Compartilhar no Teams a partir de aplicativos Web
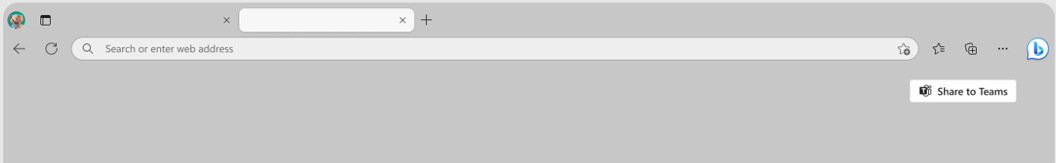
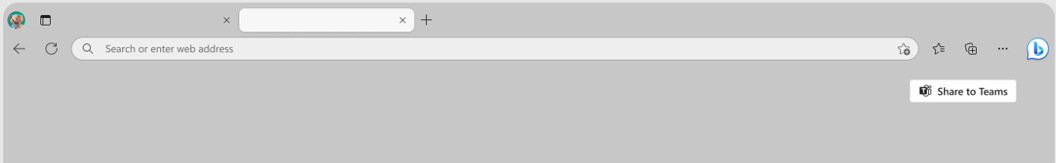
Partilhar no Teams a partir de aplicações Web permite que os utilizadores partilhem conteúdos diretamente numa conversa, canal ou reunião sem mudar de contexto. Os sites de terceiros podem utilizar o script do iniciador para incorporar o botão Partilhar no Teams nas respetivas páginas Web. Quando o utilizador seleciona Partilhar no Teams, a caixa de diálogo Partilhar no Teams é apresentada e pede ao utilizador para fornecer os detalhes necessários para partilhar o conteúdo.
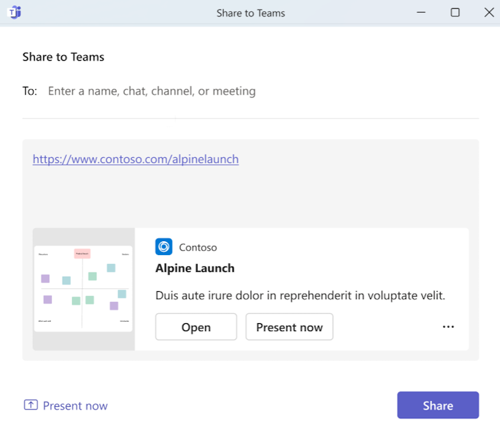
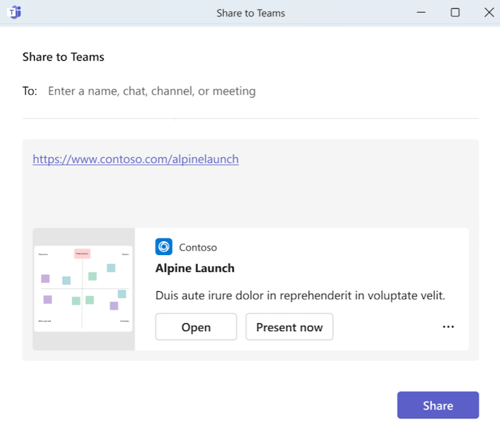
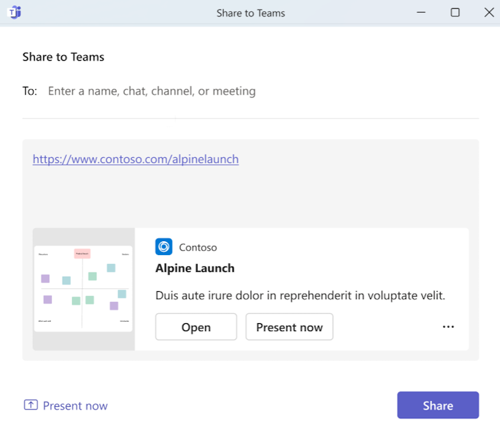
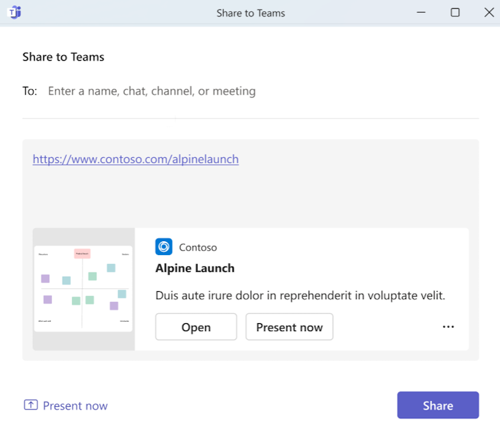
A imagem seguinte apresenta a caixa de diálogo que é apresentada quando o utilizador seleciona Partilhar no Teams:

Por predefinição, a funcionalidade Partilhar no Teams suporta a identificação de utilizadores com @username e @everyone, e os utilizadores com etiquetas recebem notificações no Microsoft Teams quando os conteúdos são partilhados no Teams.
Observação
- Apenas são suportadas as versões de ambiente de trabalho do Microsoft Edge e do Google Chrome.
- A utilização de contas freemium ou de convidado não é suportada.
Também pode adicionar a desfraldamento de ligações para as ligações partilhadas através de Partilhar no Teams que estão alojadas numa aplicação Web, aplicação pessoal ou separador. Para obter mais informações, consulte o artigo Desfraldamento de ligações.
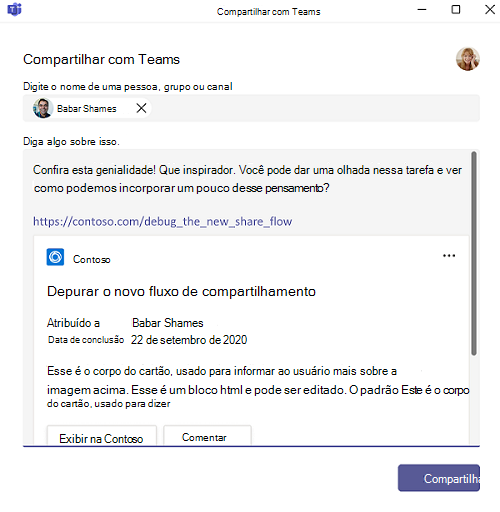
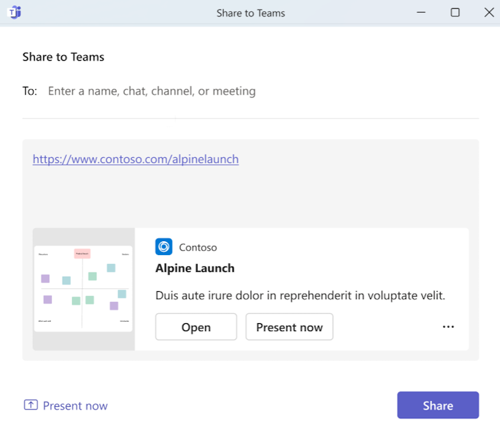
A imagem seguinte apresenta a experiência de desfraldamento da ligação através de Partilhar no Teams:

Os conteúdos descritos aqui orientam-no sobre como criar e incorporar Partilhar no Teams para o seu site, criar a pré-visualização do seu site e expandir a funcionalidade Partilhar para Teams para Educação.
O vídeo seguinte fornece os passos básicos sobre como incorporar Partilhar no Teams:
Incorporar Partilha no Teams
Existem dois métodos através dos quais pode incorporar Partilhar no Teams na sua página Web. Com base no controlo que pretende no Share to Teams, pode utilizar um dos seguintes métodos:
Este método mostra a forma simples e básica de incorporar Partilhar no Teams, onde pode personalizar o botão e a respetiva funcionalidade com base nos seus requisitos:
Adicione o script
launcher.jsem sua página da Web.<script async defer src="https://teams.microsoft.com/share/launcher.js"></script>Adicione um elemento HTML na sua página Web com
teams-share-buttonnoclassatributo e a ligação para partilhar nodata-hrefatributo .<div class="teams-share-button" data-href="https://<link-to-be-shared>"> </div>Após a configuração, o botão Partilhar no Teams é adicionado ao seu site.
Se quiser um tamanho de ícone diferente para o botão, utilize o
data-icon-px-sizeatributo .<div class="teams-share-button" data-href="https://<link-to-be-shared>" data-icon-px-size="64"> </div>Se a ligação partilhada exigir a autenticação do utilizador ou a pré-visualização do URL da ligação não for composta corretamente no Teams, pode desativar a pré-visualização do URL ao adicionar o
data-previewatributo e defini-lo comofalse.<div class="teams-share-button" data-href="https://<link-to-be-shared>" data-preview="false"> </div>Se quiser apresentar uma mensagem à sua escolha na caixa de composição, pode definir o seu texto no
data-msg-textatributo .<div class="teams-share-button" data-href="https://<link-to-be-shared>" data-msg-text="<default-message-to-be-populated-in-compose-box>" data-preview="false"> </div>
Eis o cenário do utilizador final em que o conteúdo é partilhado para conversar por chat ou canal através da opção Partilhar no Teams:
Partilhar conteúdo numa conversa ou canal
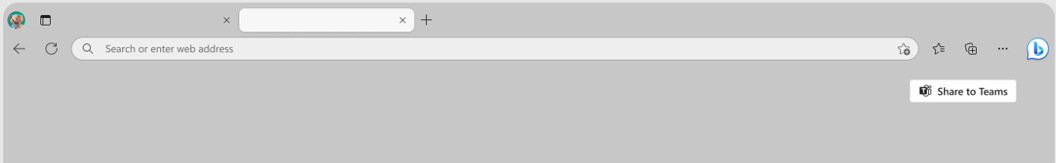
Abra a aplicação Web no browser e selecione Partilhar no Teams. É aberta a caixa de diálogo Partilhar no Teams.

Adicione o nome do chat ou do canal.

Observação
Se a aplicação ainda não estiver adicionada no âmbito do chat ou do canal, é apresentada uma exclusão de responsabilidade de consentimento da aplicação na caixa de diálogo Partilhar no Teams.
Selecione Compartilhar. O conteúdo da aplicação é partilhado no respetivo âmbito.
Partilhar conteúdo em reuniões
Partilhar no Teams a partir de aplicações Web permite que os utilizadores partilhem conteúdos numa reunião em direto ou futura. Quando ativa a partilha de conteúdos em reuniões, esta permite que os utilizadores partilhem informações que criam uma área de trabalho colaborativa na reunião. Por exemplo, os utilizadores podem partilhar áreas de trabalho de uma aplicação Web diretamente no palco da reunião, facilitando um esforço coletivo para reunir e organizar ideias.
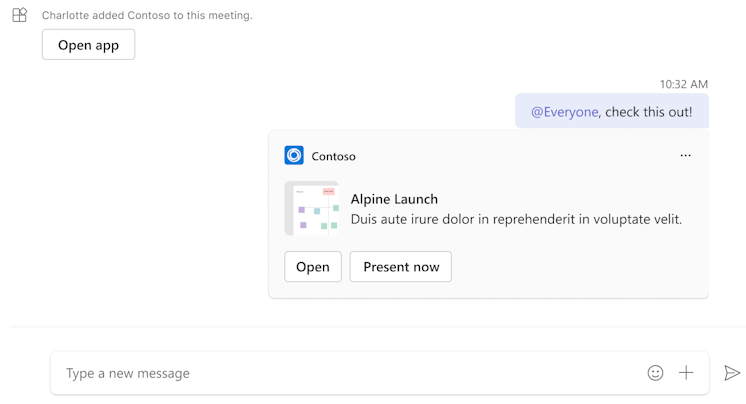
Eis como o conteúdo Web partilhado aparece na fase da reunião:
Antes de ativar a partilha de conteúdos em reuniões, tem de garantir o seguinte:
Uma aplicação do Microsoft Teams com um separador que suporta o painel lateral da reunião e as APIs Partilhar em Fase.
A aplicação de reunião tem de suportar AS APIs Partilhar em Fase com dois requisitos principais para apresentar o conteúdo na fase da reunião:
- O manifesto da aplicação que suporta e
meetingStagemeetingSidePanelconfigura como contextos de moldura. Se não estiver configurado, os participantes da reunião poderão não conseguir ver o conteúdo no palco. - A aplicação que suporta
MeetingStage.Write.Chatpermissões para assumir o controlo da fase. Este é um requisito de permissão de leitura.
- O manifesto da aplicação que suporta e
Observação
- Se a aplicação não tiver capacidades de palco de reunião e de painel lateral, os conteúdos não são armazenados e as mensagens são enviadas na conversa de reunião normal.
- Se a instalação de uma aplicação for bloqueada pelo administrador, a aplicação é adicionada ao chat e não à reunião do utilizador.
- A partilha com o Teams na reunião é suportada apenas para cenários de separador e específicos do Teams.
Ativar Partilhar no Teams para reunião
Adicione o script
launcher.jsem sua página da Web.<script async defer src="https://teams.microsoft.com/share/launcher.js"></script>Adicione um elemento HTML na sua página Web com
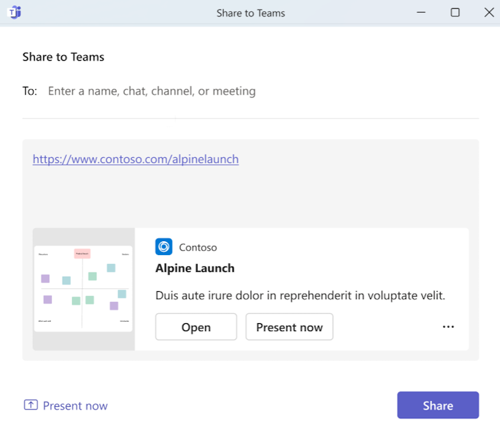
teams-share-buttonnoclassatributo e a ligação para partilhar nodata-hrefatributo . Para permitir que os seus utilizadores partilhem conteúdos em reuniões do Share to Teams, adicioneallow-share-in-meetingo atributo e defina-o comotrue.<div class="teams-share-button" data-href="https://<link-to-be-shared>" data-allow-share-in-meeting="true" data-app-id="<app-id>" > </div>Após a configuração, a caixa de diálogo Partilhar no Teams é apresentada com a opção Apresentar agora . Presente agora permite que os utilizadores partilhem conteúdo para uma reunião em curso. Para o utilizador que partilhou conteúdo na fase da reunião, o painel lateral é aberto automaticamente à medida que a reunião começa e preenche o conteúdo partilhado no painel do lado da reunião.

Seguem-se alguns cenários de utilizador final em que os conteúdos são partilhados em reuniões com a opção Partilhar no Teams:
Partilhar conteúdo para uma reunião futura
Abra a aplicação Web no browser e selecione Partilhar no Teams. É aberta a caixa de diálogo Partilhar no Teams.

Adicione o nome da reunião.

Observação
Se a aplicação ainda não estiver adicionada no âmbito da reunião, será apresentada uma exclusão de responsabilidade de consentimento da aplicação na caixa de diálogo Partilhar no Teams.
Selecione Compartilhar. O conteúdo da aplicação é partilhado numa conversa de reunião futura como um Cartão Ajustável.
Quando a reunião começar, o conteúdo partilhado para a reunião é apresentado numa experiência de painel lateral, com base na aplicação que é aberta.
Partilhar conteúdo numa reunião em curso
Abra a aplicação Web no browser e selecione Partilhar no Teams. É aberta a caixa de diálogo Partilhar no Teams.

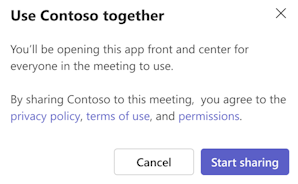
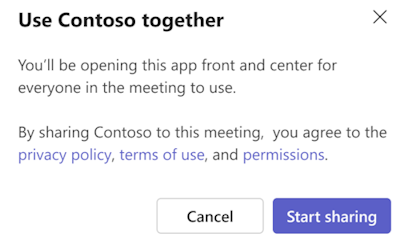
Selecione Apresentar agora. É apresentada uma caixa de diálogo de consentimento para partilhar o conteúdo na reunião.

Observação
- Se a aplicação ainda não estiver adicionada no âmbito da reunião, será apresentada uma exclusão de responsabilidade de consentimento da aplicação na caixa de diálogo Partilhar no Teams.
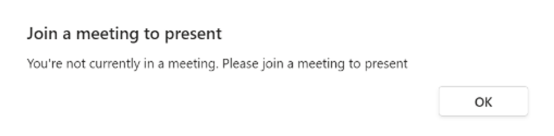
- Se não houver uma reunião em curso, o utilizador pode selecionar Reunir agora para iniciar uma reunião e partilhar conteúdos.
Selecione Iniciar partilha.
A aplicação Web é partilhada na fase da reunião e todos os participantes podem interagir e trabalhar em conjunto.

Iniciar uma reunião e partilhar conteúdos
Se não houver uma reunião em curso e o utilizador quiser iniciar uma reunião e apresentar o conteúdo, pode fazê-lo com a opção Partilhar no Teams. Para iniciar uma reunião e partilhar o conteúdo:
Abra a aplicação Web no browser e selecione Partilhar no Teams. É aberta a caixa de diálogo Partilhar no Teams.

Adicione o nome da reunião ou os participantes para iniciar uma nova reunião.
Selecione Apresentar agora. É apresentada uma caixa de diálogo de consentimento para iniciar a reunião.

Observação
Se a aplicação ainda não estiver adicionada no âmbito da reunião, será apresentada uma exclusão de responsabilidade de consentimento da aplicação na caixa de diálogo Partilhar no Teams.
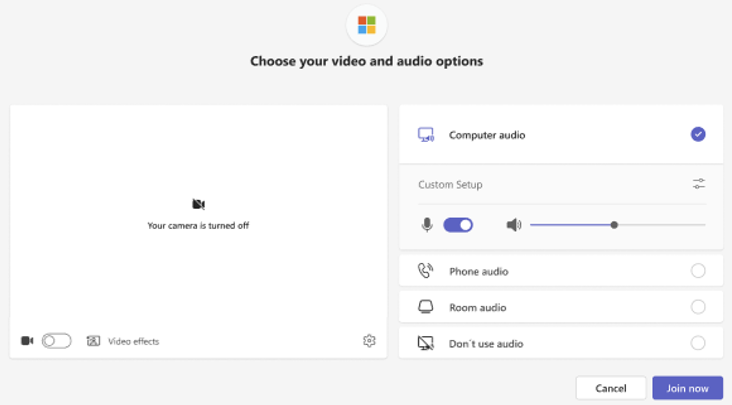
Selecione OK. A janela da reunião é apresentada para participar na reunião.
Selecione Ingressar agora. Depois de participar na reunião, é apresentada uma caixa de diálogo de consentimento para partilhar o conteúdo na reunião.
Selecione Iniciar partilha.
A aplicação Web é partilhada na fase da reunião e todos os participantes podem interagir e trabalhar em conjunto.

Crie a visualização do seu site
Quando o seu site é partilhado com o Teams, o card inserido no canal selecionado contém uma pré-visualização do seu site. Pode controlar o comportamento desta pré-visualização ao garantir que os metadados adequados são adicionados ao site que está a ser partilhado, como o data-href URL.
Para mostrar a visualização:
- Você deve incluir uma Imagem em miniatura ou um Título e uma Descrição. Para ter melhores resultados, inclua todos os três.
- O URL partilhado não requer autenticação. Se precisar de autenticação, pode partilhá-la, mas a pré-visualização não é criada.
A tabela a seguir descreve as marcas necessárias:
| Valor | Marca Meta | Open Graph |
|---|---|---|
| Cargo | <meta name="title" content="Example Page Title"> |
<meta property="og:title" content="Example Page Title"> |
| Descrição | <meta name="description" content="Example Page Description"> |
<meta property="og:description" content="Example Page Description"> |
| Imagem em Miniatura | Nenhum | <meta property="og:image" content="http://example.com/image.jpg"> |
Você pode usar as versões padrão HTML ou a versão Open Graph.
Partilhar no Teams para educação
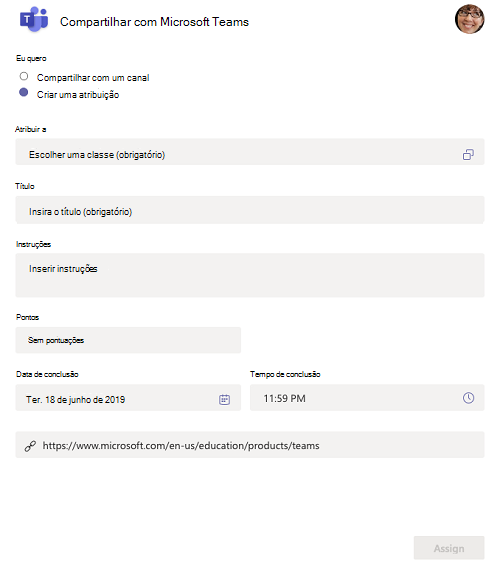
Para professores que utilizam o botão Partilhar no Teams, existe uma opção adicional que Create an Assignment lhe permite criar rapidamente uma tarefa na Equipa escolhida, com base na ligação partilhada.
Você pode optar por definir valores padrão para os seguintes campos no formulário Compartilhar no Teams:
- Diga algo sobre isso:
msgText - Instruções da Tarefa:
assignInstr - Título da Tarefa:
assignTitle
A imagem a seguir exibe a opção Compartilhar no Teams para Educação:

Exemplo
Os valores de formulário predefinidos são fornecidos no exemplo seguinte:
<span
class="teams-share-button"
data-href="https://www.microsoft.com/education/products/teams"
data-msg-text="Default Message"
data-assign-title="Default Assignment Title"
data-assign-instr="Default Assignment Instructions"
></span>
Seguem-se as definições de launcher.js:
| Propriedade | Atributo HTML | Tipo | Padrão | Descrição |
|---|---|---|---|---|
| url | data-href |
string | NA | O URL do conteúdo a partilhar. Este URL pode ser utilizado para afixar o conteúdo a uma reunião futura ou para partilhar numa reunião em curso. Necessário se allow-share-in-meeting estiver definido como true. |
| visualização | data-preview |
Booliano (como uma cadeia de caracteres) | true |
O valor especifica se pretende mostrar uma pré-visualização do conteúdo a partilhar. |
| appId | data-app-id |
Cadeia de caracteres | NA | O ID da aplicação a partilhar. Necessário se allow-share-in-meeting estiver definido como true. |
| iconPxSize | data-icon-px-size |
número (como uma cadeia de caracteres) | 32 |
O tamanho em píxeis do botão Partilhar no Teams a ser composto. |
| msgText | data-msg-text |
cadeia de caracteres | NA | O texto predefinido a ser adicionado antes da ligação na caixa de composição da mensagem. O número máximo de carateres é 200. |
| assignInstr | data-assign-instr |
string | NA | O texto predefinido a ser adicionado no campo Instruções de atribuições . O número máximo de carateres é 200. |
| assignTitle | data-assign-title |
string | NA | O texto predefinido a adicionar no campo Título das atribuições. O número máximo de carateres é 50. |
| partilhar na reunião | data-allow-share-in-meeting |
Cadeia de caracteres | NA | O valor que permite que os utilizadores partilhem conteúdos em reuniões, para além da capacidade existente de partilhar em chat ou canal. É considerado como false por predefinição. |
Exemplo de código
| Nome de exemplo | Descrição | Node.js |
|---|---|---|
| Compartilhar com o Teams | Esta aplicação de exemplo apresenta uma página Web como um separador e inclui um botão Partilhar no Teams com uma opção Apresentar agora. | Exibir |