Desenrolamento de link
Importante
Os exemplos de código nesta secção baseiam-se na v4.6 e versões posteriores do SDK do Bot Framework. Se estiver à procura de documentação para versões anteriores, veja a secção Extensões de Mensagens – SDK v3 na pasta Recursos da documentação.
O documento orienta-o sobre como adicionar a ligação desfraldamento ao manifesto da sua aplicação através do Portal do Programador e manualmente. Com o desenrolar da ligação, a sua aplicação pode registar-se para receber uma atividade de invocação quando os URLs com um determinado domínio são colados na área de composição de mensagens. O invoke contém a URL completa que foi colada na área de mensagem de redação, e você pode responder com um cartão que o usuário pode descompor, fornecendo informações ou ações adicionais. Isso funciona de forma semelhante a um comando de pesquisa com a URL que serve como o termo de pesquisa. Agora pode adicionar a ligação desfraldamento ao Microsoft Teams sem instalar a aplicação.
Observação
- O resultado da desenrolamento de link é armazenado em cache por 30 minutos.
- A desfraldamento de ligações suporta a versão 1.3 e anterior dos Cartões Ajustáveis.
- A desfraldamento da ligação não requer comandos de extensão de mensagens. Se definir
messagehandlersnocomposeExtensionsmanifesto da aplicação, não é necessário adicionarcommands. Para obter mais informações, veja Compor extensões. - Para o cliente móvel, a desfraldamento de ligações é suportada apenas para ligações que não necessitam de autenticação.
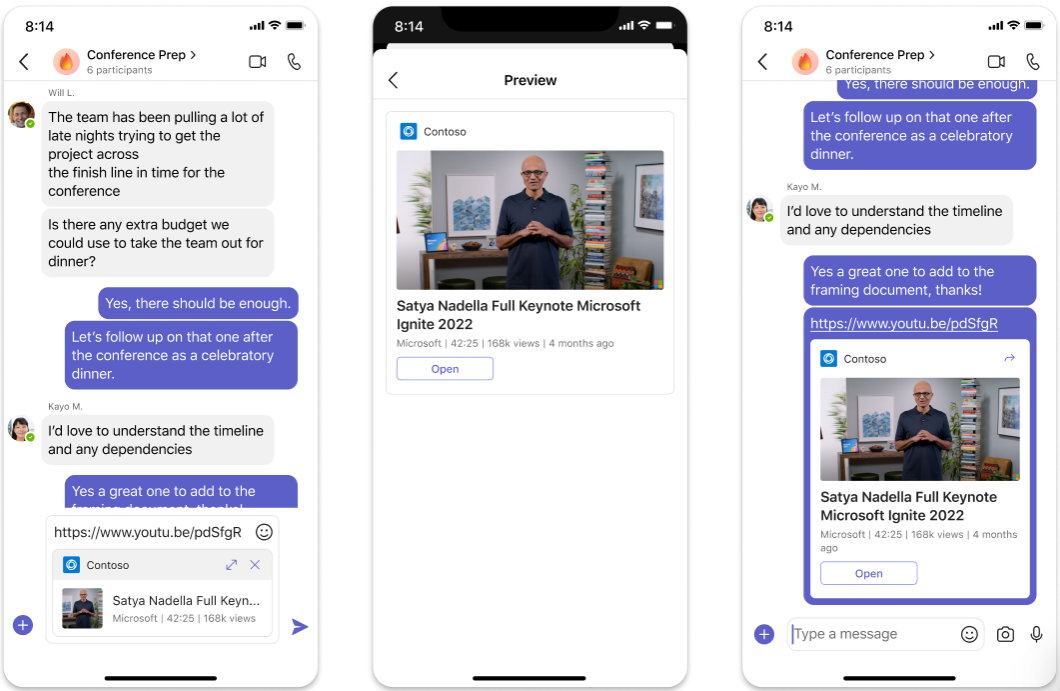
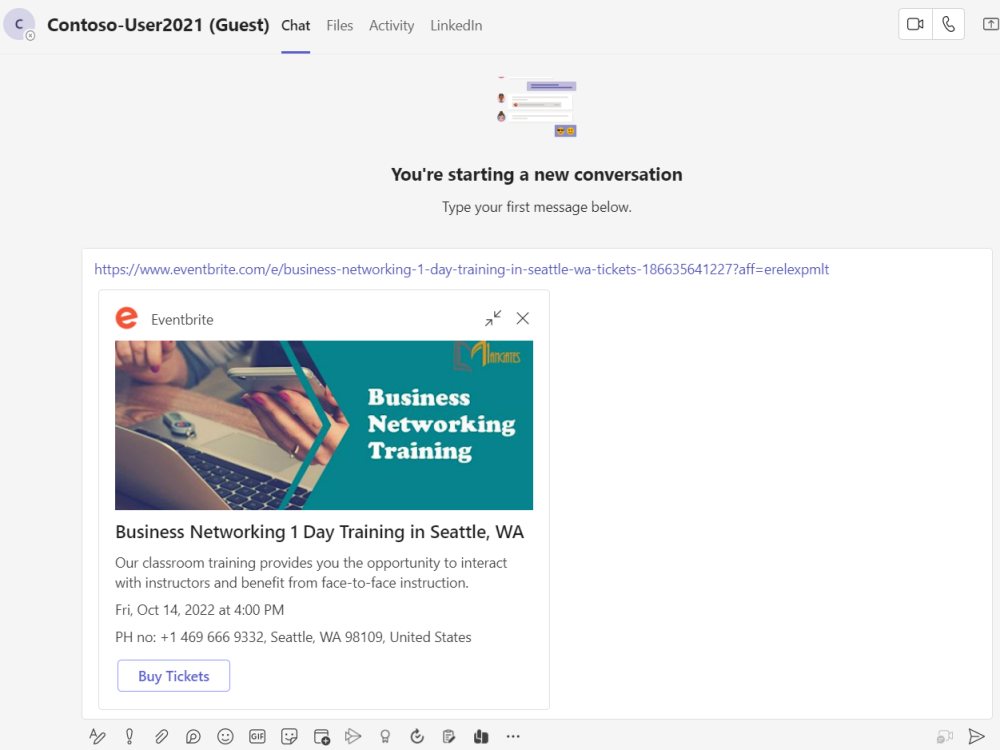
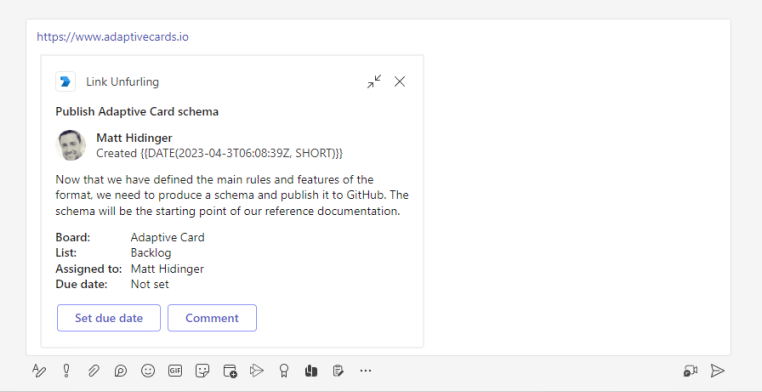
A imagem seguinte é um exemplo de desfraldamento de ligações em clientes móveis e de ambiente de trabalho do Teams:
Quando uma ligação é colada na área de composição de mensagens do Teams, a ligação desenrola-se numa card com os detalhes do item de trabalho.

Veja o seguinte vídeo para saber mais sobre a desfraldamento de ligações:
Adicionar desenrolamento de link ao manifesto do aplicativo
Para adicionar o desenrolamento de link ao manifesto do aplicativo, adicione uma nova matriz messageHandlers à seção composeExtensions do manifesto do aplicativo JSON. Pode adicionar a matriz com a ajuda do Portal do Programador ou manualmente. As listagens de domínio podem incluir carateres universais, por exemplo *.example.com , que correspondem exatamente a um segmento do domínio. Se precisar de corresponder a.b.example.coma , utilize *.*.example.com.
Observação
Certifique-se de que não adiciona domínios que não estejam no seu controlo, diretamente ou através de carateres universais. Por exemplo, yourapp.onmicrosoft.com é válido, mas *.onmicrosoft.com não é válido. Os domínios de nível superior são proibidos, por exemplo, *.com, *.org.
Adicionar a desfraldamento da ligação com o Portal do Programador
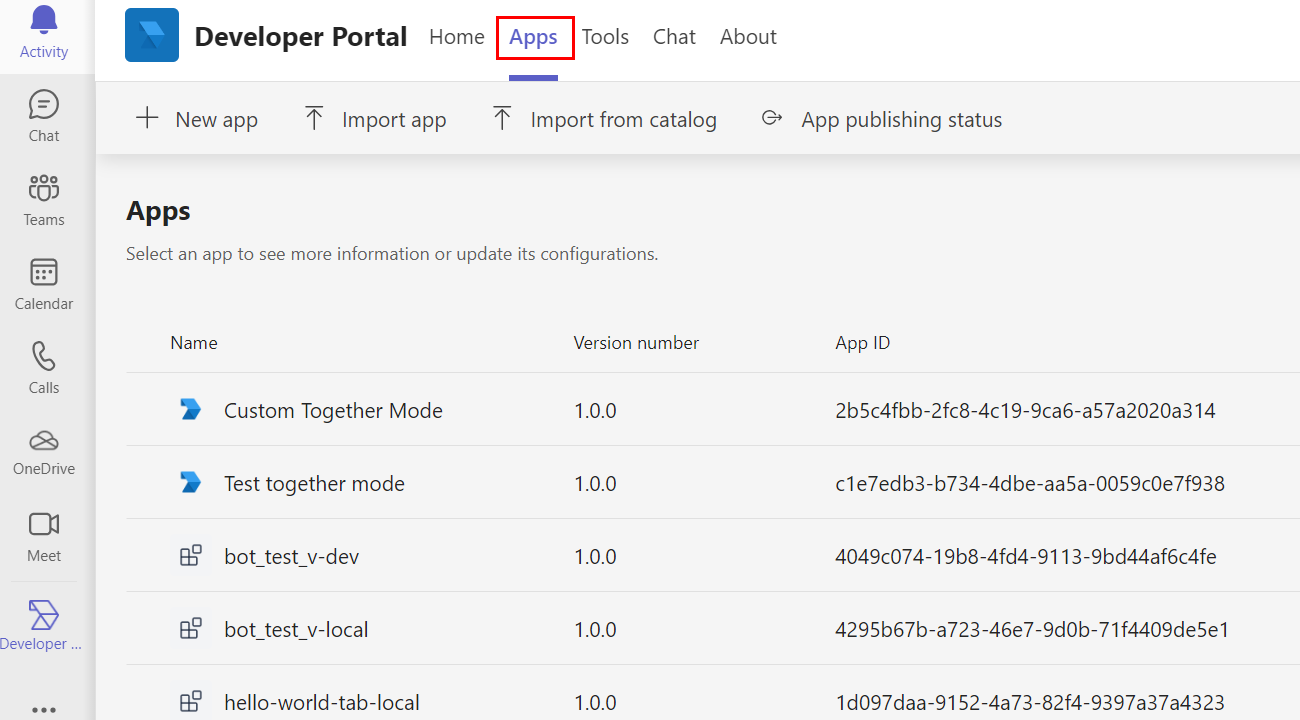
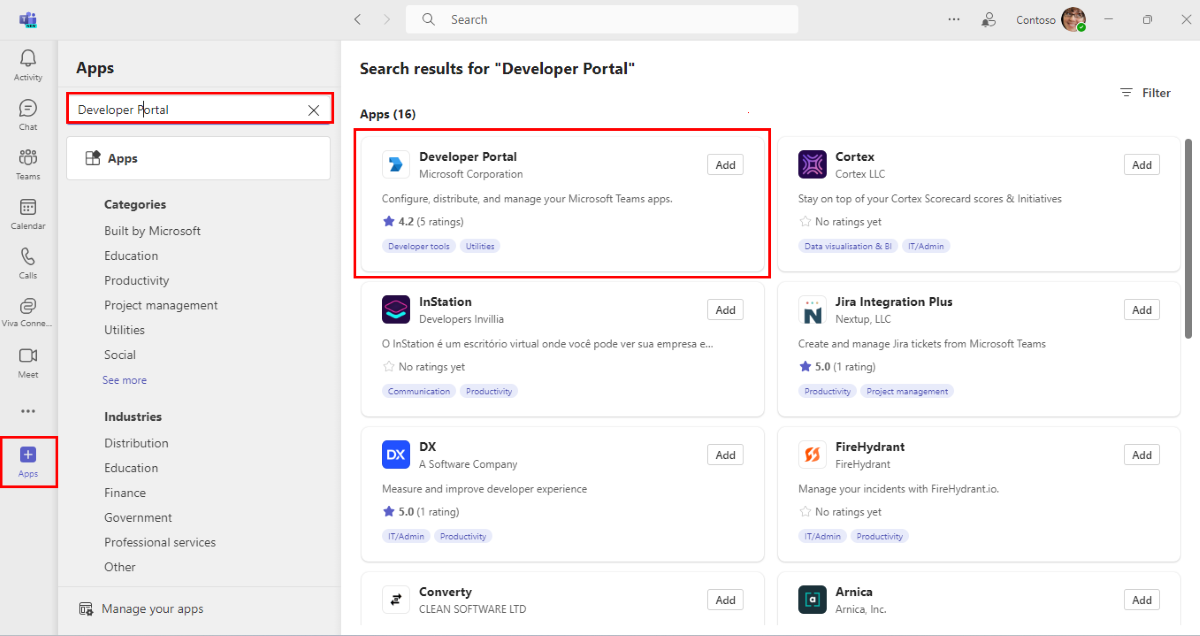
Abra o Portal do Programador a partir do cliente do Microsoft Teams e, em seguida, selecione o separador Aplicações .
Observação
Tem de adicionar a aplicação Portal do Programador, se não a tiver adicionado ao cliente do Teams.
Carregue o manifesto do aplicativo.
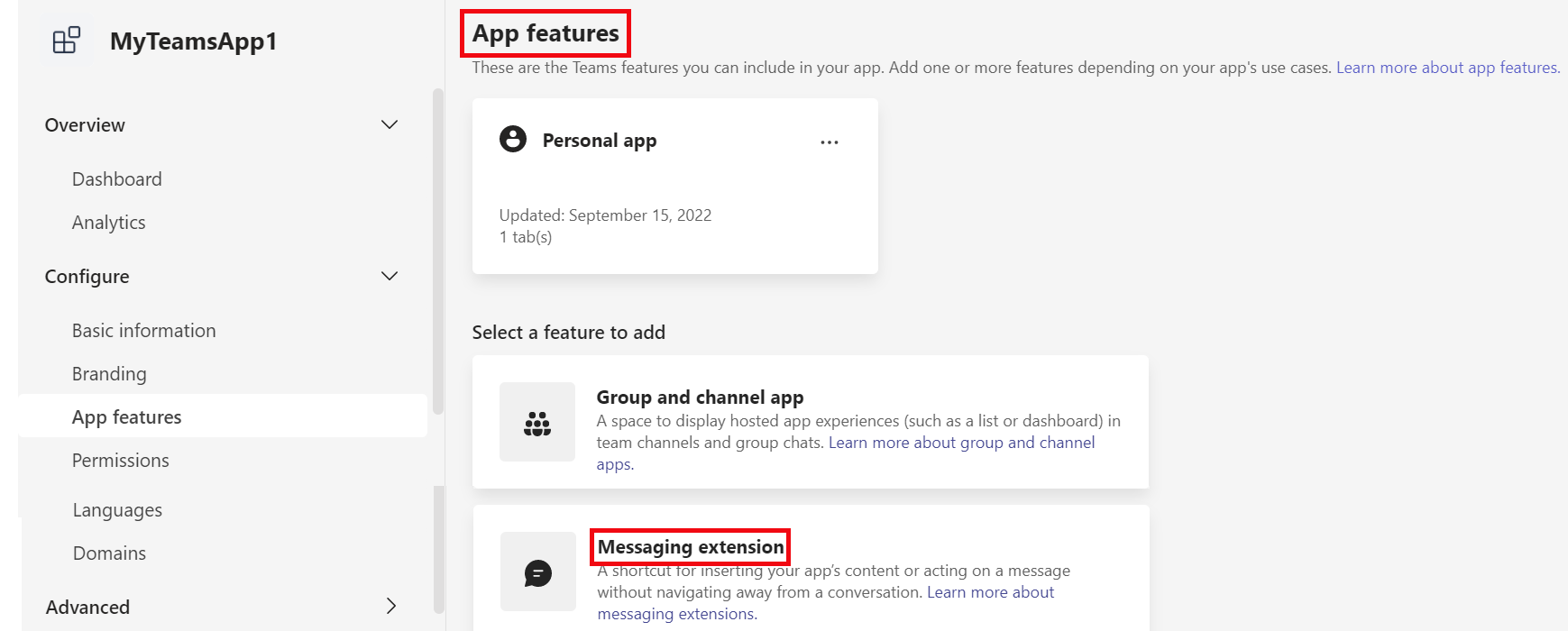
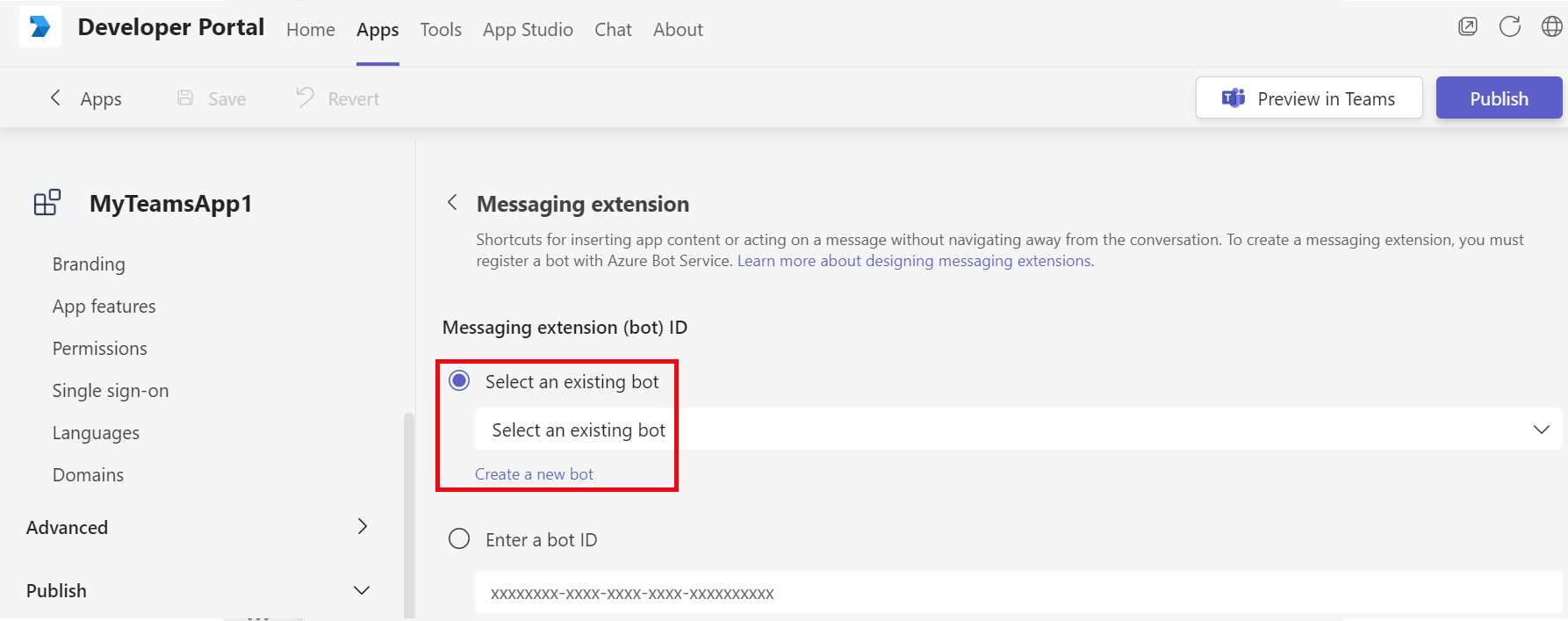
Selecione Extensão de Mensagens em Funcionalidades da aplicação e, em seguida, selecione Selecionar um bot existente ou Criar um novo bot.
Selecione Salvar.
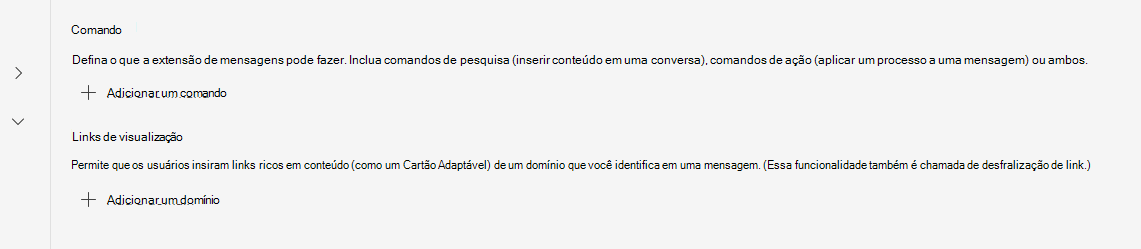
Selecione Adicionar um domínio na secção Ligações de pré-visualização e, em seguida, introduza um domínio válido.
Selecione Adicionar. A imagem a seguir explica o processo:
Adicionar link desfraldando manualmente
Observação
Se a autenticação for adicionada através de Microsoft Entra ID, desfralde ligações no Teams com o bot.
Primeiro, tem de adicionar a messageHandlers matriz ao manifesto da aplicação e permitir que a extensão da mensagem interaja com ligações. O exemplo a seguir explica como adicionar o link desfraldamento manualmente:
...
{
"composeExtensions": [
{
"botId": "abc123456-ab12-ab12-ab12-abcdef123456",
"messageHandlers": [
{
"type": "link",
"value": {
"domains": [
"*.trackeddomain.com"
]
}
}
]
}
]
}
...
Para obter um exemplo de manifesto completo, consulte referência de manifesto.
Manipular a invocação composeExtensions/queryLink
Depois de adicionar o domínio ao manifesto da aplicação, tem de atualizar o código do serviço Web para processar o invoke pedido. Use a URL recebida para pesquisar seu serviço e criar uma resposta de cartão. Se você responder com mais de um cartão, somente a primeira resposta do cartão será usada.
Observação
A resposta de um bot tem de incluir uma preview propriedade.
Há suporte para os seguintes tipos de cartão:
Para obter mais informações, consulte invocação de tipo de ação.
O código seguinte é um exemplo do invoke pedido:
A seguir, um exemplo do invoke enviado ao bot:
{
"type": "invoke",
"name": "composeExtension/queryLink",
"value": {
"url": "https://theurlsubmittedbyyouruser.trackeddomain.com/id/1234"
}
}
Exemplo da resposta:
{
"composeExtension":
{
"type": "result",
"attachmentLayout": "list",
"attachments":
[
{
"contentType": "application/vnd.microsoft.card.adaptive",
"preview":
{
"contentType": "application/vnd.microsoft.card.adaptive",
"content": << Card Payload >>
},
"contentType": "application/vnd.microsoft.card.adaptive",
"content": << Card Payload >>
}
]
}
}
Micro capacidades para ligações de sites
A forma mais comum de partilhar conteúdos no Microsoft Teams é através de ligações. Para qualquer ligação, o Teams revela uma pré-visualização da ligação num Cartão Ajustável com as informações, como imagem, título e uma descrição.
Pode mostrar pré-visualizações avançadas das suas ligações sem instalar a sua aplicação no Microsoft Teams. Adicione os metadados schema.org ao seu site no formato JSON-LD e utilize os modelos de micro-capacidade que correspondem ao seu produto. O Teams utiliza estes modelos para desfraldar pré-visualizações avançadas para as suas ligações no Microsoft Teams.
Ativar pré-visualizações avançadas de ligações
Se já adicionou schema.org ao seu site, pode ver a pré-visualização avançada da sua ligação ao colá-la na área de composição de mensagens do Teams.
Se não adicionou schema.org ao seu site, pode marcar manualmente a experiência de pré-visualização avançada ao seguir estes passos:
Adicione os metadados schema.org com o formato JSON-LD ao seu site.
No seu site, marcar para o atributo suportado e copie os metadados
@typena etiquetaapplication/ld+jsonde script .Abra o Cartão Ajustável Designer e crie um novo ficheiro.
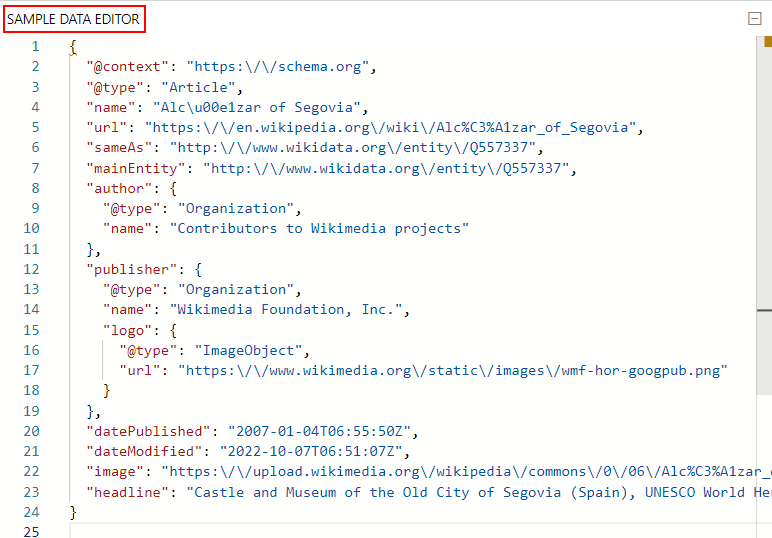
No EDITOR DE DADOS DE EXEMPLO, cole os metadados json do seu site.

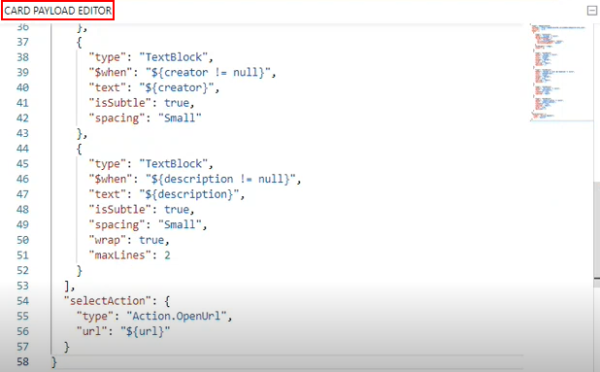
Verifique o modelo de micro-capacidade e adicione o código de modelo no EDITOR DE PAYLOAD CARD.

Se necessário, adicione novos atributos do modelo aos metadados do site no EDITOR DE DADOS DE EXEMPLO.
Para pré-visualizar a experiência de desfraldamento do Cartão Ajustável, selecione Modo de pré-visualização.
Para obter mais informações, veja Micro-capacidades para ligações de sites.
Instalação zero para a desfraldamento da ligação
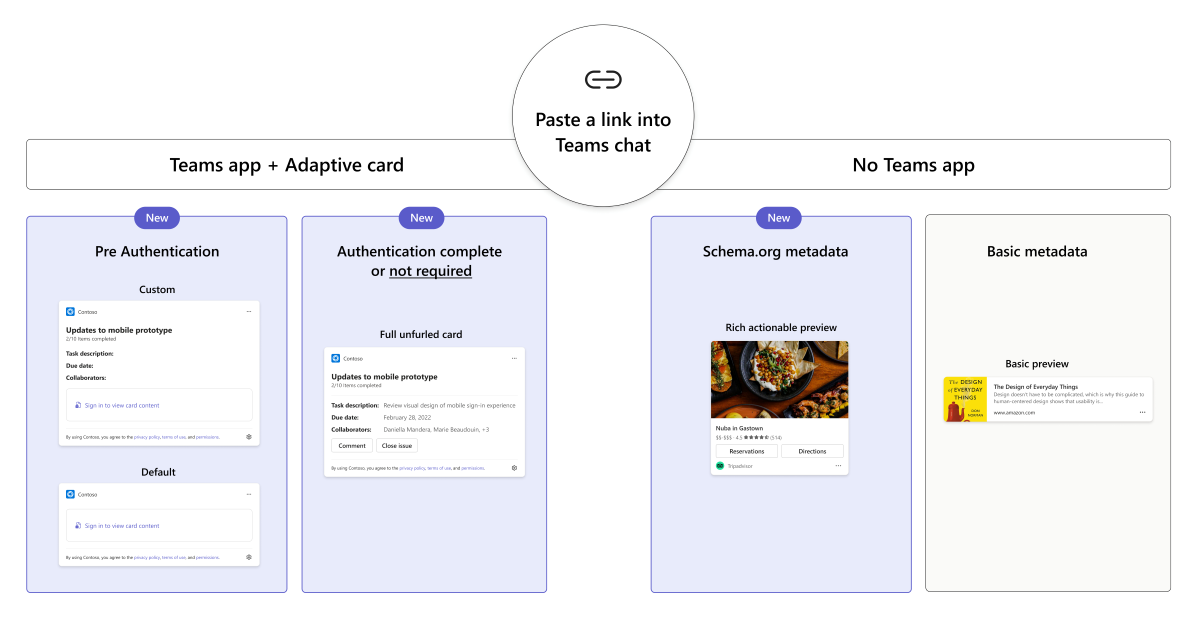
A desfraldamento da ligação de instalação zero ajuda-o a desfraldar as pré-visualizações das suas ligações partilhadas mesmo antes de um utilizador detetar ou instalar a sua aplicação no Teams. Pode desfraldar cartões anonimamente com um novo invoke pedido ou criar uma pré-visualização de Cartão Adaptável pré-autenticado para os utilizadores antes de instalarem ou autenticarem a sua aplicação.
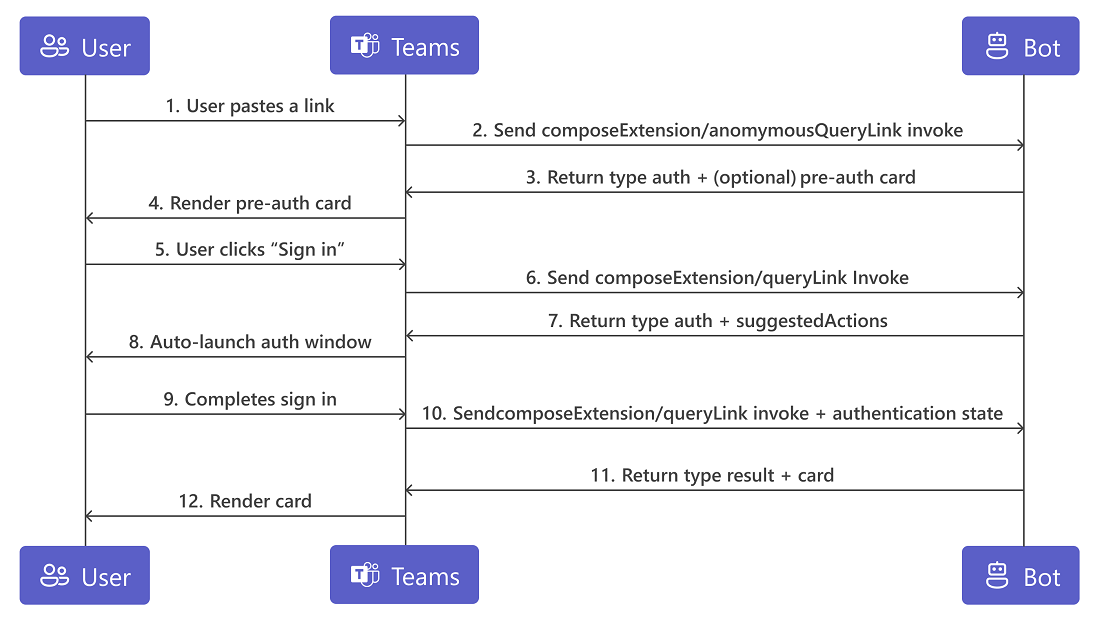
A imagem seguinte fornece um fluxo sequencial para ativar e utilizar a desfraldamento da ligação de instalação zero:
Ativar o desbloqueamento da ligação de instalação zero
Para preparar a ligação de instalação zero para a sua aplicação, siga estes passos:
Defina a propriedade
supportsAnonymizedPayloadscomo true no esquema do manifesto.Defina a aplicação para processar o novo
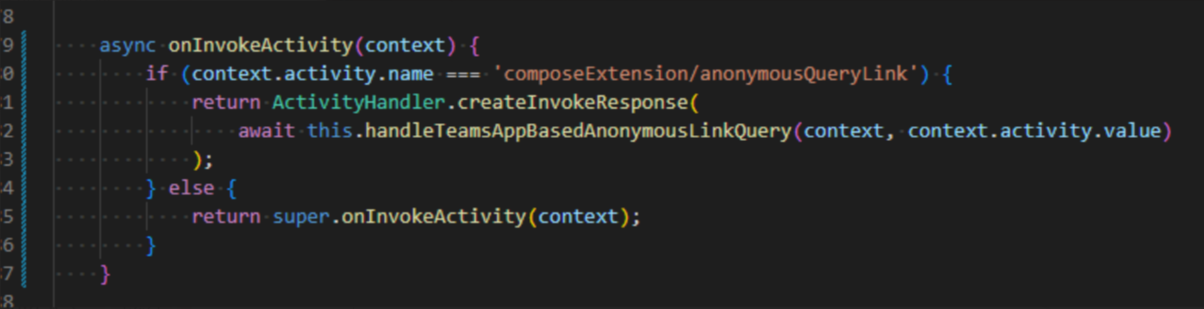
invokepedidocomposeExtensions/anonymousQueryLink.Exemplo do novo
invokepedido:Exemplo do payload do
invokepedido:{ "name":"composeExtension/anonymousQueryLink", "type":"invoke", "timestamp":"2021-12-02T08:12:21.148Z", "localTimestamp":"2021-12-02T00:12:21.148-08:00", "id":"f:43d59e15-6114-bd53-08c3-b232aa648ec1", "channelId":"msteams", "serviceUrl":"https://smba.trafficmanager.net/amer/", "from":{ "id":"redacted", "name":"redacted" }, "conversation":{ "isGroup":true, "conversationType":"groupChat", "tenantId":"redacted", "id":" redacted", "name":" redacted" }, "recipient":{ "id":"28:85fa138c-7654-4236-86eb-466160687029", "name":"test bot" }, "entities":[ { "locale":"en-US", "country":"US", "platform":"Mac", "timezone":"America/Los_Angeles", "type":"clientInfo" } ], "channelData":{ "tenant":{ "id":" redacted" }, "source":{ "name":"compose" } }, "value":{ "url":"https://test.test.com/test" }, "locale":"en-US", "localTimezone":"America/Los_Angeles" }Responda ao
composeExtensions/anonymousQueryLinkpayload.Para cenários sem autenticação: tem de enviar de volta uma resposta com o
typeasresulte um card. Utilize o seguinte modelo:{ "composeExtension": { "type": "result", "attachmentLayout": "list", "attachments": [ { "contentType": "application/vnd.microsoft.teams.card.o365connector", "content": { "sections": [ { "activityTitle": "[85069]: Create a cool app", "activityImage": "https://placekitten.com/200/200" }, { "title": "Details", "facts": [ { "name": "Assigned to:", "value": "[Larry Brown](mailto:larryb@example.com)" }, { "name": "State:", "value": "Active" } ] } ] } } ] } }Para cenários de autenticação: tem de enviar de volta uma resposta com o
typecomoauthcom um card de pré-autenticação opcional nos anexos. Utilize o seguinte modelo:{ "composeExtension": { "type": "auth", "attachmentLayout": "list", "attachments": [ { "$schema": "http://adaptivecards.io/schemas/adaptive-card.json", "type": "AdaptiveCard", "version": "1.5", "actions": [], "body": [ { "type": "TextBlock", "size": "medium", "weight": "bolder", "text": "Zero-install test app" }, { "type": "TextBlock", "text": "Link your account with this app for a full experience", "wrap": true } ] } ] } }
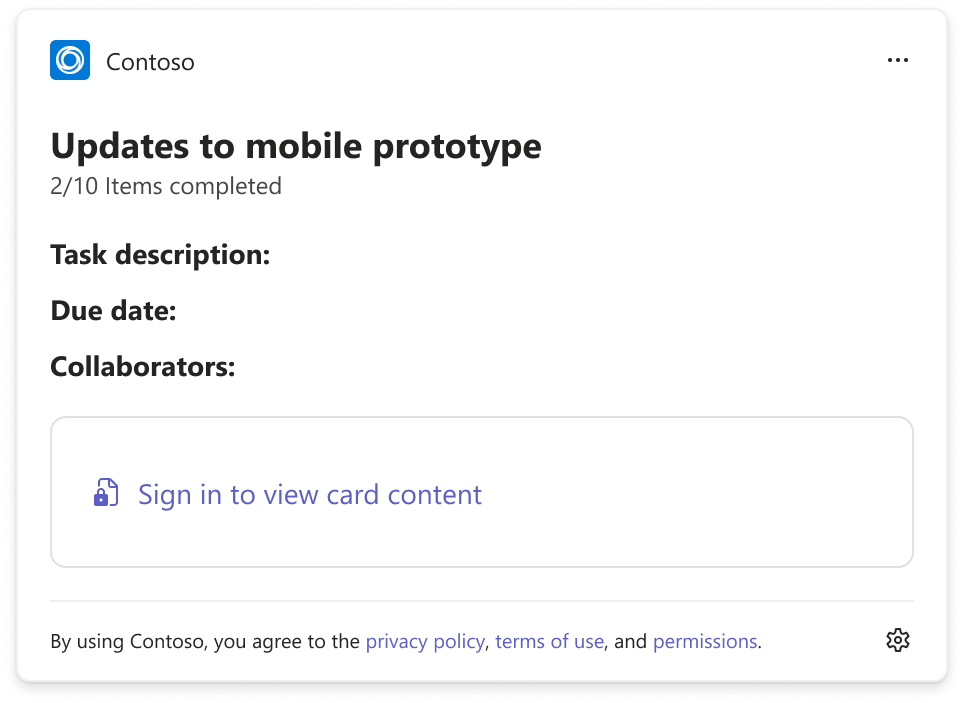
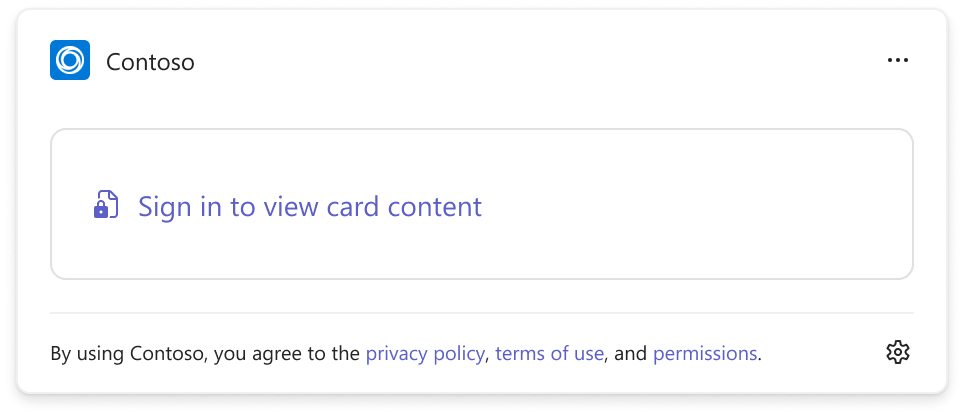
Pré-card (apenas para autenticação): crie uma pré-visualização card para desfraldar as ligações para os utilizadores que não têm a sua aplicação instalada. Pode criar uma card pré-modelo ou adicionar campos de marcador de posição relevantes para os utilizadores atualizarem. Os utilizadores podem saber mais sobre a aplicação mesmo antes de a instalarem.
Pode criar uma card personalizada e adicionar campos relevantes. Os utilizadores podem preencher as informações necessárias de acordo com os campos. A imagem seguinte ilustra uma pré-visualização personalizada card:
A imagem seguinte ilustra uma pré-visualização predefinida card:
Observação
Depois de a ligação ser colada na área de composição de mensagens, o Teams abre a ligação num card e pede ao utilizador para iniciar sessão na aplicação. Se o utilizador não iniciar sessão na aplicação, a ligação não será publicada como uma card no chat.
Vantagens e limitações:
A desfraldamento da ligação de instalação zero ajuda-o a proporcionar uma experiência melhorada aos utilizadores, tais como:
- Remova as pré-visualizações das suas ligações que os utilizadores partilham no Teams mesmo antes de instalarem a sua aplicação.
- Crie uma card de boas-vindas para que a sua aplicação mostre uma pré-visualização com os campos de marcador de posição.
Como testar a desfraldamento da ligação de instalação zero
Quando testar a ligação de instalação zero, não instale a aplicação como uma aplicação pessoal. Em vez disso, carregue a aplicação para o Teams.
Observação
Não execute a aplicação de teste diretamente a partir do depurador do Microsoft Visual Studio.
Para testar a desfraldamento da ligação de instalação zero, siga estes passos:
Entre no centro de administração do Teams.
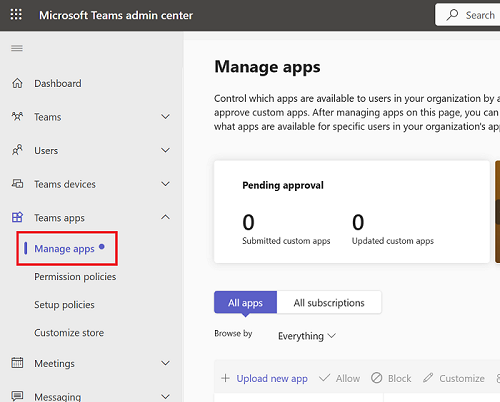
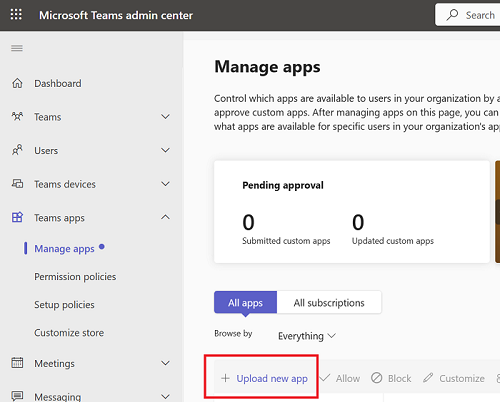
No painel esquerdo, selecione Aplicações> do TeamsGerir aplicações.

Selecione + Carregar nova aplicação.

Selecione Carregar.
Selecione Abrir para carregar o ficheiro zip para a sua aplicação de teste.
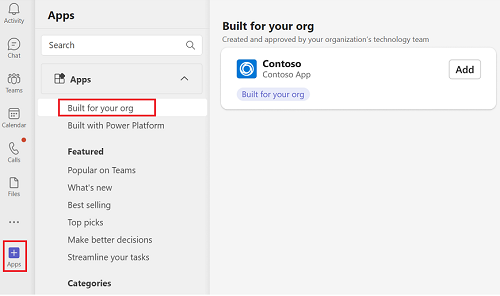
Depois de o carregamento da aplicação ser efetuado com êxito, aceda aAplicações> do Teams>Criadas para a sua organização.

Pode testar o
composeExtensions/anonymousQueryLinkpedido de invocação ao configurar um ponto de interrupção no método que implementa o pedido anonymousQueryLink na sua aplicação.
Remover cache de desfraldamento de ligações
Quando um utilizador partilha uma ligação numa reunião, a aplicação Teams abre a ligação para um Cartão Ajustável. O resultado de desfraldamento da ligação é colocado em cache no Teams durante 30 minutos. Pode atualizar a aplicação para definir uma política de cache e remover a cache da aplicação. Esta ação ajuda-o a mostrar conteúdos diferentes num Cartão Ajustável quando a ligação da aplicação é partilhada num contexto diferente no Teams.
Para remover a cache de desfraldamento da ligação, atualize o bot com o type como setcachepolicy na suggestedActions propriedade . O Teams não coloca em cache os resultados das ligações da aplicação com o "type": "setCachePolicy".
O seguinte exemplo de payload JSON para suggestedActions a propriedade:
"suggestedActions": {
"actions": [
{
"type": "setCachePolicy",
"value": "{\"type\":\"no-cache\"}"
}
]
},
Guias passo a passo
Siga o guia passo a passo para desenrolar links no Teams usando o bot.
Exemplo de código
| Nome de exemplo | Descrição | .NET | Node.js | Manifesto |
|---|---|---|---|---|
| A ligação de instalação zero está a desenrolar-se. | Este exemplo mostra como utilizar a Extensão de Mensagens baseada em Pesquisa com uma página de configuração. Este exemplo também apresenta a desaproveição da ligação de instalação zero. | View | View | Exibir |