Reengaja os usuários com selos e notificações
AS PWAs (Aplicativos Web progressivas) são capazes de funcionar quando o aplicativo não está em execução, como atualizar dados no cache ou enviar mensagens quando o dispositivo recupera a conectividade. Para fazer isso, use as seguintes APIs, que são descritas em Sincronizar e atualizar um PWA em segundo plano:
- API de Sincronização em Segundo Plano
- API de sincronização de plano de fundo periódico
- API de busca em segundo plano
Para reengatar o usuário com o aplicativo após a conclusão de uma tarefa em segundo plano, você pode usar notificações e selos. Para fazer isso, use as seguintes APIs:
- API de Falsificação de Aplicativos
- API de Notificações
Os selos são amigáveis ao usuário e podem ser usados com frequência. Os selos não interrompem o fluxo de trabalho do usuário e são úteis para exibir uma pequena quantidade de informações, como o número de mensagens recebidas.
As notificações são úteis para os aplicativos participarem da central de notificação do sistema e exibirem imagens e informações de texto. As notificações são úteis para alertar o usuário sobre uma alteração importante de estado em seu aplicativo. No entanto, as notificações raramente devem ser usadas, pois tendem a ser disruptivas para o fluxo de trabalho do usuário.
Exibir um selo no ícone do aplicativo
As PWAs podem exibir um selo no ícone do aplicativo usando a API de Falsificação de Aplicativos. O selo pode estar vazio ou pode conter um número.
Verificar se há suporte
Antes de usar a API de Falsificação de Aplicativos, primeiro marcar se a API de Badging de Aplicativo tem suporte no mecanismo do navegador em que seu aplicativo é executado, da seguinte maneira:
if (navigator.setAppBadge) {
console.log("The App Badging API is supported!");
}
Exibindo o selo
Para definir o selo, use o código a seguir do front-end do aplicativo ou do trabalho de serviço.
// To display an empty badge
navigator.setAppBadge();
// To display a number in the badge
navigator.setAppBadge(42);

A setAppBadge função retorna uma Promessa, que pode ser usada para saber quando o selo foi adicionado e para capturar possíveis erros, da seguinte maneira:
navigator.setAppBadge(42).then(() => {
console.log("The badge was added");
}).catch(e => {
console.error("Error displaying the badge", e);
});
Limpar o selo
Para remover o selo no ícone do aplicativo, use o seguinte código do front-end ou do trabalho de serviço:
navigator.clearAppBadge();
O clearAppBadge também retorna uma Promessa que pode ser usada para lidar com possíveis erros.
Outra maneira de limpar um selo é chamar setAppBadge novamente, mas passar 0 como o valor, desta vez:
navigator.setAppBadge(0);
Exibir notificações no centro de ações
As PWAs podem exibir notificações usando a API de Notificações.
Verificar se há suporte
Antes de usar a API, marcar que ela tenha suporte, da seguinte maneira:
if ("Notification" in window) {
console.log("The Notifications API is supported");
}
Permissão de solicitação
A API de Notificações só pode ser usada depois de ter solicitado a permissão do usuário para exibir mensagens. Para solicitar permissão, use a requestPermission função, conforme mostrado abaixo.
A solicitação de permissão só deve ser feita em resposta a uma ação do usuário. Essa é uma prática recomendada, para evitar interromper o usuário com prompts de permissão quando o usuário ainda não interagiu com um recurso que usa notificações.
button.addEventListener("click", () => {
Notification.requestPermission().then(permission => {
if (permission === "granted") {
console.log("The user accepted");
}
});
});
Você pode marcar a permissão status novamente mais tarde:
if (Notification.permission === "granted") {
console.log("The user already accepted");
}
Exibir a notificação
Depois de saber que a API tem suporte e que o usuário aceitou notificações, você pode exibir uma notificação criando um Notification objeto:
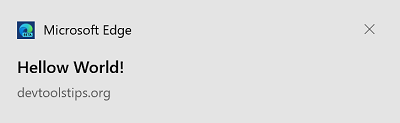
const notification = new Notification("Hello World!");

O código acima exibe uma mensagem de notificação somente texto, mas você também pode personalizar a mensagem incluindo propriedades adicionais body e icon :
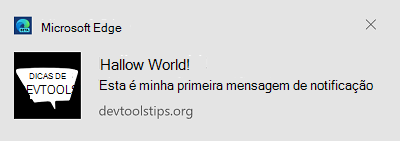
const notification = new Notification("Hello World!", {
body: "This is my first notification message",
icon: "/assets/logo-192.png",
});

Você também pode exibir notificações do trabalho de serviço do seu aplicativo. Isso é útil porque o trabalhador do serviço pode estar trabalhando enquanto seu aplicativo não está em execução. Para enviar uma notificação do seu funcionário de serviço, use a ServiceWorkerRegistration.showNotification função:
self.registration.showNotification("Hello from the service worker!");
A showNotification função dá suporte aos mesmos argumentos que o Notification construtor usado no exemplo anterior. A showNotification função também dá suporte à actions propriedade, que é descrita na seção a seguir.
Adicionar ações às notificações
Em uma notificação, é possível adicionar ações para o usuário executar. Isso só tem suporte em notificações persistentes que são mostradas usando a ServiceWorkerRegistration.showNotification função.
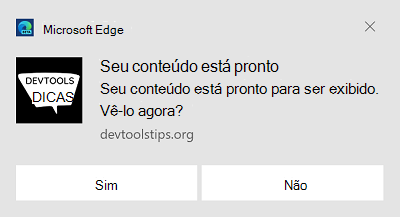
self.registration.showNotification("Your content is ready", {
body: "Your content is ready to be viewed. View it now?",
icon: "/assets/logo-192.png",
actions: [
{
action: "view-content",
title: "Yes"
},
{
action: "go-home",
title: "No"
}
]
});

Quando o usuário clica em um dos botões de ação, seu PWA pode lidar com o clique ouvindo o notificationclick evento. Quando um notificationclick evento for recebido, feche a notificação e execute algum código:
self.addEventListener('notificationclick', event => {
// Close the notification.
event.notification.close();
// React to the action.
if (event.action === 'view-content') {
console.log("view-content action was clicked");
} else if (event.action === 'go-home') {
console.log("go-home action was clicked");
} else {
console.log("main body of the notification was clicked");
}
}, false);
Para saber mais sobre ações de notificação, consulte Notification.actions no MDN.