Sincronizar e atualizar um PWA em segundo plano
Com uma função de trabalho de serviço, uma Aplicação Web Progressiva (PWA) pode funcionar em segundo plano, mesmo quando o utilizador não está a utilizar a aplicação e proporcionar uma melhor experiência offline.
Considere os seguintes casos de utilização:
- Uma aplicação de e-mail que permite aos utilizadores compor mensagens e enviá-las em qualquer altura, mesmo quando offline.
- Uma aplicação de notícias que obtém novos artigos todos os dias, para que o utilizador leia mais tarde quando abrir a aplicação.
- Uma aplicação de música que permite aos utilizadores transferir músicas para escutar offline.
Todos estes três casos de utilização são possíveis com PWAs através das seguintes APIs:
- API de Sincronização de Segundo Plano
- API de Sincronização de Fundo Periódica
- API de Obtenção em Segundo Plano
Embora estas APIs tenham nomes semelhantes, são de natureza diferente.
Utilizar a API de Sincronização de Segundo Plano para sincronizar dados com o servidor
Utilize a API de Sincronização de Fundo para permitir que os utilizadores continuem a utilizar a aplicação e efetuem ações mesmo quando estão offline.
Por exemplo, uma aplicação de e-mail pode permitir que os respetivos utilizadores composem e enviem mensagens em qualquer altura. O front-end da aplicação pode tentar enviar a mensagem imediatamente e, se o dispositivo estiver offline, a função de trabalho de serviço pode detetar o pedido falhado e utilizar a API de Sincronização de Fundo para adiar a tarefa até estar ligado.
Outro exemplo para utilizar a API de Sincronização de Fundo é o carregamento de conteúdo em segundo plano para o utilizador.
Observação
A API de Sincronização de Segundo Plano deve ser utilizada para pequenas quantidades de dados. A API de Sincronização de Segundo Plano requer que a função de trabalho de serviço esteja ativa durante toda a transferência de dados. A API de Sincronização de Segundo Plano não deve ser utilizada para obter ficheiros grandes, uma vez que os dispositivos podem decidir terminar as funções de trabalho de serviço, para preservar a duração da bateria. Em vez disso, utilize a API de Obtenção em Segundo Plano.
Procurar suporte
A API de Sincronização em Segundo Plano está disponível no Microsoft Edge, mas deve certificar-se de que a API de Sincronização de Segundo Plano é suportada nos outros browsers e dispositivos nos quais a sua aplicação é executada. Para se certificar de que a API de Sincronização de Fundo é suportada, teste se o ServiceWorkerRegistration objeto tem uma sync propriedade:
navigator.serviceWorker.ready.then(registration => {
if (registration.sync) {
// Background Sync is supported.
} else {
// Background Sync isn't supported.
}
});
Para saber mais sobre a ServiceWorkerRegistration interface, veja ServiceWorkerRegistration na MDN.
Pedir uma sincronização
A primeira coisa a fazer é pedir uma sincronização. Isto pode ser feito pelo front-end da aplicação ou pela função de trabalho de serviço.
- Pedir a sincronização a partir do front-end é bom quando quer deixar o utilizador responsável pela sincronização mais tarde ou não.
- Pedir a sincronização à função de trabalho de serviço é bom quando pretende que seja transparente para o utilizador. Neste caso, a função de trabalho de serviço pode detetar o pedido de obtenção falhado e pedir imediatamente a sincronização.
Para pedir uma sincronização, precisa de um ServiceWorkerRegistration nome de etiqueta e . No código de front-end da aplicação, faça o seguinte:
async function requestBackgroundSync() {
const registration = await navigator.serviceWorker.ready;
await registration.sync.register('my-tag-name');
}
Em alternativa, a partir da função de trabalho de serviço, faça o seguinte:
async function requestBackgroundSync() {
await self.registration.sync.register('my-tag-name');
}
A my-tag-name cadeia acima deve ser uma etiqueta exclusiva que identifique este pedido de sincronização, para que possam ser feitos vários pedidos.
Reagir ao evento de sincronização
Assim que uma ligação pode ser utilizada e a função de trabalho de serviço estiver em execução, é enviado um sync evento para a função de trabalho de serviço, que pode utilizá-la para sincronizar os dados necessários. O sync evento pode ser ouvido com o seguinte código:
self.addEventListener('sync', event => {
if (event.tag === 'my-tag-name') {
event.waitUntil(doTheWork());
}
});
No código de exemplo acima, é adicionado um sync serviço de escuta de eventos à função de trabalho de serviço. Quando o serviço de escuta é chamado, o código verifica se a etiqueta é a registada no front-end e, em seguida, chama doTheWork. Espera-se que esta função devolva uma Promessa.
Normalmente, a doTheWork função envia as informações para o servidor que não puderam ser enviadas quando o utilizador estava offline. Pode ser útil armazenar estas informações no armazenamento IndexedDB a partir do front-end para que possam ser obtidas posteriormente da função de trabalho de serviço quando doTheWork são executadas.
Para obter mais informações sobre o Sync evento, o ServiceWorkerRegistratione a SyncManager interface, veja a especificação do rascunho da Sincronização em Segundo Plano e a documentação da API de Sincronização em Segundo Plano.
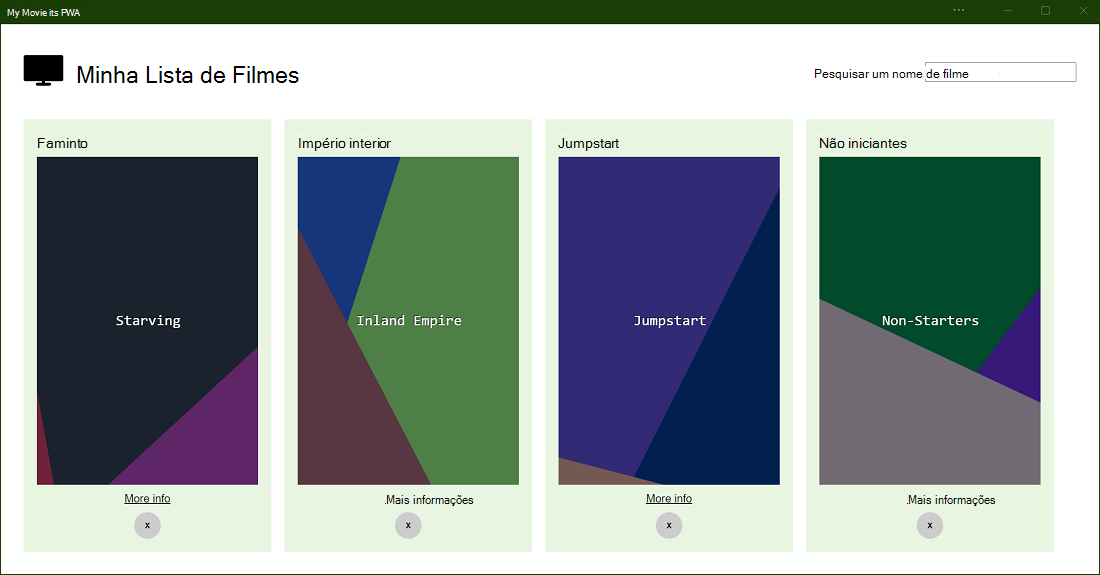
Aplicação de demonstração
O PWA da Lista de Filmes é uma aplicação de demonstração que utiliza a API de Sincronização de Fundo para obter informações do filme mais tarde, se o utilizador estiver offline.

Para testar a sincronização em segundo plano:
Instale a aplicação.
Procure filmes com o campo de entrada de pesquisa.
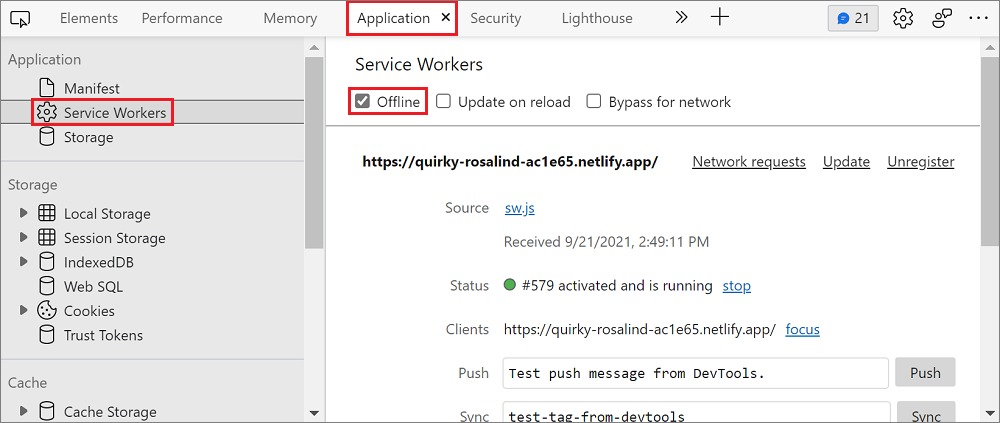
Ficar offline. Para tal, abra DevTools (F12) e, em seguida, selecione a caixa de verificaçãoTrabalhadores> do Serviço de Aplicações>Offline.

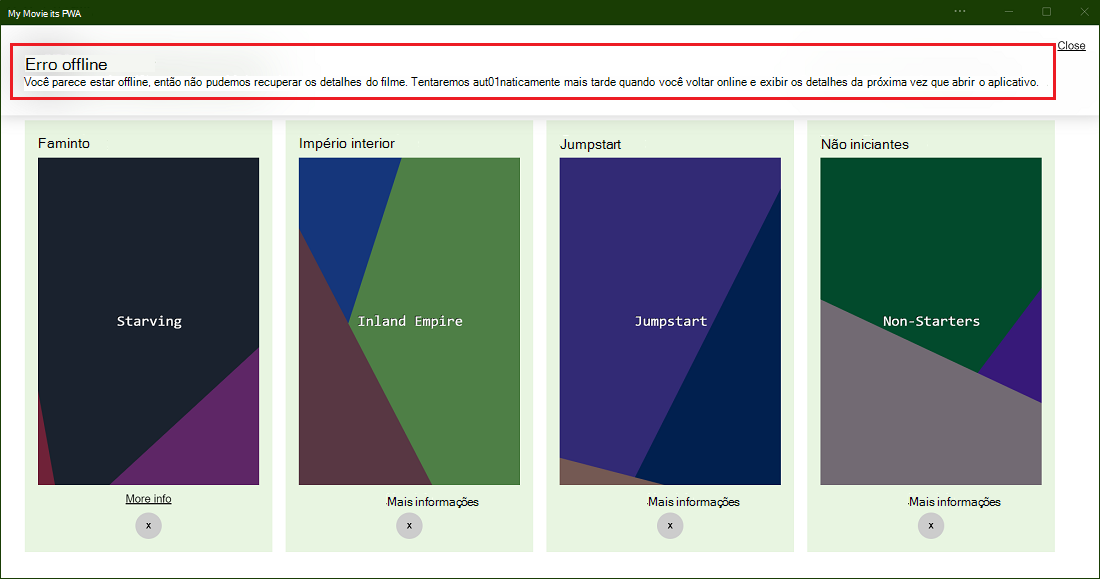
Num dos resultados do filme, selecione Mais informações.
É apresentada uma mensagem na aplicação a informá-lo de que está offline e que os detalhes do filme serão obtidos automaticamente mais tarde.

Aceda à Internet. Para tal, em DevTools, desmarque a caixa de verificaçãoTrabalhadores> do Serviço de Aplicações>Offline.
Recarregue a aplicação. Os detalhes do filme são agora apresentados.
Para ver o código de exemplo, veja o repositório movies-db-pwa .
Depurar sincronizações em segundo plano com DevTools
Para testar o código de sincronização em segundo plano, não tem de ficar offline, ficar online e, em seguida, esperar que o Microsoft Edge acione um sync evento. Em vez disso, o DevTools permite-lhe simular o evento de sincronização em segundo plano.
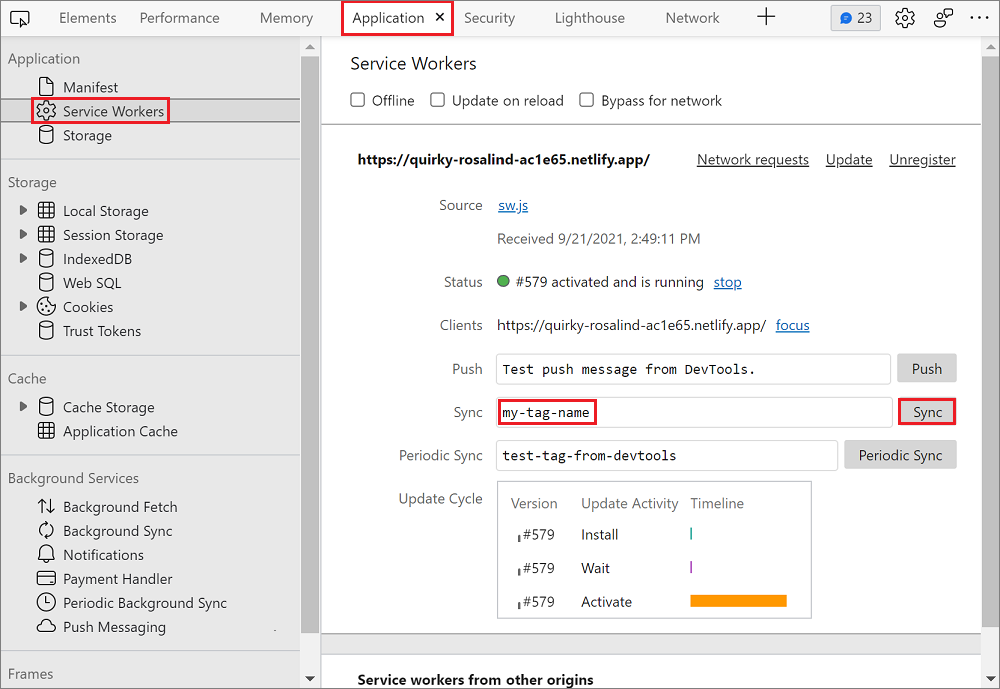
Para simular um sync evento:
- Abra DevTools (F12).
- SelecioneTrabalhadores do Serviço de Aplicações>.
- Escreva o nome da etiqueta que utilizou ao registar a sincronização no campo Entrada de sincronização.
- Selecione o botão Sincronizar .

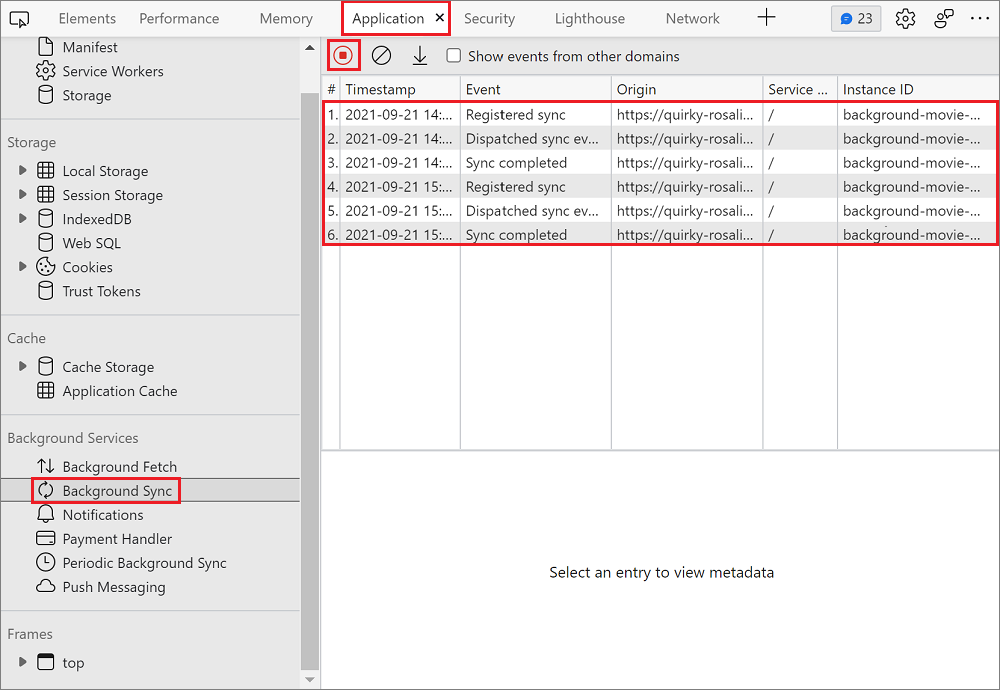
Também pode registar a atividade de sincronização em segundo plano gerada pela sua aplicação em DevTools, da seguinte forma:
- Abra DevTools (F12).
- SelecioneSincronização em Segundo Plano da Aplicação>.
- Selecione Iniciar eventos de gravação.
Os registos e envios de sincronização são apresentados na tabela de registo de eventos:

Utilizar a API de Sincronização de Fundo Periódica para obter regularmente conteúdo novo
A API de Sincronização de Fundo Periódica permite que os PWAs obtenham conteúdos novos periodicamente, em segundo plano, para que os utilizadores possam aceder-lhe imediatamente quando mais tarde abrirem a aplicação novamente.
Com a API de Sincronização de Fundo Periódica, as PWAs não têm de transferir novos conteúdos (como novos artigos) enquanto o utilizador estiver a utilizar a aplicação. A transferência de conteúdos pode tornar a experiência mais lenta, pelo que, em vez disso, pode obter os conteúdos numa altura mais conveniente.
Observação
A sincronização periódica só ocorre quando o dispositivo está numa rede conhecida (ou seja, uma rede à qual o dispositivo já foi ligado anteriormente). O Microsoft Edge limita a frequência das sincronizações para corresponder à frequência com que a pessoa utiliza a aplicação.
Procurar suporte
Para verificar se esta API é suportada nos browsers e dispositivos em que a aplicação é executada, teste se o ServiceWorkerRegistration objeto tem uma periodicSync propriedade:
navigator.serviceWorker.ready.then(registration => {
if (registration.periodicSync) {
// Periodic Background Sync is supported.
} else {
// Periodic Background Sync isn't supported.
}
});
Pedir permissão ao utilizador
A sincronização periódica em segundo plano requer a permissão do utilizador. Pedir esta permissão ocorre apenas uma vez, para uma determinada aplicação.
Para pedir permissão ao utilizador para realizar a sincronização periódica em segundo plano, utilize a API de Permissões da seguinte forma:
const status = await navigator.permissions.query({name: 'periodic-background-sync'});
if (status.state === 'granted') {
// Periodic background sync can be used.
} else {
// Periodic background sync cannot be used.
}
Para saber mais sobre a API de Permissões, veja API de Permissões no MDN.
Registar uma sincronização periódica
Para registar uma sincronização periódica, tem de definir um intervalo mínimo e um nome de etiqueta exclusivo. O nome de etiqueta exclusivo permite registar múltiplas sincronizações de fundo periódicas.
async function registerPeriodicSync() {
await registration.periodicSync.register('get-daily-news', {
minInterval: 24 * 60 * 60 * 1000
});
}
O minInterval utilizado no código acima corresponde a 1 dia em milissegundos. Este é apenas um intervalo mínimo e o Microsoft Edge tem em conta outros fatores antes de alertar a sua função de trabalho de serviço com um evento de sincronização periódica, como a ligação de rede e se o utilizador interage regularmente com a aplicação.
Reagir a eventos de sincronização periódica
Quando o Microsoft Edge decide que é uma boa altura para executar a sincronização periódica, o Microsoft Edge envia um periodicsync evento para a sua função de trabalho de serviço. Pode processar este periodicsync evento com o mesmo nome de etiqueta que foi especificado ao registar a sincronização.
self.addEventListener('periodicsync', event => {
if (event.tag === 'get-daily-news') {
event.waitUntil(getDailyNewsInCache());
}
});
A getDailyNewsInCache função é onde a função de trabalho de serviço pode obter novos conteúdos do servidor e armazená-lo na cache. Espera-se que esta função devolva uma Promessa que sinalize se a sincronização teve êxito ou falhou.
Para obter mais informações sobre o PeriodicSync evento, o ServiceWorkerRegistratione a PeriodicSyncManager interface, consulte:
- Sincronização de Fundo Periódica web - especificação de rascunho.
- API de Sincronização de Fundo Periódica web.
Aplicação de demonstração
As Sugestões de DevTools são um PWA que utiliza a API de Sincronização de Fundo Periódica. O PWA [DevTools Tips] obtém diariamente novas sugestões de ferramentas de programador e armazena-as na cache, para que os utilizadores possam aceder às mesmas da próxima vez que abrirem a aplicação, quer estejam online ou não.

Aceda ao código fonte no GitHub. Em particular, a aplicação regista a sincronização periódica na função registerPeriodicSync . O código da função de trabalho de serviço é onde a aplicação escuta o periodicsync evento.
Depurar sincronizações periódicas em segundo plano com DevTools
Pode utilizar DevTools para simular periodicsync eventos em vez de aguardar pelo intervalo mínimo.
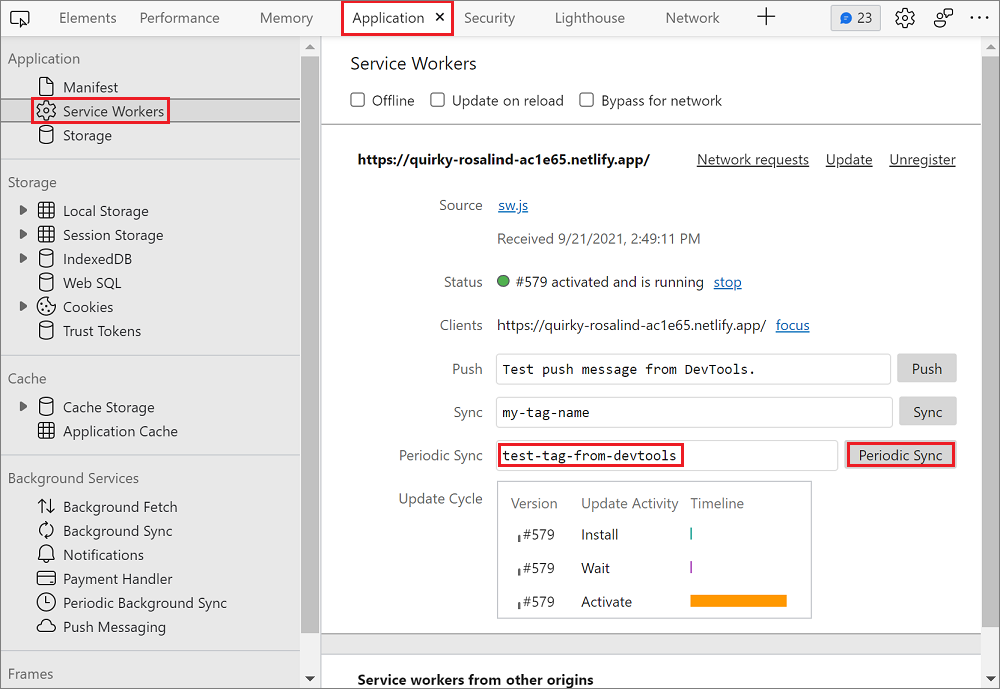
Para simular o evento:
- Abra DevTools (F12).
- SelecioneTrabalhadores do Serviço de Aplicações>.
- Escreva o nome da etiqueta que utilizou ao registar a sincronização periódica no campo de entrada Sincronização Periódica .
- Selecione o botão Sincronização Periódica .

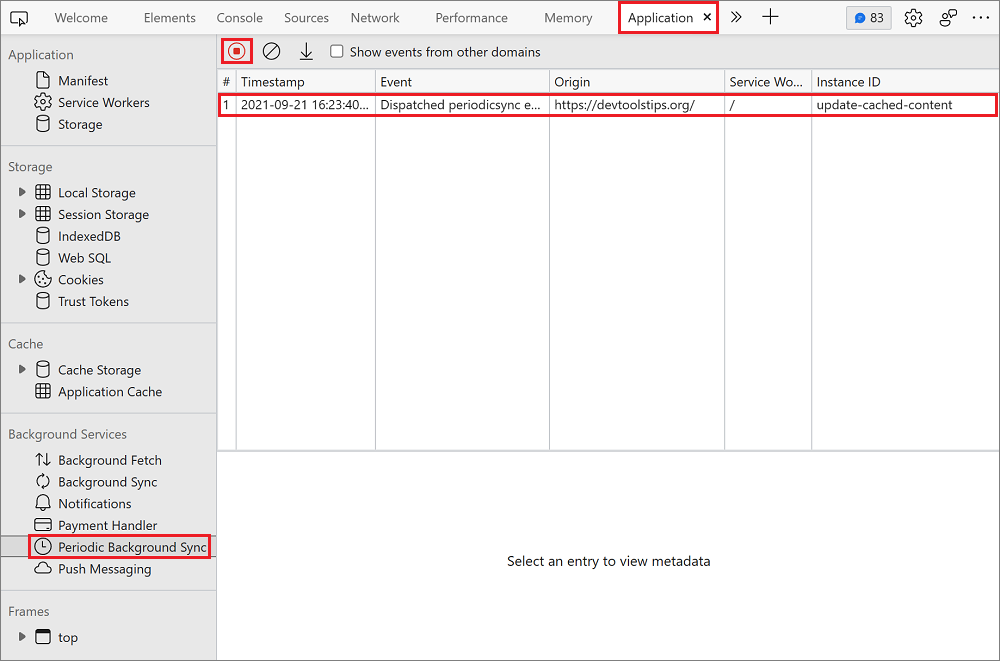
Também pode registar a atividade de sincronização em segundo plano periódica gerada pela sua aplicação em DevTools:
- Abra DevTools (F12).
- SelecioneSincronização de Fundo Periódica da Aplicação>.
- Selecione Iniciar eventos de gravação.
Os registos e envios de sincronização periódica são apresentados na tabela de registo de eventos.

Utilizar a API de Obtenção em Segundo Plano para obter ficheiros grandes quando a aplicação ou a função de trabalho do serviço não estiver em execução
A API de Obtenção em Segundo Plano permite que os PWAs deleguem completamente a transferência de grandes quantidades de dados para o motor do browser. Desta forma, a aplicação e a função de trabalho de serviço não têm de estar em execução enquanto a transferência estiver em curso.
Esta API é útil para aplicações que permitem aos utilizadores transferir ficheiros grandes (como música, filmes ou podcasts) para casos de utilização offline. Uma vez que a transferência é delegada ao motor do browser, que sabe como lidar com uma ligação esfolada ou até mesmo uma perda total de conectividade, pode colocar em pausa e retomar a transferência quando necessário.
Procurar suporte
Para verificar se esta API é suportada, teste se o BackgroundFetchManager construtor existe no objeto global:
if (self.BackgroundFetchManager) {
// Background Fetch is supported.
} else {
// Background Fetch isn't supported.
}
Iniciar uma obtenção em segundo plano
Para iniciar uma obtenção em segundo plano:
navigator.serviceWorker.ready.then(async registration => {
const fetch = await registration.backgroundFetch.fetch('my-download-id',
fileUrls, options);
});
Acima, my-download-id deve ser um identificador de cadeia exclusivo para esta obtenção em segundo plano.
fileUrls é a lista de ficheiros a transferir. Esta será uma matriz de URLs de cadeia. E options é um objeto que pode ser utilizado para personalizar o aspeto da atividade de transferência no browser.
Para obter mais informações sobre a fetch função, consulte BackgroundFetchManager.fetch() e Introdução à Obtenção em Segundo Plano.
Utilizar a API de Badging de Aplicações e a API de Notificações para voltar a envolver os utilizadores
Utilize a API de Badging da Aplicação e a API de Notificações para informar os utilizadores de que foram concluídas tarefas em segundo plano, transferências ou conteúdo novo, sem interromper o fluxo de trabalho. A utilização de distintivos e notificações pode aumentar a interação do utilizador com a sua aplicação.
Com o Microsoft Edge, os distintivos são apresentados nos ícones da aplicação na barra de tarefas e as notificações integram-se no centro de notificações do sistema.
Para saber como utilizar estas APIs, consulte Voltar a envolver os utilizadores com distintivos, notificações e mensagens push.