Novidades no DevTools (Microsoft Edge 106)
Para marcar as funcionalidades mais recentes do Microsoft Edge DevTools e da extensão DevTools do Microsoft Edge para o Microsoft Visual Studio Code e Visual Studio, leia estes anúncios.
Para se manter atualizado e obter as funcionalidades mais recentes do DevTools, transfira uma versão de pré-visualização do Insider do Microsoft Edge. Quer esteja no Windows, Linux ou macOS, considere utilizar o Canary (ou outro canal de pré-visualização) como o browser de desenvolvimento predefinido. As versões Beta, Dev e Canary do Microsoft Edge são executadas como aplicações separadas, lado a lado com a versão estável e lançada do Microsoft Edge. Consulte Microsoft Edge Insider Channels.
Para obter os anúncios mais recentes, siga a equipa do Microsoft Edge no Twitter. Para comunicar um problema com o DevTools ou pedir uma nova funcionalidade, submeta um problema no repositório MicrosoftEdge/DevTools .
Vídeo: Novidades no DevTools 106
Introdução à Paleta de Comandos
A experimentação da Paleta de Comandos foi removida no Microsoft Edge 123.
No Microsoft Edge 106, agora pode ativar e utilizar a experimentação paleta de comandos. A Paleta de Comandos permite aceder aos comandos das ferramentas de programação e gestão do browser com apenas um atalho de teclado: Ctrl+Shift+Barra de Espaço.
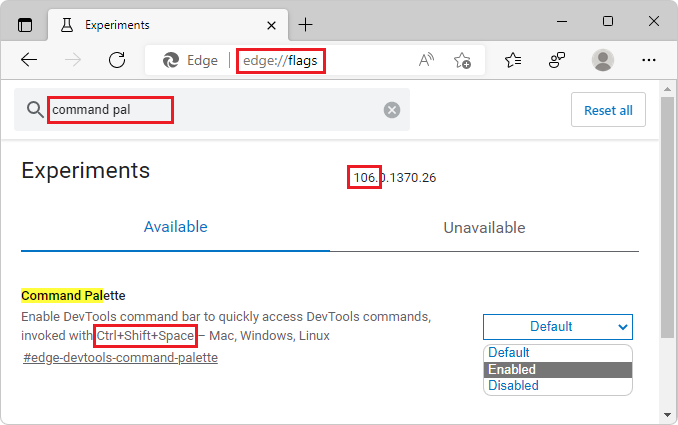
Para ativar a experimentação da Paleta de Comandos:
Saiba mais em
edge://flags. Em seguida, no campo de texto Procurar sinaliza , comece a escrever Paleta de Comandos.No menu pendente Paleta de Comandos , selecione Ativado:

Tenha em atenção o atalho de teclado, que é apresentado na secção Paleta de Comandos na
edge://flagspágina.Clique no botão Reiniciar , que aparece no canto inferior direito quando seleciona Ativado.
Para aceder rapidamente aos comandos de gestão do browser disponíveis e aos comandos de DevTools, depois de ativar a experimentação:
No Microsoft Edge (com ou sem DevTools abertos), prima Ctrl+Shift+Barra de Espaço.
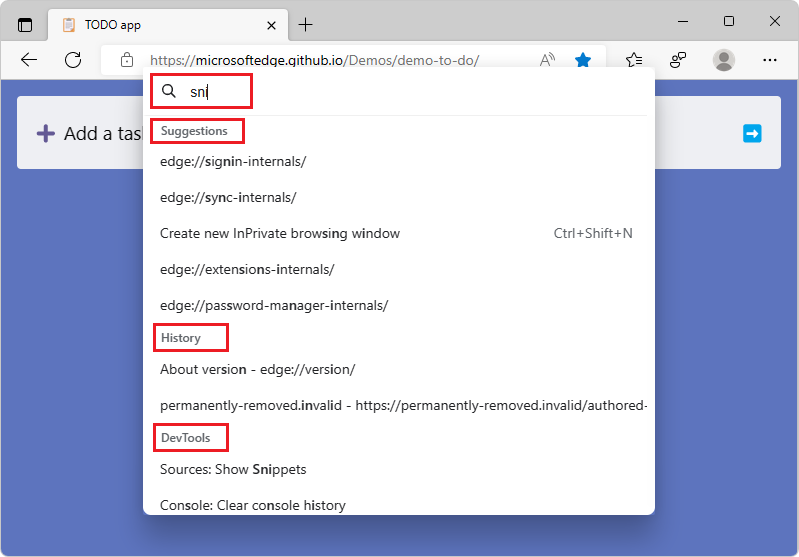
Comece a escrever. Os comandos são filtrados com base nos seus carateres de entrada e estão agrupados em categorias como Sugestões, Histórico e DevTools:

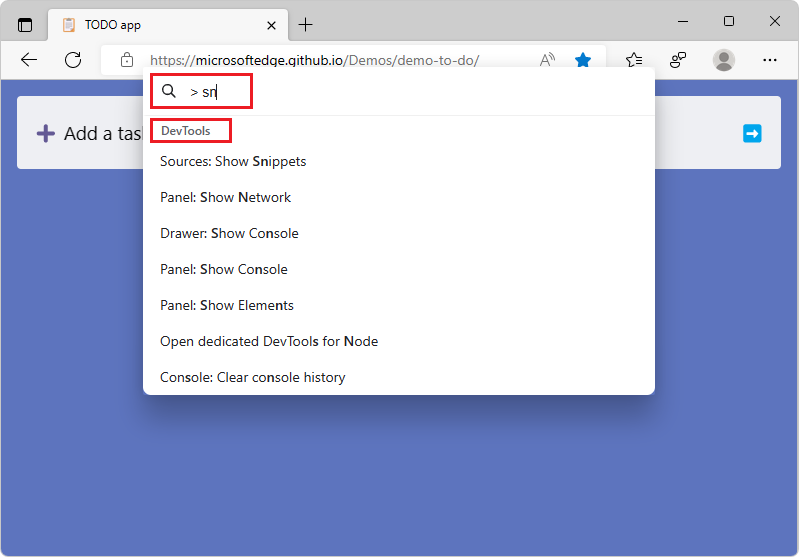
Para restringir a filtragem para listar apenas os comandos DevTools, escreva o caráter maior que (>):

Informe-nos sobre os comandos que gostaria de ver em versões futuras do Microsoft Edge ao publicar um comentário no Problema 73: [feedback] Experimentação da Paleta de Comandos no repositório MicrosoftEdge/DevTools !
Filtrar e corrigir automaticamente problemas de código nas DevTools para Visual Studio Code
A extensão DevTools do Microsoft Edge para Visual Studio Code agora fornece opções de Correção Rápida, permitindo-lhe corrigir problemas automaticamente.
Para aceder às opções de Correção Rápida :
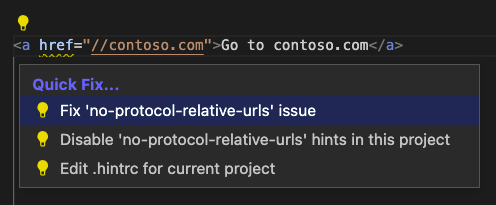
Paire o cursor do rato sobre um problema comunicado pela extensão DevTools, indicado por um sublinhado ondulado no seu código. É apresentado um ícone de lâmpada junto ao problema.
Clique no ícone de lâmpada (
 ). É apresentado o menu Correção Rápida :
). É apresentado o menu Correção Rápida :
Selecione a Correção Rápida que pretende utilizar para resolve o problema ou para parar de o comunicar como um problema. Selecionar para ignorar o problema cria automaticamente um
.hintrcficheiro que indica à extensão para ignorar este tipo de problema e não reportá-lo novamente.
Veja também:
- Correções Rápidas Automatizadas e filtragem de problemas na análise de problemas inline e em direto
As DevTools utilizam agora menos espaço em disco ao colocar em cache os esquemas de origem
A partir do Microsoft Edge 101, o DevTools começou a colocar em cache os esquemas de origem no IndexedDB para reduzir a quantidade de pedidos de rede a obter os seus esquemas de origem. No entanto, esta alteração poderá ocupar muito espaço em disco se estes esquemas de origem nunca forem removidos.
No Microsoft Edge 106, este problema foi corrigido ao remover quaisquer mapas de origem que não tenham sido acedidos há 30 dias a partir do armazenamento IndexedDB. Além disso, osmaps de localhost origem servidos também já não são colocados em cache. Obrigado por nos enviar feedback sobre este problema!
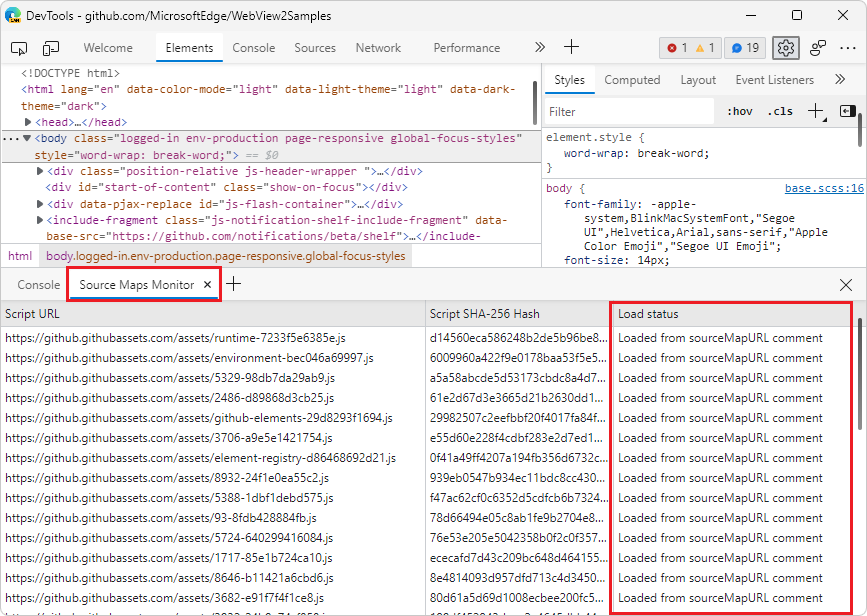
Para compreender como o DevTools obtém e coloca os seus mapas de origem em cache, watch a coluna Load status (Carregar status) na ferramenta Monitor do Mapas de Origem. Quando carrega a página Web pela primeira vez, a ferramenta Monitor de Mapas de Origem mostra que os mapas de origem ainda não estão em cache:

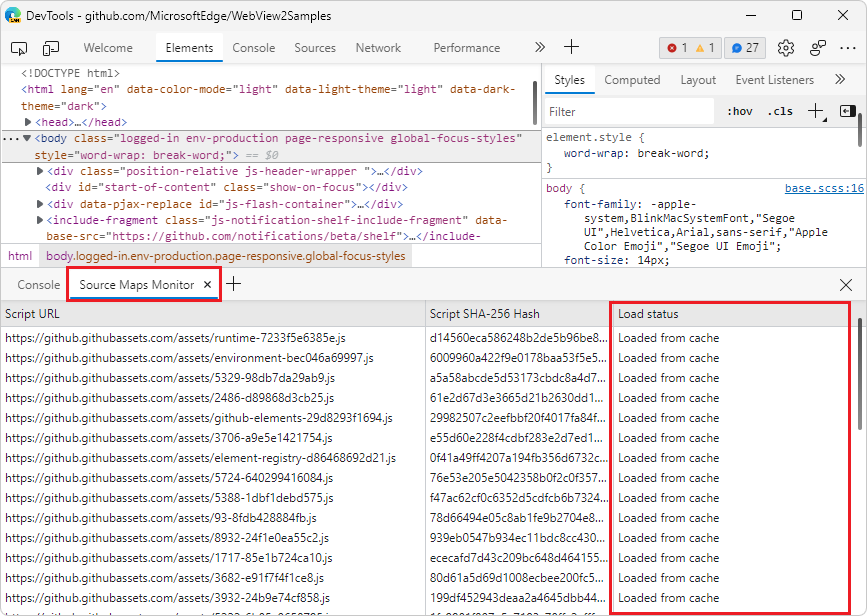
Quando atualiza a página Web, a ferramenta Monitor de Mapas de Origem mostra que os mapas de origem em cache são utilizados:

Para limpar a cache do IndexedDB e forçar as DevTools a recarregar os mapas de origem, execute o comando Limpar cache dos mapas de origem no Menu de Comandos. Veja Executar comandos no Menu de Comandos.
Para o histórico, veja Problema 89.
Veja também:
- Os mapas de origem são agora colocados em cache com IndexedDB em Novidades no DevTools (Microsoft Edge 101)
Chromium temas de cor foram preteridos
Para melhorar a fiabilidade, os temas Chromium Claro e Chromium Escuro foram preteridos. Os utilizadores que tinham estes temas selecionados serão automaticamente migrados para o tema Claro+ ou Escuro+ , respetivamente:
Tema DevTools in Light+ :

Tema DevTools in Dark+ :

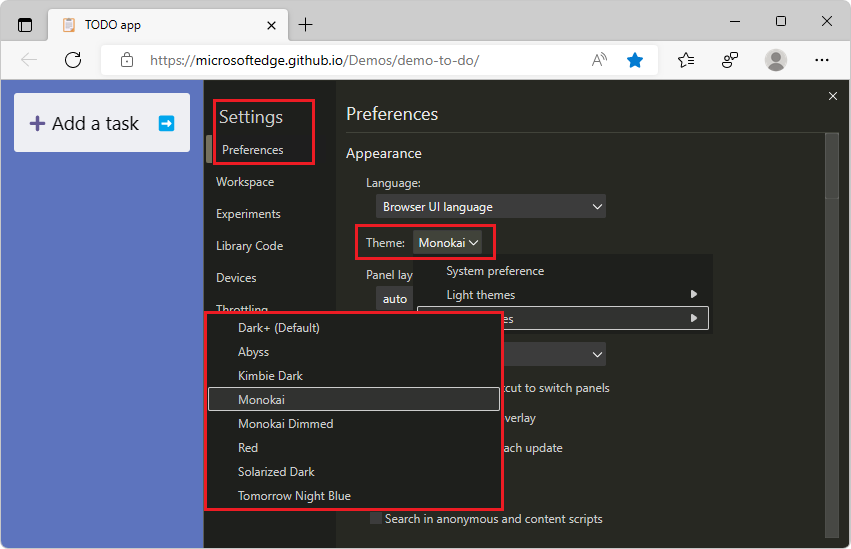
Existem muitos temas de cores DevTools à escolha, como Monokai e Solarized. Para alterar o tema de cor em DevTools, clique no botão Definições (![]() ) e, em seguida, na página Preferências , no menu pendente Tema , selecione um tema:
) e, em seguida, na página Preferências , no menu pendente Tema , selecione um tema:

Melhorias de acessibilidade no Modo de Detalhe e modo de alto contraste
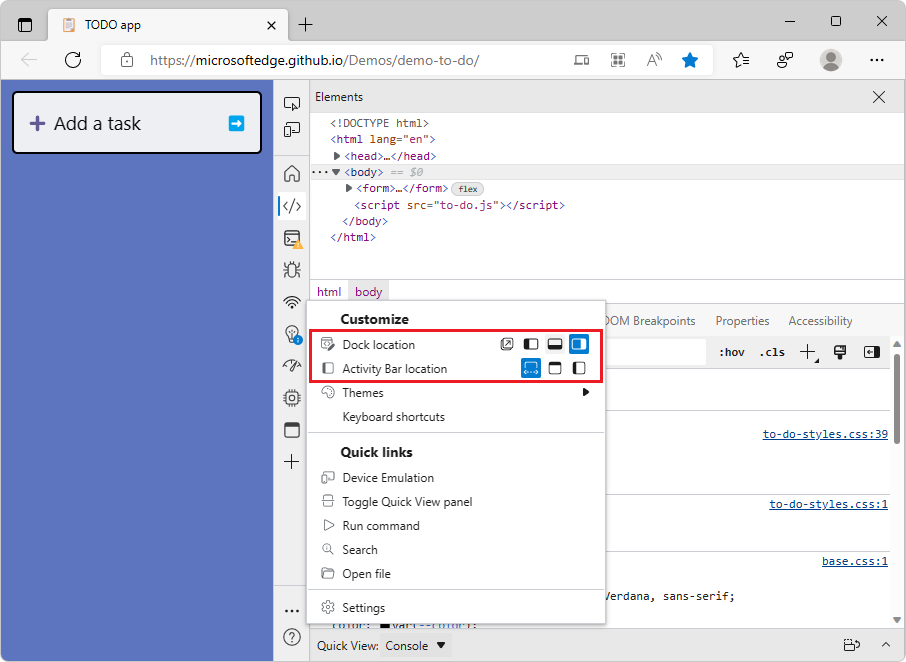
A localização da dock e os botões de localização da Barra de Atividade no Modo de Detalhe funcionam melhor com leitores de ecrã
No Microsoft Edge 105, o Modo de Detalhe recebeu várias melhorias, incluindo a nova localização da Dock e os botões de localização da Barra de Atividade . No Microsoft Edge 106, estes novos botões funcionam agora melhor com tecnologias de apoio, como leitores de ecrã.
Os leitores de ecrã anunciam agora qual o botão de localização da Dock ou qual o botão de localização da Barra de Atividade atualmente selecionado e o número de botões que representam as opções de localização disponíveis:

Veja também:
- Navegar em DevTools com tecnologia de apoio
- Modo de Detalhe: controlos de localização melhorados para DevTools, Barra de Atividade e Vista Rápida em Novidades nas DevTools (Microsoft Edge 105).
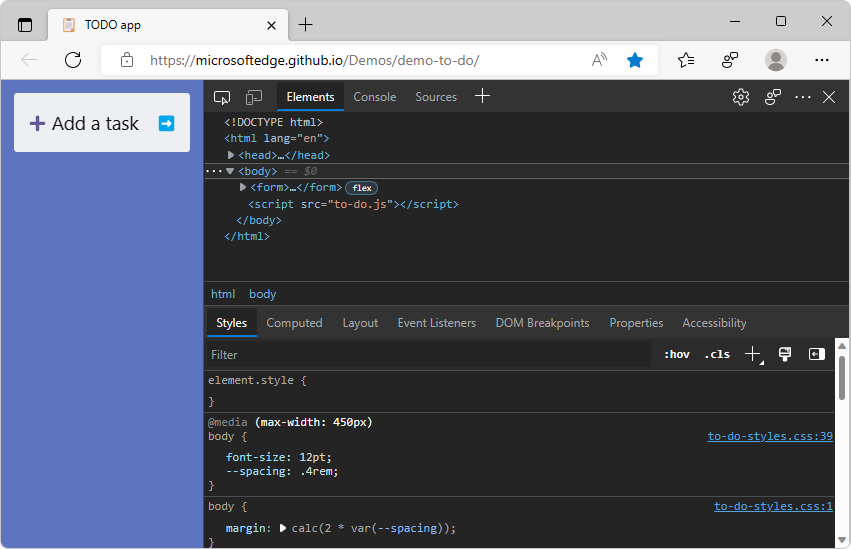
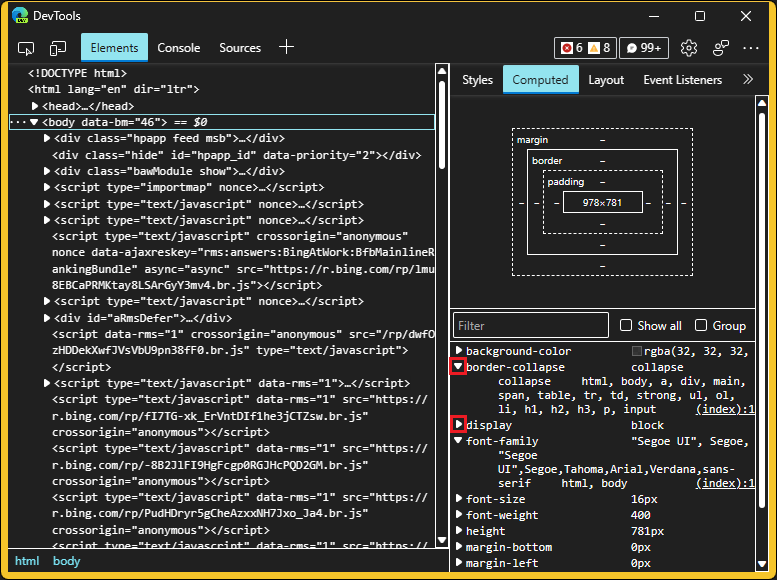
Os estilos calculados são mais fáceis de ver no modo de alto contraste
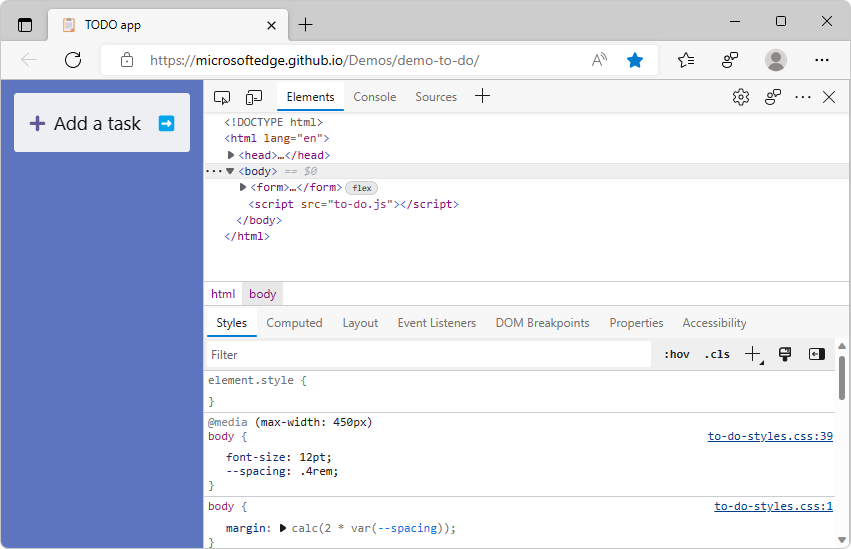
No modo de alto contraste, nas versões anteriores do Microsoft Edge, os botões expandir e fechar para estilos calculados não foram compostos corretamente, no separador Computed (Calculado ) na ferramenta Elements (Elementos ). No Microsoft Edge 106, este problema foi corrigido. Os botões expandir e fechar estão agora visíveis no modo de alto contraste:

Veja também:
Anúncios do projeto Chromium
O Microsoft Edge 106 também inclui as seguintes atualizações do projeto Chromium: