Novidades no DevTools (Microsoft Edge 101)
Para marcar as funcionalidades mais recentes do Microsoft Edge DevTools e da extensão DevTools do Microsoft Edge para o Microsoft Visual Studio Code e Visual Studio, leia estes anúncios.
Para se manter atualizado e obter as funcionalidades mais recentes do DevTools, transfira uma versão de pré-visualização do Insider do Microsoft Edge. Quer esteja no Windows, Linux ou macOS, considere utilizar o Canary (ou outro canal de pré-visualização) como o browser de desenvolvimento predefinido. As versões Beta, Dev e Canary do Microsoft Edge são executadas como aplicações separadas, lado a lado com a versão estável e lançada do Microsoft Edge. Consulte Microsoft Edge Insider Channels.
Para obter os anúncios mais recentes, siga a equipa do Microsoft Edge no Twitter. Para comunicar um problema com o DevTools ou pedir uma nova funcionalidade, submeta um problema no repositório MicrosoftEdge/DevTools .
Vídeo: Microsoft Edge | Novidades no DevTools 101
A ferramenta Consola está agora disponível no Visual Studio Code
A Consola é uma das ferramentas mais populares no DevTools. Agora, pode aceder à ferramenta Consola na extensão Ferramentas de Programação do Microsoft Edge para Visual Studio Code. Esta Consola de DevTools integrada permite-lhe ver as mensagens de registo junto ao código. Com a Consola, também pode:
- Experimente algumas instruções JavaScript.
- Aceda ao objeto de janela.
- Chame os métodos do
Consoleobjeto, conforme descrito em Referência da API de objeto da Consola. - Utilize os utilitários da Consola para aceder ao DOM, conforme descrito em Funções e seletores de utilitários da ferramenta consola.
Pode utilizar a Consola como ferramenta de main ou utilizá-la em conjunto com as ferramentas Elementos e Rede.
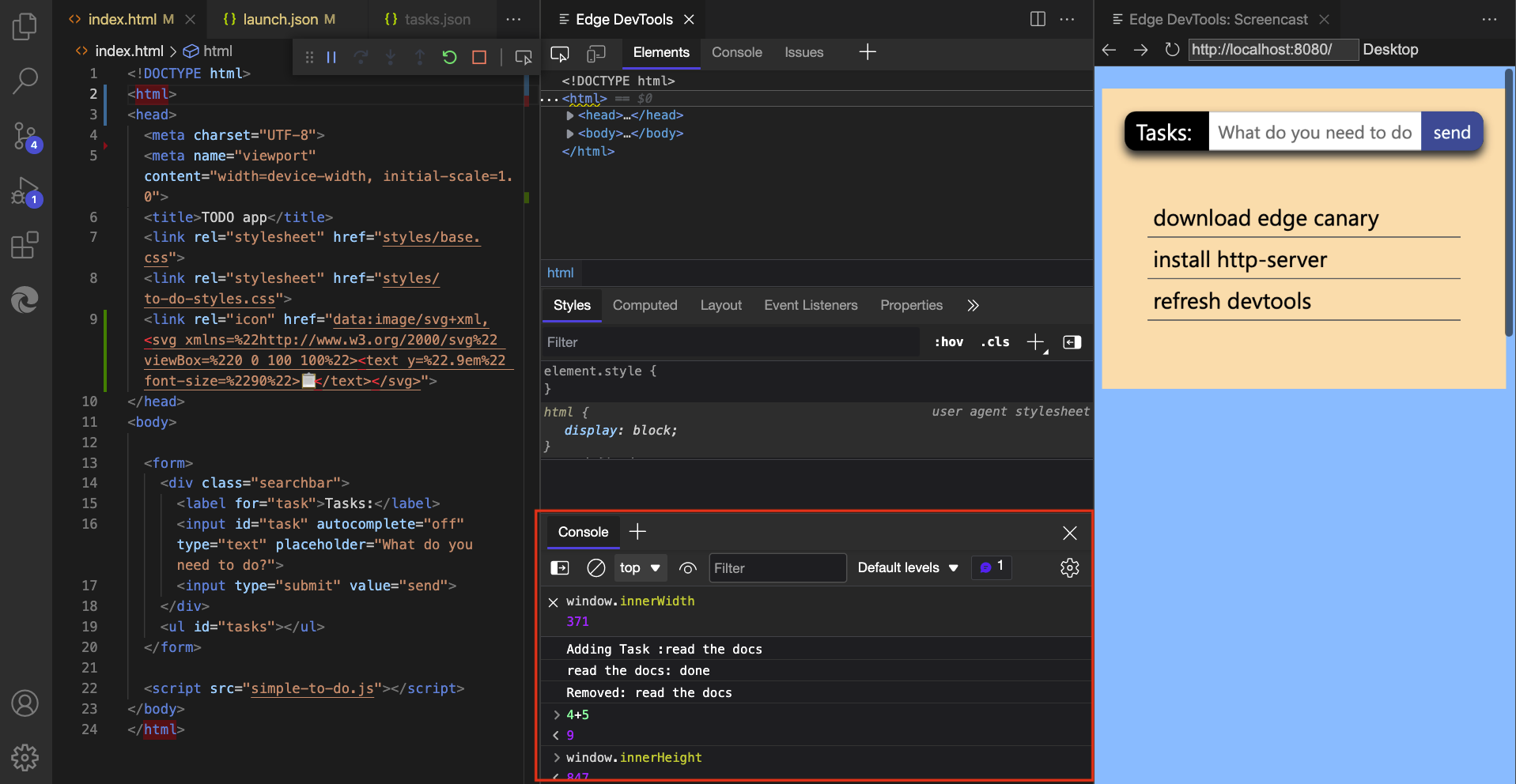
A ferramenta Consola é aberta na barra de ferramentas main da extensão DevTools do Microsoft Edge para Visual Studio Code:

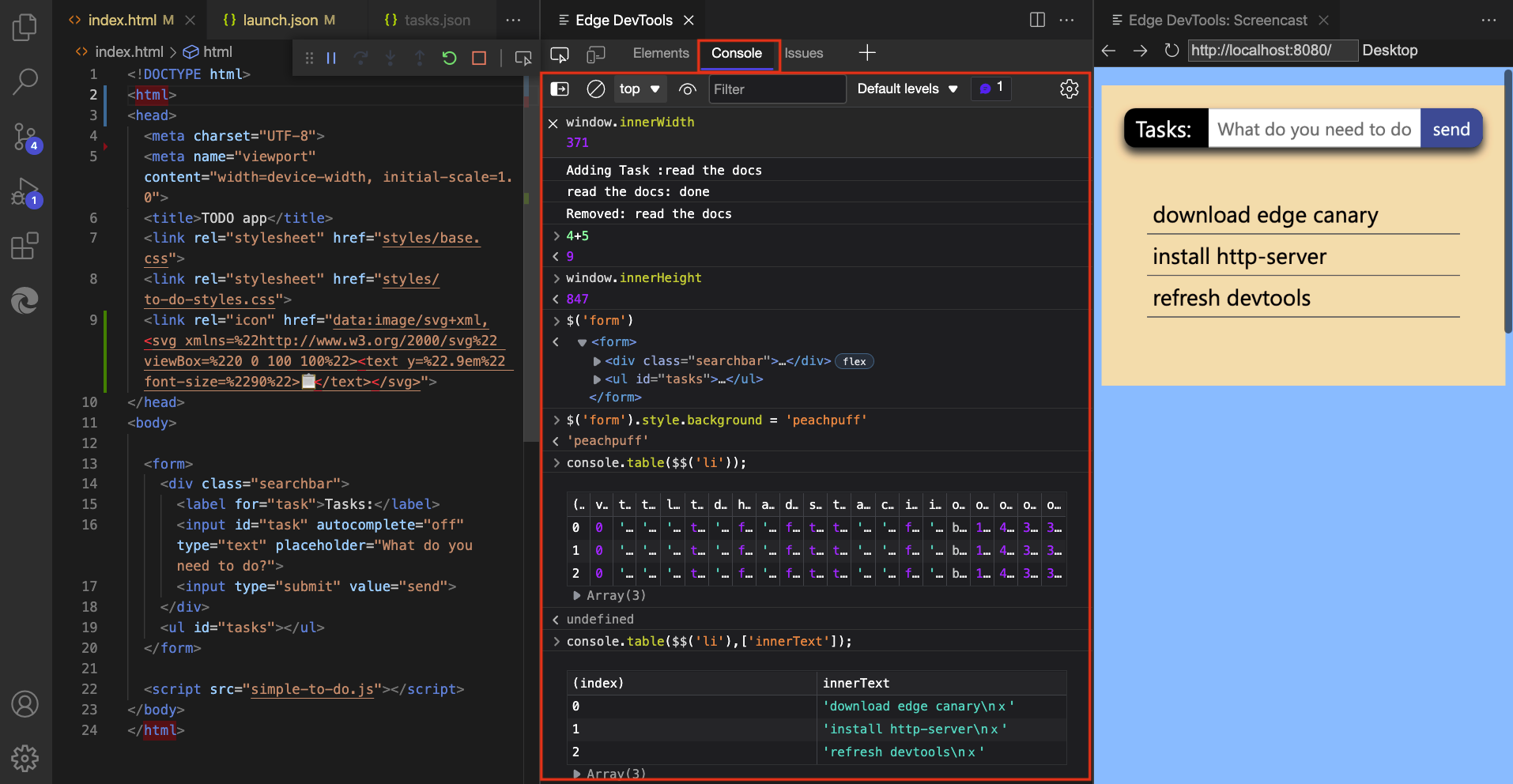
A ferramenta Consola é aberta na Gaveta da extensão DevTools do Microsoft Edge para Visual Studio Code:

Para obter mais informações, veja Integração da consola.
Os mapas de origem estão agora em cache com o IndexedDB
Em versões anteriores do Microsoft Edge, se estivesse a alojar ficheiros de mapa de origem grandes no servidor ou no servidor de símbolos dos Artefactos do Azure, o DevTools obteria estes mapas de origem sempre que a página fosse atualizada. A obtenção destes mapas de origem criou repetidamente mais pedidos de rede para DevTools e abrandou a depuração.
No Microsoft Edge 101, o DevTools coloca os mapas de origem em cache com o IndexedDB. Quando atualiza a página, os mapas de origem são agora servidos a partir da cache do IndexedDB , em vez de serem pedidos novamente a partir do servidor ou do servidor de símbolos dos Artefactos do Azure. Utilize a coluna Carregar status na ferramenta Monitor de Mapas de Origem para verificar se os mapas de origem estão a ser carregados a partir da cache. Para limpar a cache IndexedDB e forçar devTools a recarregar mapas de origem, execute o comando Limpar cache de mapas de origem no Menu de Comandos.
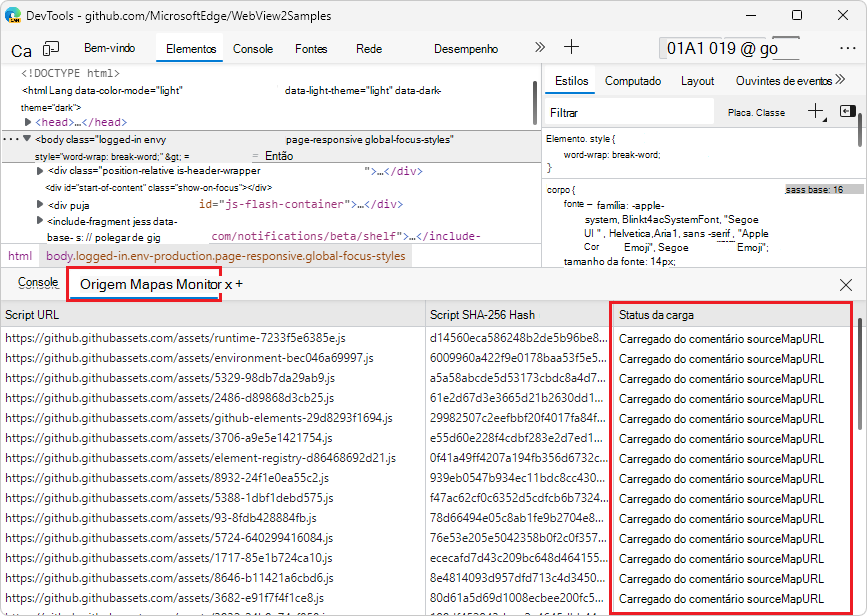
Quando carrega a página Web pela primeira vez, a ferramenta Monitor de Mapas de Origem mostra que os mapas de origem ainda não estão em cache:

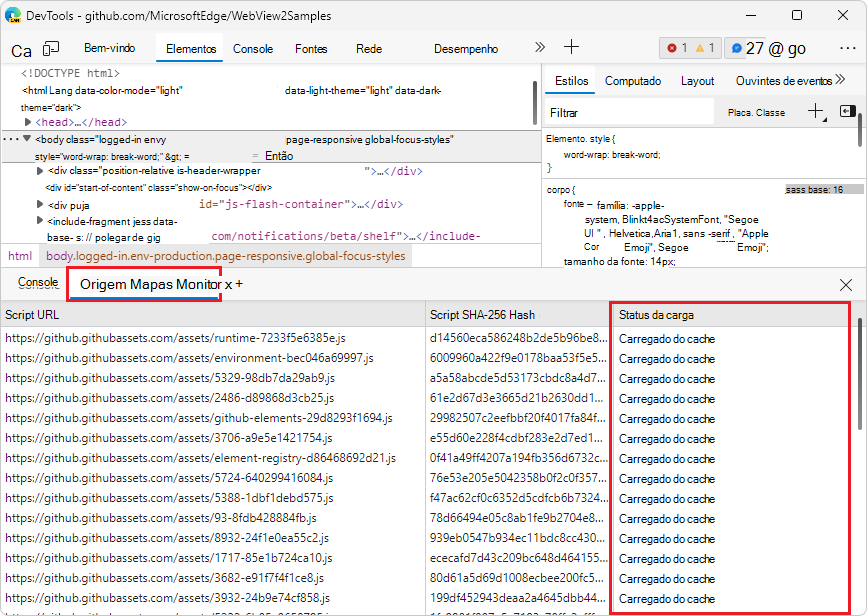
Quando recarrega a página Web, a ferramenta Monitor de Mapas de Origem mostra que os mapas de origem em cache são utilizados:

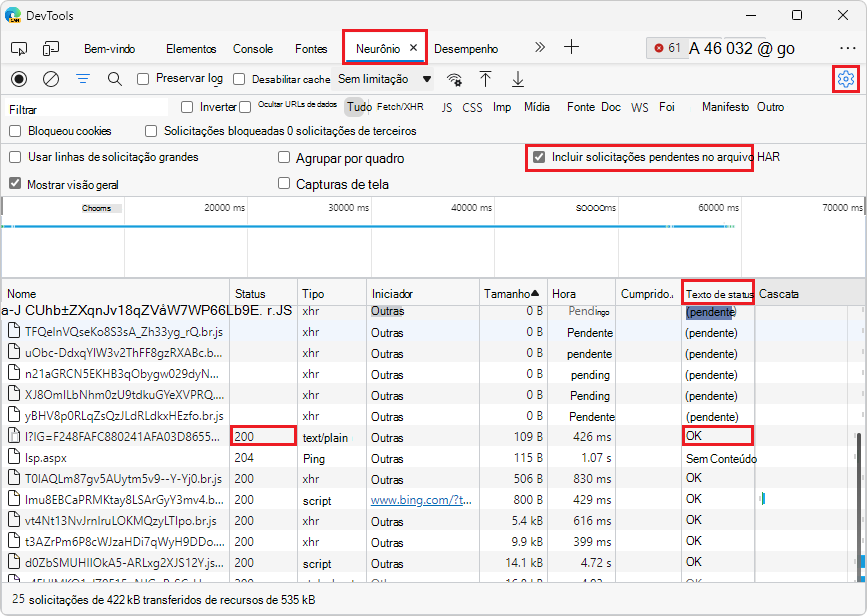
Controlar pedidos de rede pendentes ao exportar ficheiros HAR
No Microsoft Edge 101, a nova coluna de texto Estado foi adicionada à ferramenta Rede . A coluna de texto Estado fornece mensagens equivalentes legíveis por humanos para os códigos de status HTTP que são comunicados na coluna Estado.
Além disso, foi adicionada uma nova definição à Ferramenta de rede: Incluir pedidos pendentes no ficheiro HAR. Se precisar de registar pedidos de rede pendentes ao exportar um ficheiro HAR na ferramenta Rede, ative a definição Incluir pedidos pendentes no ficheiro HAR . A coluna de texto Estado irá agora incluir o estado (pendente) para quaisquer pedidos de rede pendentes.

Para saber mais sobre as colunas disponíveis no registo de pedidos, veja Referência > de funcionalidades de rede Adicionar ou remover colunas.
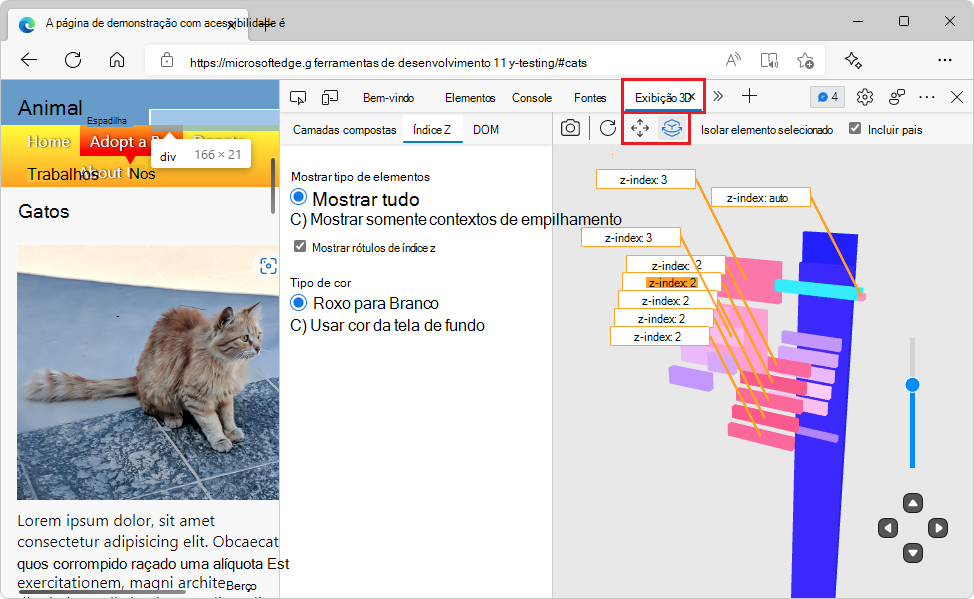
Controlos de IU e câmara atualizados na Vista 3D
No Microsoft Edge 101, a ferramenta Vista 3D tem dois novos botões: Vista panorâmica (![]() painéis') e Rodar vista (
painéis') e Rodar vista (![]() ). Utilize estes botões para alternar entre o deslocamento panorâmico à volta da tela ou a rotação da tela. Clique no botão Vista de deslocamento ou Rodar vista e, em seguida, arraste na direção pretendida com o rato ou utilize as teclas de seta.
). Utilize estes botões para alternar entre o deslocamento panorâmico à volta da tela ou a rotação da tela. Clique no botão Vista de deslocamento ou Rodar vista e, em seguida, arraste na direção pretendida com o rato ou utilize as teclas de seta.
A IU proporciona agora uma experiência mais uniforme e intuitiva. Os painéis estão organizados de forma mais clara e os problemas de acessibilidade foram corrigidos.

Veja Navegar nas camadas da página Web, no índice z e no DOM com a ferramenta Vista 3D.
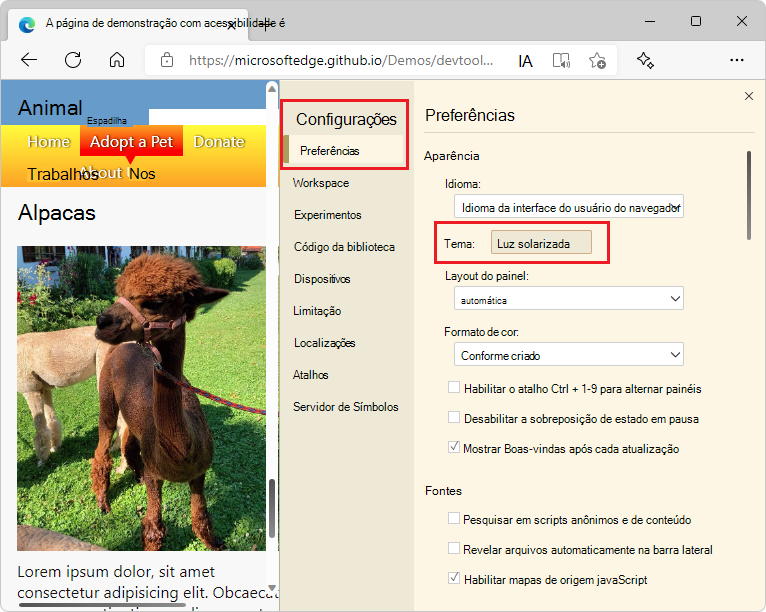
A mudança de temas já não requer o recarregamento de DevTools
Em versões anteriores do Microsoft Edge, a mudança de temas em DevTools exigiu o recarregamento de DevTools para aplicar o novo tema. No Microsoft Edge 101, pode experimentar rapidamente temas diferentes sem ter de recarregar as DevTools.

Anúncios do projeto Chromium
O Microsoft Edge 101 também inclui as seguintes atualizações do projeto Chromium:
