Novidades no DevTools (Microsoft Edge 80)
Para marcar as funcionalidades mais recentes do Microsoft Edge DevTools e da extensão DevTools do Microsoft Edge para o Microsoft Visual Studio Code e Visual Studio, leia estes anúncios.
Para se manter atualizado e obter as funcionalidades mais recentes do DevTools, transfira uma versão de pré-visualização do Insider do Microsoft Edge. Quer esteja no Windows, Linux ou macOS, considere utilizar o Canary (ou outro canal de pré-visualização) como o browser de desenvolvimento predefinido. As versões Beta, Dev e Canary do Microsoft Edge são executadas como aplicações separadas, lado a lado com a versão estável e lançada do Microsoft Edge. Consulte Microsoft Edge Insider Channels.
Para obter os anúncios mais recentes, siga a equipa do Microsoft Edge no Twitter. Para comunicar um problema com o DevTools ou pedir uma nova funcionalidade, submeta um problema no repositório MicrosoftEdge/DevTools .
Anúncios da equipa de DevTools do Microsoft Edge
Melhorias de acessibilidade às DevTools
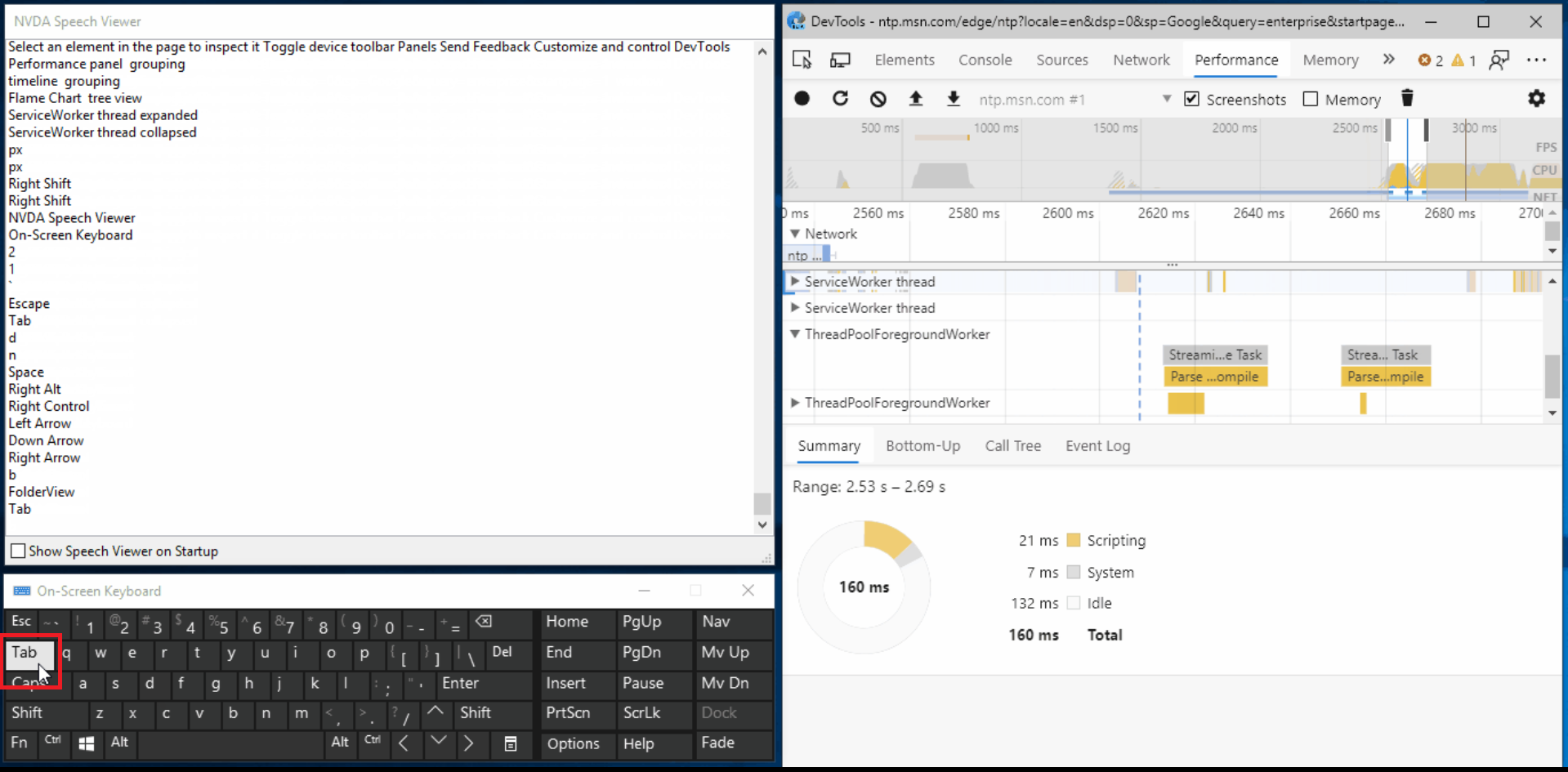
A equipa de DevTools contribuiu com 170 alterações ao Chromium para resolver problemas de alto impacto de contraste de cores, teclado e leitor de ecrã nas DevTools. Todos os programadores que criam a Web devem poder utilizar as DevTools.

Quer saber como tornar a sua página Web acessível a todos os seus utilizadores? Transfira as Informações de Acessibilidade e as extensões webhint para o Microsoft Edge para começar.
Se utilizar leitores de ecrã ou o teclado para navegar pelas DevTools, envie-nos o seu feedback tweetando-nos ou selecionando o ícone Enviar Comentários !
Chromium problema #963183
Veja também:
Utilizar as DevTools noutros idiomas
Muitos programadores utilizam outras ferramentas de programador, como o StackOverflow e o Visual Studio Code, no seu idioma nativo e não apenas em inglês. Estamos entusiasmados por anunciar a localização para as DevTools, que agora pode utilizar num dos 10 idiomas além do inglês:
- Chinês (Simplificado) - 中文(简体)
- Chinês (Tradicional) - 中文(繁體)
- Francês – français
- Alemão - deutsch
- Italiano - italiano
- Japonês - 日本語
- Coreano - 한국어
- Português - português
- Russo – русский
- Espanhol - español
Aceda a edge://flags e defina o sinalizador Ativar Ferramentas de Programação localizadas como Ativado. Defina também o sinalizador experimentações das Ferramentas de Programação como Ativado. Reinicie o Microsoft Edge e abra as DevTools.
As DevTools correspondem ao idioma que utiliza para o Microsoft Edge no edge://settings/languages.

Se quiser utilizar as DevTools num idioma diferente dos que estão disponíveis, envie-nos um tweet ou clique no ícone Enviar Comentários .
Chromium problema #941561
Veja também:
extensão webhint do Microsoft Edge
A extensão webhint do Microsoft Edge permite-lhe analisar facilmente a sua página Web e obter feedback sobre acessibilidade, compatibilidade do browser, segurança, desempenho e muito mais nas DevTools. Leia mais em https://webhint.io.

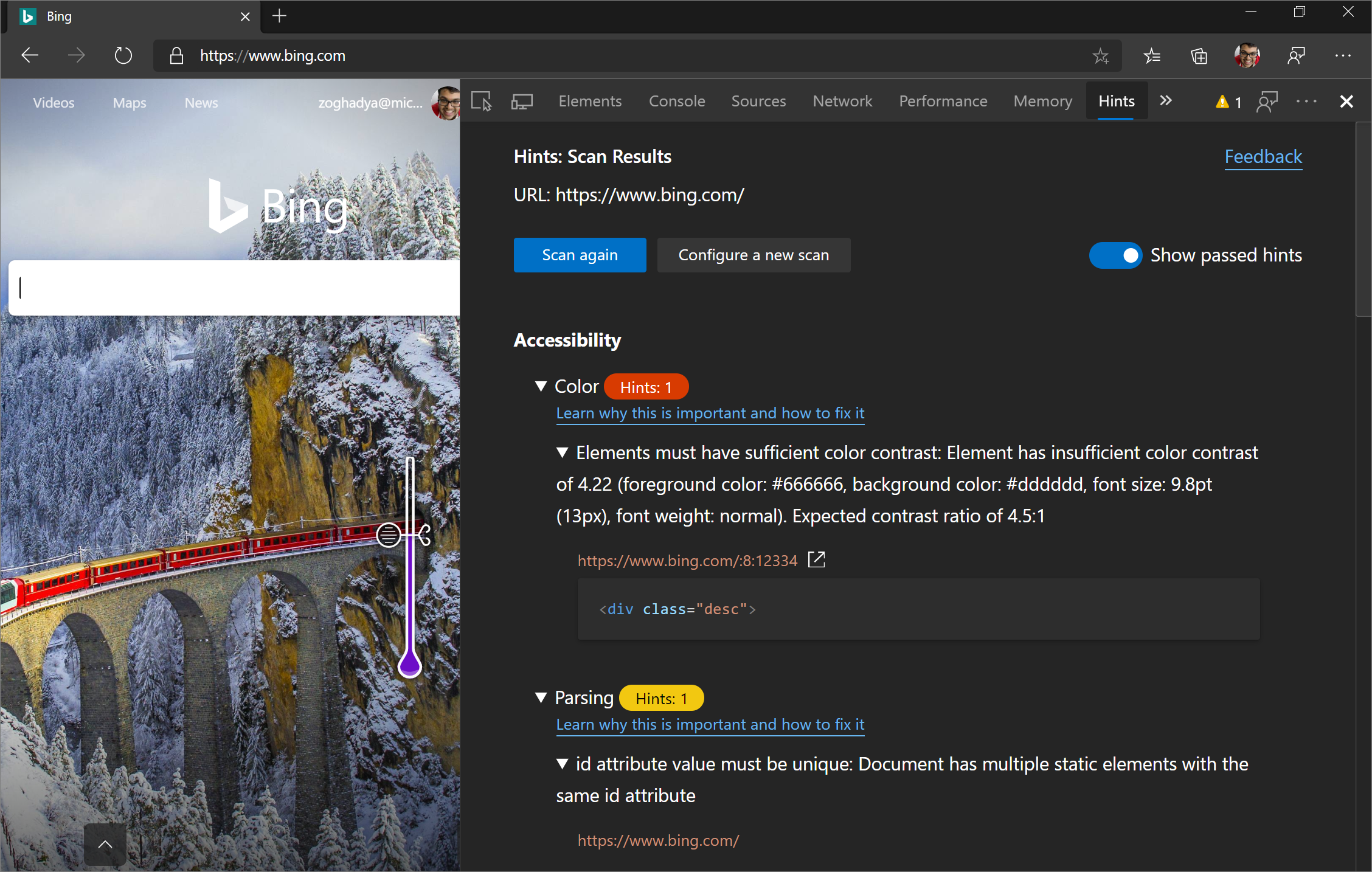
Experimente a extensão do browser webhint no Microsoft Edge. Depois de instalar a extensão, abra DevTools e, em seguida, selecione a ferramenta Sugestões . A partir daqui, execute uma análise de site personalizável. Aceda a webhint.io para saber mais.
Veja também:
Vista 3D
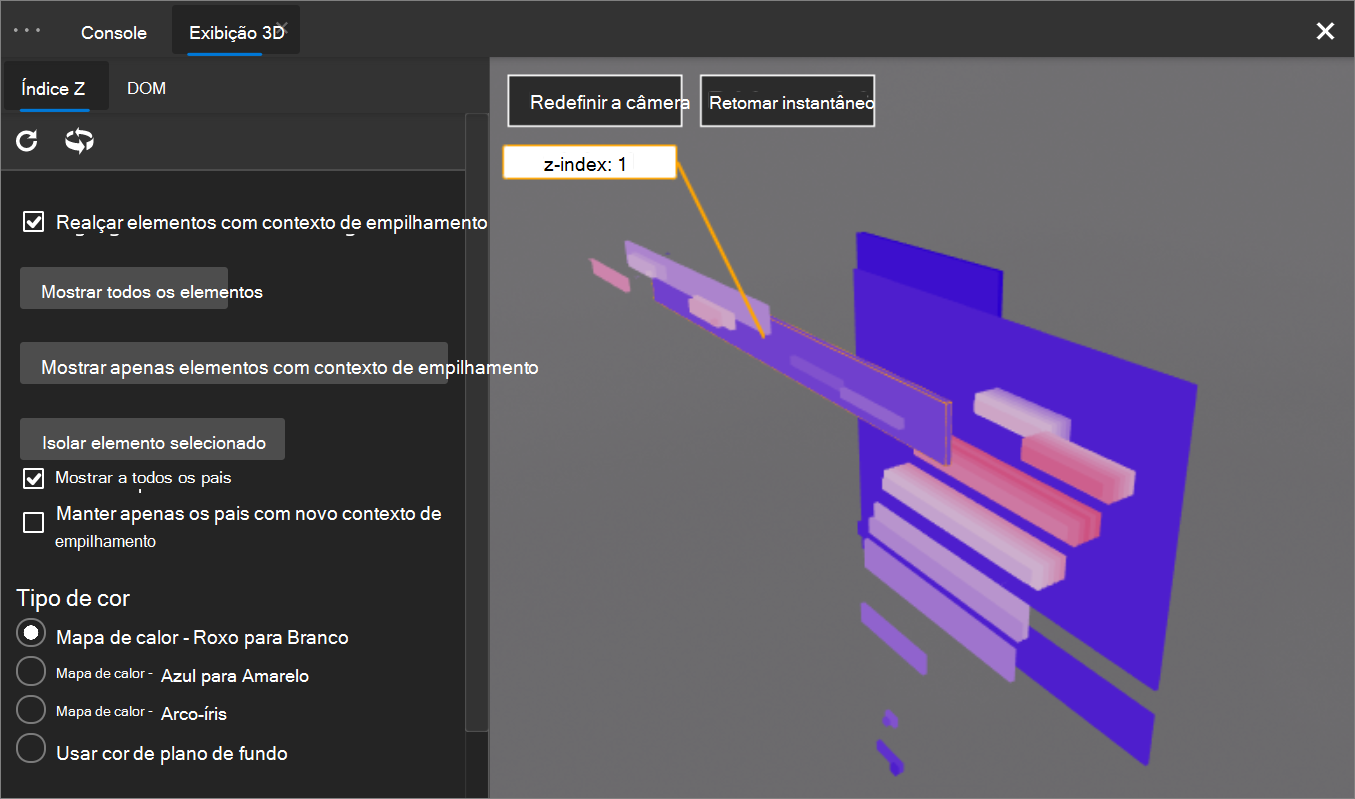
Utilize a Vista 3D para depurar a sua aplicação Web ao navegar pelo Modelo de Objeto de Documento (DOM) ou pelo contexto de pilha de índice z .

Para aceder à Vista 3D, aceda a edge://flags e certifique-se de que o sinalizador de experimentações das Ferramentas de Programação está definido como Ativado. Reinicie o Microsoft Edge e abra as DevTools. Prima F1 em DevTools ou abra a secçãoExperimentações de Definições> e ative a caixa de verificação Ativar Vista 3D. Agora, prima Ctrl+Shift+P (Windows/Linux) ou Comando+Shift+P (macOS), escreva na Vista 3D e, em seguida, selecione Mostrar Vista 3D.
Estamos a trabalhar na IU e a adicionar mais funcionalidades à Vista 3D, por isso envie-nos o seu feedback.
Chromium problema #987787
Veja também:
extensões de Visual Studio Code
A equipa de DevTools também lançou algumas extensões para Visual Studio Code que lhe permitem utilizar o poder das DevTools diretamente a partir do seu editor de texto. Veja as seguintes extensões.
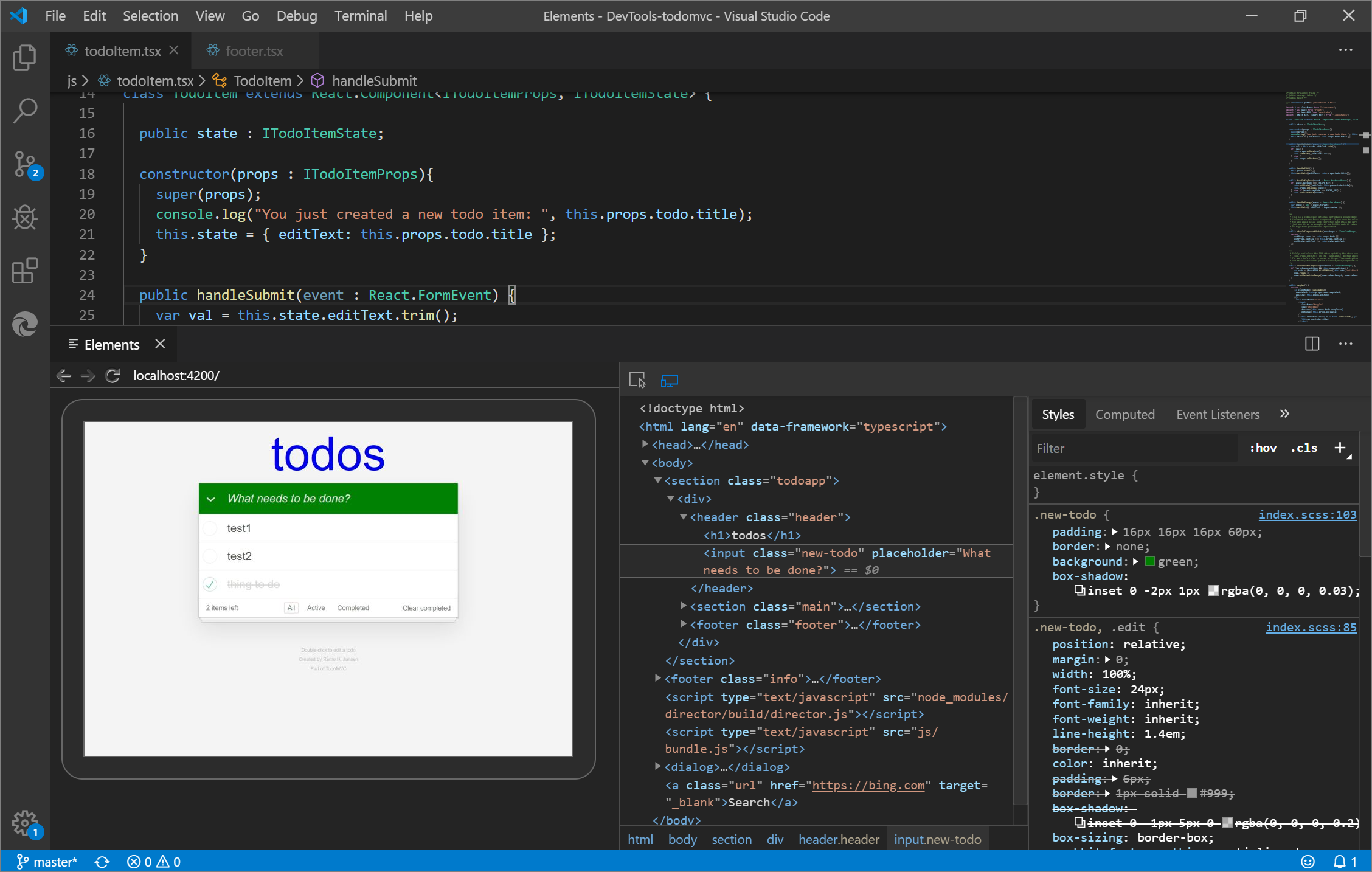
Elementos do Microsoft Edge
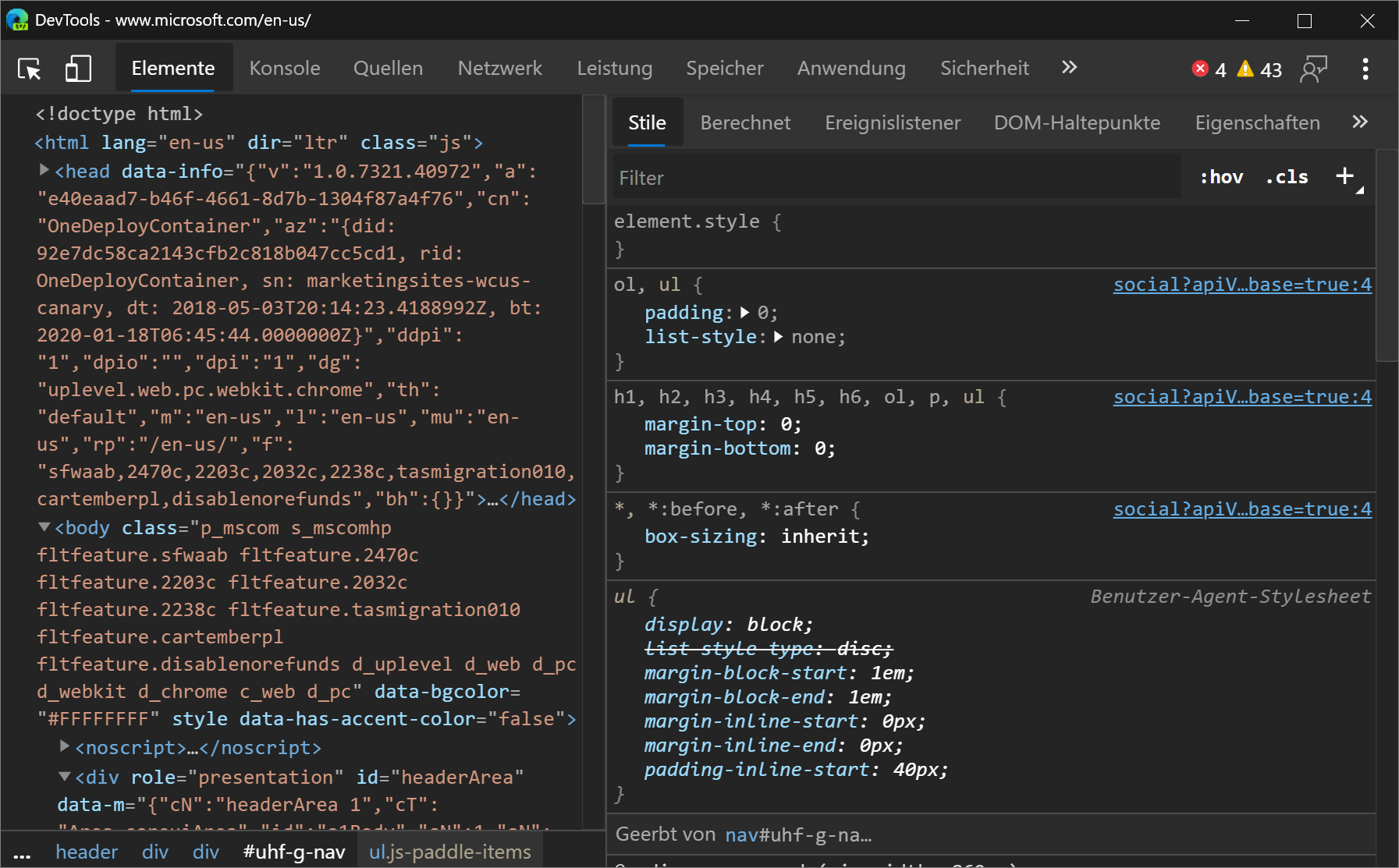
Utilize a ferramenta Elementos a partir de Visual Studio Code ao adicionar a extensão elements for Microsoft Edge Visual Studio Code.

Atualização: a partir de 2022, a extensão Elements for Microsoft Edge é agora a extensão DevTools do Microsoft Edge para Visual Studio Code.
Para obter mais informações, marcar a extensão DevTools do Microsoft Edge para Visual Studio Code.
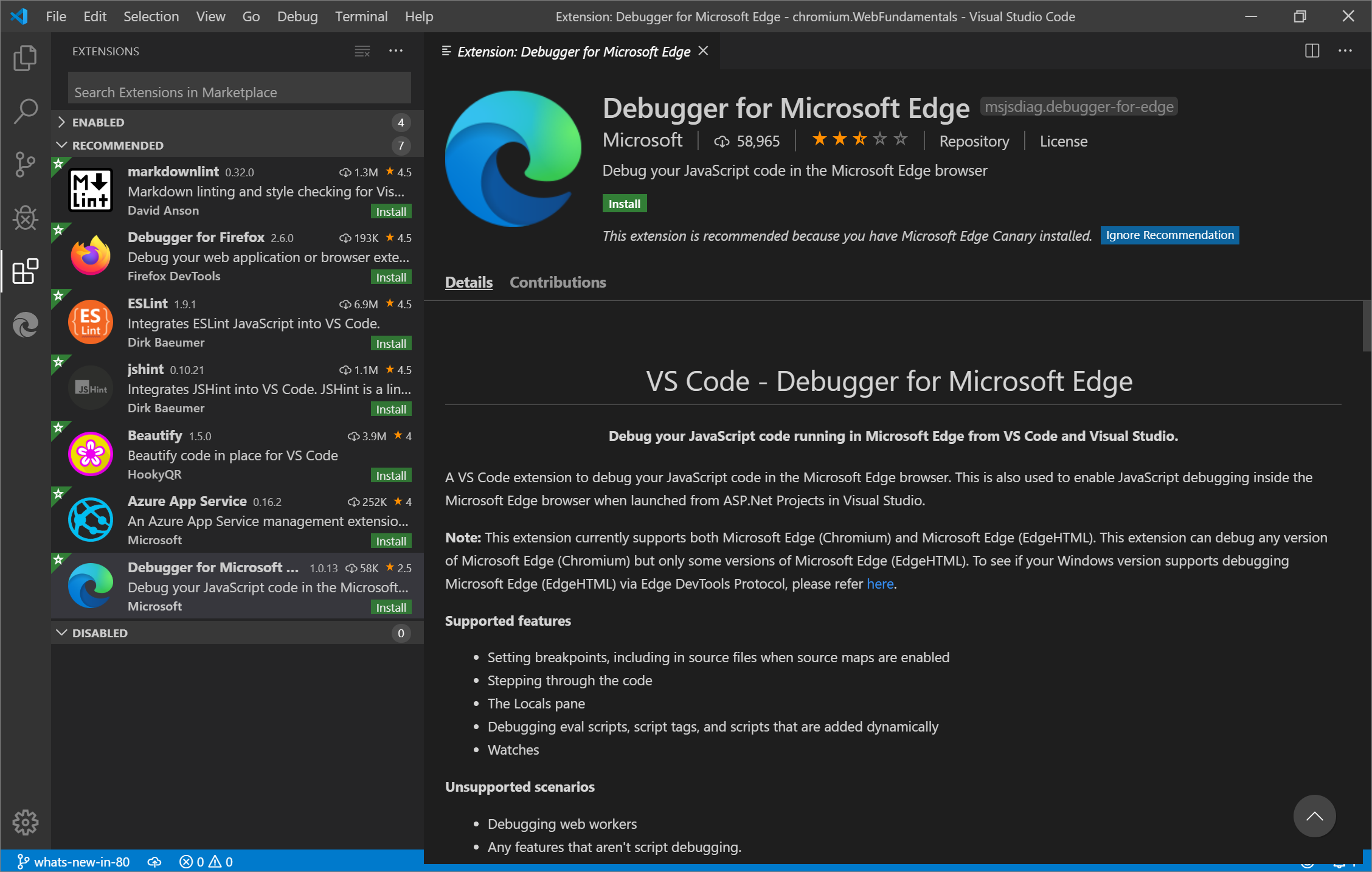
Depurador do Microsoft Edge
Com a extensão Debugger for Microsoft Edge Visual Studio Code, depure o JavaScript em execução no Microsoft Edge diretamente a partir de Visual Studio Code.

Atualização: a partir de 2022, a extensão de Visual Studio Code do Debugger para Microsoft Edge foi substituída por um depurador incorporado para o Microsoft Edge no Visual Studio Code. Veja Depurar o Microsoft Edge no Visual Studio Code.
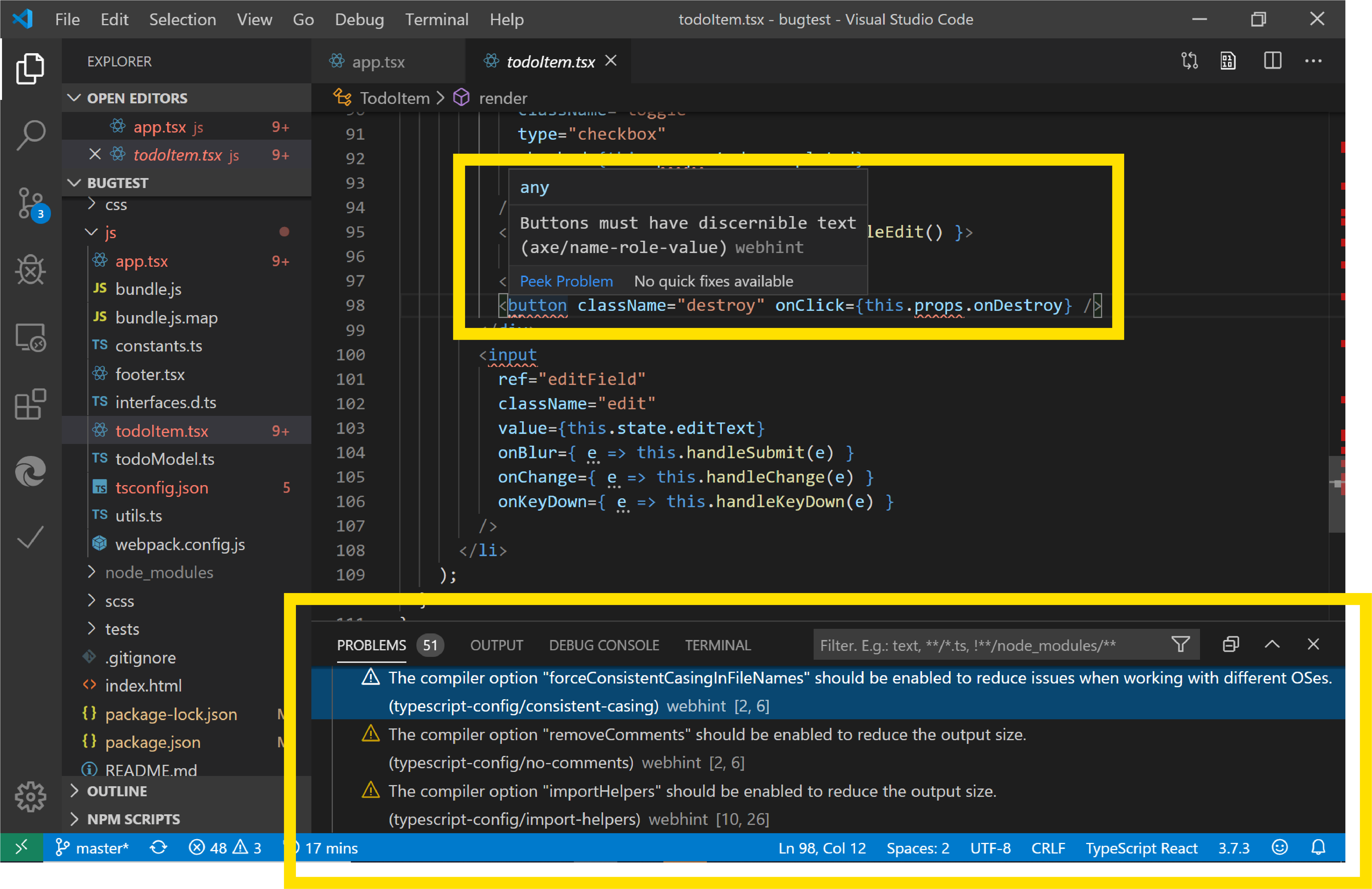
webhint
A extensão webhint Visual Studio Code utiliza webhint para melhorar a sua página Web enquanto a escreve! Esta extensão é executada e comunica diagnóstico nos ficheiros da área de trabalho com base na webhint análise.

Saiba mais sobre a extensão webhint Visual Studio Code.
Veja também:
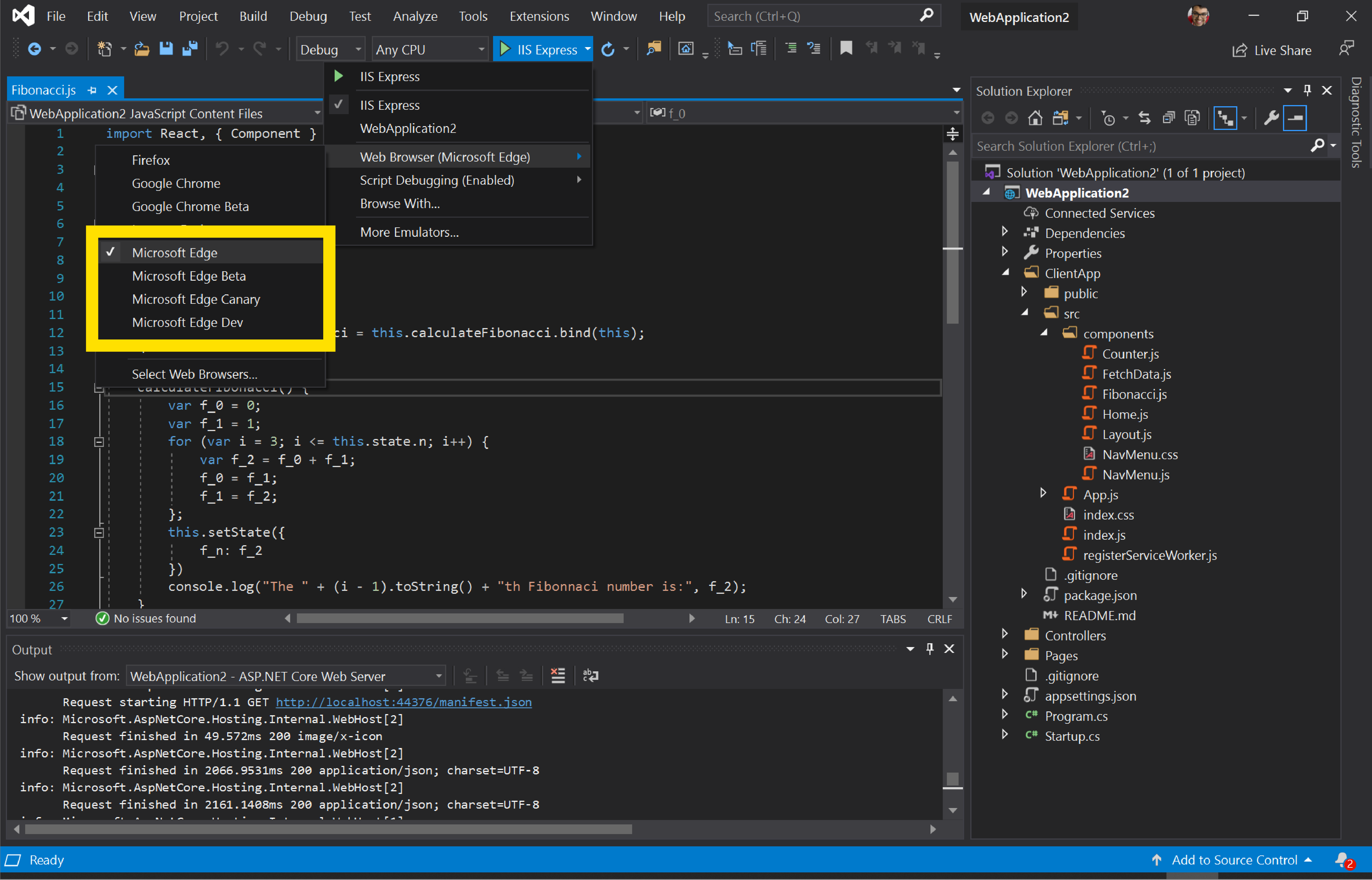
Integração do Visual Studio
No Visual Studio 2019, versão 16.2 ou posterior, utilize o depurador do Visual Studio para depurar o JavaScript em execução no Microsoft Edge. Transfira o Visual Studio 2019 para experimentar esta funcionalidade.

Leia a nossa mensagem de blogue para saber como depurar o Microsoft Edge a partir do Visual Studio.
Para saber mais sobre como depurar o Microsoft Edge a partir do Visual Studio, consulte Visual Studio para desenvolvimento Web.
Mensagens da Consola de prevenção de controlo
A prevenção de controlo é uma funcionalidade exclusiva no Microsoft Edge que o impede de ser controlado por um site antes de o visitar. A predefinição de prevenção de controlo é o modo Equilibrado, que bloqueia controladores de terceiros e controladores maliciosos conhecidos para uma experiência que equilibra a privacidade e a compatibilidade Web. Para lhe dar mais informações sobre a compatibilidade da sua página Web quando determinados controladores estão bloqueados, a equipa do Microsoft Edge adicionou mensagens de aviso na Consola quando um controlador está bloqueado.
![]()
Leia mais sobre a prevenção de controlo e o equilíbrio entre a privacidade e a compatibilidade Web.
Veja também:
Anúncios do projeto Chromium
As secções seguintes anunciam funcionalidades adicionais disponíveis no Microsoft Edge 80 que contribuíram para o projeto código aberto Chromium.
Suporte para let e reclarations de classe na Consola
A Consola suporta agora a reimplementação de let instruções e class . A incapacidade de voltar a declarar foi um incómodo comum para os programadores Web que utilizam a Consola para experimentar o novo código JavaScript.
Aviso
A reimplementação de uma let instrução ou class num script fora da Consola ou numa única entrada da Consola ainda causa um SyntaxError.
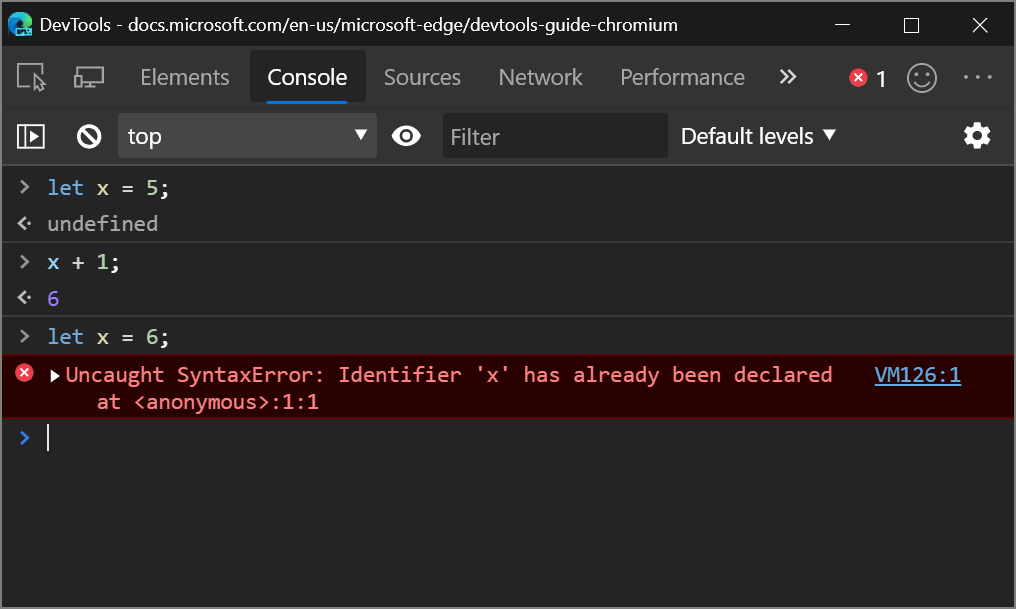
Por exemplo, anteriormente, ao declarar novamente uma variável local com let, a Consola gerou um erro:

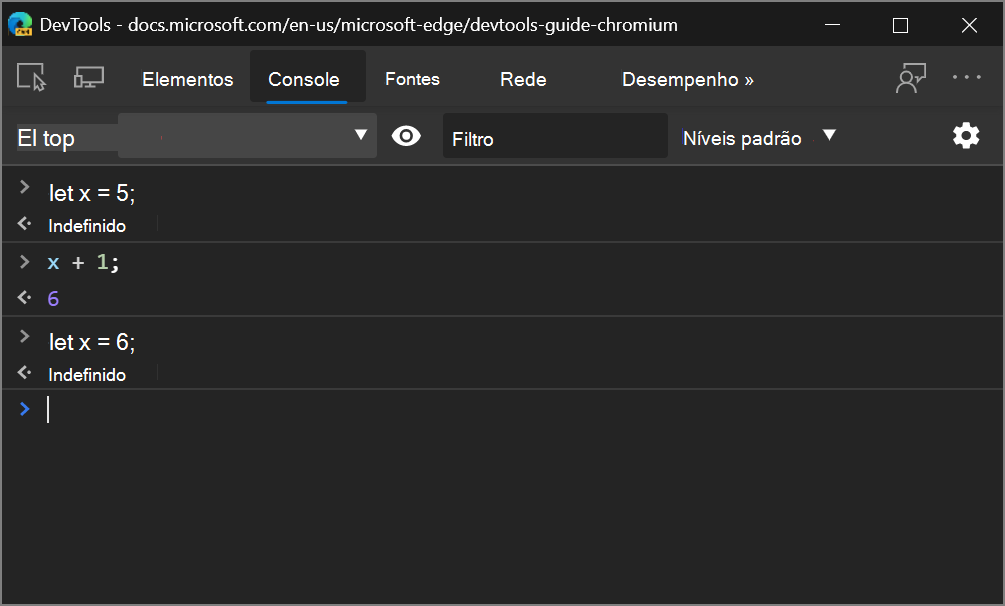
Agora, a Consola permite a reimplementação:

Chromium problema #1004193
Veja também:
Depuração melhorada do WebAssembly
O DevTools começou a suportar o Dwarf Debugging Standard, o que significa um maior suporte para analisar código, definir pontos de interrupção e resolver rastreios de pilha nos idiomas de origem nas DevTools.
Veja também:
- Filter Wasm resource type in the Network tool in What's New in DevTools (Microsoft Edge 92).
Atualizações do painel de rede
Cadeias do Iniciador de Pedidos no painel Iniciador
Agora, pode ver os iniciadores e as dependências de um pedido de rede como uma lista aninhada. Isto pode ajudá-lo a compreender por que motivo um recurso foi pedido ou que atividade de rede causou um determinado recurso (como um script).

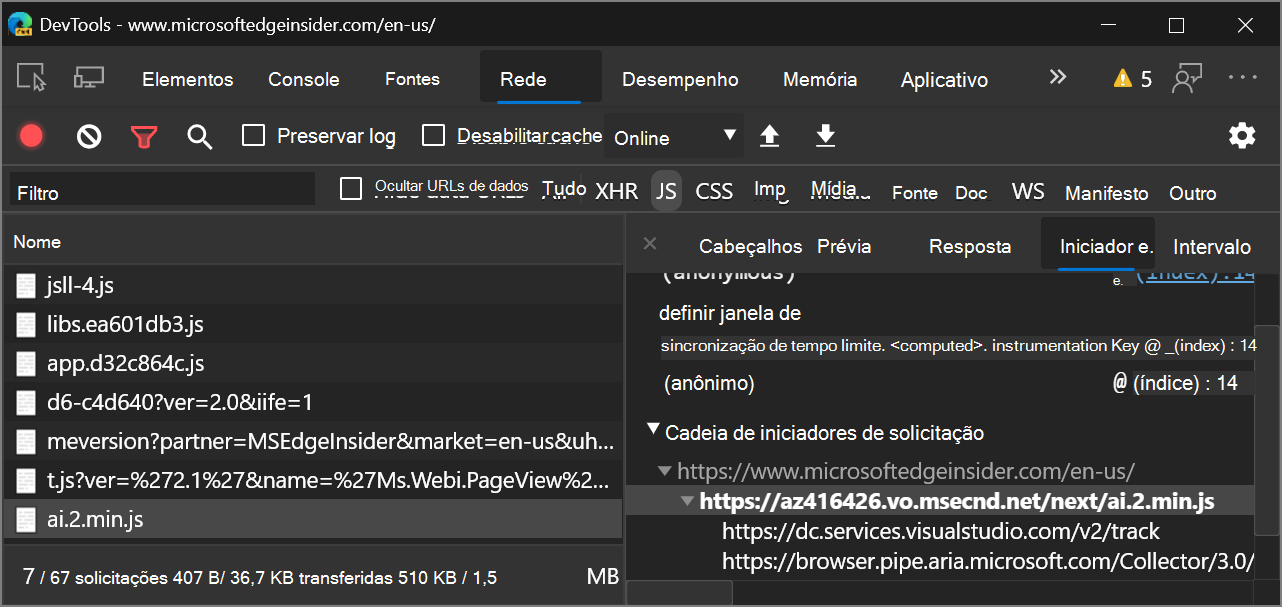
Depois de registar a atividade de rede no painel Rede, selecione um recurso e, em seguida, aceda ao painel Iniciador para ver a Cadeia de Iniciador de Pedidos:
- O recurso inspecionado está a negrito. Na captura de ecrã acima,
ai.2.min.jsencontra-se o recurso inspecionado. - Os recursos acima do recurso inspecionado são os iniciadores. Na captura de ecrã acima,
https://www.microsoftedgeinsider.comé o iniciador deai.2.min.js. Por outras palavras,https://www.microsoftedgeinsider.comcausou o pedido de rede paraai.2.min.js. (A captura de ecrã mostra um URL desatualizado. O URL mais recente éhttps://www.microsoft.com/edge/download/insider.) - Os recursos abaixo do recurso inspecionado são as dependências. Na captura de ecrã acima,
https://dc.services.visualstudio.com/v2/trackencontra-se uma dependência deai.2.min.js. Por outras palavras,ai.2.min.jscausou o pedido de rede parahttps://dc.services.visualstudio.com/v2/track.
As informações de iniciação e dependência também podem ser acedidas ao manter o Shift premido e, em seguida, ao pairar o cursor sobre os recursos de rede. Veja Display initiators and dependencies in Network features reference (Mostrar iniciadores e dependências na Referência de funcionalidades de rede).
Chromium problema #842488
Realçar o pedido de rede selecionado na Descrição Geral
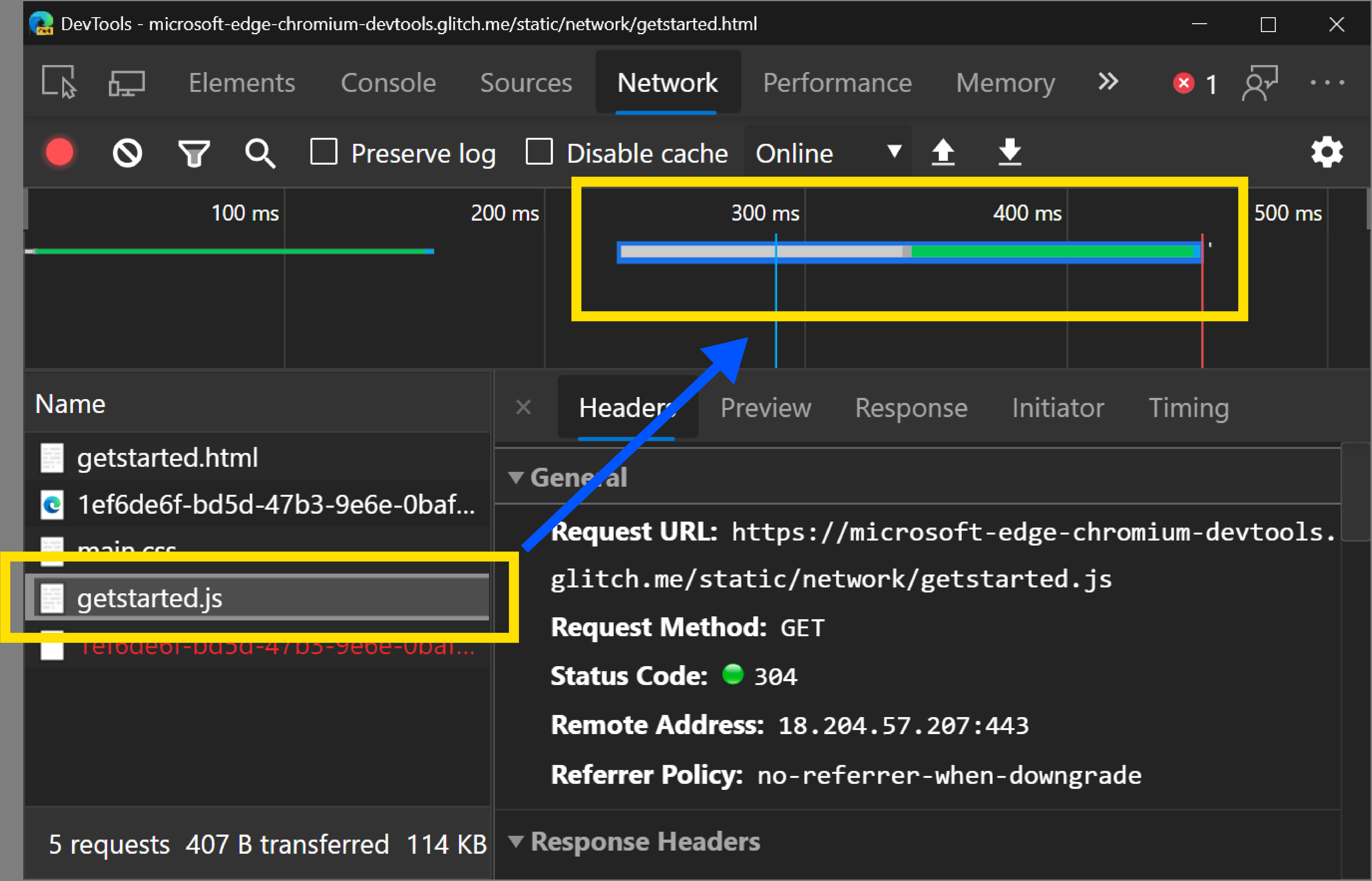
Depois de selecionar um recurso de rede para inspecioná-lo, o painel Rede coloca agora um limite azul à volta desse recurso na Descrição Geral. Isto pode ajudá-lo a detetar se o pedido de rede está a ocorrer mais cedo ou mais tarde do que o esperado.

Chromium problema #988253
Veja Ocultar o painel Descrição Geral na Referência de funcionalidades de rede.
URL e colunas de caminho no painel Rede
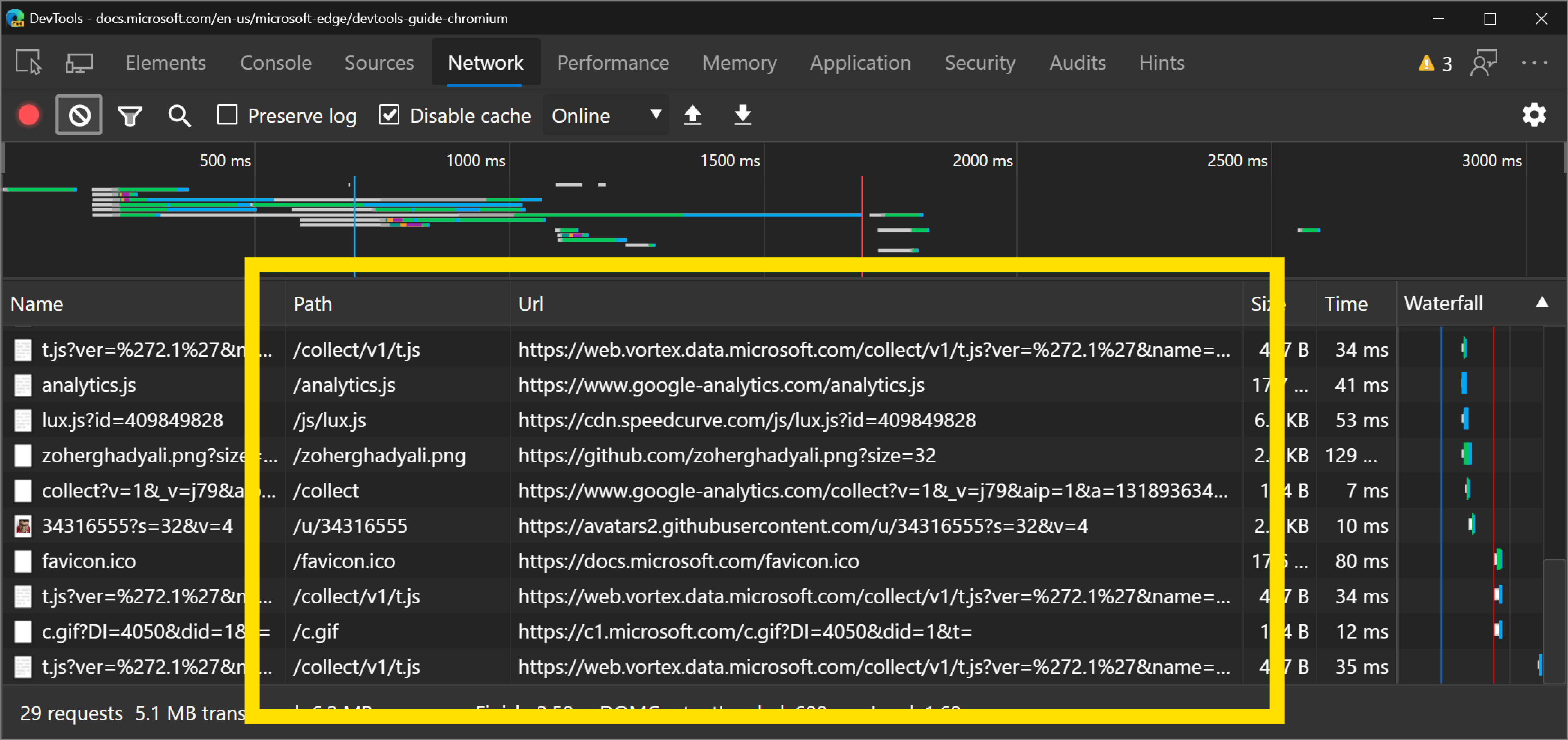
Utilize as novas colunas Caminho e URL na ferramenta Rede para apresentar o caminho absoluto ou o URL completo de cada recurso de rede.

Para apresentar as novas colunas, clique com o botão direito do rato no cabeçalho da tabela Cascata e, em seguida, selecione Caminho ou URL.
Chromium problema #993366
Veja também:
- Referência de funcionalidades de rede.
- Ordenar pedidos em Referência de funcionalidades de rede menciona a coluna Cascata .
Cadeias de User-Agent atualizadas
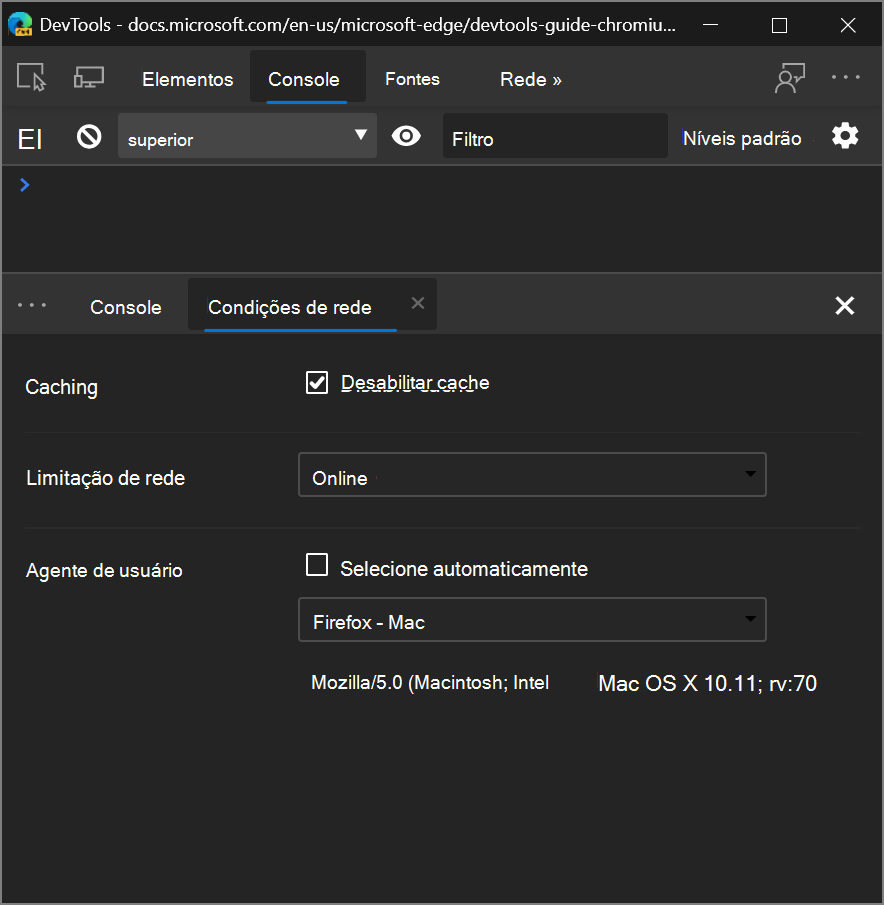
O DevTools suporta a definição de uma cadeia de User-Agent personalizada através do painel Condições de Rede . A cadeia de User-Agent afeta o User-Agent cabeçalho HTTP anexado aos recursos de rede e também o valor de navigator.userAgent.
As cadeias de User-Agent predefinidas foram atualizadas para refletir as versões modernas do browser.

Para aceder às Condições de Rede, abra o Menu de Comandos e execute o Show Network Conditions comando .
Observação
Também pode definir cadeias de User-Agent no Modo de Dispositivo.
Chromium problema #1029031
Veja também:
Atualizações do painel de auditorias
Numa versão posterior, o nome do painel Auditorias foi mudado para painel do Lighthouse .
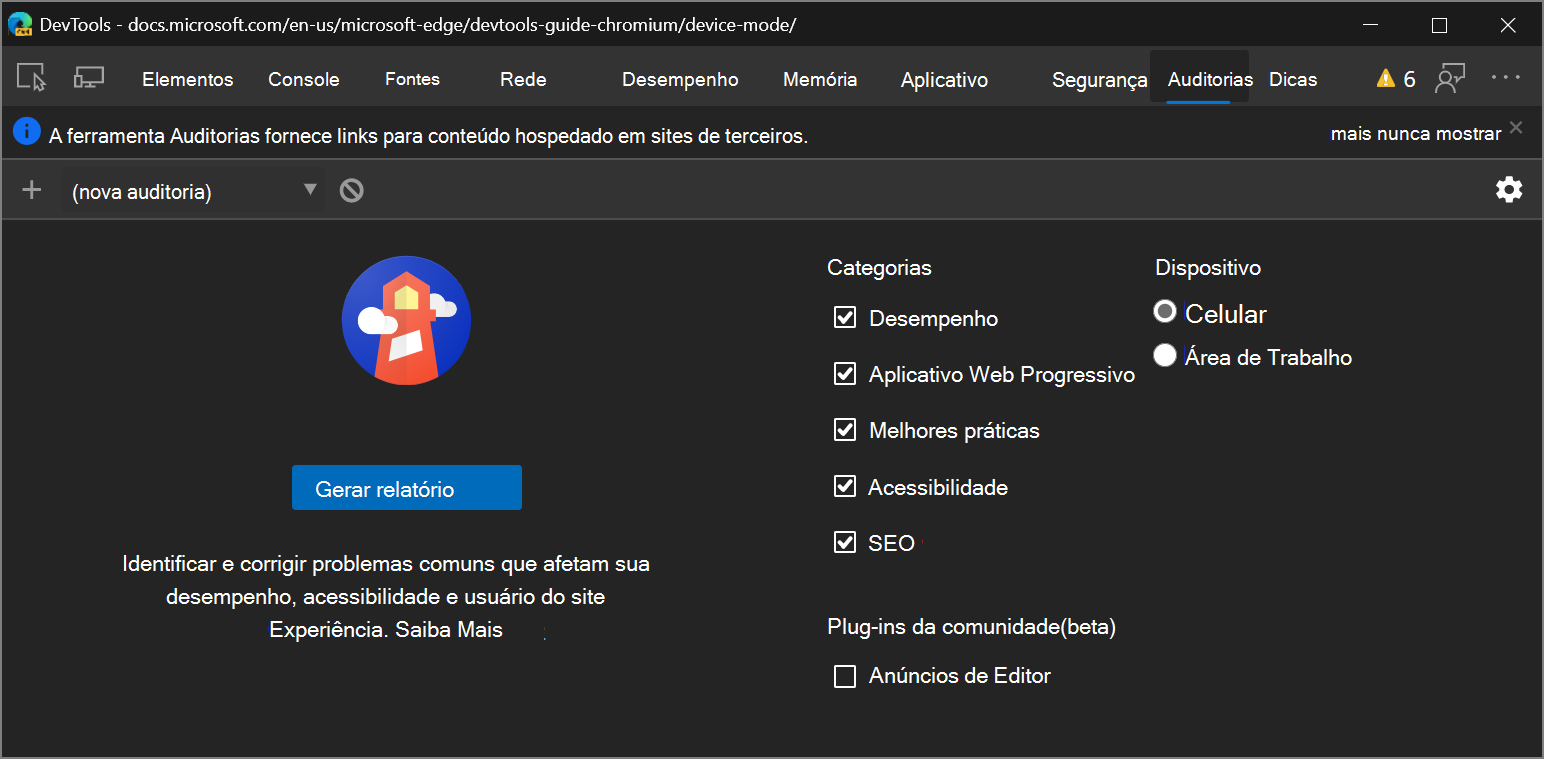
Nova IU de configuração
A IU de configuração tem um design novo e reativo e as opções de configuração de limitação foram simplificadas. Para obter mais informações sobre as alterações à IU de limitação, veja Limitação do Painel de Auditorias.

Veja também:
Atualizações da ferramenta de cobertura
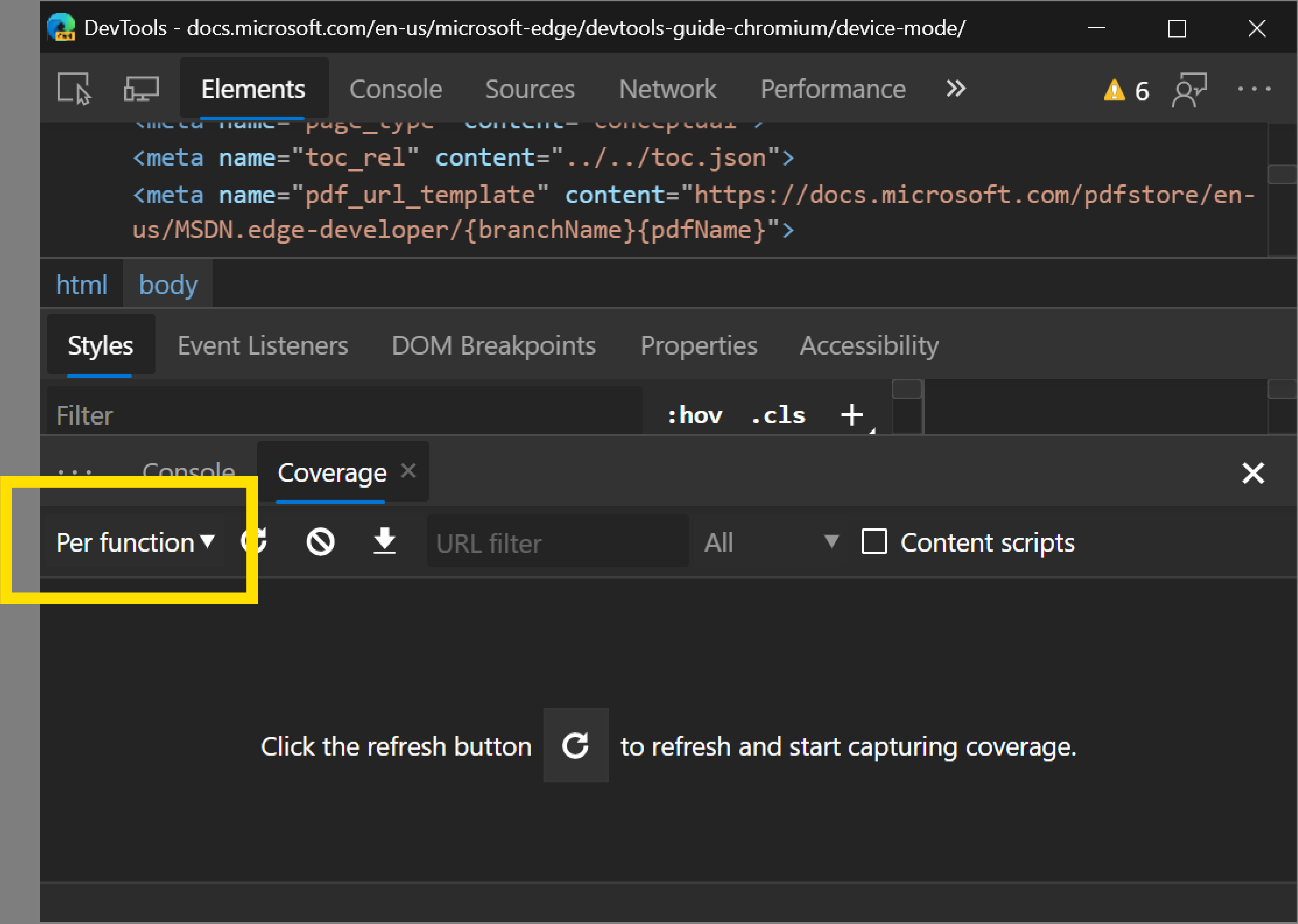
Modos de cobertura por função ou por bloco
A ferramenta Cobertura tem um novo menu pendente que lhe permite especificar se os dados de cobertura do código devem ser recolhidos por função ou por bloco. A cobertura por bloco é mais detalhada, mas também muito mais cara de recolher. Por predefinição, as DevTools utilizam a cobertura por função .
Cuidado
Poderá notar grandes diferenças de cobertura de código em ficheiros HTML consoante utilize por função ou por modo de bloco . Ao utilizar por modo de função , os scripts inline em ficheiros HTML são tratados como funções. Se o script for executado, o DevTools marca todo o script como código utilizado. Se o script não for executado, DevTools marca o script como código não utilizado.

A cobertura tem agora de ser iniciada por uma atualização de página
A cobertura do código sem uma atualização de página foi removida porque os dados de cobertura não eram fiáveis. Por exemplo, uma função pode ser reportada como não utilizada se o runtime tiver sido há muito tempo e o recoletor de lixo V8 a tiver limpo.
Chromium problema #1004203
Veja também:
Observação
Partes desta página são modificações baseadas no trabalho criado e partilhado pela Google e utilizado de acordo com os termos descritos na Licença Internacional Creative Commons Attribution 4.0. A página original é encontrada aqui e é da autoria de Kayce Bascos.
 Este trabalho é licenciado ao abrigo de uma Licença Internacional creative Commons Attribution 4.0.
Este trabalho é licenciado ao abrigo de uma Licença Internacional creative Commons Attribution 4.0.