Otimizar a velocidade do site com o Lighthouse
Este tutorial ensina-o a utilizar o Lighthouse e outras ferramentas no DevTools para encontrar formas de fazer com que os seus sites carreguem mais rapidamente.
A ferramenta Lighthouse fornece ligações para conteúdos alojados em sites de terceiros. A Microsoft não é responsável e não tem controlo sobre o conteúdo destes sites e quaisquer dados que possam ser recolhidos.
Pré-requisitos
Instale Visual Studio Code para editar o código fonte.
Instale Node.js para utilizá-lo como um servidor Web local.
Introdução
Neste tutorial, vai melhorar o desempenho das viagens da Margie, um site de viagens fictício que contém imagens de viagem, descrições de texto, algumas interações de utilizador baseadas em JavaScript e um mapa interativo.
Os ficheiros de origem do site estão em MicrosoftEdge/Demos > travel-site.
Passo 1: Configurar o site localmente
Primeiro, configure o site localmente, para que possa efetuar alterações ao mesmo mais tarde:
Obtenha o código fonte do site localmente: transfira ou clone o repositório Demos.
Abra a pasta que transferiu ou clonou no Visual Studio Code.
Em Visual Studio Code, selecione Ver>Terminal. Em alternativa, prima Ctrl+'.
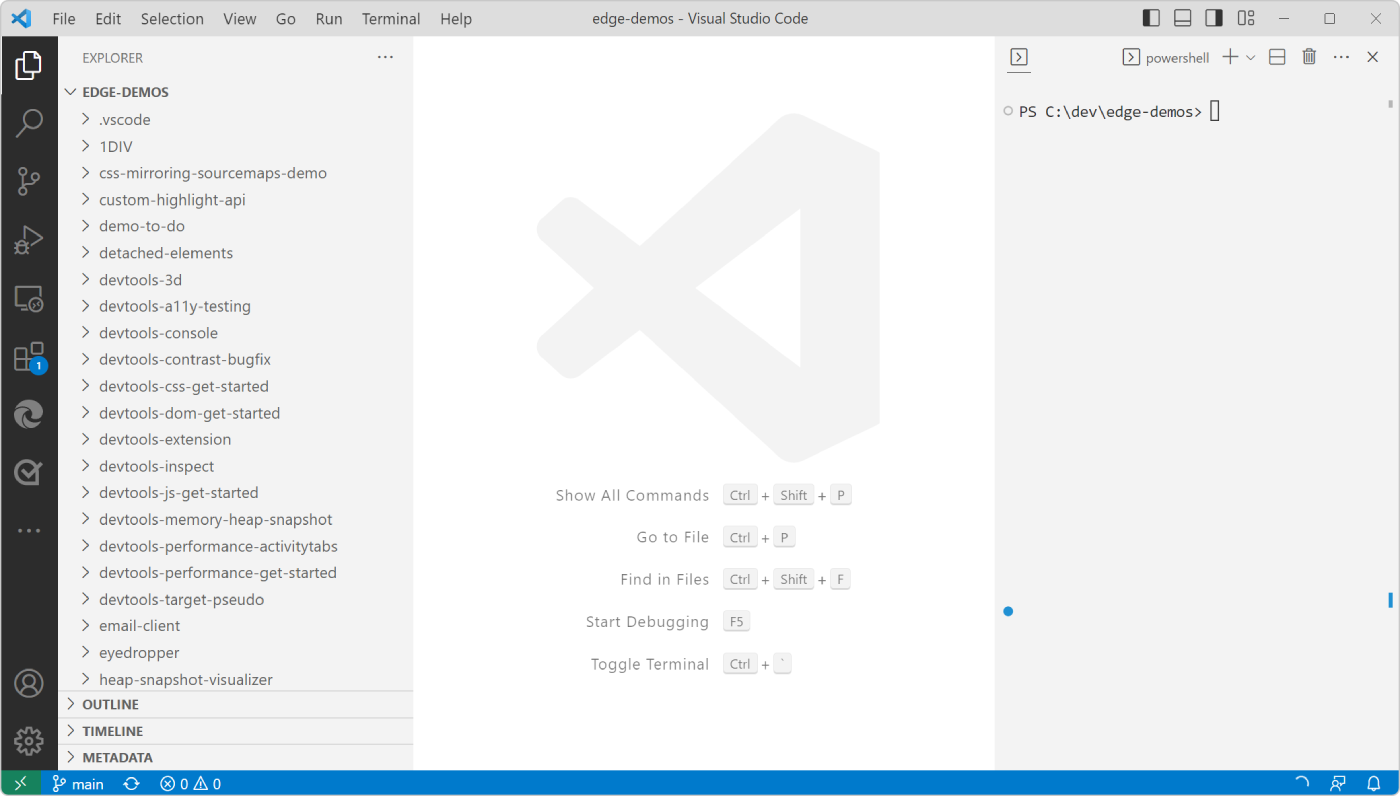
Visual Studio Code apresenta os ficheiros de origem na barra lateral Explorer e apresenta o Terminal:

No terminal, escreva
npx http-serverpara iniciar um servidor Web local.Este servidor Web local será parado quando fechar Visual Studio Code.
No Microsoft Edge, aceda a
http://localhost:8080/travel-siteabrir o site:
Passo 2: Auditar o site
Sempre que se definir para melhorar o desempenho de carga de um site, comece sempre com uma auditoria.
A auditoria tem duas funções importantes:
Cria uma linha de base para medir as alterações subsequentes.
Dá-lhe sugestões acionáveis sobre as alterações que melhoram mais o desempenho.
Estabelecer uma linha de base
A linha de base é um registo do desempenho do site antes de efetuar melhorias de desempenho.
No Microsoft Edge, abra DevTools ao clicar com o botão direito do rato na página Web e, em seguida, selecione Inspecionar. Em alternativa, prima Ctrl+Shift+I (Windows, Linux) ou Comando+Opção+I (macOS).
Em DevTools, na barra de ferramentas main, selecione o separador Lighthouse. Se esse separador não estiver visível, clique no botão Mais separadores (
 ) ou, em alternativa, no botão Mais Ferramentas (
) ou, em alternativa, no botão Mais Ferramentas ( ).
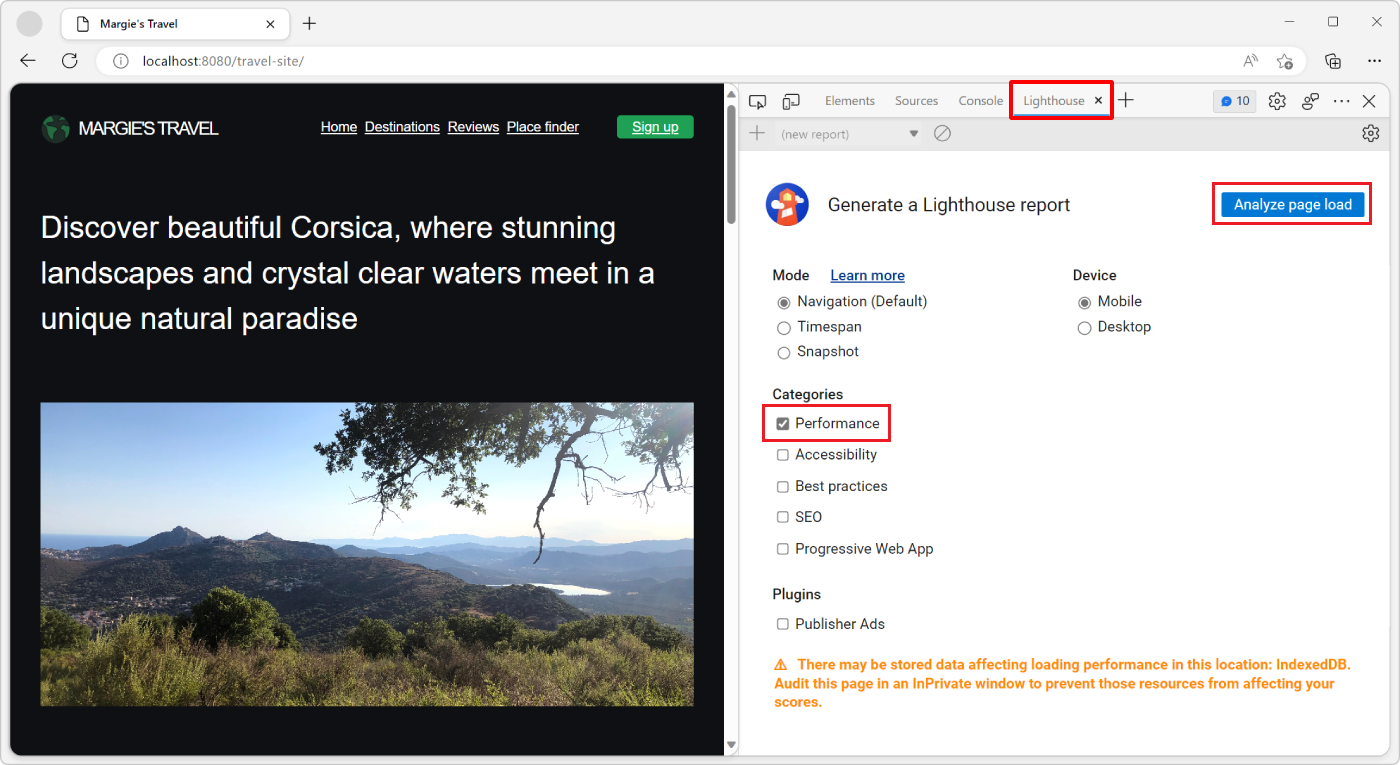
).Selecione a categoria Desempenho e desmarque todas as outras categorias. Por agora, mantenha as outras opções predefinidas. As opções são:
Modo: para executar testes durante o carregamento da página Web, defina esta opção como Navegação (predefinição). Para executar testes durante um período de tempo, defina a opção como Período de tempo. Para executar testes na página Web tal como aparece agora, defina a opção como Instantâneo.
Dispositivo: para simular uma cadeia de agente de utilizador móvel e uma viewport móvel, defina esta opção como Móvel. Para testar a página Web sem qualquer simulação, defina esta opção como Ambiente de Trabalho.
Categorias: esta opção permite-lhe executar apenas um subconjunto dos testes disponíveis no Lighthouse.
Clique em Analisar carregamento da página:

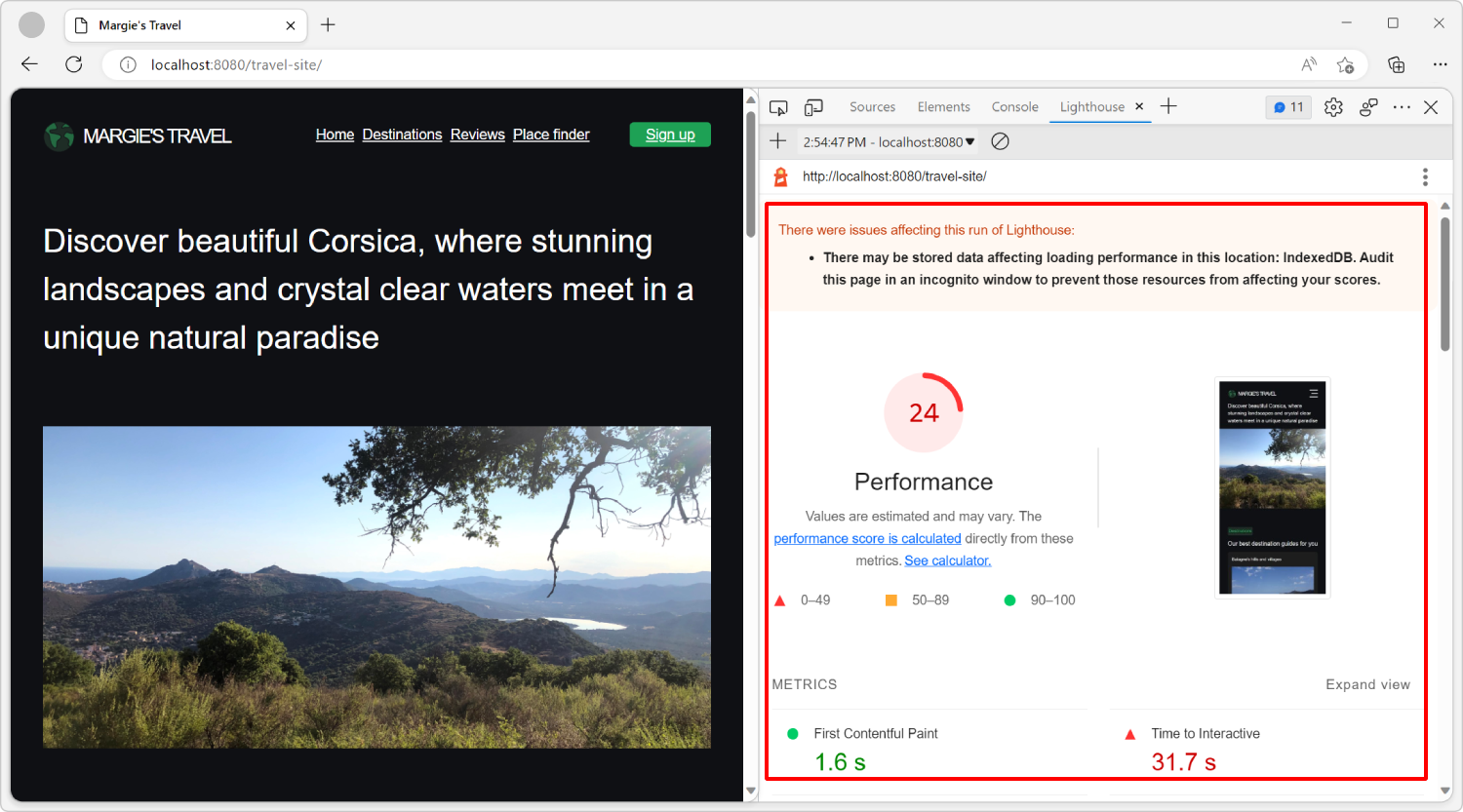
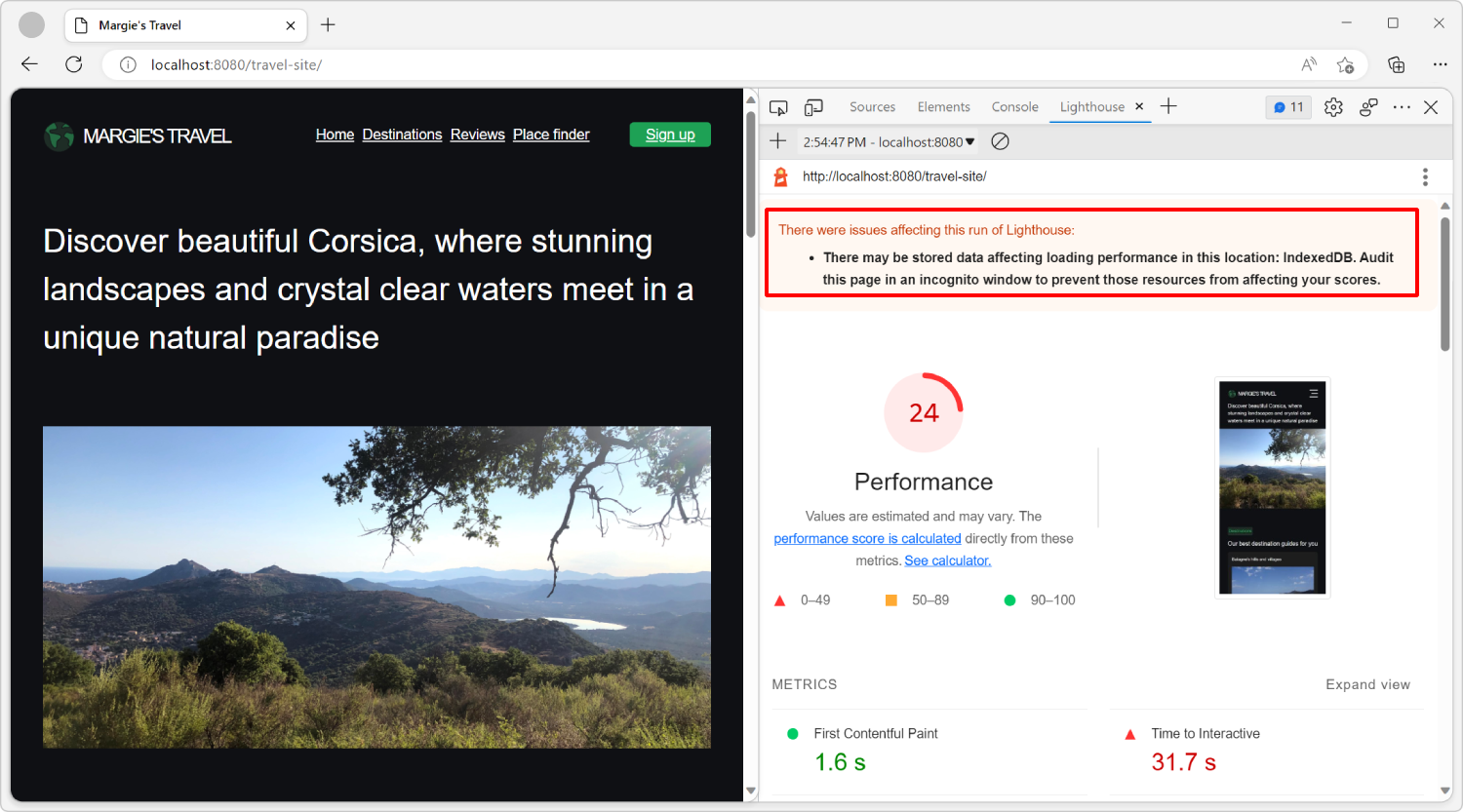
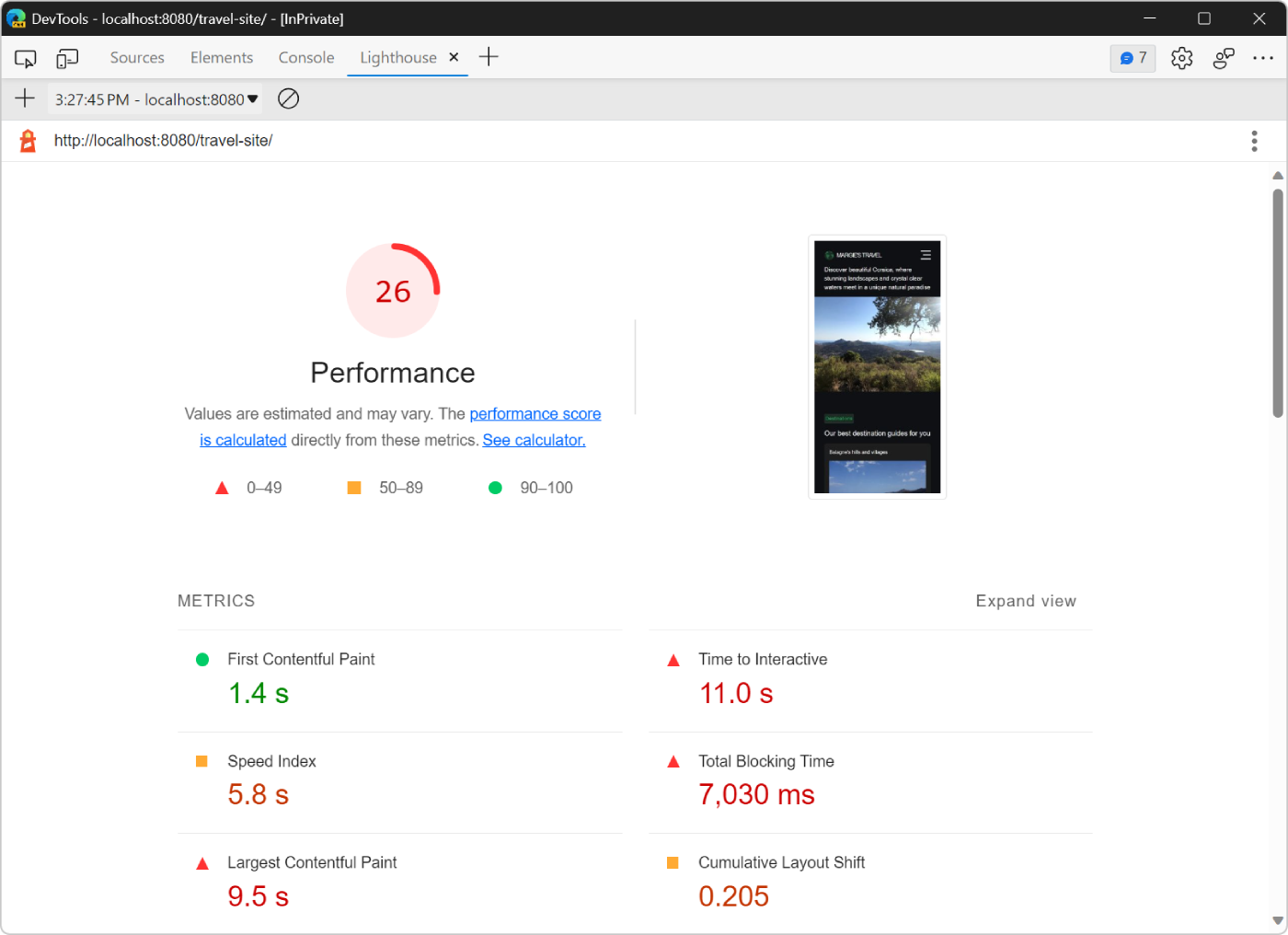
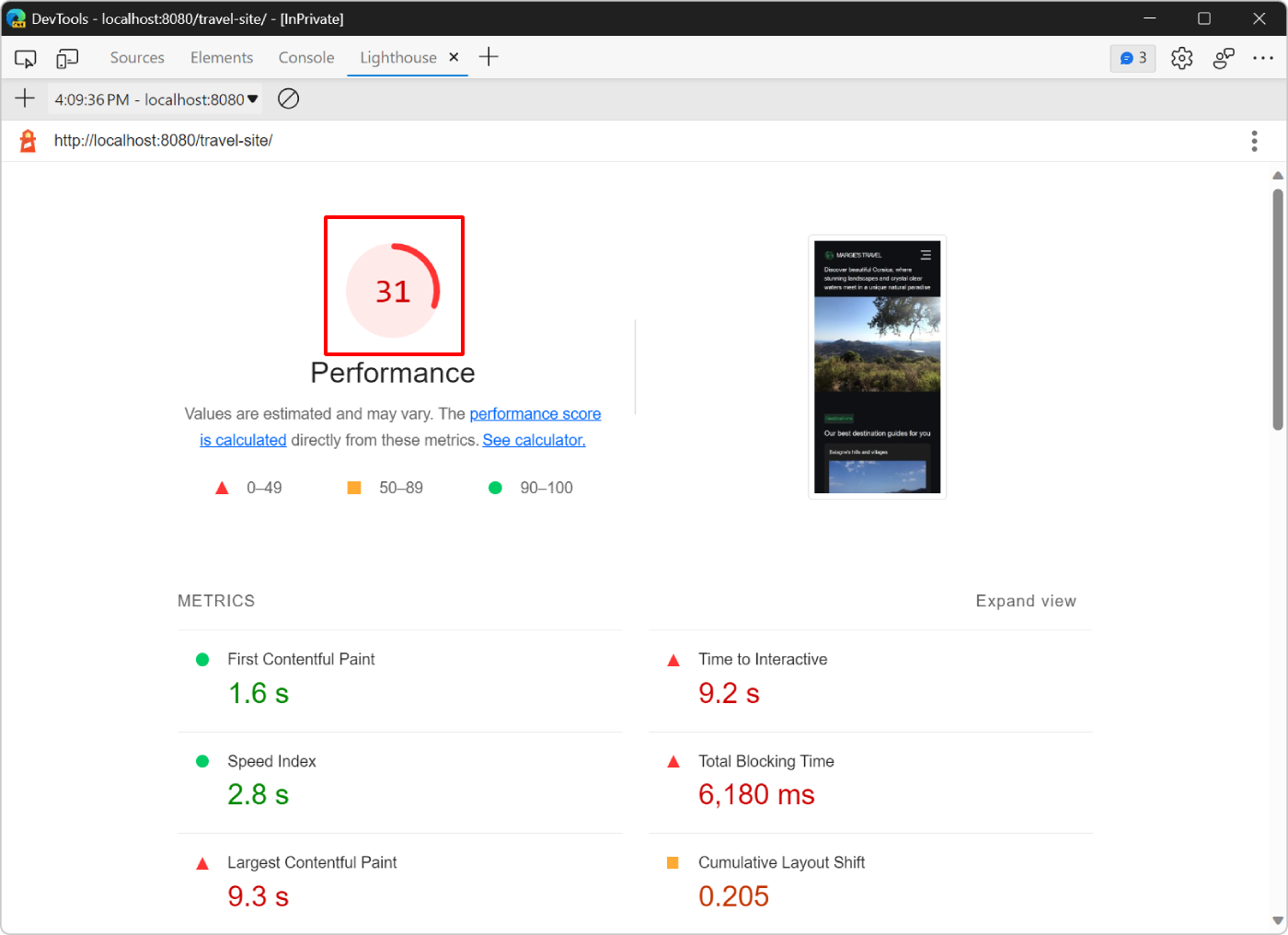
Após 10 a 30 segundos, é apresentado um relatório do desempenho do site:

Lidar com erros de relatórios
Se o relatório do Lighthouse mostrar erros, tente executar novamente o Lighthouse a partir de uma janela InPrivate , sem outros separadores abertos. Executar o Lighthouse a partir de uma janela InPrivate garante que o processo de auditoria é executado sem interferências.

Para abrir uma janela InPrivate :
Clique no botão Definições e muito mais (...) na barra de ferramentas do Microsoft Edge (acima da barra de ferramentas DevTools).
Clique em Nova janela InPrivate.
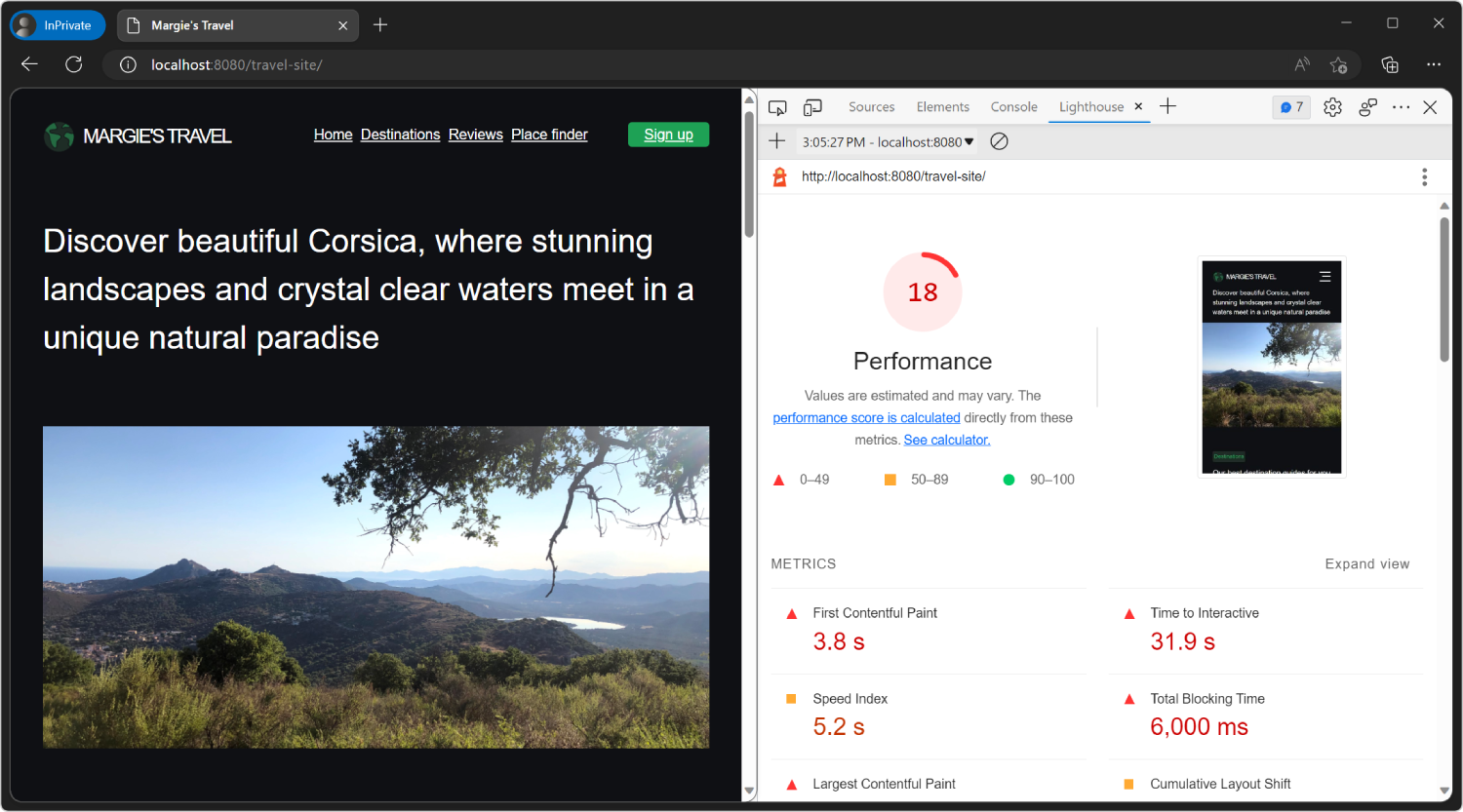
Estabelecer uma nova linha de base no Lighthouse:

Compreender o seu relatório
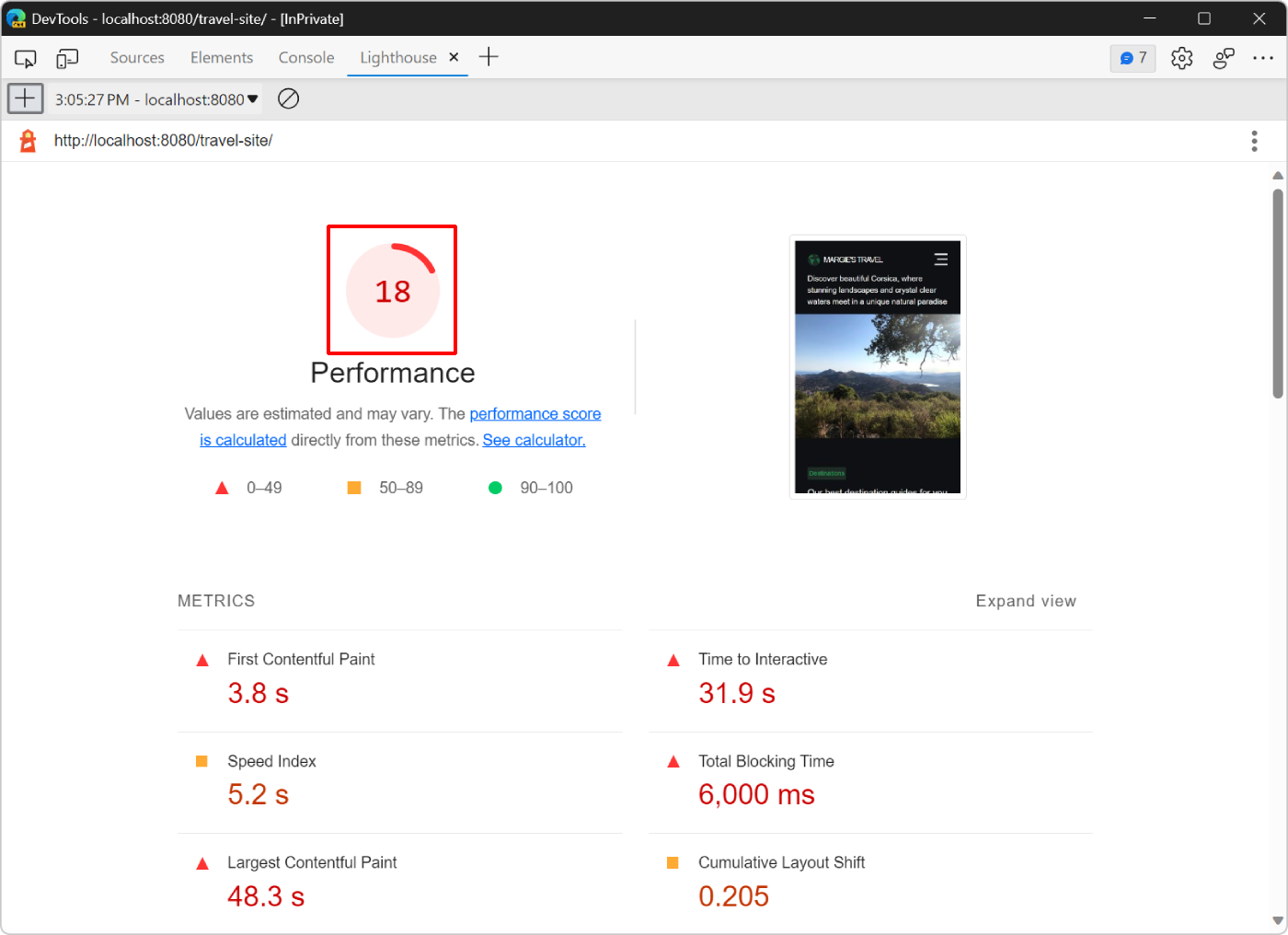
Classificação geral do desempenho
O número na parte superior do relatório é a classificação de desempenho geral da página Web. Mais tarde, à medida que efetua alterações ao código, o número apresentado deverá aumentar. Uma classificação mais alta significa um melhor desempenho.

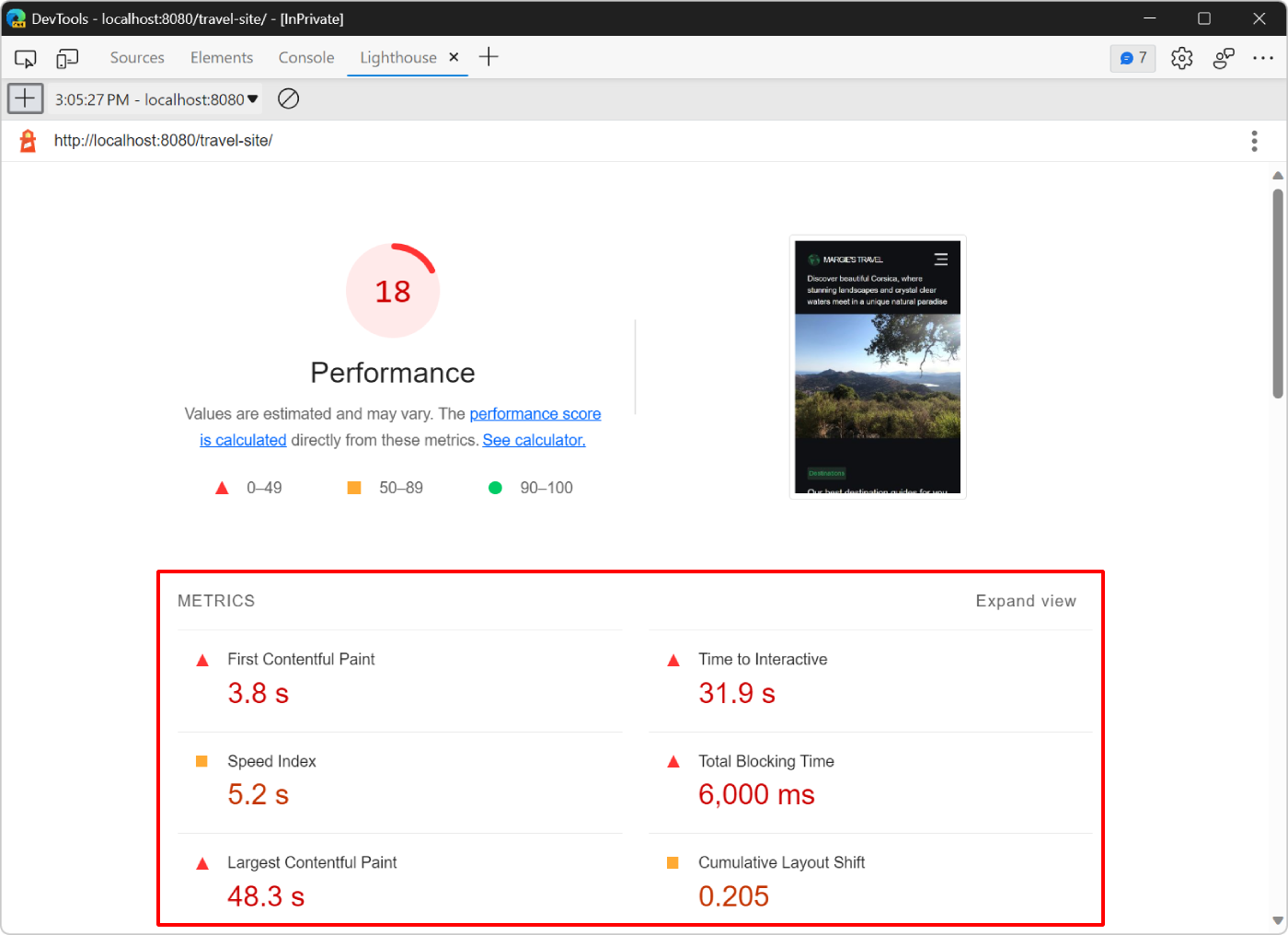
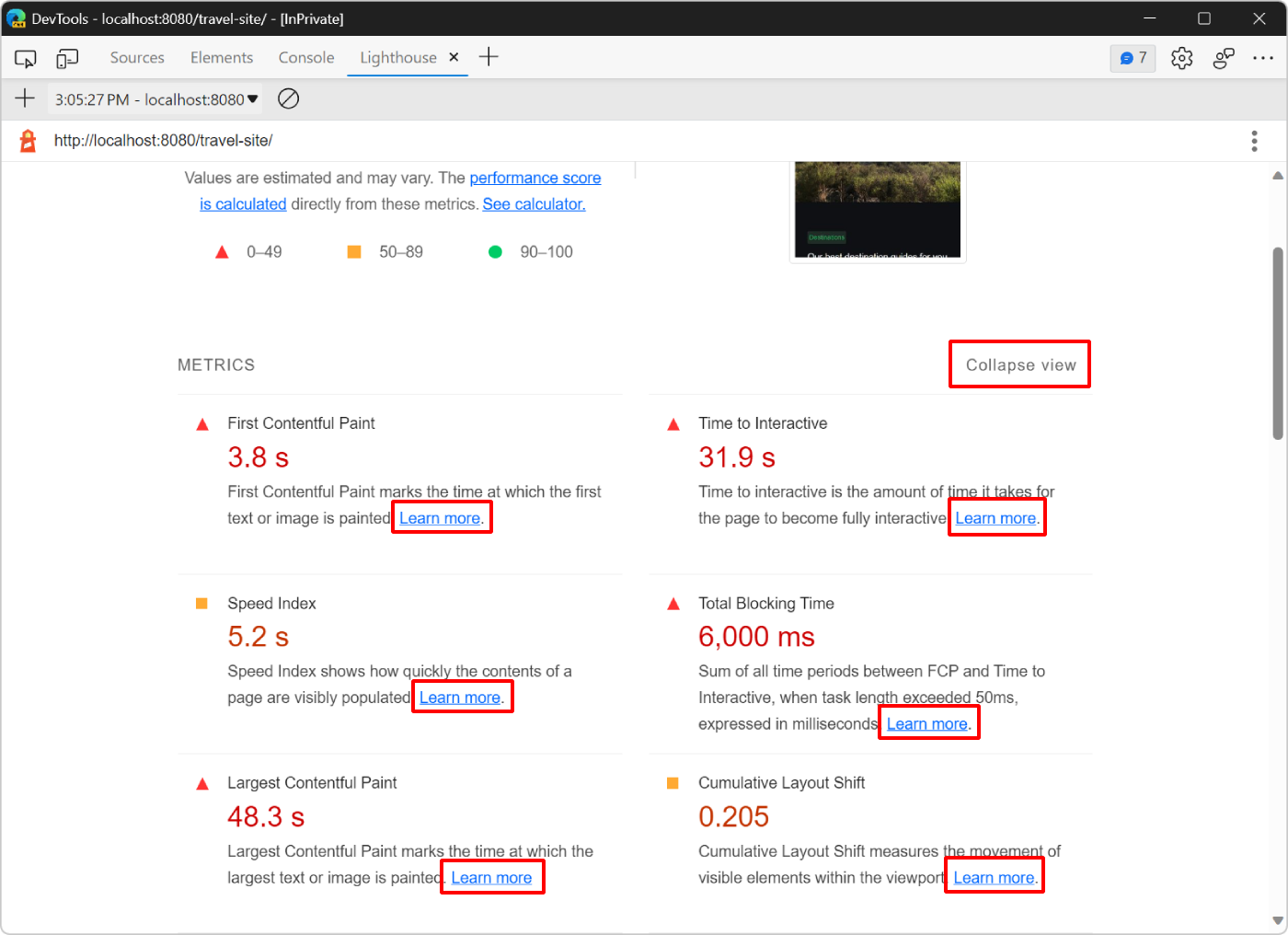
Métrica
A secção Métricas fornece medições quantitativas do desempenho da página Web:

Cada métrica fornece informações sobre um aspeto diferente do desempenho. Por exemplo:
- O Primeiro Contentful Paint indica quando o conteúdo aparece pela primeira vez no ecrã. Este é um marco importante na perceção do utilizador sobre o carregamento da página.
- Time To Interactive marca o ponto em que a página composta está pronta para processar as interações do utilizador.
Clique em Expandir vista para apresentar uma descrição para cada métrica. Em seguida, clique em Saiba Mais para ler a documentação sobre o mesmo:

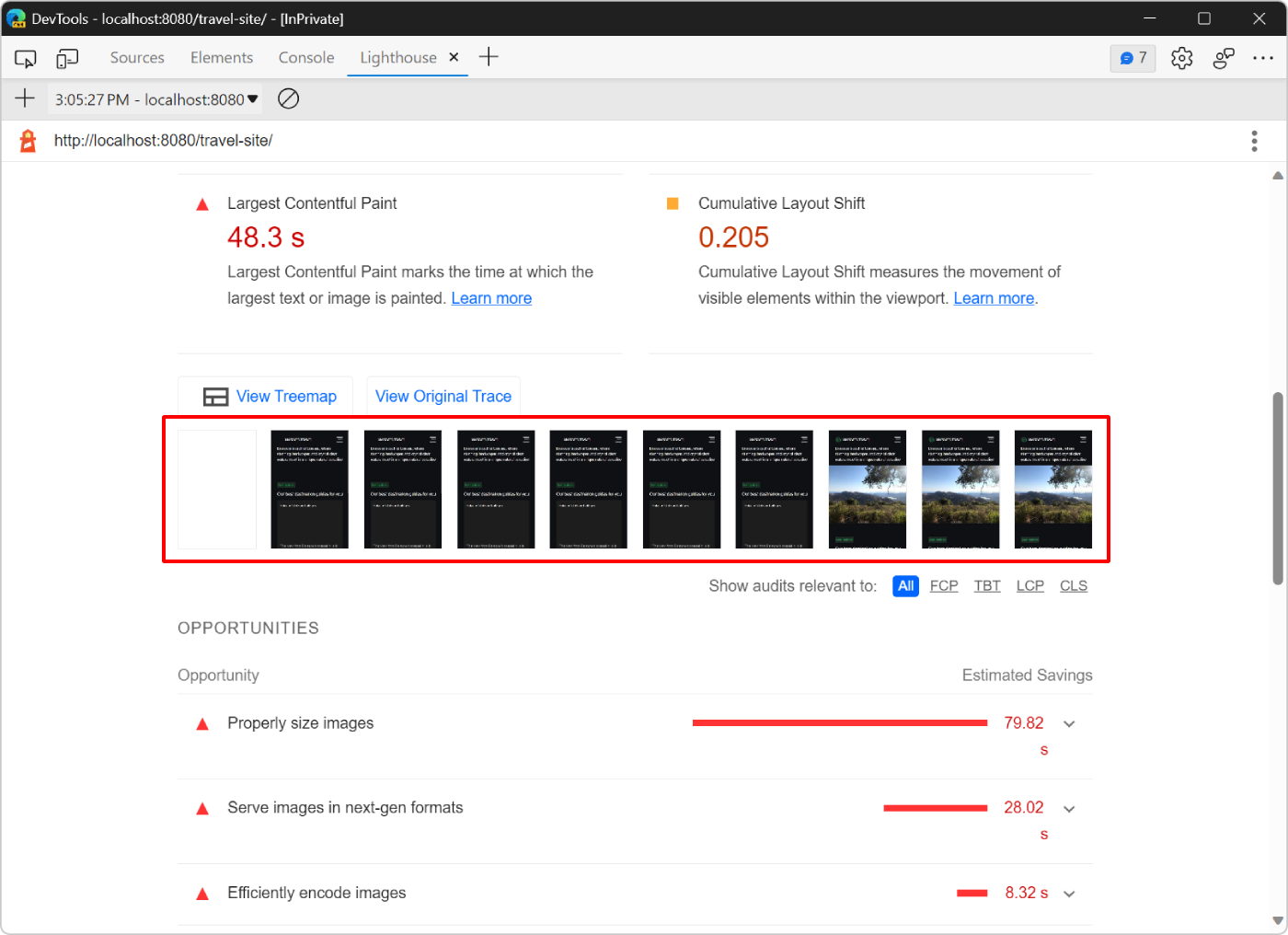
Capturas de tela
Abaixo da secção Métricas encontra-se uma coleção de capturas de ecrã que mostra o aspeto da página enquanto estava a carregar:

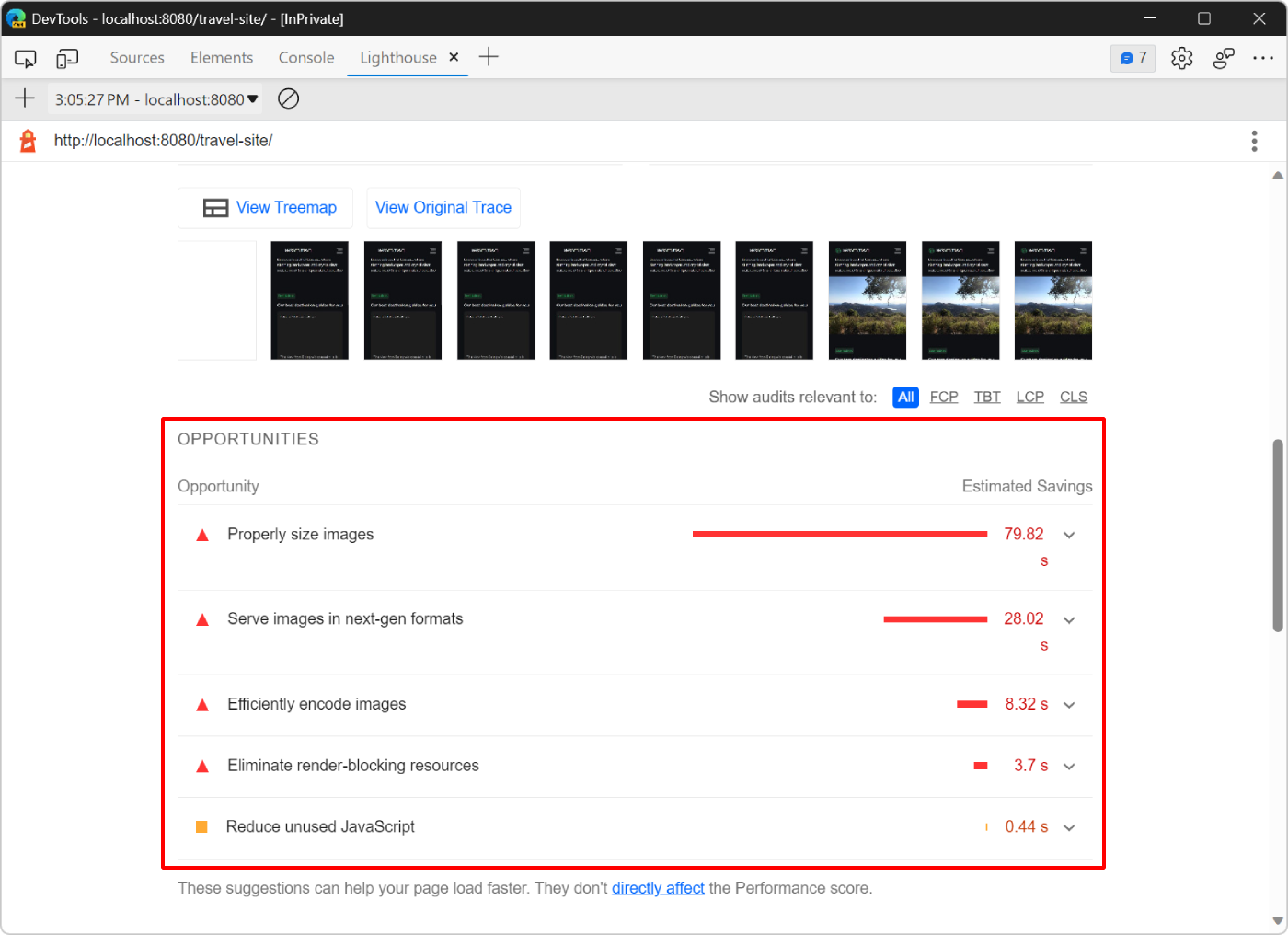
Oportunidades
A secção Oportunidades fornece sugestões específicas sobre como melhorar o desempenho de carga desta página Web específica:

Clique numa oportunidade para apresentar mais informações sobre o mesmo e, em seguida, clique em Saiba mais para ler o motivo pelo qual uma oportunidade é importante e recomendações específicas sobre como corrigi-la:

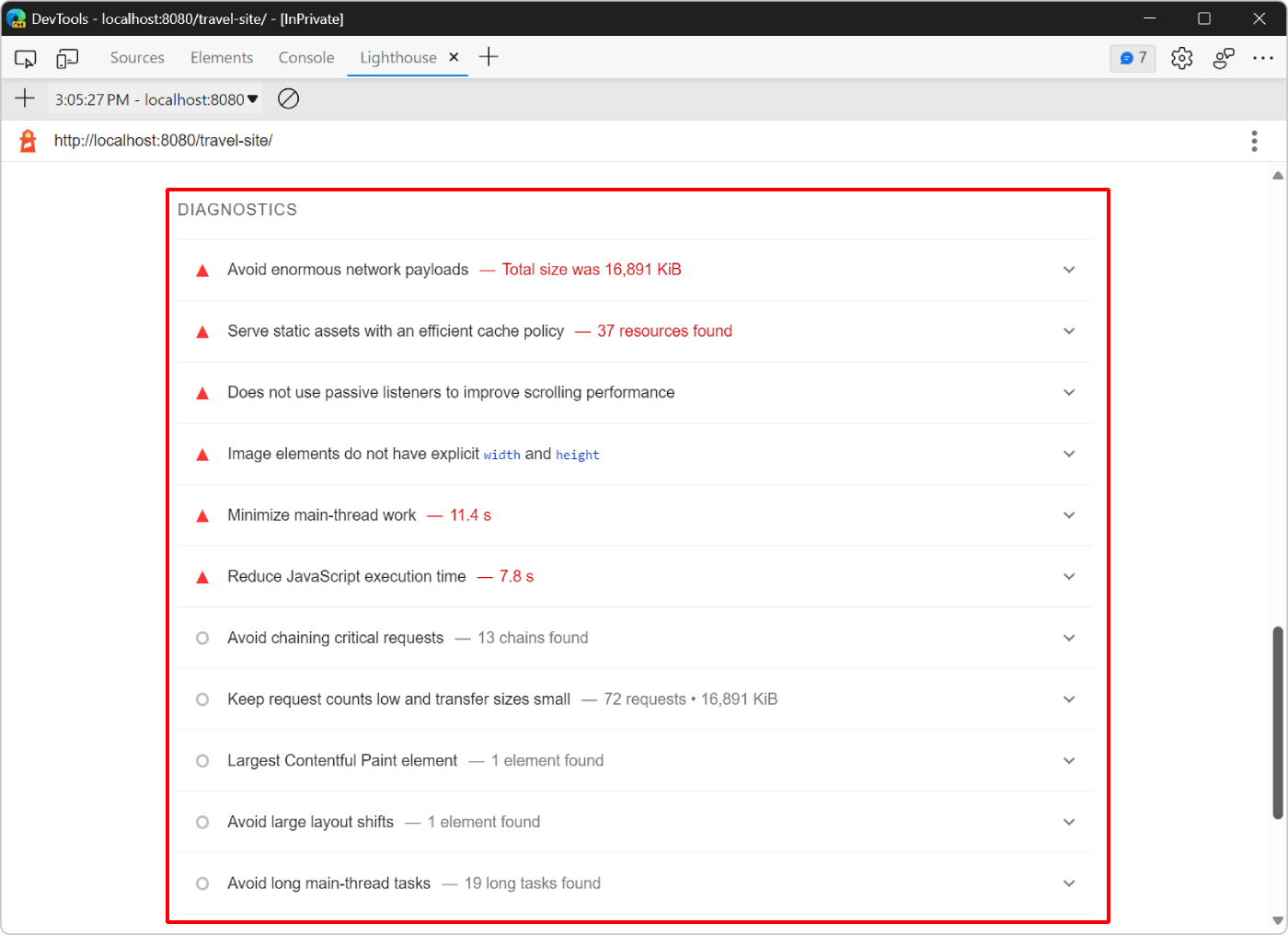
Diagnóstico
A secção Diagnóstico fornece mais informações sobre fatores que contribuem para o tempo de carregamento da página:

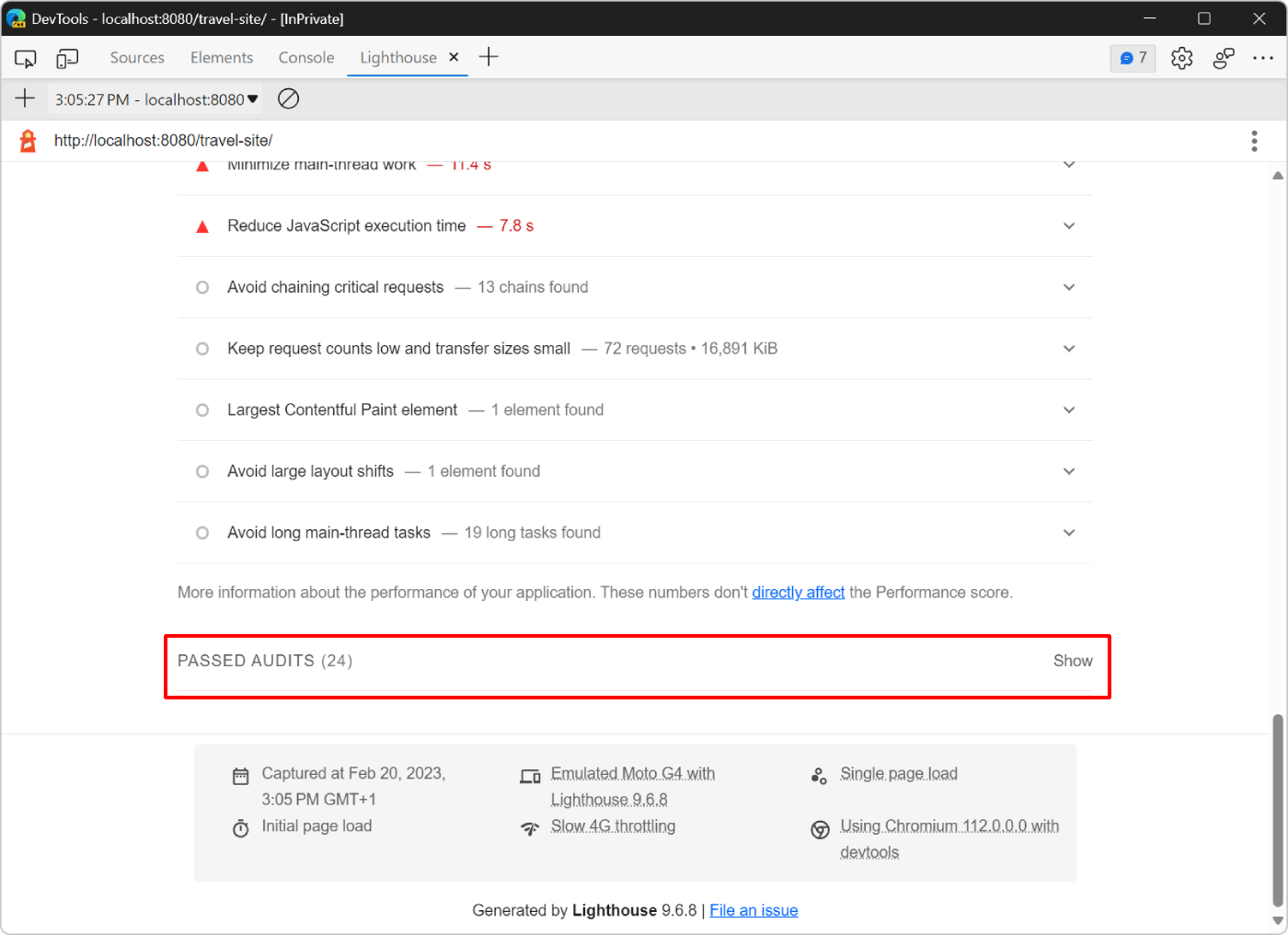
Auditorias aprovadas
A secção Auditorias aprovadas mostra-lhe o que o site está a fazer corretamente. Clique em Mostrar para expandir a secção:

Passo 3: Experimentação
A secção Oportunidades do seu relatório dá-lhe sugestões sobre como melhorar o desempenho da página Web. Nesta secção, vai implementar as alterações recomendadas à base de código, auditando novamente o site após cada alteração para medir a forma como essa alteração afeta a velocidade do site.
Redimensionar imagens
O relatório indica que servir imagens de tamanho adequado é uma das principais oportunidades para melhorar o desempenho da página. O redimensionamento de imagens ajuda a reduzir o tamanho do payload de rede. Se o utilizador estiver a ver as suas imagens num ecrã de dispositivo móvel com 500 píxeis de largura, não faz sentido enviar uma imagem de 1500 píxeis. Idealmente, pode enviar uma imagem de 500 píxeis, no máximo.
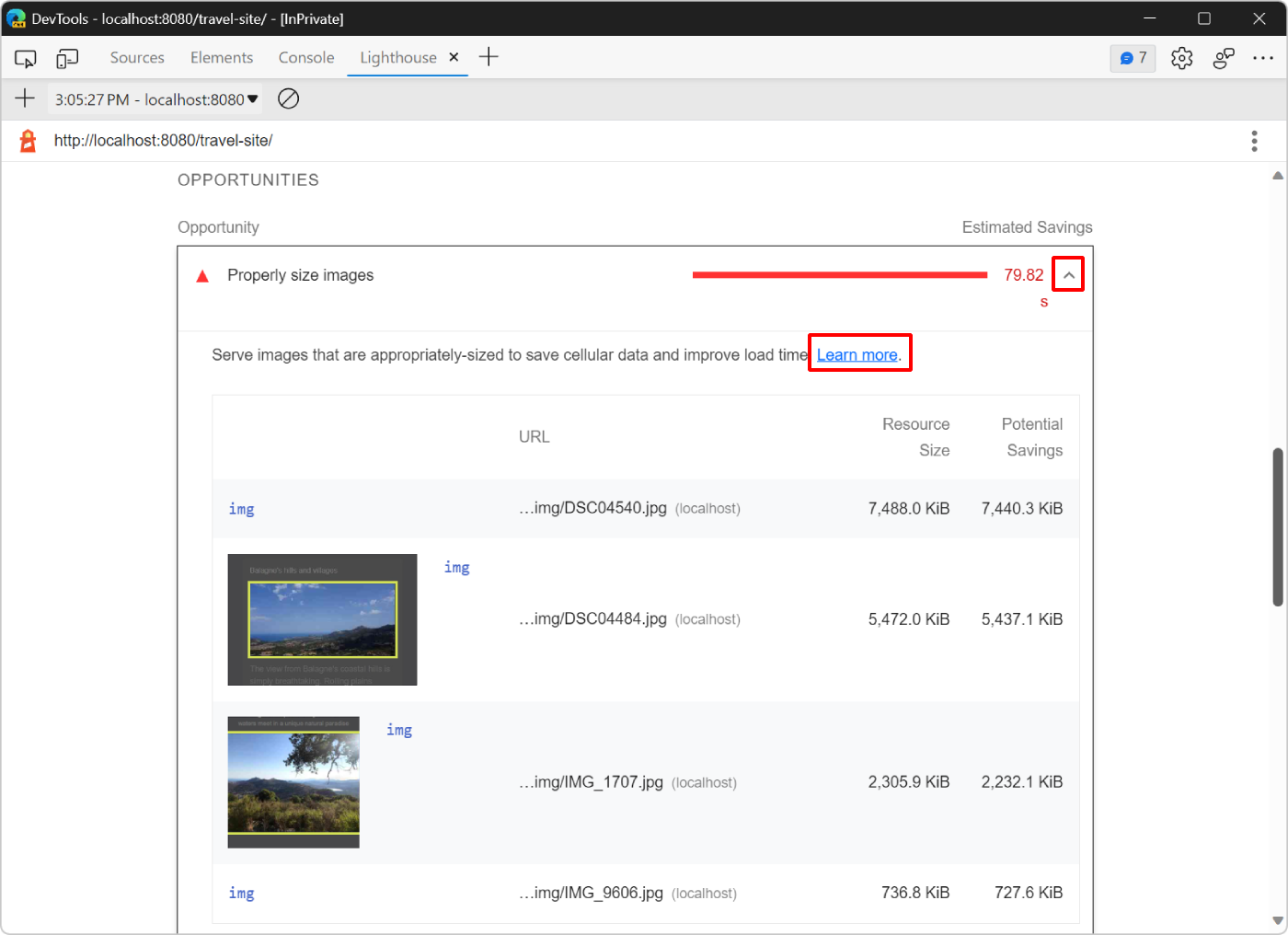
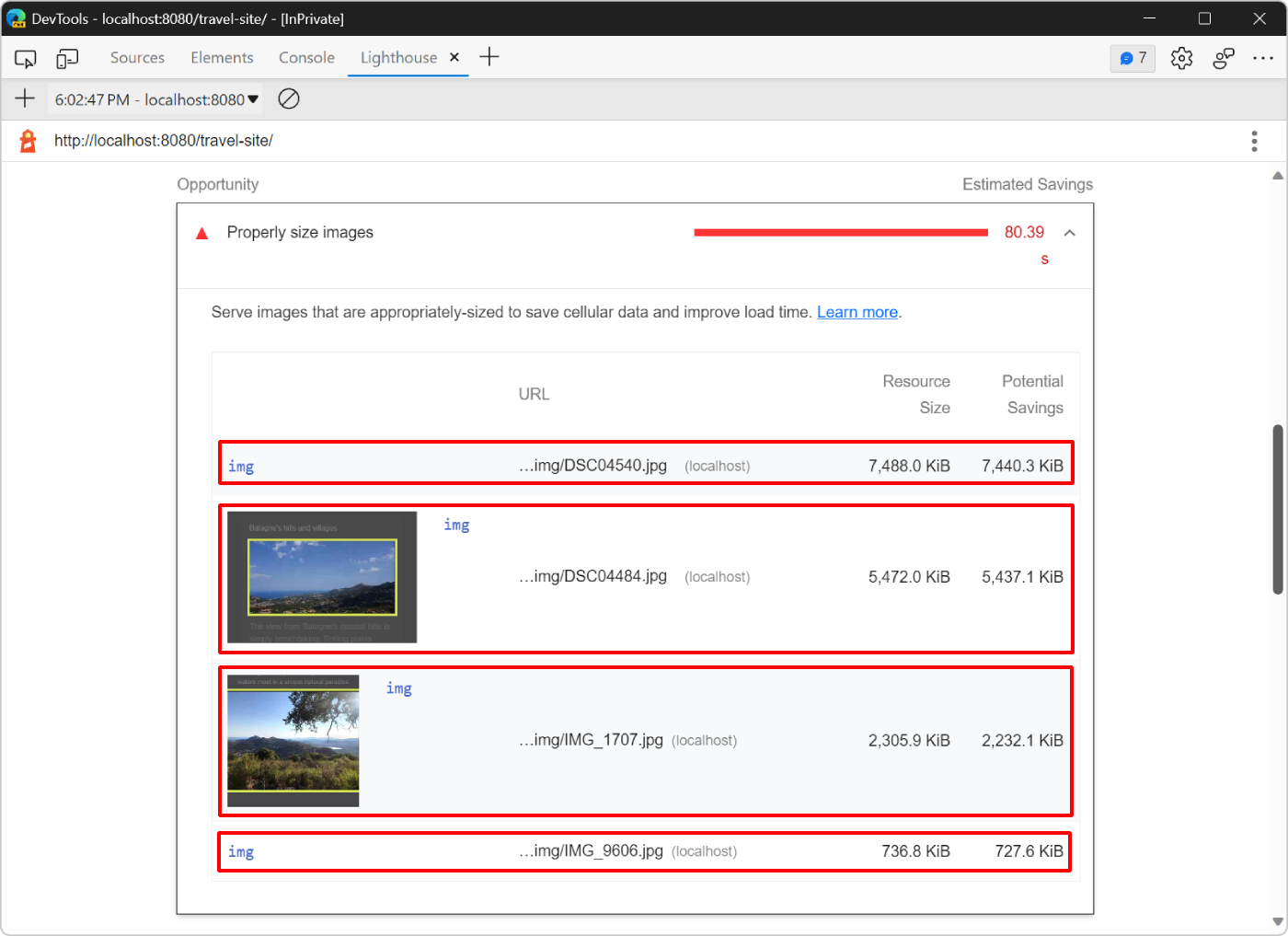
Na secção Oportunidades do seu relatório, clique em Dimensionar corretamente as imagens para apresentar as imagens a redimensionar.
O Lighthouse lista quatro .jpg ficheiros que pode redimensionar para melhorar o tempo de carregamento:

Antes de redimensionar estas imagens, verifique a quantidade de dados que o servidor tem de enviar para o browser para apresentar estas imagens:
Abra a Ferramenta de rede .
Se a ferramenta estiver vazia, atualize a página.
Na caixa de texto Filtro , escreva
.jpgpara filtrar a lista de pedidos e mostrar apenas as quatro imagens.Para saber mais sobre a filtragem de pedidos na ferramenta Rede , veja Filtrar pedidos na Referência de funcionalidades de rede.
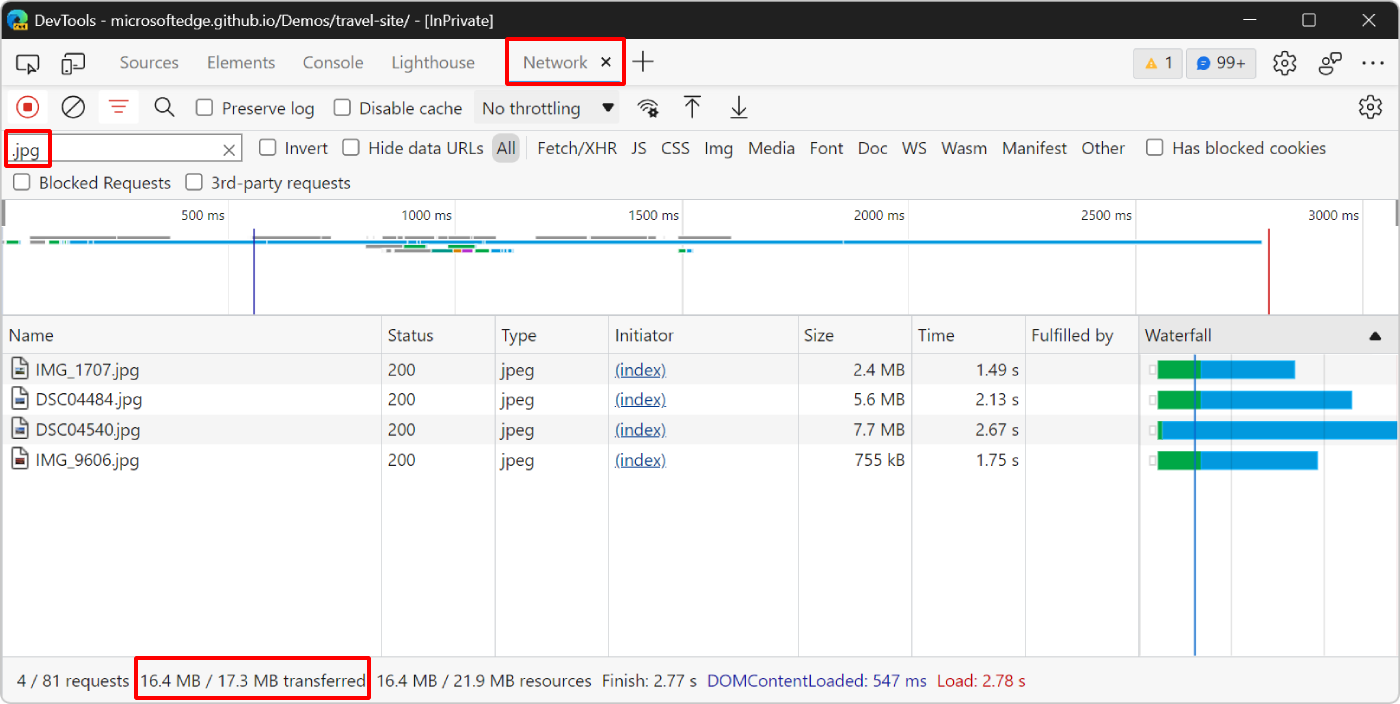
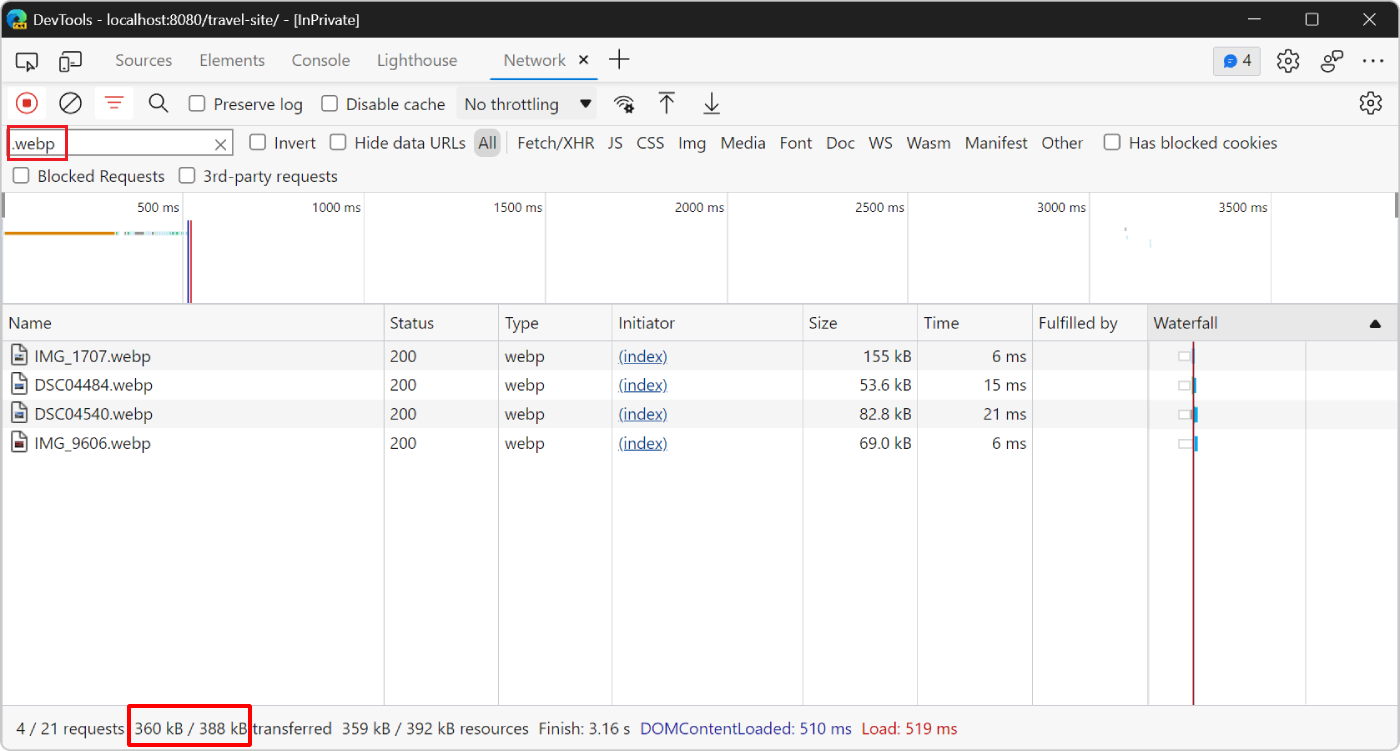
Verifique a barra de ferramentas inferior na Ferramenta de rede para verificar a quantidade de dados transferidos devido às imagens:

A barra de ferramentas inferior mostra que as quatro imagens contribuem com 16,4 MB do total de 17,3 MB de dados transferidos para esta página Web.
Em seguida, redimensione as imagens e execute uma nova auditoria:
No Visual Studio Code, abra a
/travel-site/assets/img/optimized/pasta no Explorer, que contém uma cópia das quatro imagens que são apresentadas na página Web, mas que já estão otimizadas para si. Estas imagens têm 1000 píxeis de largura e utilizam o formato mais otimizado.webp.O redimensionamento de imagens depende do seu sistema operativo. Por exemplo, para redimensionar imagens no Windows, pode utilizar o PowerToys. Para saber mais, veja Utilitário Resizer de Imagens.
Abra o
/travel-site/index.htmlficheiro e substitua os quatro caminhos de imagem da seguinte forma:Substitua as quatro instâncias de
assets/img/no ficheiro porassets/img/optimized.Substitua as quatro instâncias de
.jpgno ficheiro por.webp.
No Lighthouse, clique em Executar uma auditoria (
 ) para voltar à página do main Lighthouse sem perder o relatório de linha de base.
) para voltar à página do main Lighthouse sem perder o relatório de linha de base.Clique novamente em Analisar carregamento da página para ver como a alteração afeta o desempenho da carga:

A sua classificação aumentou de 18 para 26. Para verificar a quantidade de dados que guardou, utilize a Ferramenta de rede tal como fez antes:

Agora, as imagens na página Web apenas requerem a transferência de 360 KB de dados, em vez de 16,4 MB.
Redimensionar imagens automaticamente
Para uma aplicação pequena, fazer um redimensionamento único como este pode ser bom o suficiente. No entanto, para uma aplicação grande, considere estas estratégias para gerir imagens:
Redimensione automaticamente as imagens durante o processo de compilação.
Crie vários tamanhos de cada imagem durante o processo de compilação e, em seguida, utilize
srcsetno código. No runtime, o browser trata de escolher qual o tamanho mais adequado para o dispositivo. Para saber mais, veja Imagens reativas no web.dev.Utilize uma CDN de imagem que lhe permita redimensionar dinamicamente uma imagem quando a pedir.
Pelo menos, otimize cada imagem. Isto pode muitas vezes criar enormes poupanças.
Otimização significa executar uma imagem através de um programa que reduz o tamanho do ficheiro de imagem. Para obter mais sugestões, consulte Otimizar as suas imagens em Tempos de carregamento rápidos no web.dev.
Reduzir JavaScript não utilizado
O relatório mais recente do Lighthouse indica que a página Web contém código JavaScript não utilizado e que carregar este código apenas quando necessário diminuiria a quantidade de dados transferidos quando a página é carregada.
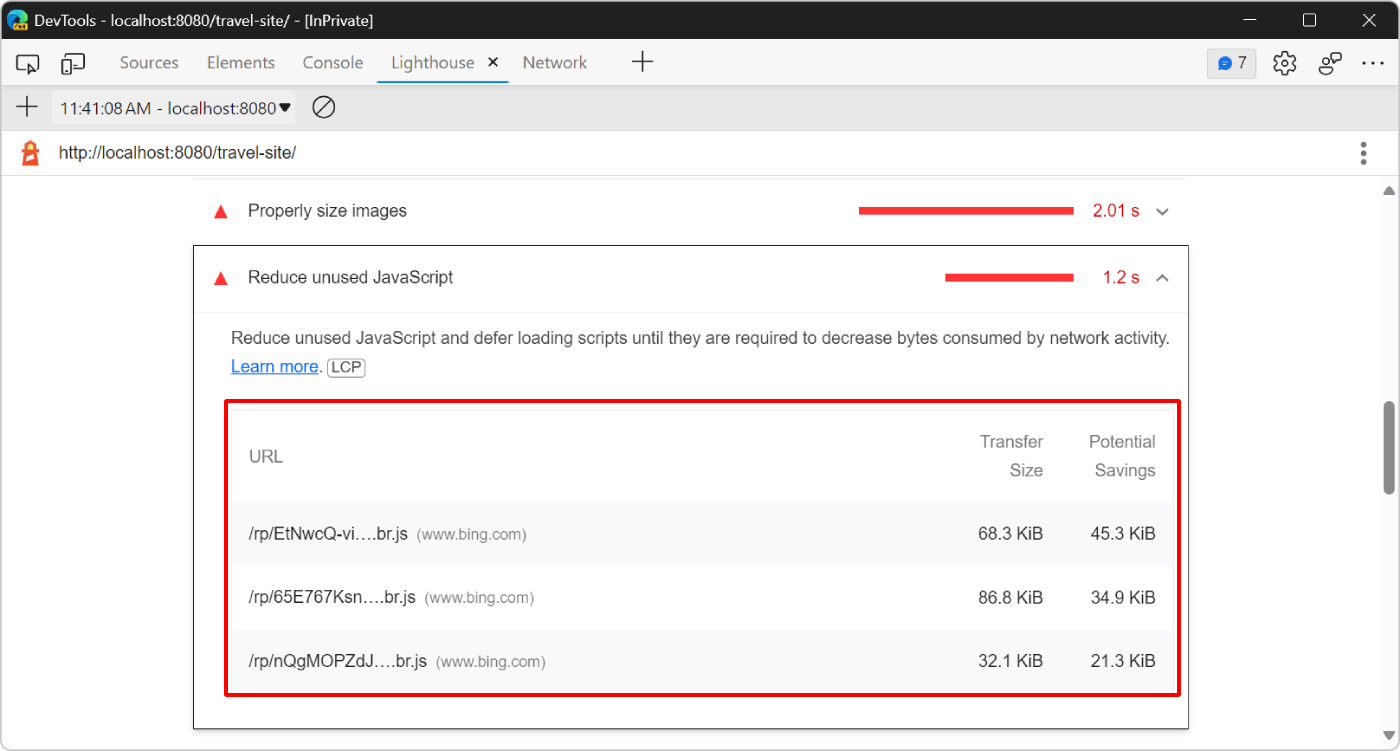
Clique em Reduzir JavaScript não utilizado para revelar os ficheiros JavaScript que contêm o código mais não utilizado:

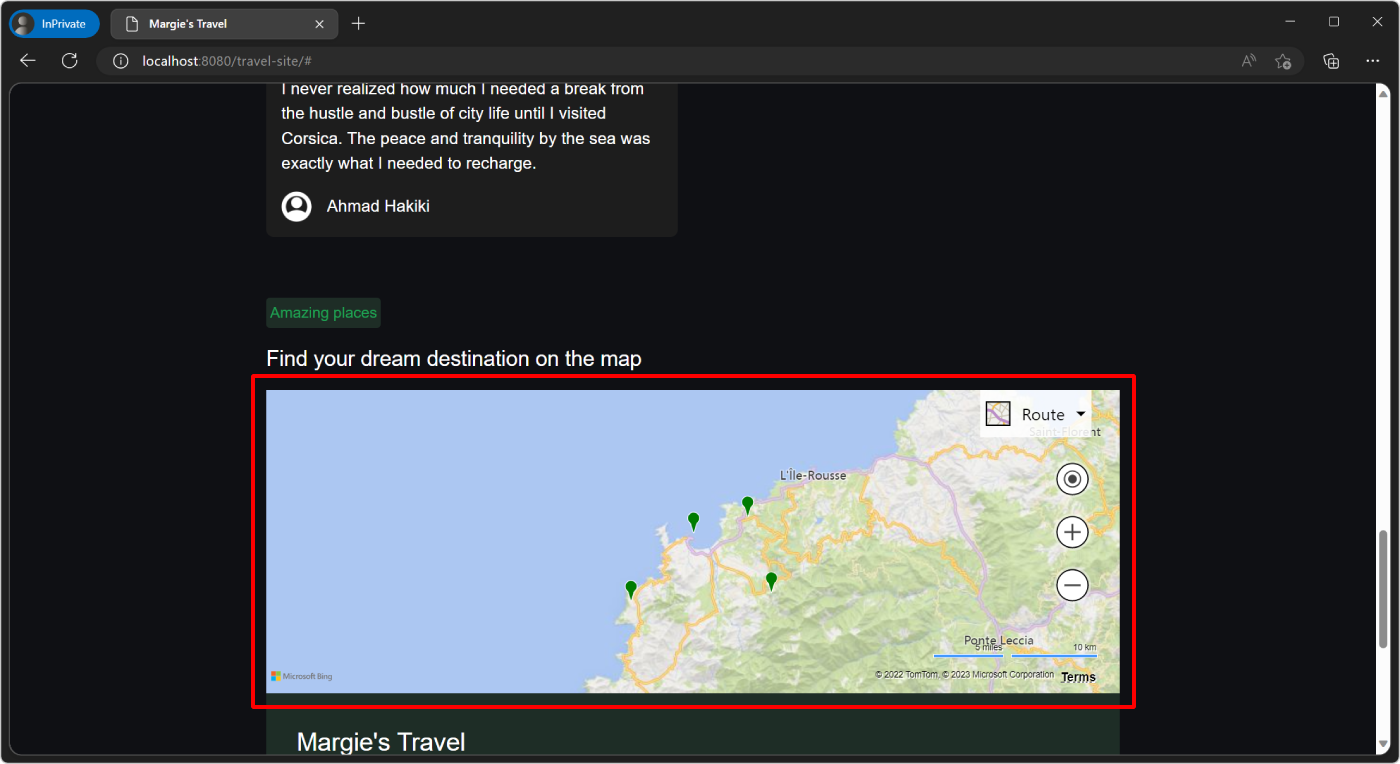
Os ficheiros JavaScript comunicados são do domínio, o www.bing.com que significa que o código não utilizado provém do componente do Mapa do Bing utilizado na página Web. Desloque-se para baixo no site de demonstração de viagens da Margie para ver o mapa:

Para confirmar a quantidade de código não utilizado e, possivelmente, encontrar outros recursos que não são utilizados, utilize a ferramenta Cobertura :
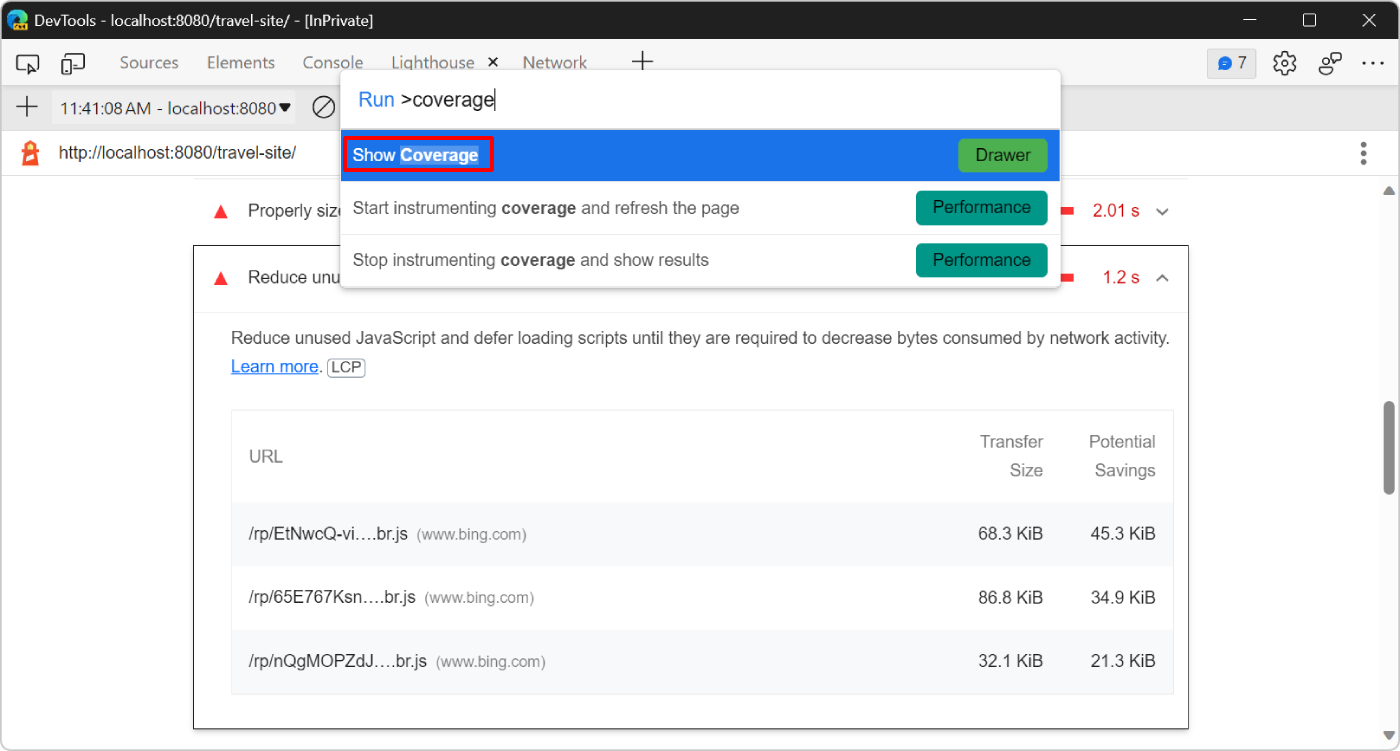
Em DevTools, prima Ctrl+Shift+P (Windows, Linux) ou Comando+Shift+P (macOS) para abrir o Menu de Comandos, comece a
Coverageescrever e, em seguida, selecione Mostrar Cobertura na lista.
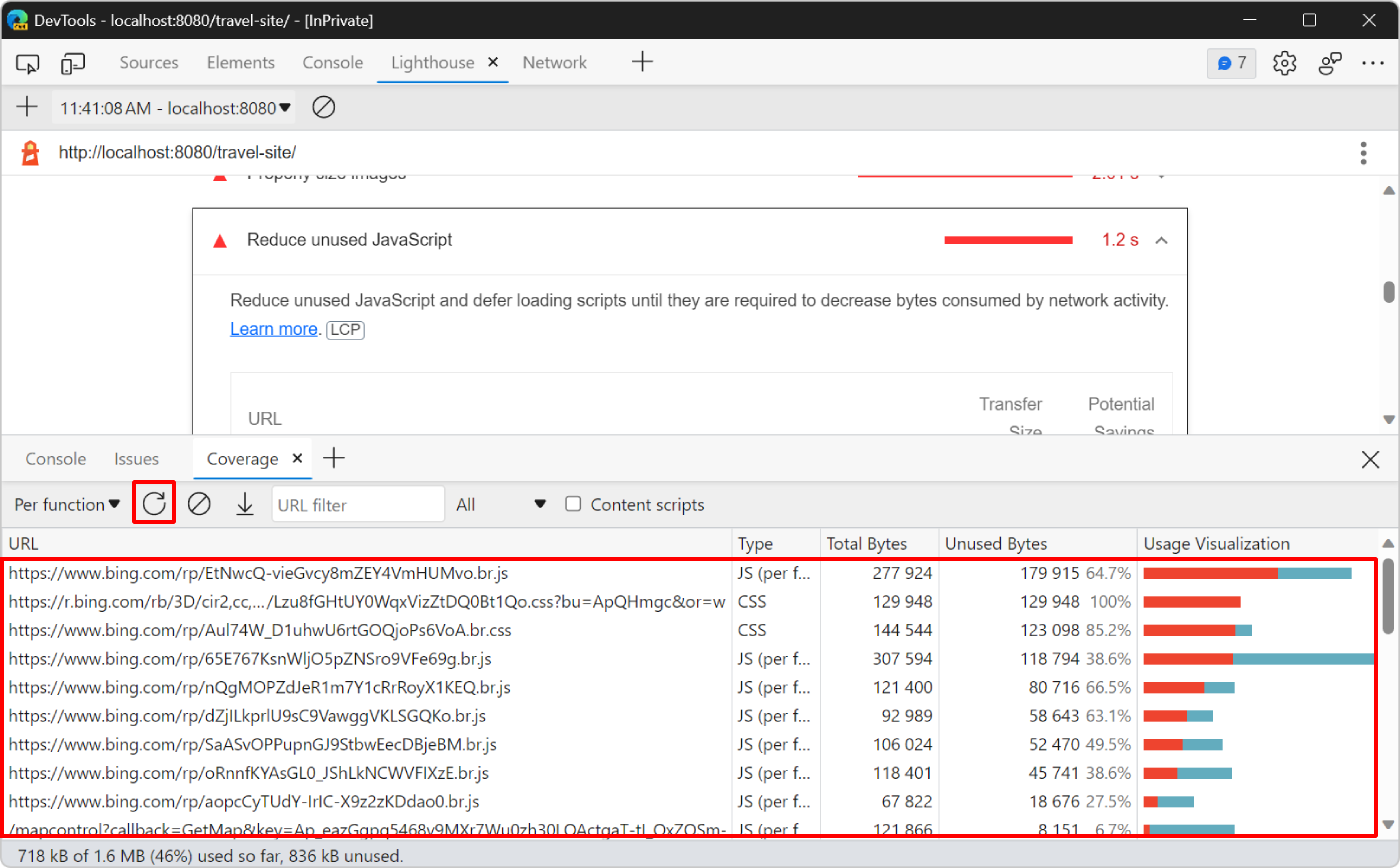
Na ferramenta Cobertura , clique em Iniciar instrumentação da cobertura e atualize a página (
 ). A ferramenta Cobertura fornece uma descrição geral de quanto do código JavaScript e CSS carregado na página foi realmente executado.
). A ferramenta Cobertura fornece uma descrição geral de quanto do código JavaScript e CSS carregado na página foi realmente executado.
O relatório de cobertura confirma que as dependências do Mapa do Bing contêm código que não é utilizado quando a página é carregada. O mapa no site de demonstração não é visível quando a página é carregada pela primeira vez. Existe uma boa oportunidade para melhorar o desempenho ao carregar o Mapa do Bing apenas quando essa secção da página ficar visível para os utilizadores.
Utilize a API do Observador de Interseção para detetar quando o mapa fica visível para o utilizador. A API de Observador de Interseção fornece uma forma de observar as alterações na interseção de um elemento de destino (o mapa, neste caso) com a janela viewport da página Web. Para saber mais, veja Intersecção da API do Observador na MDN.
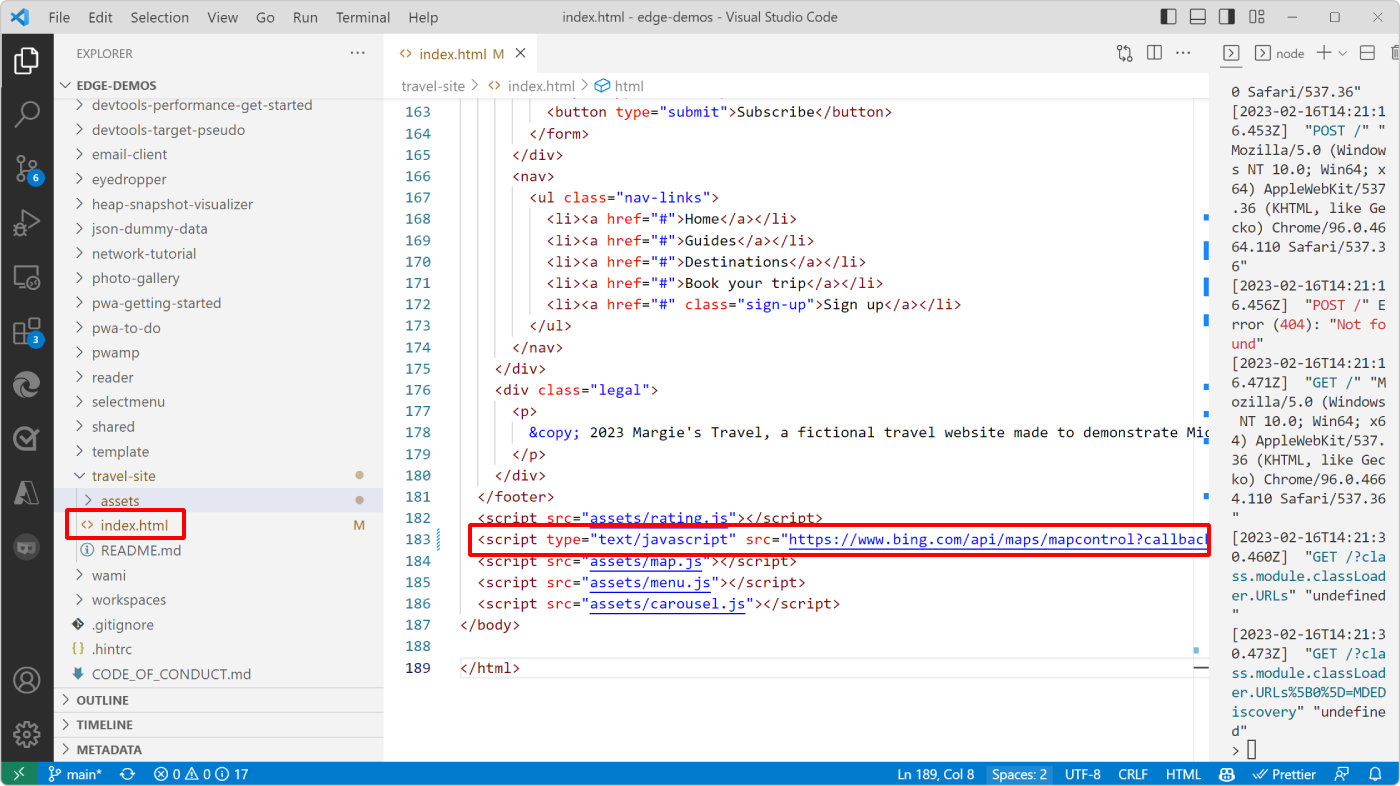
No Visual Studio Code, abra o
/travel-site/index.htmlficheiro e desloque-se para baixo até à parte inferior do ficheiro. A API do Mapa do Bing é carregada com uma<script>etiqueta:
Abaixo desta linha encontra-se outra linha responsável por configurar e carregar o mapa no local certo:
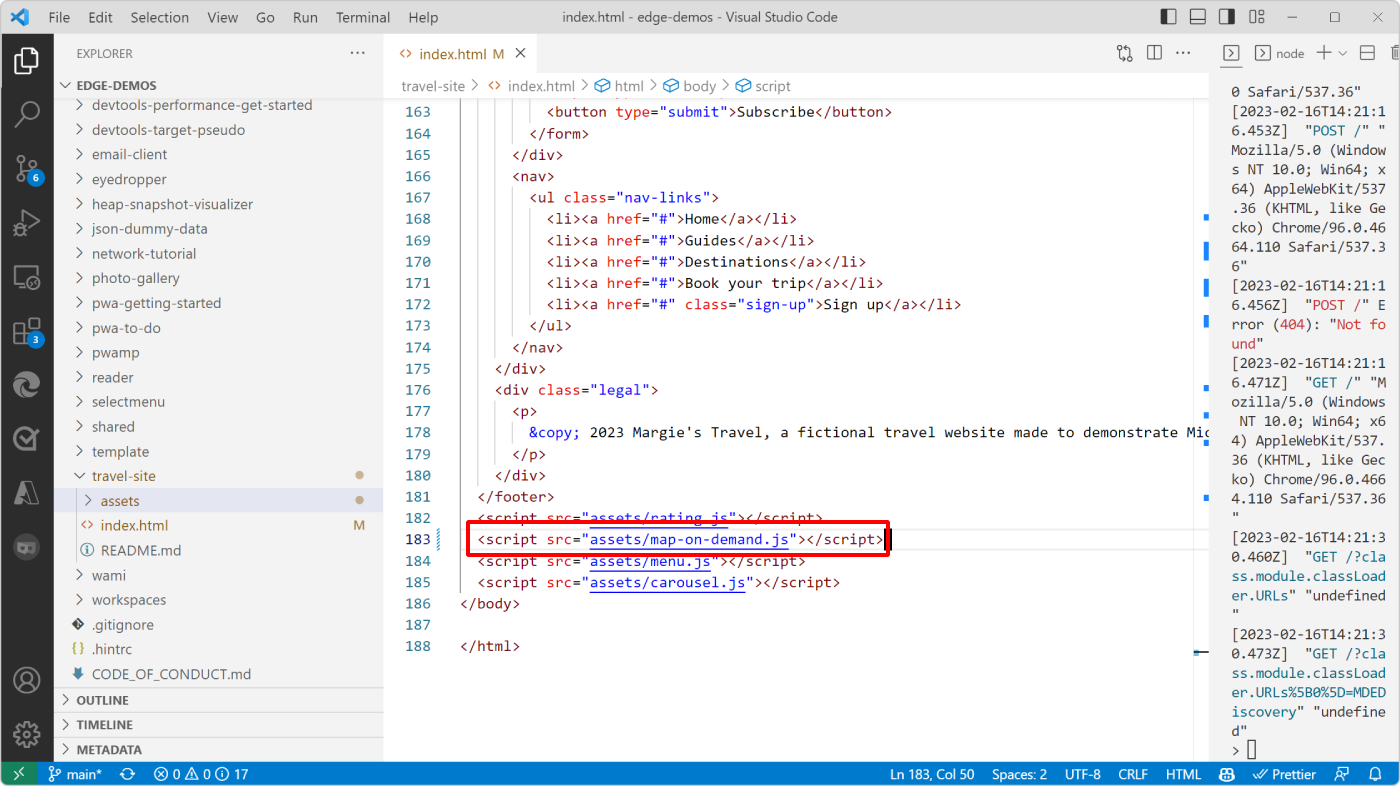
<script src="assets/map.js"></script>Elimine estas duas linhas e adicione esta nova linha:
<script src="assets/map-on-demand.js"></script>.
Abra o
/travel-site/assets/map-on-demand.jsficheiro no Visual Studio Code e leia o código para compreender como carrega e inicializa o componente mapa do Bing. Eis um fragmento desse código, juntamente com uma descrição de como funciona:const MAP_CONTAINER_EL = document.querySelector('.place-discover-map'); const mapElIntersectionObserver = new IntersectionObserver(loadMapOnDemand); mapElIntersectionObserver.observe(MAP_CONTAINER_EL); let map = null; function loadMapOnDemand(entries) { if (map) { return; } if (!entries.some(entry => entry.isIntersecting)) { return; } const script = document.createElement('script'); script.type = 'text/javascript'; script.src = 'https://www.bing.com/api/maps/mapcontrol?callback=GetMap&key=Ap_eazGgpq5468v9MXr7Wu0zh30LQActgaT-tI_QxZQSm-Bd5qJxVKs_2B7NsqR4'; document.body.appendChild(script); } function GetMap() { /* ... */ }O código inicializa a
mapElIntersectionObservervariável para um novoIntersectionObserverobjeto. Em seguida, este observador começa a observar oMAP_CONTAINER_ELelemento, que é o elemento na página que se destina a conter o mapa.À medida que o utilizador se desloca, a função de chamada de retorno do
loadMapOnDemandobservador é executada. Esta função não faz nada quando o mapa já existe ou se o elemento de contentor de mapa não intercalar a janela viewport atual.Se o utilizador se deslocar para um ponto em que o elemento do contentor de mapa fica visível na janela viewport e, se o mapa ainda não estiver inicializado, o código cria um novo
scriptelemento, define o respetivosrcatributo para a API do Mapa do Bing e insere-oscriptna página.O resto do
map-on-demand.jsficheiro é o mesmo que omap.jsficheiro. Assim que a API do Mapa do Bing for carregada, aGetMapfunção é executada.GetMapconfigura e apresenta o mapa no elemento de contentor.Guarde as alterações no Visual Studio Code, atualize a página Web no Microsoft Edge e execute uma nova auditoria na ferramenta Lighthouse para ver como as alterações afetam o desempenho da carga:

A sua classificação do Lighthouse está agora em 31, o que é uma melhoria de antes, mas há mais coisas para otimizar.
Eliminar recursos de bloqueio de composição
A próxima oportunidade apresentada na secção Oportunidades da ferramenta Lighthouse está relacionada com a eliminação de recursos de bloqueio de composição.
Um recurso de bloqueio de composição é um ficheiro JavaScript ou CSS externo que o browser tem de transferir, analisar e executar antes de apresentar a página. Quanto mais recursos de bloqueio de composição precisarem de ser processados quando uma página Web é carregada, mais tempo a página Web precisa, para começar a aparecer no browser. Tente executar apenas o código CSS principal e JavaScript necessário para apresentar corretamente o estado inicial da página.
A primeira tarefa, em seguida, é localizar o código que não precisa de executar no carregamento da página.
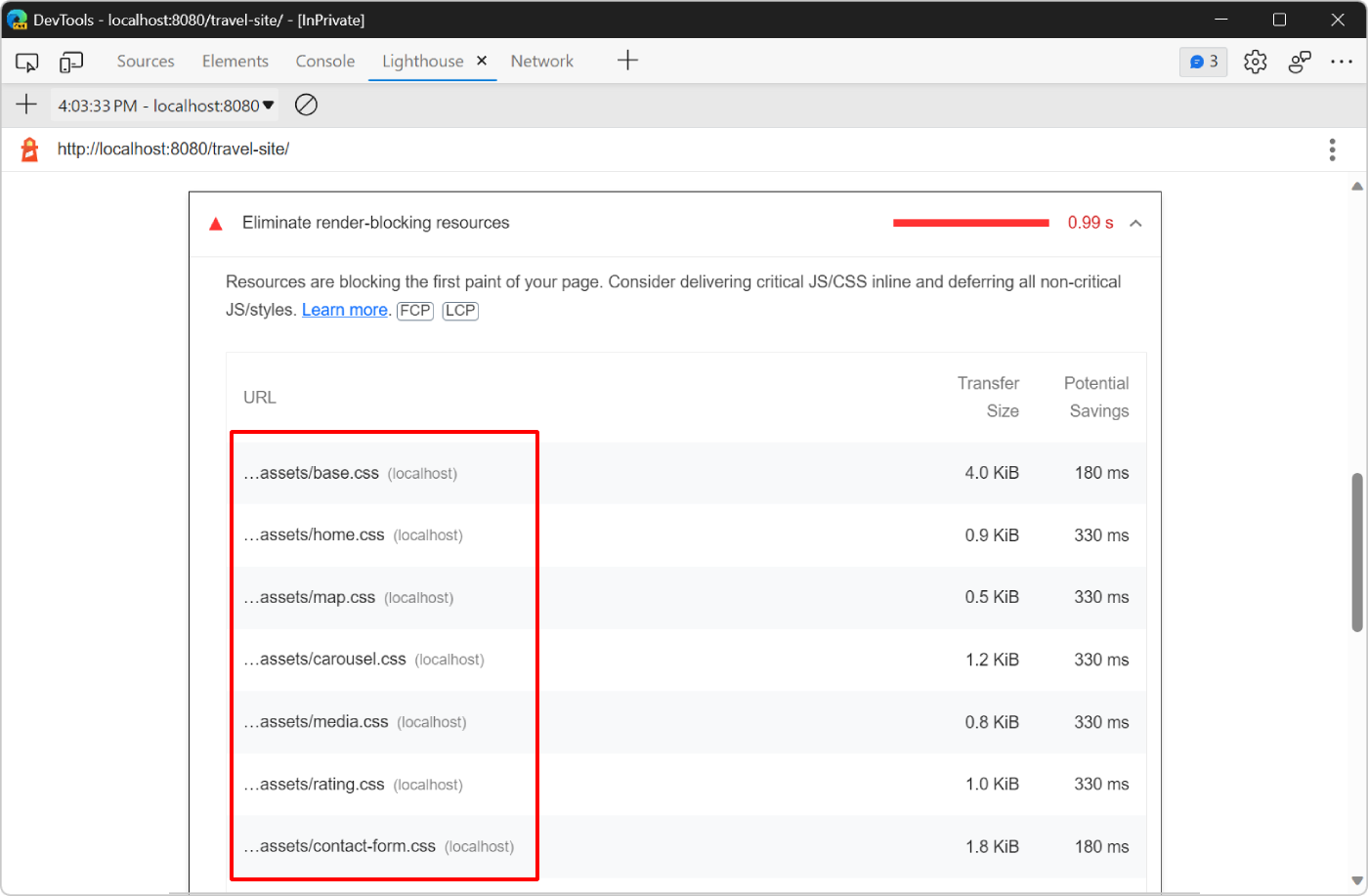
Clique em Eliminar recursos de bloqueio de composição para apresentar os recursos que estão a bloquear:

O Lighthouse apresenta uma lista das folhas de estilo que a página Web de demonstração utiliza, tais como:
base.css,home.cssemap.css.Abra novamente a ferramenta Cobertura : prima Ctrl+Shift+P (Windows, Linux) ou Comando+Shift+P (macOS), escreva Cobertura e, em seguida, selecione Mostrar Cobertura.
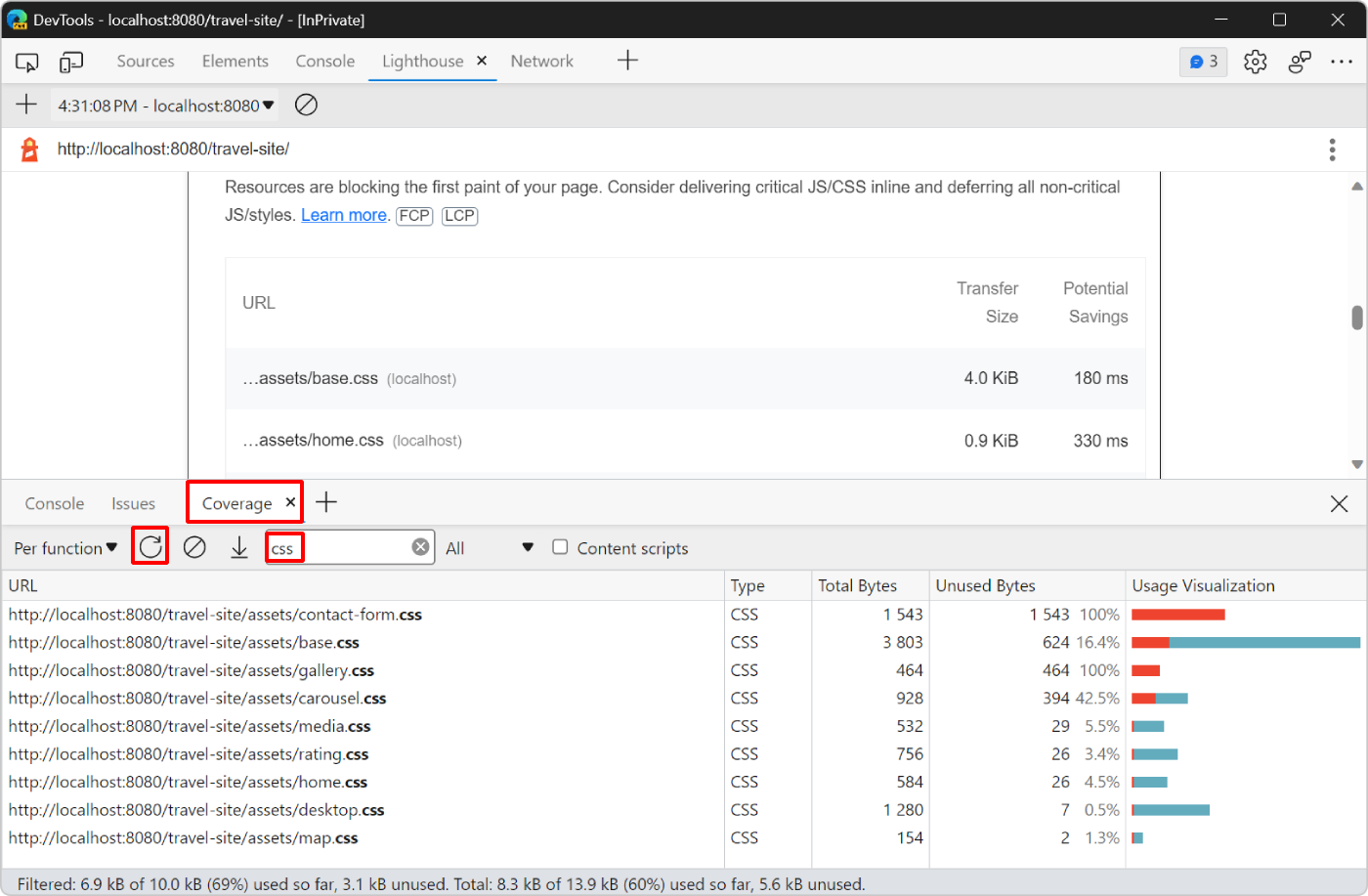
Clique em Começar a instrumentar a cobertura e atualize a página (
 ) para apresentar o relatório de cobertura e, em seguida
) para apresentar o relatório de cobertura e, em seguida css, escreva o campo de filtro de URL para apresentar apenas os ficheiros CSS:
O relatório mostra que os
contact-form.cssficheiros egallery.cssnão são utilizados. Ambos têm bytes 100% não utilizados.Clique no
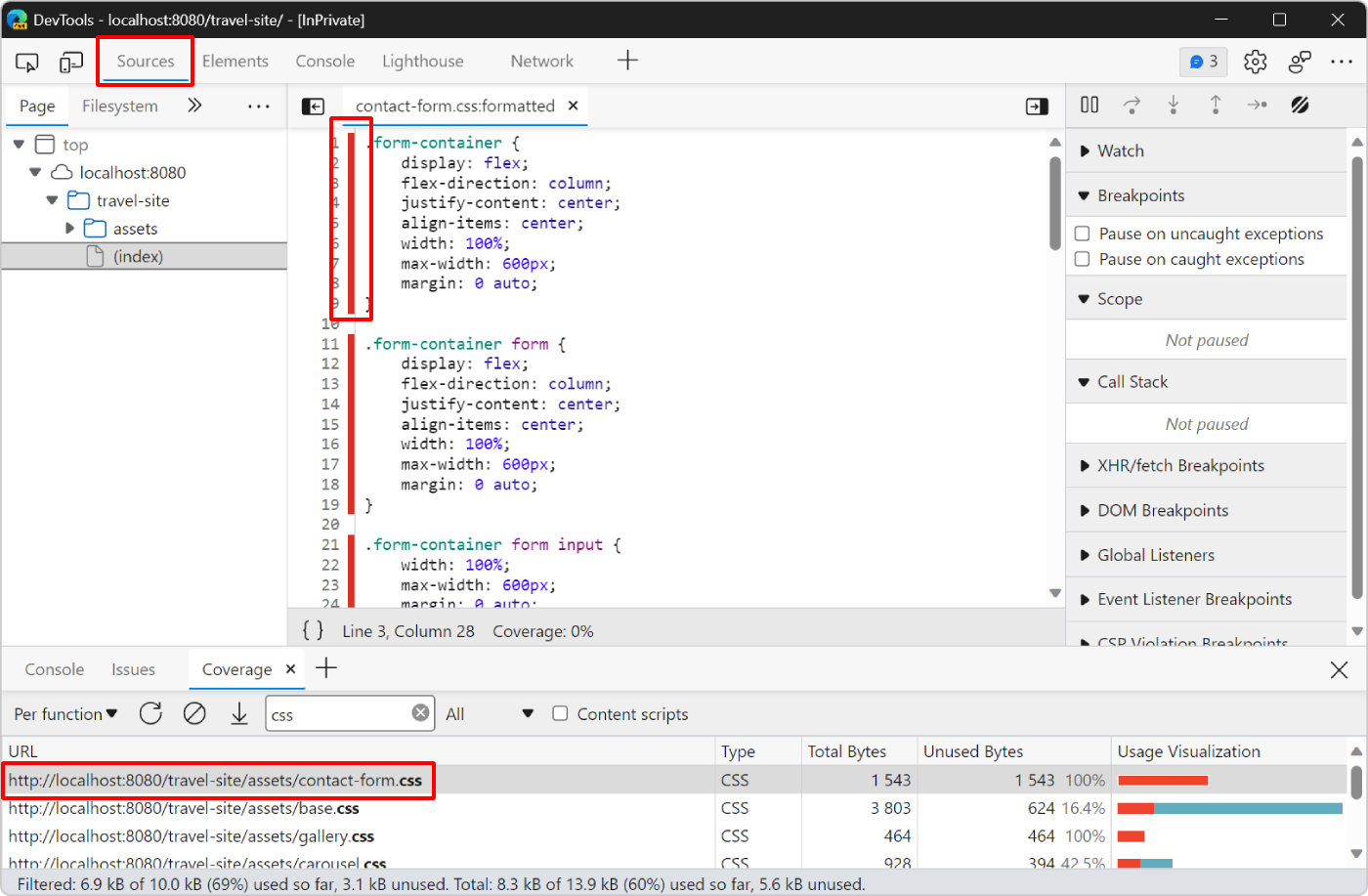
contact-form.cssficheiro no relatório. O DevTools abre o ficheiro na ferramenta Origens . Se for executada uma linha de código, é apresentada uma barra azul junto à mesma. Uma barra vermelha significa que a linha de código não foi executada e, definitivamente, não é necessária ao carregar a página Web.
Apenas as barras vermelhas são apresentadas neste ficheiro de origem, o que significa que a página Web não precisa de todo este ficheiro.
Agora, remova as referências a estes ficheiros do código:
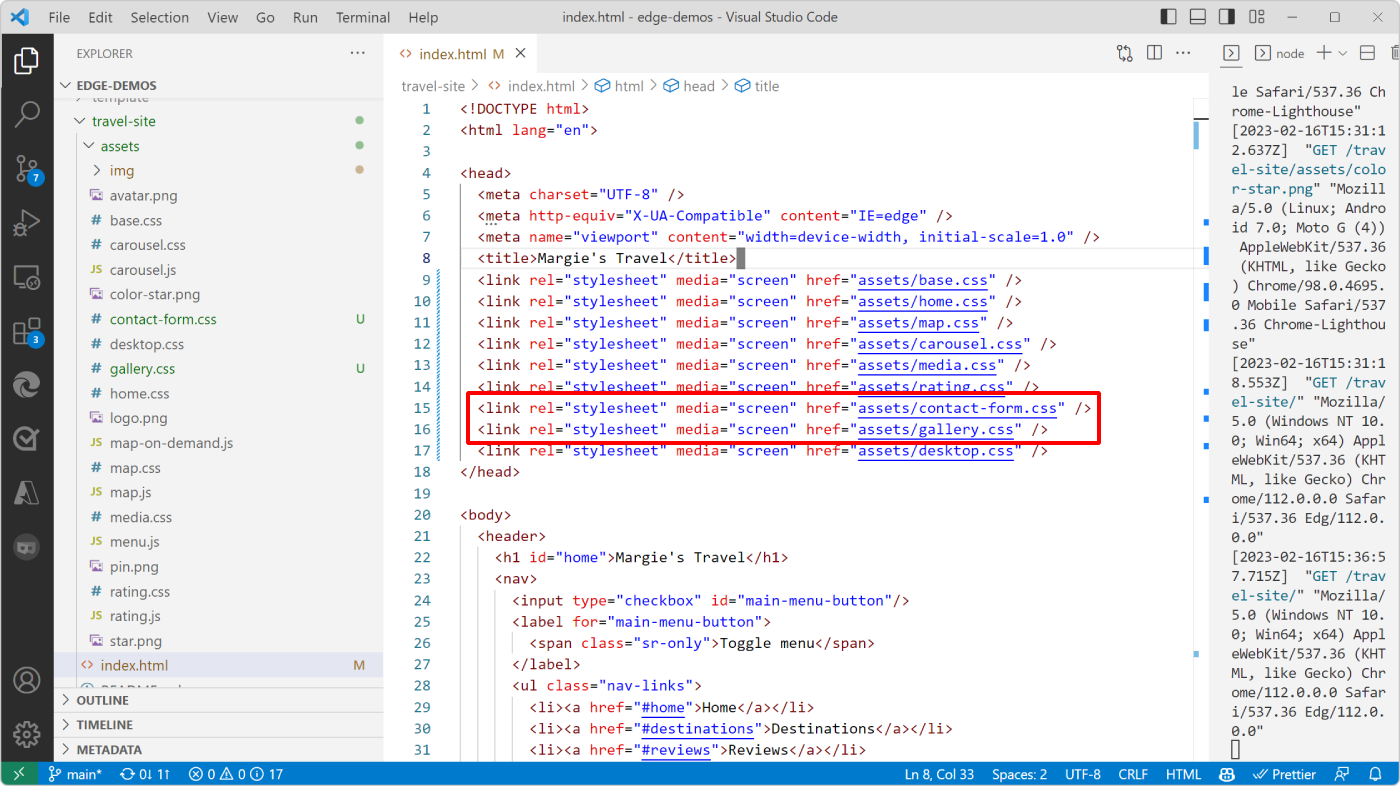
No Visual Studio Code, abra o
/travel-site/index.htmlficheiro.Junto à parte superior do ficheiro, localize a lista de
<link>etiquetas que carregam as folhas de estilo na página.Elimine as duas linhas de código que carregam os
contact-form.cssficheiros egallery.css:
Guarde as alterações no Visual Studio Code, atualize a página Web no Microsoft Edge e execute novamente uma nova auditoria na ferramenta Lighthouse para ver como as alterações afetam o desempenho da carga.
Remover automaticamente o CSS não crítico
No passo anterior, a sua classificação melhorou ligeiramente, mas o Lighthouse continua a sinalizar outros ficheiros CSS como bloqueando a composição inicial da página.
A página Web utiliza os ficheiros CSS restantes para que não os possa remover. No entanto, é possível dividi-los em dois grupos:
Código CSS crítico que precisa de bloquear a composição da página Web porque afeta visualmente o estilo e o esquema da parte da página Web que os utilizadores veem quando é carregada.
Por exemplo, o título na página Web utiliza a
header h1regra CSS no/travel-site/assets/base.cssficheiro.Código CSS não crítico que é utilizado para compor partes da página que não são visíveis quando a página é carregada.
Por exemplo, o
/travel-site/assets/desktop.cssficheiro só é necessário quando a janela viewport é maior do que665px.
Para dividir automaticamente o código CSS desta forma, pode utilizar a ferramenta Crítico . Para saber mais, veja o repositório de projeto Crítico.
Em seguida, pode carregar o código CSS não crítico de uma forma que não bloqueie a composição inicial da página. Para saber mais, veja Diferir CSS não crítico no web.dev.
Também é bom minimizar o código CSS e remover carateres e comentários desnecessários do espaço em branco. Para saber mais, veja Minify CSS at web.dev.
Reduzir a mudança de esquema ao definir a largura e altura explícitas nas imagens
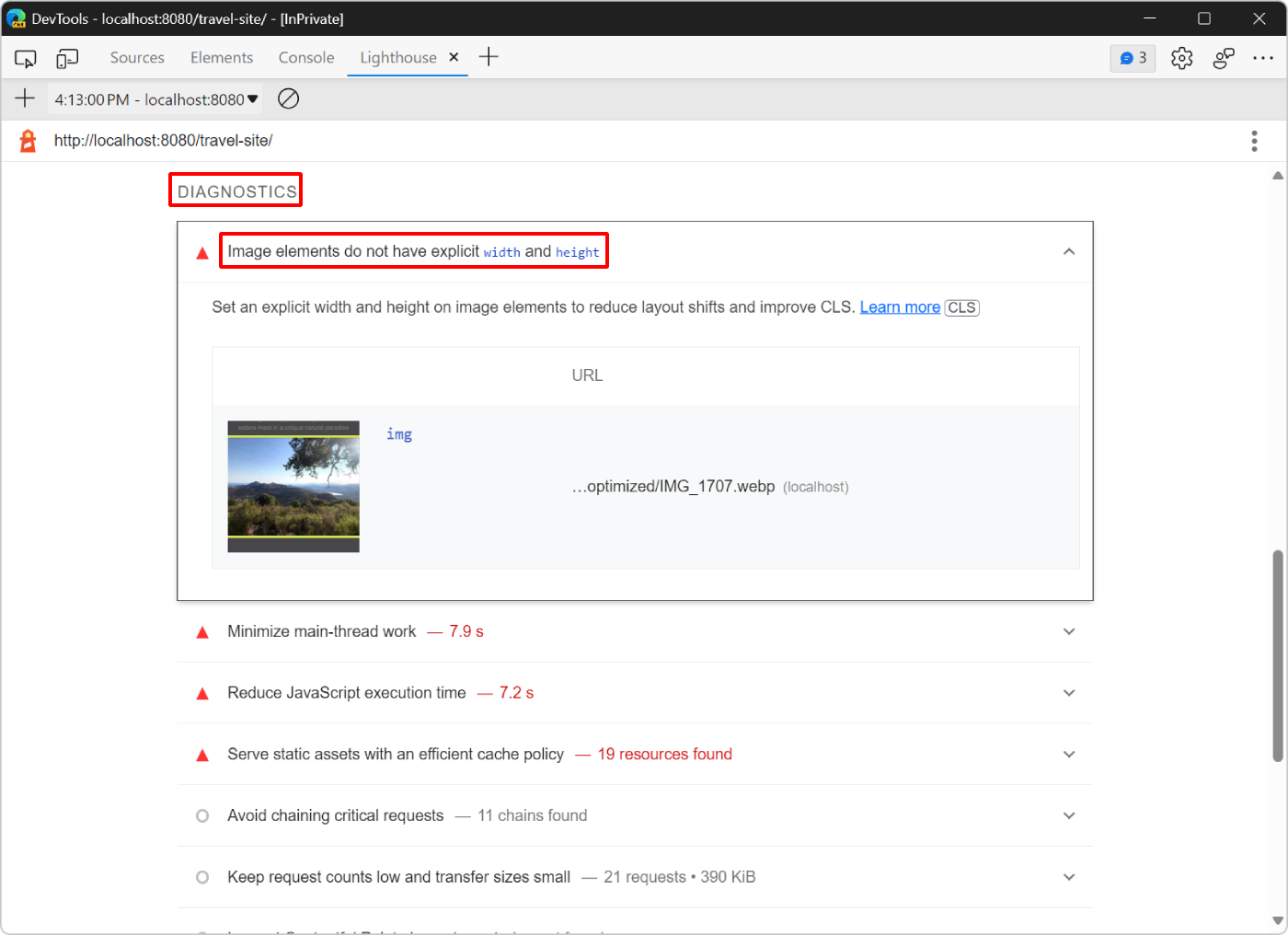
No seu relatório do Lighthouse , a secção Diagnóstico sugere definir elementos explícitos width e height para elementos de imagem. Clique em Elementos de imagem não têm largura e altura explícitas para apresentar mais informações:

O relatório diz que a imagem na parte superior da página Web não tem atributos e height explícitoswidth, o que pode causar mudanças de esquema.
As mudanças de esquema ocorrem quando partes de uma página Web aparecem inicialmente num local, mas depois são movidas para outra posição durante o carregamento da página. Por exemplo, quando uma imagem é carregada, o browser não sabe quanto espaço reservar para a mesma até que a imagem esteja totalmente carregada.
Para impedir mudanças de esquema causadas pelo carregamento de imagens numa página Web, efetue um dos seguintes procedimentos:
- Defina os atributos e
heightdewidthcada imagem no código HTML. - Reserve o espaço no CSS com a
aspect-ratiopropriedade CSS.
Para saber mais, veja Imagens sem dimensões em Otimizar a Mudança de Esquema Cumulativa no web.dev.
Nos passos seguintes, utilize a aspect-ratio propriedade CSS para evitar mudanças de esquema:
No Visual Studio Code, abra o
/travel-site/assets/home.cssficheiro e, em seguida, procure a regra CSS que tem o.hero-image imgseletor.Modifique a regra CSS para que tenha o seguinte aspeto:
.hero-image img { width: calc(100% + 2 * var(--main-margin)); position: relative; left: calc(-1 * var(--main-margin)); aspect-ratio: 1.5; object-fit: cover; }Antes desta alteração, a regra CSS já continha uma
widthpropriedade, pelo que o browser sabia quanto espaço horizontal reservar para a imagem. Ao adicionar aaspect-ratiopropriedade, também indica ao browser quanto espaço vertical deve reservar. Ao adicionar aobject-fitpropriedade, evita distorcer a imagem se as dimensões CSS não corresponderem às dimensões do ficheiro de imagem real.Abra o
/travel-site/assets/desktop.cssficheiro e, em seguida, procure a regra CSS que tem o mesmo.hero-image imgseletor.O
desktop.cssficheiro é utilizado apenas quando a janela viewport é maior do que665px, para quando a página Web é apresentada num ecrã grande, por exemplo, quando utilizada num computador portátil.Modifique a regra CSS para que tenha o seguinte aspeto:
.hero-image img { width: 100%; position: static; aspect-ratio: 2.5; object-fit: cover; }Desta vez, a regra CSS já tinha um
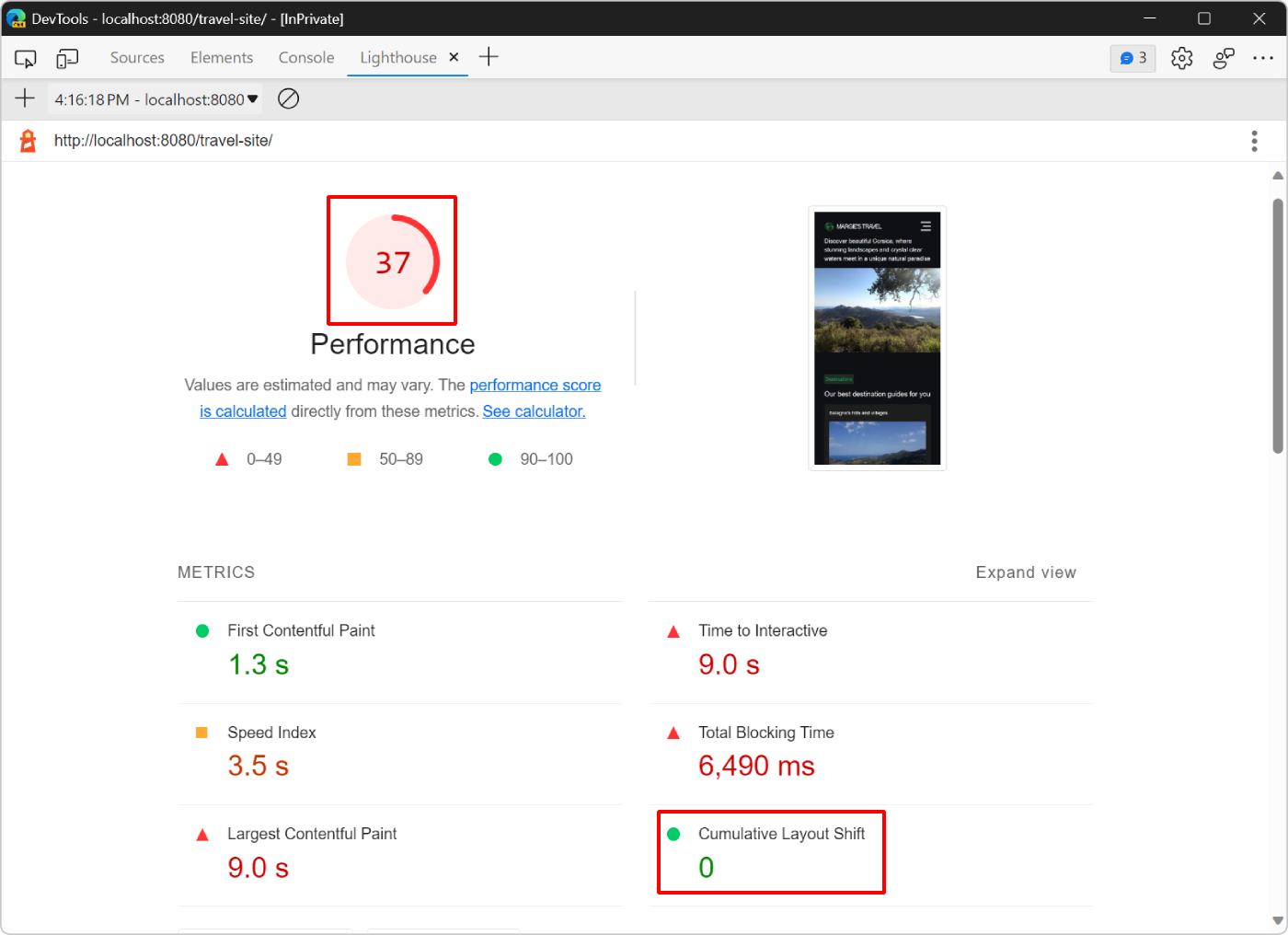
widtheobject-fitdefinido. No entanto, em vez de definir ummax-heightpara a imagem, utilize aaspect-ratiopropriedade para se certificar de que o browser sabe exatamente quanto espaço reservar para a imagem em dispositivos de ambiente de trabalho.Guarde as alterações no Visual Studio Code, atualize a página Web no Microsoft Edge e execute uma nova auditoria na ferramenta Lighthouse para ver como as alterações afetam o desempenho da carga:
A sua classificação é agora de 37, mas o mais importante é que a classificação Turno do Esquema Cumulativo está reduzida a 0, o que indica que não existem mais alterações no esquema à medida que a página é carregada.

Fazer menos trabalho no thread de main
O relatório mais recente mostra os valores de métrica Tempo elevado para Tempo De Bloqueio Interativo e Total , o que significa que ainda existe algo na página Web que demora muito tempo a ser executado e impede que a página seja utilizável durante vários segundos.
Desloque-se para baixo até à secção Diagnóstico que indica Minimizar o trabalho main thread e Reduzir o tempo de execução do JavaScript. O tópico main é onde o browser faz a maior parte do trabalho necessário para apresentar uma página, como:
- Analisar e executar HTML.
- Analisar e aplicar o CSS a elementos DOM.
- A executar JavaScript.
Neste caso, parece que o maior estrangulamento é que a página executa demasiado código JavaScript no carregamento da página.
Utilize a ferramenta Desempenho para analisar o trabalho que o thread main está a fazer enquanto a página é carregada e encontrar formas de diferir ou remover trabalho desnecessário:
Abra a ferramenta Desempenho .
Na ferramenta Desempenho , clique em Iniciar criação de perfis e recarregue a página (
 ) e, em seguida, clique em Parar assim que a página estiver totalmente carregada.
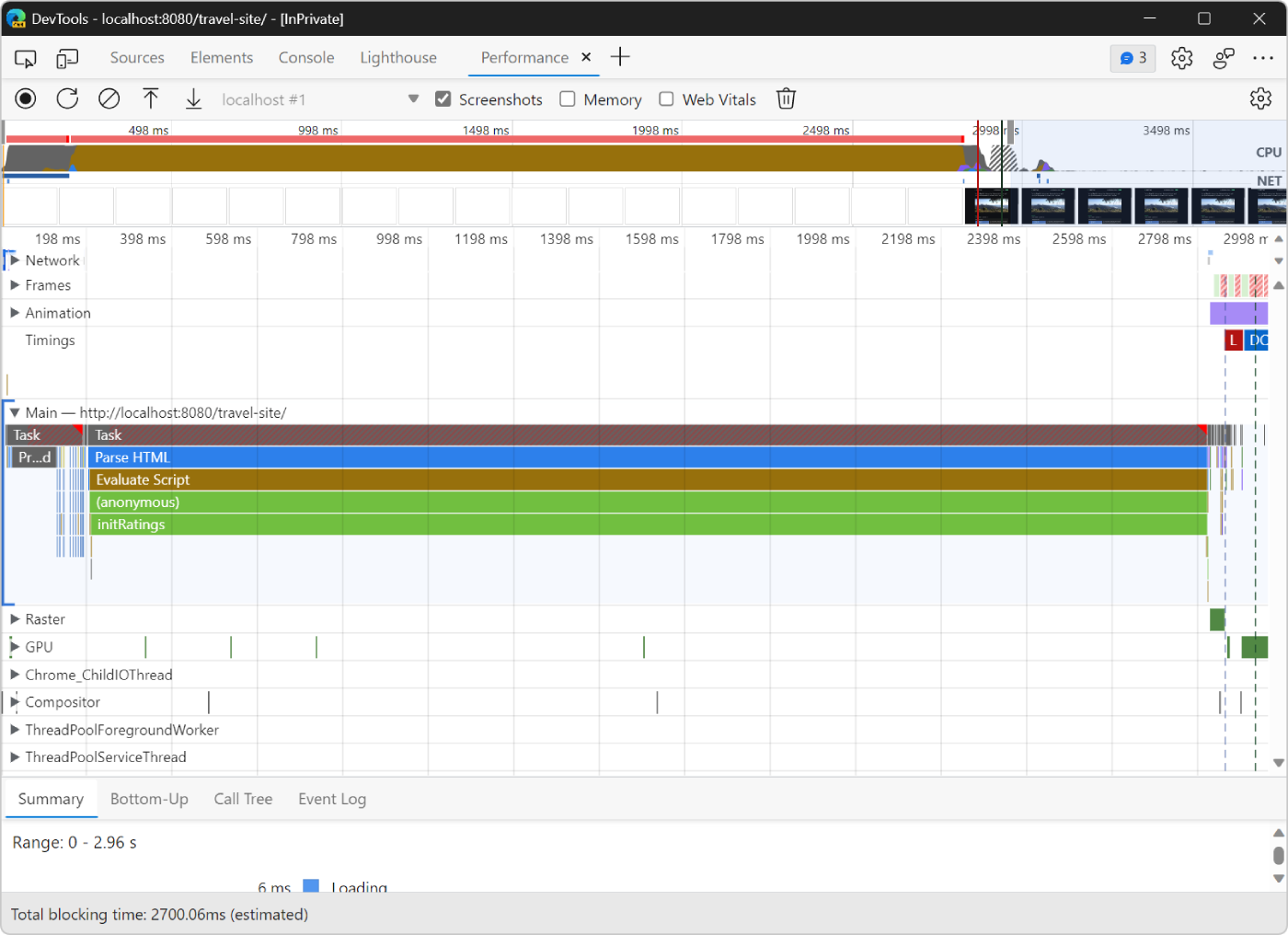
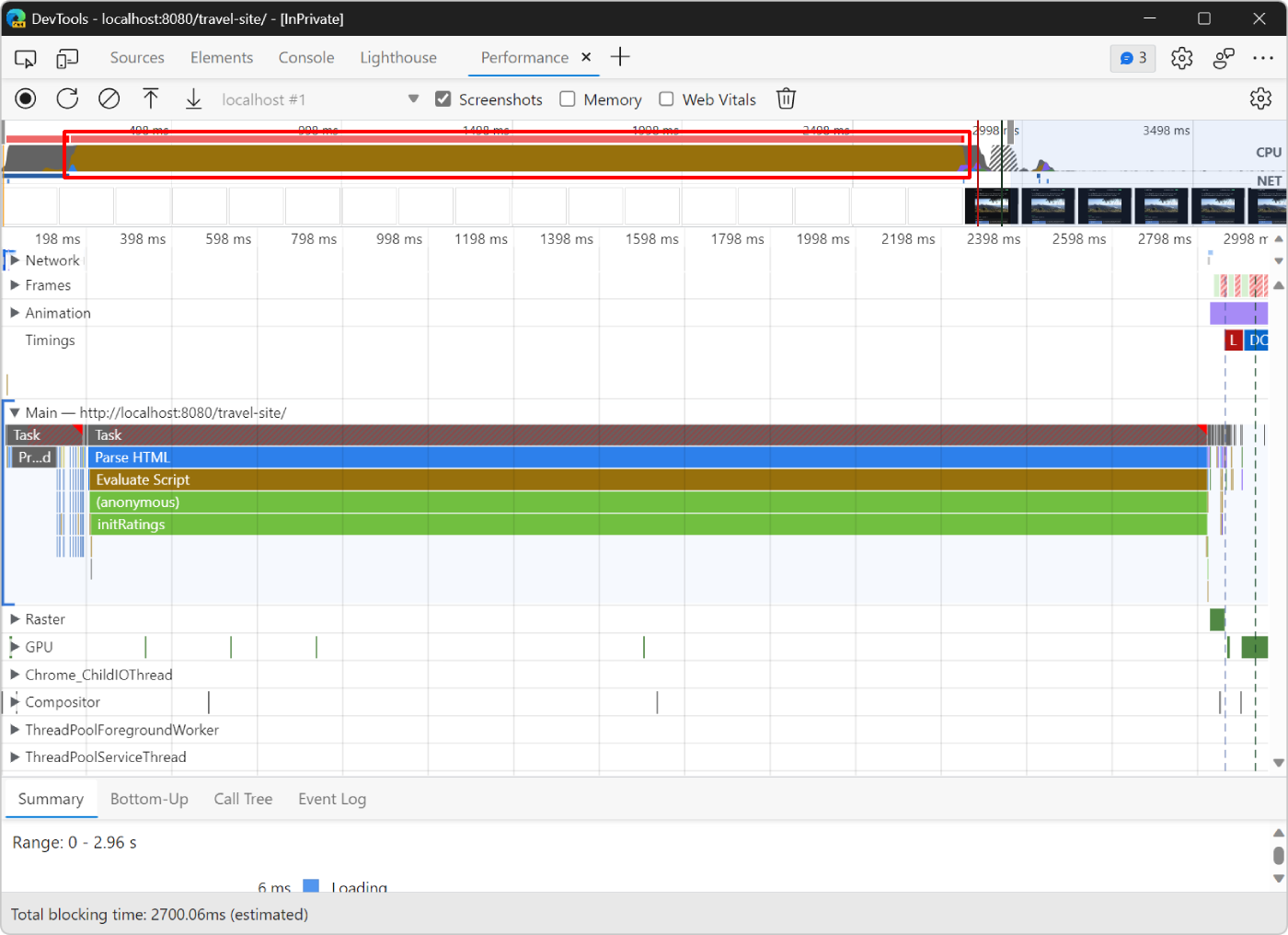
) e, em seguida, clique em Parar assim que a página estiver totalmente carregada.O DevTools apresenta uma visualização de todo o trabalho que o browser realizou para carregar a página. Esta visualização é referida como o rastreio:

O rastreio mostra a atividade cronologicamente, da esquerda para a direita. Os gráficos CPU e NET na parte superior dão-lhe uma descrição geral da CPU e da atividade de rede. A área castanha clara no gráfico de CPU corresponde a um período de tempo em que o browser estava ocupado com a atividade de scripting. Esta área é uma pista de que poderá acelerar o carregamento de páginas ao efetuar menos trabalhos em JavaScript.

Investigue o rastreio para encontrar formas de fazer menos trabalho de JavaScript.
A secção Principal mostra um registo cronológico de main atividade de thread, da esquerda para a direita. O eixo y (de cima para baixo) mostra por que motivo ocorreram eventos.
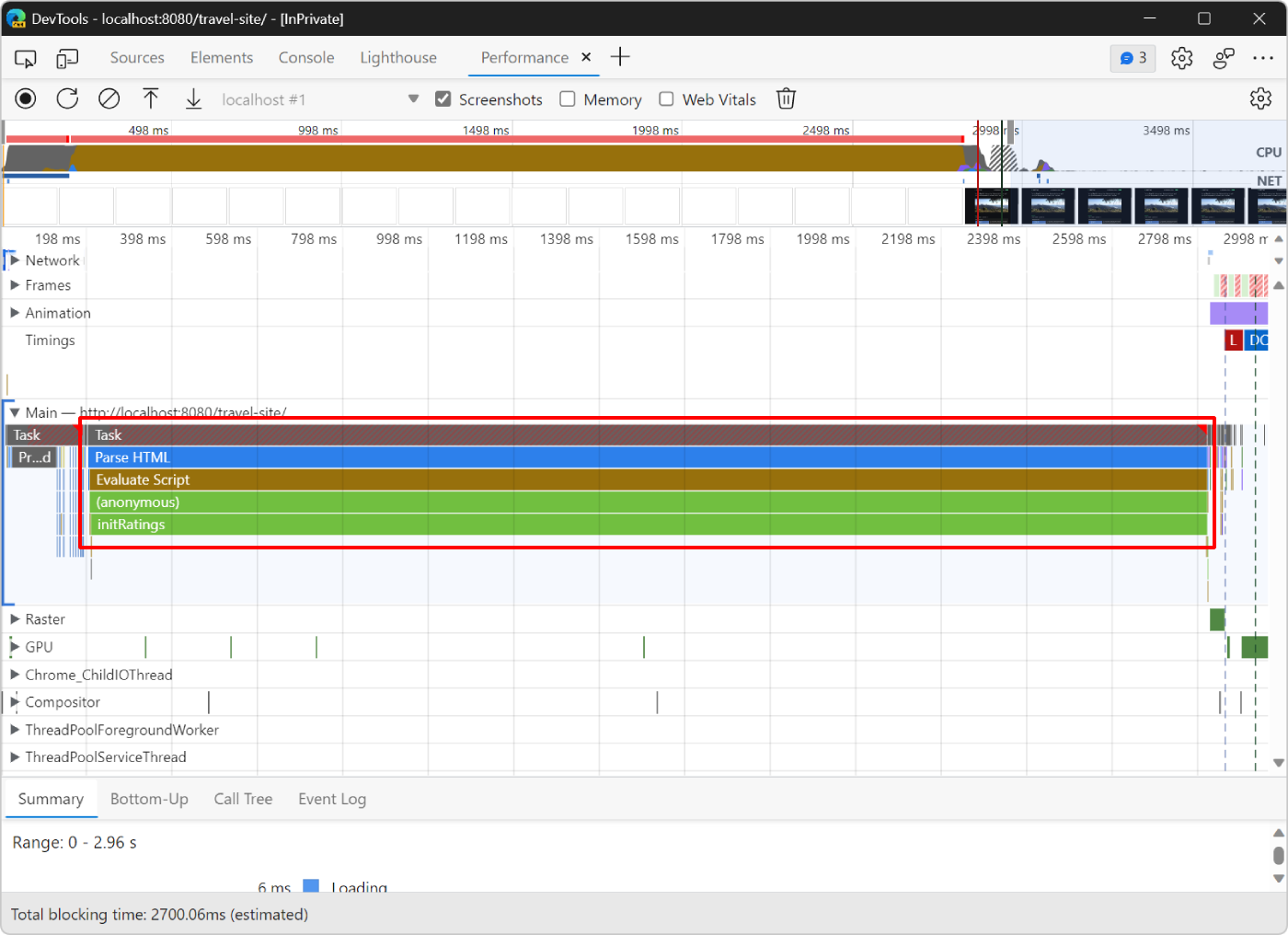
Por exemplo, na figura seguinte, o browser passa a maior parte do tempo num evento ANALISAR HTML . Desde que este evento seja executado, a página Web não é apresentada na totalidade. Este evento causou um longo evento Evaluate Script , que corresponde ao momento em que o browser executa o código JavaScript. O evento Evaluate Script causou a execução de uma (anonymous) função, o que causou a execução da initRatings função:

Otimize a initRatings função para tornar o carregamento da página mais rápido:
No Visual Studio Code, abra o
/travel-site/assets/rating.jsficheiro e leia o código.O código neste ficheiro é responsável por apresentar cinco revisões de clientes na página Web. Cada crítica tem uma classificação composta por várias estrelas, uma citação e um autor. Estas críticas são provenientes de uma API do lado do servidor utilizada na
getRatingsfunção. AinitRatingsfunção cria elementos DOM na página para cada revisão.initRatingsNa função, encontre uma forma de tornar o código JavaScript mais rápido.Esta página Web é apenas uma demonstração e foi introduzido um
forciclo para abrandar o código. Na prática, existem várias formas de um ficheiro JavaScript como este causar carregamentos lentos de páginas, tais como:- Aceder ao DOM com demasiada frequência.
- Executar tarefas de computação pesadas.
- Utilizar bibliotecas ou arquiteturas JavaScript grandes.
Elimine o
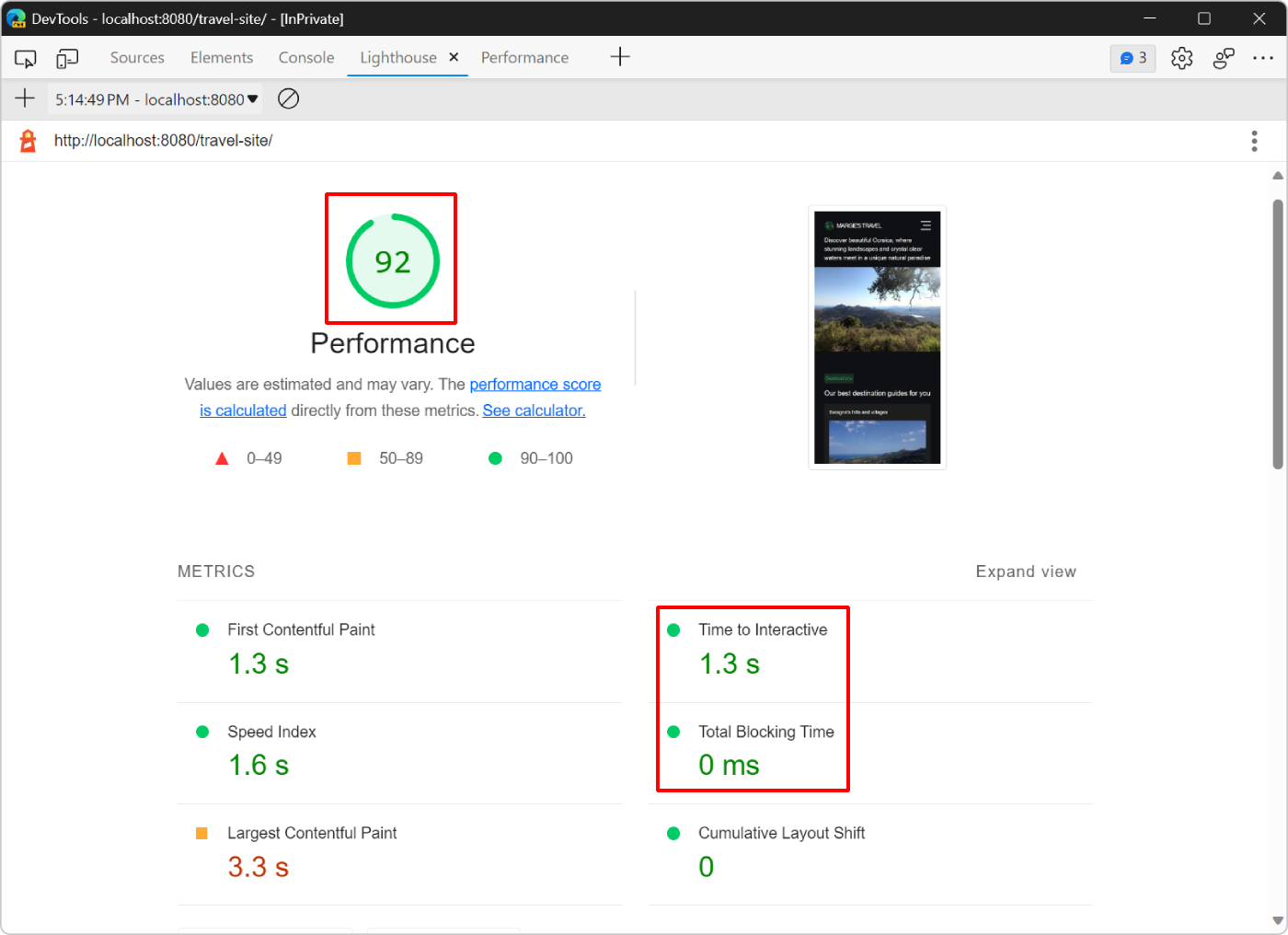
forciclo no início dainitRatingsfunção, guarde as alterações e recarregue a página no Microsoft Edge.Execute uma nova auditoria na ferramenta Lighthouse para ver como as alterações afetam o desempenho da carga:

- A sua pontuação subiu para 92.
- A métrica Tempo para interativa desceu para 1,3 segundos.
- A métrica Tempo Total de Bloqueio desceu para 0 segundos.
Para saber mais sobre como analisar o desempenho das páginas, veja Referência de funcionalidades de desempenho).
Fazer menos trabalho no tópico main, no mundo real
A ferramenta Desempenho é a forma mais comum de compreender a atividade que a sua página Web faz à medida que é carregada e de encontrar formas de remover atividades desnecessárias.
Se preferir uma abordagem mais semelhante console.log()a , a API de Temporização do Utilizador permite-lhe marcar arbitrariamente determinadas fases do ciclo de vida da aplicação, de modo a controlar o tempo que cada uma dessas fases demora.
Muitas vezes, as páginas Web são carregadas lentamente quando utilizam JavaScript para gerar a maioria das respetivas interfaces de utilizador. Para melhorar o desempenho da sua página Web, considere mover o código que cria a interface de utilizador da sua página Web para o lado do servidor e fornecer esse código para o browser como HTML e CSS.
Resumo
- Sempre que se definir para otimizar o desempenho de carga de um site, comece sempre com uma auditoria. A auditoria estabelece uma linha de base e dá-lhe sugestões sobre como melhorar.
- Faça uma alteração de cada vez e audite a página Web após cada alteração para mostrar como essa alteração isolada afeta o desempenho.
Observação
Partes desta página são modificações baseadas no trabalho criado e partilhado pela Google e utilizado de acordo com os termos descritos na Licença Internacional Creative Commons Attribution 4.0. A página original é encontrada aqui e é da autoria de Kayce Bascos.
 Este trabalho é licenciado ao abrigo de uma Licença Internacional creative Commons Attribution 4.0.
Este trabalho é licenciado ao abrigo de uma Licença Internacional creative Commons Attribution 4.0.