Exibir um formulário com um botão Enviar no Copilot Studio
Observação
Este artigo é aplicável apenas aos chatbots clássicos. Para estender agentes criados no Copilot Studio, você não precisa usar o Bot Framework Composer. Todos os recursos descritos neste artigo estão disponíveis para agentes, diretamente em Copilot Studio.
Aprimore o chatbot clássico desenvolvendo caixas de diálogo personalizadas com o Bot Framework Composer e adicione-as ao copiloto criado no Copilot Studio.
Neste exemplo, você aprenderá como exibir um formulário com um botão Enviar no Copilot Studio usando o Composer.
Importante
A integração do Composer não está disponível para usuários que têm somente a licença do Teams do Microsoft Copilot Studio. É necessário ter uma licença de avaliação ou integral do Microsoft Copilot Studio.
Pré-requisitos
- Mostrar um Cartão Adaptável no Copilot Studio.
- Exibir uma lista de opções de seleção múltipla no Copilot Studio.
- Usar a Pesquisa do Bing como fallback no Copilot Studio
Criar um gatilho
No Copilot Studio, abra o copiloto do Exemplo 3. Se você ainda não concluiu o Exemplo 3, consulte Usar o Bing Search como fallback no Copilot Studio.
Abra seu bot no Composer. Para obter instruções sobre como fazer isso, consulte Introdução ao Bot Framework Composer.
No Bot explorer, vá até o diálogo principal. Selecione Mais opções (...) e, depois, Adicionar novo gatilho.
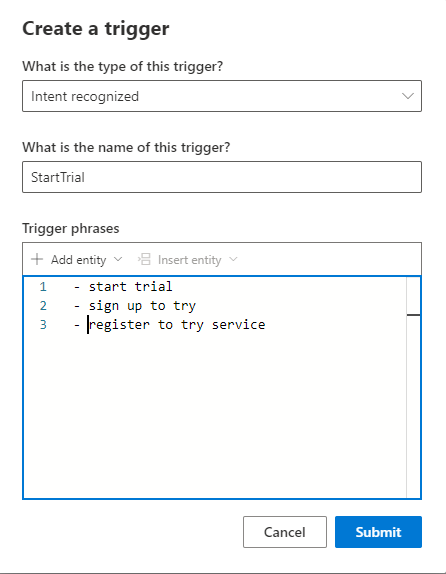
Na janela Criar um gatilho:
Em Qual é o tipo deste gatilho?, selecione Intenção reconhecida.
Em Qual é o nome deste gatilho?, insira
StartTrial.Em Frases de gatilho, copie e cole o seguinte:
- start trial - sign up to try - register to try serviceSelecione Enviar.

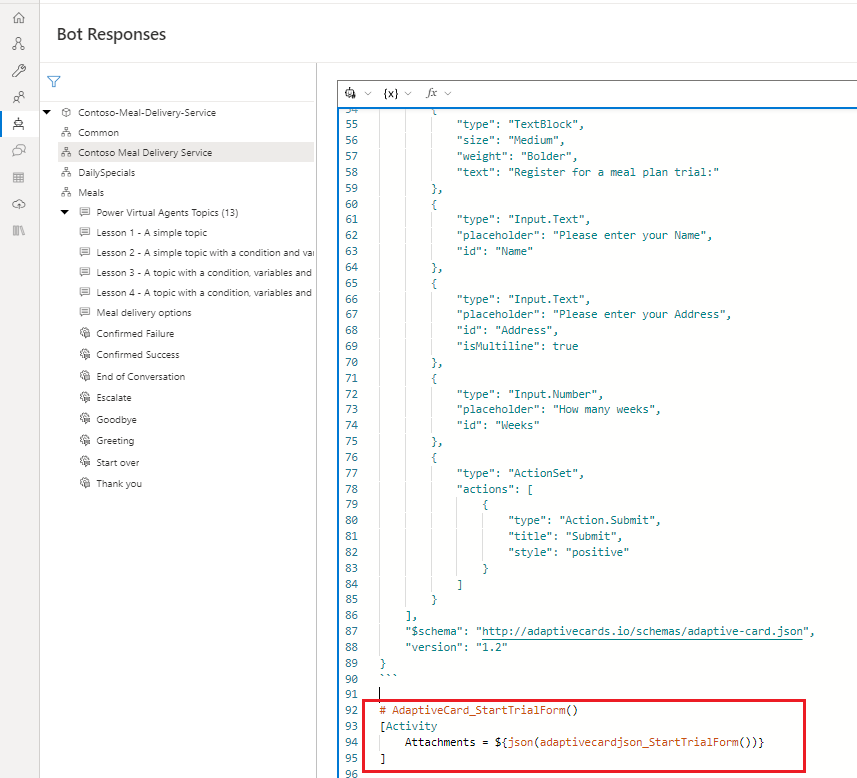
Acesse a página Respostas de Bot, selecione Serviço de Entrega de Refeições da Contoso e selecione Mostrar código.
Copie e cole o seguinte trecho na exibição de código:
# adaptivecardjson_StartTrialForm() - ``` { "type": "AdaptiveCard", "body": [ { "type": "TextBlock", "size": "Medium", "weight": "Bolder", "text": "Register for a meal plan trial:" }, { "type": "Input.Text", "placeholder": "Please enter your Name", "id": "Name" }, { "type": "Input.Text", "placeholder": "Please enter your Address", "id": "Address", "isMultiline": true }, { "type": "Input.Number", "placeholder": "How many weeks", "id": "Weeks" }, { "type": "ActionSet", "actions": [ { "type": "Action.Submit", "title": "Submit", "style": "positive" } ] } ], "$schema": "http://adaptivecards.io/schemas/adaptive-card.json", "version": "1.2" } ```Todos os campos de entrada neste Cartão Adaptável têm uma ID exclusiva: Nome, Endereço e Semanas.
Copie e cole o seguinte código na mesma exibição de código:
# AdaptiveCard_StartTrialForm() [Activity Attachments = ${json(adaptivecardjson_StartTrialForm())} ]
Adicionar lógica da conversa
Vá para a página Criar no Composer e selecione o gatilho StartTrial.
Na tela de criação, selecione Adicionar (+), Fazer uma pergunta e, em seguida, Texto.
No painel de propriedades, na seção Respostas de bot, selecione Mostrar código.
Aviso
Adicionando a expressão da próxima etapa ao editor de resposta em vez do editor de código resultará no bot respondendo com um JSON bruto em vez de um Cartão Adaptável.
Copie e cole a seguinte expressão:
- ${AdaptiveCard_StartTrialForm()}Selecione a guia Entrada de usuário no painel de propriedades, faça o seguinte:
- Em Propriedade, insira
user.name. - Em Valor, insira
=turn.activity.value.Name.
- Em Propriedade, insira
Na tela de criação, selecione Adicionar (+), Gerenciar propriedades e, depois, Definir propriedades.
No painel Propriedades, faça o seguinte:
- Em Atribuições, selecione Adicionar novo para adicionar uma caixa Propriedade e uma caixa Valor.
- Em Propriedade, insira
user.address - Em Valor, insira
=turn.activity.value.Address. - Selecione Adicionar novo mais uma vez para adicionar outra Propriedade e Valor.
- Em Propriedade, insira
user.weeks. - Em Valor, insira
=turn.activity.value.Weeks.
Na tela de criação, selecione Adicionar (+) e, depois, Enviar uma resposta.
No editor da resposta, copie e cole o seguinte:
${user.name} - thanks for starting a ${user.weeks} week trial with us! Your meals will be delivered to this address: ${user.address}.Na tela de criação, selecione Adicionar (+) e, depois, Iniciar um tópico do Microsoft Copilot Studio.
No painel de propriedades, em Nome do diálogo, selecione Fim da conversa.
Testar o bot
Publicar seu conteúdo do Composerpara disponibilizá-lo em seu copilotos do Copilot Studio.
Importante
Selecionar Publicar no Composer torna as mudanças disponíveis para teste, mas não publica automaticamente o seu bot.
Publique seu bot no Microsoft Copilot Studio para atualizá-lo em todos os canais aos quais ele está conectado.
Vá até a página Tópicos do Copilot Studio para ver o novo conteúdo do tópico StartTrial.
Abra o painel Bot de teste e verifique se Rastrear entre tópicos está ativado. Insira a mensagem
How do I sign up for a trial?para iniciar sua conversa.