Adicionar capacidades ao agente declarativo
Pode melhorar a experiência de utilizador do seu agente declarativo ao adicionar capacidades. O elemento capabilities na referência do manifesto e na secção Capacidades no Copilot Studio agent builder disponibilizam várias opções para desbloquear funcionalidades para os seus utilizadores. Este artigo descreve as capacidades de utilizador que pode adicionar aos seus agentes.
Interpretador de código
O interpretador de código é uma ferramenta avançada concebida para resolver tarefas complexas através do código Python. Utiliza o modelo de raciocínio para escrever e executar código, permitindo que os utilizadores resolvam problemas matemáticos complexos, analisem dados, gerem visualizações e muito mais. Após a execução do código, o interpretador de código produz os resultados e o código gerado. Também pode produzir imagens ou ficheiros com base no cenário e aceita ficheiros como entrada para modificações e análises.
Observação
O suporte para agentes no contexto que tenham o interpretador de código ativado varia consoante o anfitrião.
Exemplos de intérprete de código
Grafo de dados
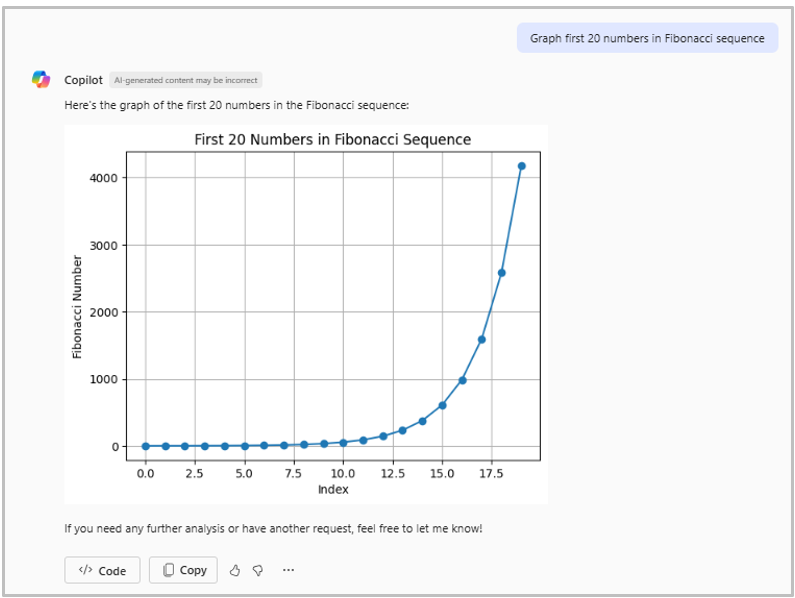
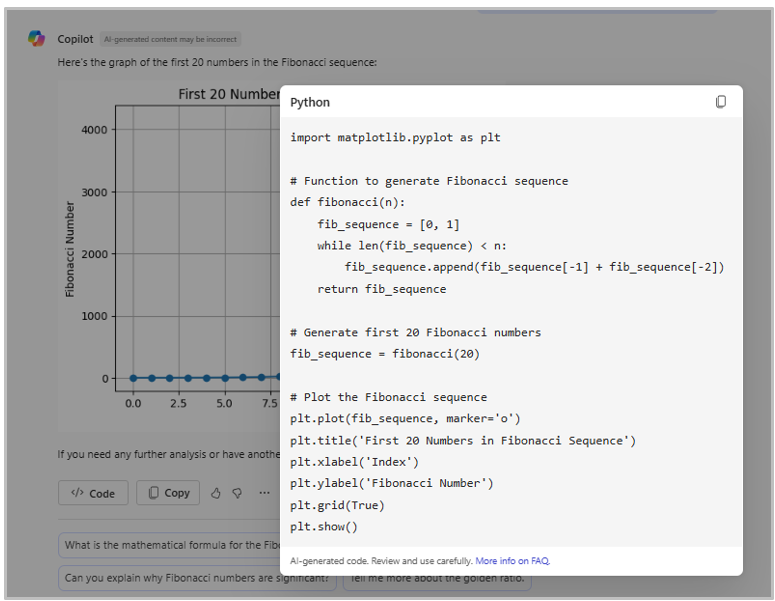
O pedido do utilizador "Grafe os primeiros 20 números numa sequência Fibonacci" gera um gráfico de linha e, quando o utilizador clica no </> Code botão, fornece o código Python correspondente.
As imagens seguintes mostram exemplos dos resultados de um pedido de grafo de dados.


Visualização de dados
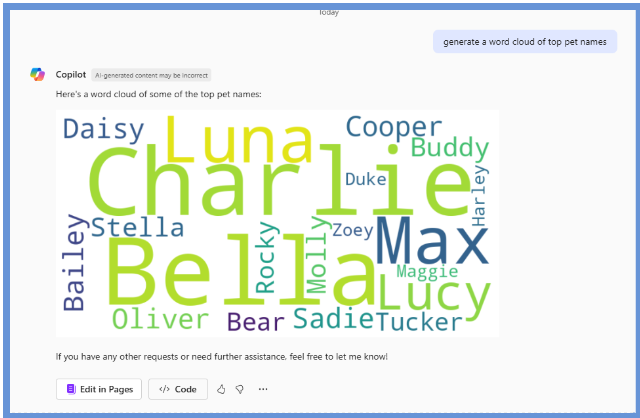
O pedido do utilizador "Criar uma nuvem de palavras com nomes de animais de estimação principais" gera uma nuvem de palavras que inclui os nomes principais, conforme mostrado no exemplo seguinte.

Ativar interpretador de código
Se estiver a utilizar o Teams Toolkit e Visual Studio Code para criar o seu agente, para ativar o interpretador de código, adicione o CodeInterpreter valor à propriedade capabilities na sua referência de manifesto, conforme mostrado no exemplo seguinte.
Observação
Tem de utilizar a versão 1.2 ou posterior do esquema de manifesto do agente declarativo para adicionar a CodeInterpreter capacidade.
{
"capabilities": [
{
"name": "CodeInterpreter"
}
]
}
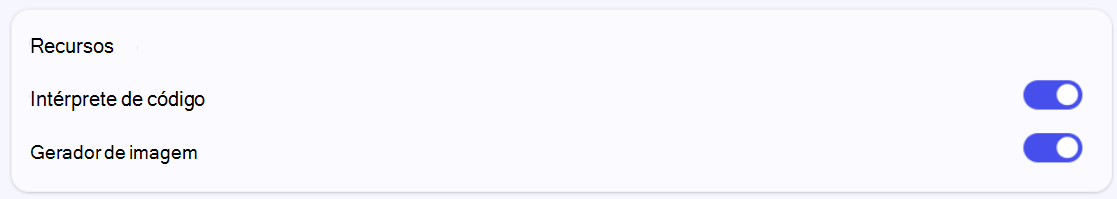
Se estiver a utilizar Copilot Studio construtor de agentes para criar o agente, no separador Configurar, em Capacidades, selecione o botão de alternar junto a Interpretador de código.

Gerador de imagens
A capacidade do gerador de imagens permite que os agentes declarativos gerem imagens com base nos pedidos do utilizador. O gerador de imagens utiliza a funcionalidade de Designer existente para criar gráficos visualmente apelativos e contextualmente relevantes e inclui as seguintes funcionalidades:
- Geração de múltiplas imagens: para cada pedido de utilizador, o agente gera quatro imagens.
- Opções de imagem interativas: os utilizadores podem clicar em cada imagem gerada para vê-la em tamanho total. Podem transferir, copiar ou ver credenciais de conteúdo para a imagem de tamanho completo. Também podem clicar na seta lateral para percorrer as quatro imagens.
- Modificação da imagem: os utilizadores podem dar seguimento a pedidos subsequentes para modificar as imagens originais sem perder o contexto. Por exemplo, primeiro pedido: "Crie uma foto de um cachorrinho feliz a correr num quintal." Segundo aviso: "Inclua uma bola de ténis."
- Mecanismo de feedback: os utilizadores podem fornecer feedback sobre as imagens geradas ao colocar os polegares para cima ou para baixo. Isto ajuda a melhorar a qualidade das gerações futuras de imagens.
- Área de transferência e partilha: os utilizadores podem copiar as imagens geradas para a respetiva área de transferência para colar noutras aplicações ou podem partilhar as imagens geradas diretamente a partir da interface.
Exemplos de gerador de imagens
Os exemplos seguintes mostram o que os utilizadores podem fazer com a capacidade de geração de imagens no seu agente.
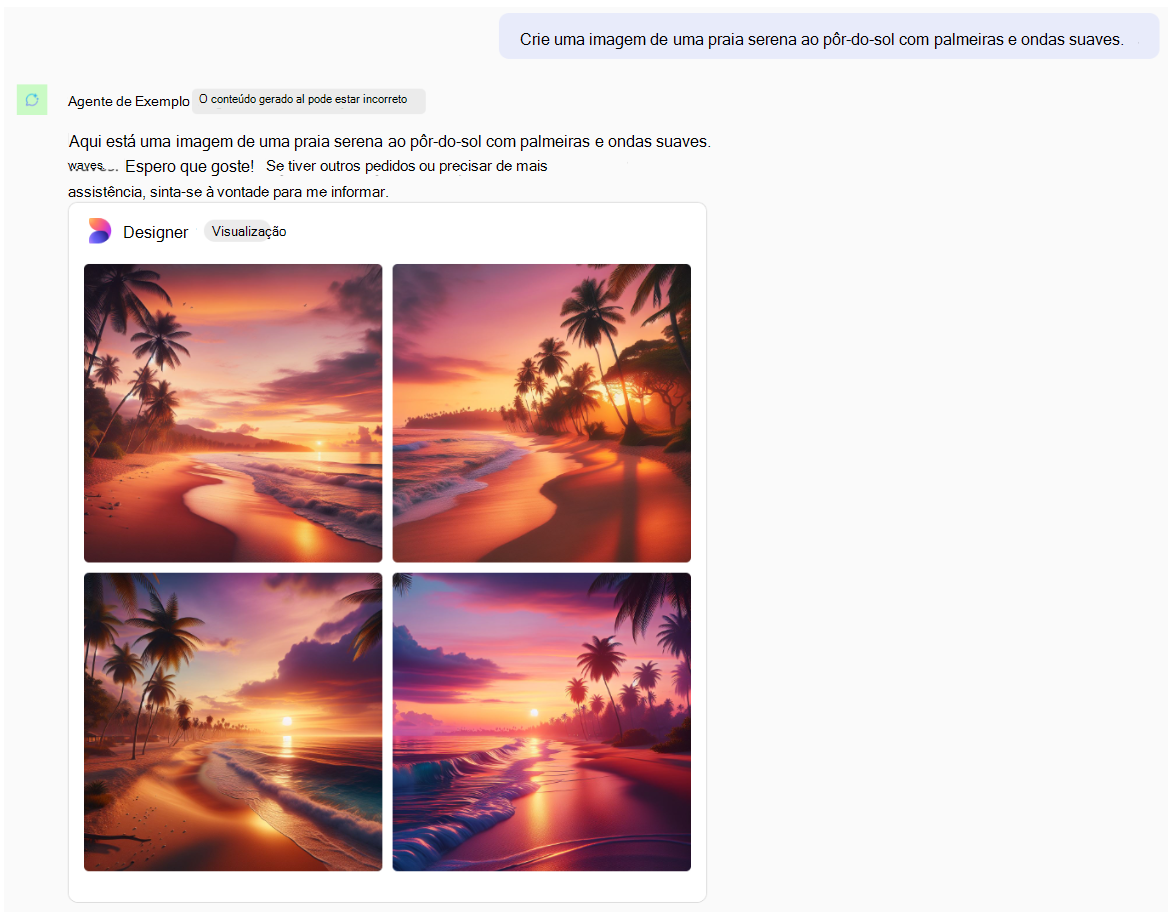
Aviso do utilizador: Crie uma imagem de uma praia serena ao pôr-do-sol com palmeiras e ondas suaves.
A imagem seguinte mostra o resultado.

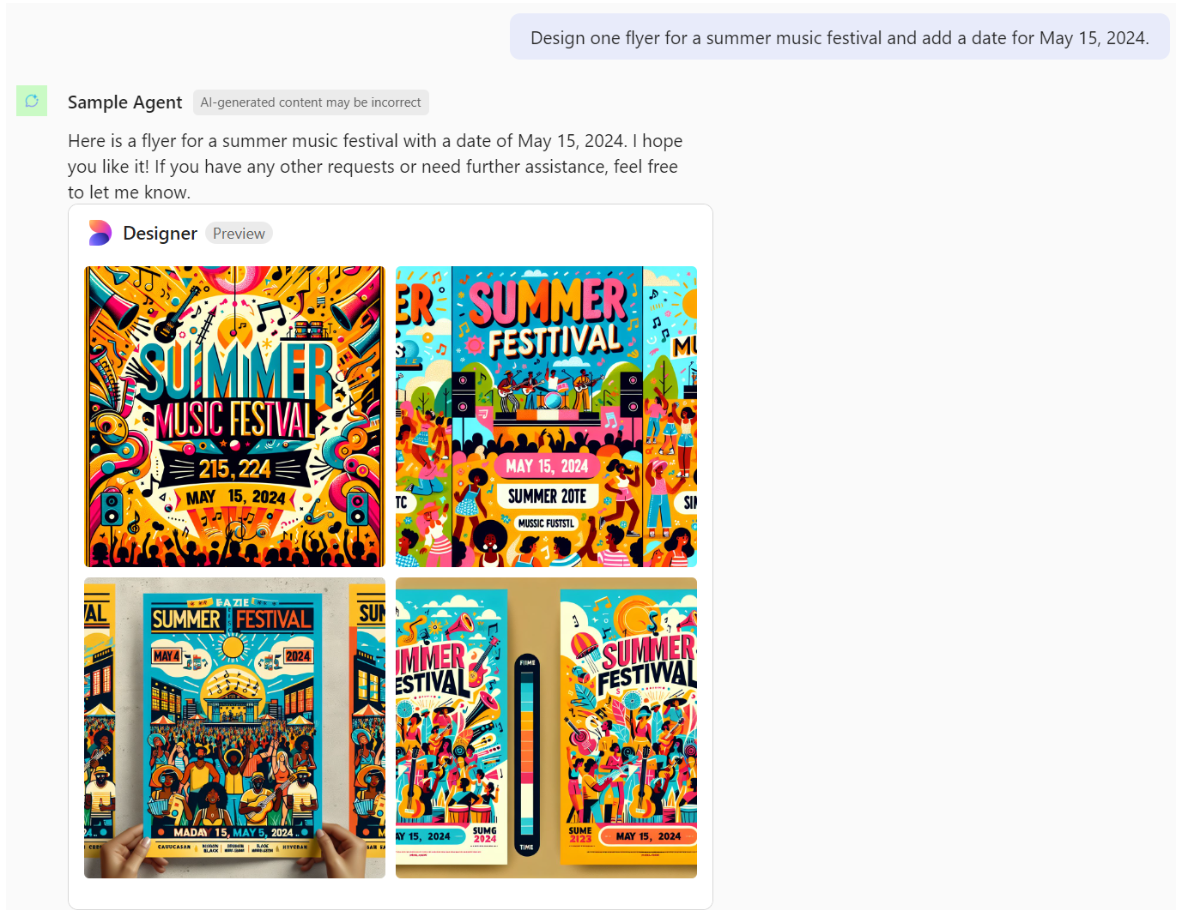
Aviso do utilizador: Crie um panfleto para um festival de música de verão e adicione uma data para 15 de maio de 2024.
A imagem seguinte mostra o resultado.

Ativar gerador de imagens
Se estiver a utilizar o Teams Toolkit e Visual Studio Code para criar o agente, para ativar o gerador de imagens no agente, adicione o GraphicArt valor à propriedade capabilities na referência do manifesto, conforme mostrado no exemplo seguinte.
Observação
Tem de utilizar a versão 1.2 ou posterior do esquema de manifesto do agente declarativo para adicionar a GraphicArt capacidade.
{
"capabilities": [
{
"name": "GraphicArt"
}
]
}
Se estiver a utilizar Copilot Studio construtor de agentes para criar o agente, no separador Configurar, em Capacidades, selecione o botão de alternar junto a Gerador de imagens.

Observação
O gerador de imagens não funciona atualmente no painel de teste no Copilot Studio construtor de agentes.
Conectores do Microsoft Graph
Os conectores do Microsoft Graph permitem-lhe adicionar dados organizacionais ao agente como informações de base. Pode utilizar conectores do Microsoft Graph para ingerir os seus dados de linha de negócio no Microsoft Graph e o Copilot pode considerar os seus dados como informações de base em respostas a pedidos do utilizador. Para obter mais informações, consulte Conectores do Microsoft Graph para Microsoft 365 Copilot.
Para obter informações sobre como adicionar conectores do Microsoft Graph como conhecimento ao manifesto do agente no Teams Toolkit, consulte Objeto de conectores do Microsoft Graph.
Para obter informações sobre como adicionar conectores do Microsoft Graph ao seu agente no Copilot Studio construtor de agentes, consulte Conectores do Microsoft Graph.
SharePoint e OneDrive como conhecimento
Quando configura o seu agente para utilizar conteúdos do OneDrive e do SharePoint como conhecimento, o Copilot pesquisa sites do SharePoint e do OneDrive aos quais um utilizador tem acesso para obter informações de base.
Para obter informações sobre como adicionar o OneDrive e o SharePoint como capacidade de conhecimento ao seu manifesto de agente no Teams Toolkit, consulte OneDrive e objeto do SharePoint.
Para obter informações sobre como ativar o OneDrive e o SharePoint como capacidade de conhecimento para o seu agente no Copilot Studio construtor de agentes, consulte Adicionar origens de conhecimento.
Pesquisa na Web e âmbito da Web
A capacidade de pesquisa na Web permite que os agentes utilizem o índice de pesquisa no Bing para responder a pedidos do utilizador. Se ativar a pesquisa na Web no seu agente, pode fazer com que o agente devolva quaisquer dados Web nas respetivas respostas. Também pode definir o âmbito da pesquisa na Web para até quatro sites públicos.
Observação
Tem de utilizar a versão 1.2 do esquema de manifesto do agente declarativo para adicionar a pesquisa na Web no âmbito ao agente.
Ativar a pesquisa na Web e o âmbito da Web
Se estiver a utilizar o Toolkit do Teams e Visual Studio Code para criar o seu agente, para ativar a pesquisa na Web, adicione o WebSearch valor à propriedade capabilities na sua referência de manifesto. Se quiser definir o âmbito da pesquisa na Web para sites específicos, adicione a propriedade sites e especifique até quatro URLs, conforme mostrado no exemplo seguinte.
{
"capabilities": [
{
"name": "WebSearch",
"sites": [
{
"url": "cnn.com"
},
]
}
]
}
Se estiver a utilizar Copilot Studio construtor de agentes para criar o agente, no separador Configurar, em Conhecimento, liste os URLs do site que pretende referenciar.