Criar e gerenciar notebooks do Microsoft Fabric dentro do Visual Studio Code para a Web
O Visual Studio Code para a Web oferece uma experiência gratuita baseada em navegador sem a necessidade de instalação. Ele permite a navegação rápida e segura de repositórios de código e edições leves. Para começar, visite o site de Desenvolvimento do VS Code.
A extensão do VS Code do Synapse também pode ser usada na experiência do VS Code para Web. A extensão dá suporte à experiência de notebook CRUD (criar, ler, atualizar e excluir) no Fabric. As alterações do VS Code para a experiência da Web são aplicadas ao espaço de trabalho imediatamente. A extensão também dá suporte à execução de notebooks no VS Code para a experiência da Web.
Importante
A extensão remota do VS Code do Synapse está atualmente em versão prévia.
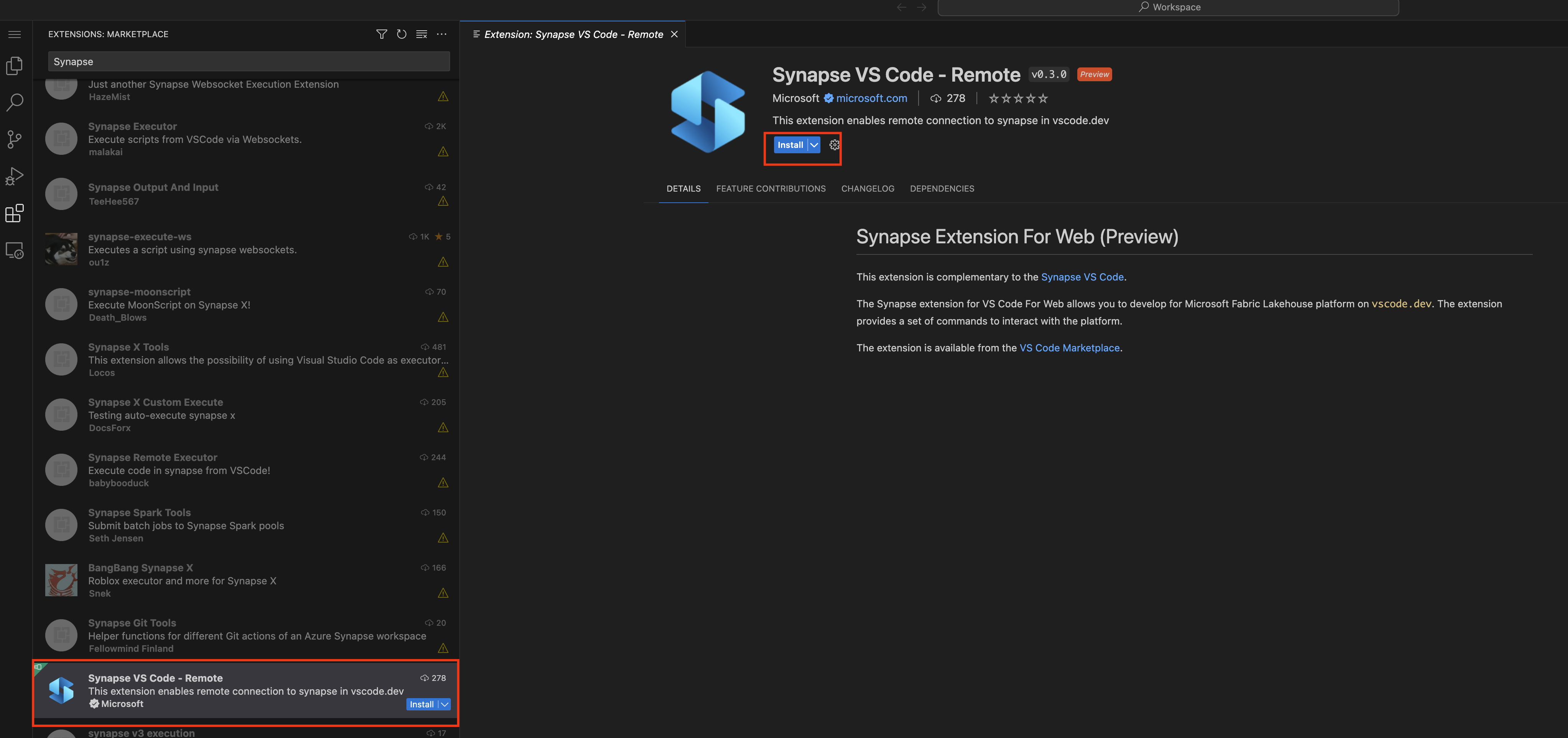
Instalar a extensão do VS Code do Synapse para a Web
- Acesse https://insider.vscode.dev no navegador.
- Selecione o ícone Extensões na barra de navegação esquerda.
- Pesquise Synapse e selecione a extensão VS Code do Synapse – Remotes
- Clique em Instalar.

Abra um notebook com a extensão do VS Code do Synapse para a Web
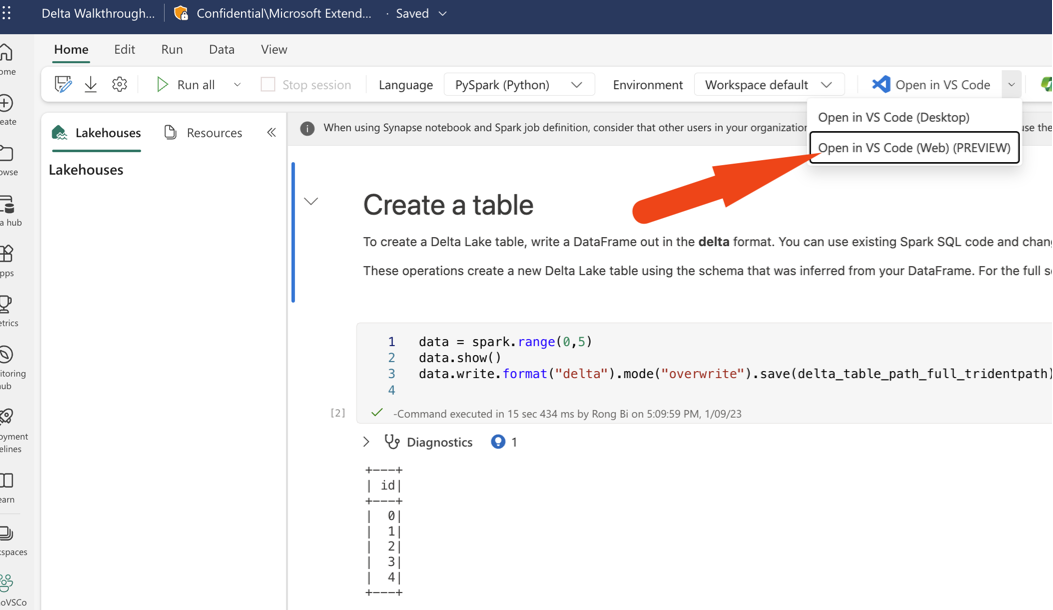
Você pode abrir um notebook na experiência do VS Code para a Web clicando no botão Abrir no VS Code(Web) na página de criação de notebook no portal do Fabric. Depois de selecionar o botão, uma guia do navegador separada será aberta com o VS Code para a experiência da Web. Se você ainda não instalou a extensão, ela será instalada e ativada automaticamente e o notebook será aberto.

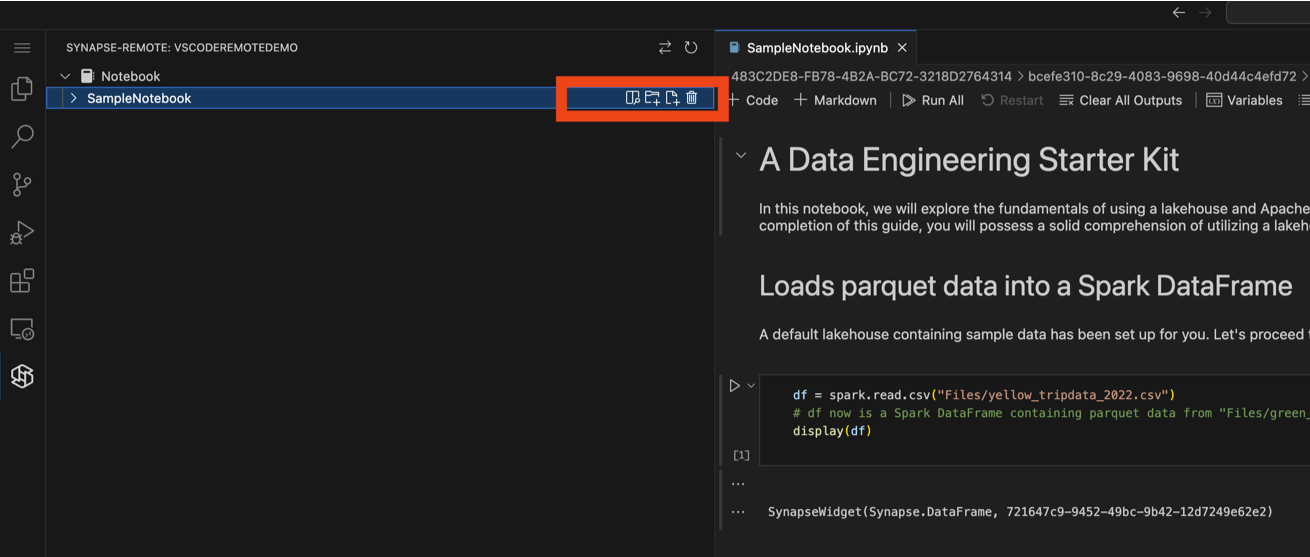
Gerenciar notebooks e o sistema de arquivos de notebook
O nó da árvore de notebook lista os nomes de todos os itens do notebook no workspace atual. Para cada item de notebook, você pode executar as seguintes ações:
- Abrir um notebook
- Excluir um notebook
- Adicionar novo arquivo de recurso
- Adicionar nova pasta de recurso
Você também pode excluir qualquer arquivo/pasta existente no sistema de arquivos do notebook.

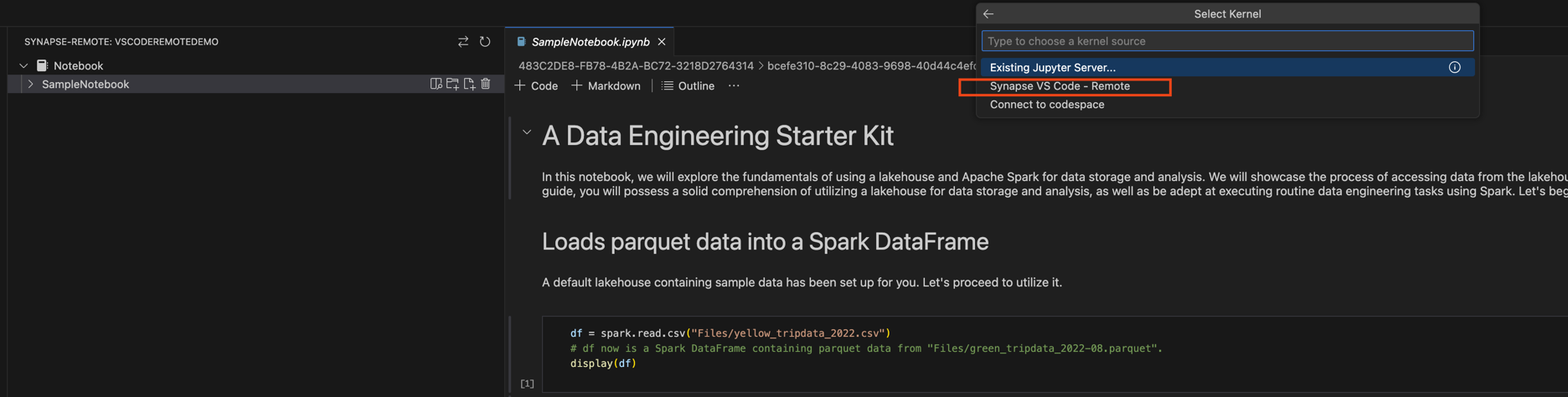
Executar e depurar notebooks na experiência web do VS Code
Você pode executar um notebook no VS Code para a experiência da Web selecionando o botão Executar no editor do notebook. Antes de executar o notebook, selecione o VS Code do Synapse -Remote como o kernel. Você pode selecioná-lo no canto superior direito do editor do bloco de anotações.

Além de executar o notebook, você também pode depurar o notebook na experiência da Web do VS Code. Antes de iniciar a sessão de depuração, execute o código a seguir no notebook para habilitar esse recurso.
%%configure -f
{
"conf": {
"livy.rsc.repl.session.debug-notebook.enabled": "true"
}
}
Observação
- Pode levar de 2 a 5 minutos para concluir a configuração. Para cada sessão livy, você só precisa executar essa configuração uma vez.
Depois de executar essa configuração, você pode definir pontos de interrupção no editor do notebook e executar o notebook no modo de depuração. Quando a sessão de depuração é iniciada, uma notificação é mostrada no canto inferior direito do editor para indicar que a sessão de depuração é iniciada.

Essa sessão de depuração é executada na computação remota, exigindo que o tráfego de rede sincronize informações de depuração, como o status do ponto de interrupção. Durante o processo de sincronização, você pode acompanhar o progresso da sincronização na barra de status do editor do notebook.

Importante
Aguarde até que a sincronização seja concluída antes de continuar a operação de depuração.