Guia de referência de modelo do CSS
Configurar a identidade visual da empresa para o processo de entrada do usuário fornece uma experiência perfeita em seus aplicativos que usam o Microsoft Entra ID como o serviço de gerenciamento de identidade e acesso. Use este guia de referência do CSS se você estiver usando o modelo CSS como parte do processo de personalização da identidade visual da empresa.
Seletores HTML
Os estilos CSS a seguir tornam-se o corpo padrão e os estilos de link para toda a página. A aplicação de estilos para outros links ou seletores de CSS de substituição de texto.
body- Estilos para toda a página- Estilos para links:
a, a:link- Todos os linksa:hover- Quando o mouse estiver sobre o linka:focus- Quando o link tem focoa:focus:hover- Quando o link tem foco e o mouse está sobre o linka:active- Quando o link está sendo clicado
Seletores CSS do Microsoft Entra
Use os seletores CSS a seguir para configurar os detalhes da experiência de entrada.
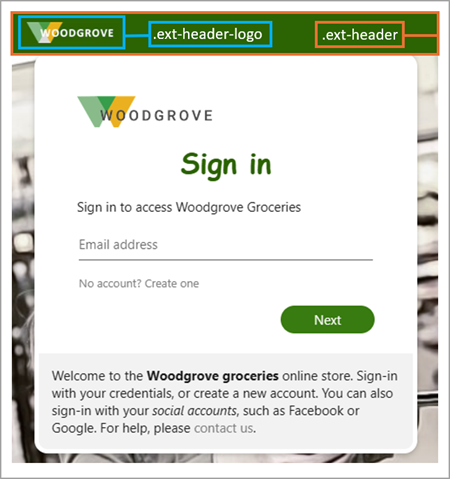
.ext-background-image- Contêiner que inclui a imagem de plano de fundo no modelo de caixa de luz padrão.ext-header- Cabeçalho na parte superior do contêiner.ext-header-logo- Logotipo do cabeçalho na parte superior do contêiner
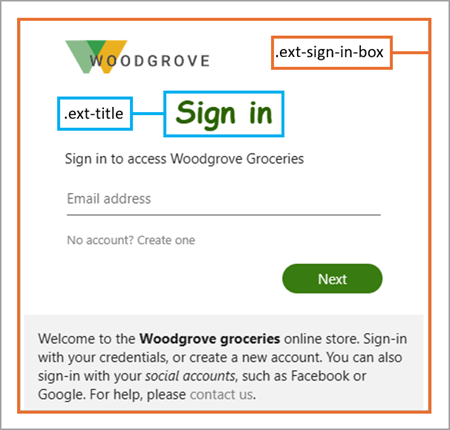
.ext-middle- Estilo para a tela de fundo de tela inteira que alinha a caixa de entrada verticalmente para o meio e horizontalmente para o centro.ext-vertical-split-main-section- Estilo para o contêiner da tela de fundo de tela parcial no modelo de divisão vertical que contém uma caixa de entrada e uma tela de fundo (esse estilo também é conhecido como modelo de Serviços de Federação do Active Directory (ADFS).).ext-vertical-split-background-image-container- Tela de fundo da caixa de entrada no modelo vertical split/ADFS.ext-sign-in-box- Contêiner de caixa de entrada.ext-title- Texto do título
.ext-subtitle- Texto do subtítuloEstilos para botões primários:
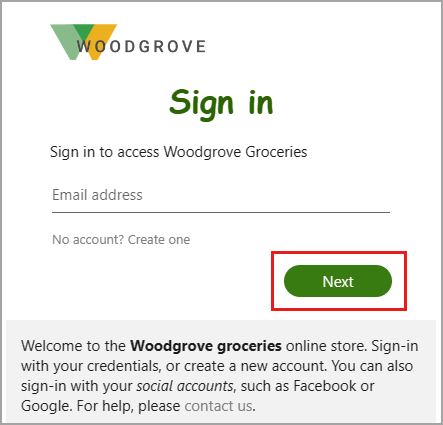
.ext-button.ext-primary- Estilo padrão do botão primário.ext-button.ext-primary:hover- Quando o mouse está sobre o botão.ext-button.ext-primary:focus- Quando o botão tem foco.ext-button.ext-primary:focus:hover- Quando o botão tem foco e o mouse está sobre o botão.ext-button.ext-primary:active- Quando o botão está sendo clicado

Estilos para botões secundários:
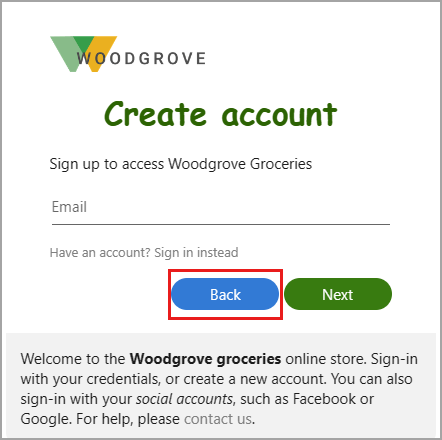
.ext-button.ext-secondary- Botões secundários.ext-button.ext-secondary:hover- Quando o mouse está sobre o botão.ext-button.ext-secondary:focusQuando o botão tem foco.ext-button.ext-secondary:focus:hover- Quando o botão tem foco e o mouse está sobre o botão.ext-button.ext-secondary:active- Quando o botão está sendo clicado

.ext-error- Texto do erro
Estilos para caixas de texto:
.ext-input.ext-text-box- Caixas de texto.ext-input.ext-text-box.ext-has-error- Quando há um erro de validação associado à caixa de texto.ext-input.ext-text-box:hover- Quando o mouse estiver sobre a caixa de texto.ext-input.ext-text-box:focus- Quando a caixa de texto tem foco.ext-input.ext-text-box:focus:hover- Quando a caixa de texto tem foco e o mouse está sobre a caixa de texto

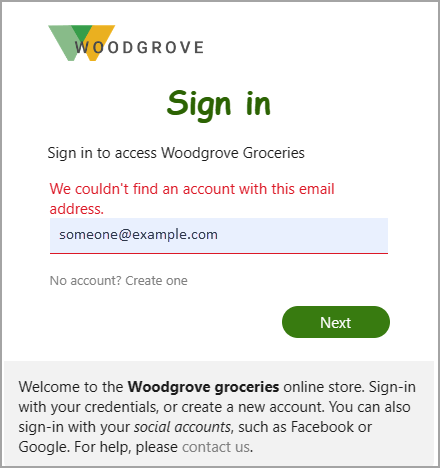
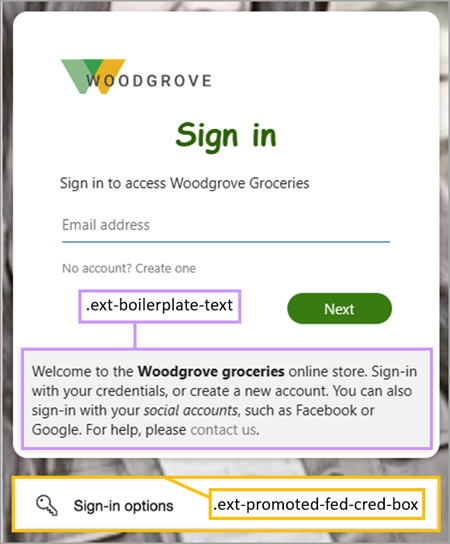
.ext-boilerplate-text- Texto da mensagem personalizado na parte inferior da caixa de entrada.ext-promoted-fed-cred-box- Caixa de texto Opções de entrada
Estilos para o rodapé:
.ext-footer- Área do rodapé na parte inferior da página.ext-footer-links- Área de links no rodapé na parte inferior da página.ext-footer-item: itens de link (como "Termos de uso" ou "Cookies e privacidade") no rodapé na parte inferior da página.ext-debug-item- Reticências de detalhes de depuração no rodapé na parte inferior da página