Tutorial: Adicionar entrada e saída a um aplicativo Web ASP.NET Core para um locatário externo
Este tutorial é a parte final de uma série que demonstra a criação de um aplicativo Web ASP.NET Core e o prepara para autenticação por meio do centro de administração do Microsoft Entra. Na segunda parte desta série, você criou um projeto ASP.NET Core no Visual Studio Code e o configurou para autenticação. Nesta etapa final, você adicionará experiências de entrada e saída e fará a entrada e a saída no aplicativo.
Neste tutorial você irá;
- Adicionar experiências de entrada e saída
- Adicionar código para exibir declarações de token de ID
- Entrar e sair do aplicativo usando o fluxo do usuário
Pré-requisitos
Adicione as experiências de entrada e saída
Depois de instalar os pacotes NuGet e adicionar o código necessário para autenticação, precisamos adicionar as experiências de entrada e saída. O código lê as declarações de token de ID para marcar que o usuário é autenticado e usa User.Claims para extrair declarações de token de ID.
No IDE, navegue até Exibições/Compartilhadas e crie um arquivo chamado _LoginPartial.cshtml.
Abra _LoginPartial.cshtml e adicione o código a seguir para adicionar a experiência de entrada e saída.
@using System.Security.Principal <ul class="navbar-nav"> @if (User.Identity is not null && User.Identity.IsAuthenticated) { <li class="nav-item"> <span class="nav-link text-dark">Hello @User.Claims.First(c => c.Type == "preferred_username").Value!</span> </li> <li class="nav-item"> <a class="nav-link text-dark" asp-area="MicrosoftIdentity" asp-controller="Account" asp-action="SignOut">Sign out</a> </li> } else { <li class="nav-item"> <a class="nav-link text-dark" asp-area="MicrosoftIdentity" asp-controller="Account" asp-action="SignIn">Sign in</a> </li> } </ul>Em seguida, adicione uma referência a
_LoginPartialno arquivo Layout.cshtml, que está localizado na mesma pasta. É recomendável colocar isso após a classenavbar-collapse, conforme mostrado no seguinte snippet:<div class="navbar-collapse collapse d-sm-inline-flex flex-sm-row-reverse"> <partial name="_LoginPartial" /> </div>
Exibir declarações de token de ID
O aplicativo Web agora está configurado para conectar usuários com a plataforma de identidade da Microsoft. A próxima etapa é adicionar o código que nos permita visualizar as declarações de token de ID. O aplicativo verificará se o usuário está autenticado usando User.Identity.IsAuthenticated e listará as declarações de token de ID executando um loop em cada item no User.Claims, retornando seu Type e Value.
Abra Views/Home/Index.cshtml e substitua o conteúdo do arquivo pelo seguinte snippet:
@{ ViewData["Title"] = "Home Page"; } <style> table { border-collapse: collapse; width: 100%; } th, td { text-align: justify; padding: 8px; border-bottom: 1px solid #ddd; border-top: 1px solid #ddd; } </style> <div class="text-center"> <h1 class="display-4">Welcome</h1> @if (@User.Identity is not null && @User.Identity.IsAuthenticated) { <p>You are signed in! Below are the claims in your ID token. For more information, visit: <a href="https://learn.microsoft.com/azure/active-directory/develop/id-tokens">Microsoft identity platform ID tokens</a></p> <table> <tbody> @foreach (var item in @User.Claims) { <tr> <td>@item.Type</td> <td>@item.Value</td> </tr> } </tbody> </table> } <br /> <p>Learn about <a href="https://learn.microsoft.com/azure/active-directory/develop/v2-overview">building web apps with Microsoft identity platform</a>.</p> </div>
Entre no aplicativo
Inicie o aplicativo digitando o seguinte no terminal para iniciar o perfil
httpsno arquivo launchSettings.json.dotnet run --launch-profile httpsAbra um novo navegador privado e insira o URI do aplicativo no navegador, neste caso,
https://localhost:7274.Para testar o fluxo de inscrição do usuário que você configurou anteriormente, selecione Não tem conta? Crie uma.
Na janela Criar conta, insira o endereço de email registrado no locatário externo, que iniciará o fluxo de inscrição como um usuário para seu aplicativo.
Depois de inserir uma senha de uso único do locatário externo, insira uma nova senha e mais detalhes da conta; esse fluxo de inscrição está concluído.
- Se uma janela aparecer perguntando se você quer Permanecer conectado, escolha Sim ou Não.
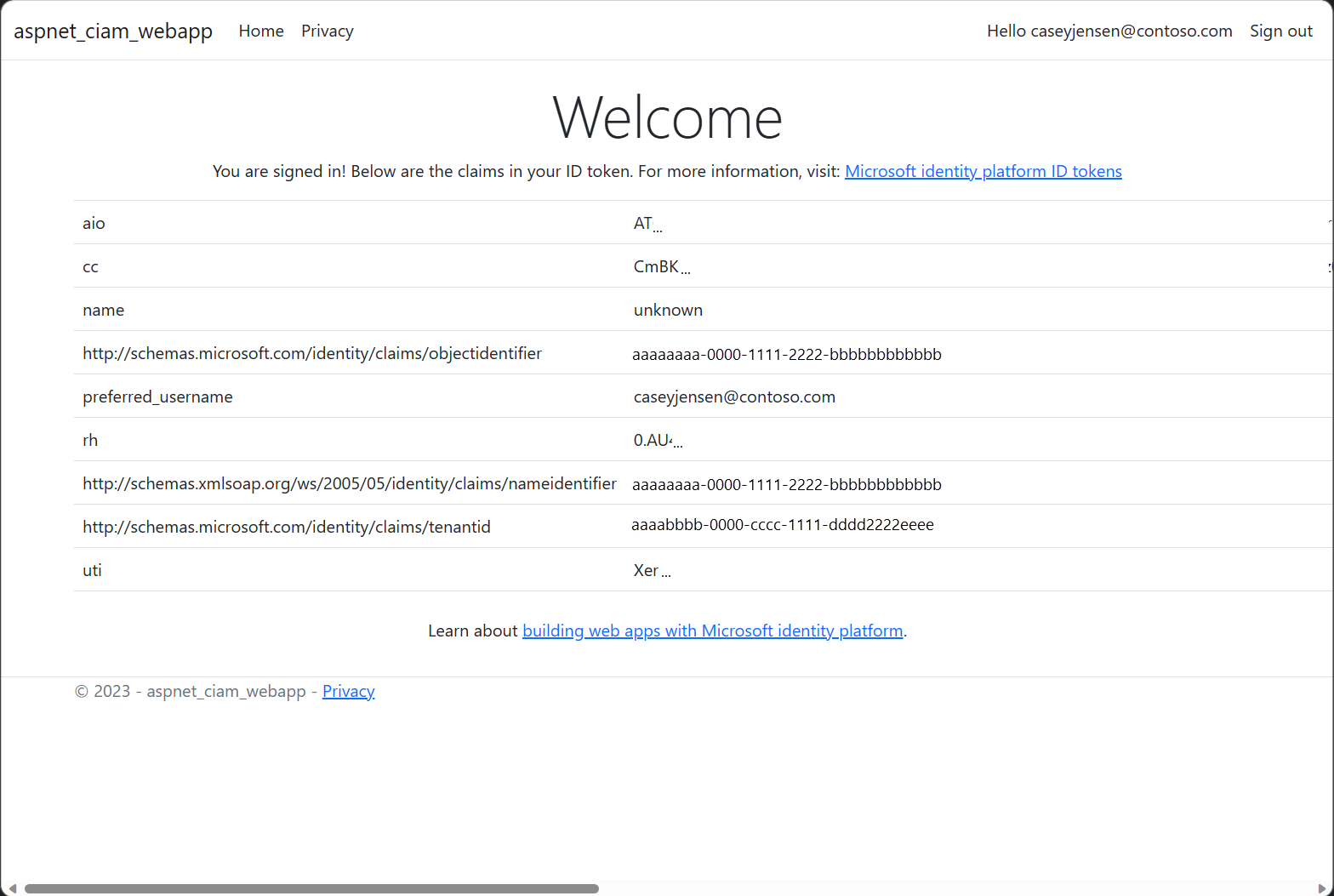
A página inicial do ASP.NET Core é exibida no navegador, conforme ilustrado na seguinte captura de tela:

Sair do aplicativo
- Para sair do aplicativo, selecione Sair na barra de navegação.
- Uma janela é exibida perguntando de qual conta sair.
- Após a saída bem-sucedida, uma janela final é exibida aconselhando você a fechar todas as janelas do navegador.