Implantar páginas que contêm formulários do Customer Insights - Journeys
Depois que tiver criado um formulário no Customer Insights - Journeys, você precisará publicá-lo em um local onde os clientes possam acessá-lo. Este artigo aborda as várias opções de hospedagem para formulários de Customer Insights - Journeys.
Opções de hospedagem
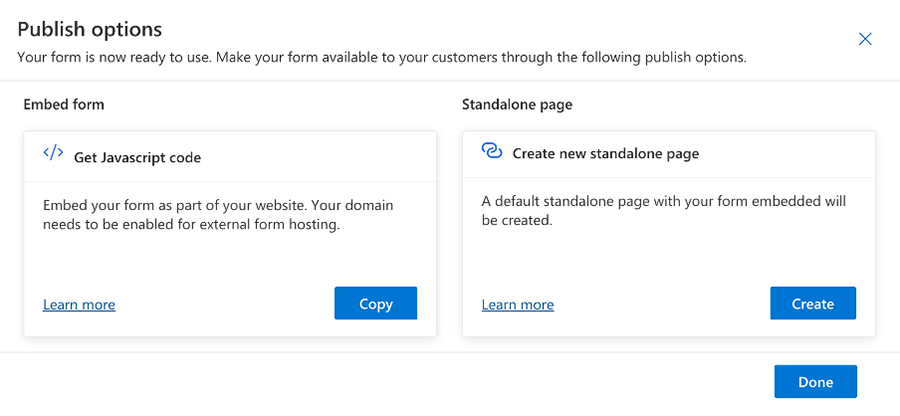
Normalmente, os formulários são hospedados em sistemas de gerenciamento de conteúdo (CMS) nos quais, no contexto de um produto ou serviço, os formulários permitem ao cliente solicitar mais informações ou ser regularmente informado. Atualmente, os formulários de Customer Insights - Journeys têm duas opções de publicação. A primeira opção gera um trecho de código JavaScript que permite incorporar o formulário no site. A segunda opção cria uma página autônoma com o formulário.

Embora pareçam apenas duas opções, a opção de código JavaScript pode ser usada de maneiras diferentes para publicar o formulário em qualquer lugar. No entanto, para publicar um formulário no próprio CMS, você deve autenticar os domínios com o Dynamics 365 Customer Insights - Journeys. Saiba mais: Autenticar seus domínios no Customer Insights - Journeys.
Vale ressaltar que as opções de publicação não são exclusivas para um determinado local, ou seja, você pode publicar o mesmo formulário em vários locais.
As seções a seguir analisam mais de perto as opções de publicação de código não Javascript.
Importante
A capacidade de capturar o conteúdo de formulários não criados com o Customer Insights - Journeys não existe atualmente.
Usar uma página autônoma
As páginas autônomas são úteis quando não há outra opção de publicação disponível ou indesejada. Por exemplo, convém usar uma página autônoma se um alto volume de acesso for esperado. Nesses casos, você pode publicar um formulário em uma página autônoma hospedada na rede de distribuição de conteúdo (CDN) da Microsoft. Isso garante um tempo de carregamento curto e alta disponibilidade para o formulário.
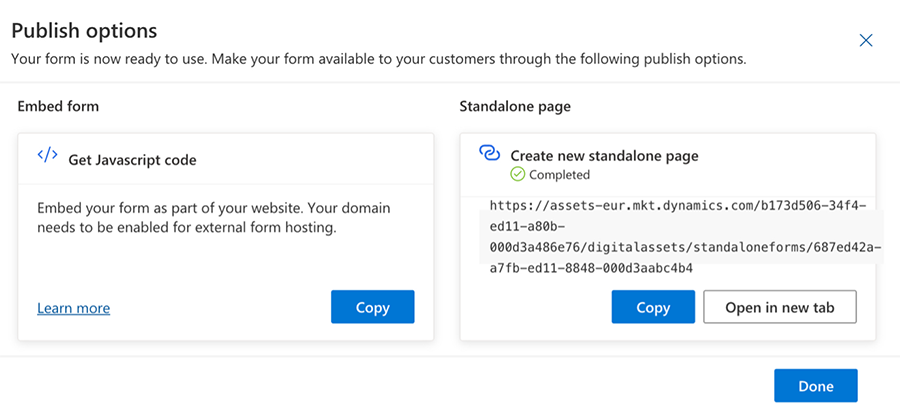
Conforme mostrado abaixo, a seleção do botão Criar no lado direito da caixa de diálogo "Criar nova página autônoma" cria uma página autônoma e disponibiliza o formulário de imediato.

Atualmente, o domínio fornecido para a página autônoma é oferecido pelo Customer Insights - Journeys. Em breve, porém, você poderá adicionar o próprio domínio para uso com essas páginas autônomas.
Com uma página autônoma, existe um mecanismo de cache em segundo plano para entregar a página o mais rápido possível. Como existe um sistema de cache, se o formulário for alterado, as alterações não se refletirão imediatamente na página. Pode demorar até dez minutos para que o cache seja atualizado.
Observação
Para forçar o carregamento da versão atualizada (sem cache) do formulário pela infraestrutura, acrescente "#d365mkt-nocache" ao final da URL. Quando você adiciona o parâmetro "nocache", a página ignora o cache e carrega o formulário diretamente do Customer Insights - Journeys.
Hospedar usando um aplicativo de página única (SPA)
A experiência do formulário de Customer Insights - Journeys usa uma API JavaScript que utiliza eventos variados para alterar o comportamento do formulário. Esse design permite que o formulário seja incluído e renderizado por meio da API e usado em um aplicativo de página única com o React (SPA). O processo é descrito na documentação do desenvolvedor: Estenda formulários de Customer Insights - Journeys usando código.
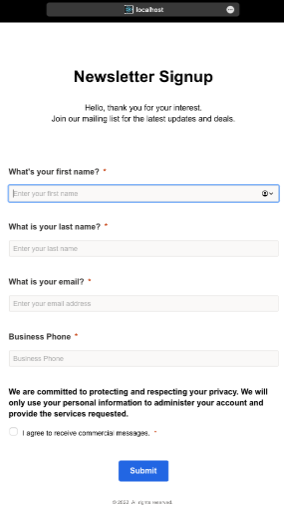
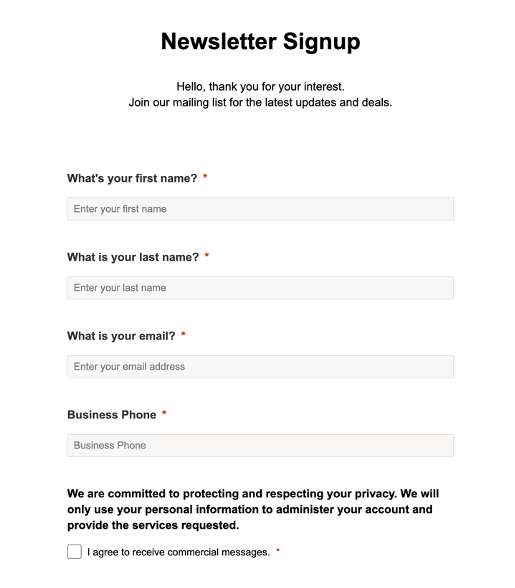
A seguinte captura de tela mostra um formulário de Customer Insights - Journeys inserido em uma página do React:

Se o formulário for hospedado usando um SPA, você precisará substituir o identificador do formulário (msdynmkt_marketingformid), a organização (organizationid) e o ponto de extremidade dessa organização. Essas informações são fornecidas no trecho de código gerado após a publicação do formulário.
Hospedar em Power Pages
Formulários de Customer Insights - Journeys em tempo real também podem ser hospedados em Power Pages (conhecidos anteriormente como portais Power Apps). Usando esse método de hospedagem, não há necessidade de conectar o site correspondente ao aplicativo Customer Insights - Journeys. O processo para hospedar em Power Pages é o seguinte:
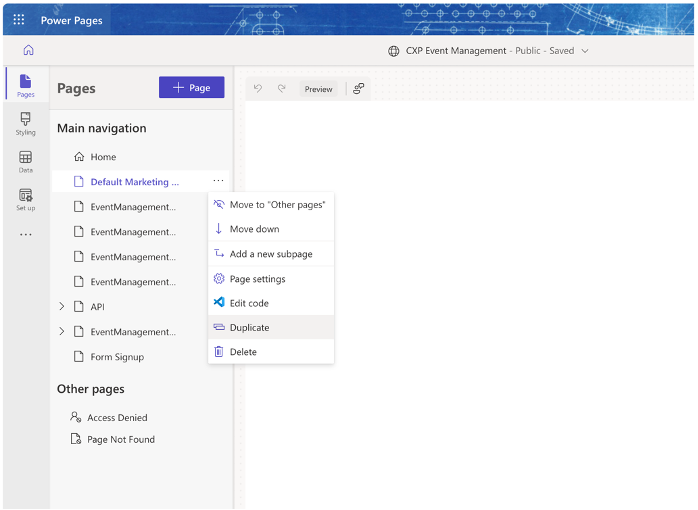
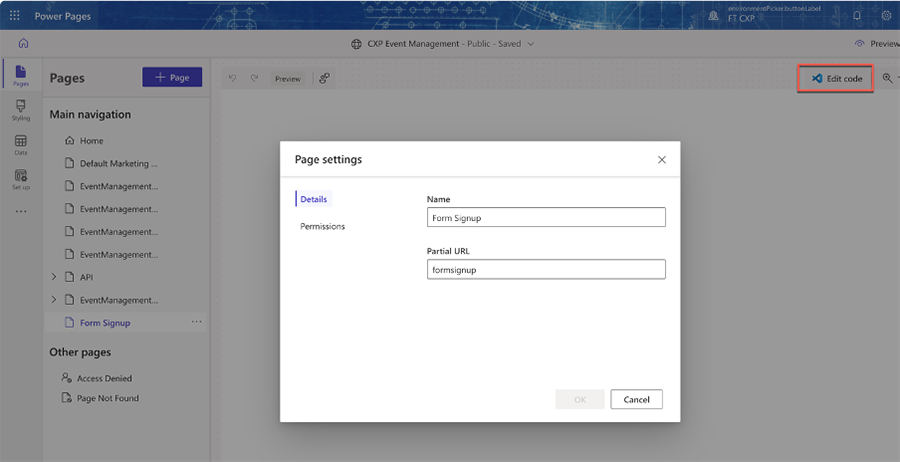
Crie uma nova página ou duplique e edite uma página existente no estúdio do Power Pages.

Selecione a opção para editar a página no Visual Studio Code.

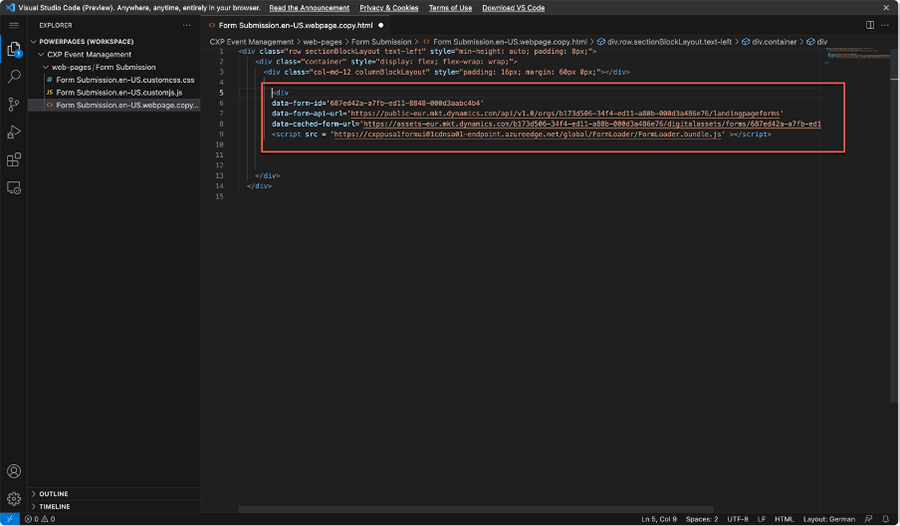
Insira o código gerado pelo formulário onde convém que o formulário apareça. Feche o editor e ressincronize as alterações com o portal.

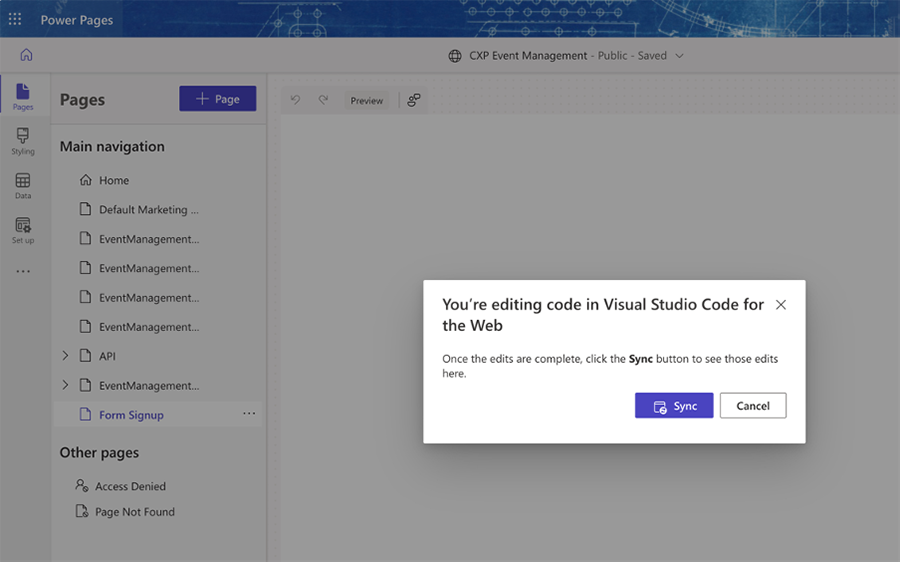
Selecione o botão Sincronizar para ressincronizar as alterações com o portal.

Selecione o botão Versão Preliminar em Power Pages para ver a aparência da página.

Você não poderá visualizar o formulário no modo design no estúdio do Power Pages. Mas, se você selecionar o botão Versão Preliminar para visualizar a página no navegador, o formulário será mostrado e poderá ser usado.
Resumo
O designer de formulários de Customer Insights - Journeys oferece opções flexíveis para criar e publicar formulários para uso com Customer Insights - Journeys. Aqui estão algumas diretrizes gerais a serem lembradas durante a criação e a publicação de formulários em Customer Insights - Journeys:
- No Customer Insights - Journeys, não há necessidade de conectar o aplicativo a Power Portals/Power Pages.
- Uma maneira fácil e eficaz de compilar uma única página de destino é publicar o formulário como uma página autônoma.
- Se precisar criar um site de marketing complexo com várias páginas, você poderá usar o estúdio do Power Pages.