Conector do Power Apps (versão prévia)
[Este artigo faz parte da documentação de pré-lançamento e está sujeito a alterações.]
Importe perfis de cliente unificados para seus aplicativos personalizados com o Microsoft Power Apps.
Dica
É recomendável usar essa opção para criar aplicativos com dados do Dataverse. Isso garante que você se beneficie de nossa integração com o Dataverse.
Conectar o Power Apps e o Dynamics 365 Customer Insights - Data
O Customer Insights - Data é uma das muitas fontes disponíveis para dados no Power Apps.
Consulte a documentação do Power Apps para saber como adicionar uma conexão de dados a um aplicativo. Recomendamos que você também analise como o Power Apps usa a delegação para lidar com grandes conjuntos de dados em aplicativos de tela.
Tabelas disponíveis
Depois de adicionar o Customer Insights - Data como uma conexão de dados, escolha as seguintes tabelas no Power Apps:
- Customer: para usar dados do perfil de cliente unificado.
- UnifiedActivity: para exibir a linha do tempo de atividades no aplicativo.
Limitações
Tabelas recuperáveis
Você só pode recuperar as tabelas Customer, UnifiedActivity e Segments por meio do conector do Power Apps. Outras tabelas são mostradas porque o conector subjacente dá suporte a elas por meio de gatilhos no Power Automate.
Você pode fazer no máximo 100 chamadas por 60 segundos. Você pode fazer uma chamada para o ponto de extremidade da API várias vezes usando o parâmetro $skip. Saiba mais sobre o parâmetro $skip.
Delegação
A delegação funciona para as tabelas Cliente e UnifiedActivity.
- Delegação para a tabela Cliente: para usar a delegação para essa tabela, os campos precisam ser indexados em índice de filtro e pesquisa.
- Delegação para UnifiedActivity: a delegação para esta tabela só funciona para os campos ActivityId e CustomerId.
Para obter mais informações sobre delegação, vá para funções e operações delegáveis do Power Apps.
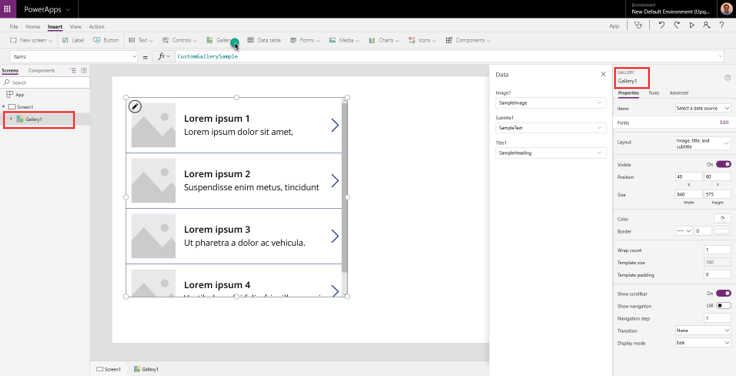
Exemplo de controle da galeria
Se preferir, adicione perfis de cliente a um controle de galeria.
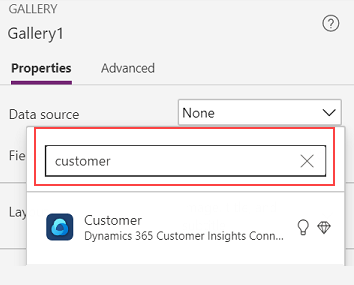
Adicione um controle de galeria a um aplicativo que você está criando.

Selecione Cliente como a fonte de dados dos itens.

Altere o painel de dados à direita para selecionar qual campo da tabela Cliente será mostrado na galeria.
Se você quiser mostrar qualquer campo do cliente selecionado na galeria, preencha a propriedade Texto de um rótulo usando {Name_of_the_gallery}.Selected.{property_name}
- Por exemplo: Gallery1.Selected.address1_city
Para exibir a linha do tempo unificada para um cliente, adicione um elemento de galeria e acrescente a propriedade Itens usando Filter('UnifiedActivity', CustomerId = {Customer_Id})
- Por exemplo: Filter('UnifiedActivity', CustomerId = Gallery1.Selected.CustomerId)