Especificar o layout do CarouselView
O .NET Multi-Platform App UI (.NET MAUI) CarouselView define as seguintes propriedades que controlam o layout:
ItemsLayout, do tipoLinearItemsLayout, especifica o layout a ser usado.PeekAreaInsets, do tipoThickness, especifica a quantidade de itens adjacentes parcialmente visíveis.
Essas propriedades são apoiadas por objetos BindableProperty, o que significa que as propriedades podem ser alvos de vinculações de dados.
Por padrão, um CarouselView exibirá seus itens em uma orientação horizontal. Um único item será exibido na tela, e os gestos de passar o dedo resultarão em navegação para frente e para trás na coleção de itens. Entretanto, uma orientação vertical também é possível. Isso ocorre porque a propriedade ItemsLayout é do tipo LinearItemsLayout, que herda da classe ItemsLayout. A classe ItemsLayout define as seguintes propriedades:
Orientation, do tipoItemsLayoutOrientation, especifica a direção na qual o CarouselView se expande à medida que os itens são adicionados.SnapPointsAlignment, do tipoSnapPointsAlignment, especifica como os pontos de ajuste estão alinhados com os itens.SnapPointsType, do tipoSnapPointsType, especifica o comportamento dos pontos de ajuste durante a rolagem.
Essas propriedades são apoiadas por objetos BindableProperty, o que significa que as propriedades podem ser alvos de vinculações de dados. Para obter mais informações sobre pontos de ajuste, consulte Pontos de ajuste no guia Controlar a rolagem em um CarouselView.
A enumeração ItemsLayoutOrientation define os seguintes membros:
Verticalindica que o CarouselView se expandirá verticalmente à medida que os itens forem adicionados.Horizontalindica que o CarouselView se expandirá horizontalmente à medida que os itens forem adicionados.
A classe LinearItemsLayout herda da classe ItemsLayout e define uma propriedade ItemSpacing, do tipo double, que representa o espaço vazio ao redor de cada item. O valor padrão dessa propriedade é 0, e seu valor deve ser sempre maior ou igual a 0. A classe LinearItemsLayout também define os membros estáticos Vertical e Horizontal. Esses membros podem ser usados para criar listas verticais ou horizontais, respectivamente. Como alternativa, um objeto LinearItemsLayout pode ser criado, especificando um membro da enumeração ItemsLayoutOrientation como argumento.
Observação
CarouselView usa os mecanismos de layout nativos para executar o layout.
Layout horizontal
Por padrão, CarouselView exibirá seus itens horizontalmente. Portanto, não é necessário definir a propriedade ItemsLayout para usar esse layout:
<CarouselView ItemsSource="{Binding Monkeys}">
<CarouselView.ItemTemplate>
<DataTemplate>
<StackLayout>
<Frame HasShadow="True"
BorderColor="DarkGray"
CornerRadius="5"
Margin="20"
HeightRequest="300"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand">
<StackLayout>
<Label Text="{Binding Name}"
FontAttributes="Bold"
FontSize="18"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Image Source="{Binding ImageUrl}"
Aspect="AspectFill"
HeightRequest="150"
WidthRequest="150"
HorizontalOptions="Center" />
<Label Text="{Binding Location}"
HorizontalOptions="Center" />
<Label Text="{Binding Details}"
FontAttributes="Italic"
HorizontalOptions="Center"
MaxLines="5"
LineBreakMode="TailTruncation" />
</StackLayout>
</Frame>
</StackLayout>
</DataTemplate>
</CarouselView.ItemTemplate>
</CarouselView>
Como alternativa, esse layout também pode ser obtido definindo a propriedade ItemsLayout para um objeto LinearItemsLayout, especificando o membro da enumeração Horizontal ItemsLayoutOrientation como o valor da propriedade Orientation:
<CarouselView ItemsSource="{Binding Monkeys}">
<CarouselView.ItemsLayout>
<LinearItemsLayout Orientation="Horizontal" />
</CarouselView.ItemsLayout>
...
</CarouselView>
Este é o código C# equivalente:
CarouselView carouselView = new CarouselView
{
...
ItemsLayout = LinearItemsLayout.Horizontal
};
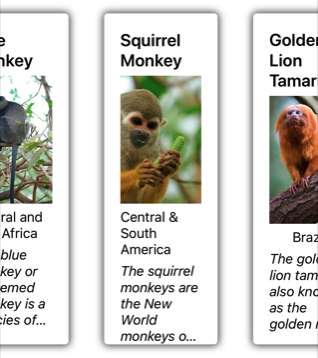
Isso resulta em um layout que cresce horizontalmente à medida que novos itens são adicionados.
Layout vertical
CarouselView pode exibir seus itens verticalmente definindo a propriedade ItemsLayout como um objeto LinearItemsLayout, especificando o membro da enumeração Vertical ItemsLayoutOrientation como o valor da propriedade Orientation:
<CarouselView ItemsSource="{Binding Monkeys}">
<CarouselView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical" />
</CarouselView.ItemsLayout>
<CarouselView.ItemTemplate>
<DataTemplate>
<StackLayout>
<Frame HasShadow="True"
BorderColor="DarkGray"
CornerRadius="5"
Margin="20"
HeightRequest="300"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand">
<StackLayout>
<Label Text="{Binding Name}"
FontAttributes="Bold"
FontSize="18"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Image Source="{Binding ImageUrl}"
Aspect="AspectFill"
HeightRequest="150"
WidthRequest="150"
HorizontalOptions="Center" />
<Label Text="{Binding Location}"
HorizontalOptions="Center" />
<Label Text="{Binding Details}"
FontAttributes="Italic"
HorizontalOptions="Center"
MaxLines="5"
LineBreakMode="TailTruncation" />
</StackLayout>
</Frame>
</StackLayout>
</DataTemplate>
</CarouselView.ItemTemplate>
</CarouselView>
Este é o código C# equivalente:
CarouselView carouselView = new CarouselView
{
...
ItemsLayout = LinearItemsLayout.Vertical
};
Isso resulta em um layout que cresce verticalmente à medida que novos itens são adicionados.
Itens adjacentes parcialmente visíveis
Por padrão, CarouselView exibe todos os itens de uma só vez. No entanto, esse comportamento pode ser alterado definindo-se a propriedade PeekAreaInsets como um valor Thickness que especifica a quantidade de itens adjacentes parcialmente visíveis. Isso pode ser útil para indicar aos usuários que há itens adicionais a serem exibidos. O XAML a seguir mostra um exemplo de configuração dessa propriedade:
<CarouselView ItemsSource="{Binding Monkeys}"
PeekAreaInsets="100">
...
</CarouselView>
Este é o código C# equivalente:
CarouselView carouselView = new CarouselView
{
...
PeekAreaInsets = new Thickness(100)
};
O resultado é que os itens adjacentes são parcialmente expostos na tela:

Espaçamento entre itens
Por padrão, não há espaço entre cada item em um CarouselView. Esse comportamento pode ser alterado com a definição da propriedade ItemSpacing no layout de itens usado pelo CarouselView.
Quando um CarouselView define sua propriedade ItemsLayout como um objeto LinearItemsLayout, a propriedade LinearItemsLayout.ItemSpacing pode ser definida como um valor double que representa o espaço entre os itens:
<CarouselView ItemsSource="{Binding Monkeys}">
<CarouselView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
ItemSpacing="20" />
</CarouselView.ItemsLayout>
...
</CarouselView>
Observação
A propriedade LinearItemsLayout.ItemSpacing possui um retorno de chamada de validação definido, que garante que o valor da propriedade seja sempre maior ou igual a 0.
Este é o código C# equivalente:
CarouselView carouselView = new CarouselView
{
...
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Vertical)
{
ItemSpacing = 20
}
};
Esse código resulta em um layout vertical que tem um espaçamento de 20 entre os itens.
Redimensionamento dinâmico de itens
Os itens em um CarouselView podem ser redimensionados dinamicamente no runtime, alterando as propriedades relacionadas ao layout dos elementos dentro do DataTemplate. Por exemplo, o exemplo de código a seguir altera as propriedades HeightRequest e WidthRequest de um objeto Image e a propriedade HeightRequest de seu objeto pai Frame:
void OnImageTapped(object sender, EventArgs e)
{
Image image = sender as Image;
image.HeightRequest = image.WidthRequest = image.HeightRequest.Equals(150) ? 200 : 150;
Frame frame = ((Frame)image.Parent.Parent);
frame.HeightRequest = frame.HeightRequest.Equals(300) ? 350 : 300;
}
O manipulador de eventos OnImageTapped é executado em resposta ao toque em um objeto Image e altera as dimensões da imagem (e de seu pai Frame) para facilitar a visualização:

Layout da direita para a esquerda
CarouselView pode fazer o layout de seu conteúdo em uma direção de fluxo da direita para a esquerda, definindo sua propriedade FlowDirection como RightToLeft. Entretanto, o ideal é que a propriedade FlowDirection seja definida em uma página ou layout raiz, o que faz com que todos os elementos da página ou layout raiz respondam à direção do fluxo:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="CarouselViewDemos.Views.HorizontalTemplateLayoutRTLPage"
Title="Horizontal layout (RTL FlowDirection)"
FlowDirection="RightToLeft">
<CarouselView ItemsSource="{Binding Monkeys}">
...
</CarouselView>
</ContentPage>
O padrão FlowDirection para um elemento com um pai é MatchParent. Portanto, o CarouselView herda o valor da propriedade FlowDirection do ContentPage.
Para obter mais informações sobre a direção do fluxo, consulte Localização da direita para a esquerda.
 Procurar no exemplo
Procurar no exemplo