Controlar a rolagem em um CarouselView
A interface do usuário do aplicativo multiplataforma .NET (.NET MAUI) CarouselView define as seguintes propriedades relacionadas à rolagem:
HorizontalScrollBarVisibility, do tipoScrollBarVisibility, que especifica quando a barra de rolagem horizontal está visível.IsDragging, do tipobool, que indica se o CarouselView está rolando. Esta é uma propriedade somente leitura, cujo valor padrão éfalse.IsScrollAnimated, do tipobool, que especifica se uma animação ocorrerá ao rolar o CarouselView. O valor padrão étrue.ItemsUpdatingScrollMode, do tipoItemsUpdatingScrollMode, que representa o CarouselView comportamento de rolagem do quando novos itens são adicionados a ele.VerticalScrollBarVisibility, do tipoScrollBarVisibility, que especifica quando a barra de rolagem vertical está visível.
Todas essas propriedades são apoiadas por BindableProperty objetos, o que significa que elas podem ser alvos de associações de dados.
CarouselView também define dois ScrollTo métodos, que rolam itens para a exibição. Uma das sobrecargas rola o item no índice especificado para exibição, enquanto a outra rola o item especificado para exibição. Ambas as sobrecargas têm argumentos adicionais que podem ser especificados para indicar a posição exata do item após a conclusão da rolagem e se a rolagem deve ser animada.
CarouselView Define um evento que é acionado quando um ScrollToRequested dos ScrollTo métodos é chamado. O ScrollToRequestedEventArgs objeto que acompanha o ScrollToRequested evento tem muitas propriedades, incluindo IsAnimated, Index, Iteme ScrollToPosition. Essas propriedades são definidas a partir dos argumentos especificados nas chamadas de ScrollTo método.
Além disso, CarouselView define um Scrolled evento que é acionado para indicar que a rolagem ocorreu. O ItemsViewScrolledEventArgs objeto que acompanha o Scrolled evento tem muitas propriedades. Para obter mais informações, consulte Detectar rolagem.
Quando um usuário passa o dedo para iniciar uma rolagem, a posição final da rolagem pode ser controlada para que os itens sejam totalmente exibidos. Esse recurso é conhecido como encaixe, porque os itens se encaixam na posição quando a rolagem para. Para obter mais informações, consulte Pontos de ajuste.
CarouselView também pode carregar dados incrementalmente à medida que o usuário rola. Para obter mais informações, consulte Carregar dados incrementalmente.
Detectar rolagem
A IsDragging propriedade pode ser examinada para determinar se o CarouselView está rolando itens no momento.
Além disso, CarouselView define um Scrolled evento que é disparado para indicar que a rolagem ocorreu. Esse evento deve ser consumido quando dados sobre a rolagem são necessários.
O exemplo XAML a seguir mostra um que define um CarouselView manipulador de eventos para o Scrolled evento:
<CarouselView Scrolled="OnCollectionViewScrolled">
...
</CarouselView>
Este é o código C# equivalente:
CarouselView carouselView = new CarouselView();
carouselView.Scrolled += OnCarouselViewScrolled;
Neste exemplo de código, o manipulador de eventos é executado quando o OnCarouselViewScrolled Scrolled evento é acionado:
void OnCarouselViewScrolled(object sender, ItemsViewScrolledEventArgs e)
{
Debug.WriteLine("HorizontalDelta: " + e.HorizontalDelta);
Debug.WriteLine("VerticalDelta: " + e.VerticalDelta);
Debug.WriteLine("HorizontalOffset: " + e.HorizontalOffset);
Debug.WriteLine("VerticalOffset: " + e.VerticalOffset);
Debug.WriteLine("FirstVisibleItemIndex: " + e.FirstVisibleItemIndex);
Debug.WriteLine("CenterItemIndex: " + e.CenterItemIndex);
Debug.WriteLine("LastVisibleItemIndex: " + e.LastVisibleItemIndex);
}
Neste exemplo, o manipulador de eventos gera os valores do ItemsViewScrolledEventArgs objeto que acompanha o OnCarouselViewScrolled evento.
Importante
O Scrolled evento é acionado para rolagens iniciadas pelo usuário e para rolagens programáticas.
Rolar um item em um índice para exibição
Uma ScrollTo sobrecarga de método rola o item no índice especificado para exibição. Dado um CarouselView objeto chamado CarouselView, o exemplo a seguir mostra como rolar o item no índice 6 para exibição:
carouselView.ScrollTo(6);
Observação
O ScrollToRequested evento é acionado quando o ScrollTo método é chamado.
Rolar um item para a exibição
Outra ScrollTo sobrecarga de método rola o item especificado para exibição. Dado um CarouselView objeto chamado CarouselView, o exemplo a seguir mostra como rolar o item Proboscis Monkey para exibição:
MonkeysViewModel viewModel = BindingContext as MonkeysViewModel;
Monkey monkey = viewModel.Monkeys.FirstOrDefault(m => m.Name == "Proboscis Monkey");
carouselView.ScrollTo(monkey);
Observação
O ScrollToRequested evento é acionado quando o ScrollTo método é chamado.
Desativar animação de rolagem
Uma animação de rolagem é exibida ao se mover entre itens em um CarouselViewarquivo . Essa animação ocorre tanto para rolagens iniciadas pelo usuário quanto para rolagens programáticas. Definir a propriedade como false desabilitará a IsScrollAnimated animação para ambas as categorias de rolagem.
Como alternativa, o animate ScrollTo argumento do método pode ser definido para false desabilitar a animação de rolagem em rolagens programáticas:
carouselView.ScrollTo(monkey, animate: false);
Controlar a posição de rolagem
Ao rolar um item para a exibição, a posição exata do item após a rolagem ter sido concluída pode ser especificada com o position ScrollTo argumento dos métodos. Esse argumento aceita um membro de ScrollToPosition enumeração.
TornarVisível
O ScrollToPosition.MakeVisible membro indica que o item deve ser rolado até ficar visível na exibição:
carouselView.ScrollTo(monkey, position: ScrollToPosition.MakeVisible);
Este código de exemplo resulta na rolagem mínima necessária para rolar o item para exibição.
Observação
O ScrollToPosition.MakeVisible membro será usado por padrão, se o argumento não for especificado ao chamar o ScrollTo position método.
Iniciar
O ScrollToPosition.Start membro indica que o item deve ser rolado até o início da exibição:
carouselView.ScrollTo(monkey, position: ScrollToPosition.Start);
Este código de exemplo resulta na rolagem do item até o início do modo de exibição.
Centralizar
O ScrollToPosition.Center membro indica que o item deve ser rolado para o centro da exibição:
carouselViewView.ScrollTo(monkey, position: ScrollToPosition.Center);
Este código de exemplo resulta na rolagem do item para o centro da exibição.
Encerrar
O ScrollToPosition.End membro indica que o item deve ser rolado até o final da exibição:
carouselViewView.ScrollTo(monkey, position: ScrollToPosition.End);
Este código de exemplo resulta na rolagem do item até o final do modo de exibição.
Controlar a posição de rolagem quando novos itens são adicionados
CarouselView define uma propriedade, que é apoiada por uma ItemsUpdatingScrollMode propriedade vinculável. Essa propriedade obtém ou define um ItemsUpdatingScrollMode valor de enumeração que representa o comportamento de rolagem do CarouselView quando novos itens são adicionados a ela. A enumeração ItemsUpdatingScrollMode define os seguintes membros:
KeepItemsInViewmantém o primeiro item da lista exibido quando novos itens são adicionados.KeepScrollOffsetgarante que a posição de rolagem atual seja mantida quando novos itens forem adicionados.KeepLastItemInViewAjusta o deslocamento de rolagem para manter o último item da lista exibido quando novos itens são adicionados.
O valor padrão da ItemsUpdatingScrollMode propriedade é KeepItemsInView. Portanto, quando novos itens são adicionados a um CarouselView o primeiro item na lista permanecerá exibido. Para garantir que o último item da lista seja exibido quando novos itens forem adicionados, defina a ItemsUpdatingScrollMode propriedade como KeepLastItemInView:
<CarouselView ItemsUpdatingScrollMode="KeepLastItemInView">
...
</CarouselView>
Este é o código C# equivalente:
CarouselView carouselView = new CarouselView
{
ItemsUpdatingScrollMode = ItemsUpdatingScrollMode.KeepLastItemInView
};
Visibilidade da barra de rolagem
CarouselView define HorizontalScrollBarVisibility e VerticalScrollBarVisibility propriedades, que são apoiadas por propriedades vinculáveis. Essas propriedades obtêm ou definem um ScrollBarVisibility valor de enumeração que representa quando a barra de rolagem horizontal ou vertical está visível. A enumeração ScrollBarVisibility define os seguintes membros:
DefaultIndica o comportamento padrão da barra de rolagem para a plataforma e é o valor padrão para asHorizontalScrollBarVisibilitypropriedades AndVerticalScrollBarVisibility.Alwaysindica que as barras de rolagem ficarão visíveis, mesmo quando o conteúdo se encaixar na exibição.Neverindica que as barras de rolagem não estarão visíveis, mesmo que o conteúdo não caiba na exibição.
Pontos de ajuste
Quando um usuário passa o dedo para iniciar uma rolagem, a posição final da rolagem pode ser controlada para que os itens sejam totalmente exibidos. Esse recurso é conhecido como encaixe, porque os itens se encaixam na posição quando a rolagem pára e é controlado pelas seguintes propriedades da ItemsLayout classe:
SnapPointsType, do tipoSnapPointsType, especifica o comportamento dos pontos de ajuste durante a rolagem.SnapPointsAlignment, do tipoSnapPointsAlignment, especifica como os pontos de ajuste são alinhados com os itens.
Essas propriedades são apoiadas por BindableProperty objetos, o que significa que as propriedades podem ser destinos de associações de dados.
Observação
Quando o encaixe ocorre, ele ocorrerá na direção que produz a menor quantidade de movimento.
Tipo de pontos de ajuste
A enumeração SnapPointsType define os seguintes membros:
Noneindica que a rolagem não se ajusta aos itens.Mandatoryindica que o conteúdo sempre se ajusta ao ponto de ajuste mais próximo de onde a rolagem naturalmente pararia, ao longo da direção da inércia.MandatorySingleindica o mesmo comportamento queMandatory, mas rola apenas um item por vez.
Por padrão, em um , a propriedade é definida como SnapPointsType.MandatorySingle, o que garante que a SnapPointsType rolagem role apenas um CarouselViewitem por vez.
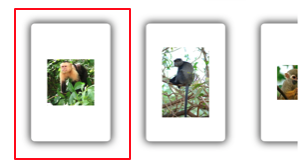
A captura de tela a seguir mostra um CarouselView com encaixe desativado:

Alinhamento de pontos de ajuste
A SnapPointsAlignment enumeração define Start, Centere End membros.
Importante
O valor da SnapPointsAlignment propriedade só é respeitado quando a SnapPointsType propriedade é definida como Mandatory, ou MandatorySingle.
Iniciar
O SnapPointsAlignment.Start membro indica que os pontos de ajuste estão alinhados com a borda principal dos itens. O exemplo XAML a seguir mostra como definir esse membro de enumeração:
<CarouselView ItemsSource="{Binding Monkeys}"
PeekAreaInsets="100">
<CarouselView.ItemsLayout>
<LinearItemsLayout Orientation="Horizontal"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="Start" />
</CarouselView.ItemsLayout>
...
</CarouselView>
Este é o código C# equivalente:
CarouselView carouselView = new CarouselView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Horizontal)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.Start
},
// ...
};
Quando um usuário passa o dedo para iniciar uma rolagem em uma rolagem CarouselViewhorizontal, o item à esquerda será alinhado com a esquerda da exibição:

Centralizar
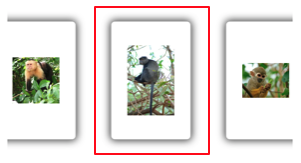
O SnapPointsAlignment.Center membro indica que os pontos de ajuste estão alinhados com o centro dos itens.
Por padrão, em um CarouselView, a SnapPointsAlignment propriedade é definida como Center. No entanto, para fins de completude, o exemplo XAML a seguir mostra como definir esse membro de enumeração:
<CarouselView ItemsSource="{Binding Monkeys}"
PeekAreaInsets="100">
<CarouselView.ItemsLayout>
<LinearItemsLayout Orientation="Horizontal"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="Center" />
</CarouselView.ItemsLayout>
...
</CarouselView>
Este é o código C# equivalente:
CarouselView carouselView = new CarouselView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Horizontal)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.Center
},
// ...
};
Quando um usuário passa o dedo para iniciar uma rolagem em uma rolagem CarouselViewhorizontal, o item central será alinhado com o centro da exibição:

Encerrar
O SnapPointsAlignment.End membro indica que os pontos de ajuste estão alinhados com a borda final dos itens. O exemplo XAML a seguir mostra como definir esse membro de enumeração:
<CarouselView ItemsSource="{Binding Monkeys}"
PeekAreaInsets="100">
<CarouselView.ItemsLayout>
<LinearItemsLayout Orientation="Horizontal"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="End" />
</CarouselView.ItemsLayout>
...
</CarouselView>
Este é o código C# equivalente:
CarouselView carouselView = new CarouselView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Horizontal)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.End
},
// ...
};
Quando um usuário passa o dedo para iniciar uma rolagem em uma rolagem CarouselViewhorizontal, o item direito será alinhado com a direita da exibição.

 Navegue pelo exemplo
Navegue pelo exemplo