Visão geral de transformações
Este tópico descreve como usar as classes 2D Transform para girar, dimensionar, mover (traduzir) e distorcer FrameworkElement objetos.
O que é uma transformação?
A Transform define como mapear ou transformar pontos de um espaço de coordenadas para outro espaço de coordenadas. Esse mapeamento é descrito por uma transformação Matrix, que é uma coleção de três linhas com três colunas de Double valores.
Observação
O Windows Presentation Foundation (WPF) usa matrizes principais de linha. Vetores são expressos em vetores de linha, não vetores de coluna.
A tabela a seguir mostra a estrutura de uma matriz WPF.
Uma matriz de transformação 2D
| Eixo X | Eixo Y | Transformação afim |
|---|---|---|
| M11 Padrão: 1.0 |
M12 Padrão: 0.0 |
0.0 |
| M21 Padrão: 0.0 |
M22 Padrão: 1.0 |
0.0 |
| OffsetX Padrão: 0.0 |
OffsetY Padrão: 0.0 |
1.0 |
Manipulando valores de matriz, você pode girar, dimensionar, inclinar e mover (transladar) um objeto. Por exemplo, se você alterar o valor na primeira coluna da terceira linha (o OffsetX valor) para 100, poderá usá-lo para mover um objeto 100 unidades ao longo do eixo x. Se você alterar o valor na segunda coluna da segunda linha para 3, poderá usá-lo para alongar um objeto para três vezes sua altura atual. Se você alterar os valores, mova objeto 100 unidades no eixo e alongue sua altura por um fator de 3. Como o Windows Presentation Foundation (WPF) oferece suporte apenas a transformações afim, os valores na coluna da direita são sempre 0, 0, 1.
Embora o Windows Presentation Foundation (WPF) permita manipular diretamente valores de matriz, ele também fornece várias Transform classes que permitem transformar um objeto sem saber como a estrutura de matriz subjacente está configurada. Por exemplo, a ScaleTransform classe permite que você dimensione um objeto definindo suas ScaleX propriedades e em ScaleY vez de manipular uma matriz de transformação. Da mesma forma, a RotateTransform classe permite que você gire um objeto apenas definindo sua Angle propriedade.
Classes de transformação
O Windows Presentation Foundation (WPF) fornece as seguintes classes 2D Transform para operações de transformação comuns:
| Classe | Descrição | Exemplo | Ilustração |
|---|---|---|---|
| RotateTransform | Gira um elemento pelo Anglearquivo . | Girar um objeto |  |
| ScaleTransform | Dimensiona um elemento pelo especificado ScaleX e ScaleY quantidades. | Dimensionar um elemento |  |
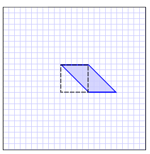
| SkewTransform | Distorce um elemento pelo especificado AngleX e AngleY quantidades. | Inclinar um elemento |  |
| TranslateTransform | Move (traduz) um elemento pelo especificado X e Y quantidades. | Converter um elemento |  |
Para criar transformações mais complexas, o Windows Presentation Foundation (WPF) fornece as duas classes a seguir:
| Classe | Descrição | Exemplo |
|---|---|---|
| TransformGroup | Agrupa vários TransformGroup objetos em um único Transform que você pode aplicar para transformar propriedades. | Aplicar várias transformações a um objeto |
| MatrixTransform | Cria transformações personalizadas que não são fornecidas pelas outras Transform classes. Quando você usa um MatrixTransform, você manipula uma matriz diretamente. | Usar um MatrixTransform para criar transformações personalizadas |
O Windows Presentation Foundation (WPF) também fornece transformações 3D. Para obter mais informações, consulte a classe Transform3D.
Propriedades de transformação comum
Uma maneira de transformar um objeto é declarar o tipo apropriado Transform e aplicá-lo à propriedade de transformação do objeto. Diferentes tipos de objetos têm diferentes tipos de propriedades de transformação. A tabela a seguir lista vários tipos de Windows Presentation Foundation (WPF) comumente usados e suas propriedades de transformação.
| Tipo | Propriedades de transformação |
|---|---|
| Brush | Transform, RelativeTransform |
| ContainerVisual | Transform |
| DrawingGroup | Transform |
| FrameworkElement | RenderTransform, LayoutTransform |
| Geometry | Transform |
| TextEffect | Transform |
| UIElement | RenderTransform |
Sistemas de coordenadas e transformações
Quando você transformar um objeto, você não apenas transforma o objeto, você transforma o espaço de coordenadas no qual o objeto existe. Por padrão, uma transformação é centralizada na origem do sistema de coordenadas do objeto alvo: (0,0). A única exceção é ; a TranslateTransform não tem propriedades de centro para definir porque o efeito de tradução é TranslateTransformo mesmo, independentemente de onde ele está centrado.
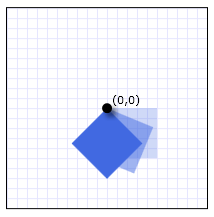
O exemplo a seguir usa um para girar um elemento, um RotateTransformRectangle tipo de FrameworkElement, em 45 graus sobre seu centro padrão, (0, 0). A ilustração a seguir mostra o efeito da rotação.

Um elemento retângulo rotacionado em 45 graus em torno do ponto (0,0)
<Canvas Width="200" Height="200">
<Rectangle
Canvas.Left="100" Canvas.Top="100"
Width="50" Height="50"
Fill="RoyalBlue" Opacity="1.0">
<Rectangle.RenderTransform>
<RotateTransform Angle="45" />
</Rectangle.RenderTransform>
</Rectangle>
</Canvas>
Por padrão, o elemento rotaciona sobre seu canto superior esquerdo, (0, 0). As RotateTransformclasses , ScaleTransforme fornecem propriedades CenterX e SkewTransform CenterY que permitem especificar o ponto em que a transformação é aplicada.
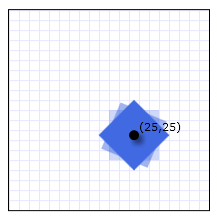
O próximo exemplo também usa a RotateTransform para girar um elemento em 45 graus, no entanto, desta vez as CenterX propriedades e CenterY são definidas de modo que o RotateTransform tem um Rectangle centro de (25, 25). A ilustração a seguir mostra o efeito da rotação.

Um elemento retângulo rotacionado em 45 graus em torno do ponto (25, 25)
<Canvas Width="200" Height="200">
<Rectangle
Canvas.Left="100" Canvas.Top="100"
Width="50" Height="50"
Fill="RoyalBlue" Opacity="1.0">
<Rectangle.RenderTransform>
<RotateTransform Angle="45" CenterX="25" CenterY="25" />
</Rectangle.RenderTransform>
</Rectangle>
</Canvas>
Transformando um FrameworkElement
Para aplicar transformações a um , crie um FrameworkElementTransform e aplique-o a uma das duas propriedades fornecidas pela FrameworkElement classe:
LayoutTransform – Uma transformação que é aplicada antes do layout passar. Depois que a transformação é aplicada, o sistema de layout processa o tamanho transformado e a posição do elemento.
RenderTransform – Uma transformação que modifica a aparência do elemento, mas é aplicada após a conclusão da passagem de layout. Usando a RenderTransform propriedade em vez da propriedade, você pode obter benefícios de LayoutTransform desempenho.
Qual propriedade você deve usar? Devido aos benefícios de desempenho que ele fornece, use a RenderTransform propriedade sempre que possível, especialmente quando você usa objetos animados Transform . Use a LayoutTransform propriedade ao dimensionar, girar ou inclinar e você precisa que o pai do elemento se ajuste ao tamanho transformado do elemento. Observe que, quando eles são usados com a propriedade, TranslateTransform os objetos parecem não ter efeito sobre os LayoutTransform elementos. Isso ocorre porque o sistema de layout retorna o elemento transladado à sua posição original como parte do processamento.
Para obter informações adicionais sobre layout no Windows Presentation Foundation (WPF), consulte Visão geral do layout .
Exemplo: Rotacionar um FrameworkElement em 45 graus
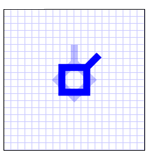
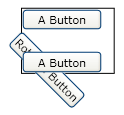
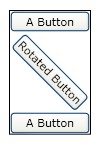
O exemplo a seguir usa um para girar um RotateTransform botão no sentido horário em 45 graus. O botão está contido em um StackPanel que tem dois outros botões.
Por padrão, um RotateTransform gira em torno do ponto (0, 0). Porque o exemplo não especifica um valor de centro, o botão gira sobre o ponto (0, 0), que é seu canto superior esquerdo. O RotateTransform é aplicado à RenderTransform propriedade. A ilustração a seguir mostra o resultado da transformação.

Rotação horária em 45 graus no canto superior esquerdo
<Border Margin="30"
HorizontalAlignment="Left" VerticalAlignment="Top"
BorderBrush="Black" BorderThickness="1" >
<StackPanel Orientation="Vertical">
<Button Content="A Button" Opacity="1" />
<Button Content="Rotated Button">
<Button.RenderTransform>
<RotateTransform Angle="45" />
</Button.RenderTransform>
</Button>
<Button Content="A Button" Opacity="1" />
</StackPanel>
</Border>
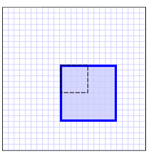
O próximo exemplo também usa um para girar um RotateTransform botão 45 graus no sentido horário, mas também define o RenderTransformOrigin do botão como (0.5, 0.5). O valor da RenderTransformOrigin propriedade é relativo ao tamanho do botão. Como resultado, a rotação é aplicada ao centro do botão, em vez de seu canto superior esquerdo. A ilustração a seguir mostra o resultado da transformação.

Rotação em sentido horário em 45 graus em torno do centro
<Border Margin="30"
HorizontalAlignment="Left" VerticalAlignment="Top"
BorderBrush="Black" BorderThickness="1">
<StackPanel Orientation="Vertical">
<Button Content="A Button" Opacity="1" />
<Button Content="Rotated Button"
RenderTransformOrigin="0.5,0.5">
<Button.RenderTransform>
<RotateTransform Angle="45" />
</Button.RenderTransform>
</Button>
<Button Content="A Button" Opacity="1" />
</StackPanel>
</Border>
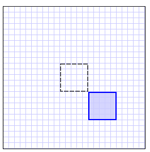
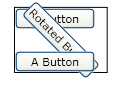
O exemplo a seguir usa a LayoutTransform propriedade em vez da RenderTransform propriedade para girar o botão. Isso faz com que a transformação afete o layout do botão, que dispara uma passagem completa pelo sistema de layout. Como resultado, o botão é rotacionado e então reposicionado porque seu tamanho foi alterado. A ilustração a seguir mostra o resultado da transformação.

LayoutTransform utilizado para rotacionar o botão
<Border Margin="30"
HorizontalAlignment="Left" VerticalAlignment="Top"
BorderBrush="Black" BorderThickness="1">
<StackPanel Orientation="Vertical">
<Button Content="A Button" Opacity="1" />
<Button Content="Rotated Button">
<Button.LayoutTransform>
<RotateTransform Angle="45" />
</Button.LayoutTransform>
</Button>
<Button Content="A Button" Opacity="1" />
</StackPanel>
</Border>
Animando transformações
Como eles herdam da Animatable classe, as Transform classes podem ser animadas. Para animar um , aplique uma animação de um Transformtipo compatível à propriedade que você deseja animar.
O exemplo a seguir usa um e um com um StoryboardDoubleAnimationRotateTransform para fazer uma Button rotação no lugar quando ele é clicado.
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Button Animated RotateTransform Example"
Background="White" Margin="50">
<StackPanel>
<Button Content="A Button"
RenderTransformOrigin="0.5,0.5">
<Button.RenderTransform>
<RotateTransform x:Name="AnimatedRotateTransform" Angle="0" />
</Button.RenderTransform>
<Button.Triggers>
<EventTrigger RoutedEvent="Button.Click">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation
Storyboard.TargetName="AnimatedRotateTransform"
Storyboard.TargetProperty="Angle"
To="360" Duration="0:0:1" FillBehavior="Stop" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Button.Triggers>
</Button>
</StackPanel>
</Page>
Para obter o exemplo completo, consulte Exemplo de transformações 2D. Para mais informações sobre animações, consulte Visão Geral de Animação.
Recursos congeláveis
Como ele herda da classe, a Transform classe fornece vários recursos especiais: Transform objetos podem ser declarados como recursos, compartilhados entre vários objetos, tornados somente leitura para melhorar o Freezable desempenho, clonados e tornados thread-safe. Para obter mais informações sobre os diferentes recursos fornecidos pelos Freezable objetos, consulte a Visão geral de objetos congeláveis.
Confira também
.NET Desktop feedback
