Como distorcer um elemento
Este exemplo mostra como usar um para distorcer um SkewTransform elemento. Uma distorção, também conhecida como cisalhamento, é uma transformação que alonga o espaço de coordenadas de uma maneira não uniforme. Um uso típico de um é para simular profundidade SkewTransform 3D em objetos 2D.
Use as CenterX propriedades e CenterY para especificar o ponto central do SkewTransform.
Use as AngleX propriedades e para especificar o ângulo de inclinação dos eixos x e y e AngleY para distorcer o sistema de coordenadas atual ao longo desses eixos.
Para prever o efeito de uma transformação de inclinação, considere que AngleX distorce os valores do eixo x em relação ao sistema de coordenadas original. Portanto, para um AngleX de 30, o eixo y gira 30 graus através da origem e distorce os valores em x- por 30 graus a partir dessa origem. Da mesma forma, um AngleY de 30 distorce os valores y- da forma em 30 graus da origem. Observe que este não é o mesmo efeito que mover o sistema de coordenadas em 30 graus em x ou y.
O exemplo a seguir aplica uma inclinação horizontal de 45 graus a um Rectangle ponto central de (0,0).
Exemplo
<Rectangle
Height="50" Width="50" Fill="#CCCCCCFF"
Stroke="Blue" StrokeThickness="2"
Canvas.Left="100" Canvas.Top="100">
<Rectangle.RenderTransform>
<!-- Applies a horizontal skew of 45 degrees
from a center point of (0,0). -->
<SkewTransform CenterX="0" CenterY="0" AngleX="45" AngleY="0" />
</Rectangle.RenderTransform>
</Rectangle>
O exemplo a seguir aplica uma inclinação horizontal de 45 graus a um Rectangle ponto central de (25,25).
<Rectangle Height="50" Width="50" Fill="#CCCCCCFF"
Canvas.Left="100" Canvas.Top="100"
Stroke="Blue" StrokeThickness="2">
<Rectangle.RenderTransform>
<!-- Applies a horizontal skew of 45 degrees
from a center point of (25,25). -->
<SkewTransform CenterX="25" CenterY="25" AngleX="45" AngleY="0" />
</Rectangle.RenderTransform>
</Rectangle>
O exemplo a seguir aplica uma inclinação vertical de 45 graus a um Rectangle ponto central de (25,25).
<Rectangle Height="50" Width="50" Fill="#CCCCCCFF"
Stroke="Blue" StrokeThickness="2"
Canvas.Left="100" Canvas.Top="100">
<Rectangle.RenderTransform>
<!-- Applies a vertical skew of 45 degrees
from a center point of (25,25). -->
<SkewTransform CenterX="25" CenterY="25" AngleX="0" AngleY="45" />
</Rectangle.RenderTransform>
</Rectangle>
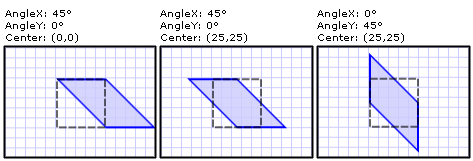
A ilustração a seguir mostra as diferentes distorções usadas neste exemplo.

Três exemplos ilustrativos de SkewTransform
Para obter o exemplo completo, consulte Exemplo de transformações 2D.
Confira também
.NET Desktop feedback
