Como especificar a origem de uma transformação usando valores relativos
Este exemplo mostra como usar valores relativos para especificar a origem de um que é aplicado a um RenderTransformFrameworkElementarquivo .
Quando você gira, dimensiona ou inclina um FrameworkElement usando a propriedade, a configuração padrão aplica a RenderTransform transformação ao canto superior esquerdo do elemento. Se você deseja girar, dimensionar ou distorcer no centro do elemento, compense definindo o centro da transformação para o centro do elemento. No entanto, essa solução requer que você saiba o tamanho do elemento. Uma maneira mais fácil de aplicar uma transformação ao centro de um elemento é definir sua RenderTransformOrigin propriedade como (0,5, 0,5), em vez de definir um valor central na própria transformação.
Exemplo
O exemplo a seguir usa um RotateTransform para girar 45 Button graus no sentido horário. Porque o exemplo não especifica um centro, o botão gira sobre o ponto (0, 0), que é seu canto superior esquerdo. O RotateTransform é aplicado à RenderTransform propriedade.
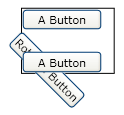
A ilustração a seguir mostra o resultado da transformação do seguinte exemplo.

Uma rotação de 45 graus no sentido horário usando a propriedade RenderTransform
<Border Margin="30"
HorizontalAlignment="Left" VerticalAlignment="Top"
BorderBrush="Black" BorderThickness="1" >
<StackPanel Orientation="Vertical">
<Button Content="A Button" Opacity="1" />
<Button Content="Rotated Button">
<Button.RenderTransform>
<RotateTransform Angle="45" />
</Button.RenderTransform>
</Button>
<Button Content="A Button" Opacity="1" />
</StackPanel>
</Border>
O exemplo a seguir também usa um para girar um RotateTransformButton 45 graus no sentido horário, no entanto, este exemplo define o RenderTransformOrigin do botão como (0.5, 0.5). Como resultado, a rotação é aplicada ao centro do botão em vez de seu canto superior esquerdo.
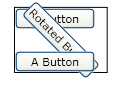
A ilustração a seguir mostra o resultado da transformação do seguinte exemplo.

Uma rotação de 45 graus usando a propriedade RenderTransform com um RenderTransformOrigin de (0,5, 0,5)
<Border Margin="30"
HorizontalAlignment="Left" VerticalAlignment="Top"
BorderBrush="Black" BorderThickness="1">
<StackPanel Orientation="Vertical">
<Button Content="A Button" Opacity="1" />
<Button Content="Rotated Button"
RenderTransformOrigin="0.5,0.5">
<Button.RenderTransform>
<RotateTransform Angle="45" />
</Button.RenderTransform>
</Button>
<Button Content="A Button" Opacity="1" />
</StackPanel>
</Border>
Para obter mais informações sobre como transformar FrameworkElement objetos, consulte a Visão geral de transformações.
Confira também
.NET Desktop feedback
