Como inverter um UIElement horizontal ou verticalmente
Este exemplo mostra como usar um para inverter um ScaleTransformUIElement horizontal ou verticalmente. Neste exemplo, um controle (um Button tipo de ) é invertido UIElementaplicando a ScaleTransform à sua RenderTransform propriedade.
Ilustração para virar um botão
A ilustração a seguir mostra o botão a ser invertido.

O UIElement a ser invertido
O exemplo a seguir mostra o código que cria o botão.
<Button Content="Flip me!" Padding="5">
</Button>
Ilustração para virar um botão horizontalmente
Para inverter o botão horizontalmente, crie um ScaleTransform e defina sua ScaleX propriedade como -1. Aplique o ScaleTransform à propriedade do RenderTransform botão.
<Button Content="Flip me!" Padding="5">
<Button.RenderTransform>
<ScaleTransform ScaleX="-1" />
</Button.RenderTransform>
</Button>

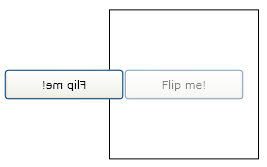
O botão após a aplicação de ScaleTransform
Ilustração para virar um botão em seu lugar
Como você pode ver na ilustração anterior, o botão foi invertido, mas também foi movido. Isso ocorre porque o botão foi invertido no seu canto superior esquerdo. Para virar o botão no lugar, você deseja aplicar o ScaleTransform ao seu centro, não ao seu canto. Uma maneira fácil de aplicar o ScaleTransform ao centro dos botões é definir a propriedade do RenderTransformOrigin botão como 0,5, 0,5.
<Button Content="Flip me!" Padding="5"
RenderTransformOrigin="0.5,0.5">
<Button.RenderTransform>
<ScaleTransform ScaleX="-1" />
</Button.RenderTransform>
</Button>

O botão com um RenderTransformOrigin de 0,5, 0,5
Ilustração para virar um botão verticalmente
Para inverter o botão verticalmente, defina a ScaleTransform propriedade do ScaleY objeto em vez de sua ScaleX propriedade.
<Button Content="Flip me!" Padding="5"
RenderTransformOrigin="0.5,0.5">
<Button.RenderTransform>
<ScaleTransform ScaleY="-1" />
</Button.RenderTransform>
</Button>

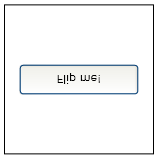
O botão invertido verticalmente
Confira também
.NET Desktop feedback
