Início Rápido: Criar sua primeira solução de .NET.NET Aspire
Aplicativos nativos de nuvem geralmente exigem conexões com vários serviços, como bancos de dados, soluções de armazenamento e cache, provedores de mensagens ou outros serviços Web. .NET .NET Aspire foi projetado para simplificar conexões e configurações entre esses tipos de serviços. Este guia de início rápido mostra como criar uma solução de modelo de aplicativo inicial do .NET.NET Aspire.
Neste início rápido, você explorará as seguintes tarefas:
- Crie um aplicativo básico de .NET configurado para usar .NET Aspire.
- Adicione e configure uma integração .NET.NET Aspire para implementar o cache no momento da criação do projeto.
- Crie uma API e use a descoberta de serviço para se conectar a ela.
- Orquestrar a comunicação entre uma interface do usuário de front-end, uma API de back-end e um cache de Redis local.
Pré-requisitos
Para trabalhar com .NET.NET Aspire, você precisa do seguinte instalado localmente:
- .NET 8.0 ou .NET 9.0
- Um runtime de contêiner compatível com OCI, como:
- Docker Desktop ou Podman. Para obter mais informações, consulte runtime do contêiner.
- Um IDE (Ambiente de Desenvolvedor Integrado) ou um editor de código, como:
- Visual Studio 2022 versão 17.9 ou superior (opcional)
-
Visual Studio Code (opcional)
- C# Dev Kit: Extensão (opcional)
- JetBrains Rider com .NET.NET Aspire plug-in (opcional)
Para obter mais informações, consulte .NET.NET Aspirede instalação e ferramentas e .NET.NET Aspiredo SDK.
Criar o modelo de .NET.NET Aspire
Para criar um novo aplicativo .NET Aspire Starter, você pode usar Visual Studio, Visual Studio Codeou a CLI do .NET.
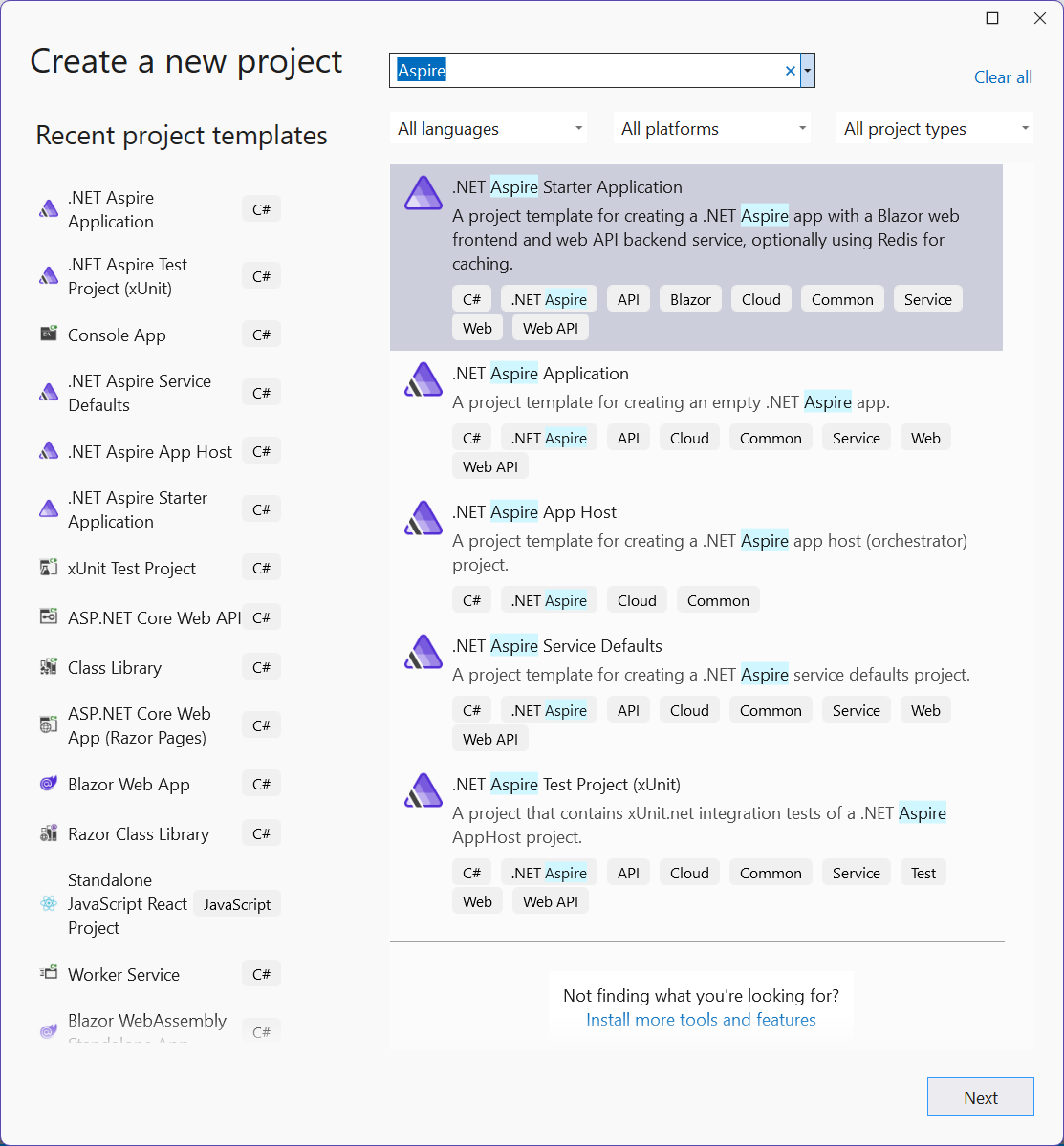
Visual Studio fornece modelos .NET Aspire que lidam com algumas configurações iniciais para você. Conclua as seguintes etapas para criar um projeto para este início rápido:
Na parte superior do Visual Studio, navegue até >Nova>Projeto.
Na caixa de diálogo, pesquise Aspire e selecione .NET.NET Aspire Aplicativo Inicial. Selecione Próximo.
Na tela Configurar seu novo projeto:
- Insira um Nome do Projeto de AspireSample.
- Deixe o restante dos valores em seus padrões e selecione Próximo.
Na tela Informações adicionais:
- Verifique se .NET 9.0 (Suporte a Termos Padrão) está selecionado.
- Certifique-se de que a opção Usar Redis para cache (requer um runtime de contêiner com suporte) esteja marcada e selecione Criar.
- Opcionalmente, você pode selecionar Criar um projeto de testes. Para obter mais informações, consulte Escreva seu primeiro .NET.NET Aspire teste.
Visual Studio cria uma nova solução estruturada para usar .NET Aspire.
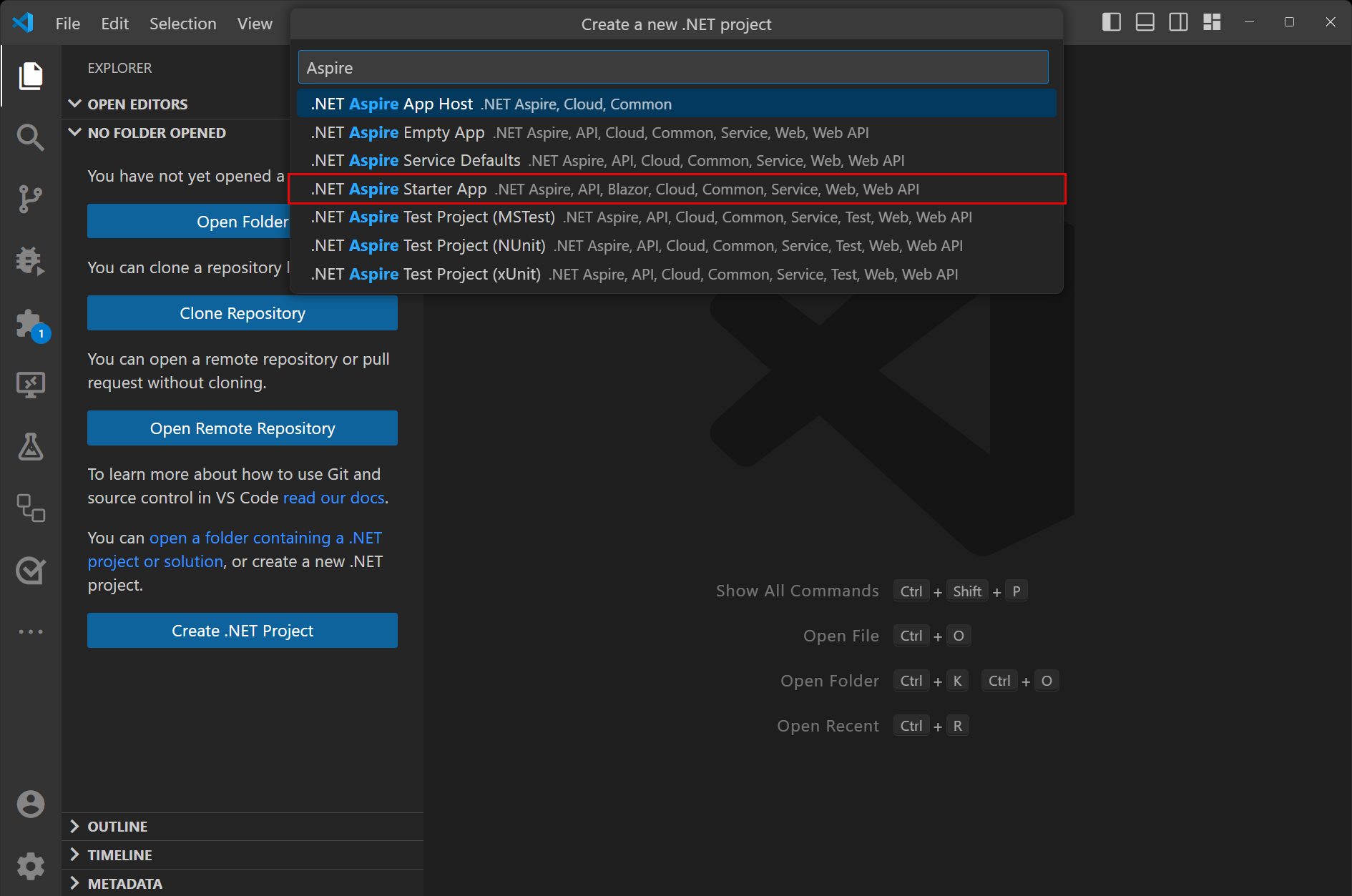
Visual Studio Code fornece modelos de projeto .NET Aspire que lidam com algumas configurações iniciais para você. Conclua as seguintes etapas para criar um projeto para este início rápido:
Se você ainda não tiver instalado os modelos de .NET.NET Aspire, execute o seguinte comando dotnet new install:
dotnet new install Aspire.ProjectTemplates
O comando da CLI .NET anterior garante que você tenha os modelos de .NET Aspire disponíveis. Para criar o aplicativo .NET.NET Aspire Starter a partir do modelo, execute o seguinte comando dotnet new:
dotnet new aspire-starter --use-redis-cache --output AspireSample
Para obter mais informações, consulte novodotnet . A CLI do .NET cria uma nova solução estruturada para utilizar .NET Aspire.
Para obter mais informações sobre os modelos disponíveis, consulte .NET.NET Aspire modelos.
Testar o aplicativo localmente
O aplicativo de exemplo inclui um aplicativo front-end Blazor que se comunica com um projeto de API Mínima. O projeto de API é usado para fornecer dados meteorológicos falsos para o front-end. O aplicativo de front-end é configurado para usar a descoberta de serviço para se conectar ao projeto de API. O projeto de API está configurado para usar o cache de saída com Redis. O aplicativo de exemplo agora está pronto para teste. Você deseja verificar as seguintes condições:
- Os dados meteorológicos são recuperados do projeto de API usando a descoberta do serviço e exibidos na página de clima.
- As solicitações subsequentes são tratadas por meio do cache de saída configurado pela integração .NET AspireRedis.
Em
Você precisa confiar no certificado ASP.NET Corelocalhost antes de executar o aplicativo. Execute o seguinte comando:
dotnet dev-certs https --trust
Para obter mais informações, consulte Solucionar problemas de certificado não confiável de localhost no .NET Aspire. Para obter detalhes detalhados sobre como solucionar problemas de certificados localhost no Linux, consulte ASP.NET Core: GitHub problema do repositório nº 32842.
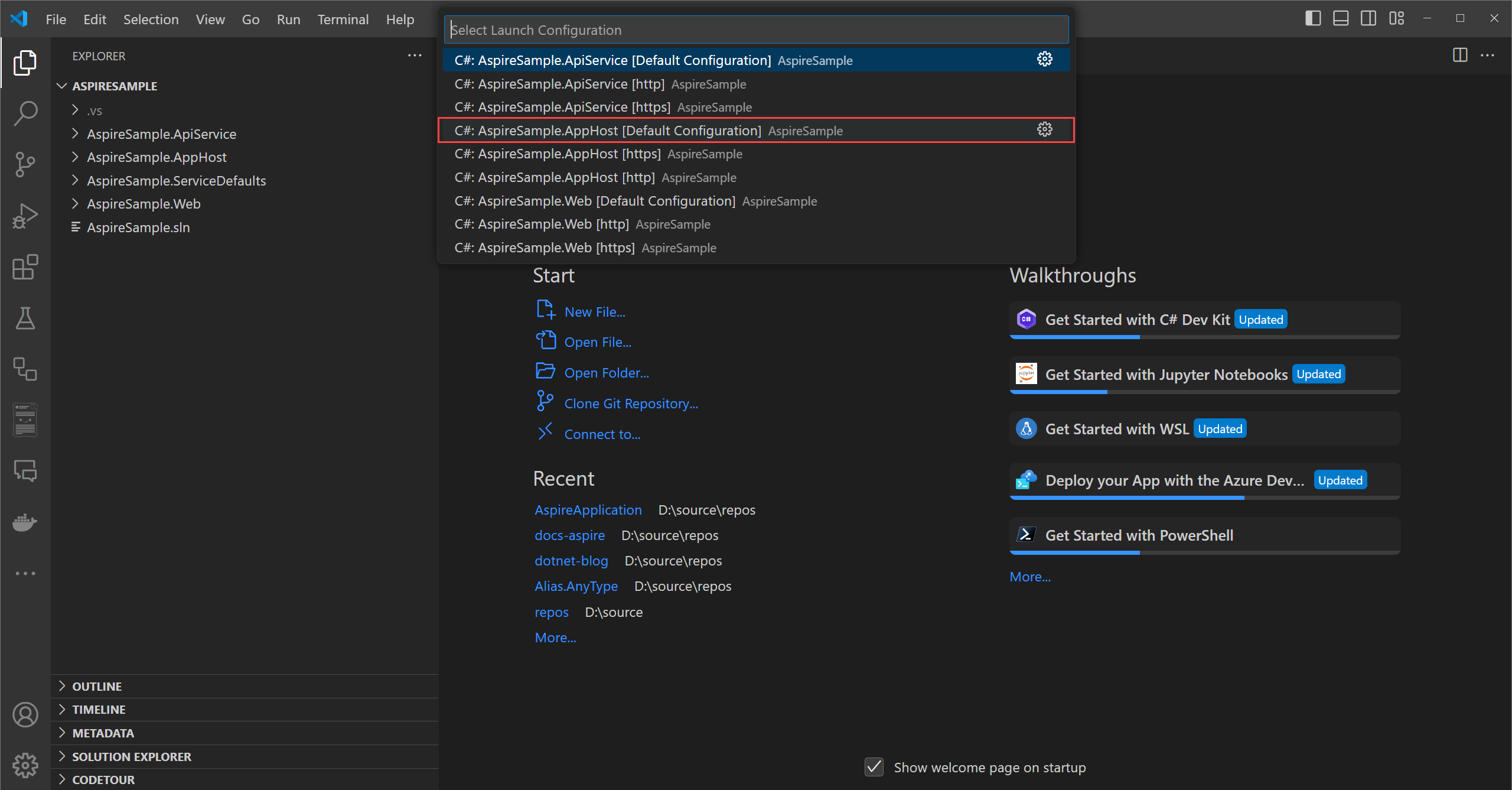
Em Visual Studio Code, pressione F5 para iniciar o aplicativo. Você será solicitado a selecionar qual idioma e C# é sugerido. Selecione
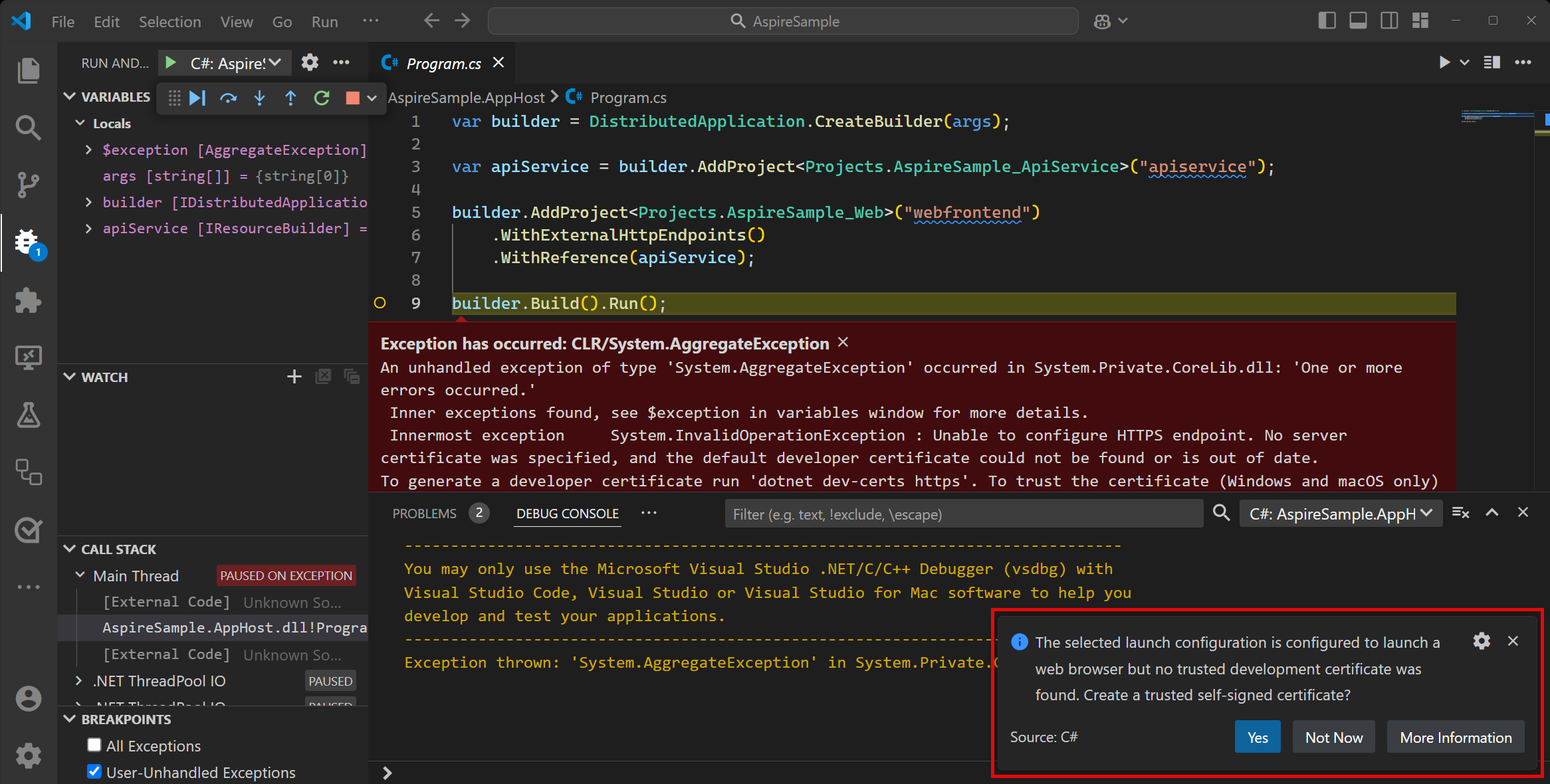
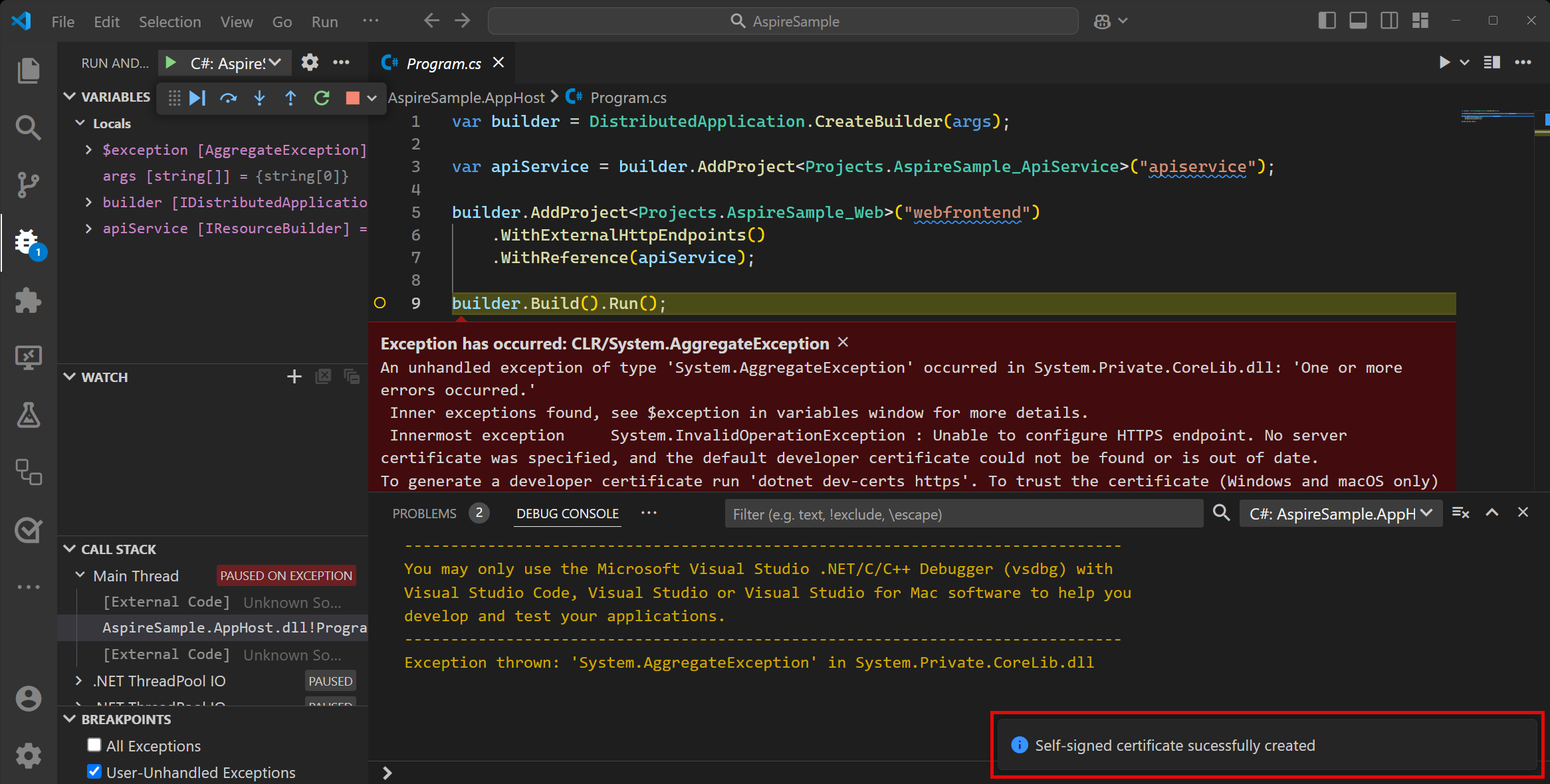
Se esta for a primeira vez que você estiver executando .NET Aspireou se for um novo computador com uma nova instalação .NET, será solicitado que você instale um certificado localhost autoassinado e o projeto não será iniciado:
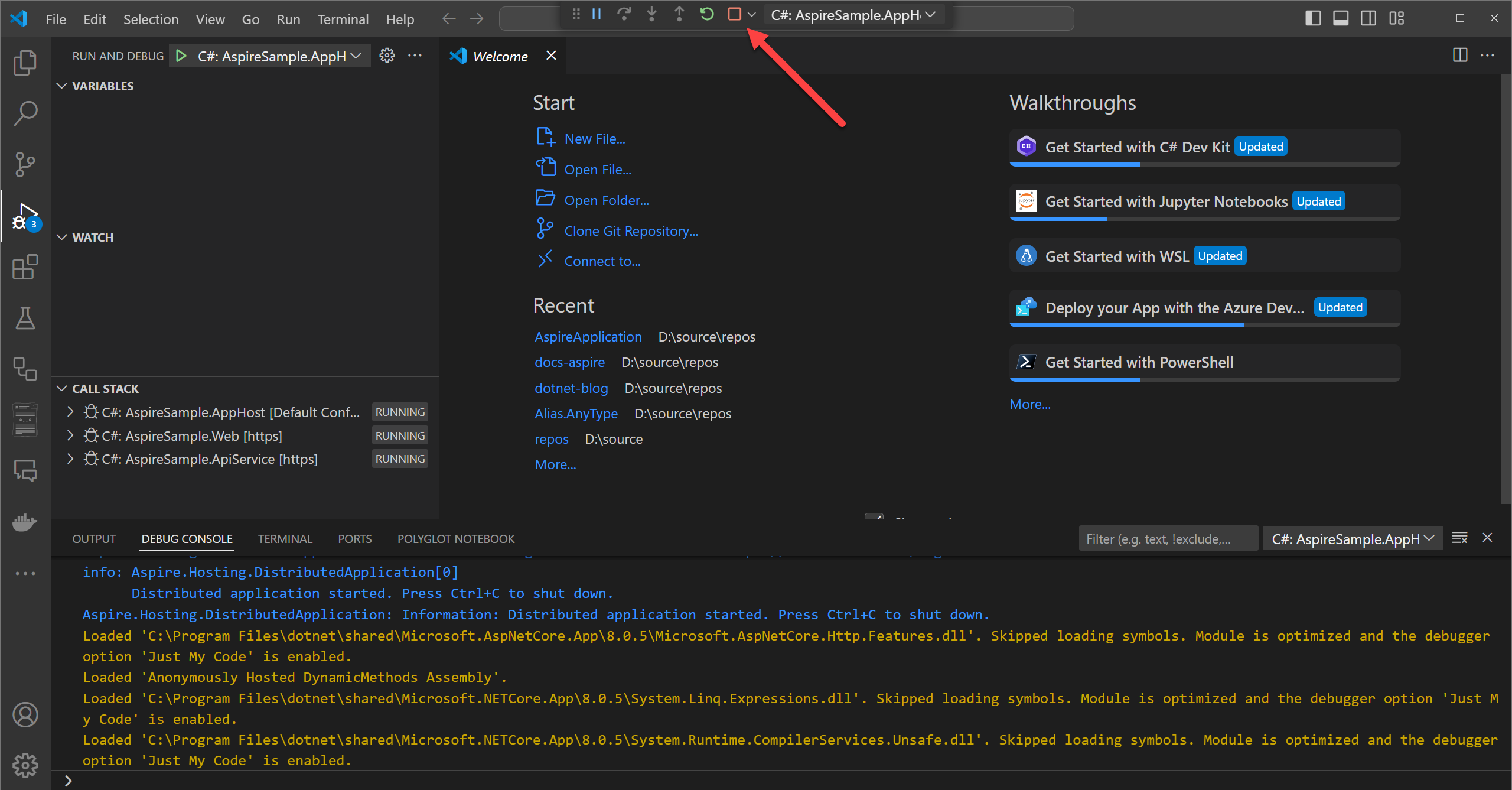
Selecione Sim, e você verá uma mensagem informativa indicando que o certificado autoassinado foi criado com êxito:
Se você ainda estiver tendo um problema, feche todas as janelas do navegador e tente novamente. Para obter mais informações, consulte Solucionar problemas de certificado não confiável de localhost no .NET Aspire.
Dica
Se você estiver no MacOS e estiver usando o Safari, quando o navegador abrir e a página estiver em branco, talvez seja necessário atualizá-la manualmente.
dotnet run --project AspireSample/AspireSample.AppHost
Para obter mais informações, consulte dotnet run.
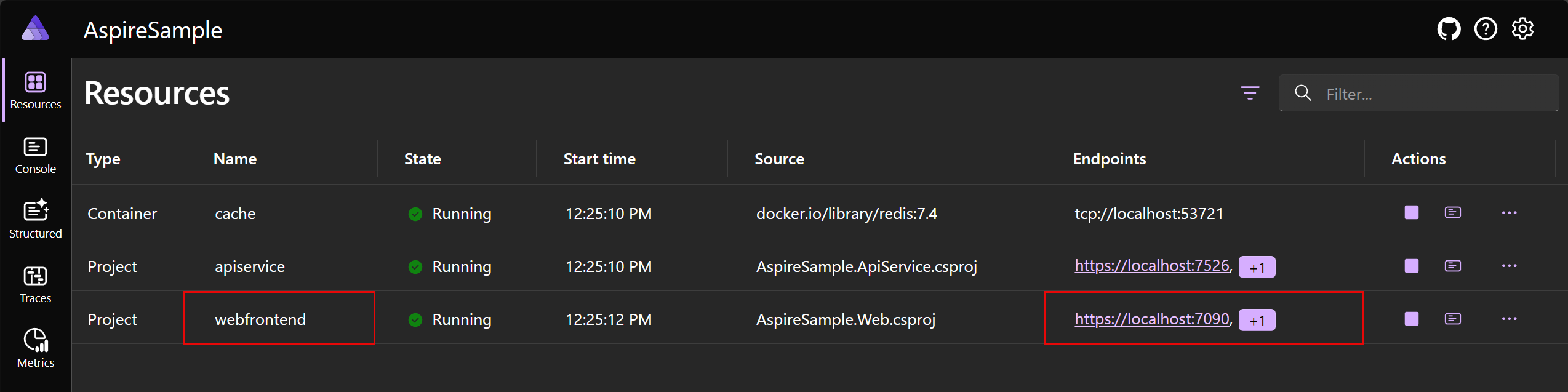
O aplicativo exibe o painel .NET.NET Aspire no navegador. Você examinará o painel mais detalhadamente mais tarde. Por enquanto, localize o projeto webfrontend na lista de recursos e selecione o endpoint localhost do projeto.
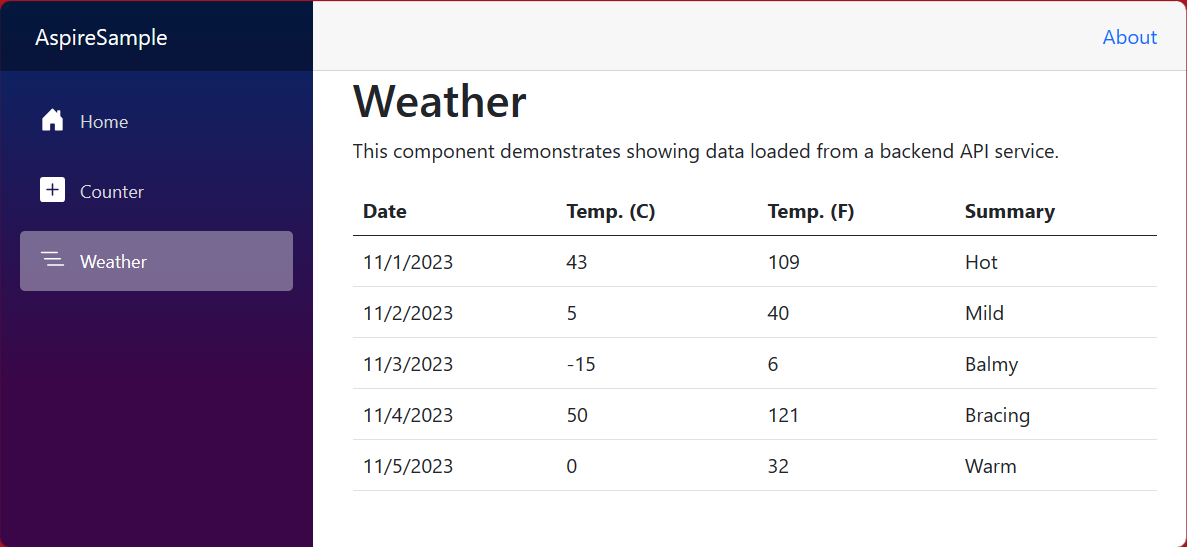
A página inicial do aplicativo webfrontend exibe "Olá, mundo!"
Navegue da home page até a página do tempo usando a navegação do lado esquerdo. A página de clima exibe dados meteorológicos. Anote alguns dos valores representados na tabela de previsão.
Continue atualizando ocasionalmente a página durante 10 segundos. Em 10 segundos, os dados armazenados em cache são retornados. Eventualmente, um conjunto diferente de dados meteorológicos é exibido, uma vez que os dados são gerados aleatoriamente e o cache é atualizado.
🤓 Parabéns! Você criou e executou sua primeira solução de .NET.NET Aspire! Para interromper o aplicativo, feche a janela do navegador.
Para interromper o aplicativo no
Para interromper o aplicativo no
Para interromper o aplicativo, pressione Ctrl + C na janela do terminal.
Em seguida, investigue a estrutura e outras características de sua nova solução .NET.NET Aspire.
Explorar o painel de .NET.NET Aspire
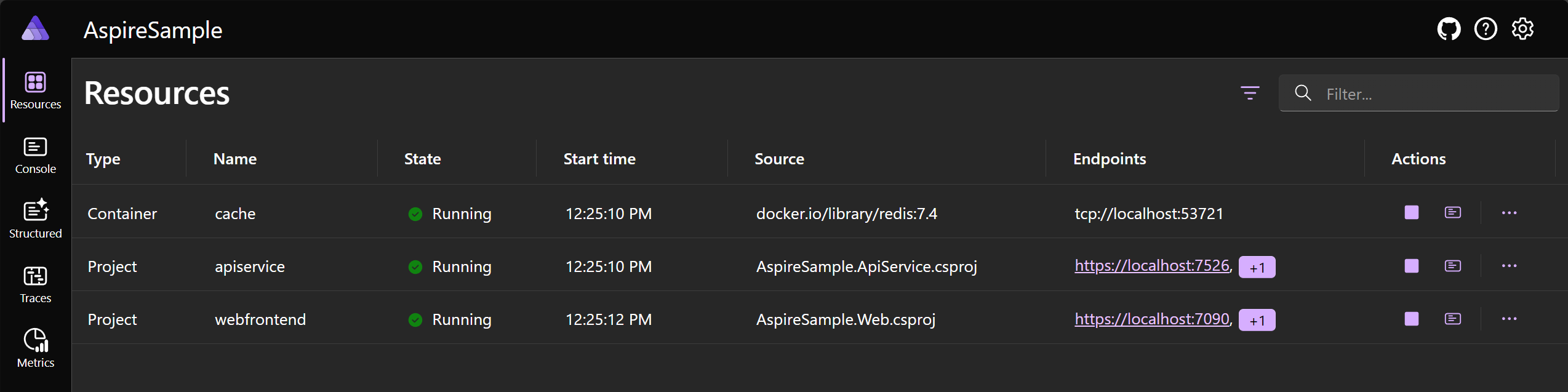
Quando você executa um projeto de .NET.NET Aspire, um painel é iniciado, que você usa para monitorar várias partes do seu aplicativo. O painel é semelhante à seguinte captura de tela:
Visite cada página usando a navegação à esquerda para exibir informações diferentes sobre os recursos de .NET.NET Aspire:
Recursos: Lista informações básicas para todos os projetos individuais de .NET no seu projeto de .NET Aspire, como o estado do aplicativo, os endereços de endpoints e as variáveis de ambiente que foram carregadas.
Console: exibe a saída do console de cada um dos projetos em seu aplicativo.
Estruturado: exibe logs estruturados no formato de tabela. Esses logs dão suporte à filtragem básica, à pesquisa livre e à filtragem por nível de log. Você deve ver os logs do
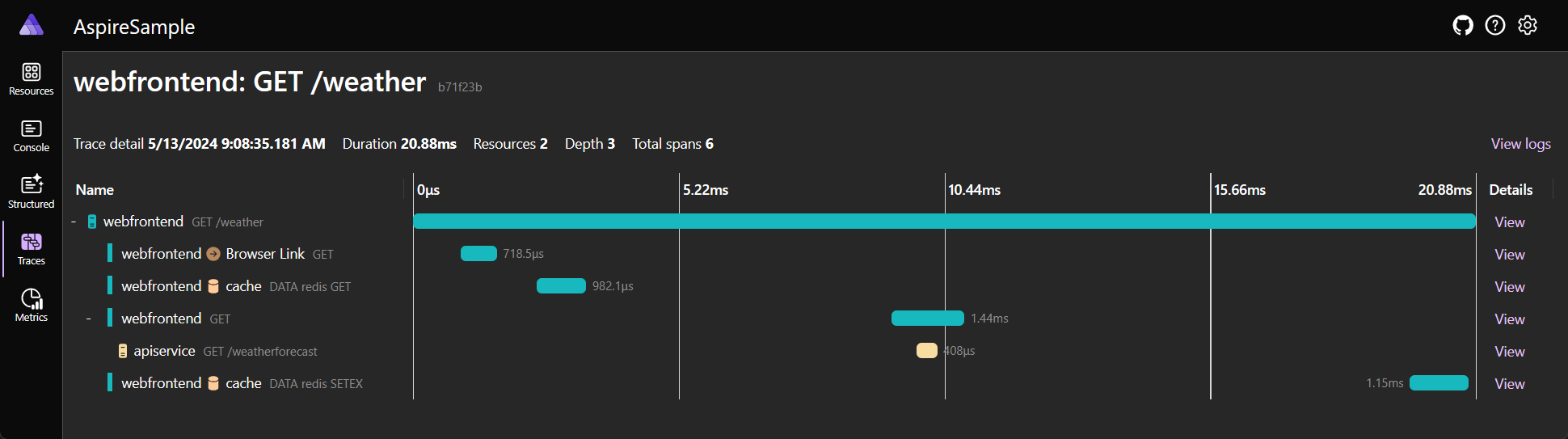
apiservicee dowebfrontend. Você pode expandir os detalhes de cada entrada de log ao selecionar o botão Exibir na extremidade direita da linha.Rastreamentos: exibe os rastreamentos para seus aplicativos, que podem rastrear caminhos de solicitação por meio de seus aplicativos. Localize uma solicitação para /weather e selecione Exibir no lado direito da página. O painel deve exibir a solicitação em estágios à medida que percorre as diferentes partes do seu aplicativo.
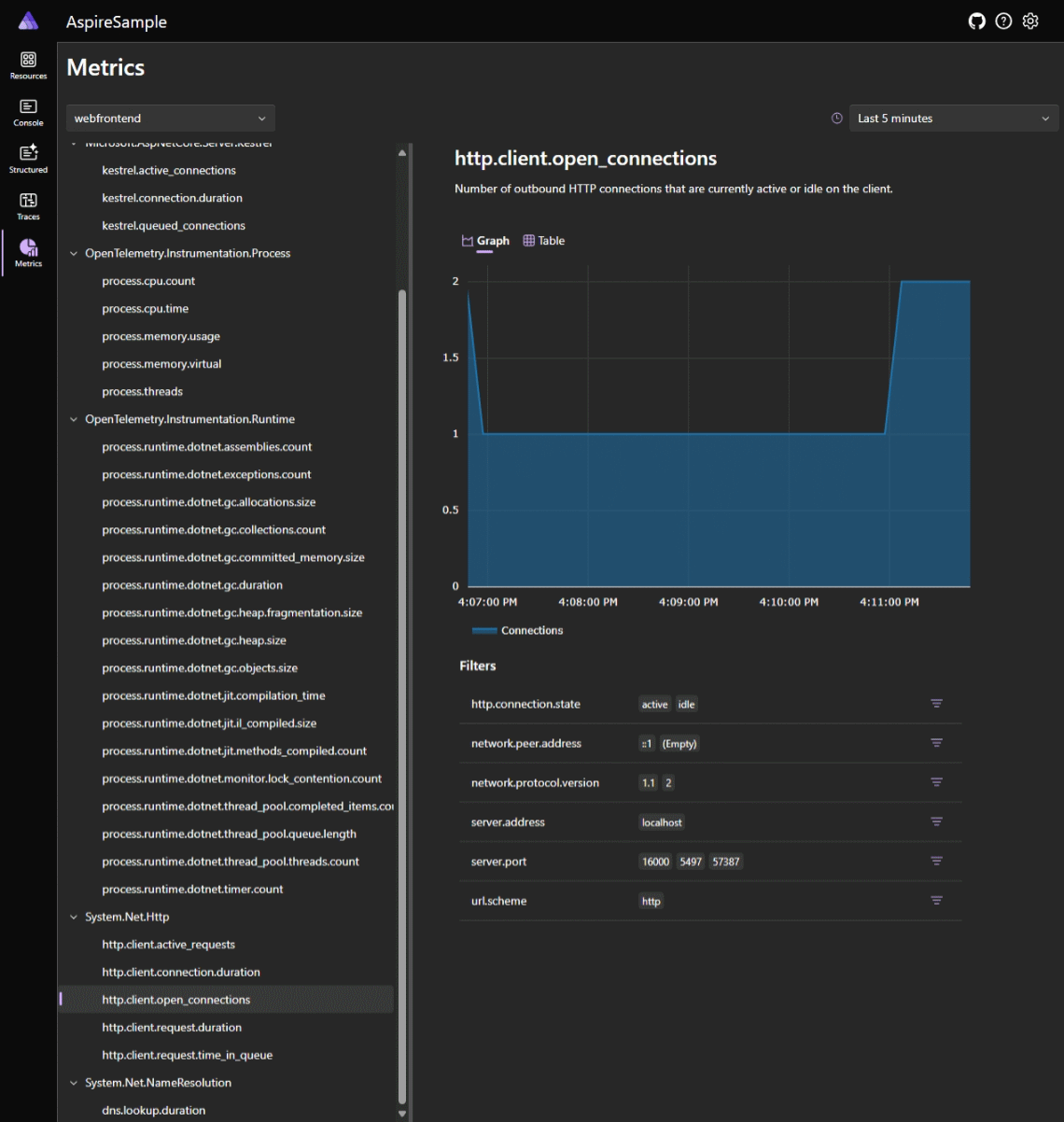
Métricas: Exibe os instrumentos e medidores disponíveis e suas respectivas dimensões no seu aplicativo. As métricas expõem condicionalmente filtros com base em suas dimensões disponíveis.
Para obter mais informações, consulte .NET.NET Aspire visão geral do painel.
Entender a estrutura da solução .NET.NET Aspire
A solução consiste nos seguintes projetos:
- AspireSample.ApiService: um projeto de API mínima ASP.NET Core é usado para fornecer dados para o front-end. Esse projeto depende do projeto compartilhado AspireSample.ServiceDefaults.
- AspireSample.AppHost: um projeto de orquestrador projetado para conectar e configurar os diferentes projetos e serviços do seu aplicativo. O orquestrador deve ser definido como projeto de inicializaçãoe depende dos projetos AspireSample.ApiService e AspireSample.Web.
- AspireSample.ServiceDefaults: um projeto compartilhado .NET.NET Aspire para gerenciar configurações reutilizados em projetos em sua solução relacionados a de resiliência, de descoberta de serviço e de telemetria.
- AspireSample.Web: um projeto de aplicativo ASP.NET CoreBlazor com configurações de serviço de .NET Aspire padrão, esse projeto depende do projeto AspireSample.ServiceDefaults. Para obter mais informações, consulte .NET.NET Aspire configurações de serviço.
O diretório AspireSample deve ser semelhante à seguinte estrutura:
└───📂 AspireSample
├───📂 AspireSample.ApiService
│ ├───📂 Properties
│ │ └─── launchSettings.json
│ ├─── appsettings.Development.json
│ ├─── appsettings.json
│ ├─── AspireSample.ApiService.csproj
│ └─── Program.cs
├───📂 AspireSample.AppHost
│ ├───📂 Properties
│ │ └─── launchSettings.json
│ ├─── appsettings.Development.json
│ ├─── appsettings.json
│ ├─── AspireSample.AppHost.csproj
│ └─── Program.cs
├───📂 AspireSample.ServiceDefaults
│ ├─── AspireSample.ServiceDefaults.csproj
│ └─── Extensions.cs
├───📂 AspireSample.Web
│ ├───📂 Components
│ │ ├───📂 Layout
│ │ │ ├─── MainLayout.razor
│ │ │ ├─── MainLayout.razor.css
│ │ │ ├─── NavMenu.razor
│ │ │ └─── NavMenu.razor.css
│ │ ├───📂 Pages
│ │ │ ├─── Counter.razor
│ │ │ ├─── Error.razor
│ │ │ ├─── Home.razor
│ │ │ └─── Weather.razor
│ │ ├─── _Imports.razor
│ │ ├─── App.razor
│ │ └─── Routes.razor
│ ├───📂 Properties
│ │ └─── launchSettings.json
│ ├───📂 wwwroot
│ │ ├───📂 bootstrap
│ │ │ ├─── bootstrap.min.css
│ │ │ └─── bootstrap.min.css.map
│ │ ├─── app.css
│ │ └─── favicon.png
│ ├─── appsettings.Development.json
│ ├─── appsettings.json
│ ├─── AspireSample.Web.csproj
│ ├─── Program.cs
│ └─── WeatherApiClient.cs
└─── AspireSample.sln
Explore os projetos iniciais
Cada projeto em uma solução .NET.NET Aspire desempenha um papel na composição do seu aplicativo. O projeto *.Web é um aplicativo padrão ASP.NET CoreBlazor que fornece uma interface de usuário front-end. Para obter mais informações, consulte Novidades no ASP.NET Core 9.0: Blazor. O projeto *.ApiService é um projeto padrão do modelo de API mínima ASP.NET Core. Esses dois projetos dependem do *.ServiceDefaults, que é um projeto compartilhado usado para gerenciar configurações reutilizadas através dos projetos da sua solução.
Os dois projetos de interesse neste começo rápido são os projetos *.AppHost e *.ServiceDefaults, detalhados nas seções a seguir.
.NET .NET Aspire projeto de hospedagem
O projeto *.AppHost é responsável por atuar como o orquestrador e define a propriedade IsAspireHost do arquivo de projeto como true:
<Project Sdk="Microsoft.NET.Sdk">
<Sdk Name="Aspire.AppHost.Sdk" Version="9.1.0" />
<PropertyGroup>
<OutputType>Exe</OutputType>
<TargetFramework>net9.0</TargetFramework>
<ImplicitUsings>enable</ImplicitUsings>
<Nullable>enable</Nullable>
<IsAspireHost>true</IsAspireHost>
<UserSecretsId>2aa31fdb-0078-4b71-b953-d23432af8a36</UserSecretsId>
</PropertyGroup>
<ItemGroup>
<ProjectReference Include="..\AspireSample.ApiService\AspireSample.ApiService.csproj" />
<ProjectReference Include="..\AspireSample.Web\AspireSample.Web.csproj" />
</ItemGroup>
<ItemGroup>
<PackageReference Include="Aspire.Hosting.AppHost" Version="9.1.0" />
<PackageReference Include="Aspire.Hosting.Redis" Version="9.1.0" />
</ItemGroup>
</Project>
Para obter mais informações, consulte a visão geral de orquestração .NET.NET Aspire e o SDK .NET.NET Aspire.
Considere o arquivo Program.cs do projeto AspireSample.AppHost:
var builder = DistributedApplication.CreateBuilder(args);
var cache = builder.AddRedis("cache");
var apiService = builder.AddProject<Projects.AspireSample_ApiService>("apiservice");
builder.AddProject<Projects.AspireSample_Web>("webfrontend")
.WithExternalHttpEndpoints()
.WithReference(cache)
.WaitFor(cache)
.WithReference(apiService)
.WaitFor(apiService);
builder.Build().Run();
Se você já usou o .NET de Host Genérico ou o ASP.NET Core de Host Web anteriormente, o modelo de programação e o padrão de construção do host do aplicativo devem ser familiares a você. O código anterior:
- Cria uma instância de IDistributedApplicationBuilder ao chamar DistributedApplication.CreateBuilder().
- Chama AddRedis com o nome
"cache"para adicionar um servidor Redis ao aplicativo, atribuindo o valor retornado a uma variável chamadacache, que é do tipoIResourceBuilder<RedisResource>. - Chamadas AddProject com o parâmetro de tipo genérico fornecido pelos detalhes do projeto, adiciona o projeto
AspireSample.ApiServiceao modelo de aplicativo. Esse é um dos blocos de construção fundamentais do .NET.NET Aspiree é usado para configurar a descoberta de serviços e a comunicação entre os projetos em seu aplicativo. O argumento de nome"apiservice"é usado para identificar o projeto no modelo de aplicativo e usado posteriormente por projetos que desejam se comunicar com ele. - Chama
AddProjectnovamente, desta vez adicionando o projetoAspireSample.Webao modelo do aplicativo. Ele também encadeia várias chamadas para WithReference passando as variáveiscacheeapiService. A APIWithReferenceé outra API fundamental de .NET.NET Aspire, que injeta informações de descoberta de serviço ou configuração de cadeia de conexão no projeto que está sendo adicionado ao modelo de aplicativo. Além disso, as chamadas à APIWaitForsão usadas para garantir que os recursos decacheeapiServiceestejam disponíveis antes de o projetoAspireSample.Webser iniciado. Para obter mais informações, consulte a orquestração .NET.NET Aspire: aguardando recursos.
Por fim, o aplicativo é criado e executado. O método DistributedApplication.Run() é responsável por iniciar o aplicativo e todas as suas dependências. Para obter mais informações, consulte a visão geral da orquestração .NET.NET Aspire.
Dica
A chamada para AddRedis cria um contêiner local Redis para o aplicativo usar. Se você preferir simplesmente apontar para uma instância de Redis existente, poderá usar o método AddConnectionString para fazer referência a uma cadeia de conexão existente. Para obter mais informações, consulte Referência de recursos existentes.
projeto padrão do serviço .NET.NET Aspire
O projeto *.ServiceDefaults é um projeto compartilhado usado para gerenciar configurações que são reutilizadas nos projetos da sua solução. Esse projeto garante que todos os serviços dependentes compartilhem a mesma resiliência, descoberta de serviço e configuração de OpenTelemetry. Um arquivo de projeto de .NET.NET Aspire compartilhado contém a propriedade IsAspireSharedProject definida como true:
<Project Sdk="Microsoft.NET.Sdk">
<PropertyGroup>
<TargetFramework>net9.0</TargetFramework>
<ImplicitUsings>enable</ImplicitUsings>
<Nullable>enable</Nullable>
<IsAspireSharedProject>true</IsAspireSharedProject>
</PropertyGroup>
<ItemGroup>
<FrameworkReference Include="Microsoft.AspNetCore.App" />
<PackageReference Include="Microsoft.Extensions.Http.Resilience" Version="9.2.0" />
<PackageReference Include="Microsoft.Extensions.ServiceDiscovery" Version="9.1.0" />
<PackageReference Include="OpenTelemetry.Exporter.OpenTelemetryProtocol" Version="1.11.2" />
<PackageReference Include="OpenTelemetry.Extensions.Hosting" Version="1.11.2" />
<PackageReference Include="OpenTelemetry.Instrumentation.AspNetCore" Version="1.11.0" />
<PackageReference Include="OpenTelemetry.Instrumentation.Http" Version="1.11.0" />
<PackageReference Include="OpenTelemetry.Instrumentation.Runtime" Version="1.11.0" />
</ItemGroup>
</Project>
O projeto padrão do serviço expõe um método de extensão no tipo IHostApplicationBuilder, chamado AddServiceDefaults. O projeto de configurações padrão do serviço a partir do modelo é um ponto de partida, e você pode personalizá-lo para atender às suas necessidades. Para obter mais informações, consulte .NET.NET Aspire configurações de serviço.
Orquestrar a comunicação de serviços
.NET
.NET Aspire fornece recursos de orquestração para ajudar na configuração de conexões e comunicação entre as diferentes partes do seu aplicativo. O projeto "webfrontend" para Blazor front-end, "apiservice" para a referência do projeto de API. Além disso, um recurso de servidor Redis rotulado "cache" foi adicionado. Esses nomes são usados para configurar a descoberta de serviço e a comunicação entre os projetos em seu aplicativo.
O aplicativo front-end define um HttpClient tipado usado para se comunicar com o projeto de API.
namespace AspireSample.Web;
public class WeatherApiClient(HttpClient httpClient)
{
public async Task<WeatherForecast[]> GetWeatherAsync(
int maxItems = 10,
CancellationToken cancellationToken = default)
{
List<WeatherForecast>? forecasts = null;
await foreach (var forecast in
httpClient.GetFromJsonAsAsyncEnumerable<WeatherForecast>(
"/weatherforecast", cancellationToken))
{
if (forecasts?.Count >= maxItems)
{
break;
}
if (forecast is not null)
{
forecasts ??= [];
forecasts.Add(forecast);
}
}
return forecasts?.ToArray() ?? [];
}
}
public record WeatherForecast(DateOnly Date, int TemperatureC, string? Summary)
{
public int TemperatureF => 32 + (int)(TemperatureC / 0.5556);
}
O HttpClient está configurado para usar a descoberta de serviço. Considere o seguinte código do arquivo Program.cs do projeto AspireSample.Web:
using AspireSample.Web;
using AspireSample.Web.Components;
var builder = WebApplication.CreateBuilder(args);
// Add service defaults & Aspire client integrations.
builder.AddServiceDefaults();
builder.AddRedisOutputCache("cache");
// Add services to the container.
builder.Services.AddRazorComponents()
.AddInteractiveServerComponents();
builder.Services.AddHttpClient<WeatherApiClient>(client =>
{
// This URL uses "https+http://" to indicate HTTPS is preferred over HTTP.
// Learn more about service discovery scheme resolution at https://aka.ms/dotnet/sdschemes.
client.BaseAddress = new("https+http://apiservice");
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error", createScopeForErrors: true);
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseAntiforgery();
app.UseOutputCache();
app.MapStaticAssets();
app.MapRazorComponents<App>()
.AddInteractiveServerRenderMode();
app.MapDefaultEndpoints();
app.Run();
O código anterior:
- Chama
AddServiceDefaults, configurando os padrões compartilhados para o aplicativo. - Chamada AddRedisOutputCache usando o mesmo
connectionNameque foi usado ao adicionar o contêiner Redis"cache"ao modelo de aplicativo. Isso configura o aplicativo para usar Redis para cache de saída. - Chama AddHttpClient e configura o HttpClient.BaseAddress a ser
"https+http://apiservice". Esse é o nome que foi usado ao adicionar o projeto de API ao modelo de aplicativo e, com a descoberta de serviço configurada, ele resolve automaticamente para o endereço correto do projeto de API.
Para obter mais informações, consulte Fazer solicitações HTTP com a classe HttpClient.
Consulte também
- visão geral das integrações .NET.NET Aspire
- Descoberta do Serviço no .NET.NET Aspire
- .NET .NET Aspire padrões de serviço
- Verificações de integridade em no .NET.NET Aspire
- .NET .NET Aspire telemetria
- Solucionar problemas com certificado localhost não confiável no .NET Aspire