Tutorial: Adicionar .NET Aspire a um aplicativo de .NET existente
Se você tiver microsserviços existentes e .NET aplicativo Web, poderá adicionar .NET Aspire a ele e obter todos os recursos e benefícios incluídos. Neste artigo, você adicionará a orquestração .NET Aspire a um projeto .NET 9 simples e existente. Você aprenderá a:
- Entenda a estrutura do aplicativo de microsserviços existente.
- Inscreva projetos existentes no orquestrador .NET.NET Aspire.
- Compreenda as mudanças que a inscrição provoca nos projetos.
- Inicie o projeto de .NET.NET Aspire.
Pré-requisitos
Para trabalhar com .NET.NET Aspire, você precisa do seguinte instalado localmente:
- .NET 8.0 ou .NET 9.0
- Um runtime de contêiner compatível com OCI, como:
- Docker Desktop ou Podman. Para obter mais informações, consulte tempo de execução do contêiner.
- Um IDE (Ambiente de Desenvolvedor Integrado) ou um editor de código, como:
- Visual Studio 2022 versão 17.9 ou superior (opcional)
-
Visual Studio Code (opcional)
- C# Dev Kit: Extensão (Opcional)
- JetBrains Rider com .NET.NET Aspire plug-in (opcional)
Para obter mais informações, consulte .NET.NET Aspirede instalação e ferramentas e .NET.NET Aspiredo SDK.
Começar
Vamos começar obtendo o código para a solução:
Abra um prompt de comando e altere os diretórios para onde você deseja armazenar o código.
Para clonar a solução de exemplo .NET 9, use o seguinte comando
git clone:git clone https://github.com/MicrosoftDocs/mslearn-dotnet-cloudnative-devops.git eShopLite
Explorar o aplicativo de exemplo
Este artigo usa uma solução .NET 9 com três projetos:
-
Entidades de Dados: este projeto é uma biblioteca de classes de exemplo. Ele define a classe
Productusada no Aplicativo Web e na API Web. - Produtos: este exemplo de API Web retorna uma lista de produtos no catálogo e suas propriedades.
- Store: este exemplo Blazor Aplicativo Web exibe o catálogo de produtos aos visitantes do site.
Abra e inicie a depuração do projeto para examinar seu comportamento padrão:
Inicie Visual Studio e selecione Arquivo>Abrir>Projeto/Solução.
Navegue até a pasta de nível superior da solução clonada, selecione eShopLite.slne selecione Abrir.
No Gerenciador de Soluções , clique com o botão direito do mouse na solução eShopLite e selecione Configurar Projétos de Início.
Selecione Vários projetos de inicialização.
Na coluna Ação, selecione Iniciar para os projetos Produtos e Store.
Selecione OK.
Para começar a depurar a solução, pressione F5 ou selecione Iniciar.
Duas páginas abertas no navegador:
- Uma página exibe produtos no formato JSON a partir de uma chamada à API Web de Produtos.
- Uma página exibe a página inicial do site. No menu à esquerda, selecione Produtos para ver o catálogo obtido da API Web.
Para interromper a depuração, feche o navegador.
Inicie Visual Studio Code e abra a pasta clonada. No terminal em que você clonou o repositório, execute o seguinte comando:
code .Selecione o item de menu Executar e Depurar ou pressione Ctrl+Shift+D.
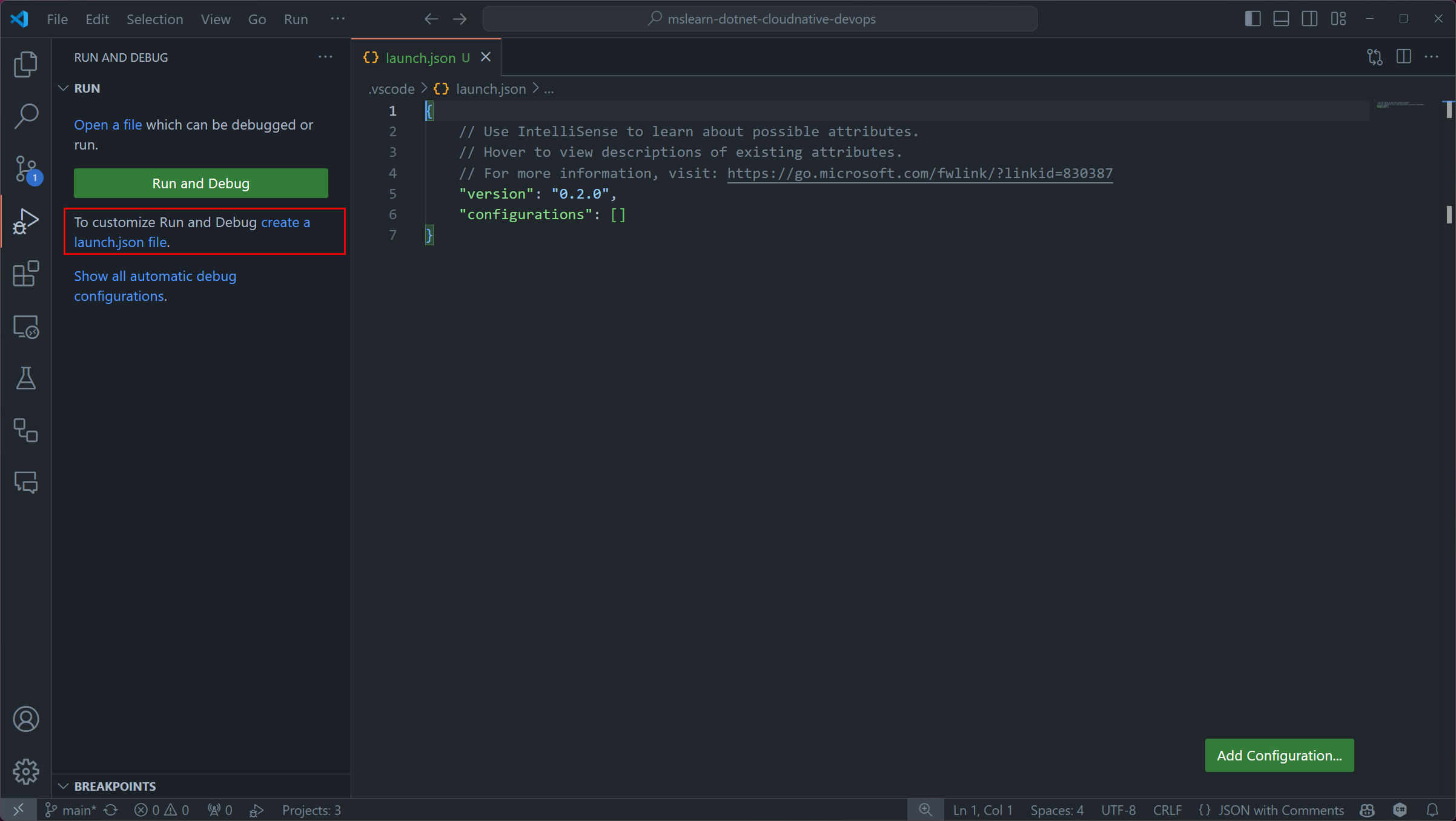
Selecione o link criar um arquivo launch.json.
Copie e cole o seguinte JSON neste arquivo e Salvar:
{ "version": "0.2.0", "compounds": [ { "name": "Run all", "configurations": [ "Run products", "Run store", ] } ], "configurations": [ { "name": "Run products", "type": "dotnet", "request": "launch", "projectPath": "${workspaceFolder}/Products/Products.csproj" }, { "name": "Run store", "type": "dotnet", "request": "launch", "projectPath": "${workspaceFolder}/Store/Store.csproj" } ] }Para começar a depurar a solução, pressione F5 ou selecione Iniciar.
Duas páginas abertas no navegador:
- Uma página exibe produtos no formato JSON a partir de uma chamada à API Web de Produtos.
- Uma página exibe a página inicial do site. No menu à esquerda, selecione Produtos para ver o catálogo obtido da API Web.
Para interromper a depuração, feche o navegador e selecione o botão Parar duas vezes (uma vez para cada instância de depuração em execução).
Abra uma janela do terminal e altere os diretórios para o repositório recém-clonado.
Para iniciar o aplicativo Products, execute o seguinte comando:
dotnet run --project ./Products/Products.csprojUma página do navegador é aberta, exibindo o JSON dos produtos.
Em uma janela de terminal separada, altere novamente os diretórios para o repositório clonado.
Inicie o aplicativo da
Store executando o seguinte comando: dotnet run --project ./Store/Store.csprojO navegador abre uma página que exibe a home page do site. No menu à esquerda, selecione Produtos para ver o catálogo obtido da API Web.
Para interromper a depuração, feche o navegador e pressione Ctrl+C em ambos os terminais.
Adicionar .NET.NET Aspire ao aplicativo Web da Store
Agora, vamos inscrever o projeto Store, que implementa a interface do usuário da Web, no sistema de orquestração .NET.NET Aspire.
No Visual Studio, no Gerenciador de Soluções, clique com o botão direito do mouse no projeto Store, selecione Adicionare selecione .NET.NET Aspire Suporte do Orchestrator.
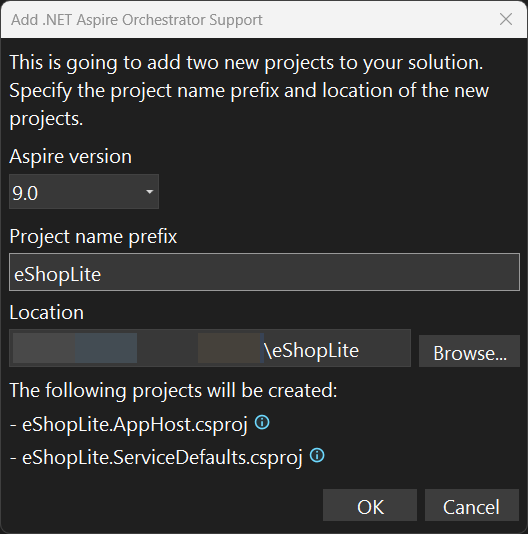
Na caixa de diálogo Adicionar .NETSuporte.NET Aspire Orchestrator, selecione OK.

Agora você deve ter dois novos projetos, ambos adicionados à solução:
- eShopLite.AppHost: um projeto de orquestrador projetado para conectar e configurar os diferentes projetos e serviços do seu aplicativo. O orquestrador é definido como o projeto de inicialização, e depende do projeto eShopLite.Store.
- eShopLite.ServiceDefaults: um projeto compartilhado .NET.NET Aspire para gerenciar configurações reutilizadas em projetos na sua solução, relacionadas à resiliência , à descoberta de serviço e à telemetria .
No projeto eShopLite.AppHost, abra o arquivo Program.cs. Observe essa linha de código, que registra o projeto da
builder.AddProject<Projects.Store>("store");
Para obter mais informações, consulte AddProject.
Para adicionar o projeto Products a .NET.NET Aspire:
No Visual Studio, no Gerenciador de Soluções, clique com o botão direito do mouse no projeto Produtos, selecione Adicionar, e então selecione .NET.NET Aspire Suporte para Orchestrator.
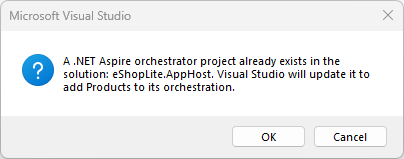
Na caixa de diálogo que indica que o projeto do Orchestrator .NET.NET Aspire já existe, selecione OK.

No projeto eShopLite.AppHost, abra o arquivo Program.cs. Observe essa linha de código, que registra o projeto Products na orquestração .NET.NET Aspire:
builder.AddProject<Projects.Products>("products");
Observe também que o projeto eShopLite.AppHost agora depende dos projetos Store e Products.
Criar um projeto de host de aplicativo
Para orquestrar os projetos existentes, você precisa criar um novo projeto de host de aplicativo. Para criar um novo projeto de aplicativo host a partir dos modelos .NET Aspire disponíveis, use o seguinte comando .NET CLI:
dotnet new aspire-apphost -o eShopLite.AppHost
Adicione o projeto host do aplicativo à solução existente.
Adicione o projeto Store como uma referência ao projeto de host de aplicativo usando o seguinte comando CLI .NET:
Criar um projeto de configurações padrão de serviço
Depois que o projeto de host do aplicativo for criado, você precisará criar um novo serviço padrão projeto. Para criar um novo projeto de padrões de serviço a partir dos modelos de .NET Aspire disponíveis, use o seguinte comando .NET CLI:
dotnet new aspire-servicedefaults -o eShopLite.ServiceDefaults
Para adicionar o projeto à solução, use o seguinte comando .NET CLI:
dotnet sln ./eShopLite.sln add ./eShopLite.ServiceDefaults/eShopLite.ServiceDefaults.csproj
Atualize o projeto host do app para adicionar uma referência ao projeto Products.
dotnet add ./eShopLite.AppHost/eShopLite.AppHost.csproj reference ./Products/Products.csproj
Os projetos Store e Products precisam referenciar o projeto de padrões de serviço para que possam incluir facilmente a descoberta de serviço . Para adicionar uma referência ao projeto de padrões de serviço no projeto Store, use o seguinte comando .NET CLI:
dotnet add ./Store/Store.csproj reference ./eShopLite.ServiceDefaults/eShopLite.ServiceDefaults.csproj
O mesmo comando com caminhos ligeiramente diferentes deve ser usado para adicionar uma referência ao projeto padrões de serviço no projeto Produtos:
dotnet add ./Products/Products.csproj reference ./eShopLite.ServiceDefaults/eShopLite.ServiceDefaults.csproj
Nos projetos Store e Produtos, atualize seus arquivos de Program.cs, adicionando seguinte linha imediatamente após a linha de var builder = WebApplication.CreateBuilder(args);:
builder.AddServiceDefaults();
Atualizar o projeto de host do aplicativo
Abra o arquivo Program.cs do host de aplicativo no projeto, e substitua seu conteúdo pelo seguinte código C#:
var builder = DistributedApplication.CreateBuilder(args);
builder.AddProject<Projects.Store>("store");
builder.AddProject<Projects.Products>("products");
builder.Build().Run();
O código anterior:
- Cria uma nova instância de
DistributedApplicationBuilder. - Adiciona o projeto Store ao orquestrador.
- Adiciona o projeto Produtos ao orquestrador.
- Compila e executa o orquestrador.
Descoberta de Serviço
Neste ponto, ambos os projetos estão sob a orquestração .NET.NET Aspire, mas o projeto Store precisa depender do endereço de backend do projeto Produtos por meio do serviço de descoberta de .NET.NET Aspire. Para habilitar a descoberta de serviço, abra o arquivo Program.cs no projeto eShopLite.AppHost e atualize o código para que o builder adicione uma referência ao projeto Products:
var builder = DistributedApplication.CreateBuilder(args);
var products = builder.AddProject<Projects.Products>("products");
builder.AddProject<Projects.Store>("store")
.WithExternalHttpEndpoints()
.WithReference(products);
builder.Build().Run();
O código anterior expressa que o projeto Store depende do projeto Products. Para obter mais informações, consulte .NET.NET Aspire host do aplicativo: recursos de referência. Essa referência é usada para descobrir o endereço do projeto Products em tempo de execução. Além disso, o projeto Store está configurado para usar pontos de extremidade HTTP externos. Se você optar por implantar esse aplicativo mais tarde, precisará da chamada para WithExternalHttpEndpoints para garantir que ele seja público para o mundo exterior.
Em seguida, atualize o appsettings.json no projeto da Store com o seguinte JSON:
{
"DetailedErrors": true,
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft.AspNetCore": "Warning"
}
},
"AllowedHosts": "*",
"ProductEndpoint": "http://products",
"ProductEndpointHttps": "https://products"
}
Os endereços dos endpoints agora usam o nome "produtos" que foi adicionado ao orquestrador no host do aplicativo. Esses nomes são usados para descobrir o endereço do projeto Produtos.
Explorar o aplicativo inscrito
Vamos iniciar a solução e examinar o novo comportamento que .NET.NET Aspire fornece.
Nota
Observe que o projeto eShopLite.AppHost é o novo projeto de inicialização.
- Em Visual Studio, para iniciar a depuração, pressione F5Visual Studio para compilar os projetos.
- Se a caixa de diálogo Iniciar Docker Área de Trabalho for exibida, selecione Sim. Visual Studio inicia o mecanismo de Docker e cria os contêineres necessários. Quando a implantação for concluída, o painel .NET.NET Aspire será exibido.
- No painel, selecione o endpoint do projeto produtos. Uma nova aba do navegador é aberta e exibe o catálogo de produtos no formato JSON.
- No painel, selecione o endpoint do projeto store. Uma nova guia do navegador é aberta e exibe a página inicial do aplicativo web.
- No menu à esquerda, selecione Produtos. O catálogo de produtos é exibido.
- Para interromper a depuração, feche o navegador.
Exclua o arquivo de launch.json criado anteriormente, ele não serve mais a uma finalidade. Em vez disso, inicie o projeto do host do app, que orquestra os outros projetos.
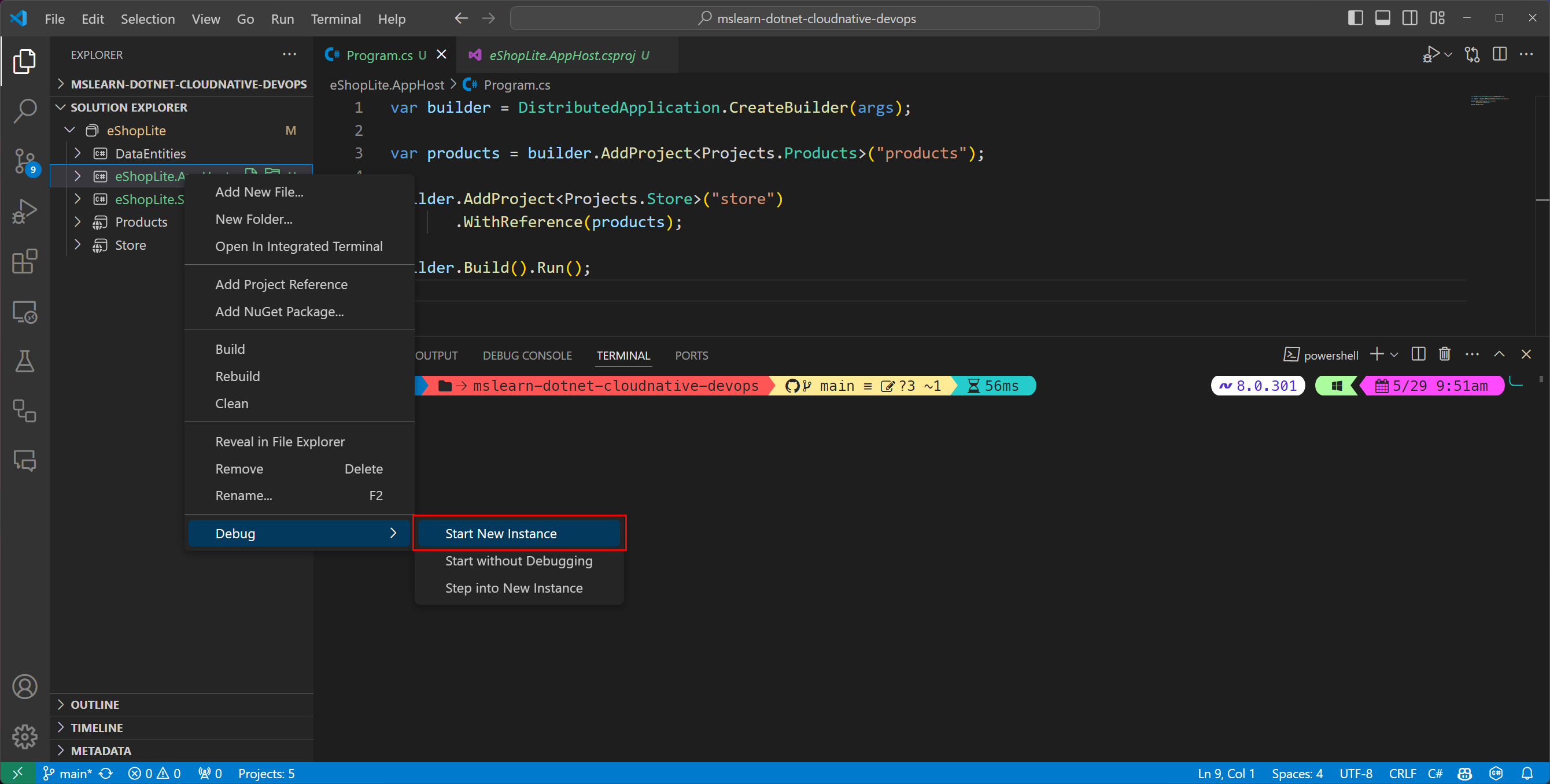
Inicie o projeto de host do aplicativo clicando com o botão direito do mouse no projeto eShopLite.AppHost no Gerenciador de Soluções e selecionando Depurar>Iniciar Nova Instância:
Nota
Se Docker Desktop (ou Podman) não estiver em execução, você sofrerá um erro. Inicie o mecanismo de contêiner compatível com OCI e tente novamente.
Inicie o projeto host do aplicativo executando o seguinte comando:
dotnet run --project ./eShopLite.AppHost/eShopLite.AppHost.csprojNota
Se Docker Desktop (ou Podman) não estiver em execução, você sofrerá um erro. Inicie o mecanismo de contêiner compatível com OCI e tente novamente.
- No painel, selecione o endpoint para o projeto de produtos. Uma nova aba do navegador é aberta e exibe o catálogo de produtos no formato JSON.
- No painel, selecione o endpoint do projeto store. Uma nova guia do navegador mostra a página inicial do aplicativo web.
- No menu à esquerda, selecione Produtos. O catálogo de produtos é exibido.
- Para interromper a depuração, feche o navegador.
Parabéns, você adicionou .NET.NET Aspire orquestração ao seu aplicativo web existente. Agora você pode adicionar integrações .NET Aspire e usar as ferramentas de .NET Aspire para simplificar o desenvolvimento de aplicativos Web nativos de nuvem.