Implantar um projeto de .NET Aspire para Azure Container Apps
.NET
.NET Aspire projetos são projetados para serem executados em ambientes containerizados.
Azure Container Apps é um ambiente totalmente gerenciado que permite executar microsserviços e aplicativos em contêineres em uma plataforma sem servidor. Este artigo orientará você na criação de uma nova solução de .NET Aspire e na implantação dela no Microsoft Azure Container Apps usando o Azure Developer CLI (azd). Você aprenderá a concluir as seguintes tarefas:
- Provisionar um grupo de recursos Azure e um Registro de Contêineres
- Publicar os projetos de .NET Aspire como imagens de contêiner no Registro de Contêiner Azure
- Provisionar um contêiner de Redis em Azure
- Implantar os aplicativos em um ambiente de Azure Container Apps
- Exibir logs do console de aplicativos para solucionar problemas de aplicativo
Pré-requisitos
Para trabalhar com .NET.NET Aspire, você precisa do seguinte instalado localmente:
- .NET 8.0 ou .NET 9.0
- Um runtime de contêiner compatível com OCI, como:
- Docker Desktop ou Podman. Para obter mais informações, consulte tempo de execução do contêiner.
- Um IDE (Ambiente de Desenvolvedor Integrado) ou um editor de código, como:
- Visual Studio 2022 versão 17.9 ou superior (opcional)
-
Visual Studio Code (opcional)
- C# Dev Kit: Extensão (opcional)
- JetBrains Rider com .NET.NET Aspire plug-in (opcional)
Para obter mais informações, consulte .NET.NET Aspirede instalação e ferramentas e .NET.NET Aspiredo SDK.
Como alternativa a este tutorial e a um guia mais aprofundado, consulte Implantar um projeto de .NET Aspire para Azure Container Apps usando azd (guia detalhado).
Implantar projetos .NET.NET Aspire com azd
Com .NET Aspire e Azure Container Apps (ACA), você tem um ótimo cenário de hospedagem para criar seus aplicativos nativos de nuvem com .NET. Criamos alguns excelentes novos recursos no Azure Developer CLI (azd) específicos para tornar o desenvolvimento e a implantação de .NET Aspire para Azure uma experiência sem atritos. Você ainda pode usar as opções Azure CLI e/ou Bicep quando precisar de um nível granular de controle sobre suas implantações. Mas para novos projetos, você não encontrará um caminho mais fácil para o sucesso para obter uma nova topologia de microsserviço implantada na nuvem.
Criar projeto de .NET.NET Aspire
Como ponto de partida, este artigo pressupõe que você criou um projeto de .NET.NET Aspire a partir do modelo de Aplicativo Inicial .NET.NET Aspire. Para obter mais informações, consulte Início Rápido: Criar seu primeiro projeto .NET.NET Aspire.
Nomenclatura de recursos
Quando você cria novos recursos Azure, é importante seguir os requisitos de nomenclatura. Para Azure Container Apps, o nome deve ter de 2 a 32 caracteres e consistir em letras minúsculas, números e hifens. O nome deve começar com uma letra e terminar com um caractere alfanumérico.
Para obter mais informações, consulte regras de nomenclatura e restrições para recursos Azure.
Instalar o Azure Developer CLI
O processo de instalação de azd varia de acordo com seu sistema operacional, mas está amplamente disponível por meio de winget, brew, aptou diretamente por meio de curl. Para instalar azd, consulte Instalar Azure Developer CLI.
Inicializar o modelo
Abra uma nova janela de terminal e
cdno diretório de sua solução de .NET.NET Aspire.Execute o comando
azd initpara inicializar seu projeto comazd, que inspecionará a estrutura do diretório local e determinará o tipo de aplicativo.azd initPara obter mais informações sobre o comando
azd init, consulte azd init.Selecione Usar código no diretório atual quando
azdlhe solicitar que escolha entre duas opções de inicialização de aplicativo.? How do you want to initialize your app? [Use arrows to move, type to filter] > Use code in the current directory Select a templateDepois de verificar o diretório,
pede que você confirme que encontrou o projeto AppHost correto. Selecione a opção Confirmar e continue inicializando meu aplicativo. Detected services: .NET (Aspire) Detected in: D:\source\repos\AspireSample\AspireSample.AppHost\AspireSample.AppHost.csproj azd will generate the files necessary to host your app on Azure using Azure Container Apps. ? Select an option [Use arrows to move, type to filter] > Confirm and continue initializing my app Cancel and exitInsira um nome de ambiente, que é usado para nomear recursos provisionados em Azure e gerenciar ambientes diferentes, como
deveprod.Generating files to run your app on Azure: (✓) Done: Generating ./azure.yaml (✓) Done: Generating ./next-steps.md SUCCESS: Your app is ready for the cloud! You can provision and deploy your app to Azure by running the azd up command in this directory. For more information on configuring your app, see ./next-steps.md
azd gera vários arquivos e os coloca no diretório de trabalho. Estes arquivos são:
- azure.yaml: descreve os serviços do aplicativo, como .NET Aspire projeto AppHost, e os mapeia para Azure recursos.
-
.azure/config.json: arquivo de configuração que informa
azdqual é o ambiente ativo atual. - .azure/aspireazddev/.env: contém substituições específicas do ambiente.
Implantar o modelo
Depois que um modelo de
azdé inicializado, o processo de provisionamento e implantação pode ser executado como um comando único do diretório do projeto AppHost usando azd up:azd upSelecione a assinatura na qual você deseja implantar na lista de opções disponíveis:
Select an Azure Subscription to use: [Use arrows to move, type to filter] 1. SampleSubscription01 (xxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxx) 2. SamepleSubscription02 (xxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxx)Selecione o local Azure desejado para uso na lista de opções disponíveis.
Select an Azure location to use: [Use arrows to move, type to filter] 42. (US) Central US (centralus) 43. (US) East US (eastus) > 44. (US) East US 2 (eastus2) 46. (US) North Central US (northcentralus) 47. (US) South Central US (southcentralus)
Depois de fazer suas seleções, azd executa o processo de provisionamento e implantação.
By default, a service can only be reached from inside the Azure Container Apps environment it is running in. Selecting a service here will also allow it to be reached from the Internet.
? Select which services to expose to the Internet webfrontend
? Select an Azure Subscription to use: 1. <YOUR SUBSCRIPTION>
? Select an Azure location to use: 1. <YOUR LOCATION>
Packaging services (azd package)
Provisioning Azure resources (azd provision)
Provisioning Azure resources can take some time.
Subscription: <YOUR SUBSCRIPTION>
Location: <YOUR LOCATION>
You can view detailed progress in the Azure Portal:
<LINK TO DEPLOYMENT>
(✓) Done: Resource group: <YOUR RESOURCE GROUP>
(✓) Done: Container Registry: <ID>
(✓) Done: Log Analytics workspace: <ID>
(✓) Done: Container Apps Environment: <ID>
SUCCESS: Your application was provisioned in Azure in 1 minute 13 seconds.
You can view the resources created under the resource group <YOUR RESOURCE GROUP> in Azure Portal:
<LINK TO RESOURCE GROUP OVERVIEW>
Deploying services (azd deploy)
(✓) Done: Deploying service apiservice
- Endpoint: <YOUR UNIQUE apiservice APP>.azurecontainerapps.io/
(✓) Done: Deploying service webfrontend
- Endpoint: <YOUR UNIQUE webfrontend APP>.azurecontainerapps.io/
Aspire Dashboard: <LINK TO DEPLOYED .NET ASPIRE DASHBOARD>
SUCCESS: Your up workflow to provision and deploy to Azure completed in 3 minutes 50 seconds.
O comando azd up atua como wrapper para os seguintes comandos de azd individuais para provisionar e implantar seus recursos em uma única etapa:
-
azd package: os projetos de aplicativo e suas dependências são empacotados em contêineres. -
azd provision: os recursos de Azure que o aplicativo precisará serão provisionados. -
azd deploy: Os projetos são transferidos como contêineres para uma instância do Azure Container Registry e, em seguida, utilizados para a criação de novas revisões do Azure Container Apps nas quais o código será hospedado.
Quando os estágios de azd up forem concluídos, seu aplicativo estará disponível no Azuree você poderá abrir o portal Azure para explorar os recursos.
azd também gera URLs para acessar os aplicativos implantados diretamente.
Testar o aplicativo implantado
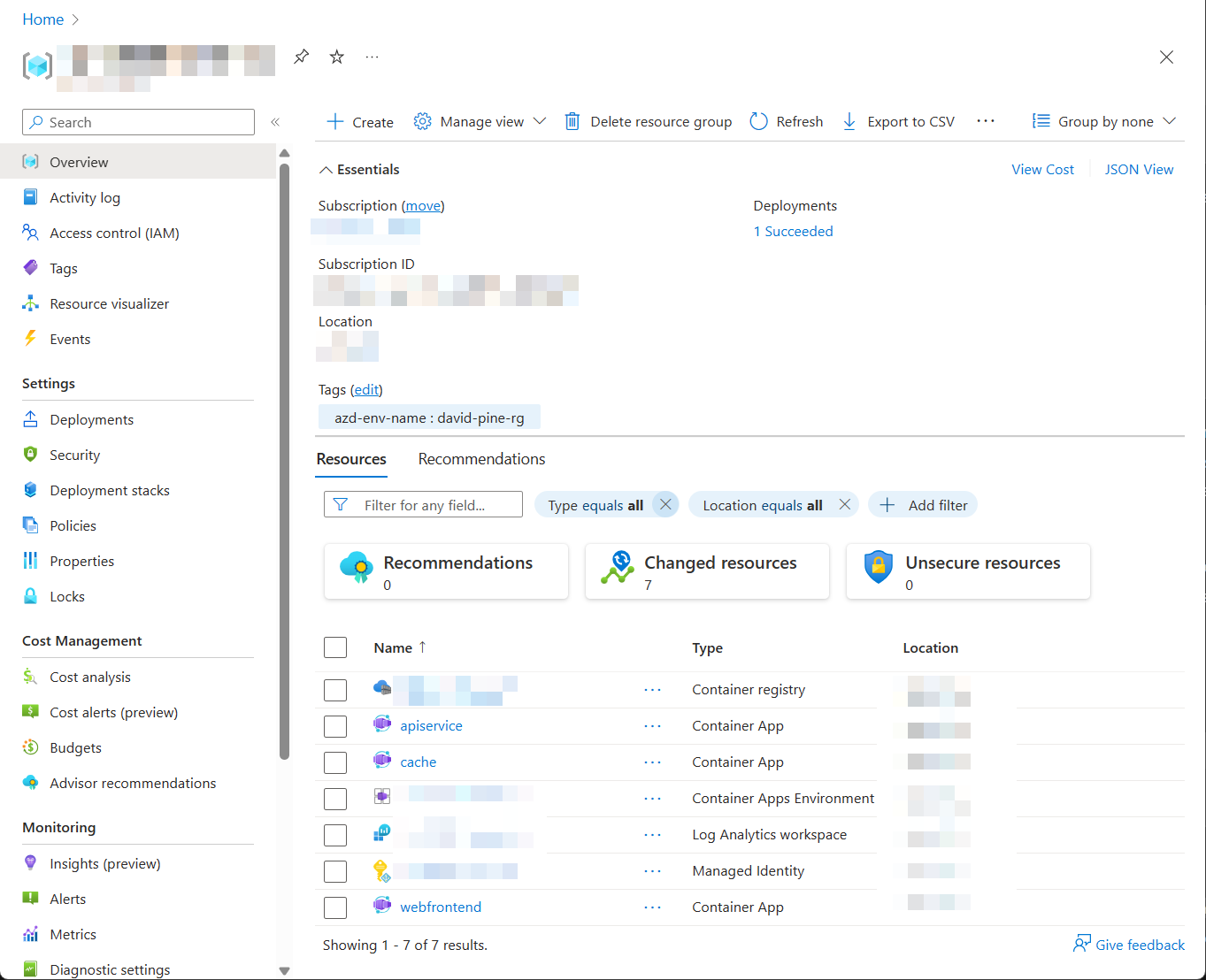
Agora que o aplicativo foi provisionado e implantado, você pode navegar até o portal do Azure. No grupo de recursos em que você implantou o aplicativo, você verá os três aplicativos de contêiner e outros recursos.
Clique no aplicativo de contêiner web para abri-lo no portal.
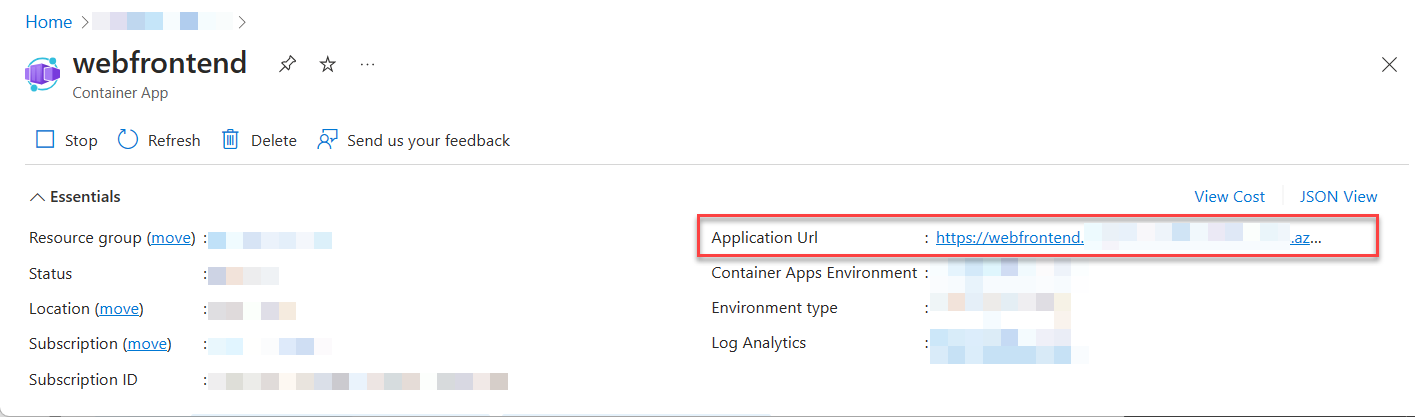
Clique no link de URL do aplicativo para abrir o front-end no navegador.
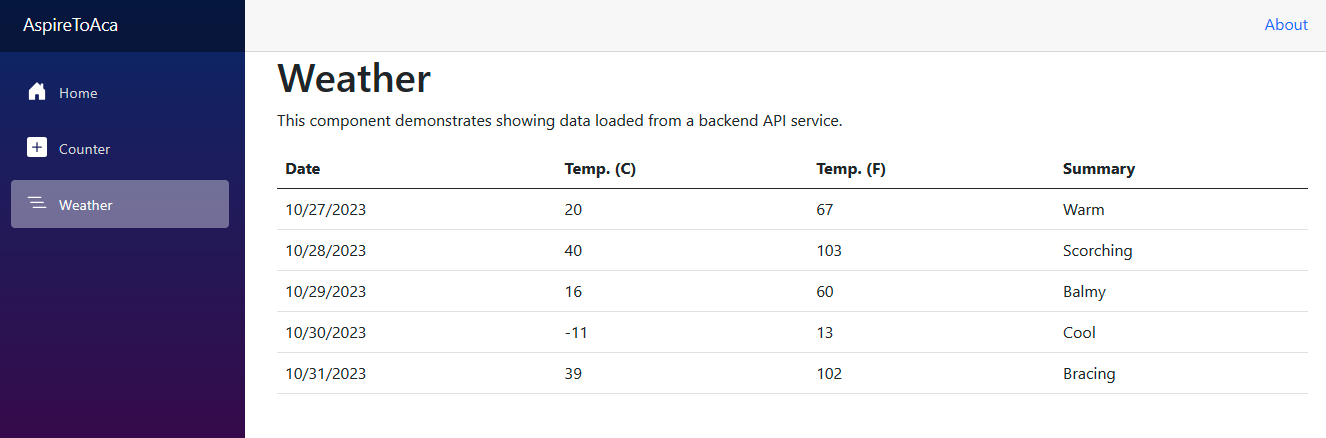
Quando você clica no nó "Clima" na barra de navegação, o aplicativo contêiner de front-end web faz uma chamada para o aplicativo contêiner apiservice para obter dados. A saída do front-end será armazenada em cache usando o aplicativo de contêiner redis e a integração de cache de saída .NET AspireRedis. Ao atualizar o front-end algumas vezes, você observará que os dados meteorológicos são armazenados em cache. Ele será atualizado após alguns segundos.
Implantar o Dashboard .NET.NET Aspire
Você pode implantar o painel .NET.NET Aspire como parte do aplicativo hospedado. Agora, esse recurso tem suporte total. Ao implantar, os logs de saída do azd imprimem uma URL adicional para o painel implantado.
Você pode executar azd monitor para iniciar automaticamente o painel.
azd monitor
Limpar recursos
Execute o seguinte comando Azure CLI para excluir o grupo de recursos quando você não precisar mais dos recursos de Azure que você criou. Excluir o grupo de recursos também exclui os recursos contidos nele.
az group delete --name <your-resource-group-name>
Para obter mais informações, consulte Limpeza de recursos no Azure.