Tutorial: adicionar uma conexão do banco de dados MySQL nos Aplicativos Web Estáticos do Azure (versão prévia)
Neste tutorial, você aprenderá a conectar um banco de dados de servidor flexível do Banco de Dados do Azure para MySQL ao aplicativo Web estático. Após a configuração, você poderá fazer solicitações REST ou GraphQL ao ponto de extremidade interno /data-api para manipular dados sem precisar gravar código de back-end.
Para simplificar, este tutorial mostra como usar um banco de dados do Azure para desenvolvimento local, mas você também pode usar um servidor de banco de dados local para necessidades de desenvolvimento local.
Observação
Este tutorial mostra como usar o servidor flexível do Banco de Dados do Azure para MySQL. Se você quiser usar outro banco de dados, confira os tutoriais para: Azure Cosmos DB, SQL do Azure ou PostgreSQL.

Neste tutorial, você aprenderá a:
- Vincular um Banco de Dados do Azure para MySQL ao aplicativo Web estático
- Criar, ler, atualizar e excluir dados
Pré-requisitos
Para concluir este tutorial, você precisa ter um Banco de Dados do Azure para MySQL e um aplicativo Web estático existentes. Além disso, você precisa instalar o Azure Data Studio.
| Recurso | Descrição |
|---|---|
| Servidor Flexível do Banco de Dados do Azure para MySQL | Se você precisar criar um banco de dados, siga as etapas no guia Criar um servidor flexível do Banco de Dados do Azure para MySQL. Se você planeja usar uma autenticação de cadeia de conexão para o aplicativo Web, crie o banco de dados com a autenticação do MySQL. Você poderá alterar essa configuração mais tarde se quiser usar uma identidade gerenciada. |
| Aplicativo Web estático existente | Se você ainda não tiver um aplicativo Web estático, siga as etapas no guia de introdução para criar um sem estrutura. |
| Azure Data Studio, com a extensão MySQL | Se o Azure Data Studio ainda não estiver instalado, siga o guia para instalar o Azure Data Studio, com a extensão MySQL. Como alternativa, você pode usar qualquer outra ferramenta para consultar o banco de dados MySQL, como o MySQL Workbench. |
Comece configurando o banco de dados para trabalhar com o recurso de conexão de banco de dados dos Aplicativos Web Estáticos do Azure.
Configurar a conectividade do banco de dados
Os Aplicativos Web Estáticos do Azure precisam ter acesso de rede ao banco de dados para que as conexões de banco de dados funcionem. Além disso, a fim de usar um banco de dados do Azure para desenvolvimento local, você precisa configurar o banco de dados para permitir solicitações do seu próprio endereço IP.
Acesse o Servidor Flexível do Banco de Dados do Azure para MySQL no portal do Azure.
Na seção Configurações, selecione Rede.
Na seção Regras de firewall, selecione o botão Adicionar o endereço IP do cliente atual. Essa etapa garante que você possa usar esse banco de dados para desenvolvimento local.
Na seção Regras de firewall, marque a caixa de seleção Permitir acesso público por meio de qualquer serviço do Azure dentro do Azure a este servidor. Esta etapa garante que o recurso Aplicativos Web Estáticos implantado possa acessar o banco de dados.
Clique em Salvar.
Obter cadeia de conexão de banco de dados para desenvolvimento local
Para usar o banco de dados do Azure para desenvolvimento local, você precisa recuperar a cadeia de conexão do banco de dados. Você pode ignorar esta etapa se planeja usar um banco de dados local para fins de desenvolvimento.
Acesse o Servidor Flexível do Banco de Dados do Azure para MySQL no portal do Azure.
Na seção Configurações, selecione Conectar.
Na seção Conectar por meio do aplicativo, selecione a cadeia de conexão do ADO.NET e anote-a em um editor de texto.
Substitua o espaço reservado
{your_password}na cadeia de conexão pela senha.Substitua o espaço reservado
{your_database}pelo nome do banco de dadosMyTestPersonDatabase. Você criará oMyTestPersonDatabasenas próximas etapas.Exclua as seções SslMode e SslCa da cadeia de conexão, pois elas exigem etapas extras e são destinadas à produção.
Criar dados de exemplo
Crie uma tabela de exemplo e propague-a usando dados de exemplo para corresponder ao tutorial. Aqui, você pode usar o Azure Data Studio, mas também pode usar o MySQL Workbench ou qualquer outra ferramenta.
No Azure Data Studio, crie uma conexão com o servidor flexível do MySQL do Azure.
Clique com o botão direito do mouse no servidor e crie um banco de dados. Insira
MyTestPersonDatabasecomo o nome do banco de dados e selecione o conjunto de caracteres comoutf8mb4e a ordenaçãoutf8mb4_0900_ai_ci.Clique com o botão direito do mouse no servidor e selecione Atualizar.
Clique com o botão direito do mouse no banco de dados
MyTestPersonDatabasee selecione Nova Consulta. Execute o script a seguir para criar uma tabela chamadaMyTestPersonTable.CREATE TABLE MyTestPersonTable ( Id INT AUTO_INCREMENT NOT NULL, Name VARCHAR(25) NULL, PRIMARY KEY (Id) );Execute o script a seguir para adicionar dados à tabela
MyTestPersonTable.INSERT INTO MyTestPersonTable (Name) VALUES ('Sunny'); INSERT INTO MyTestPersonTable (Name) VALUES ('Dheeraj');Clique com o botão direito do mouse na tabela
MyTestPersonTablee escolha Selecionar os 1000 Principais para verificar se há dados no banco de dados.
Configurar o aplicativo Web estático
O restante deste tutorial se concentra na edição do código-fonte do aplicativo Web estático para usar conexões de banco de dados localmente.
Importante
As etapas a seguir consideram que você esteja trabalhando com o aplicativo Web estático criado no guia de introdução. Se você estiver usando um projeto diferente, ajuste os comandos Git a seguir para corresponder aos nomes de branch.
Alterne para o branch
main.git checkout mainSincronize a versão local com a que está no GitHub usando
git pull.git pull origin main
Criar o arquivo de configuração do banco de dados
Crie o arquivo de configuração que o aplicativo Web estático usa para interagir com o banco de dados.
Abra o terminal e crie uma variável para conter a cadeia de conexão. A sintaxe específica pode variar dependendo do tipo de shell em uso.
export DATABASE_CONNECTION_STRING='<YOUR_CONNECTION_STRING>'Substitua
<YOUR_CONNECTION_STRING>pelo valor da cadeia de conexões que você anotou em um editor de texto.Use o npm para instalar ou atualizar a CLI do Aplicativos Web Estáticos. Selecione qual comando é melhor para sua situação.
Para instalar, use
npm install.npm install -g @azure/static-web-apps-cliPara atualizar, use
npm update.npm updateUse o comando
swa db initpara gerar um arquivo de configuração de banco de dados.swa db init --database-type mysqlO comando
initcria o arquivo staticwebapp.database.config.json na pasta swa-db-connections.Cole este exemplo no arquivo staticwebapp.database.config.json gerado.
{
"$schema": "https://github.com/Azure/data-api-builder/releases/latest/download/dab.draft.schema.json",
"data-source": {
"database-type": "mysql",
"options": {
"set-session-context": false
},
"connection-string": "@env('DATABASE_CONNECTION_STRING')"
},
"runtime": {
"rest": {
"enabled": true,
"path": "/rest"
},
"graphql": {
"allow-introspection": true,
"enabled": true,
"path": "/graphql"
},
"host": {
"mode": "production",
"cors": {
"origins": ["http://localhost:4280"],
"allow-credentials": false
},
"authentication": {
"provider": "StaticWebApps"
}
}
},
"entities": {
"Person": {
"source": "MyTestPersonTable",
"permissions": [
{
"actions": ["*"],
"role": "anonymous"
}
]
}
}
}
Antes de passar para a próxima etapa, examine a tabela a seguir que explica diferentes aspectos do arquivo de configuração. Para obter a documentação completa sobre o arquivo de configuração, confira a documentação do construtor de API de dados.
| Recurso | Explicação |
|---|---|
| Conexão de banco de dados | No desenvolvimento, o runtime lê a cadeia de conexão no valor da cadeia de conexão do arquivo de configuração. Embora você possa especificar a cadeia de conexão diretamente no arquivo de configuração, uma prática recomendada é armazená-la em uma variável de ambiente local. Você pode consultar valores de variável de ambiente no arquivo de configuração por meio da notação @env('DATABASE_CONNECTION_STRING'). O valor da cadeia de conexão é substituído pelos Aplicativos Web Estáticos para o site implantado com as informações coletadas quando você conecta o banco de dados. |
| Ponto de extremidade de API | O ponto de extremidade REST está disponível por meio de /data-api/rest, enquanto o ponto de extremidade GraphQL está disponível por meio de /data-api/graphql, conforme este arquivo de configuração. Você pode configurar os caminhos REST e GraphQL, mas o prefixo /data-api não é configurável. |
| Segurança da API | As configurações runtime.host.cors definem as origens permitidas que podem fazer solicitações à API. Nesse caso, a configuração reflete um ambiente de desenvolvimento e coloca a localização http://localhost:4280 na lista de permitidos. |
| Modelo de entidade | Define as entidades expostas por meio de rotas na API REST ou como tipos no esquema GraphQL. Nesse caso, Pessoa é o nome exposto ao ponto de extremidade, enquanto entities.<NAME>.source é o esquema de banco de dados e o mapeamento de tabela. Observe que o nome do ponto de extremidade da API não precisa ser idêntico ao nome da tabela. |
| Segurança da entidade | As regras de permissões listadas na matriz entity.<NAME>.permissions controlam as configurações de autorização de uma entidade. Você pode proteger uma entidade com funções da mesma forma que protege rotas com funções. |
Observação
As propriedades connection-string, host.mode e graphql.allow-introspection do arquivo de configuração são substituídas quando você implanta o site. A cadeia de conexão é substituída pelos detalhes de autenticação coletados quando você conecta o banco de dados ao recurso Aplicativos Web Estáticos. A propriedade host.mode é definida como production e a graphql.allow-introspection é definida como false. Essas substituições proporcionam consistência nos arquivos de configuração nas cargas de trabalho de desenvolvimento e de produção, garantindo que o recurso Aplicativos Web Estáticos com conexões de banco de dados habilitadas esteja protegido e pronto para produção.
Com o aplicativo Web estático configurado para se conectar ao banco de dados, você pode verificar a conexão.
Atualizar a home page
Substitua a marcação entre as marcas body no arquivo index.html pelo HTML a seguir.
<h1>Static Web Apps Database Connections</h1>
<blockquote>
Open the console in the browser developer tools to see the API responses.
</blockquote>
<div>
<button id="list" onclick="list()">List</button>
<button id="get" onclick="get()">Get</button>
<button id="update" onclick="update()">Update</button>
<button id="create" onclick="create()">Create</button>
<button id="delete" onclick="del()">Delete</button>
</div>
<script>
// add JavaScript here
</script>
Iniciar o aplicativo localmente
Agora você pode executar o site e manipular dados diretamente no banco de dados.
Inicie o aplicativo Web estático com a configuração de banco de dados.
swa start ./src --data-api-location swa-db-connections
Agora que a CLI foi iniciada, você pode acessar o banco de dados por meio dos pontos de extremidade, conforme o arquivo staticwebapp.database.config.json.
O ponto de extremidade http://localhost:4280/data-api/rest/<ENTITY_NAME> aceita solicitações GET, PUT, POST e DELETE para manipular dados no banco de dados.
O ponto de extremidade http://localhost:4280/data-api/graphql aceita consultas e mutações GraphQL.
Manipular dados
Os comandos independentes de estrutura a seguir demonstram como fazer operações CRUD completas no banco de dados.
A saída de cada função aparece na janela do console do navegador.
Abra as ferramentas para desenvolvedores pressionando CMD/CTRL + SHIFT + I e selecione a guia Console.
Listar todos os itens
Adicione o código a seguir entre as marcas script em index.html.
async function list() {
const endpoint = '/data-api/rest/Person';
const response = await fetch(endpoint);
const data = await response.json();
console.table(data.value);
}
Neste exemplo:
- A solicitação padrão à API
fetchusa o verboGET. - Os dados no conteúdo de resposta ficam na propriedade
value.
async function list() {
const query = `
{
people {
items {
Id
Name
}
}
}`;
const endpoint = "/data-api/graphql";
const response = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify({ query: query })
});
const result = await response.json();
console.table(result.data.people.items);
}
Neste exemplo:
- A consulta GraphQL seleciona os campos
IdeNamedo banco de dados. - A solicitação passada ao servidor requer um conteúdo em que a propriedade
querycontenha a definição de consulta. - Os dados no conteúdo de resposta ficam na propriedade
data.people.items.
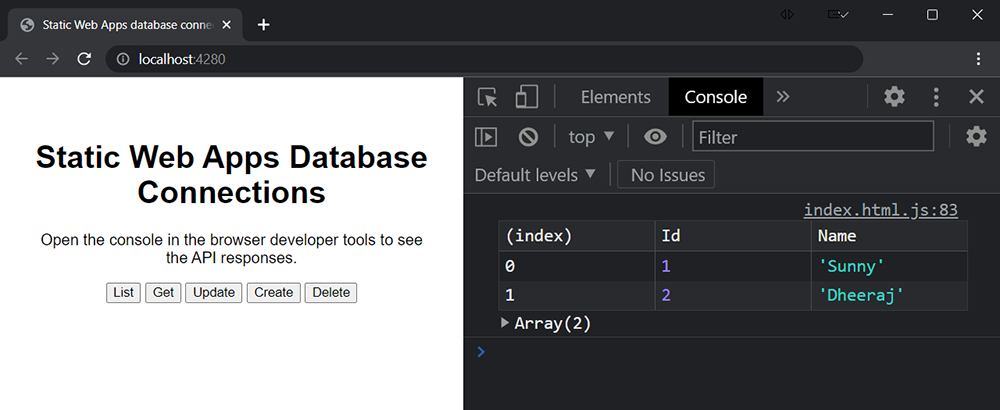
Atualize a página e selecione o botão Listar.
A janela do console do navegador agora exibe uma tabela que lista todos os registros no banco de dados.
| ID | Nome |
|---|---|
| 1 | Ensolarado |
| 2 | Dheeraj |
Veja uma captura de tela da aparência dele no navegador.

Obter por ID
Adicione o código a seguir entre as marcas script em index.html.
async function get() {
const id = 1;
const endpoint = `/data-api/rest/Person/Id`;
const response = await fetch(`${endpoint}/${id}`);
const result = await response.json();
console.table(result.value);
}
Neste exemplo:
- O ponto de extremidade recebe o sufixo
/person/Id. - O valor da ID é acrescentado ao final do local do ponto de extremidade.
- Os dados no conteúdo de resposta ficam na propriedade
value.
async function get() {
const id = 1;
const gql = `
query getById($id: Int!) {
person_by_pk(Id: $id) {
Id
Name
}
}`;
const query = {
query: gql,
variables: {
id: id,
},
};
const endpoint = "/data-api/graphql";
const response = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query),
});
const result = await response.json();
console.table(result.data.person_by_pk);
}
Neste exemplo:
- A consulta GraphQL seleciona os campos
IdeNamedo banco de dados. - A solicitação passada ao servidor requer um conteúdo em que a propriedade
querycontenha a definição de consulta. - Os dados no conteúdo de resposta ficam na propriedade
data.person_by_pk.
Atualize a página e selecione o botão Obter.
A janela do console do navegador agora exibe uma tabela listando o registro único solicitado do banco de dados.
| ID | Nome |
|---|---|
| 1 | Ensolarado |
Atualizar
Adicione o código a seguir entre as marcas script em index.html.
Os Aplicativos Web Estáticos dão suporte aos verbos PUT e PATCH. Uma solicitação PUT atualiza todo o registro, enquanto PATCH faz uma atualização parcial.
async function update() {
const id = 1;
const data = {
Name: "Molly"
};
const endpoint = '/data-api/rest/Person/Id';
const response = await fetch(`${endpoint}/${id}`, {
method: "PUT",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(data)
});
const result = await response.json();
console.table(result.value);
}
Neste exemplo:
- O ponto de extremidade recebe o sufixo
/person/Id/. - O valor da ID é acrescentado ao final do local do ponto de extremidade.
- O verbo REST é
PUTpara atualizar o registro do banco de dados. - Os dados no conteúdo de resposta ficam na propriedade
value.
async function update() {
const id = 1;
const data = {
Name: "Molly"
};
const gql = `
mutation update($id: Int!, $item: UpdatePersonInput!) {
updatePerson(Id: $id, item: $item) {
Id
Name
}
}`;
const query = {
query: gql,
variables: {
id: id,
item: data
}
};
const endpoint = "/data-api/graphql";
const res = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query)
});
const result = await res.json();
console.table(result.data.updatePerson);
}
Neste exemplo:
- A consulta GraphQL seleciona os campos
IdeNamedo banco de dados. - O objeto
querycontém a consulta GraphQL na propriedadequery. - Os valores de argumento da função GraphQL são passados por meio da propriedade
query.variables. - A solicitação passada ao servidor requer um conteúdo em que a propriedade
querycontenha a definição de consulta. - Os dados no conteúdo de resposta ficam na propriedade
data.updatePerson.
Atualize a página e selecione o botão Atualizar.
A janela do console do navegador agora exibe uma tabela mostrando os dados atualizados.
| ID | Nome |
|---|---|
| 1 | Molly |
Criar
Adicione o código a seguir entre as marcas script em index.html.
async function create() {
const data = {
Name: "Pedro"
};
const endpoint = `/data-api/rest/Person/`;
const response = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(data)
});
const result = await response.json();
console.table(result.value);
}
Neste exemplo:
- O ponto de extremidade recebe o sufixo
/person/. - O verbo REST é
POSTpara adicionar um registro de banco de dados. - Os dados no conteúdo de resposta ficam na propriedade
value.
async function create() {
const data = {
Name: "Pedro"
};
const gql = `
mutation create($item: CreatePersonInput!) {
createPerson(item: $item) {
Id
Name
}
}`;
const query = {
query: gql,
variables: {
item: data
}
};
const endpoint = "/data-api/graphql";
const result = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query)
});
const response = await result.json();
console.table(response.data.createPerson);
}
Neste exemplo:
- A consulta GraphQL seleciona os campos
IdeNamedo banco de dados. - O objeto
querycontém a consulta GraphQL na propriedadequery. - Os valores de argumento da função GraphQL são passados por meio da propriedade
query.variables. - A solicitação passada ao servidor requer um conteúdo em que a propriedade
querycontenha a definição de consulta. - Os dados no conteúdo de resposta ficam na propriedade
data.updatePerson.
Atualize a página e selecione o botão Criar.
A janela do console do navegador agora exibe uma tabela mostrando o novo registro no banco de dados.
| ID | Nome |
|---|---|
| 3 | Pedro |
Excluir
Adicione o código a seguir entre as marcas script em index.html.
async function del() {
const id = 3;
const endpoint = '/data-api/rest/Person/Id';
const response = await fetch(`${endpoint}/${id}`, {
method: "DELETE"
});
if(response.ok) {
console.log(`Record deleted: ${ id }`)
} else {
console.log(response);
}
}
Neste exemplo:
- O ponto de extremidade recebe o sufixo
/person/Id/. - O valor da ID é acrescentado ao final do local do ponto de extremidade.
- O verbo REST é
DELETEpara remover o registro do banco de dados. - Se a exclusão for bem-sucedida, a propriedade
okdo conteúdo de resposta serátrue.
async function del() {
const id = 3;
const gql = `
mutation del($id: Int!) {
deletePerson(Id: $id) {
Id
}
}`;
const query = {
query: gql,
variables: {
id: id
}
};
const endpoint = "/data-api/graphql";
const response = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query)
});
const result = await response.json();
console.log(`Record deleted: ${ result.data.deletePerson.Id }`);
}
Neste exemplo:
- A consulta GraphQL seleciona o campo
Idno banco de dados. - O objeto
querycontém a consulta GraphQL na propriedadequery. - Os valores de argumento da função GraphQL são passados por meio da propriedade
query.variables. - A solicitação passada ao servidor requer um conteúdo em que a propriedade
querycontenha a definição de consulta. - Os dados no conteúdo de resposta ficam na propriedade
data.deletePerson.
Atualize a página e selecione o botão Excluir.
A janela do console do navegador agora exibe uma tabela mostrando a resposta da solicitação de exclusão.
Registro excluído: 3
Agora que você trabalhou com o site localmente, já pode implantá-lo no Azure.
Implantar o site
Para implantar esse site em produção, você só precisa confirmar o arquivo de configuração e enviar as alterações por push ao servidor.
Adicione as alterações de arquivo a serem acompanhadas.
git add .Confirme as alterações de configuração.
git commit -am "Add database configuration"Envie as alterações por push ao servidor.
git push origin main
Conectar o banco de dados ao aplicativo Web estático
Use as etapas a seguir para criar uma conexão entre a instância de Aplicativos Web Estáticos do site e o banco de dados.
Abra seu aplicativo Web estático no portal do Azure.
Na seção Configurações, selecione Conexão de banco de dados.
Na seção Produção, selecione o link Vincular banco de dados existente.
Na janela Vincular banco de dados existente, insira os seguintes valores:
Propriedade Valor Tipo de Banco de Dados Selecione o nome do banco de dados na lista suspensa. Subscription Selecione a assinatura do Azure na lista suspensa. Nome do Recurso Selecione o nome do servidor de banco de dados que tem o banco de dados desejado. Nome do Banco de Dados Selecione o nome do banco de dados que você deseja vincular ao aplicativo Web. Tipo de autenticação Selecione Cadeia de conexão e insira o nome de usuário e a senha do MySQL. Selecione OK.
Verificar se o banco de dados está conectado ao recurso Aplicativos Web Estáticos
Depois de conectar o banco de dados ao aplicativo Web estático e concluir a criação do site, use as etapas a seguir para verificar a conexão de banco de dados.
Abra seu aplicativo Web estático no portal do Azure.
Na seção Informações básicas, selecione a URL do recurso Aplicativos Web Estáticos para navegar até o aplicativo Web estático.
Selecione o botão Listar para listar todos os itens.
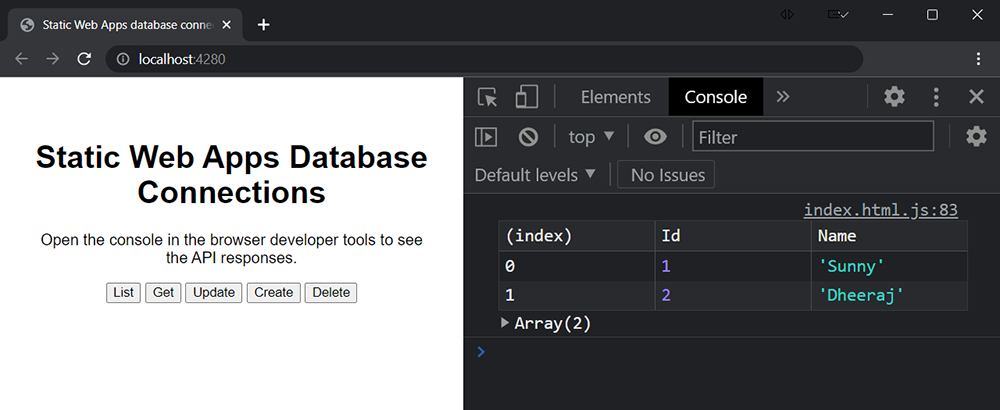
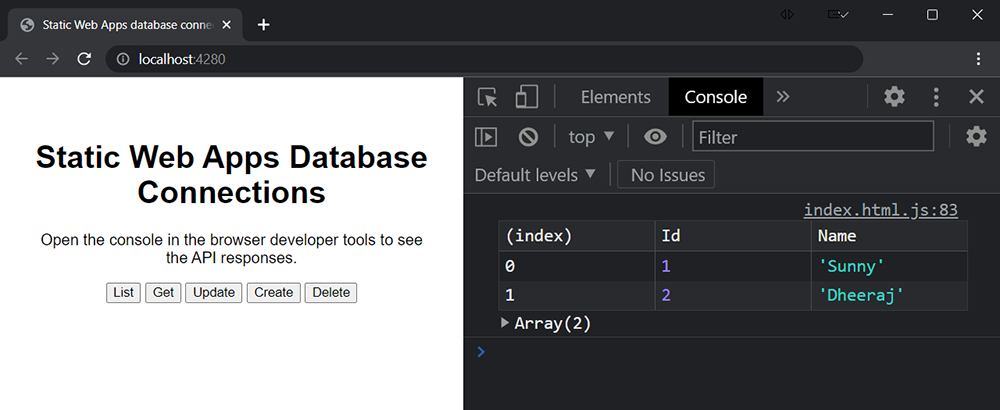
A saída deve ser semelhante à mostrada nesta captura de tela.

Limpar os recursos
Se você quiser remover os recursos criados durante este tutorial, precisará desvincular o banco de dados e remover os dados de exemplo.
Desvincular o banco de dados: abra o aplicativo Web estático no portal do Azure. Na seção Configurações, selecione Conexão de banco de dados. Ao lado do banco de dados vinculado, selecione Exibir detalhes. Na janela Detalhes da conexão do banco de dados, selecione o botão Desvincular.
Remover dados de exemplo: no banco de dados, exclua a tabela chamada
MyTestPersonTable.