Tutorial: adicionar uma conexão de banco de dados do Azure Cosmos DB nos Aplicativos Web Estáticos do Azure (versão prévia)
Neste tutorial, você aprenderá a conectar um banco de dados do Azure Cosmos DB for NoSQL ao aplicativo Web estático. Após a configuração, você poderá fazer solicitações GraphQL ao ponto de extremidade interno /data-api para manipular dados sem precisar gravar código de back-end.
Para simplificar, este tutorial mostra como usar um banco de dados do Azure para desenvolvimento local, mas você também pode usar um servidor de banco de dados local para necessidades de desenvolvimento local.
Observação
Este tutorial mostra como usar o Azure Cosmos DB for NoSQL. Se você quiser usar outro banco de dados, confira os tutoriais SQL do Azure, MySQLou PostgreSQL.

Neste tutorial, você aprenderá a:
- Vincular um banco de dados do Azure Cosmos DB for NoSQL ao aplicativo Web estático
- Criar, ler, atualizar e excluir dados
Pré-requisitos
Para concluir este tutorial, você precisa ter um banco de dados do Azure Cosmos DB for NoSQL e um aplicativo Web estático existentes.
| Recurso | Descrição |
|---|---|
| Banco de dados do Azure Cosmos DB for NoSQL | Se você ainda não tiver um, siga as etapas no guia Criar um banco de dados do Azure Cosmos DB. |
| Aplicativo Web estático existente | Se você ainda não tiver um aplicativo Web estático, siga as etapas no guia de introdução para criar um sem estrutura. |
Comece configurando o banco de dados para trabalhar com o recurso de conexão de banco de dados dos Aplicativos Web Estáticos do Azure.
Configurar a conectividade do banco de dados
Os Aplicativos Web Estáticos do Azure precisam ter acesso de rede ao banco de dados para que as conexões de banco de dados funcionem. Além disso, a fim de usar um banco de dados do Azure para desenvolvimento local, você precisa configurar o banco de dados para permitir solicitações do seu próprio endereço IP.
Acesse a conta do Azure Cosmos DB for NoSQL no portal do Azure.
Na seção Configurações, selecione Rede.
Na seção Acesso público, selecione Todas as redes. Essa ação permite que você use o banco de dados de nuvem para desenvolvimento local, que o recurso Aplicativos Web Estáticos implantado possa acessar o banco de dados e que você possa consultar o banco de dados no portal.
Clique em Salvar.
Obter cadeia de conexão de banco de dados para desenvolvimento local
Para usar o banco de dados do Azure para desenvolvimento local, você precisa recuperar a cadeia de conexão do banco de dados. Você pode ignorar esta etapa se planeja usar um banco de dados local para fins de desenvolvimento.
Acesse a conta do Azure Cosmos DB for NoSQL no portal do Azure.
Na seção Configurações, selecione Chaves.
Na caixa CADEIA DE CONEXÃO PRIMÁRIA, copie a cadeia de conexão e reserve-a em um editor de texto.
Criar dados de exemplo
Crie uma tabela de exemplo e propague-a usando dados de exemplo para corresponder ao tutorial.
Na janela de navegação à esquerda, selecione Data Explorer.
Selecione Novo contêiner. Insira a ID do banco de dados como
Create neweMyTestPersonDatabasecomo o valor.Insira a ID do contêiner
MyTestPersonContainer.Insira a chave de partição
id(esse valor é prefixado com/).Selecione OK.
Selecione o contêiner MyTestPersonContainer.
Selecione os Itens.
Selecione Novo Item e insira o seguinte valor:
{ "id": "1", "Name": "Sunny" }
Configurar o aplicativo Web estático
O restante deste tutorial se concentra na edição do código-fonte do aplicativo Web estático para usar conexões de banco de dados localmente.
Importante
As etapas a seguir consideram que você esteja trabalhando com o aplicativo Web estático criado no guia de introdução. Se você estiver usando um projeto diferente, ajuste os comandos Git a seguir para corresponder aos nomes de branch.
Alterne para o branch
main.git checkout mainSincronize a versão local com a que está no GitHub usando
git pull.git pull origin main
Criar o arquivo de configuração do banco de dados
Crie o arquivo de configuração que o aplicativo Web estático usa para interagir com o banco de dados.
Abra o terminal e crie uma variável para conter a cadeia de conexão. A sintaxe específica pode variar dependendo do tipo de shell em uso.
export DATABASE_CONNECTION_STRING='<YOUR_CONNECTION_STRING>'Substitua
<YOUR_CONNECTION_STRING>pelo valor da cadeia de conexões que você anotou em um editor de texto.Use o npm para instalar ou atualizar a CLI do Aplicativos Web Estáticos. Selecione qual comando é melhor para sua situação.
Para instalar, use
npm install.npm install -g @azure/static-web-apps-cliPara atualizar, use
npm update.npm updateUse o comando
swa db initpara gerar um arquivo de configuração de banco de dados.swa db init --database-type cosmosdb_nosql --cosmosdb_nosql-database MyTestPersonDatabaseO comando
initcria o arquivo staticwebapp.database.config.json na pasta swa-db-connections.Cole este esquema de exemplo no arquivo staticwebapp.database.schema.gql gerado.
Como o Cosmos DB for NoSQL é um banco de dados independente de esquema, as conexões de banco de dados dos Aplicativos Web Estáticos do Azure não podem extrair o esquema do banco de dados. O arquivo staticwebapp.database.schema.gql permite que você especifique o esquema do banco de dados do Cosmos DB for NoSQL para Aplicativos Web Estáticos.
type Person @model { id: ID Name: String }Cole essa configuração de exemplo no arquivo staticwebapp.database.config.json gerado. Observe que o Cosmos DB for NoSQL tem mais opções no objeto
data-sourcepara indicar o banco de dados do Cosmos DB e o arquivo de esquema necessários para que as conexões de banco de dados entendam o esquema do banco de dados.
{
"$schema": "https://github.com/Azure/data-api-builder/releases/latest/download/dab.draft.schema.json",
"data-source": {
"database-type": "cosmosdb_nosql",
"options": {
"database": "MyTestPersonDatabase",
"schema": "staticwebapp.database.schema.gql"
},
"connection-string": "@env('DATABASE_CONNECTION_STRING')"
},
"runtime": {
"graphql": {
"allow-introspection": true,
"enabled": true,
"path": "/graphql"
},
"host": {
"mode": "production",
"cors": {
"origins": ["http://localhost:4280"],
"allow-credentials": false
},
"authentication": {
"provider": "StaticWebApps"
}
}
},
"entities": {
"Person": {
"source": "MyTestPersonContainer",
"permissions": [
{
"actions": ["*"],
"role": "anonymous"
}
]
}
}
}
Antes de passar para a próxima etapa, examine a tabela a seguir que explica diferentes aspectos do arquivo de configuração. Para obter a documentação completa sobre o arquivo de configuração e a funcionalidade, como relações e políticas para segurança no nível do item, confira a documentação do construtor de API de dados.
| Recurso | Explicação |
|---|---|
| Conexão de banco de dados | No desenvolvimento, o runtime lê a cadeia de conexão no valor da cadeia de conexão do arquivo de configuração. Embora você possa especificar a cadeia de conexão diretamente no arquivo de configuração, uma prática recomendada é armazená-la em uma variável de ambiente local. Você pode consultar valores de variável de ambiente no arquivo de configuração por meio da notação @env('DATABASE_CONNECTION_STRING'). O valor da cadeia de conexão é substituído pelos Aplicativos Web Estáticos para o site implantado com as informações coletadas quando você conecta o banco de dados. |
| Ponto de extremidade de API | O ponto de extremidade GraphQL está disponível por meio de /data-api/graphql, conforme este arquivo de configuração. Você pode configurar o caminho GraphQL, mas o prefixo /data-api não é configurável. |
| Segurança da API | As configurações runtime.host.cors definem as origens permitidas que podem fazer solicitações à API. Nesse caso, a configuração reflete um ambiente de desenvolvimento e coloca a localização http://localhost:4280 na lista de permitidos. |
| Modelo de entidade | Define as entidades expostas por meio de rotas como tipos no esquema GraphQL. Nesse caso, Pessoa é o nome exposto ao ponto de extremidade, enquanto entities.<NAME>.source é o esquema de banco de dados e o mapeamento de tabela. Observe que o nome do ponto de extremidade da API não precisa ser idêntico ao nome da tabela. |
| Segurança da entidade | As regras de permissões listadas na matriz entity.<NAME>.permissions controlam as configurações de autorização de uma entidade. Você pode proteger uma entidade com funções da mesma forma que protege rotas com funções. |
Observação
As propriedades connection-string, host.mode e graphql.allow-introspection do arquivo de configuração são substituídas quando você implanta o site. A cadeia de conexão é substituída pelos detalhes de autenticação coletados quando você conecta o banco de dados ao recurso Aplicativos Web Estáticos. A propriedade host.mode é definida como production e a graphql.allow-introspection é definida como false. Essas substituições proporcionam consistência nos arquivos de configuração nas cargas de trabalho de desenvolvimento e de produção, garantindo que o recurso Aplicativos Web Estáticos com conexões de banco de dados habilitadas esteja protegido e pronto para produção.
Com o aplicativo Web estático configurado para se conectar ao banco de dados, você pode verificar a conexão.
Atualizar a home page
Substitua a marcação entre as marcas body no arquivo index.html pelo HTML a seguir.
<h1>Static Web Apps Database Connections</h1>
<blockquote>
Open the console in the browser developer tools to see the API responses.
</blockquote>
<div>
<button id="list" onclick="list()">List</button>
<button id="get" onclick="get()">Get</button>
<button id="update" onclick="update()">Update</button>
<button id="create" onclick="create()">Create</button>
<button id="delete" onclick="del()">Delete</button>
</div>
<script>
// add JavaScript here
</script>
Iniciar o aplicativo localmente
Agora você pode executar o site e manipular dados diretamente no banco de dados.
Importante
Para melhorar a segurança das implantações da CLI de Aplicativos Web Estáticos, uma alteração significativa foi introduzida, exigindo que você atualize para a versão mais recente (2.0.2) da CLI de Aplicativos Web Estáticos até 15 de janeiro de 2025.
Use o npm para instalar ou atualizar a CLI do Aplicativos Web Estáticos. Selecione qual comando é melhor para sua situação.
Para instalar, use
npm install.npm install -g @azure/static-web-apps-cliPara atualizar, use
npm update.npm updateInicie o aplicativo Web estático com a configuração de banco de dados.
swa start ./src --data-api-location swa-db-connections
Agora que a CLI foi iniciada, você pode acessar o banco de dados por meio dos pontos de extremidade, conforme o arquivo staticwebapp.database.config.json.
O ponto de extremidade http://localhost:4280/data-api/graphql aceita consultas e mutações GraphQL.
Manipular dados
Os comandos independentes de estrutura a seguir demonstram como fazer operações CRUD completas no banco de dados.
A saída de cada função aparece na janela do console do navegador.
Abra as ferramentas para desenvolvedores pressionando CMD/CTRL + SHIFT + I e selecione a guia Console.
Listar todos os itens
Adicione o código a seguir entre as marcas script em index.html.
async function list() {
const query = `
{
people {
items {
id
Name
}
}
}`;
const endpoint = "/data-api/graphql";
const response = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify({ query: query })
});
const result = await response.json();
console.table(result.data.people.items);
}
Neste exemplo:
- A consulta GraphQL seleciona os campos
IdeNamedo banco de dados. - A solicitação passada ao servidor requer um conteúdo em que a propriedade
querycontenha a definição de consulta. - Os dados no conteúdo de resposta ficam na propriedade
data.people.items.
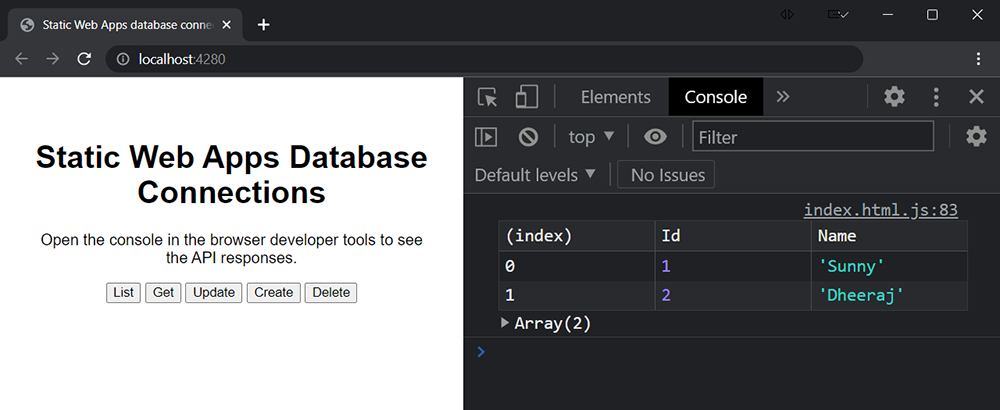
Atualize a página e selecione o botão Listar.
A janela do console do navegador agora exibe uma tabela que lista todos os registros no banco de dados.
| id | Nome |
|---|---|
| 1 | Ensolarado |
| 2 | Dheeraj |
Veja uma captura de tela da aparência dele no navegador.

Obter por ID
Adicione o código a seguir entre as marcas script em index.html.
async function get() {
const id = '1';
const gql = `
query getById($id: ID!) {
person_by_pk(id: $id) {
id
Name
}
}`;
const query = {
query: gql,
variables: {
id: id,
},
};
const endpoint = "/data-api/graphql";
const response = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query),
});
const result = await response.json();
console.table(result.data.person_by_pk);
}
Neste exemplo:
- A consulta GraphQL seleciona os campos
ideNamedo banco de dados. - A solicitação passada ao servidor requer um conteúdo em que a propriedade
querycontenha a definição de consulta. - Os dados no conteúdo de resposta ficam na propriedade
data.person_by_pk.
Atualize a página e selecione o botão Obter.
A janela do console do navegador agora exibe uma tabela listando o registro único solicitado do banco de dados.
| id | Nome |
|---|---|
| 1 | Ensolarado |
Atualizar
Adicione o código a seguir entre as marcas script em index.html.
async function update() {
const id = '1';
const data = {
id: id,
Name: "Molly"
};
const gql = `
mutation update($id: ID!, $_partitionKeyValue: String!, $item: UpdatePersonInput!) {
updatePerson(id: $id, _partitionKeyValue: $_partitionKeyValue, item: $item) {
id
Name
}
}`;
const query = {
query: gql,
variables: {
id: id,
_partitionKeyValue: id,
item: data
}
};
const endpoint = "/data-api/graphql";
const res = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query)
});
const result = await res.json();
console.table(result.data.updatePerson);
}
Neste exemplo:
- A consulta GraphQL seleciona os campos
ideNamedo banco de dados. - O objeto
querycontém a consulta GraphQL na propriedadequery. - Os valores de argumento da função GraphQL são passados por meio da propriedade
query.variables. - A solicitação passada ao servidor requer um conteúdo em que a propriedade
querycontenha a definição de consulta. - Os dados no conteúdo de resposta ficam na propriedade
data.updatePerson.
Atualize a página e selecione o botão Atualizar.
A janela do console do navegador agora exibe uma tabela mostrando os dados atualizados.
| id | Nome |
|---|---|
| 1 | Molly |
Criar
Adicione o código a seguir entre as marcas script em index.html.
async function create() {
const data = {
id: "3",
Name: "Pedro"
};
const gql = `
mutation create($item: CreatePersonInput!) {
createPerson(item: $item) {
id
Name
}
}`;
const query = {
query: gql,
variables: {
item: data
}
};
const endpoint = "/data-api/graphql";
const result = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query)
});
const response = await result.json();
console.table(response.data.createPerson);
}
Neste exemplo:
- A consulta GraphQL seleciona os campos
ideNamedo banco de dados. - O objeto
querycontém a consulta GraphQL na propriedadequery. - Os valores de argumento da função GraphQL são passados por meio da propriedade
query.variables. - A solicitação passada ao servidor requer um conteúdo em que a propriedade
querycontenha a definição de consulta. - Os dados no conteúdo de resposta ficam na propriedade
data.updatePerson.
Atualize a página e selecione o botão Criar.
A janela do console do navegador agora exibe uma tabela mostrando o novo registro no banco de dados.
| id | Nome |
|---|---|
| 3 | Pedro |
Excluir
Adicione o código a seguir entre as marcas script em index.html.
async function del() {
const id = '3';
const gql = `
mutation del($id: ID!, $_partitionKeyValue: String!) {
deletePerson(id: $id, _partitionKeyValue: $_partitionKeyValue) {
id
}
}`;
const query = {
query: gql,
variables: {
id: id,
_partitionKeyValue: id
}
};
const endpoint = "/data-api/graphql";
const response = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query)
});
const result = await response.json();
console.log(`Record deleted: ${ JSON.stringify(result.data) }`);
}
Neste exemplo:
- A consulta GraphQL seleciona o campo
Idno banco de dados. - O objeto
querycontém a consulta GraphQL na propriedadequery. - Os valores de argumento da função GraphQL são passados por meio da propriedade
query.variables. - A solicitação passada ao servidor requer um conteúdo em que a propriedade
querycontenha a definição de consulta. - Os dados no conteúdo de resposta ficam na propriedade
data.deletePerson.
Atualize a página e selecione o botão Excluir.
A janela do console do navegador agora exibe uma tabela mostrando a resposta da solicitação de exclusão.
Registro excluído: 2
Agora que você trabalhou com o site localmente, já pode implantá-lo no Azure.
Implantar o site
Para implantar esse site em produção, você só precisa confirmar o arquivo de configuração e enviar as alterações por push ao servidor.
Confirme as alterações de configuração.
git commit -am "Add database configuration"Envie as alterações por push ao servidor.
git push origin mainAguarde a compilação do aplicativo Web.
Acesse o aplicativo Web estático no navegador.
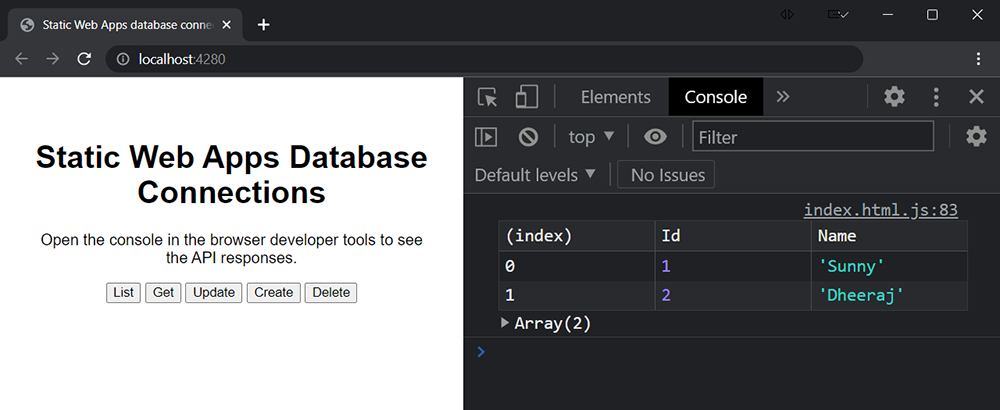
Selecione o botão Listar para listar todos os itens.
A saída deve ser semelhante à mostrada nesta captura de tela.

Conectar o banco de dados ao aplicativo Web estático
Use as etapas a seguir para criar uma conexão entre a instância de Aplicativos Web Estáticos do site e o banco de dados.
Abra seu aplicativo Web estático no portal do Azure.
Na seção Configurações, selecione Conexão de banco de dados.
Na seção Produção, selecione o link Vincular banco de dados existente.
Na janela Vincular banco de dados existente, insira os seguintes valores:
Propriedade Valor Tipo de Banco de Dados Selecione o nome do banco de dados na lista suspensa. Subscription Selecione a assinatura do Azure na lista suspensa. Nome do Banco de Dados Selecione o nome do banco de dados que você deseja vincular ao aplicativo Web. Tipo de autenticação Selecione Cadeia de conexão. Selecione OK.
Verificar se o banco de dados está conectado ao recurso Aplicativos Web Estáticos
Depois de conectar o banco de dados ao aplicativo Web estático e concluir a criação do site, use as etapas a seguir para verificar a conexão de banco de dados.
Abra seu aplicativo Web estático no portal do Azure.
Na seção Informações básicas, selecione a URL do recurso Aplicativos Web Estáticos para navegar até o aplicativo Web estático.
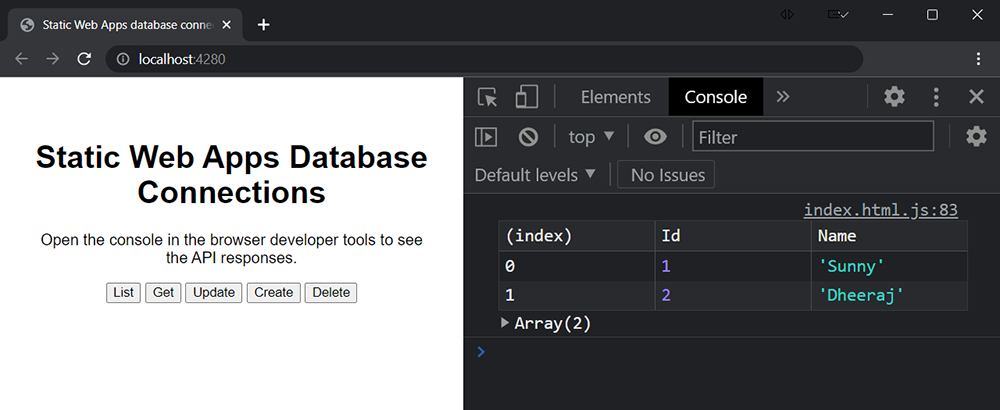
Selecione o botão Listar para listar todos os itens.
A saída deve ser semelhante à mostrada nesta captura de tela.

Limpar recursos
Se você quiser remover os recursos criados durante este tutorial, precisará desvincular o banco de dados e remover os dados de exemplo.
Desvincular o banco de dados: abra o aplicativo Web estático no portal do Azure. Na seção Configurações, selecione Conexão de banco de dados. Ao lado do banco de dados vinculado, selecione Exibir detalhes. Na janela Detalhes da conexão do banco de dados, selecione o botão Desvincular.
Remover dados de exemplo: no banco de dados, exclua a tabela chamada
MyTestPersonContainer.