Início rápido: Implantar um modelo da CLI do Desenvolvedor do Azure
Neste início rápido, você aprenderá a provisionar e implantar recursos de aplicativo no Azure usando um modelo da CLI do Desenvolvedor do Azure (azd) e apenas alguns comandos do azd. azd modelos são repositórios de código padrão que incluem o código-fonte do seu aplicativo, bem como azd arquivos de configuração e infraestrutura para provisionar recursos do Azure. Para saber mais sobre modelos do azd e como eles podem acelerar seu processo de provisionamento e implantação do Azure, consulte O que são modelos da CLI do Desenvolvedor do Azure?.
Selecionar e implantar o modelo
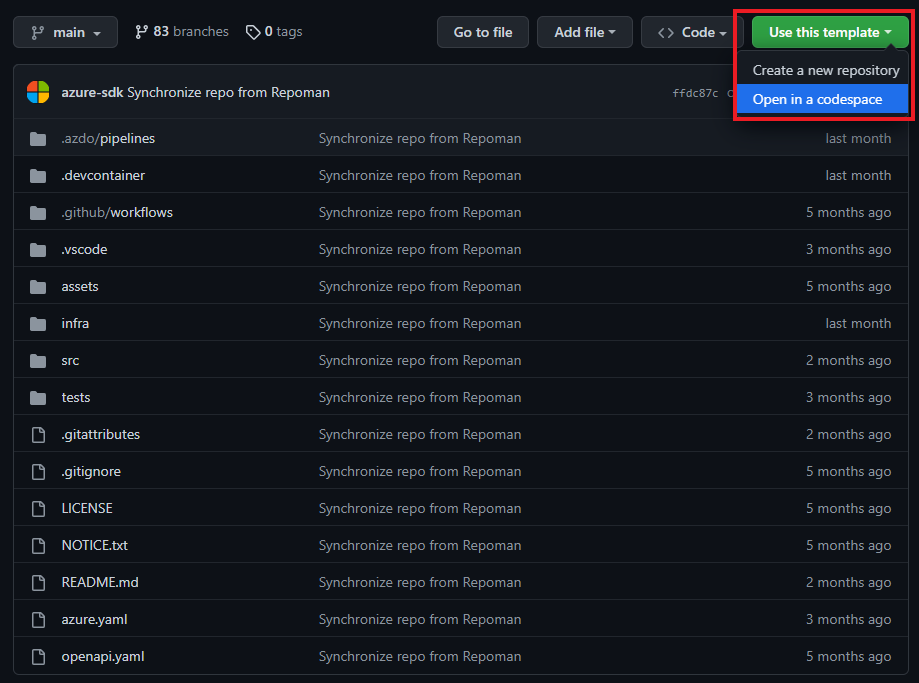
Para as etapas a seguir, você usará o seguinte modelo para provisionar e implantar um aplicativo no Azure:
Você também pode selecionar um modelo que corresponda às suas preferências no site da galeria de modelos Awesome AZD. Independentemente do modelo usado, você terá o código do modelo em seu ambiente de desenvolvimento e poderá executar comandos para criar, reimplantar e monitorar o aplicativo no Azure.
Selecione seu ambiente preferido para continuar:
Um ambiente de desenvolvimento local é uma ótima opção para fluxos de trabalho de desenvolvimento tradicionais. Você clona o repositório de modelos no seu dispositivo e executa comandos em uma instalação local do azd.
Pré-requisitos
- Instale a CLI de Desenvolvedor do Azure.
- Uma conta do Azure com uma assinatura ativa. Crie um gratuitamente.
- Node.js com npm (v 16.13.1 LTS)
- Examinar o diagrama de arquitetura e os recursos do Azure que você implantará no modelo Node.js README.
- Instale a CLI de Desenvolvedor do Azure.
- Uma conta do Azure com uma assinatura ativa. Crie um gratuitamente.
- Python 3.8
- Node.js com npm (v 16.13.1 LTS)
- Examinar o diagrama de arquitetura e os recursos do Azure que você implantará no modelo Node.js README.
- Instale a CLI de Desenvolvedor do Azure.
- Uma conta do Azure com uma assinatura ativa. Crie um gratuitamente.
- .NET 6.0
- Examinar o diagrama de arquitetura e os recursos do Azure que você implantará no modelo Node.js README.
- Instale a CLI de Desenvolvedor do Azure.
- Uma conta do Azure com uma assinatura ativa. Crie um gratuitamente.
- OpenJDK 17
- Docker.
- Examinar o diagrama de arquitetura e os recursos do Azure que você implantará no modelo Java README.
Inicializar o projeto
No Explorador de Arquivos ou em um terminal, crie um novo diretório vazio e mude para ele.
Execute o comando
azd inite especifique o modelo que deseja usar como parâmetro:azd init --template todo-nodejs-mongoazd init --template todo-python-mongoazd init --template todo-csharp-cosmos-sqlazd init --template todo-java-mongo-acaInsira um nome de ambiente quando solicitado, como
azdquickstart, que define um prefixo de nomenclatura para o grupo de recursos que será criado para manter os recursos do Azure. O que é um nome de ambiente noazd?Depois de especificar o ambiente, o
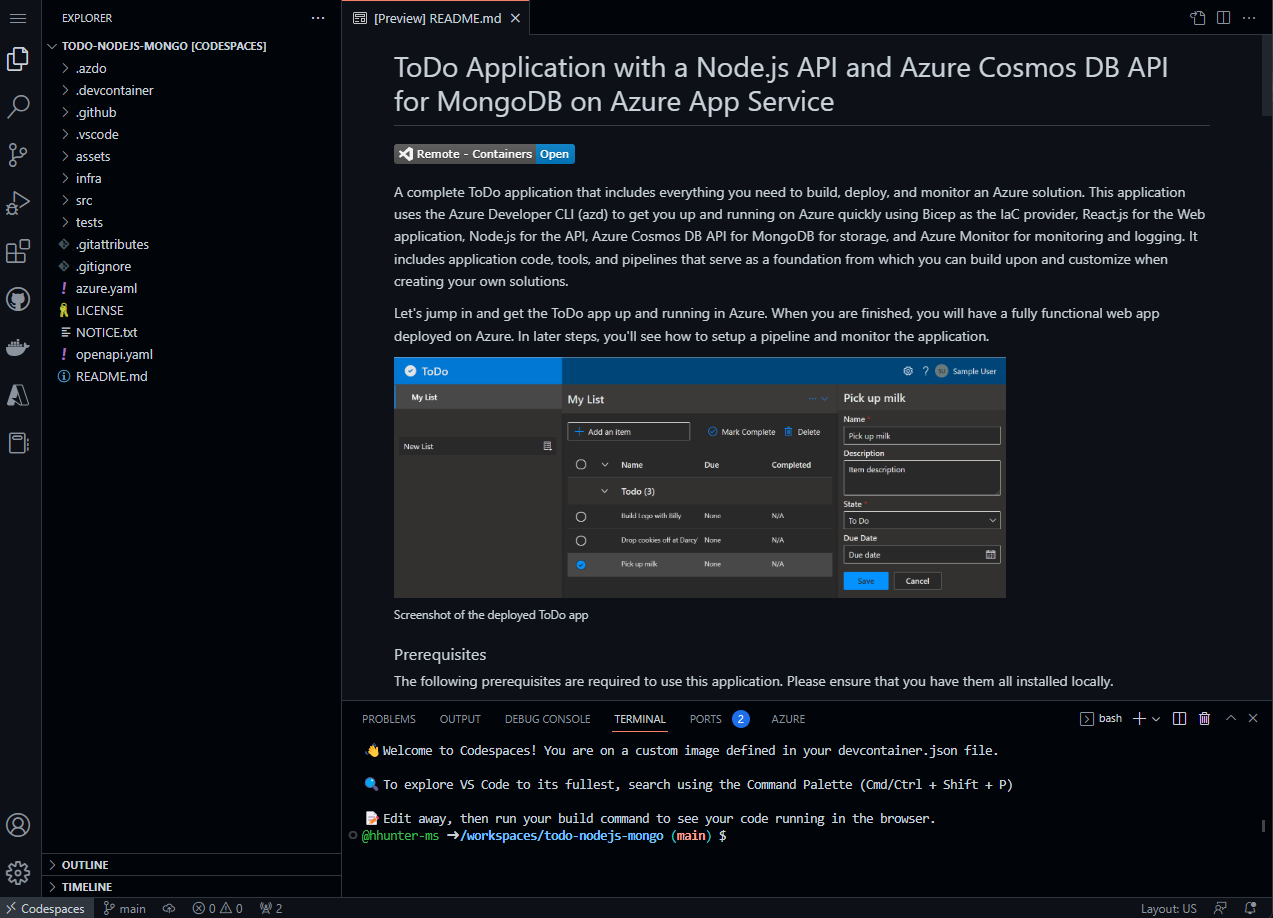
azdclona o projeto de modelo em seu computador e inicializa o projeto.
Provisionar e implantar os recursos do aplicativo
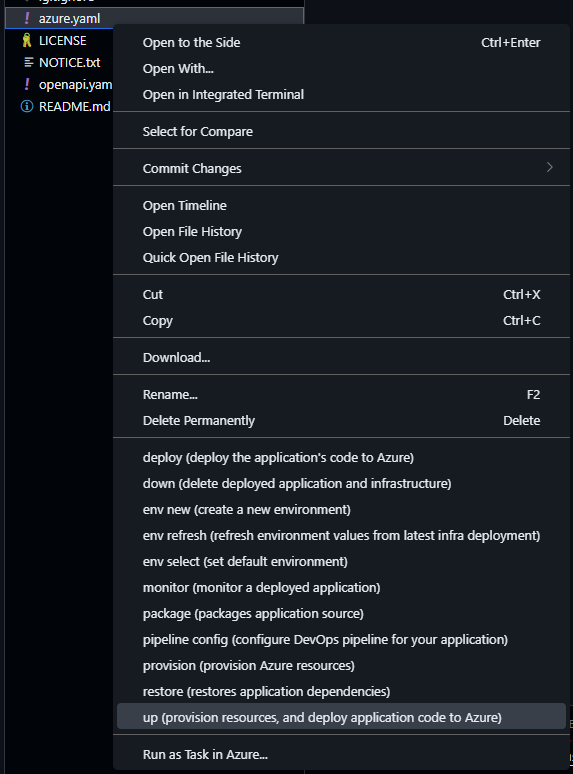
Execute o comando
azd auth logine oazdinicia um navegador para concluir o processo de entrada.azd auth loginExecutar o comando
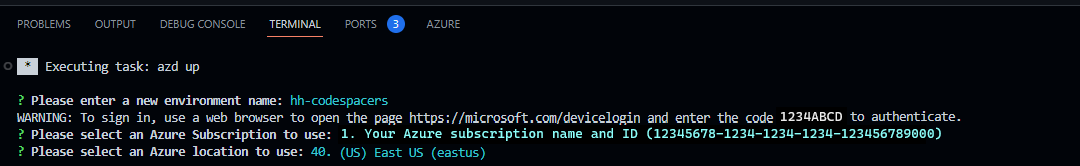
azd up:azd upDepois de entrar no Azure, você será solicitado a fornecer as seguintes informações:
Parâmetro Descrição Azure LocationO local do Azure onde seus recursos serão implantados. Azure SubscriptionA Assinatura do Azure em que seus recursos serão implantados. Selecione os valores desejados e pressione Enter. O comando
azd upmanipula as seguintes tarefas para você usando os arquivos de configuração e infraestrutura do modelo:- Cria e configura todos os recursos necessários do Azure (
azd provision), incluindo: - Políticas de acesso e funções para sua conta
- Comunicação de serviço a serviço com Identidades Gerenciadas
- Empacota e implanta o código (
azd deploy)
Quando o comando
azd upfor concluído com êxito, a CLI exibirá dois links para exibir os recursos criados:- Aplicativo de API ToDo
- Front-end do aplicativo Web ToDo

Observação
Você pode chamar o
azd upquantas vezes quiser para provisionar e implantar atualizações em seu aplicativo. A implantação pode falhar devido a um recurso não ser implantável na região selecionada. Como este é um início rápido, é seguro excluir o diretório do.azuree tentarazd upnovamente. Quando solicitado, selecione uma região diferente. Em um cenário mais avançado, você pode editar seletivamente arquivos dentro do diretório do.azurepara alterar a região.- Cria e configura todos os recursos necessários do Azure (
Limpar os recursos
Quando não forem mais necessários os recursos criados neste artigo, execute o comando a seguir para desativar o aplicativo:
azd down
Se você quiser reimplantar em uma região diferente, exclua o diretório .azure antes de executar azd up novamente. Em um cenário mais avançado, você pode editar seletivamente arquivos dentro do diretório do .azure para alterar a região.
Solicitar ajuda
Para obter informações sobre como registrar um bug, solicitar ajuda ou propor um novo recurso para o Azure Developer CLI, acesse a página de solução de problemas e suporte.