Personalizar objetos visuais do painel do Azure Data Explorer
Os painéis do Azure Data Explorer são uma coleção de blocos que apresentam uma representação visual com suporte por uma consulta KQL (Linguagem de Consulta Kusto) subjacente. Este artigo explica como editar as visualizações e consultas de um bloco de dashboard e fornece uma visão geral das propriedades de personalização específicas para cada tipo de visualização.
Todas as visualizações criadas no contexto do operador de renderização estão disponíveis em visualizações de painel, juntamente com alguns visuais específicos do painel.
Pré-requisitos
- Visualizar dados com painéis do Azure Data Explorer
- Permissões de editor em um painel do Azure Data Explorer
Personalizar objetos visuais
Para fazer alterações no dashboard:
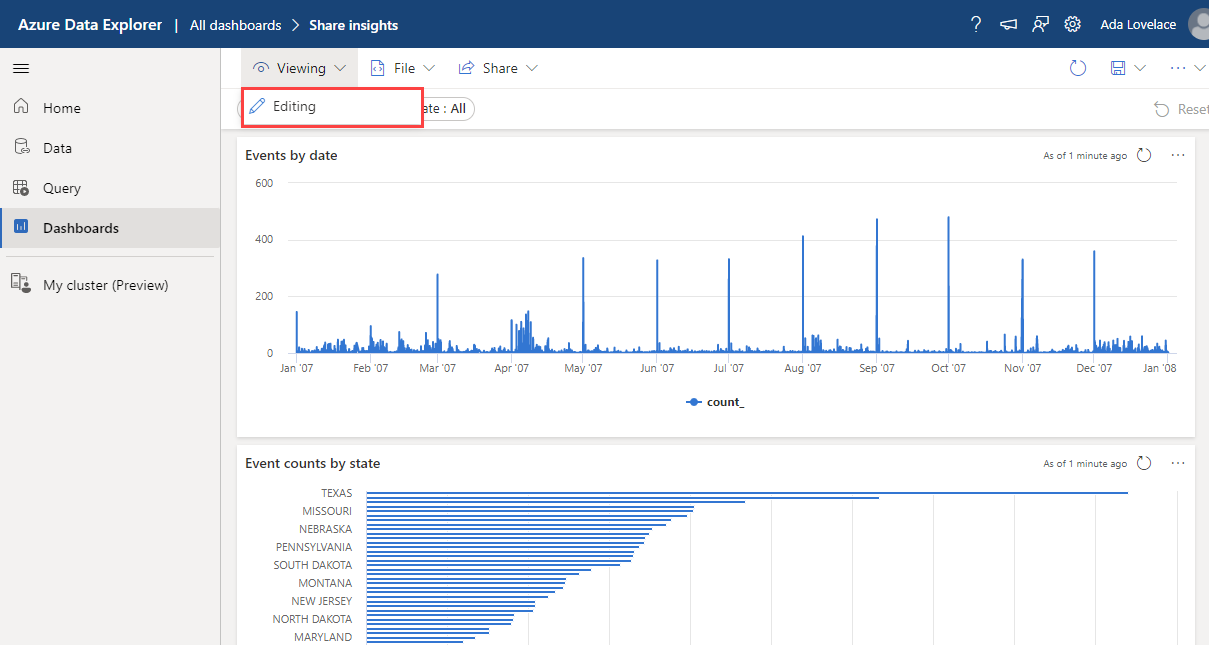
No menu superior, selecione Visualização e ative/desative para o modo de Edição.

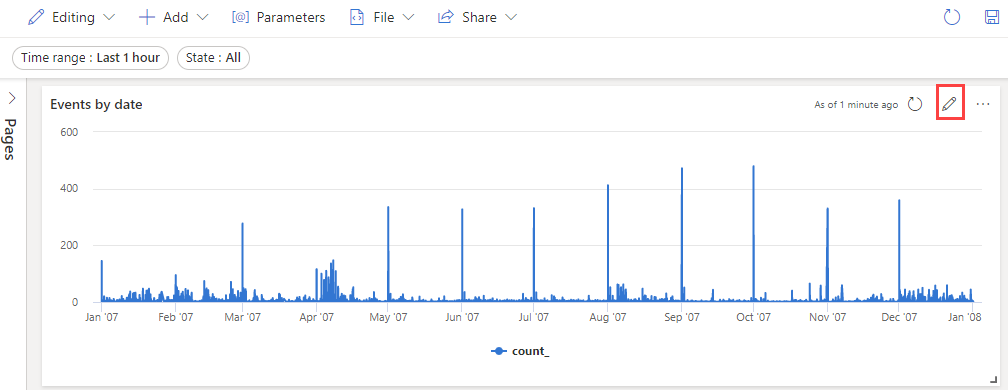
No bloco que você deseja personalizar, selecione o ícone Editar. Edite a consulta subjacente ou as propriedades de visualização.

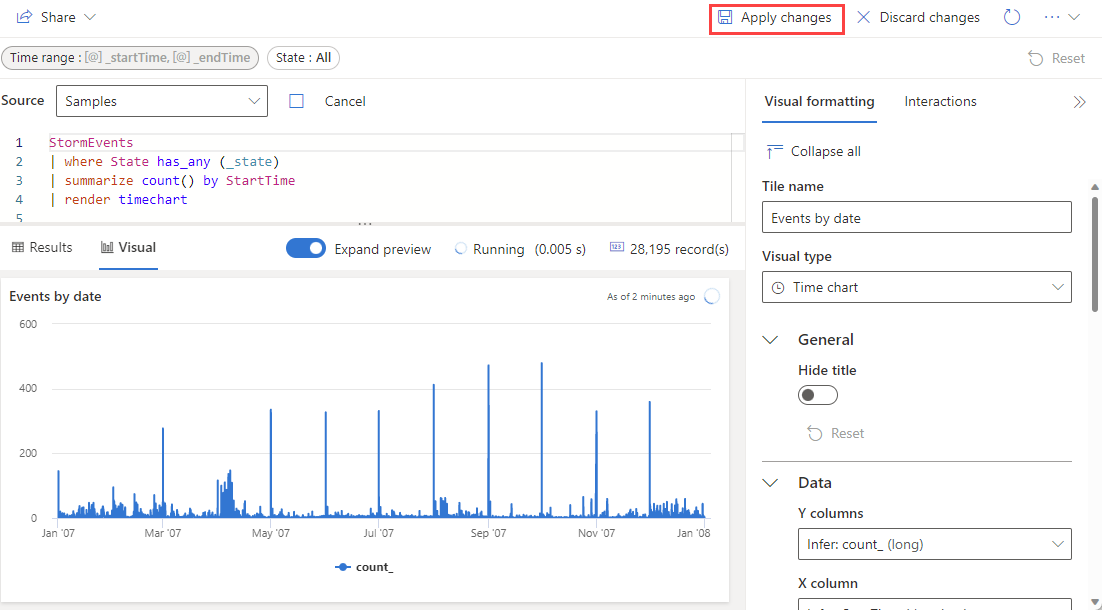
Para salvar as alterações e retornar ao dashboard, selecione Aplicar alterações.

Definir propriedades de personalização
A tabela a seguir descreve as propriedades de personalização disponíveis, categorizadas em ordem alfabética por seção, e especifica quais visuais oferecem suporte à propriedade fornecida.
| Seção | Propriedade | Descrição | Tipos de visual |
|---|---|---|---|
| Cores | Paleta de cores | Determina o conjunto de cores a serem usadas no mapa de calor. | Mapa de calor |
| Formatação condicional | Ocultar ou Mostrar | Uma opção para ativar/desativar a formatação condicional. Para obter mais informações, confira Apply conditional formatting. | Gráfico de anomalias, gráfico de áreas, gráfico de barras, gráfico de colunas, várias estatísticas, gráfico de dispersão, tabela, gráfico de tempo |
| Dados | Colunas Y | As colunas que fornecem dados para o eixo vertical. | Gráfico de anomalias, gráfico de áreas, gráfico de barras, gráfico de colunas, gráfico de linhas, gráfico de dispersão, gráfico de tempo |
| Coluna X | A coluna que fornece dados para o eixo horizontal. | Gráfico de anomalias, gráfico de áreas, gráfico de barras, gráfico de colunas, gráfico de linhas, gráfico de dispersão, gráfico de tempo | |
| Colunas de série | As colunas usadas para categorizar os dados em diferentes séries. | Gráfico de anomalias, gráfico de áreas, gráfico de barras, gráfico de colunas, gráfico de linhas, gráfico de dispersão, gráfico de tempo | |
| Coluna de categoria | A coluna que determina as categorias de dados. | Gráfico de funil, mapa de calor, gráfico de pizza | |
| Coluna de rótulo | Atribui rótulos a cada slot usando a coluna designada. | Várias estatísticas | |
| Coluna de valor | A coluna que fornece dados para a visualização. | Gráfico de funil, várias estatísticas | |
| Valor | A coluna numérica que serve como variável primária no mapa de calor. | Mapa de calor | |
| Coluna numérica | A coluna que fornece o valor numérico da categoria de dados. | Gráfico de pizza | |
| Definir localização por | Determina o método usado para definir a localização: Inferir, Latitude e longitude ou Ponto de área geográfica. | Mapeamento | |
| Opções de exibição | Ordenar por | Como ordenar os resultados no gráfico: Nome, Tamanho ou Nenhum. | Gráfico de pizza |
| N superior | Opção para mostrar apenas as seções dos n valores principais no gráfico. | Gráfico de pizza | |
| Geral | Orientação de exibição | Determina a orientação da tela: horizontal ou vertical. | Várias estatísticas |
| Tamanho do texto | Determina o tamanho do texto: Recomendado, Pequeno ou Grande. | Várias estatísticas, estatísticas | |
| Formato do visual | Determina o formato do gráfico. Para gráficos de área, barras e colunas, o formato pode ser padrão, empilhado ou empilhado 100%. Para gráficos de pizza, o formato pode ser pizza ou rosca. | Gráfico de áreas, gráfico de barras, gráfico de colunas, gráfico de pizza | |
| Layout | Configuração do slot | Personaliza o layout da grade com opções que variam de 1 coluna por 1 linha (1 slot) a 5 colunas por 5 linhas (25 slots). | Várias estatísticas |
| Legenda | Ocultar ou Mostrar | Oculta ou mostra uma legenda explicando a série de dados no gráfico. | Gráfico de anomalias, gráfico de áreas, gráfico de barras, gráfico de colunas, várias estatísticas, gráfico de dispersão, gráfico de tempo |
| Tamanho | Ocultar ou Mostrar | Ativa/desativa o dimensionamento dos pontos do mapa. | Mapeamento |
| Coluna de tamanho | A coluna usada para determinar o tamanho do ponto do mapa. | Mapeamento | |
| URLs | Aplicar link na coluna | Quando habilitado, a seleção de um valor nessa coluna direciona à URL especificada na Coluna da URL. | Tabela |
| Coluna da URL | A coluna que contém valores de URL. | Tabela | |
| Eixo X | Rótulo | Define um rótulo personalizado para o eixo horizontal. | Gráfico de anomalias, gráfico de áreas, gráfico de barras, gráfico de colunas, várias estatísticas, gráfico de dispersão, gráfico de tempo |
| Valor da linha vertical | Especifica um valor no eixo horizontal para linhas de referência verticais. | Gráfico de anomalias, gráfico de áreas, gráfico de barras, gráfico de colunas, várias estatísticas, gráfico de dispersão, gráfico de tempo | |
| Escala do eixo X | Ajusta a escala do eixo horizontal para linear ou logarítmica. | Gráfico de anomalias, gráfico de áreas, gráfico de barras, várias estatísticas, gráfico de dispersão, tabela, gráfico de tempo | |
| Eixo Y | Rótulo | Define um rótulo personalizado para o eixo vertical. | Gráfico de anomalias, gráfico de áreas, gráfico de barras, gráfico de colunas, várias estatísticas, gráfico de dispersão, gráfico de tempo |
| Valor máximo | Define o valor máximo no eixo vertical. | Gráfico de anomalias, gráfico de áreas, gráfico de barras, gráfico de colunas, várias estatísticas, gráfico de dispersão, gráfico de tempo | |
| Valor mínimo | Define o valor mínimo no eixo vertical. | Gráfico de anomalias, gráfico de áreas, gráfico de barras, gráfico de colunas, várias estatísticas, gráfico de dispersão, gráfico de tempo | |
| Linhas de referência | Marca um valor no gráfico como uma linha de referência para orientação visual. | Gráfico de anomalias, gráfico de áreas, gráfico de barras, gráfico de colunas, várias estatísticas, gráfico de dispersão, gráfico de tempo |
Inserir imagens
Você pode inserir imagens nos blocos do dashboard usando texto Markdown.
Para obter mais informações sobre o GitHub Flavored Markdown, confira GitHub Flavored Markdown Spec.
Abra um painel.
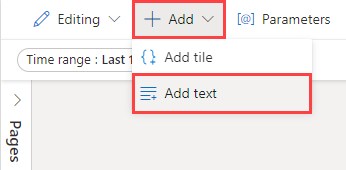
No menu superior, selecione +Adicionar>Adicionar texto para abrir um bloco de texto.

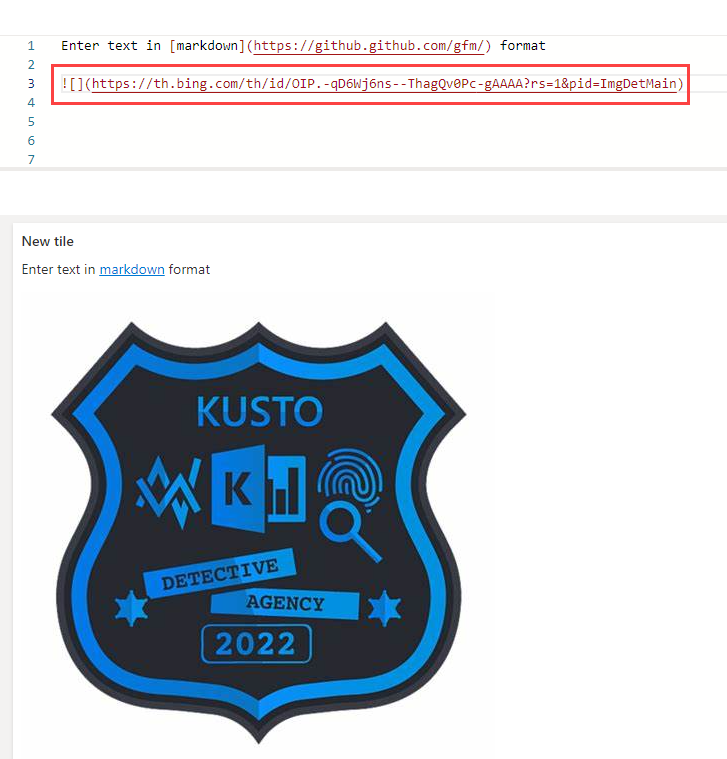
No painel de consulta, cole a URL de uma imagem localizada em um serviço de hospedagem de imagem usando a seguinte sintaxe:
A imagem é renderizada na visualização do bloco.

No menu superior, selecione Aplicar alterações para salvar o bloco.
Para obter mais informações sobre a sintaxe da imagem no GitHub Flavored Markdown, consulte Images.