Início rápido: Usar o Azure Cosmos DB for Table com o SDK do Azure para Node.js
Neste início rápido, você implanta um aplicativo básico do Azure Cosmos DB for Table usando o SDK do Azure para Node.js. O Azure Cosmos DB for Table é um armazenamento de dados sem esquema que permite que aplicativos armazenem dados de tabela estruturados na nuvem. Você aprende como criar tabelas, linhas e executar tarefas básicas dentro do seu recurso do Azure Cosmos DB usando o SDK do Azure para Node.js.
Documentação de referência da API | Código-fonte da biblioteca | Pacote (npm) | Azure Developer CLI
Pré-requisitos
- CLI do Desenvolvedor do Azure
- Docker Desktop
- Node.js 22 ou mais recente
Se você ainda não tiver uma conta do Azure, crie uma conta gratuita antes de começar.
Inicializar o projeto
Use a Azure Developer CLI (azd) para criar uma conta do Azure Cosmos DB for Table e implantar um aplicativo de exemplo em contêineres. O aplicativo de exemplo usa a biblioteca de clientes para gerenciar, criar, ler e consultar dados de exemplo.
Abra um terminal em um diretório vazio.
Se você ainda não estiver autenticado, autentique-se na Azure Developer CLI usando
azd auth login. Siga as etapas especificadas pela ferramenta para se autenticar na CLI usando suas credenciais preferenciais do Azure.azd auth loginExecute
azd initpara inicializar o projeto.azd init --template cosmos-db-table-nodejs-quickstartDurante a inicialização, configure um nome de ambiente exclusivo.
Implante a conta do Azure Cosmos DB usando
azd up. Os modelos do Bicep também implantam um aplicativo Web de exemplo.azd upDurante o processo de provisionamento, selecione a sua assinatura, o local desejado e o grupo de recursos de destino. Aguarde o processo de provisionamento ser concluído. O processo pode levar aproximadamente cinco minutos.
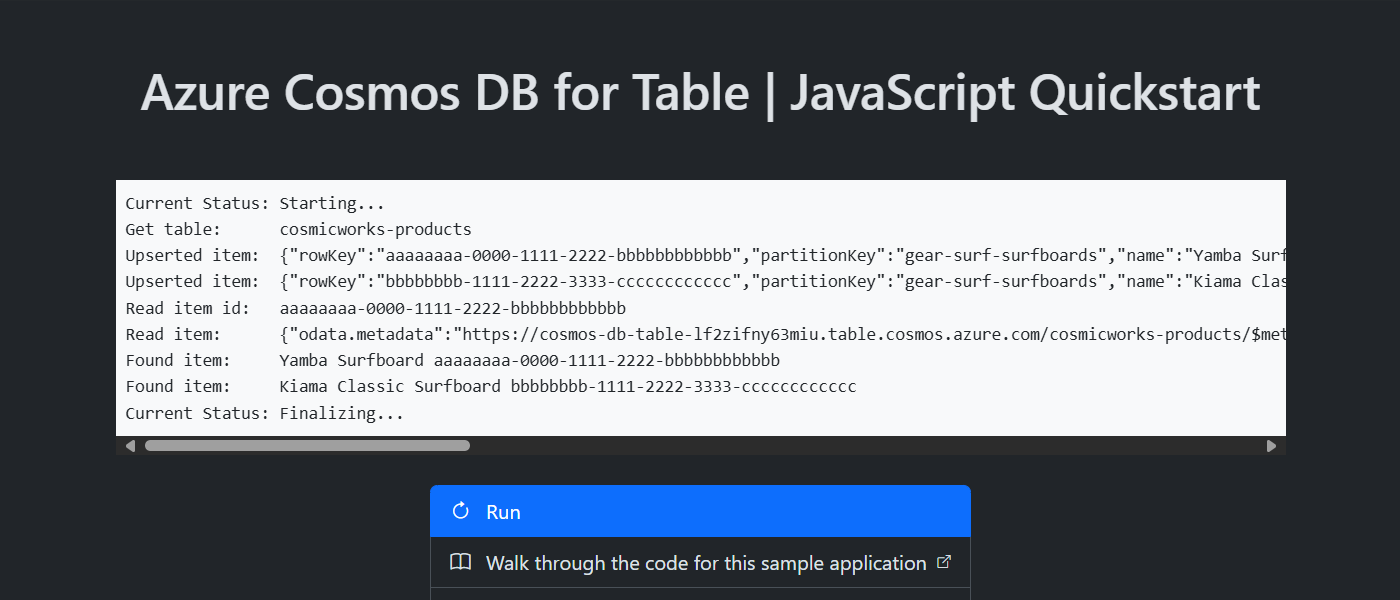
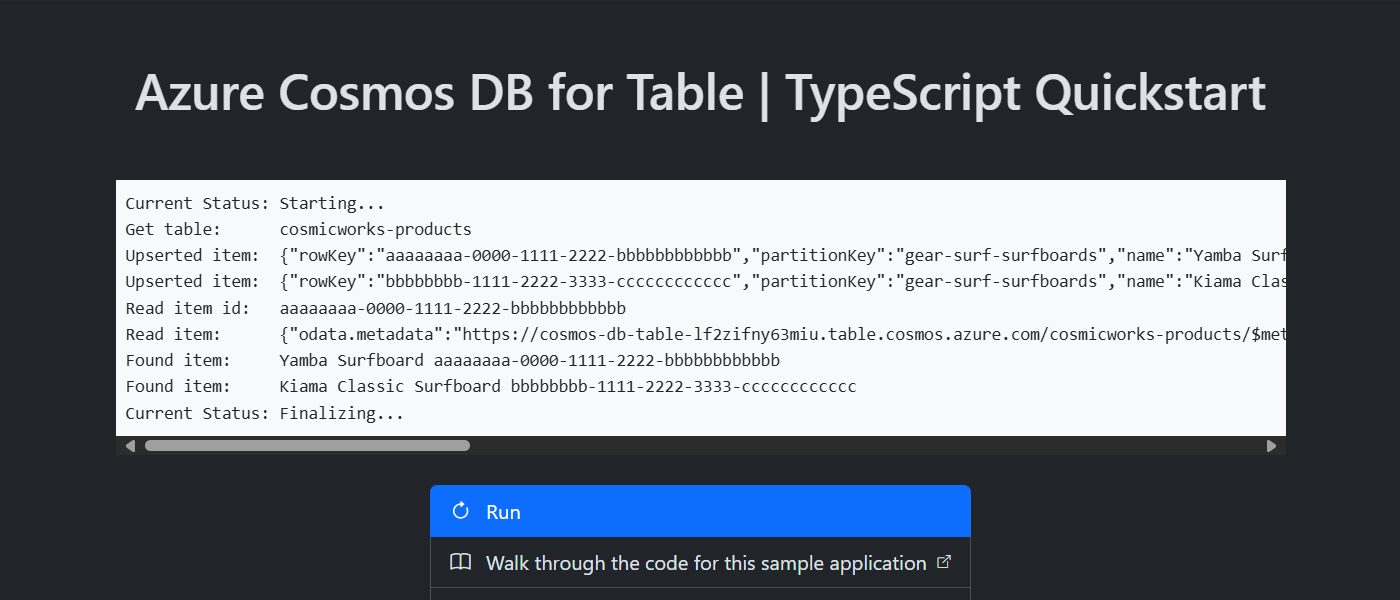
Depois que o provisionamento dos recursos do Azure for concluído, uma URL para o aplicativo Web em execução será incluída na saída.
Deploying services (azd deploy) (✓) Done: Deploying service web - Endpoint: <https://[container-app-sub-domain].azurecontainerapps.io> SUCCESS: Your application was provisioned and deployed to Azure in 5 minutes 0 seconds.Use a URL no console para navegar até seu aplicativo Web no navegador. Observe a saída do aplicativo em execução.


Instalar a biblioteca de clientes
A biblioteca de clientes está disponível através do npm, como o pacote @azure/data-tables.
Abra um terminal e vá até a pasta
/src/ts.cd ./src/tsSe o pacote
@azure/data-tablesainda não estiver instalado, instale-o usandonpm install.npm install --save @azure/data-tablesAbra e revise o arquivo src/ts/package.json para validar se a entrada
@azure/data-tablesexiste.
Abra um terminal e vá até a pasta
/src/js.cd ./src/jsSe o pacote
@azure/data-tablesainda não estiver instalado, instale-o usandonpm install.npm install --save @azure/data-tablesAbra e revise o arquivo src/js/package.json para validar se a entrada
@azure/data-tablesexiste.
Modelo de objeto
| Nome | Descrição |
|---|---|
TableServiceClient |
Este tipo é o tipo de cliente principal e é usado para gerenciar metadados ou bancos de dados em toda a conta. |
TableClient |
Este tipo representa o cliente para uma tabela dentro da conta. |
Exemplos de código
O código de exemplo no modelo usa uma tabela chamada cosmicworks-products. A tabela cosmicworks-products contém detalhes como nome, categoria, quantidade, preço, um identificador exclusivo e um sinalizador de venda para cada produto. O contêiner usa um identificador exclusivo como chave de linha e categoria como chave de partição.
Autenticar o cliente
Esta amostra cria uma nova instância do tipo TableServiceClient.
let client: TableServiceClient = new TableServiceClient("<azure-cosmos-db-table-account-endpoint>", "<credential>");
const credential = new DefaultAzureCredential();
let client = new TableServiceClient("<azure-cosmos-db-table-account-endpoint>", credential);
Obter uma tabela
Esta amostra cria uma instância do tipo TableClient usando a função GetTableClient do tipo TableServiceClient.
let table: TableClient = new TableClient("<azure-cosmos-db-table-account-endpoint>", "<azure-cosmos-db-table-name>", credential);
let table = new TableClient("<azure-cosmos-db-table-account-endpoint>", "<azure-cosmos-db-table-name>", credential);
Criar uma entidade
A maneira mais fácil de criar uma nova entidade em uma tabela é derivar uma nova interface de TableEntity e, em seguida, criar um novo objeto desse tipo.
export interface Product extends TableEntity {
name: string;
quantity: number;
price: number;
clearance: boolean;
}
const entity: Product = {
rowKey: 'aaaaaaaa-0000-1111-2222-bbbbbbbbbbbb',
partitionKey: 'gear-surf-surfboards',
name: 'Yamba Surfboard',
quantity: 12,
price: 850.00,
clearance: false
};
A maneira mais fácil de criar um novo item em uma tabela é construir um objeto JSON.
const entity = {
rowKey: 'aaaaaaaa-0000-1111-2222-bbbbbbbbbbbb',
partitionKey: 'gear-surf-surfboards',
name: 'Yamba Surfboard',
quantity: 12,
price: 850.00,
clearance: false
};
Crie uma entidade na tabela usando o método upsertEntity da instância TableService.
await table.upsertEntity<Product>(entity, "Replace");
await table.upsertEntity(entity, "Replace");
Obter uma entidade
Você pode recuperar uma entidade específica de uma tabela usando o método getEntity, a chave de linha da entidade e a chave de partição da entidade.
const response: GetTableEntityResponse<TableEntityResult<Product>> = await table.getEntity<Product>(partitionKey, rowKey);
const entity: Product = response as Product;
const entity = await table.getEntity(partitionKey, rowKey);
Consultar entidades
Após inserir uma entidade, você também pode executar uma consulta para obter todas as entidades que correspondem a um filtro específico usando listEntities com um filtro OData.
const partitionKey: string = 'gear-surf-surfboards';
const filter: string = odata`PartitionKey eq '${partitionKey}'`
const queryOptions: TableEntityQueryOptions = { filter: filter }
const entities: PagedAsyncIterableIterator<TableEntityResult<Product>, TableEntityResultPage<Product>> = table.listEntities<Product>({ queryOptions: queryOptions });
const partitionKey = 'gear-surf-surfboards';
const entities = table.listEntities({
queryOptions: {
filter: odata`PartitionKey eq '${partitionKey}'`
}
});
Analise os resultados paginados da consulta usando um loop assíncrono for await no conjunto paginado de entities.
for await(const entity of entities) {
// Do something
}
for await(const entity of entities) {
// Do something
}
Limpar os recursos
Quando você não precisar mais dos recursos ou do aplicativo de exemplo, remova a implantação correspondente e todos os recursos.
azd down