Mostrar tráfego no mapa
Há dois tipos de dados de tráfego disponíveis no Azure Mapas:
Dados de incidentes – consistem em dados baseados em ponto e em linha para coisas como obras, fechamentos de estrada e acidentes.
Dados de fluxo – fornecem métricas sobre o fluxo do tráfego nas estradas. Os dados de fluxo de tráfego são frequentemente usados para colorir as estradas. As cores são baseadas no quanto o tráfego está diminuindo o fluxo, em relação ao limite de velocidade ou a outra métrica. Há quatro valores que podem ser passados para a opção
flowde tráfego do mapa.Valor do fluxo Descrição noneNão exibe dados de tráfego no mapa relativeMostra os dados de tráfego relativos à velocidade de fluxo livre da estrada relative-delayExibe áreas em que o trânsito está mais lento do que o atraso médio esperado absoluteMostra a velocidade absoluta de todos os veículos na estrada
O código a seguir mostra como exibir dados de tráfego no mapa.
//Show traffic on the map using the traffic options.
map.setTraffic({
incidents: true,
flow: 'relative'
});
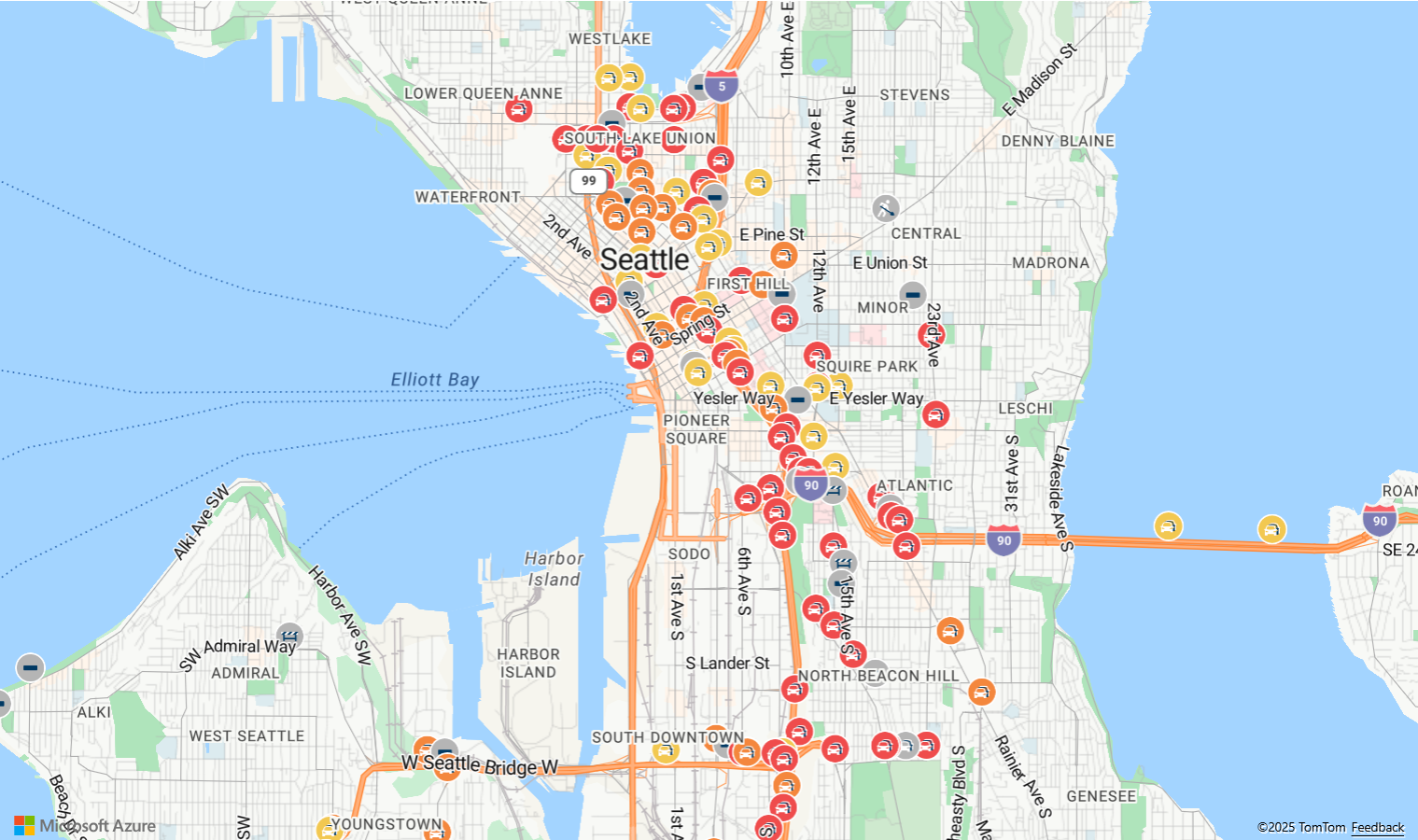
O exemplo Sobreposição de Tráfego demonstra como exibir a sobreposição de tráfego em um mapa. Para obter o código-fonte desse exemplo, consulte o código-fonte da Sobreposição de Tráfego.
Opções de sobreposição de tráfego
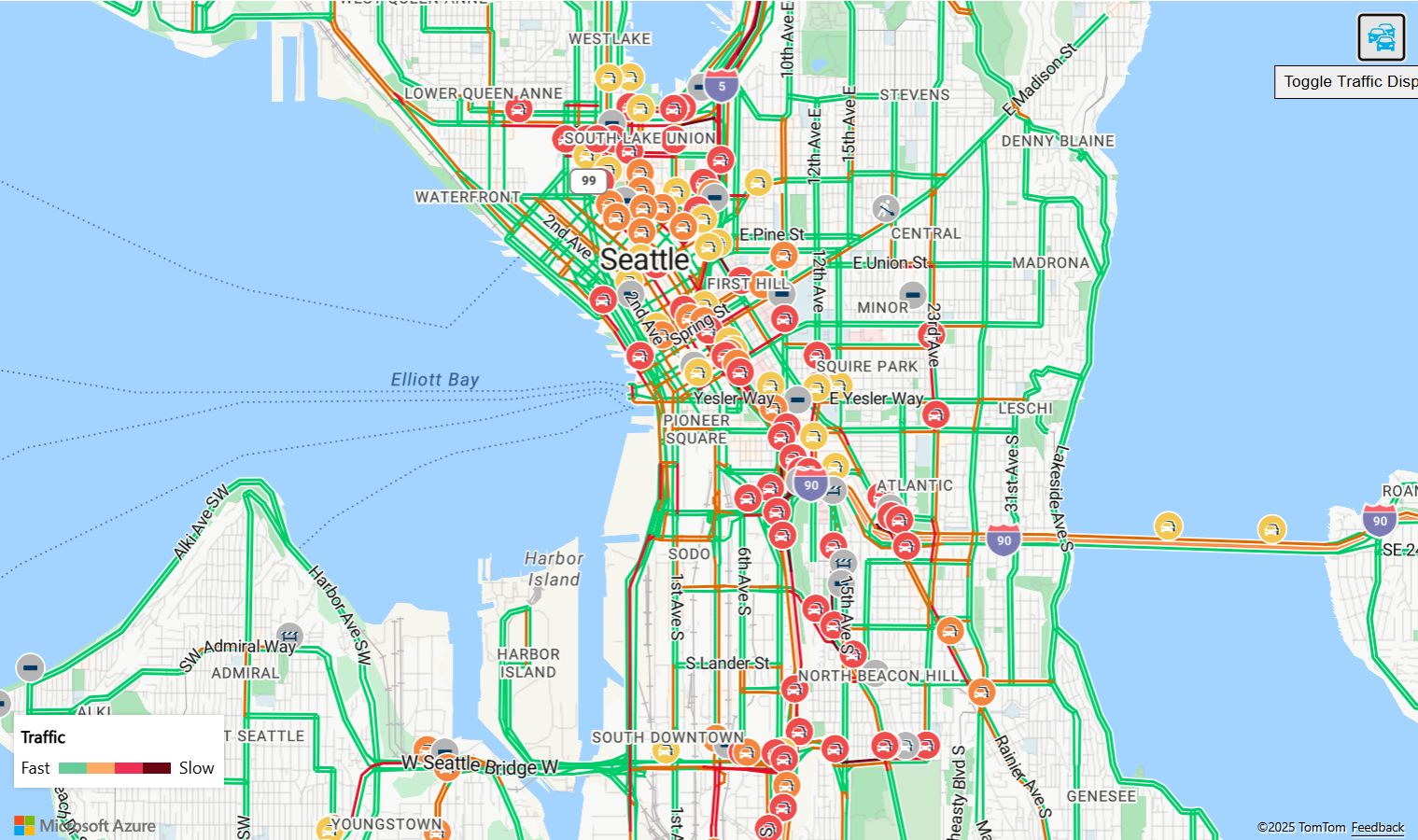
A ferramenta Opções de Sobreposição de Tráfego permite alternar entre as diferentes configurações de sobreposição de tráfego para ver como a renderização é alterada. Para obter o código-fonte desse exemplo, consulte o código-fonte das Opções de Sobreposição de Tráfego.
Adicionar controles de tráfego
Há dois controles de tráfego diferentes que podem ser adicionados ao mapa. O primeiro controle, TrafficControl, adiciona um botão de alternância que pode ser usado para ativar e desativar o tráfego. As opções para esse controle permitem especificar quais configurações de tráfego são usadas quando o tráfego é mostrado. Por padrão, esse controle exibe o fluxo de tráfego relativo e os dados de incidentes; no entanto, você pode alterar esse comportamento e mostrar o fluxo de tráfego absoluto e nenhum incidente, se desejado. O segundo controle, TrafficLegendControl, adiciona uma legenda de fluxo de tráfego ao mapa que ajuda o usuário a entender o que significam os destaques do caminho do código de cor. Esse controle só aparece no mapa quando os dados de fluxo de tráfego são exibidos no mapa e são ocultados em todos os outros momentos.
O código a seguir mostra como adicionar os controles de tráfego ao mapa.
//Att the traffic control toggle button to the top right corner of the map.
map.controls.add(new atlas.control.TrafficControl(), { position: 'top-right' });
//Att the traffic legend control to the bottom left corner of the map.
map.controls.add(new atlas.control.TrafficLegendControl(), { position: 'bottom-left' });
O exemplo Controles de tráfego é um mapa totalmente funcional que mostra como exibir dados de tráfego em um mapa. Para obter o código-fonte desse exemplo, consulte o código-fonte de Controles de tráfego.
Próximas etapas
Saiba mais sobre as classes e métodos usados neste artigo:
Aprimore suas experiências de usuário: