Adicionar uma camada de bloco a um mapa (SDK do Android)
Observação
Desativação do SDK do Android do Azure Mapas
O SDK Nativo do Azure Mapas para Android já foi preterido e será desativado em 31/03/25. Para evitar interrupções de serviço, migre para o SDK da Web do Azure Mapas até 31/3/25. Para obter mais informações, confira O guia de migração do SDK do Android do Azure Mapas.
Este artigo mostra como renderizar uma camada de bloco em um mapa usando o Azure Mapas SDK do Android. Camadas lado a lado permitem que você sobreponha imagens sobre peças de mapa base do Azure Mapas. Obtenha mais informações sobre o sistema de mosaico do Azure Mapas na documentação Níveis de Zoom e grade lado a lado.
Uma camada de bloco é carregada lado a lado em um servidor. Estas imagens podem ser previamente renderizadas e armazenadas como qualquer outra imagem em um servidor, usando uma convenção de nomenclatura que a camada de bloco reconhece. Ou essas imagens podem ser renderizadas com um serviço dinâmico que gera as imagens quase em tempo real. Há três diferentes convenções de nomenclatura de serviço com suporte pela classe TileLayer do Azure Mapas:
- X, Y, notação de Zoom - com base no nível de zoom, x é a coluna e y é a posição da linha do bloco na grade lado a lado.
- Notação Quadkey - combinação x, y, informações de zoom em um valor de cadeia de caracteres única que é um identificador exclusivo para um bloco.
- Caixa delimitadora – as coordenadas da caixa delimitadora podem ser usadas para especificar uma imagem no formato
{west},{south},{east},{north}, que normalmente é usada por{west},{south},{east},{north}.
Dica
Um TileLayer é uma ótima maneira para visualizar grandes conjuntos de dados no mapa. Não apenas uma camada de bloco pode ser gerada de uma imagem, mas os dados de vetor podem também ser renderizados como uma camada de peça. Por meio do processamento de dados de vetor, como uma camada lado a lado, o controle de mapa só precisa carregar os blocos que podem ser muito menores em tamanho de arquivo do que os dados vetoriais que representam. Essa técnica é usada por muitas pessoas que precisam renderizar milhões de linhas de dados no mapa.
A URL do bloco passada para uma camada de peça deve ser uma URL http/https para um recurso de TileJSON ou um modelo de URL de bloco que usa os seguintes parâmetros:
{x}- posição X do bloco. Também precisa{y}e{z}.{y}- posição Y do bloco. Também precisa{x}e{z}.{z}-Nível de zoom do bloco. Também precisa{x}e{y}.{quadkey}- identificador quadkey de bloco baseado a convenção de nomenclatura do sistema de blocos Bing Maps.{bbox-epsg-3857}-Uma cadeia de caracteres de caixa delimitadora com o formato{west},{south},{east},{north}no sistema de referência espacial do EPSG 3857.{subdomain}– Um espaço reservado para os valores de subdomínio, se o valor do subdomínio for especificado.azmapsdomain.invalid– Um espaço reservado para alinhar o domínio e a autenticação de solicitações de peça com os mesmos valores usados pelo mapa. Use isso ao chamar um serviço de lado hospedado por Azure Mapas.
Pré-requisitos
Para concluir o processo neste artigo, você precisa instalar o Azure Mapas SDK do Android carregar um mapa.
Adicionar uma camada de bloco ao mapa
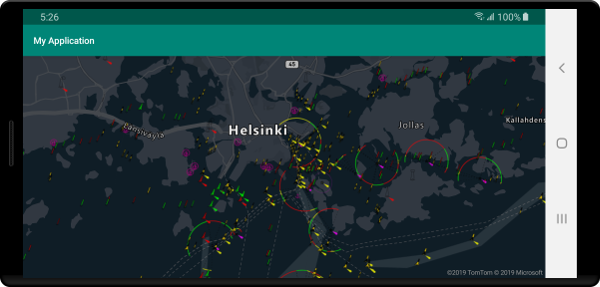
Este exemplo mostra como criar uma camada de bloco que aponta para um conjunto de peças. Esta amostra usa o sistema lado a lado "x, y, zoom". A origem dessa camada de bloco é o projeto OpenSeaMap, que contém cartas náuticas fornecidas pelo público. Muitas vezes, ao exibir camadas de bloco, é desejável poder ver claramente as etiquetas das cidades no mapa. Esse comportamento pode ser obtido inserindo a camada de bloco abaixo das camadas do rótulo do mapa.
TileLayer layer = new TileLayer(
tileUrl("https://tiles.openseamap.org/seamark/{z}/{x}/{y}.png"),
opacity(0.8f),
tileSize(256),
minSourceZoom(7),
maxSourceZoom(17)
);
map.layers.add(layer, "labels");
val layer = TileLayer(
tileUrl("https://tiles.openseamap.org/seamark/{z}/{x}/{y}.png"),
opacity(0.8f),
tileSize(256),
minSourceZoom(7),
maxSourceZoom(17)
)
map.layers.add(layer, "labels")
A captura de tela a seguir mostra o código acima exibindo uma camada de bloco de informações náuticas em um mapa que tem um estilo de escala de cinza escuro.

Adicionar um serviço de mapeamento da Web do OGC (WMS)
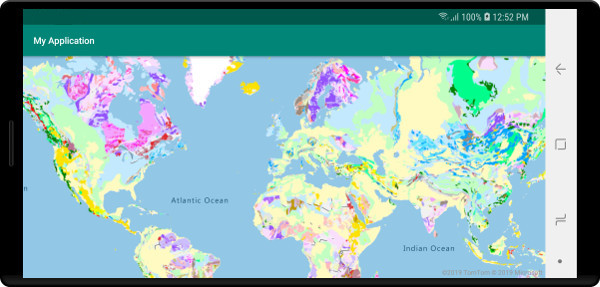
Um WMTS (serviço de mapeamento da Web) é um padrão do Open Geospatial Consortium (OGC) para servir utilização de dados de mapa. Há muitos conjuntos de dados abertos disponíveis nesse formato que você pode usar com o Azure Mapas. Esse tipo de serviço pode ser usado com uma camada de bloco se o serviço oferecer suporte ao sistema de referência de coordenadas (CRS) EPSG:3857. Ao usar um serviço do WMS, defina os parâmetros de largura e altura para o mesmo valor suportado com o serviço, certificando-se de definir esse mesmo valor na opção tileSize. Na URL formatada, defina o parâmetro BBOX do serviço com o espaço reservado {bbox-epsg-3857}.
TileLayer layer = new TileLayer(
tileUrl("https://mrdata.usgs.gov/services/gscworld?FORMAT=image/png&HEIGHT=1024&LAYERS=geology&REQUEST=GetMap&STYLES=default&TILED=true&TRANSPARENT=true&WIDTH=1024&VERSION=1.3.0&SERVICE=WMS&CRS=EPSG:3857&BBOX={bbox-epsg-3857}"),
tileSize(1024)
);
map.layers.add(layer, "labels");
val layer = TileLayer(
tileUrl("https://mrdata.usgs.gov/services/gscworld?FORMAT=image/png&HEIGHT=1024&LAYERS=geology&REQUEST=GetMap&STYLES=default&TILED=true&TRANSPARENT=true&WIDTH=1024&VERSION=1.3.0&SERVICE=WMS&CRS=EPSG:3857&BBOX={bbox-epsg-3857}"),
tileSize(1024)
)
map.layers.add(layer, "labels")
A captura de tela a seguir mostra o código acima sobrepondo um serviço de mapeamento da Web dos dados geológicos da USGS (U.S. Geological Survey) na parte superior de um mapa, abaixo dos rótulos.

Adicionar um serviço de peça de mapeamento da Web do OGC (WMTS)
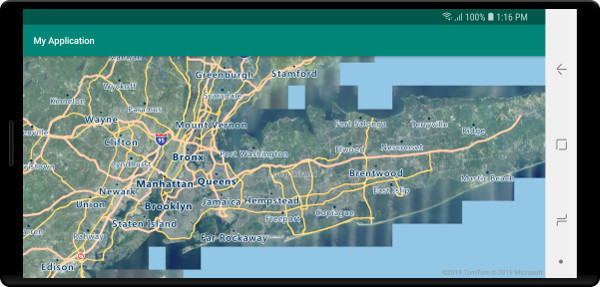
Um WMTS (Web-Mapping Tile Service) é um padrão do OGC (Open Geospatial Consortium) para servir sobreposições baseadas em peças para mapas. Há muitos conjuntos de dados abertos disponíveis nesse formato que você pode usar com o Azure Mapas. Esse tipo de serviço pode ser usado com uma camada de bloco se o serviço oferecer suporte ao sistema de referência de coordenadas (CRS) EPSG:3857 ou GoogleMapsCompatible. Ao usar um serviço WMTS, defina os parâmetros de largura e altura com o mesmo valor suportado pelo serviço, certificando-se de definir esse mesmo valor na opção tileSize. Na URL formatada, substitua os seguintes espaços reservados de forma correspondente:
{TileMatrix}=>{z}{TileRow}=>{y}{TileCol}=>{x}
TileLayer layer = new TileLayer(
tileUrl("https://basemap.nationalmap.gov/arcgis/rest/services/USGSImageryOnly/MapServer/WMTS/tile/1.0.0/USGSImageryOnly/default/GoogleMapsCompatible/{z}/{y}/{x}"),
tileSize(256),
bounds(-173.25000107492872, 0.0005794121990209753, 146.12527718104752, 71.506811402077),
maxSourceZoom(18)
);
map.layers.add(layer, "transit");
val layer = TileLayer(
tileUrl("https://basemap.nationalmap.gov/arcgis/rest/services/USGSImageryOnly/MapServer/WMTS/tile/1.0.0/USGSImageryOnly/default/GoogleMapsCompatible/{z}/{y}/{x}"),
tileSize(256),
bounds(-173.25000107492872, 0.0005794121990209753, 146.12527718104752, 71.506811402077),
maxSourceZoom(18)
)
map.layers.add(layer, "transit")
A captura de tela a seguir mostra o código acima sobrepondo um serviço de peça de mapeamento da web de imagens do Mapa Nacional do U.S. Geological Survey (USGS) na parte superior de um mapa, abaixo das estradas e rótulos.

Próximas etapas
Consulte o artigo a seguir para saber mais sobre maneiras de sobrepor imagens em um mapa.