Tutorial: adicionar dicas de preenchimento de texto do OpenAI do Azure às suas funções no Visual Studio Code
Este artigo mostra como usar o Visual Studio Code para adicionar um ponto de extremidade HTTP ao aplicativo de funções criado no artigo de início rápido anterior. Quando disparado, esse novo ponto de extremidade HTTP usa uma associação de entrada de preenchimento de texto do OpenAI do Azure para obter dicas de preenchimento de texto do seu modelo de dados.
Durante este tutorial, você aprenderá a realizar estas tarefas:
- Criar recursos no OpenAI do Azure.
- Implantar um modelo no OpenAI do recurso.
- Definir permissões de acesso para o recurso de modelo.
- Habilitar seu aplicativo de funções para se conectar ao OpenAI.
- Adicionar associações do OpenAI à função disparada por HTTP.
1. Verificar pré-requisitos
- Conclua as etapas descritas na parte 1 do início rápido do Visual Studio Code.
- Conclua as etapas descritas na parte 1 do início rápido do Visual Studio Code.
- Conclua as etapas descritas na parte 1 do início rápido do Visual Studio Code.
- Conclua as etapas descritas na parte 1 do início rápido do Visual Studio Code.
- Conclua as etapas descritas na parte 1 do início rápido do Visual Studio Code.
- Conclua as etapas descritas na parte 1 do início rápido do Visual Studio Code.
- Obtenha acesso ao OpenAI do Azure em sua assinatura do Azure. Caso ainda não tenha recebido acesso, preencha este formulário para solicitá-lo.
- Instale as ferramentas da CLI do .NET Core.
- O emulador de armazenamento do Azurite. Embora você também possa usar uma conta real do Armazenamento do Azure, o artigo pressupõe que você esteja usando esse emulador.
2. Criar seus recursos do OpenAI do Azure
As etapas a seguir mostram como criar um modelo de dados do OpenAI do Azure no portal do Azure.
Entre no portal do Azure com sua assinatura do Azure.
Selecione Criar um recurso e pesquise o OpenAI do Azure. Ao localizar o serviço, selecione Criar.
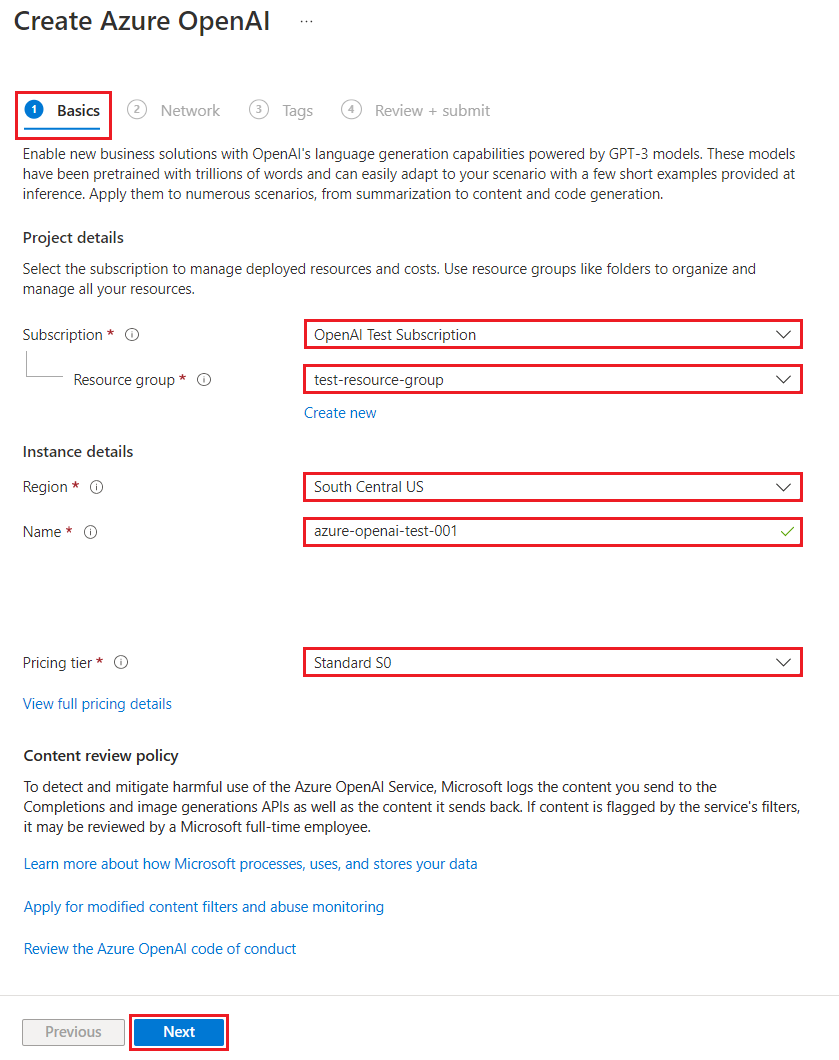
Na página Criar OpenAI do Azure, forneça as seguintes informações para os campos na guia Básico:
Campo Descrição Assinatura A sua assinatura, que foi integrada para usar o OpenAI do Azure. Grupo de recursos O grupo de recursos que você criou para o aplicativo de funções no artigo anterior. Você pode encontrar esse nome do grupo de recursos clicando com o botão direito do mouse no aplicativo de funções no navegador de Recursos do Azure, selecionando as propriedades e pesquisando pela configuração resourceGroupno arquivo de recurso JSON que for retornado.Região Idealmente, o mesmo local que o aplicativo de funções. Nome Um nome descritivo para o recurso do Serviço OpenAI do Azure, como mySampleOpenAI. Tipo de preço O tipo de preço do recurso. Atualmente, apenas a camada Standard está disponível para o Serviço OpenAI do Azure. Para obter mais informações sobre preços, visite a página de preços do OpenAI do Azure 
Selecione Avançar duas vezes para aceitar os valores padrão para as guias Rede e Marcas. O serviço que você criou não tem restrições de rede, inclusive da Internet.
Selecione Avançar uma última vez para passar para o estágio final no processo: Examinar + enviar.
Confirme as definições de configuração e selecione Criar.
O portal do Azure exibe uma notificação quando o novo recurso está disponível. Selecione Ir para o recurso na notificação ou pesquise seu novo recurso do OpenAI do Azure pelo nome.
Na página de recursos do OpenAI do Azure para seu novo recurso, selecione Clique aqui para exibir pontos de extremidade em Essenciais>Pontos de extremidade. Copie a URL do ponto de extremidade e as chaves. Salve esses valores, pois você precisará deles mais tarde.
Agora que possui as credenciais para se conectar ao seu modelo no OpenAI do Azure, você precisa definir essas credenciais de acesso nas configurações do aplicativo.
3. Implantar um modelo
Agora você pode implantar um modelo. Você pode selecionar um dos vários modelos disponíveis no Estúdio do Azure OpenAI.
Para implantar um modelo, siga estas etapas:
Entre no Estúdio do OpenAI do Azure.
Escolha a assinatura e o recurso do OpenAI do Azure que você criou e selecione Usar recurso.
Em Gerenciamento selecione Implantações.
Selecione Criar nova implantação e configure os seguintes campos:
Campo Descrição Nome da implantação Escolha um nome com cuidado. O nome da implantação é usado em seu código para chamar o modelo usando as bibliotecas de cliente e as APIs REST, você deve salvar para usar posteriormente. Selecionar um modelo A disponibilidade do modelo varia de acordo com a região. Confira a Tabela de resumo de modelos e disponibilidade de região para ver uma lista de modelos disponíveis por região. Importante
Ao acessar o modelo pela API, você precisa consultar o nome da implantação em vez do nome do modelo subjacente nas chamadas à API, que é uma das principais diferenças entre o OpenAI e o Azure OpenAI. O OpenAI requer apenas o nome do modelo. O Azure OpenAI sempre requer o nome da implantação, mesmo ao usar o parâmetro de modelo. Nos nossos documentos, geralmente temos exemplos em que os nomes de implantação são representados como idênticos aos nomes do modelo para ajudar a indicar qual modelo funciona com um ponto de extremidade de API específico. Em última análise, os nomes de suas implantações podem seguir qualquer convenção de nomenclatura que seja melhor para seu caso de uso.
No restante da configuração, aceite os valores padrão e selecione Criar.
A tabela de implantações mostra uma nova entrada que corresponde ao modelo recém-criado.
Agora você tem tudo o que precisa para adicionar o preenchimento de texto baseado no OpenAI do Azure ao seu aplicativo de funções.
4. Atualizar as configurações do aplicativo
No Visual Studio Code, abra o projeto de código local que você criou ao concluir o artigo anterior.
No arquivo local.settings.json na pasta raiz do projeto, atualize a configuração
AzureWebJobsStorageparaUseDevelopmentStorage=true. Você poderá ignorar essa etapa se a configuraçãoAzureWebJobsStorageno arquivo local.settings.json estiver definida como a cadeia de conexão de uma conta de Armazenamento do Microsoft Azure existente, em vez deUseDevelopmentStorage=true.No arquivo local.settings.json, adicione estes valores de configuração:
AZURE_OPENAI_ENDPOINT: exigido pela extensão da associação. Defina esse valor como o ponto de extremidade do recurso do OpenAI do Azure que você criou anteriormente.AZURE_OPENAI_KEY: exigido pela extensão da associação. Defina esse valor como a chave para o recurso do OpenAI do Azure.CHAT_MODEL_DEPLOYMENT_NAME: usado para definir a associação de entrada. Defina esse valor como o nome escolhido para a implantação do modelo.
Salve o arquivo. Ao implantar no Azure, você também deve adicionar essas configurações ao seu aplicativo de funções.
5. Registrar as extensões de associação
Como você está usando uma associação de saída do OpenAI do Azure, será necessário obter a extensão das associações correspondentes instaladas antes de executar o projeto.
Com exceção dos gatilhos de timer e HTTP, as associações são implementadas como pacotes de extensão. Para adicionar o pacote de extensão do OpenAI do Azure ao seu projeto, execute o comando dotnet add package na janela Terminal:
dotnet add package Microsoft.Azure.Functions.Worker.Extensions.OpenAI --prerelease
5. Atualizar o pacote de extensão
Para acessar as associações do OpenAI do Azure de versão prévia, você deve usar uma versão prévia do pacote de extensão que contém essa extensão.
Substitua a configuração extensionBundle no arquivo host.json atual por este JSON:
"extensionBundle": {
"id": "Microsoft.Azure.Functions.ExtensionBundle.Preview",
"version": "[4.*, 5.0.0)"
}
Agora, você pode usar a associação de saída do OpenAI do Azure no seu projeto.
6. Retornar o preenchimento de texto do modelo
O código adicionado por você cria um ponto de extremidade de função HTTP whois no seu projeto existente. Nessa função, os dados passados em um parâmetro name de URL de uma solicitação GET são usados para criar um prompt de preenchimento dinamicamente. Esse prompt dinâmico é vinculado a uma associação de entrada de preenchimento de texto, a qual retorna uma resposta do modelo com base no prompt. A conclusão do modelo é retornada na resposta HTTP.
No arquivo de classe existente
HttpExample, adicione esta instruçãousing:using Microsoft.Azure.Functions.Worker.Extensions.OpenAI.TextCompletion;No mesmo arquivo, adicione o seguinte código, que define um novo ponto de extremidade de gatilho HTTP chamado
whois:[Function(nameof(WhoIs))] public IActionResult WhoIs([HttpTrigger(AuthorizationLevel.Function, Route = "whois/{name}")] HttpRequest req, [TextCompletionInput("Who is {name}?", Model = "%CHAT_MODEL_DEPLOYMENT_NAME%")] TextCompletionResponse response) { if(!String.IsNullOrEmpty(response.Content)) { return new OkObjectResult(response.Content); } else { return new NotFoundObjectResult("Something went wrong."); } }
Atualize o arquivo de projeto
pom.xmlpara adicionar essa referência à coleçãoproperties:<azure-functions-java-library-openai>0.4.0-preview</azure-functions-java-library-openai>No mesmo arquivo, adicione essa dependência à coleção
dependencies:<dependency> <groupId>com.microsoft.azure.functions</groupId> <artifactId>azure-functions-java-library-openai</artifactId> <version>${azure-functions-java-library-openai}</version> </dependency>No arquivo de projeto
Function.javaexistente, adicione estas instruçõesimport:import com.microsoft.azure.functions.openai.annotation.textcompletion.TextCompletion; import com.microsoft.azure.functions.openai.annotation.textcompletion.TextCompletionResponse;No mesmo arquivo, adicione o seguinte código, que define um novo ponto de extremidade de gatilho HTTP chamado
whois:@FunctionName("WhoIs") public HttpResponseMessage whoIs( @HttpTrigger( name = "req", methods = {HttpMethod.GET}, authLevel = AuthorizationLevel.ANONYMOUS, route = "whois/{name}") HttpRequestMessage<Optional<String>> request, @BindingName("name") String name, @TextCompletion(prompt = "Who is {name}?", model = "%CHAT_MODEL_DEPLOYMENT_NAME%", name = "response") TextCompletionResponse response, final ExecutionContext context) { return request.createResponseBuilder(HttpStatus.OK) .header("Content-Type", "application/json") .body(response.getContent()) .build(); }
No Visual Studio Code, pressione F1 e, no tipo de paleta de comandos
Azure Functions: Create Function..., selecione o gatilho HTTP, digite o nome da funçãowhoise pressione Enter.No novo arquivo de código
whois.js, substitua o conteúdo do arquivo por este código:const { app, input } = require("@azure/functions"); // This OpenAI completion input requires a {name} binding value. const openAICompletionInput = input.generic({ prompt: 'Who is {name}?', maxTokens: '100', type: 'textCompletion', model: '%CHAT_MODEL_DEPLOYMENT_NAME%' }) app.http('whois', { methods: ['GET'], route: 'whois/{name}', authLevel: 'function', extraInputs: [openAICompletionInput], handler: async (_request, context) => { var response = context.extraInputs.get(openAICompletionInput) return { body: response.content.trim() } } });
No Visual Studio Code, pressione F1 e, no tipo de paleta de comandos
Azure Functions: Create Function..., selecione o gatilho HTTP, digite o nome da funçãowhoise pressione Enter.No novo arquivo de código
whois.ts, substitua o conteúdo do arquivo por este código:import { app, input } from "@azure/functions"; // This OpenAI completion input requires a {name} binding value. const openAICompletionInput = input.generic({ prompt: 'Who is {name}?', maxTokens: '100', type: 'textCompletion', model: '%CHAT_MODEL_DEPLOYMENT_NAME%' }) app.http('whois', { methods: ['GET'], route: 'whois/{name}', authLevel: 'function', extraInputs: [openAICompletionInput], handler: async (_request, context) => { var response: any = context.extraInputs.get(openAICompletionInput) return { body: response.content.trim() } } });
No arquivo de projeto
function_app.pyexistente, adicione esta instruçãoimport:import jsonNo mesmo arquivo, adicione o seguinte código, que define um novo ponto de extremidade de gatilho HTTP chamado
whois:@app.route(route="whois/{name}", methods=["GET"]) @app.text_completion_input(arg_name="response", prompt="Who is {name}?", max_tokens="100", model = "%CHAT_MODEL_DEPLOYMENT_NAME%") def whois(req: func.HttpRequest, response: str) -> func.HttpResponse: response_json = json.loads(response) return func.HttpResponse(response_json["content"], status_code=200) @app.route(route="genericcompletion", methods=["POST"]) @app.text_completion_input(arg_name="response", prompt="{Prompt}", model = "%CHAT_MODEL_DEPLOYMENT_NAME%") def genericcompletion(req: func.HttpRequest, response: str) -> func.HttpResponse: response_json = json.loads(response) return func.HttpResponse(response_json["content"], status_code=200)
No Visual Studio Code, pressione F1 e, no tipo de paleta de comandos
Azure Functions: Create Function..., selecione o gatilho HTTP, digite o nome da funçãowhois, selecione Anônimo e pressione Enter.Abra o novo arquivo de código
whois/function.jsone substitua seu conteúdo pelo seguinte código, que adiciona uma definição para a associação de entradaTextCompletionResponse:{ "bindings": [ { "authLevel": "function", "type": "httpTrigger", "direction": "in", "name": "Request", "route": "whois/{name}", "methods": [ "get" ] }, { "type": "http", "direction": "out", "name": "Response" }, { "type": "textCompletion", "direction": "in", "name": "TextCompletionResponse", "prompt": "Who is {name}?", "maxTokens": "100", "model": "%CHAT_MODEL_DEPLOYMENT_NAME%" } ] }Substitua o conteúdo do arquivo de código
whois/run.ps1pelo seguinte código, que retorna a resposta de associação de entrada:using namespace System.Net param($Request, $TriggerMetadata, $TextCompletionResponse) Push-OutputBinding -Name Response -Value ([HttpResponseContext]@{ StatusCode = [HttpStatusCode]::OK Body = $TextCompletionResponse.Content })
7. Executar a função
No Visual Studio Code, pressione F1 e, no tipo de paleta de comandos
Azurite: Start, pressione Enter para iniciar o emulador de armazenamento do Azurite.Pressione F5 para iniciar o projeto do aplicativo de funções e o Core Tools no modo de depuração.
Com o Core Tools em execução, envie uma solicitação GET para a função de ponto de extremidade
whois, com um nome no caminho, como esta URL:http://localhost:7071/api/whois/<NAME>Substitua a cadeia de caracteres
<NAME>pelo valor que você deseja passar para o prompt"Who is {name}?".<NAME>deve ser o nome codificado em URL de uma figura pública, comoAbraham%20Lincoln.A resposta que você vê é a resposta do preenchimento de texto do modelo do OpenAI do Azure.
Depois que uma resposta for retornada, clique em CTRL + C para interromper o Core Tools.
8. Limpar os recursos
No Azure, os Recursos se referem a aplicativos de funções, funções, contas de armazenamento e assim por diante. Eles são agrupados em grupos de recursos e você pode excluir tudo junto ao excluir o grupo.
Você criou recursos para concluir esses guias de início rápido. Esses recursos poderão ser cobrados, dependendo do status da sua conta e do preço do serviço. Caso não precise mais dos recursos, é possível excluí-los desta maneira:
No Visual Studio Code, pressione F1 para abrir a paleta de comandos. Na paleta de comandos, pesquise e selecione
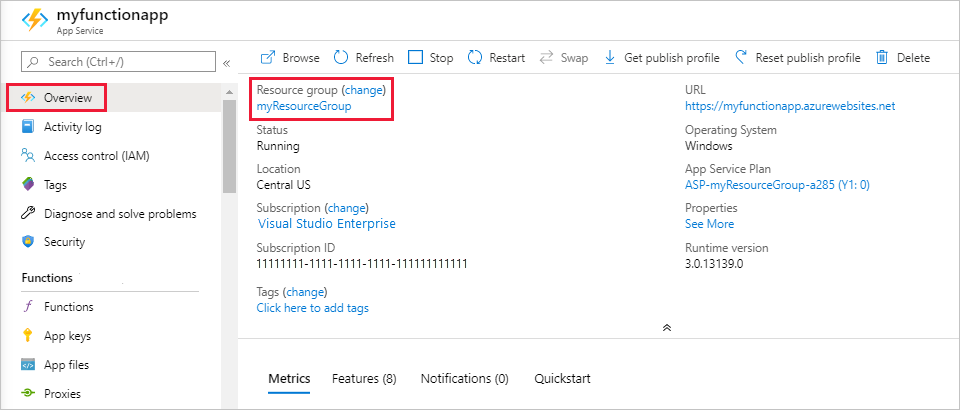
Azure: Open in portal.Escolha seu aplicativo de funções e pressione ENTER. A página do aplicativo de funções é aberta no portal do Azure.
Na guia Visão geral, selecione o link nomeado ao lado de Grupo de recursos.

Na página Grupo de recursos, revise a lista de recursos incluídos e verifique se eles são aqueles que você deseja excluir.
Selecione Excluir grupo de recursos e siga as instruções.
A exclusão poderá levar alguns minutos. Ao ser concluída, uma notificação será exibida por alguns segundos. Também é possível selecionar o ícone de sino na parte superior da página para exibir a notificação.