Início rápido: criar uma função do PowerShell no Azure usando o Visual Studio Code
Neste artigo, você usará o Visual Studio Code para criar uma função do PowerShell que responde a solicitações HTTP. Após testar o código localmente, implante-o no ambiente sem servidor do Azure Functions.
A realização deste início rápido gera um pequeno custo de alguns centavos de dólar ou menos em sua conta do Azure.
Também há uma versão baseada na CLI deste artigo.
Configurar seu ambiente
Antes de começar, verifique se você tem os seguintes requisitos implementados:
Uma conta do Azure com uma assinatura ativa. Crie uma conta gratuitamente.
Visual Studio Code em uma das plataformas compatíveis.
A Extensão Azure Functions para Visual Studio Code.
Instalar ou atualizar as Principais Ferramentas
A extensão Azure Functions para Visual Studio Code integra-se ao Azure Functions Core Tools para que você possa executar e depurar suas funções localmente em Visual Studio Code usando o runtime do Azure Functions. Antes de iniciar, é uma boa ideia instalar o Core Tools localmente ou atualizar uma instalação existente para usar a versão mais recente.
Em Visual Studio Code, selecione F1 para abrir a paleta de comandos e pesquise e execute o comando Azure Functions: Instalar ou Atualizar Ferramentas Principais.
Esse comando tenta iniciar uma instalação baseada em pacote da versão mais recente do Core Tools ou atualizar uma instalação baseada em pacote existente. Se você não tiver o npm ou o Homebrew instalado em seu computador local, será necessário instalar ou atualizar manualmente o Core Tools.
Criar seu projeto local
Nesta seção, você usará o Visual Studio Code para criar um projeto local do Azure Functions no PowerShell. Mais adiante neste artigo, você publicará o código de função no Azure.
No Visual Studio Code, pressione F1 para abrir a paleta de comandos e pesquisar e executar o comando
Azure Functions: Create New Project....Escolha o local de diretório para o workspace do projeto e escolha Selecionar. Você deve criar uma pasta ou escolher uma pasta vazia para o workspace do projeto. Não escolha uma pasta de projeto que já faça parte de um workspace.
Forneça as seguintes informações nos prompts:
Prompt Seleção Selecione uma linguagem para o projeto de função Escolha PowerShell.Selecione um modelo para a primeira função do projeto Escolha HTTP trigger.Forneça um nome de função Digite HttpExample.Nível de autorização Escolha Anonymous, que permite que qualquer pessoa chame seu ponto de extremidade de função. Para obter mais informações, consulte Nível de autorização.Selecione como deseja abrir o projeto Escolha Open in current window.Usando essas informações, o Visual Studio Code gera um projeto do Azure Functions com um gatilho HTTP. Você pode exibir os arquivos de projeto locais no Explorer. Para saber mais sobre os arquivos criados, confira Arquivos de projeto gerados.
Executar a função localmente
O Visual Studio Code integra-se ao Azure Functions Core Tools para permitir que você execute esse projeto em seu computador de desenvolvimento local antes da publicação no Azure.
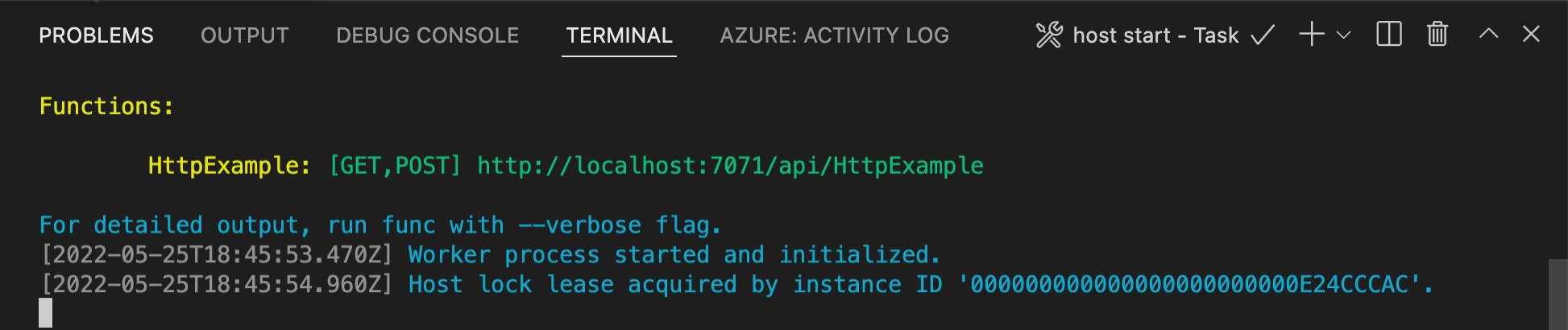
Para iniciar a função localmente, pressione F5 ou o ícone Executar e Depurar na barra Atividade do lado esquerdo. O painel Terminal exibirá a saída do Core Tools. Seu aplicativo é iniciado no painel Terminal. Você pode ver o ponto de extremidade de URL de sua função disparada por HTTP localmente.

Se você tiver problemas com a execução no Windows, verifique se o terminal padrão do Visual Studio Code não está definido como bash WSL.
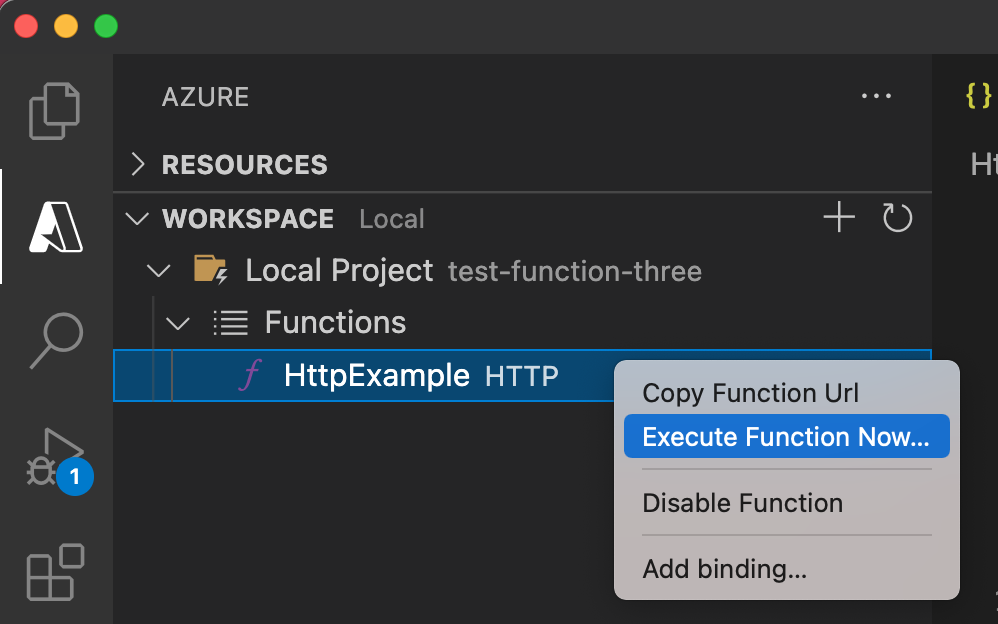
Com o Core Tools ainda em execução no Terminal, escolha o ícone do Azure na barra de atividades. Na área Workspace, expanda Projeto Local>Funções. Clique com o botão direito do mouse (Windows) ou clique em Ctrl - (macOS) na função e escolha Executar Função Agora....

Em Insira o corpo da solicitação, você verá o valor do corpo da mensagem de solicitação igual a
{ "name": "Azure" }. Clique em ENTER para enviar essa mensagem de solicitação à função.Quando a função é executada localmente e retorna uma resposta, uma notificação é gerada no Visual Studio Code. As informações sobre a execução da função são mostradas no painel Terminal.
Com o painel Terminal focalizado, pressione Ctrl + C para parar o Core Tools e desconectar o depurador.
Após verificar se a função foi executada corretamente no computador local, é hora de usar o Visual Studio Code para publicar o projeto diretamente no Azure.
Entrar no Azure
Antes de criar recursos do Azure ou publicar o aplicativo, entre no Azure.
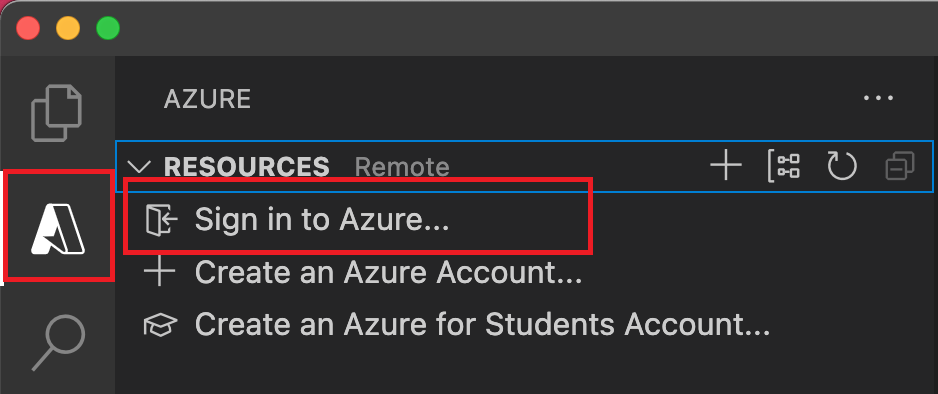
Se ainda não estiver conectado, selecione o ícone do Azure na barra de Atividades. Em seguida, em Recursos, selecione Entrar no Azure.

Se você já estiver conectado e puder ver suas assinaturas existentes, vá para a próxima seção. Se ainda não tiver uma conta do Azure, selecione Criar uma Conta do Azure. Os alunos podem selecionar Criar uma Conta do Microsoft Azure for Students.
Quando for solicitado no navegador, selecione sua conta do Azure e entre usando as credenciais da sua conta do Azure. Se você criar uma conta, poderá se conectar depois que a conta for criada.
Após fazer login com sucesso, você poderá fechar a nova janela do navegador. As assinaturas que pertencem à sua conta do Azure são exibidas na barra lateral.
Criar o aplicativo de funções no Azure
Nesta seção, você criará um aplicativo de funções e os recursos relacionados na sua assinatura do Azure. Muitas das decisões de criação de recursos são tomadas para você com base em comportamentos padrão. Para obter mais controle sobre os recursos criados, você deve, em vez disso, criar seu aplicativo de funções com opções avançadas.
No Visual Studio Code, pressione F1 para abrir a paleta de comandos. No prompt (
>), insira e, em seguida, selecione Azure Functions: Criar Aplicativo de Funções no Azure.Nos prompts, forneça as informações a seguir:
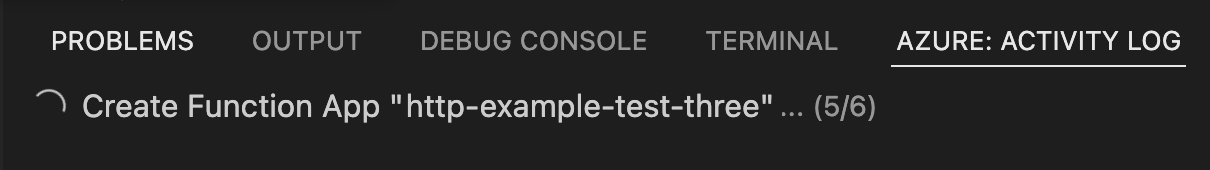
Prompt Ação Selecionar uma assinatura Selecione a Assinatura do Azure a ser usada. O prompt não aparece quando você tem apenas uma assinatura visível em Recursos. Insira um nome exclusivo globalmente para o aplicativo de funções Digite um nome que seja válido em um caminho de URL. O nome que você digitar será validado para garantir que seja exclusivo no Azure Functions. Selecionar uma pilha de runtime Selecione a versão da linguagem que você executa localmente no momento. Selecione uma localização para novos recursos Selecionar uma Região do Azure. Para obter um melhor desempenho, escolha uma região perto de você. No painel Azure: Log de Atividades, a extensão do Azure mostra o status dos recursos individuais à medida que são criados no Azure.

Quando o aplicativo de funções é criado, os seguintes recursos relacionados são criados na sua assinatura do Azure. Os recursos são nomeados com base no nome que você inseriu para o seu aplicativo de funções.
- Um grupo de recursos, que é um contêiner lógico para recursos relacionados.
- Uma conta de armazenamento do Azure padrão, que mantém o estado e outras informações sobre seus projetos.
- Um aplicativo de funções, que fornece o ambiente para a execução do código de função. Um aplicativo de funções lhe permite agrupar funções como uma unidade lógica para facilitar o gerenciamento, a implantação e o compartilhamento de recursos dentro do mesmo plano de hospedagem.
- Um plano do Serviço de Aplicativo do Azure, que define o host subjacente do seu aplicativo de funções.
- Uma instância do Application Insights conectada ao aplicativo de funções que acompanha o uso das suas funções no aplicativo.
Uma notificação é exibida depois que seu aplicativo de funções é criado e o pacote de implantação é aplicado.
Dica
Por padrão, os recursos do Azure exigidos por seu aplicativo de funções são criados com base no nome que você inseriu para o seu aplicativo de funções. Por padrão, os recursos são criados com o aplicativo de funções no mesmo novo grupo de recursos. Para personalizar os nomes dos recursos associados ou reutilizar os recursos existentes, publique o projeto com opções avançadas de criação.
Implantar o projeto no Azure
Importante
A implantação em um aplicativo de funções existente sempre substitui o conteúdo do aplicativo no Azure.
Na paleta de comandos, insira e, em seguida, selecione Azure Functions: Implantar no Aplicativo de Funções.
Selecione o aplicativo de funções que você acabou de criar. Quando solicitado sobre a substituição de implantações anteriores, selecione Implantar para implantar seu código de função no novo recurso do aplicativo de funções.
Após sua implantação ser concluída, escolha Ver o resultado para ver os resultados da criação e da implantação, incluindo os recursos do Azure que você criou. Se você deixou passar a notificação, selecione o ícone de sino no canto inferior direito para vê-la novamente.

Executar a função no Azure
Pressione F1 para exibir a paleta de comandos, em seguida, pesquise e execute o comando
Azure Functions:Execute Function Now.... Se solicitado, selecione sua assinatura.Selecione seu novo recurso do aplicativo de funções e
HttpExamplecomo sua função.Em Inserir o corpo da solicitação, digite
{ "name": "Azure" }, em seguida, pressione Enter para enviar essa mensagem de solicitação para sua função.Quando a função for executada no Azure, a resposta será exibida na área de notificação. Expanda a notificação para revisar a resposta completa.
Limpar os recursos
Quando você passar para a próxima etapa e adicionar uma associação de fila do Armazenamento do Azure à sua função, você precisará manter todos os seus recursos em vigor para se basear no que você já fez.
Caso contrário, você poderá usar as etapas a seguir para excluir o aplicativo de funções e recursos relacionados para evitar incorrer em custos adicionais.
No Visual Studio Code, pressione F1 para abrir a paleta de comandos. Na paleta de comandos, pesquise e selecione
Azure: Open in portal.Escolha seu aplicativo de funções e pressione ENTER. A página do aplicativo de funções é aberta no portal do Azure.
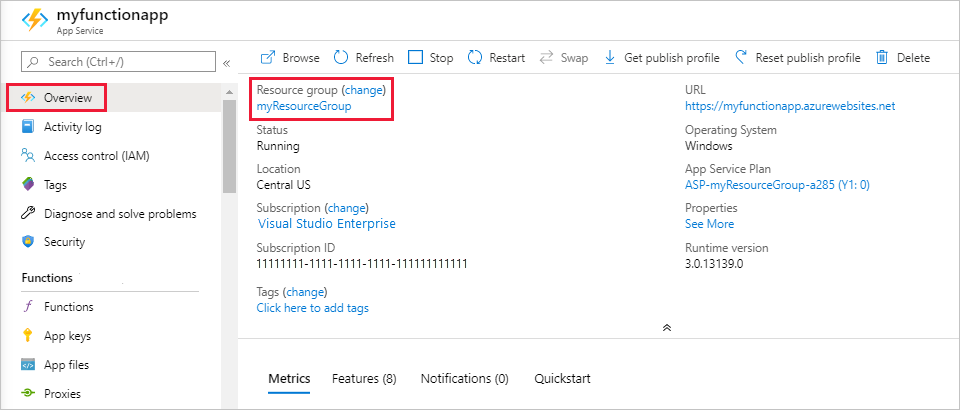
Na guia Visão geral, selecione o link nomeado ao lado de Grupo de recursos.

Na página Grupo de recursos, revise a lista de recursos incluídos e verifique se eles são aqueles que você deseja excluir.
Selecione Excluir grupo de recursos e siga as instruções.
A exclusão poderá levar alguns minutos. Ao ser concluída, uma notificação será exibida por alguns segundos. Também é possível selecionar o ícone de sino na parte superior da página para exibir a notificação.
Para obter mais informações sobre os custos do Functions, confira Como estimar os custos do plano de consumo.
Próximas etapas
Você usou o Visual Studio Code para criar um aplicativo de funções com uma função simples disparada por HTTP. No próximo artigo, você expandirá essa função conectando-se ao Armazenamento do Azure. Para saber mais sobre como se conectar a outros serviços do Azure, confira Adicionar associações a uma função existente no Azure Functions.