Início Rápido: Adicionar sinalizadores de recurso a um aplicativo Azure Functions
Neste início rápido, você cria um projeto de código C# no Azure Functions e usa sinalizadores de recurso nele. Você usa o gerenciamento de recursos da Configuração de Aplicativos do Azure para armazenar centralmente todos os sinalizadores de recursos e controlar seus estados.
As bibliotecas do Gerenciamento de Recursos do .NET estendem a estrutura com suporte a sinalizadores de recursos. Essas bibliotecas se baseiam no sistema de configuração do .NET. Elas são integradas à Configuração de Aplicativos por meio do provedor de configuração do .NET.
Observação
Atualmente, este artigo somente dá suporte a aplicativos de função em processo C# executados no .NET 6.
Pré-requisitos
- Uma conta do Azure com uma assinatura ativa. Crie um gratuitamente.
- Um repositório de Configuração de Aplicativos. Criar um repositório.
- Visual Studio 2019 com a carga de trabalho de desenvolvimento do Azure.
Adicionar um sinalizador de recursos
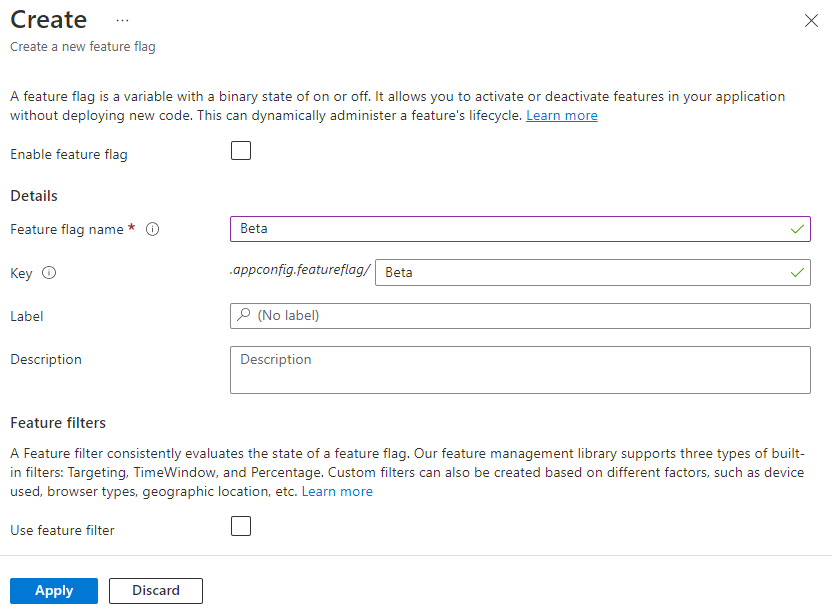
Adicione um sinalizador de recurso chamado Beta ao repositório da Configuração de Aplicativos e deixe o Rótulo e a Descrição com seus valores padrão. Para mais informações sobre como adicionar sinalizadores de recursos a um repositório usando o portal do Azure ou a CLI, acesse Criar um sinalizador de recurso.

Criar um projeto do Functions
O modelo de projeto do Azure Functions no Visual Studio cria um projeto de biblioteca de classes C# que você pode publicar em um aplicativo de funções no Azure. Você pode usar um aplicativo de funções para agrupar funções como uma unidade lógica para facilitar o gerenciamento, a implantação, o dimensionamento e o compartilhamento de recursos.
No menu do Visual Studio, selecione Arquivo>Novo>Projeto.
Em Criar um projeto, insira funções na caixa de pesquisa, escolha o modelo Azure Functions e, em seguida, selecione Próximo.
Em Configurar seu novo projeto, insira um Nome de projeto para seu projeto e, em seguida, selecione Criar. O nome do aplicativo de funções deve ser válido como um namespace do C# e, portanto, não use outros caracteres não alfanuméricos, hífens ou sublinhados.
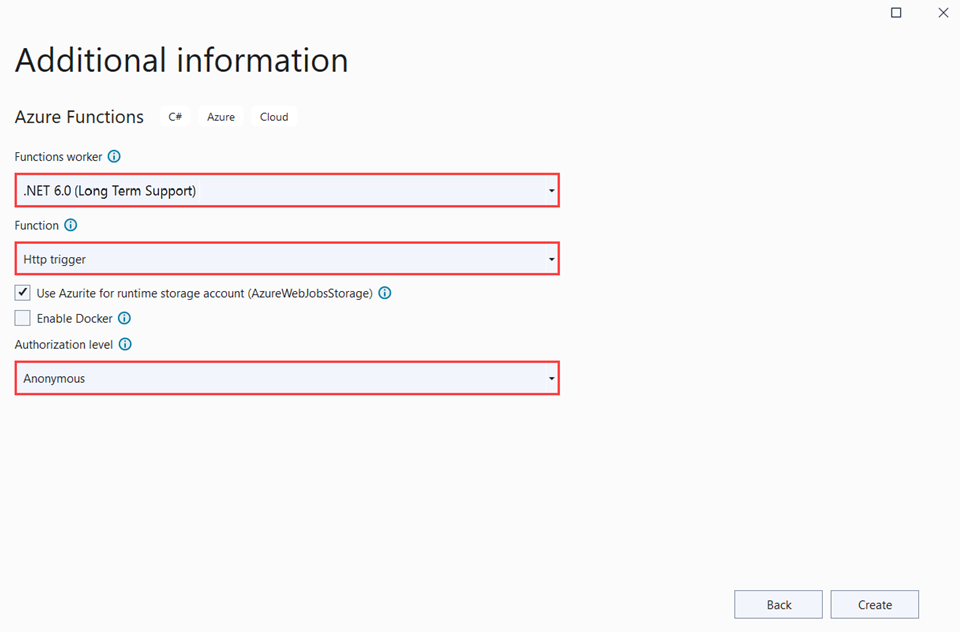
Para as configurações de Criar um aplicativo do Azure Functions, use os valores da tabela a seguir:
Configuração Valor Descrição Versão do .NET .NET 6 Esse valor cria um projeto de função que é executado em processo com a versão 4.x do Azure Functions Runtime. Para obter mais informações, consulte Visão geral de versões do Azure Functions runtime. Modelo de função Gatilho HTTP Esse valor cria uma função acionada por uma solicitação HTTP. Conta de armazenamento (AzureWebJobsStorage) Emulador de armazenamento Como um aplicativo de funções no Azure requer uma conta de armazenamento, ela será atribuída ou criada quando você publicar seu projeto no Azure. Um gatilho HTTP não usa uma cadeia de conexão da conta do Armazenamento do Azure; todos os outros tipos de gatilho exigem uma cadeia de conexão válida da conta do Armazenamento do Azure. Nível de autorização Anônimo A função criada pode ser acionada por qualquer cliente sem fornecer uma chave. Essa configuração de autorização torna fácil testar a nova função. Para obter mais informações sobre chaves e autorização, consulte Chaves de autorização e associações HTTP e webhook. 
Verifique se você definiu o Nível de autorização como Anônimo. Se você escolher o nível padrão da Função, será necessário que você apresente a chave da função em solicitações para acessar seu ponto de extremidade da função.
Selecione Criar para criar o projeto de função e a função de gatilho HTTP.
Conectar um repositório de Configuração de Aplicativos
Este projeto usará injeção de dependência no Azure Functions .NET. Ele adiciona a Configuração de Aplicativos do Azure como uma fonte de configuração extra em que os sinalizadores de recurso são armazenados.
Clique com o botão direito do mouse no projeto e selecione Gerenciar Pacotes do NuGet. Na guia Navegar, pesquise e adicione os pacotes NuGet a seguir ao projeto.
- Microsoft.Extensions.Configuration.AzureAppConfiguration versão 4.1.0 ou posterior
- Microsoft.FeatureManagement versão 2.2.0 ou posterior
- Microsoft.Azure.Functions.Extensions versão 1.1.0 ou posterior
Adicione um novo arquivo, Startup.cs, com o código a seguir. Ele define uma classe chamada
Startupque implementa a classe abstrataFunctionsStartup. Um atributo de assembly é usado para especificar o nome de tipo usado durante a inicialização do Azure Functions.using System; using Microsoft.Azure.Functions.Extensions.DependencyInjection; using Microsoft.Extensions.Configuration; using Microsoft.FeatureManagement; [assembly: FunctionsStartup(typeof(FunctionApp.Startup))] namespace FunctionApp { class Startup : FunctionsStartup { public override void ConfigureAppConfiguration(IFunctionsConfigurationBuilder builder) { } public override void Configure(IFunctionsHostBuilder builder) { } } }Atualize o método
ConfigureAppConfiguratione adicione o provedor de Configuração de Aplicativos do Azure como uma fonte de configuração extra chamandoAddAzureAppConfiguration().O método
UseFeatureFlags()diz para o provedor carregar os sinalizadores de recurso. Todos os sinalizadores de recurso têm um término de cache padrão de 30 segundos antes de verificar se há alterações. O intervalo de término pode ser atualizado definindo a propriedadeFeatureFlagsOptions.CacheExpirationIntervalpassada para o métodoUseFeatureFlags.public override void ConfigureAppConfiguration(IFunctionsConfigurationBuilder builder) { builder.ConfigurationBuilder.AddAzureAppConfiguration(options => { options.Connect(Environment.GetEnvironmentVariable("ConnectionString")) .Select("_") .UseFeatureFlags(); }); }Dica
Se você não quiser que nenhuma configuração diferente dos sinalizadores de recurso seja carregada em seu aplicativo, chame
Select("_")para carregar apenas uma chave fictícia não existente"_". Por padrão, todos os valores de chave de configuração em seu repositório de Configuração de Aplicativos serão carregados se nenhum métodoSelectfor chamado.Atualize o método
Configurepara tornar os serviços de Configuração de Aplicativos do Azure e o gerenciador de recursos disponíveis por meio de injeção de dependência.public override void Configure(IFunctionsHostBuilder builder) { builder.Services.AddAzureAppConfiguration(); builder.Services.AddFeatureManagement(); }Abra Function1.cs e adicione os namespaces a seguir.
using System.Linq; using Microsoft.FeatureManagement; using Microsoft.Extensions.Configuration.AzureAppConfiguration;Adicione um construtor usado para obter instâncias de
_featureManagerSnapshoteIConfigurationRefresherProviderpor meio de injeção de dependência. NoIConfigurationRefresherProvider, você pode obter a instância doIConfigurationRefresher.private readonly IVariantFeatureManagerSnapshot _featureManagerSnapshot; private readonly IConfigurationRefresher _configurationRefresher; public Function1(IVariantFeatureManagerSnapshot featureManagerSnapshot, IConfigurationRefresherProvider refresherProvider) { _featureManagerSnapshot = featureManagerSnapshot; _configurationRefresher = refresherProvider.Refreshers.First(); }Atualize o método
Runpara alterar o valor da mensagem exibida dependendo do estado do sinalizador de recurso.O método
TryRefreshAsyncé chamado no início da chamada de funções para atualizar os sinalizadores de recurso. Ele não estará operacional se a janela de tempo de término do cache não for atingida. Remova o operadorawaitse preferir que os sinalizadores de recurso sejam atualizados sem bloquear a chamada de funções atual. Nesse caso, as chamadas de funções posteriores receberão o valor atualizado.[FunctionName("Function1")] public async Task<IActionResult> Run( [HttpTrigger(AuthorizationLevel.Anonymous, "get", "post", Route = null)] HttpRequest req, ILogger log) { log.LogInformation("C# HTTP trigger function processed a request."); await _configurationRefresher.TryRefreshAsync(); string message = await _featureManagerSnapshot.IsEnabledAsync("Beta") ? "The Feature Flag 'Beta' is turned ON" : "The Feature Flag 'Beta' is turned OFF"; return (ActionResult)new OkObjectResult(message); }
Testar a função localmente
Defina uma variável de ambiente chamada ConnectionString, em que o valor é a cadeia de conexão que você recuperou anteriormente em seu repositório de Configuração de Aplicativos em Chaves de Acesso. Se você usar o prompt de comando do Windows, execute o comando a seguir e reinicie o prompt de comando para permitir que a alteração entre em vigor:
setx ConnectionString "<connection-string-of-your-app-configuration-store>"Se você usa o Windows PowerShell, execute o comando a seguir:
$Env:ConnectionString = "<connection-string-of-your-app-configuration-store>"Se você usa macOS ou Linux, execute o comando a seguir:
export ConnectionString='<connection-string-of-your-app-configuration-store>'Pressione F5 para testar sua função. Se solicitado, aceite a solicitação do Visual Studio para baixar e instalar as ferramentas principais (CLI) do Azure Functions. Além disso, talvez seja necessário habilitar uma exceção de firewall para que as ferramentas possam manipular solicitações HTTP.
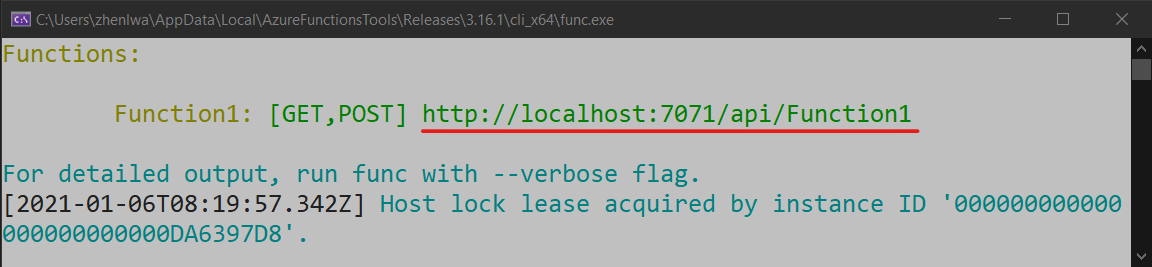
Copie a URL da sua função da saída do Azure Functions runtime.

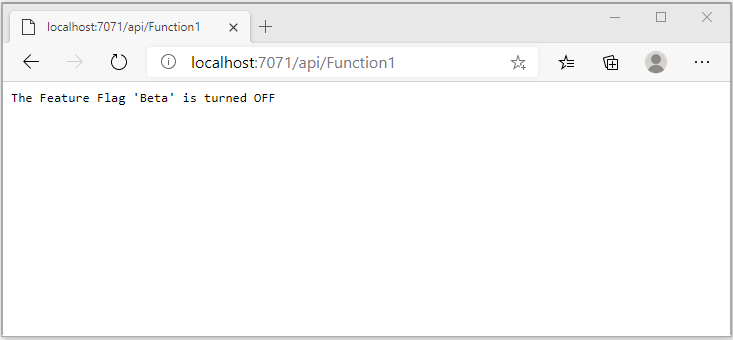
Cole a URL para a solicitação HTTP na barra de endereços do navegador. A imagem a seguir mostra a resposta, indicando que o sinalizador de recurso Beta está desabilitado.

Entre no portal do Azure. Escolha Todos os recursos e escolha o repositório de Configuração de Aplicativos que você criou.
Selecione Gerenciador de recursos e altere o estado da chave Beta para Ativado.
Atualize o navegador algumas vezes. Quando a janela de tempo do intervalo de atualização acabar, a página será alterada para indicar que o sinalizador de recurso Beta está ativado, conforme mostrado na imagem abaixo.

Observação
O código de exemplo usado neste tutorial pode ser baixado do repositório do GitHub da Configuração de Aplicativos do Azure.
Limpar os recursos
Se não deseja continuar usando os recursos criados neste artigo, exclua o grupo de recursos que você criou aqui para evitar encargos.
Importante
A exclusão de um grupo de recursos é irreversível. O grupo de recursos e todos os recursos contidos nele são excluídos permanentemente. Não exclua acidentalmente grupo de recursos ou recursos incorretos. Se tiver criado os recursos para este artigo dentro de um grupo de recursos que contém outros recursos que você deseja manter, exclua cada um individualmente do respectivo painel em vez de excluir o grupo de recursos.
- Entre no portal do Azure e selecione Grupos de recursos.
- Na caixa Filtrar por nome..., digite o nome do seu grupo de recursos.
- Na lista de resultados, selecione o nome do grupo de recursos para conferir uma visão geral.
- Selecione Excluir grupo de recursos.
- Você receberá uma solicitação para confirmar a exclusão do grupo de recursos. Insira o nome do grupo de recursos para confirmar e selecione Excluir.
Após alguns instantes, o grupo de recursos e todos os recursos dele são excluídos.
Próximas etapas
Neste início rápido, você criou um sinalizador de recurso e o usou com um Azure Functions.
Para habilitar a funcionalidade de gerenciamento de recursos em outros tipos de aplicativos, continue nos tutoriais a seguir.
Para saber mais sobre como gerenciar sinalizadores de recursos na Configuração de Aplicativos do Azure, continue no tutorial a seguir.
Para obter o resumo completo dos recursos da biblioteca de gerenciamento de recursos .NET, continue para o documento a seguir.