Tutorial: Hospedar uma API RESTful com CORS no Serviço de Aplicativo do Azure
O Serviço de Aplicativo do Azure fornece um serviço de hospedagem Web altamente escalonável e com aplicação automática de patch. Além disso, o Serviço de Aplicativo tem suporte interno a compartilhamento de recursos entre origens (CORS) para APIs RESTful. Este tutorial mostra como implantar um aplicativo de API do ASP.NET Core no Serviço de Aplicativo com suporte a CORS. Configure o aplicativo usando as ferramentas de linha de comando e implante o aplicativo usando o Git.
Neste tutorial, você aprenderá a:
- Criar recursos do Serviço de Aplicativo usando a CLI do Azure.
- Implantar uma API RESTful no Azure usando o Git.
- Habilitar o suporte de CORS do Serviço de Aplicativo.
Você pode concluir este tutorial no macOS, Linux ou no Windows.
Caso você não tenha uma assinatura do Azure, crie uma conta gratuita do Azure antes de começar.
Pré-requisitos
Criar um aplicativo ASP.NET Core local
Nesta etapa, você configura o projeto ASP.NET Core local. O Serviço de Aplicativo dá suporte ao mesmo fluxo de trabalho para APIs codificadas em outras linguagens.
Clonar o aplicativo de exemplo
Na janela do terminal, use
cdpara acessar um diretório de trabalho.Clone o repositório de amostra e, em seguida, acesse a raiz do repositório.
git clone https://github.com/Azure-Samples/dotnet-core-api cd dotnet-core-apiEsse repositório contém um aplicativo criado com base no tutorial Documentação da API Web de ASP.NET Core Swagger / OpenAPI. Ele usa um gerador de Swagger para servir a interface do usuário do Swagger e o ponto de extremidade JSON do Swagger.
Verifique se o branch padrão é
main.git branch -m mainDica
A alteração do nome do branch não é necessária para o Serviço de Aplicativo. No entanto, como muitos repositórios estão alterando o branch padrão para
main(confira Alterar o branch de implantação), este tutorial mostra como implantar um repositório por meio demain.
Executar o aplicativo
Execute os comandos a seguir para instalar os pacotes necessários, executar as migrações de banco de dados e iniciar o aplicativo.
dotnet restore dotnet runNavegue até
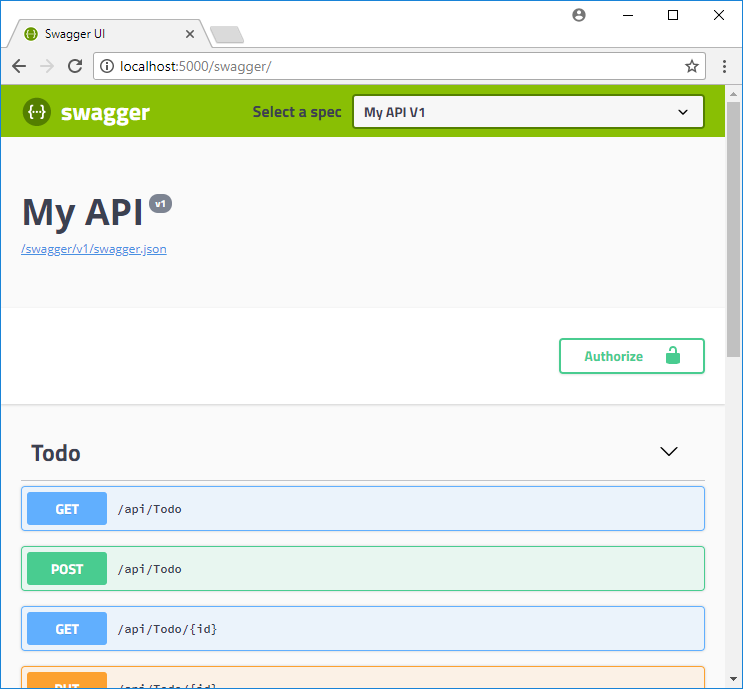
http://localhost:5000/swaggerem um navegador para experimentar a interface do usuário Swagger.
Navegue até
http://localhost:5000/api/todopara ver uma lista de itens JSON de ToDo.Navegue até
http://localhost:5000e experimente com o aplicativo de navegador. Posteriormente, você apontará o aplicativo do navegador para uma API remota no Serviço de Aplicativo para testar a funcionalidade CORS. O código do aplicativo de navegador é encontrado no diretório wwwroot do repositório.Para interromper o ASP.NET Core a qualquer momento, selecione Ctrl+C no terminal.
Azure Cloud Shell
O Azure hospeda o Azure Cloud Shell, um ambiente de shell interativo que pode ser usado por meio do navegador. É possível usar o bash ou o PowerShell com o Cloud Shell para trabalhar com os serviços do Azure. É possível usar os comandos pré-instalados do Cloud Shell para executar o código neste artigo, sem precisar instalar nada no seu ambiente local.
Para iniciar o Azure Cloud Shell:
| Opção | Exemplo/Link |
|---|---|
| Selecione Experimentar no canto superior direito de um bloco de código ou de comando. Selecionar Experimentar não copia automaticamente o código nem o comando para o Cloud Shell. |  |
| Acesse https://shell.azure.com ou selecione o botão Iniciar o Cloud Shell para abri-lo no navegador. |  |
| Selecione o botão Cloud Shell na barra de menus no canto superior direito do portal do Azure. |  |
Para usar o Azure Cloud Shell:
Inicie o Cloud Shell.
Selecione o botão Copiar em um bloco de código (ou bloco de comando) para copiar o código ou o comando.
Cole o código ou comando na sessão do Cloud Shell selecionando Ctrl+Shift+V no Windows e no Linux, ou selecionando Cmd+Shift+V no macOS.
Pressione Enter para executar o código ou comando.
Implantar o aplicativo no Azure
Nesta etapa, você implantará o aplicativo .NET Core no Serviço de Aplicativo.
Configurar a implantação do git local
O FTP e o Git local podem implantar em um aplicativo Web do Azure usando um usuário de implantação. Após configurar o usuário de implantação, use-o em todas as implantações do Azure. O nome de usuário e a senha da implantação no nível da conta são diferentes das credenciais de assinatura do Azure.
Para configurar o usuário de implantação, execute o comando az webapp deployment user set no Azure Cloud Shell. Substitua o <nome de usuário> e a <senha> pelo nome de usuário e a senha do usuário de implantação.
- O nome de usuário deve ser exclusivo no Azure. Para envios por push do Git local, não deve conter o símbolo "\@".
- A senha deve ter pelo menos oito caracteres, com dois destes três elementos: letras, números, símbolos.
az webapp deployment user set --user-name <username> --password <password>
A saída JSON mostra a senha como null. Se receber um erro 'Conflict'. Details: 409, altere o nome de usuário. Se receber um erro 'Bad Request'. Details: 400, use uma senha mais forte.
Registre seu nome de usuário e senha para usá-los na implantação de aplicativos Web.
Criar um grupo de recursos
Um grupo de recursos é um contêiner lógico no qual os recursos do Azure, como aplicativos Web, bancos de dados e contas de armazenamento, são implantados e gerenciados. Por exemplo, é possível excluir posteriormente todo o grupo de recursos com uma única etapa simples.
No Cloud Shell, crie um grupo de recursos com o comando az group create. O exemplo a seguir cria um grupo de recursos chamado myResourceGroup no local Europa Ocidental. Para ver todos os locais com suporte para o Serviço de Aplicativo na camada Gratuito, execute o comando az appservice list-locations --sku FREE.
az group create --name myResourceGroup --location "West Europe"
Em geral, você cria seu grupo de recursos e os recursos em uma região próxima a você.
Quando o comando for concluído, uma saída JSON mostra as propriedades do grupo de recursos.
Criar um plano de Serviço de Aplicativo
No Cloud Shell, crie um plano do Serviço de Aplicativo com o comando az appservice plan create.
O exemplo a seguir cria um plano do Serviço de Aplicativo denominado myAppServicePlan usando o tipo de preço myAppServicePlan:
az appservice plan create --name myAppServicePlan --resource-group myResourceGroup --sku FREE
Quando o Plano do Serviço de Aplicativo for criado, a CLI do Azure mostrará informações semelhantes ao exemplo a seguir:
{
"adminSiteName": null,
"appServicePlanName": "myAppServicePlan",
"geoRegion": "West Europe",
"hostingEnvironmentProfile": null,
"id": "/subscriptions/0000-0000/resourceGroups/myResourceGroup/providers/Microsoft.Web/serverfarms/myAppServicePlan",
"kind": "app",
"location": "West Europe",
"maximumNumberOfWorkers": 1,
"name": "myAppServicePlan",
< JSON data removed for brevity. >
"targetWorkerSizeId": 0,
"type": "Microsoft.Web/serverfarms",
"workerTierName": null
}
Criar um aplicativo Web
Crie um aplicativo Web no plano do Serviço de Aplicativo myAppServicePlan.
No Cloud Shell, é possível usar o comando az webapp create. No exemplo a seguir, substitua <app-name> por um nome do aplicativo exclusivo globalmente (os caracteres válidos são a-z, 0-9 e -).
az webapp create --resource-group myResourceGroup --plan myAppServicePlan --name <app-name> --deployment-local-git
Quando o aplicativo Web for criado, a CLI do Azure mostrará um resultado semelhante ao seguinte exemplo:
Local git is configured with url of 'https://<username>@<app-name>.scm.azurewebsites.net/<app-name>.git'
{
"availabilityState": "Normal",
"clientAffinityEnabled": true,
"clientCertEnabled": false,
"clientCertExclusionPaths": null,
"cloningInfo": null,
"containerSize": 0,
"dailyMemoryTimeQuota": 0,
"defaultHostName": "<app-name>.azurewebsites.net",
"deploymentLocalGitUrl": "https://<username>@<app-name>.scm.azurewebsites.net/<app-name>.git",
"enabled": true,
< JSON data removed for brevity. >
}
Observação
A URL do Git remoto é mostrada na propriedade deploymentLocalGitUrl com o formato https://<username>@<app-name>.scm.azurewebsites.net/<app-name>.git. Salve essa URL, pois você precisará dela mais tarde.
Enviar do Git para o Azure
Como você está implantando o branch
main, você precisa definir o branch de implantação padrão para seu aplicativo do Serviço de Aplicativo comomain(consultemain). No Cloud Shell, defina a configuração do aplicativoDEPLOYMENT_BRANCHcom o comandoaz webapp config appsettings set.az webapp config appsettings set --name <app-name> --resource-group myResourceGroup --settings DEPLOYMENT_BRANCH='main'De volta na janela do terminal local, adicione um remoto do Azure ao repositório Git local. Substitua <deploymentLocalGitUrl-from-create-step> pela URL do Git remoto que você salvou de Criar um aplicativo Web.
git remote add azure <deploymentLocalGitUrl-from-create-step>Envie por push para o Azure remoto para implantar seu aplicativo com o comando a seguir. Quando Gerenciador de Credenciais do Git solicitar credenciais, certifique-se de inserir as credenciais que você criou em Configurar implantação local do git, e não as credenciais que você usa para entrar no portal do Azure.
git push azure mainEsse comando pode levar alguns minutos para ser executado. Na execução, ele exibe informações semelhantes ao seguinte exemplo:
Enumerating objects: 83, done.
Counting objects: 100% (83/83), done.
Delta compression using up to 8 threads
Compressing objects: 100% (78/78), done.
Writing objects: 100% (83/83), 22.15 KiB | 3.69 MiB/s, done.
Total 83 (delta 26), reused 0 (delta 0)
remote: Updating branch 'master'.
remote: Updating submodules.
remote: Preparing deployment for commit id '509236e13d'.
remote: Generating deployment script.
remote: Project file path: .\TodoApi.csproj
remote: Generating deployment script for ASP.NET MSBuild16 App
remote: Generated deployment script files
remote: Running deployment command...
remote: Handling ASP.NET Core Web Application deployment with MSBuild16.
remote: .
remote: .
remote: .
remote: Finished successfully.
remote: Running post deployment command(s)...
remote: Triggering recycle (preview mode disabled).
remote: Deployment successful.
To https://<app_name>.scm.azurewebsites.net/<app_name>.git
* [new branch] master -> master
Navegar até o aplicativo do Azure
Navegue até
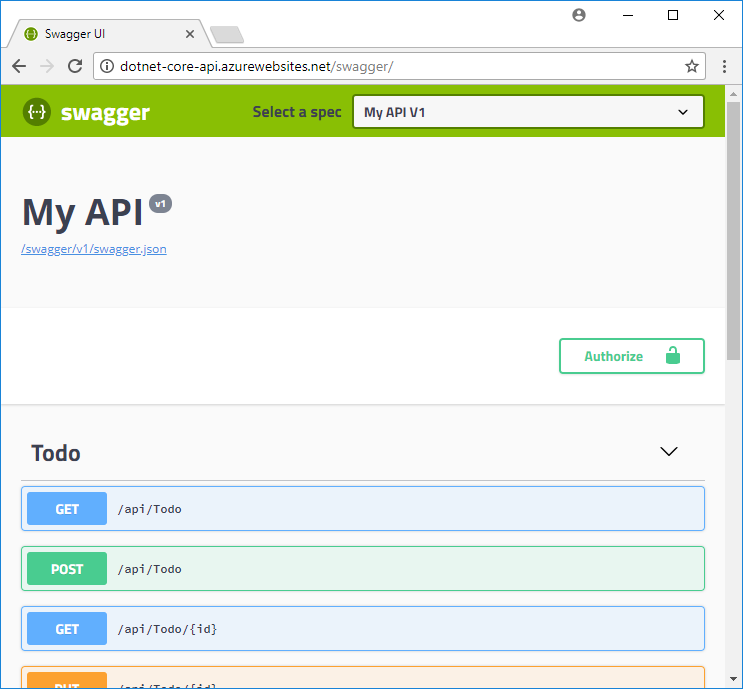
http://<app_name>.azurewebsites.net/swaggerem um navegador e visualize a interface do usuário do Swagger.
Navegue até
http://<app_name>.azurewebsites.net/swagger/v1/swagger.jsonpara ver o swagger.json da sua API implantada.Navegue até
http://<app_name>.azurewebsites.net/api/todopara ver sua API implantada funcionando.
Adicionar funcionalidade CORS
Em seguida, habilite o suporte interno de CORS no Serviço de Aplicativo para a sua API.
Testar CORS no aplicativo de amostra
No seu repositório local, abra wwwroot/index.html.
Na linha 51, defina a variável
apiEndpointcomo a URL da sua API implantada (http://<app_name>.azurewebsites.net). Substitua <appname> pelo nome do aplicativo no Serviço de Aplicativo.Na janela do terminal local, execute novamente o aplicativo de exemplo.
dotnet runNavegue até o aplicativo de navegador em
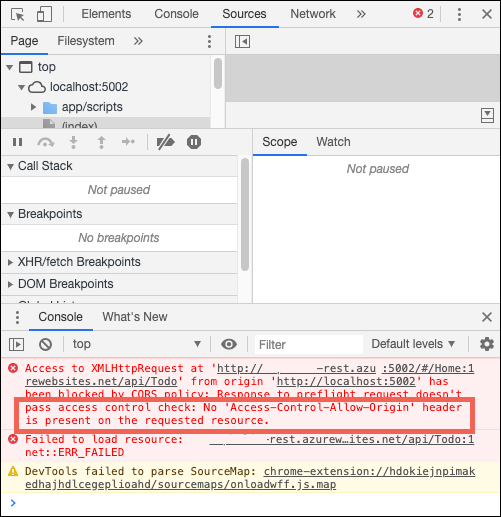
http://localhost:5000. Abra a janela de ferramentas de desenvolvedor em seu navegador (Ctrl+Shift+i no Chrome para Windows) e inspecione a guia Console. Agora, você verá a mensagem de erroNo 'Access-Control-Allow-Origin' header is present on the requested resource.
A incompatibilidade de domínio entre o aplicativo do navegador (
http://localhost:5000) e o recurso remoto (http://<app_name>.azurewebsites.net) é reconhecida pelo navegador como uma solicitação de recurso entre origens. Além disso, como o aplicativo do Serviço de Aplicativo não está enviando o cabeçalhoAccess-Control-Allow-Origin, o navegador impediu o carregamento de conteúdo entre domínios.Na produção, seu aplicativo de navegador teria uma URL pública em vez da URL do localhost, mas o processo para habilitar o CORS para uma URL do localhost é o mesmo que o processo para uma URL pública.
Habilitar CORS
No Cloud Shell, habilite o CORS para a URL do seu cliente usando o comando az webapp cors add. Substitua o espaço reservado <app-name>.
az webapp cors add --resource-group myResourceGroup --name <app-name> --allowed-origins 'http://localhost:5000'
Você pode adicionar várias origens permitidas executando o comando várias vezes ou adicionando uma lista separada por vírgulas em --allowed-origins. Para permitir todas as origens, use --allowed-origins '*'.
Testar CORS novamente
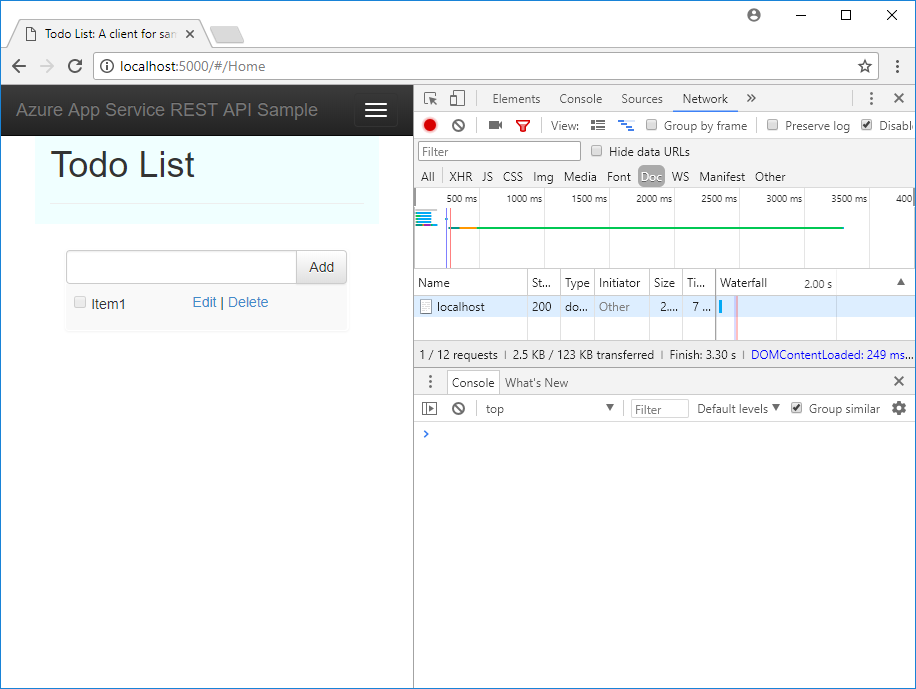
Atualize o aplicativo de navegador em http://localhost:5000. A mensagem de erro na janela Console desapareceu e você pode ver os dados da API implantada e interagir com eles. Sua API remota agora dá suporte a CORS para o aplicativo de navegador em execução localmente.

Parabéns, você estiver executando uma API no Serviço de Aplicativo do Azure com suporte de CORS.
Perguntas frequentes
- CORS do Serviço de Aplicativo comparado com seu CORS
- Como fazer definir origens permitidas para um subdomínio curinga?
- Como fazer habilitar o cabeçalho ACCESS-CONTROL-ALLOW-CREDENTIALS na resposta?
CORS do Serviço de Aplicativo comparado com seu CORS
Você pode usar seus próprios utilitários CORS em vez do CORS do Serviço de Aplicativo para obter mais flexibilidade. Por exemplo, talvez você queira especificar diferentes origens permitidas para diferentes rotas ou métodos. Como o CORS do Serviço de Aplicativo permite que você especifique apenas um conjunto de origens aceitas para todas as rotas e métodos de API, você pode usar seu próprio código CORS. Veja como o CORS está habilitado no ASP.NET Core em Habilitar CORS.
O recurso CORS do Serviço de Aplicativo interno não tem opções para permitir apenas métodos ou verbos HTTP específicos para cada origem que você especificar. Ele permitirá automaticamente todos os métodos e cabeçalhos para cada origem definida. Esse comportamento é semelhante às políticas CORS do ASP.NET Core quando você usa as opções .AllowAnyHeader() e .AllowAnyMethod() no código.
Observação
Não tente usar CORS do Serviço de Aplicativo e seu próprio CORS juntos. Se você tentar usá-los juntos, o CORS do Serviço de Aplicativo terá precedência e seu próprio código CORS não terá efeito.
Como fazer definir origens permitidas para um subdomínio curinga?
Um subdomínio curinga como *.contoso.com é mais restritivo do que a origem curinga *. A página de gerenciamento de CORS do aplicativo no portal do Azure não permite que você defina um subdomínio curinga como uma origem permitida. No entanto, você pode fazer isso usando a CLI do Azure, da seguinte forma:
az webapp cors add --resource-group <group-name> --name <app-name> --allowed-origins 'https://*.contoso.com'
Como fazer habilitar o cabeçalho ACCESS-CONTROL-ALLOW-CREDENTIALS na resposta?
Se o seu aplicativo exigir o envio de credenciais, como cookies ou tokens de autenticação, o navegador poderá exigir o cabeçalho ACCESS-CONTROL-ALLOW-CREDENTIALS na resposta. Para habilitar isso no Serviço de Aplicativo, defina properties.cors.supportCredentials como true:
az resource update --name web --resource-group <group-name> \
--namespace Microsoft.Web --resource-type config \
--parent sites/<app-name> --set properties.cors.supportCredentials=true
Essa operação não é permitida quando as origens permitidas incluem a origem curinga '*'. Especificar AllowAnyOrigin e AllowCredentials não é seguro. Isso pode resultar em solicitação intersite forjada. Para permitir credenciais, tente substituir a origem curinga por subdomínios curinga.
Limpar os recursos
Nas etapas anteriores, você criou os recursos do Azure em um grupo de recursos. Se você acha que não precisará desses recursos no futuro, exclua o grupo de recursos executando o seguinte comando no Cloud Shell:
az group delete --name myResourceGroup
Esse comando pode demorar um pouco para ser executado.
Próximas etapas
O que você aprendeu:
- Criar recursos do Serviço de Aplicativo usando a CLI do Azure.
- Implantar uma API RESTful no Azure usando o Git.
- Habilitar o suporte de CORS do Serviço de Aplicativo.
Vá para o próximo tutorial para saber como autenticar e autorizar usuários.