Tutorial: Autenticar e autorizar usuários de ponta a ponta no Serviço de Aplicativo do Azure
O Serviço de Aplicativo do Azure fornece um serviço de hospedagem na Web altamente escalonável e com aplicação automática de patches. Além disso, o Serviço de Aplicativo tem suporte interno para autenticação e autorização de usuário. Este tutorial mostra como proteger seus aplicativos com os recursos de autenticação e autorização do Serviço de Aplicativo. Ele usa um Express.js com front-end de exibições como exemplo. O recurso de autorização e autenticação do Serviço de Aplicativo dá suporte a runtimes de todas as linguagens, e você pode aprender como aplicá-lo à sua linguagem preferida seguindo o tutorial.
O Serviço de Aplicativo do Azure fornece um serviço de hospedagem na Web altamente escalonável e com aplicação automática de patches usando o sistema operacional Linux. Além disso, o Serviço de Aplicativo tem suporte interno para autenticação e autorização de usuário. Este tutorial mostra como proteger seus aplicativos com os recursos de autenticação e autorização do Serviço de Aplicativo. Ele usa um Express.js com exibições. O recurso de autorização e autenticação do Serviço de Aplicativo dá suporte a runtimes de todas as linguagens, e você pode aprender como aplicá-lo à sua linguagem preferida seguindo o tutorial.
No tutorial, você aprende:
- Habilitar autorização e autenticação internas
- Proteger aplicativos contra solicitações não autenticadas
- Usar o Microsoft Entra ID como um provedor de identidade
- Acessar um aplicativo remoto em nome do usuário conectado
- Proteger chamadas entre serviços com autenticação de token
- Usar os tokens de acesso do código do servidor
Dica
Depois de concluir esse cenário, acesse o próximo procedimento para saber como se conectar aos serviços do Azure como um usuário autenticado. Cenários comuns incluem acessar o Armazenamento do Azure ou um banco de dados como o usuário que tem habilidades específicas ou acessar tabelas ou arquivos específicos.
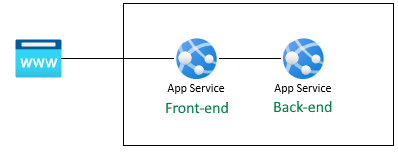
eA autenticação nesse procedimento é fornecida na camada de plataforma de hospedagem pelo Serviço de Aplicativo do Azure. Você precisa implantar o aplicativo de front-end e back-end e configurar a autenticação para que esse aplicativo Web seja usado com êxito.

Obter o perfil do usuário
O aplicativo de front-end é configurado para usar com segurança a API de back-end. O aplicativo de front-end fornece uma entrada da Microsoft para o usuário e, depois, permite que o usuário obtenha um perfil falso do back-end. Este tutorial usa um perfil falso para simplificar as etapas a fim de concluir o cenário.
Antes que o código-fonte seja executado no front-end, o Serviço de Aplicativo injeta o accessTokenautenticado do cabeçalho do Serviço de Aplicativo x-ms-token-aad-access-token. Depois, o código-fonte do front-end acessa e envia o accessToken ao servidor de back-end como o bearerToken para acessar com segurança a API de back-end. O servidor de back-end valida o bearerToken antes que ele seja passado para o código-fonte de back-end. Depois que o código-fonte do back-end receber o bearerToken, ele poderá ser usado.
No próximo artigo desta série, o bearerToken é trocado por um token com um escopo para acessar o API do Microsoft Graph. A API do Microsoft Graph retorna as informações de perfil do usuário.
Pré-requisitos
Caso você não tenha uma assinatura do Azure, crie uma conta gratuita do Azure antes de começar.
Use o ambiente Bash no Azure Cloud Shell. Para obter mais informações, confira Início Rápido para Bash no Azure Cloud Shell.
Se preferir executar os comandos de referência da CLI localmente, instale a CLI do Azure. Para execuções no Windows ou no macOS, considere executar a CLI do Azure em um contêiner do Docker. Para obter mais informações, confira Como executar a CLI do Azure em um contêiner do Docker.
Se estiver usando uma instalação local, entre com a CLI do Azure usando o comando az login. Para concluir o processo de autenticação, siga as etapas exibidas no terminal. Para ver outras opções de entrada, confira Conectar-se com a CLI do Azure.
Quando solicitado, instale a extensão da CLI do Azure no primeiro uso. Para obter mais informações sobre extensões, confira Usar extensões com a CLI do Azure.
Execute az version para localizar a versão e as bibliotecas dependentes que estão instaladas. Para fazer a atualização para a versão mais recente, execute az upgrade.
1. Clonar o aplicativo de exemplo
No Azure Cloud Shell, execute o comando a seguir para clonar o repositório de exemplo.
git clone https://github.com/Azure-Samples/js-e2e-web-app-easy-auth-app-to-app
2. Criar e implantar aplicativos
Crie o grupo de recursos, o plano do aplicativo Web, o aplicativo Web e implante em uma só etapa.
Altere para o diretório do aplicativo Web de front-end.
cd js-e2e-web-app-easy-auth-app-to-app/frontendCrie e implante o aplicativo Web de front-end com az webapp up. Como o nome do aplicativo Web precisa ser globalmente exclusivo, substitua
<front-end-app-name>por um nome exclusivo.az webapp up --resource-group myAuthResourceGroup --name <front-end-app-name> --plan myPlan --sku FREE --os-type Windows --location "West Europe" --runtime "NODE:16LTS"Mude para o diretório do aplicativo Web de back-end.
cd ../backendImplante o aplicativo Web de back-end no mesmo grupo de recursos e no mesmo plano de aplicativo. Como o nome do aplicativo Web precisa ser globalmente exclusivo, substitua
<back-end-app-name>por um conjunto exclusivo de iniciais ou números.az webapp up --resource-group myAuthResourceGroup --name <back-end-app-name> --plan myPlan --os-type Windows --location "West Europe" --runtime "NODE:16LTS"
Altere para o diretório do aplicativo Web de front-end.
cd frontendCrie e implante o aplicativo Web de front-end com az webapp up. Como o nome do aplicativo Web precisa ser globalmente exclusivo, substitua
<front-end-app-name>por um conjunto exclusivo de iniciais ou números.az webapp up --resource-group myAuthResourceGroup --name <front-end-app-name> --plan myPlan --sku FREE --location "West Europe" --os-type Linux --runtime "NODE:16-lts"Mude para o diretório do aplicativo Web de back-end.
cd ../backendImplante o aplicativo Web de back-end no mesmo grupo de recursos e no mesmo plano de aplicativo. Como o nome do aplicativo Web precisa ser globalmente exclusivo, substitua
<back-end-app-name>por um conjunto exclusivo de iniciais ou números.az webapp up --resource-group myAuthResourceGroup --name <back-end-app-name> --plan myPlan --sku FREE --location "West Europe" --runtime "NODE:16-lts"
3. Definir a configuração de aplicativo
O aplicativo de front-end precisa conhecer a URL do aplicativo de back-end para solicitações de API. Use o seguinte comando da CLI do Azure para definir a configuração de aplicativo. A URL deve estar no formato https://<back-end-app-name>.azurewebsites.net.
az webapp config appsettings set --resource-group myAuthResourceGroup --name <front-end-app-name> --settings BACKEND_URL="https://<back-end-app-name>.azurewebsites.net"
4. O front-end chama o back-end
Navegue até o aplicativo de front-end e retorne o perfil falso do back-end. Essa ação valida que o front-end está solicitando com êxito o perfil do back-end e o back-end está retornando o perfil.
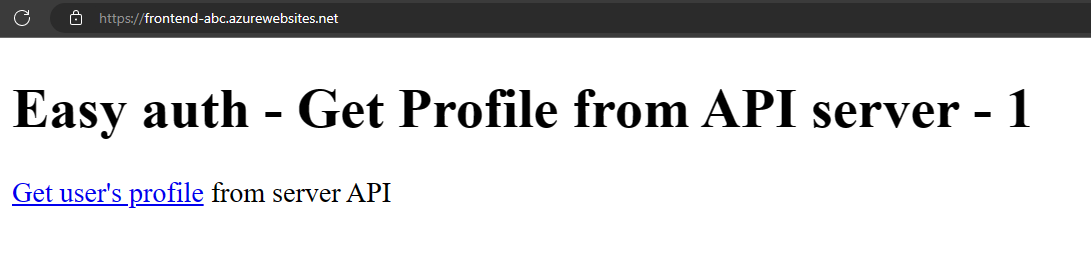
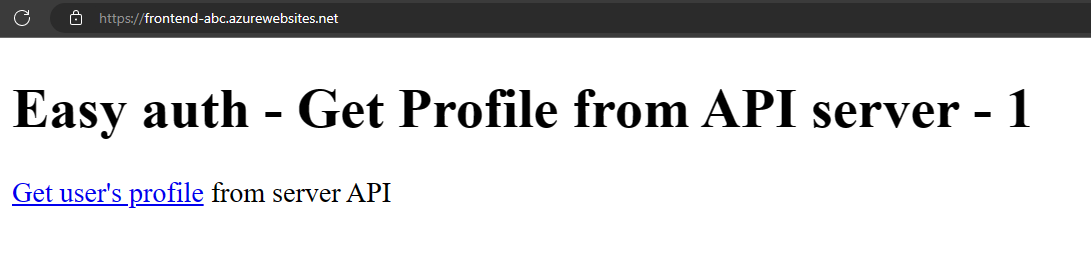
Abra o aplicativo Web de front-end em um navegador,
https://<front-end-app-name>.azurewebsites.net.
Selecione o link
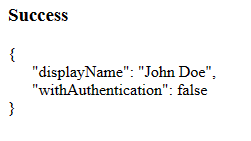
Get user's profile.Veja o perfil falso retornado do aplicativo Web de back-end.

O valor de
withAuthenticationigual a false indica que a autenticação ainda não está configurada.
5. Configurar a autenticação
Nesta etapa, habilite o recurso de autenticação e autorização para os dois aplicativos. Esse tutorial usa o Microsoft Entra ID como provedor de identidade.
Você também configura o aplicativo de front-end para:
- Permitir ao aplicativo de front-end acesso ao aplicativo de back-end
- Configurar o Serviço de Aplicativo para retornar um token utilizável
- Use o token no código.
Para obter mais informações, consulte Configurar a autenticação do Microsoft Entra no seu aplicativo dos Serviços de Aplicativos.
Habilitar autenticação e autorização para o aplicativo de back-end
No menu do portal do Azure, selecione Grupos de recursos ou pesquise e selecione Grupos de recursos em qualquer página.
Clique em grupos de recursos e selecione o grupo de recursos. Em Visão geral, selecione o aplicativo de back-end.
No menu à esquerda do aplicativo de back-end, selecione Autenticação e clique em Adicionar provedor de identidade.
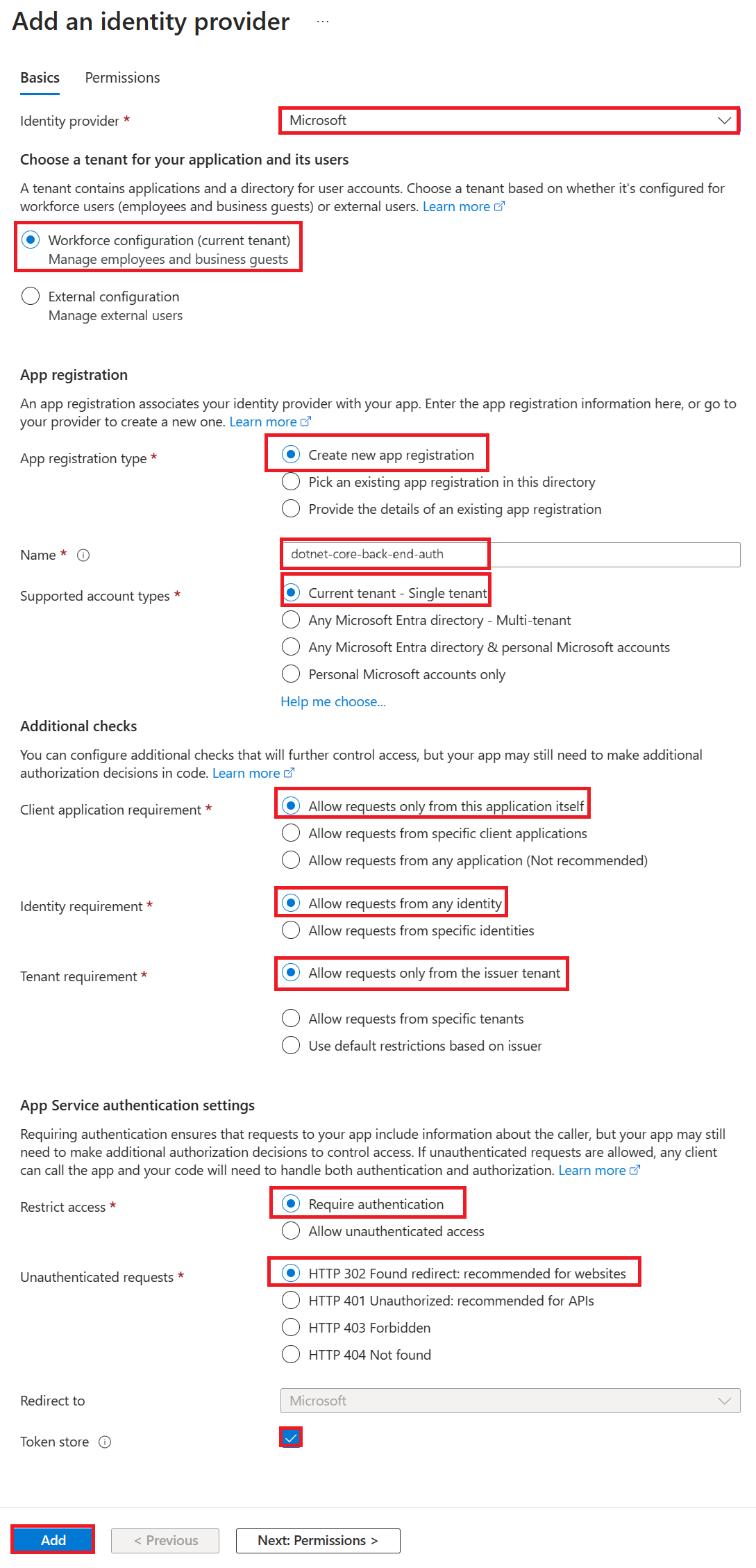
Na página Adicionar um provedor de identidade, selecione Microsoft como o Provedor de identidade para conectar identidades da Microsoft e do Microsoft Entra.
Aceite as configurações padrão e selecione Adicionar.

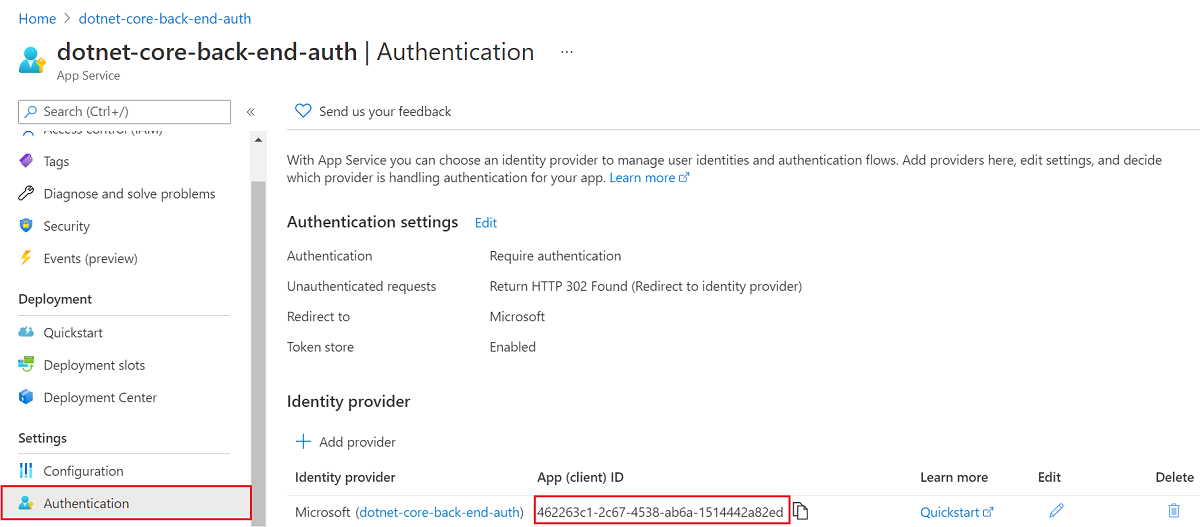
A página de Autenticação é aberta. Copie a ID do Cliente do aplicativo do Microsoft Entra para um bloco de notas. Você precisará desse valor mais tarde.

Se parar por aqui, você terá um aplicativo autossuficiente que já está protegido pela autenticação e pela autorização do Serviço de Aplicativo. As seções restantes mostram como proteger uma solução de vários aplicativos "enviando" o usuário autenticado do front-end para o back-end.
Habilitar autenticação e autorização para o aplicativo de front-end
No menu do portal do Azure, selecione Grupos de recursos ou pesquise e selecione Grupos de recursos em qualquer página.
Clique em grupos de recursos e selecione o grupo de recursos. Em Visão geral, selecione a página de gerenciamento do aplicativo de front-end.
No menu à esquerda do aplicativo de front-end, selecione Autenticação e clique em Adicionar provedor de identidade.
Na página Adicionar um provedor de identidade, selecione Microsoft como o Provedor de identidade para conectar identidades da Microsoft e do Microsoft Entra.
Aceite as configurações padrão e selecione Adicionar.
A página de Autenticação é aberta. Copie a ID do Cliente do aplicativo do Microsoft Entra para um bloco de notas. Você precisará desse valor mais tarde.
Permitir acesso do aplicativo de front-end ao back-end
Agora que você habilitou o recurso de autenticação e autorização para ambos os aplicativos, cada um tem suporte de um aplicativo AD. Para concluir a autenticação, você precisa fazer três coisas:
- Permitir ao aplicativo de front-end acesso ao aplicativo de back-end
- Configurar o Serviço de Aplicativo para retornar um token utilizável
- Use o token no código.
Dica
Se você encontrar erros e reconfigurar as configurações de autenticação/autorização do aplicativo, é possível que os tokens no repositório de tokens não sejam regenerados com as novas configurações. Para fazer com que os tokens sejam regenerados, saia e entre novamente no aplicativo. Uma maneira fácil de fazer isso é usar o navegador em modo privado e fechar e reabrir o navegador em modo privado depois de alterar as configurações nos aplicativos.
Nesta etapa, você permite ao aplicativo de front-end acesso ao aplicativo de back-end em nome do usuário. (Tecnicamente, você dá ao aplicativo AD de front-end as permissões para acessar o aplicativo AD de back-end em nome do usuário).
Na página Autenticação do aplicativo de front-end, selecione o nome do aplicativo de front-end em Provedor de identidade. Este registro de aplicativo foi gerado automaticamente para você. Selecione Permissões da API no menu à esquerda.
Selecione Adicionar uma permissão e escolha Minhas APIs><nome-do-aplicativo-de-back-end>.
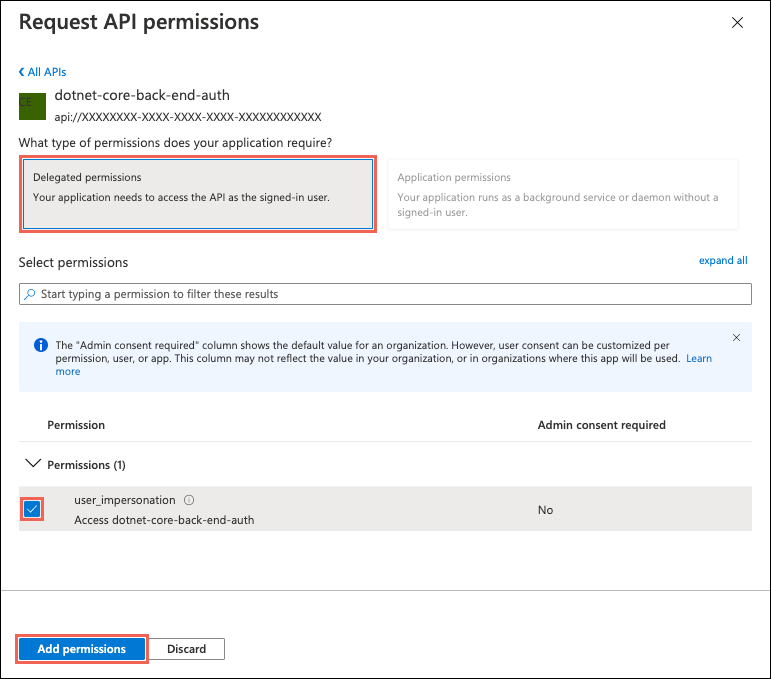
Na página Solicitar permissões de API do aplicativo de back-end, selecione Permissões delegadas e user_impersonation e clique em Adicionar permissões.

Configurar o Serviço de Aplicativo para retornar um token de acesso utilizável
O aplicativo de front-end agora tem as permissões necessárias para acessar o aplicativo de back-end como o usuário conectado. Nesta etapa, configure a autenticação e a autorização do Serviço de Aplicativo para fornecer um token de acesso utilizável para acessar o back-end. Nesta etapa, você precisa da ID do cliente de back-end copiada de Habilitar autenticação e autorização para o aplicativo de back-end.
No Cloud Shell, execute os comandos a seguir no aplicativo de front-end para adicionar o parâmetro scope à configuração de autenticação identityProviders.azureActiveDirectory.login.loginParameters. Substitua <nome-do-aplicativo-de-front-end> e <id-do-cliente-de-back-end>.
az extension add --name authV2
authSettings=$(az webapp auth show -g myAuthResourceGroup -n <front-end-app-name>)
authSettings=$(echo "$authSettings" | jq '.properties' | jq '.identityProviders.azureActiveDirectory.login += {"loginParameters":["scope=openid offline_access api://<back-end-client-id>/user_impersonation"]}')
az webapp auth set --resource-group myAuthResourceGroup --name <front-end-app-name> --body "$authSettings"
Os comandos adicionam efetivamente uma propriedade loginParameters com escopos personalizados adicionais. Confira uma explicação dos escopos solicitados:
openidjá é solicitado pelo Serviço de Aplicativo por padrão. Para obter informações, confira Escopos do OpenID Connect.- offline_access é incluído aqui para conveniência (caso você queira atualizar os tokens).
api://<back-end-client-id>/user_impersonationé uma API exposta no registro do aplicativo de back-end. É o escopo que fornece um token JWT que inclui o aplicativo de back-end como um público-alvo do token.
Dica
- Para ver o escopo
api://<back-end-client-id>/user_impersonationno portal do Azure, acesse a página de Autenticação do aplicativo de back-end, clique no link em Provedor de identidade e depois clique em Expor uma API no menu à esquerda. - Para configurar os escopos necessários usando uma interface da Web, confira as etapas da Microsoft em Atualizar tokens de autenticação.
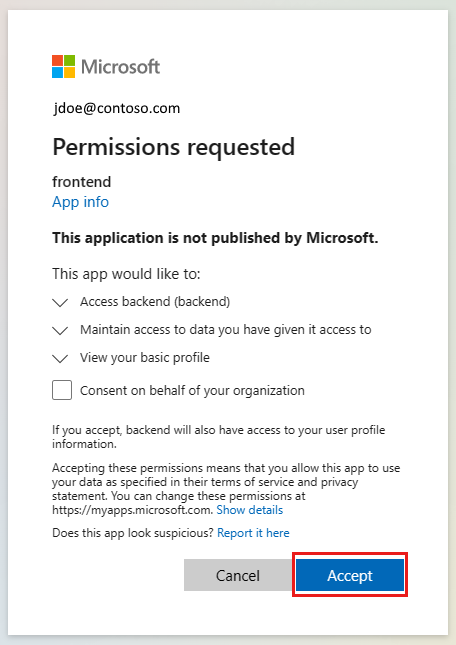
- Alguns escopos exigem consentimento do administrador ou do usuário. Esse requisito faz com que a página de solicitação de consentimento seja exibida quando um usuário entra no aplicativo de front-end no navegador. Para evitar essa página de consentimento, adicione o registro de aplicativo do front-end como um aplicativo cliente autorizado na página Expor uma API clicando em Adicionar um aplicativo cliente e fornecendo a ID do cliente do registro de aplicativo do front-end.
Os aplicativos estão configurados. Agora, o front-end está pronto para acessar o back-end com um token de acesso apropriado.
Para saber mais sobre como configurar o token de acesso para outros provedores, confira Atualizar tokens do provedor de identidade.
6. Configurar o Serviço de Aplicativo de back-end para aceitar um token somente do Serviço de Aplicativo de front-end
Você também deve configurar o Serviço de Aplicativo de back-end para aceitar apenas um token do Serviço de Aplicativo de front-end. Não fazer isso pode resultar em um "403: Erro proibido" quando você passa o token do front-end para o back-end.
Você pode definir isso por meio do mesmo processo da CLI do Azure usado na etapa anterior.
Obtenha o
appIddo serviço de aplicativo front-end (você pode obtê-lo na folha "Autenticação" do serviço de aplicativo front-end).Execute a seguinte CLI do Azure, substituindo
<back-end-app-name>e<front-end-app-id>.
authSettings=$(az webapp auth show -g myAuthResourceGroup -n <back-end-app-name>)
authSettings=$(echo "$authSettings" | jq '.properties' | jq '.identityProviders.azureActiveDirectory.validation.defaultAuthorizationPolicy.allowedApplications += ["<front-end-app-id>"]')
az webapp auth set --resource-group myAuthResourceGroup --name <back-end-app-name> --body "$authSettings"
authSettings=$(az webapp auth show -g myAuthResourceGroup -n <back-end-app-name>)
authSettings=$(echo "$authSettings" | jq '.properties' | jq '.identityProviders.azureActiveDirectory.validation.jwtClaimChecks += { "allowedClientApplications": ["<front-end-app-id>"]}')
az webapp auth set --resource-group myAuthResourceGroup --name <back-end-app-name> --body "$authSettings"
7. Frontend chama o backend autenticado
O aplicativo de front-end precisa passar a autenticação do usuário com o escopo correto user_impersonation para o back-end. As etapas a seguir revisam o código fornecido no exemplo para essa funcionalidade.
Veja o código-fonte do aplicativo de front-end:
Use o cabeçalho injetado
x-ms-token-aad-access-tokendo Serviço de Aplicativo do front-end para obter programaticamente o accessToken do usuário.// ./src/server.js const accessToken = req.headers['x-ms-token-aad-access-token'];Use accessToken no cabeçalho
Authenticationcomo o valorbearerToken.// ./src/remoteProfile.js // Get profile from backend const response = await fetch(remoteUrl, { cache: "no-store", // no caching -- for demo purposes only method: 'GET', headers: { 'Authorization': `Bearer ${accessToken}` } }); if (response.ok) { const { profile } = await response.json(); console.log(`profile: ${profile}`); } else { // error handling }Este tutorial retorna um perfil falso para simplificar o cenário. O próximo tutorial desta série demonstra como trocar o bearerToken do back-end por um novo token com o escopo de um serviço do Azure downstream, como o Microsoft Graph.
7. O back-end retorna o perfil ao front-end
Se a solicitação do front-end não estiver autorizada, o serviço de aplicativo de back-end a rejeitará com um código de erro HTTP 401 antes que a solicitação atinja o código do aplicativo. Quando o código do back-end for atingido (porque inclui um token autorizado), extraia o bearerToken para obter o accessToken.
Veja o código-fonte do aplicativo de back-end:
// ./src/server.js
const bearerToken = req.headers['Authorization'] || req.headers['authorization'];
if (bearerToken) {
const accessToken = bearerToken.split(' ')[1];
console.log(`backend server.js accessToken: ${!!accessToken ? 'found' : 'not found'}`);
// TODO: get profile from Graph API
// provided in next article in this series
// return await getProfileFromMicrosoftGraph(accessToken)
// return fake profile for this tutorial
return {
"displayName": "John Doe",
"withAuthentication": !!accessToken ? true : false
}
}
8. Acessar os aplicativos
Use o site do front-end em um navegador. A URL está no formato de
https://<front-end-app-name>.azurewebsites.net/.O navegador solicita sua autenticação para o aplicativo Web. Conclua a autenticação.

Após a conclusão da autenticação, o aplicativo de front-end retornará a home page do aplicativo.

Selecione
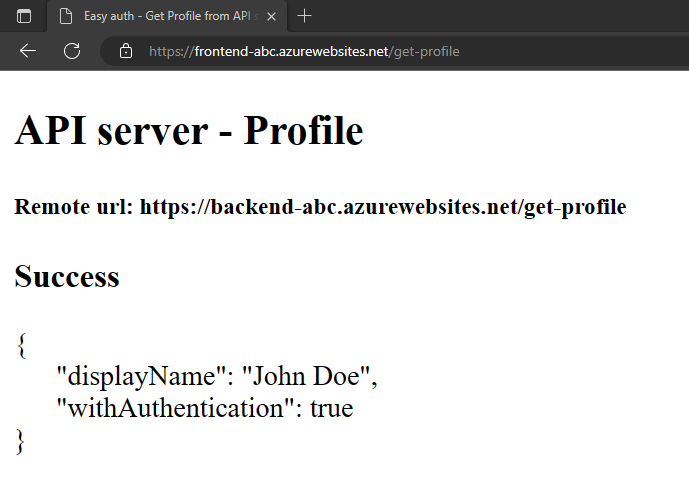
Get user's profile. Isso passa sua autenticação no token de portador para o back-end.O back-end responde com o nome do perfil falso embutido em código falso:
John Doe.
O valor de
withAuthenticationigual a true indica que a autenticação ainda está configurada.
9. Limpar os recursos
Nas etapas anteriores, você criou os recursos do Azure em um grupo de recursos.
Exclua o grupo de recursos executando o comando a seguir no Cloud Shell. Esse comando pode demorar um pouco para ser executado.
az group delete --name myAuthResourceGroupUse a ID do cliente dos aplicativos de autenticação que você encontrou e anotou nas seções
Enable authentication and authorizationpara os aplicativos de back-end e front-end.Exclua os registros de aplicativo de front-end e de back-end.
# delete app - do this for both frontend and backend client ids az ad app delete <client-id>
Perguntas frequentes
Como testar essa autenticação no computador de desenvolvimento local?
eA autenticação nesse procedimento é fornecida na camada de plataforma de hospedagem pelo Serviço de Aplicativo do Azure. Não há nenhum emulador equivalente. Você precisa implantar o aplicativo de front-end e de back-end e a autenticação de configuração de cada um para usar a autenticação.
O aplicativo não está exibindo o perfil falso, como depurá-lo?
Os aplicativos de front-end e de back-end têm rotas /debug para ajudar a depurar a autenticação quando o perfil falso não é retornado. A rota de depuração de front-end fornece as partes críticas para validar:
- Variáveis de ambiente:
- O
BACKEND_URLé configurado corretamente comohttps://<back-end-app-name>.azurewebsites.net. Não inclua essa barra à direita nem a rota.
- O
- Cabeçalhos HTTP:
- Os cabeçalhos
x-ms-token-*são injetados.
- Os cabeçalhos
- O nome do perfil do Microsoft Graph do usuário conectado é exibido.
- O escopo do aplicativo de front-end do token tem
user_impersonation. Se o escopo não incluir isso, pode ser uma questão de tempo. Verifique os parâmetroslogindo aplicativo de front-end nos recursos do Azure. Aguarde alguns minutos para a replicação da autenticação.
O código-fonte do aplicativo foi implantado corretamente em cada aplicativo Web?
Na portal do Azure do aplicativo Web, selecione Ferramentas de Desenvolvimento –> Ferramentas Avançadas e clique em Acessar –>. Abra uma guia ou janela do navegador.
Na nova guia do navegador, selecione Procurar Diretório –> Site wwwroot.
Verifique se os seguintes itens estão no diretório:
- package.json
- node_modules.tar.gz
- /src/index.js
Verifique se a propriedade
namede package.json é igual ao nome da Web,frontendoubackend.Se você alterou o código-fonte e precisa reimplantá-lo, use az webapp up no diretório que tem o arquivo package.json desse aplicativo.
O aplicativo foi iniciado corretamente
Ambos os aplicativos Web devem retornar algo quando a home page é solicitada. Se você não consegue acessar /debug em um aplicativo Web, o aplicativo não foi iniciado corretamente. Examine os logs de erros desse aplicativo Web.
- Na portal do Azure do aplicativo Web, selecione Ferramentas de Desenvolvimento –> Ferramentas Avançadas e clique em Acessar –>. Abra uma guia ou janela do navegador.
- Na nova guia do navegador, selecione Procurar Diretório –> Logs de Implantação.
- Examine cada log para encontrar os problemas relatados.
O aplicativo de front-end pode se comunicar com o aplicativo de back-end?
Como o aplicativo de front-end chama o aplicativo de back-end do código-fonte do servidor, isso não aparece no tráfego de rede do navegador. Use a seguinte lista para determinar o êxito da solicitação de perfil de back-end:
- O aplicativo Web de back-end retornará erros ao aplicativo de front-end se ele for acessado. Se não for acessado, o aplicativo de front-end relatará o código de status e a mensagem.
- 401: o usuário não passou a autenticação corretamente. Isso pode indicar que o escopo não está definido corretamente.
- 404: a URL do servidor não corresponde a uma rota que o servidor tem
- Use os logs de streaming do aplicativo de back-end para inspecionar a solicitação de front-end para o perfil do usuário. Há informações de depuração no código-fonte com
console.logque ajudam a determinar onde a falha aconteceu.
O que acontece quando o token de front-end expira?
O token de acesso expira após algum tempo. Para obter informações sobre como atualizar seus tokens de acesso sem exigir que os usuários autentiquem novamente no aplicativo, confira Atualizar tokens do provedor de identidade.
Se eu tiver um aplicativo baseado em navegador no aplicativo front-end, ele poderá se comunicar diretamente com o back-end?
Essa abordagem exige que o código do servidor passe o token de acesso para o código JavaScript em execução no navegador do cliente. Como não há como proteger o token de acesso no navegador, essa não é uma abordagem recomendada. Atualmente, o padrão Backend-for-Frontend é recomendado. Se aplicado ao exemplo desse tutorial, o código do navegador no aplicativo front-end faria chamadas de API em uma sessão autenticada para seu código de servidor como intermediário, e o código do servidor no aplicativo front-end, por sua vez, faria o Chamadas de API para o aplicativo de back-end usando o valor do cabeçalho x-ms-token-aad-access-token como token de portador. Todas as chamadas do código do seu navegador para o código do servidor já estariam protegidas pela sessão autenticada.
Próximas etapas
O que você aprendeu:
- Habilitar autorização e autenticação internas
- Proteger aplicativos contra solicitações não autenticadas
- Usar o Microsoft Entra ID como um provedor de identidade
- Acessar um aplicativo remoto em nome do usuário conectado
- Proteger chamadas entre serviços com autenticação de token
- Usar os tokens de acesso do código do servidor
Avance para o próximo tutorial para saber como usar a identidade desse usuário a fim de acessar um serviço do Azure.
