Adicionar uma API do GraphQL sintético e configurar resolvedores de campo
APLICA-SE A: todas as camadas do Gerenciamento de API
No Gerenciamento de API, você pode adicionar uma API do GraphQL em um dos dois modelos: passagem para um ponto de extremidade do GraphQL existente ou importação de um esquema do GraphQL e criação de uma API do GraphQL sintético com resolvedores de campo personalizados. Para obter mais informações, confira a Visão geral do GraphQL.
Observação
Atualmente, esse recurso não está disponível em workspaces.
Neste artigo você vai:
- Importe um esquema de GraphQL para sua instância de Gerenciamento de API
- Configurar um resolvedor para uma consulta do GraphQL usando um ponto de extremidade HTTP existente
- Testar a API do GraphQL
Se você quiser expor um ponto de extremidade do GraphQL existente como uma API, consulte Importar uma API do GraphQL.
Pré-requisitos
- Uma instância de Gerenciamento de API existente. Crie uma, se ainda não tiver.
- Um arquivo de esquema do GraphQL válido com a extensão
.graphql. - Um ponto de extremidade do GraphQL de back-end é opcional para esse cenário.
Navegar até a instância de Gerenciamento de API
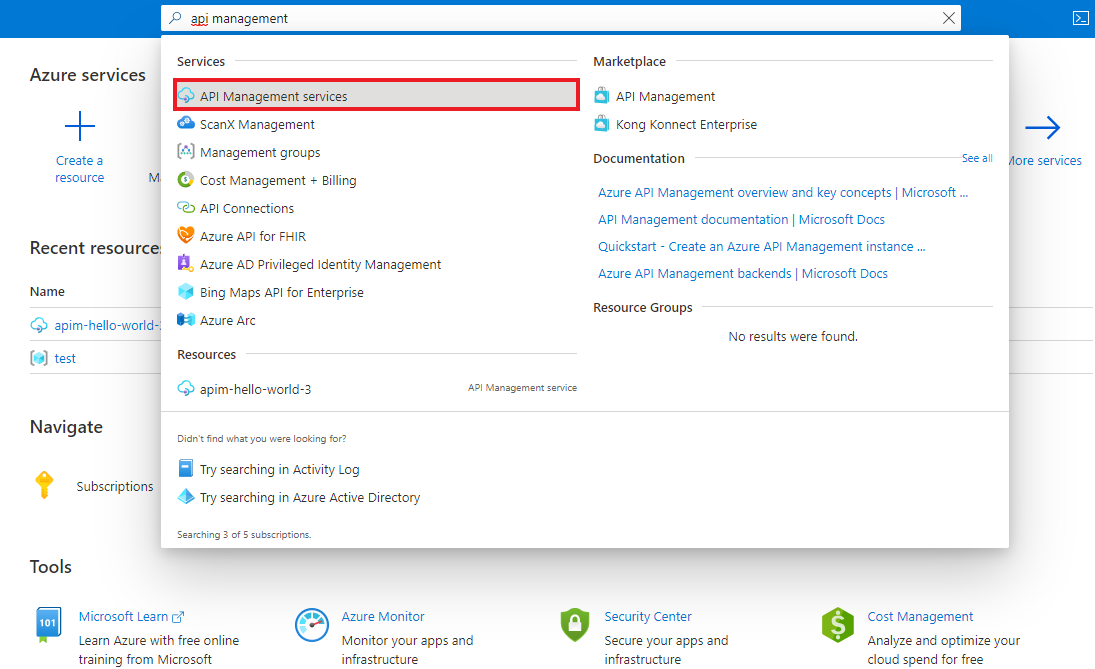
No portal do Azure, pesquise e selecione serviços de Gerenciamento de API.

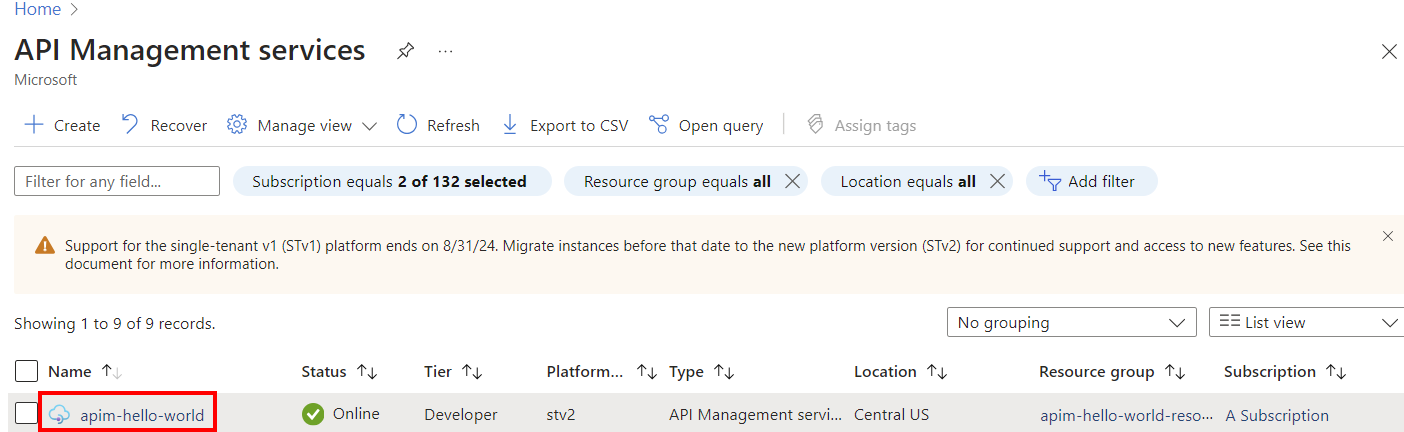
Na página Serviços de Gerenciamento de API, selecione a sua instância de Gerenciamento de API.

Adicionar um esquema GraphQL
No menu de navegação lateral, na seção APIs, selecione APIs.
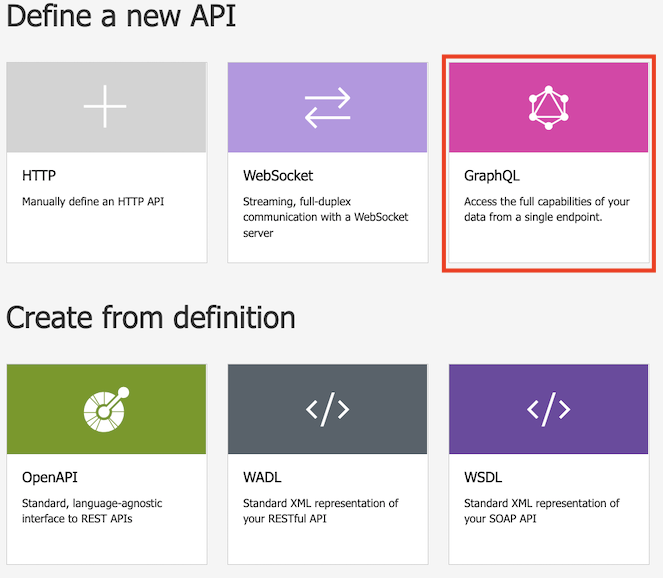
Em Definir uma nova API, selecione o ícone GraphQL.

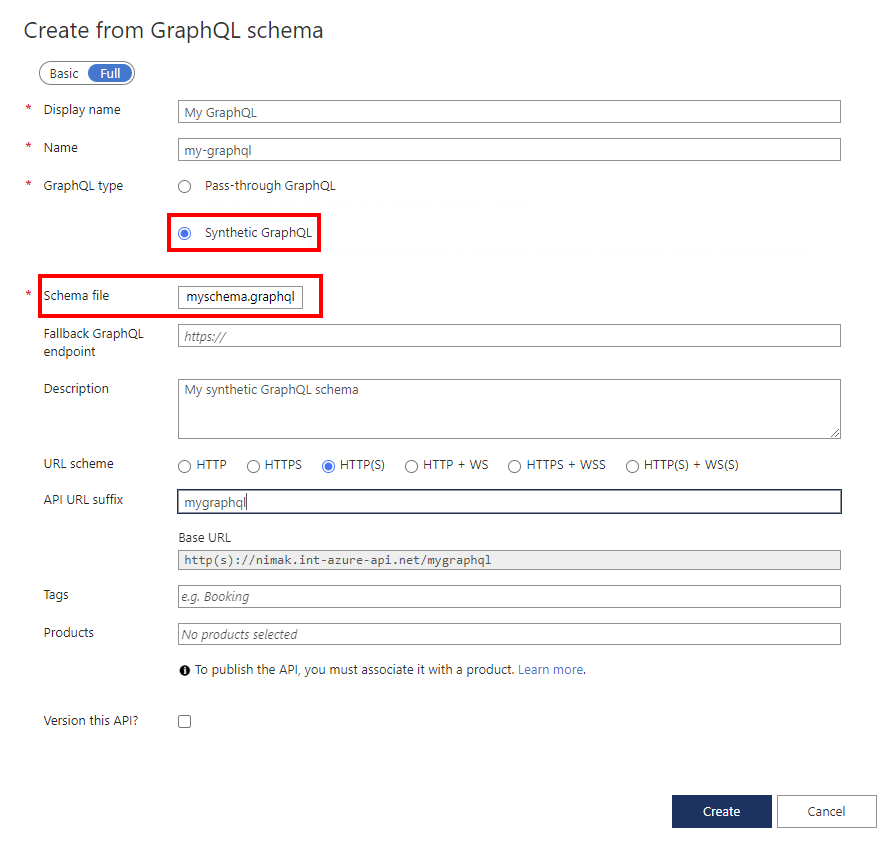
Na caixa de diálogo, selecione Completo e preencha os campos de formulário necessários.

Campo Description Nome de exibição O nome pelo qual a API do GraphQL será exibida. Nome Nome bruto da API do GraphQL. Preenche automaticamente conforme você digita o nome de exibição. Tipo do GraphQL Selecione GraphQL sintético para importar de um arquivo de esquema do GraphQL. Ponto de extremidade do GraphQL de fallback Opcionalmente, insira uma URL com um nome de ponto de extremidade da API do GraphQL. Gerenciamento de API passa consultas GraphQL para esse ponto de extremidade quando um resolvedor personalizado não é definido para um campo. Descrição Adicione uma descrição da sua API. Esquema de URL Faça uma seleção com base no ponto de extremidade do GraphQL. Selecione uma das opções que inclui um esquema de WebSocket (WS ou WSS) se a API do GraphQL incluir o tipo de assinatura. Seleção padrão: HTTP(S). Sufixo da URL da API Adicione um sufixo de URL para identificar essa API específica nesta instância de Gerenciamento de API. Ele deve ser exclusivo nessa instância do Gerenciamento de API. URL base Campo não editável exibindo a URL base da API Marcas Associe sua API do GraphQL a marcações novas ou existentes. Produtos Associe sua API do GraphQL a um produto para publicá-la. Controlar a versão desta API? Selecione para aplicar um esquema de controle de versão à API do GraphQL. Selecione Criar.
Depois que a API for criada, procure ou modifique o esquema na guia Design.
Configurar resolvedor
Configure um resolvedor para mapear um campo no esquema a um ponto de extremidade HTTP existente. As etapas de alto nível são fornecidas aqui. Para mais detaljes, confira Configurar um resolvedor do GraphQL.
Suponha que você importou o esquema GraphQL básico a seguir e queria configurar um resolvedor para a consulta de usuários .
type Query {
users: [User]
}
type User {
id: String!
name: String!
}
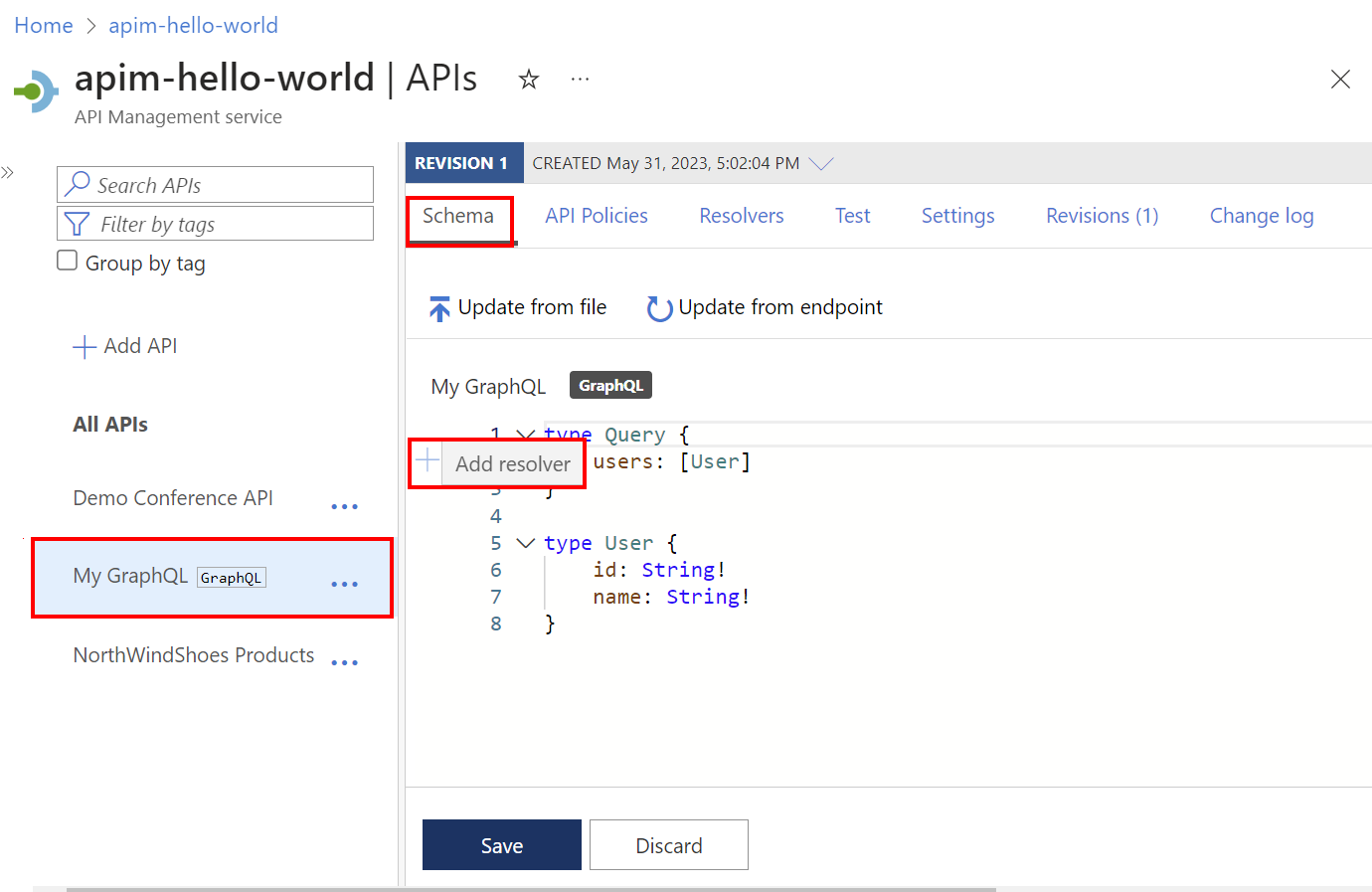
No menu de navegação lateral, na seção APIs, selecione APIs> na sua API do GraphQL.
Na guia Esquema, examine o esquema de um campo em um tipo de objeto em que você deseja configurar um resolvedor.
Selecione um campo e, na margem esquerda, passe o ponteiro.
Selecione + Adicionar Resolvedor

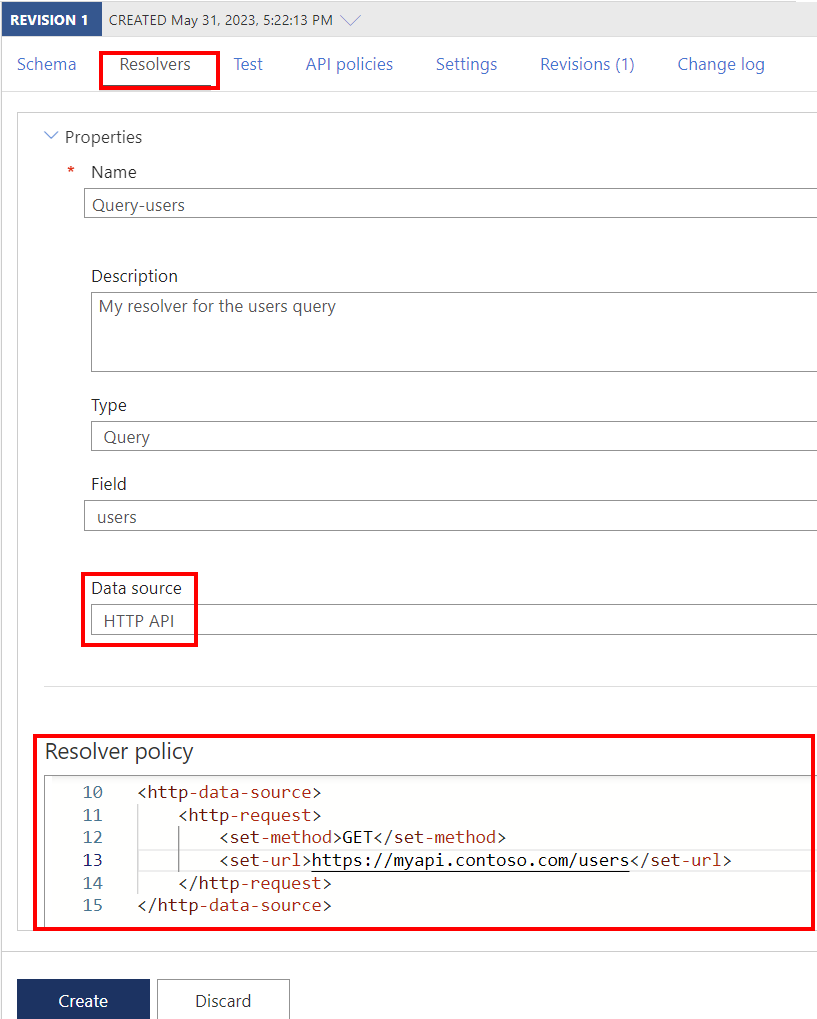
Na página Criar Resolvedor:
- Atualize a propriedade Name se desejar, insira opcionalmente uma Descrição e confirme ou atualize as seleções Tipo e Campo.
- Em Fonte de dados, selecione API HTTP.
No editor Política do resolvedor, atualize o elemento
<http-data-source>com elementos filho para seu cenário. Por exemplo, o resolvedor a seguir recupera o campo usuários usando uma chamadaGETem uma fonte de dados HTTP existente.<http-data-source> <http-request> <set-method>GET</set-method> <set-url>https://myapi.contoso.com/users</set-url> </http-request> </http-data-source>
Selecione Criar.
Para resolver dados de outro campo no esquema, repita as etapas anteriores para criar um resolvedor.
Dica
Ao editar uma política de resolvedor, selecione Executar teste para verificar a saída da fonte de dados, que você pode validar no esquema. Se ocorrerem erros, a resposta incluirá informações de solução de problemas.
Testar a API do GraphQL
Navegue até sua instância de Gerenciamento de API.
No menu de navegação lateral, na seção APIs, selecione APIs.
Em Todas as APIs, selecione sua API do GraphQL.
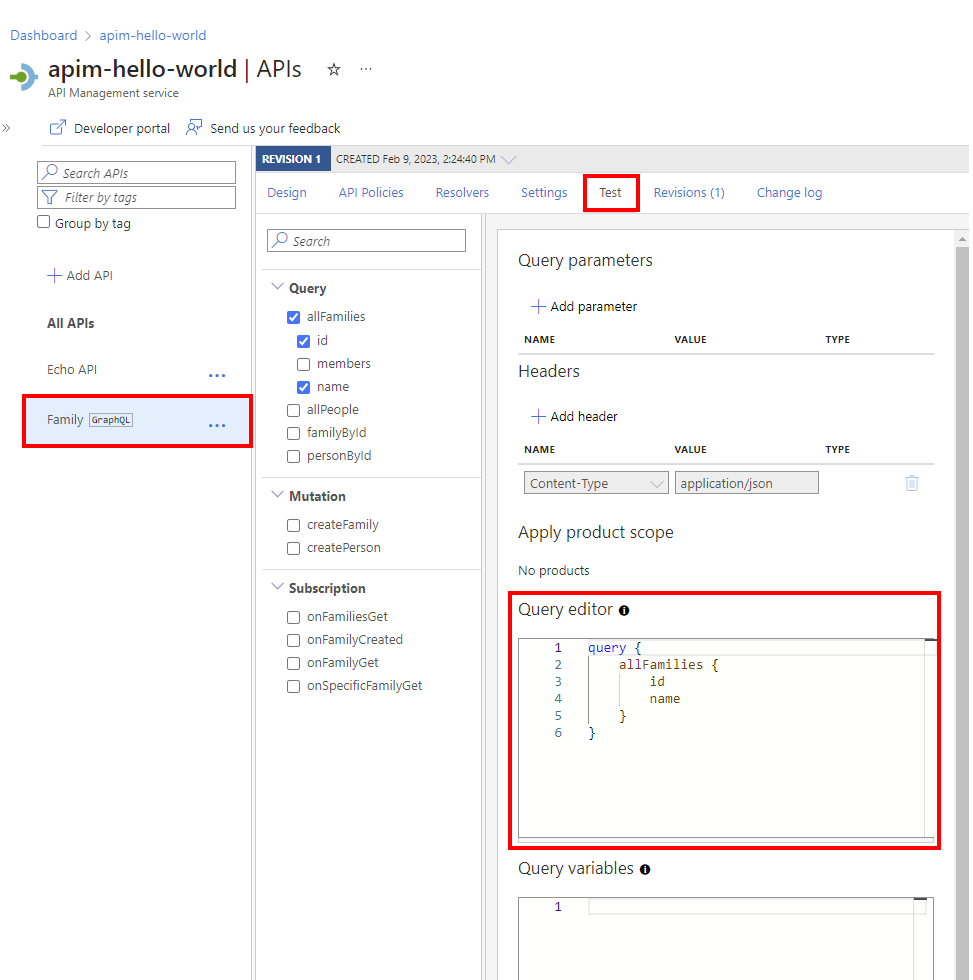
Selecione a guia Teste para acessar o console de teste.
Em Cabeçalhos:
- Selecione o cabeçalho menu suspenso Nome.
- Insira o valor para o campo Valor.
- Adicione mais cabeçalhos selecionando + Adicionar cabeçalho.
- Exclua os cabeçalhos usando o ícone da lixeira.
Se você adicionou um produto à API do GraphQL, aplique o escopo do produto em Aplicar escopo do produto.
Em Editor de consultas, faça o seguinte:
Selecione pelo menos um campo ou subcampo da lista no menu lateral. Os campos e subcampos selecionados são exibidos no editor de consultas.
Comece a digitar no editor de consultas para compor uma consulta.

Em Variáveis de consulta, adicione variáveis para reutilizar a mesma consulta ou mutação e passar valores diferentes.
Selecione Enviar.
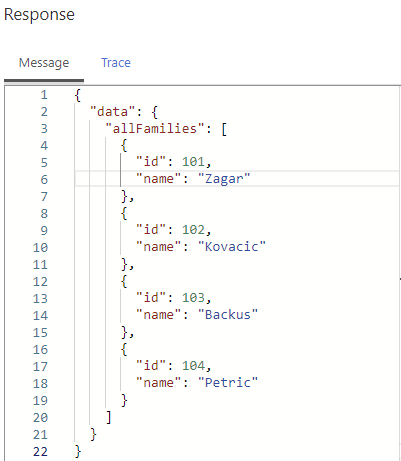
Veja a Resposta.

Repita as etapas anteriores para testar cargas diferentes.
Quando o teste for concluído, saia do console de teste.
Proteger a API do GraphQL
Proteja sua API GraphQL aplicando as políticas existentes de autenticação e autorização e uma política de validação GraphQL para proteger contra ataques específicos do GraphQL.
Tópicos relacionados
- Limitações de importação da API
- Importar uma especificação de OpenAPI
- Importar uma API SOAP
- Importar uma API SOAP e converter em REST
- Importar uma API do Serviço de Aplicativo
- Importar uma API do Aplicativo de Contêiner
- Importar uma API WebSocket
- Importar uma API do GraphQL
- Importar um esquema do GraphQL e configurar resolvedores de campo
- Importar um Aplicativo de Funções do Azure
- Importar um Aplicativo Lógico do Azure
- Importar um serviço do Service Fabric
- Importar uma API do OpenAI do Azure
- Importar uma API de OData
- Importar metadados do SAP OData
- Importar uma API do gRPC
- Editar uma API