Extensibilidade do Azure Data Studio
Importante
O Azure Data Studio será desativado em 28 de fevereiro de 2026. Recomendamos que você use Visual Studio Code. Para obter mais informações sobre como migrar para o Visual Studio Code, visite O que está acontecendo com o Azure Data Studio?
O Azure Data Studio tem vários mecanismos de extensibilidade para personalizar a experiência do usuário e disponibilizar essas personalizações para toda a comunidade de usuários. A plataforma principal do Azure Data Studio se baseia no Visual Studio Code. Portanto, a maioria das APIs de extensibilidade do Visual Studio Code está disponível. Além disso, fornecemos outros pontos de extensibilidade para atividades específicas de gerenciamento de dados.
Alguns dos principais pontos de extensibilidade são:
- APIs de extensibilidade do Visual Studio Code
- Ferramentas de criação de extensão do Azure Data Studio
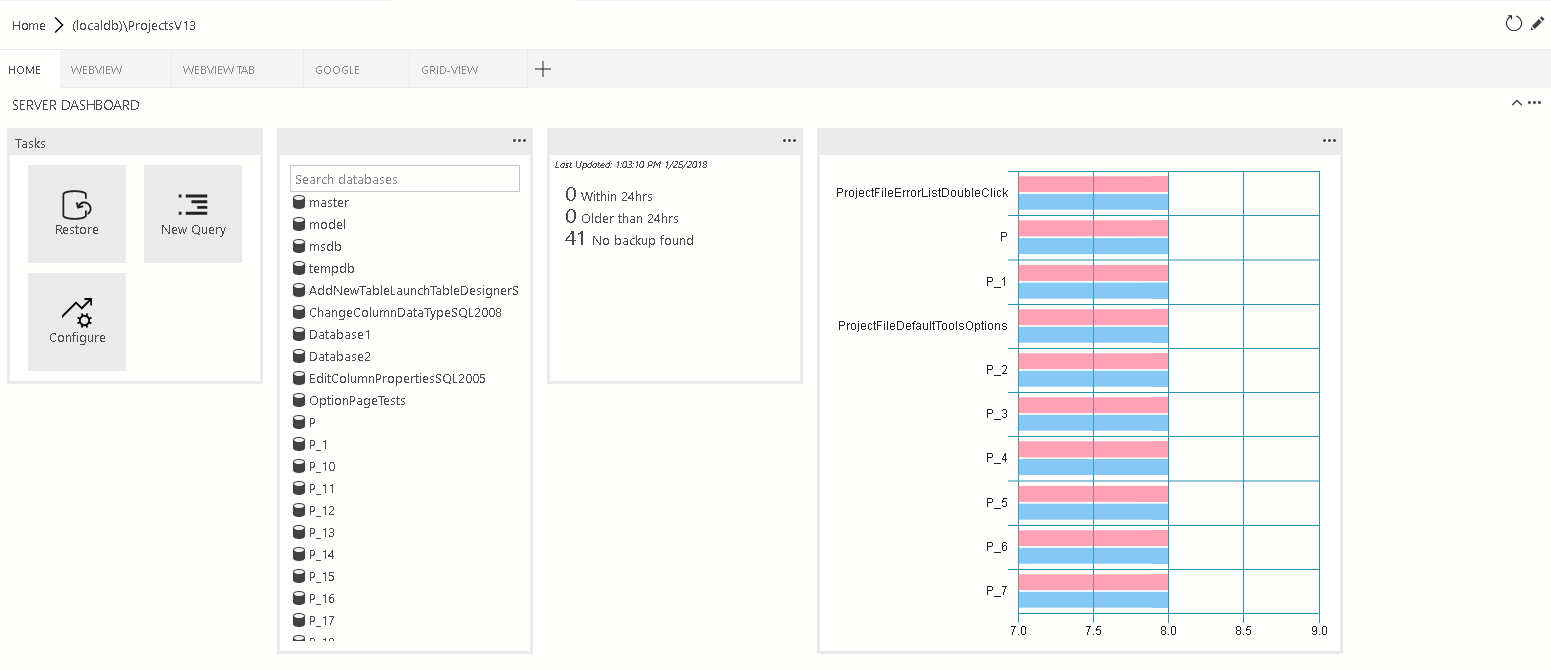
- Gerenciar contribuições do painel da guia Painéis
- Insights com Experiência na Prática
- APIs de extensibilidade do Azure Data Studio
- APIs do Provedor de Dados personalizadas
APIs de extensibilidade do Visual Studio Code
Como a plataforma principal do Azure Data Studio se baseia no Visual Studio Code, detalhes sobre as APIs de extensibilidade do Visual Studio Code são encontrados na documentação de Criação de Extensão e API de Extensão no site do Visual Studio Code.
Observação
As versões do Azure Data Studio se alinham a uma versão recente do VS Code. No entanto, o mecanismo VS Code incluído pode não ser a versão atual do VS Code. Por exemplo, em novembro de 2020, o mecanismo VS Code no Azure Data Studio era 1.48 e a versão atual do VS Code é 1.51. A mensagem de erro "Não é possível instalar a extensão'<nome>' porque ela não é compatível com o VS Code <versão>" ao instalar uma extensão é causada por uma extensão que tem uma versão posterior do mecanismo VS Code definida no manifesto do pacote (package.json). Você pode verificar a versão do mecanismo do VS Code no Azure Data Studio por meio do menu Ajuda em Sobre.
Gerenciar contribuições do painel da guia Painéis
Para obter detalhes, confira Pontos de Contribuição e Variáveis de Contexto.
APIs de extensibilidade do Azure Data Studio
Para obter detalhes, confira APIs de Extensibilidade.
Pontos de contribuição
Esta seção aborda os vários pontos de contribuição definidos no manifesto da extensão package.json.
O IntelliSense tem suporte no azuredatastudio.
Pontos de contribuição do painel
Contribua com um widget de guia, contêiner e/ou insight para o painel.
dashboard.tabs
O Dashboard.tabs cria as seções de guia dentro da página do painel. Ele espera um objeto ou uma matriz de objetos.
"dashboard.tabs": [
{
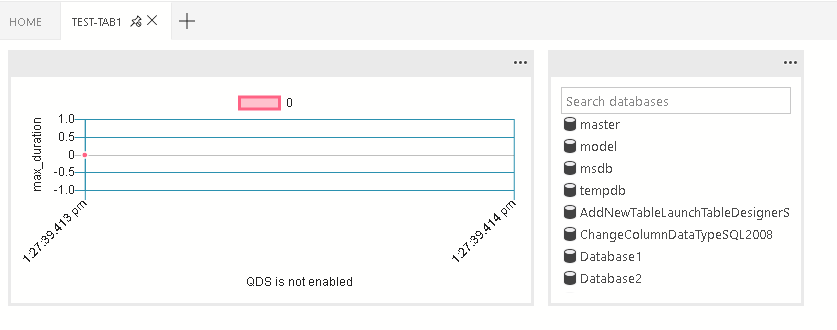
"id": "test-tab1",
"title": "Test 1",
"description": "The test 1 displays a list of widgets.",
"when": "connectionProvider == 'MSSQL' && !mssql:iscloud",
"alwaysShow": true,
"container": {
...
}
}
]
dashboard.containers
Em vez de especificar o contêiner do dashboard diretamente (dentro da guia dashboard), você pode registrar contêineres usando dashboard.containers. Ele aceita um objeto ou uma matriz de objetos.
"dashboard.containers": [
{
"id": "innerTab1",
"widgets-container": [
{
"widget": {
"query-data-store-db-insight": {}
}
},
{
"widget": {
"explorer-widget": {}
}
}
]
},
{
"id": "innerTab2",
"webview-container": {}
},
{
"id": "innerTab3",
"grid-container": [
{
"name": "widget 1",
"widget": {
"explorer-widget": {}
},
"row": 0,
"col": 0
},
{
"name": "widget 2",
"widget": {
"tasks-widget": {
"backup",
"restore",
"configureDashboard",
"newQuery"
}
},
"row": 0,
"col": 1
},
{
"name": "Webview 1",
"webview": {
"id": "google"
},
"row": 1,
"col": 0,
"colspan": 2
},
{
"name": "widget 3",
"widget": {
"explorer-widget": {}
},
Para fazer referência ao contêiner registrado, especifique a ID do contêiner.
"dashboard.tabs": [
{
"id": "test-tab1",
"title": "Test 1",
"description": "The test 1 displays a list of widgets.",
"when": "connectionProvider == 'MSSQL' && !mssql:iscloud",
"alwaysShow": true,
"container": {
"id": "innerTab1"
}
}
]
dashboard.insights
Você pode registrar insights usando dashboard.insights. Isso é semelhante a Tutorial: criar um widget de insight personalizado. Ele aceita um objeto ou uma matriz de objetos.
"dashboard.insights": {
"id": "my-widget",
"type": {
"count": {
"dataDirection": "vertical",
"dataType": "number",
"legendPosition": "none",
"labelFirstColumn": false,
"columnsAsLabels": false
}
},
"queryFile": "{your file folder}/activeSession.sql"
}
Tipos de contêiner de painéis
No momento, há quatro tipos de contêineres com suporte:
widgets-container
A lista de widgets que serão exibidos no contêiner corresponde a um layout de fluxo que aceita essa lista.
"container": {
"widgets-container": [
{
"widget": {
"query-data-store-db-insight": {}
}
},
{
"widget": {
"explorer-widget": {}
}
}
]
}
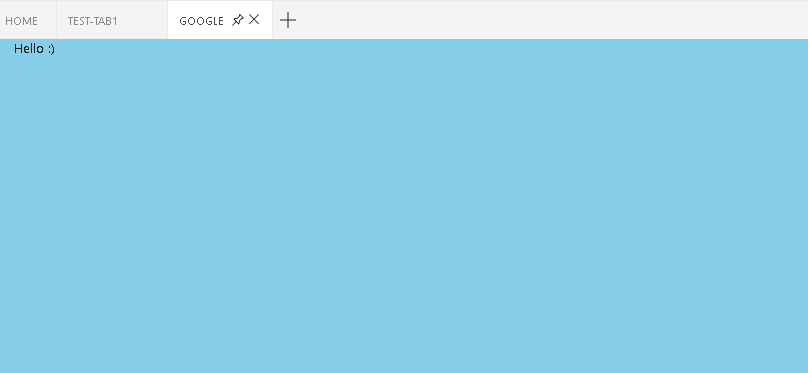
webview-container
Captura de tela do contêiner do WebView 
O WebView é exibido em todo o contêiner. Espera-se que a ID do modo de exibição da Web seja igual à ID da guia
"container": {
"webview-container": {}
}
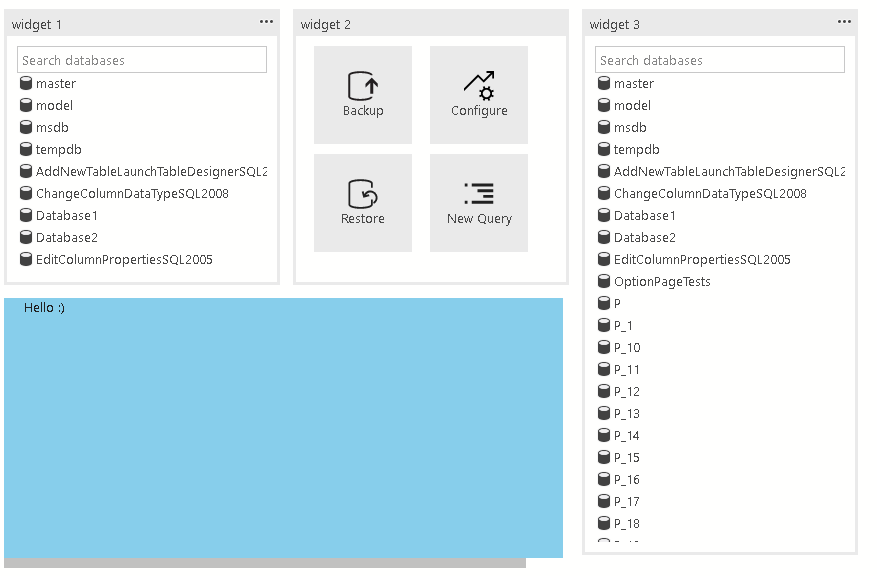
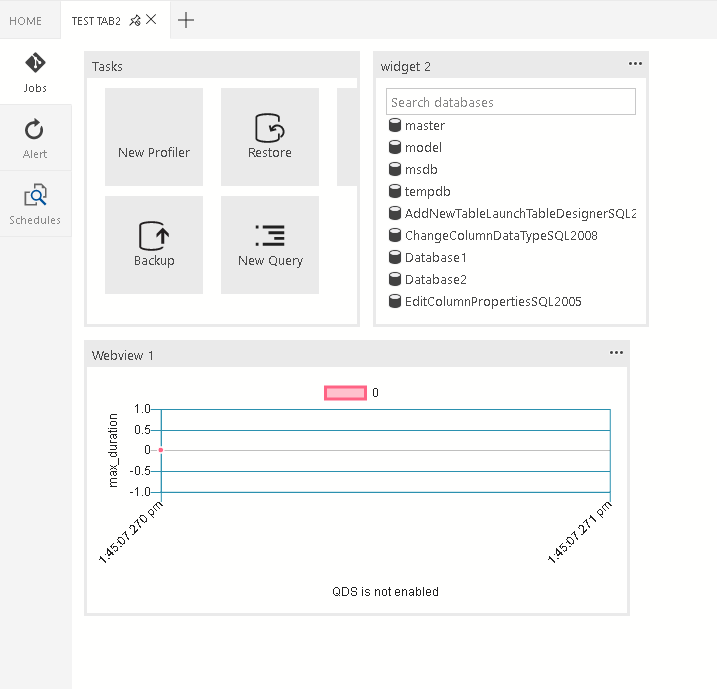
grid-container
A lista de widgets ou modos de exibição da Web que são exibidos no layout da grade O layout da grade é um layout de grade 2x2 que aceita essa lista.
"container": {
"grid-container": [
{
"name": "widget 1",
"widget": {
"explorer-widget": {}
},
"row": 0,
"col": 0
},
{
"name": "widget 2",
"widget": {
"tasks-widget": {
"backup",
"restore",
"configureDashboard",
"newQuery"
}
},
"row": 0,
"col": 1
},
{
"name": "Webview 1",
"webview": {
"id": "google"
},
"row": 1,
"col": 0,
"colspan": 2
},
{
"name": "widget 3",
"widget": {
"explorer-widget": {}
},
"row": 0,
"col": 3,
"rowspan": 2
}
]
}
nav-section

A seção de navegação é exibida no contêiner. Espera-se uma matriz de objetos.
"container": {
"nav-section": [
{
"id": "innerTab1",
"title": "inner-tab1",
"icon": {
"light": "./icons/tab1Icon.svg",
"dark": "./icons/tab1Icon_dark.svg"
},
"container": {
...
}
},
{
"id": "innerTab2",
"title": "inner-tab2",
"icon": {
"light": "./icons/tab2Icon.svg",
"dark": "./icons/tab2Icon_dark.svg"
},
"container": {
...
}
}
]
}
Variáveis de contexto
Para obter informações gerais sobre o contexto no Visual Studio Code e posteriormente no Azure Data Studio, confira Extensibilidade.
No Azure Data Studio, temos um contexto específico em relação às conexões de banco de dados disponíveis para extensões.
Painel
No painel, fornecemos as seguintes variáveis de contexto:
| Variável de contexto | Descrição |
|---|---|
connectionProvider |
Uma cadeia de caracteres do identificador para o provedor da conexão atual. Ex.: connectionProvider == 'MSSQL'. |
serverName |
Uma cadeia de caracteres do nome do servidor da conexão atual. Ex.: serverName == 'localhost'. |
databaseName |
Uma cadeia de caracteres do nome do banco de dados da conexão atual. Ex.: databaseName == 'master'. |
connection |
O objeto de perfil de conexão completo para a conexão atual (IConnectionProfile) |
dashboardContext |
Uma cadeia de caracteres do contexto da página em que o painel está. Ou 'database' ou 'server'. Ex.: dashboardContext == 'database' |