Implantando um aplicativo Web ASP.NET com SQL Server Compact usando o Visual Studio ou o Visual Web Developer: implantando uma atualização de banco de dados SQL Server – 11 de 12
por Tom Dykstra
Esta série de tutoriais mostra como implantar (publicar) um projeto de aplicativo Web ASP.NET que inclui um banco de dados SQL Server Compact usando o Visual Studio 2012 RC ou o Visual Studio Express RC 2012 para Web. Você também poderá usar o Visual Studio 2010 se instalar a Atualização de Publicação na Web. Para obter uma introdução à série, consulte o primeiro tutorial da série.
Para obter um tutorial que mostra os recursos de implantação introduzidos após o lançamento do RC do Visual Studio 2012, mostra como implantar SQL Server edições diferentes de SQL Server Compact e mostra como implantar em Sites do Windows Azure, consulte ASP.NET Implantação da Web usando o Visual Studio.
Visão geral
Este tutorial mostra como implantar uma atualização de banco de dados em um banco de dados SQL Server completo. Como Migrações do Code First faz todo o trabalho de atualização do banco de dados, o processo é quase idêntico ao que você fez para SQL Server Compact no tutorial Implantando uma atualização de banco de dados.
Lembrete: se você receber uma mensagem de erro ou algo não funcionar durante o tutorial, marcar página de solução de problemas.
Adicionando uma nova coluna a uma tabela
Nesta seção do tutorial, você fará uma alteração no banco de dados e as alterações de código correspondentes e, em seguida, testará-as no Visual Studio em preparação para implantá-las nos ambientes de teste e produção. A alteração envolve adicionar uma OfficeHours coluna à Instructor entidade e exibir as novas informações na página da Web Instrutores .
No projeto ContosoUniversity.DAL, abra Instructor.cs e adicione a seguinte propriedade entre as HireDate propriedades e Courses :
[MaxLength(50)]
public string OfficeHours { get; set; }
Atualize a classe de inicializador para que ela gere a nova coluna com dados de teste. Abra Migrations\Configuration.cs e substitua o bloco de código que começa var instructors = new List<Instructor> pelo seguinte bloco de código, que inclui a nova coluna:
var instructors = new List<Instructor>
{
new Instructor { FirstMidName = "Kim", LastName = "Abercrombie", HireDate = DateTime.Parse("1995-03-11"), BirthDate = DateTime.Parse("1918-08-12"), OfficeHours = "8-9AM, 4-5PM", OfficeAssignment = new OfficeAssignment { Location = "Smith 17" } },
new Instructor { FirstMidName = "Fadi", LastName = "Fakhouri", HireDate = DateTime.Parse("2002-07-06"), BirthDate = DateTime.Parse("1960-03-15"), OfficeAssignment = new OfficeAssignment { Location = "Gowan 27" } },
new Instructor { FirstMidName = "Roger", LastName = "Harui", HireDate = DateTime.Parse("1998-07-01"), BirthDate = DateTime.Parse("1970-01-11"), OfficeHours = "6AM-6PM", OfficeAssignment = new OfficeAssignment { Location = "Thompson 304" } },
new Instructor { FirstMidName = "Candace", LastName = "Kapoor", HireDate = DateTime.Parse("2001-01-15"), BirthDate = DateTime.Parse("1975-04-11") },
new Instructor { FirstMidName = "Roger", LastName = "Zheng", HireDate = DateTime.Parse("2004-02-12"), BirthDate = DateTime.Parse("1957-10-12"), OfficeHours = "By appointment only" }
};
No projeto ContosoUniversity, abra Instructors.aspx e adicione um novo campo de modelo para o horário comercial pouco antes da marca de fechamento </Columns> no primeiro GridView controle:
<asp:TemplateField HeaderText="Office Hours">
<ItemTemplate>
<asp:Label ID="InstructorOfficeHoursLabel" runat="server" Text='<%# Eval("OfficeHours") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox ID="InstructorOfficeHoursTextBox" runat="server" Text='<%# Bind("OfficeHours") %>'
Width="14em"></asp:TextBox>
</EditItemTemplate>
</asp:TemplateField>
Compile a solução.
Abra a janela Console do Gerenciador de Pacotes e selecione ContosoUniversity.DAL como o projeto Padrão.
Digite os seguintes comandos:
add-migration AddOfficeHoursColumn
update-database
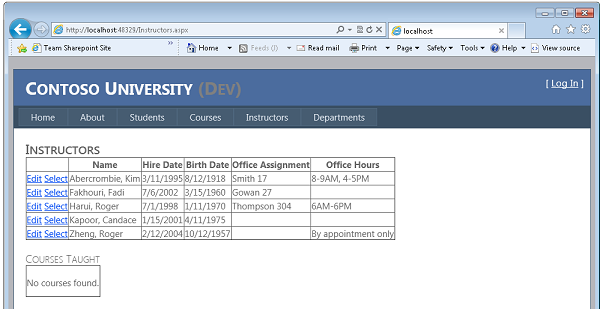
Execute o aplicativo e selecione a página Instrutores . A página demora um pouco mais do que o normal para ser carregada, pois o Entity Framework recria o banco de dados e o propaga com dados de teste.
Implantando a atualização do banco de dados no ambiente de teste
Quando você usa Migrações do Code First, o método para implantar uma alteração de banco de dados em SQL Server é o mesmo que para SQL Server Compact. No entanto, você precisa alterar o perfil de publicação de teste porque ele ainda está configurado para migrar de SQL Server Compact para SQL Server.
A primeira etapa é remover as transformações de cadeia de conexão que você criou no tutorial anterior. Elas não são mais necessárias porque você especificará cadeia de conexão transformações no perfil de publicação, como fez antes de configurar a guia PACOTE/Publicar SQL para migração para SQL Server.
Abra o arquivo Web.Test.config e remova o connectionStrings elemento . A única transformação restante no arquivo Web.Test.config é para o Environment valor no appSettings elemento .
Agora você pode atualizar o perfil de publicação e publicar no ambiente de teste.
Abra o assistente Publicar Web e alterne para a guia Perfil .
Selecione o Perfil de publicação de teste .
Selecione a guia Settings (Configurações).
Clique em habilitar os novos aprimoramentos de publicação de banco de dados.
Na caixa cadeia de conexão para SchoolContext, insira o mesmo valor que você usou no arquivo de transformação Web.Test.config no tutorial anterior:
Data Source=.\SQLExpress;Initial Catalog=School-Test;Integrated Security=True;Pooling=False;MultipleActiveResultSets=True
Selecione Executar Migrações do Code First (execuções no início do aplicativo). (Na sua versão do Visual Studio, a caixa marcar pode ser rotulada Aplicar Migrações do Code First.)
Na caixa cadeia de conexão para DefaultConnection, insira o mesmo valor que você usou no arquivo de transformação Web.Test.config no tutorial anterior:
Data Source=.\SQLExpress;Initial Catalog=aspnet-Test;Integrated Security=True;Pooling=False;MultipleActiveResultSets=True
Deixe Atualizar banco de dados desmarcado.
Clique em Publicar.
O Visual Studio implanta as alterações de código no ambiente de teste e abre o navegador na home page da Contoso University.
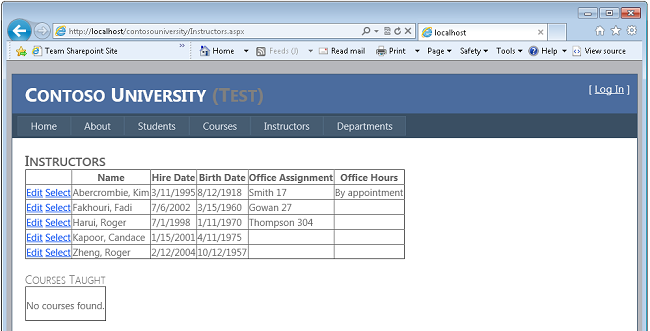
Selecione a página Instrutores.
Quando o aplicativo executa esta página, ele tenta acessar o banco de dados. Migrações do Code First verifica se o banco de dados é atual e descobre que a migração mais recente ainda não foi aplicada. Migrações do Code First aplica a migração mais recente, executa o Seed método e, em seguida, a página é executada normalmente. Você verá a nova coluna Horas do Office com os dados propagados.
Implantando a atualização de banco de dados no ambiente de produção
Você também precisa alterar o perfil de publicação para o ambiente de produção. Nesse caso, você removerá o perfil existente e criará um novo importando um arquivo .publishsettings atualizado. O arquivo atualizado incluirá o cadeia de conexão para o banco de dados SQL Server no Cytanium.
Como você viu quando implantou no ambiente de teste, não é mais necessário cadeia de conexão transformações no arquivo de transformação Web.Production.config. Abra esse arquivo e remova o connectionStrings elemento . As transformações restantes são para o Environment valor no appSettings elemento e o elemento que restringe o location acesso aos relatórios de erro Elmah.
Antes de criar um novo perfil de publicação para produção, baixe um arquivo .publishsettings atualizado da mesma maneira que você fez anteriormente no tutorial Implantando no Ambiente de Produção . (No painel de controle do Cytanium, clique em Sites e, em seguida, clique no site contosouniversity.com. Selecione a guia Publicação na Web e clique em Baixar Perfil de Publicação para este site.) O motivo pelo qual você está fazendo isso é pegar o banco de dados cadeia de conexão no arquivo .publishsettings. O cadeia de conexão não estava disponível na primeira vez que você baixou o arquivo, pois você ainda estava usando SQL Server Compact e ainda não havia criado o banco de dados SQL Server no Cytanium.
Agora você pode atualizar o perfil de publicação e publicar no ambiente de produção.
Abra o assistente Publicar Web e alterne para a guia Perfil .
Clique em Gerenciar Perfis e, em seguida, exclua o perfil de Produção.
Feche o assistente Publicar Web para salvar essa alteração.
Abra o assistente Publicar Web novamente e clique em Importar.
Na guia Conexão , altere a URL de Destino para o valor apropriado se você estiver usando uma URL temporária.
Clique em Próximo.
Na guia Configurações , clique em habilitar os novos aprimoramentos de publicação de banco de dados.
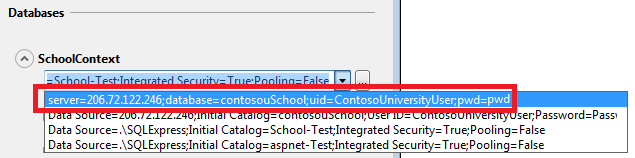
Na lista suspensa cadeia de conexão para SchoolContext, selecione o cadeia de conexão Cytanium.

Selecione Executar Código Primeiras migrações (execuções no início do aplicativo).
Na lista suspensa cadeia de conexão para DefaultConnection, selecione o cadeia de conexão Cytanium.
Selecione a guia Perfil , clique em Gerenciar Perfis e renomeie o perfil de "contosouniversity.com – Implantação na Web" para "Produção".
Feche o perfil de publicação para salvar a alteração e abra-a novamente.
Clique em Publicar. (Para um site de produção real, você copiaria app_offline.htm para produção e o colocaria na pasta do projeto antes da publicação e, em seguida, o removeria quando a implantação fosse concluída.)
O Visual Studio implanta as alterações de código no ambiente de teste e abre o navegador na home page da Contoso University.
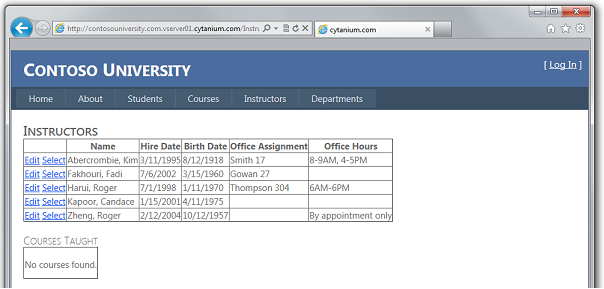
Selecione a página Instrutores.
Migrações do Code First atualiza o banco de dados da mesma forma que no ambiente de teste. Você verá a nova coluna Horas do Office com os dados propagados.

Agora você implantou com êxito uma atualização de aplicativo que incluiu uma alteração de banco de dados, usando um banco de dados SQL Server.
Mais informações
Isso conclui esta série de tutoriais sobre como implantar um aplicativo Web ASP.NET em um provedor de hospedagem de terceiros. Para obter mais informações sobre qualquer um dos tópicos abordados nestes tutoriais, consulte o ASP.NET Mapa de Conteúdo de Implantação no site do MSDN.
Confirmações
Gostaria de agradecer às seguintes pessoas que fizeram contribuições significativas ao conteúdo desta série de tutoriais:
- Alberto Poblacion, MVP & MCT, Espanha
- Jarod Ferguson, MVP de Desenvolvimento da Plataforma de Dados, Estados Unidos
- Harsh Mittal, Microsoft
- Kristina Olson
- Mike Pope, Microsoft
- Mohit Srivastava, Microsoft
- Raffaele Rialdi, Itália
- Rick Anderson, Microsoft
- Sayed Hashimi, Microsoft(twitter: @sayedihashimi)
- Scott Hanselman (twitter: @shanselman)
- Scott Hunter, Microsoft (twitter: @coolcsh)
- Srđan Božović
- Vishal Joshi, Microsoft (twitter: @vishalrjoshi)