Implantando um aplicativo Web ASP.NET com SQL Server Compact usando o Visual Studio ou o Visual Web Developer: Implantando uma atualização de banco de dados – 9 de 12
por Tom Dykstra
Esta série de tutoriais mostra como implantar (publicar) um projeto de aplicativo Web ASP.NET que inclui um banco de dados SQL Server Compact usando o Visual Studio 2012 RC ou o Visual Studio Express RC 2012 para Web. Você também poderá usar o Visual Studio 2010 se instalar a Atualização de Publicação na Web. Para obter uma introdução à série, consulte o primeiro tutorial da série.
Para obter um tutorial que mostra os recursos de implantação introduzidos após o lançamento do RC do Visual Studio 2012, mostra como implantar SQL Server edições diferentes de SQL Server Compact e mostra como implantar no Serviço de Aplicativo do Azure Aplicativos Web, confira Implantação da Web ASP.NET usando o Visual Estúdio.
Visão geral
Neste tutorial, você faz uma alteração de banco de dados e alterações de código relacionadas, testa as alterações no Visual Studio e implanta a atualização nos ambientes de teste e produção.
Lembrete: se você receber uma mensagem de erro ou algo não funcionar durante o tutorial, marcar página de solução de problemas.
Adicionando uma nova coluna a uma tabela
Nesta seção, você adicionará uma coluna de data de nascimento à Person classe base para as Student entidades e Instructor . Em seguida, atualize a página que exibe os dados do instrutor para que ela exiba a nova coluna.
No projeto ContosoUniversity.DAL , abra Person.cs e adicione a seguinte propriedade no final da Person classe (deve haver duas chaves de fechamento após ela):
[DisplayFormat(DataFormatString = "{0:d}", ApplyFormatInEditMode = true)]
[Display(Name = "Birth Date")]
public DateTime? BirthDate { get; set; }
Em seguida, atualize o método Seed para que ele forneça um valor para a nova coluna. Abra Migrations\Configuration.cs e substitua o bloco de código que começa var instructors = new List<Instructor> com o seguinte bloco de código, que inclui informações de data de nascimento:
var instructors = new List<Instructor>
{
new Instructor { FirstMidName = "Kim", LastName = "Abercrombie", HireDate = DateTime.Parse("1995-03-11"), BirthDate = DateTime.Parse("1918-08-12"), OfficeAssignment = new OfficeAssignment { Location = "Smith 17" } },
new Instructor { FirstMidName = "Fadi", LastName = "Fakhouri", HireDate = DateTime.Parse("2002-07-06"), BirthDate = DateTime.Parse("1960-03-15"), OfficeAssignment = new OfficeAssignment { Location = "Gowan 27" } },
new Instructor { FirstMidName = "Roger", LastName = "Harui", HireDate = DateTime.Parse("1998-07-01"), BirthDate = DateTime.Parse("1970-01-11"), OfficeAssignment = new OfficeAssignment { Location = "Thompson 304" } },
new Instructor { FirstMidName = "Candace", LastName = "Kapoor", HireDate = DateTime.Parse("2001-01-15"), BirthDate = DateTime.Parse("1975-04-11") },
new Instructor { FirstMidName = "Roger", LastName = "Zheng", HireDate = DateTime.Parse("2004-02-12"), BirthDate = DateTime.Parse("1957-10-12") }
};
No projeto ContosoUniversity, abra Instructors.aspx e adicione um novo campo de modelo para exibir a data de nascimento. Adicione-o entre os para a data de contratação e a atribuição do escritório:
<asp:TemplateField HeaderText="Birth Date" SortExpression="BirthDate">
<ItemTemplate>
<asp:Label ID="InstructorBirthDateLabel" runat="server" Text='<%# Eval("BirthDate", "{0:d}") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox ID="InstructorBirthDateTextBox" runat="server" Text='<%# Bind("BirthDate", "{0:d}") %>'
Width="7em"></asp:TextBox>
</EditItemTemplate>
</asp:TemplateField>
(Se o recuo de código ficar fora de sincronia, você poderá pressionar CTRL-K e, em seguida, CTRL-D para reformatar automaticamente o arquivo.)
Crie a solução e abra a janela Console do Gerenciador de Pacotes . Verifique se ContosoUniversity.DAL ainda está selecionado como o projeto Padrão.
Na janela Console do Gerenciador de Pacotes , selecione ContosoUniversity.DAL como o projeto Padrão e, em seguida, insira o seguinte comando:
add-migration AddBirthDate
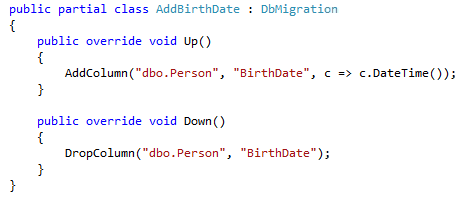
Quando esse comando for concluído, o Visual Studio abrirá o arquivo de classe que define a nova DbMigration classe e, no Up método , você poderá ver o código que cria a nova coluna.

Crie a solução e insira o seguinte comando na janela Console do Gerenciador de Pacotes (verifique se o projeto ContosoUniversity.DAL ainda está selecionado):
update-database
Quando o comando for concluído, execute o aplicativo e selecione a página Instrutores. Quando a página é carregada, você vê que ela tem o novo campo de data de nascimento.
Implantando a atualização do banco de dados no ambiente de teste
Em Gerenciador de Soluções selecione o projeto ContosoUniversity.
Na barra de ferramentas Publicar do Web One Click , selecione o Perfil de publicação de teste e clique em Publicar Web. (Se a barra de ferramentas estiver desabilitada, selecione o projeto ContosoUniversity no Gerenciador de Soluções.)
O Visual Studio implanta o aplicativo atualizado e o navegador é aberto na home page. Execute a página Instrutores para verificar se a atualização foi implantada com êxito. Quando o aplicativo tenta acessar o banco de dados desta página, o Code First atualiza o esquema de banco de dados e executa o Seed método . Quando a página é exibida, você vê a coluna Data de Nascimento esperada com datas nela.
Implantando a atualização de banco de dados no ambiente de produção
Agora você pode implantar na produção. A única diferença é que você usará app_offline.htm para impedir que os usuários acessem o site e, portanto, atualizem o banco de dados enquanto você estiver implantando alterações. Para a implantação de produção, execute as seguintes etapas:
- Carregue o arquivo deapp_offline.htm no site de produção.
- No Visual Studio, escolha o Perfil de produção na barra de ferramentas Publicar do Web One Click e clique em Publicar Web.
- Exclua o arquivo deapp_offline.htm do site de produção.
Observação
Enquanto o aplicativo estiver em uso no ambiente de produção, você deverá implementar um plano de backup. Ou seja, você deve copiar periodicamente os arquivos School-Prod.sdf e aspnet-Prod.sdf do site de produção para um local de armazenamento seguro e deve manter várias gerações desses backups. Ao atualizar o banco de dados, você deve fazer uma cópia de backup imediatamente antes da alteração. Em seguida, se você cometer um erro e não o descobrir até que o tenha implantado em produção, ainda poderá recuperar o banco de dados para o estado em que ele estava antes de ser corrompido.
Quando o Visual Studio abre a URL da home page no navegador, a página app_offline.htm é exibida. Depois de excluir o arquivo app_offline.htm , navegue até a home page novamente para verificar se a atualização foi implantada com êxito.
Agora você implantou uma atualização de aplicativo que incluiu uma alteração de banco de dados para teste e produção. O próximo tutorial mostra como migrar seu banco de dados de SQL Server Compact para SQL Server Express e SQL Server.