Parte 7: Associação e Autorização
por Jon Galloway
O MVC Music Store é um aplicativo de tutorial que apresenta e explica passo a passo como usar ASP.NET MVC e Visual Studio para desenvolvimento na Web.
A loja MVC Music Store é uma implementação leve de uma loja de exemplo que vende álbuns de música online e implementa funcionalidades básicas de administração do site, login de usuário e carrinho de compras.
Esta série de tutoriais detalha todas as etapas tomadas para criar o aplicativo de exemplo do ASP.NET MVC Music Store. A parte 7 abrange Associação e Autorização.
Nosso controlador do Gerenciador de Lojas está acessível para qualquer pessoa que visite nosso site. Vamos alterar isso para restringir a permissão aos administradores do site.
Adicionando AccountController e exibições
Uma diferença entre o modelo completo de aplicativo Web do ASP.NET MVC 3 e o modelo de aplicativo Web vazio do ASP.NET MVC 3 é que o modelo vazio não inclui um Controlador de Conta. Adicionaremos um Controlador de Conta copiando alguns arquivos de um novo aplicativo MVC ASP.NET criado com base no modelo de aplicativo Web MVC 3 completo ASP.NET.
Crie um novo aplicativo ASP.NET MVC usando o modelo de aplicativo Web do MVC 3 ASP.NET completo e copie os seguintes arquivos para os mesmos diretórios em nosso projeto:
- Copiar AccountController.cs no diretório Controladores
- Copiar AccountModels no diretório Modelos
- Crie um diretório chamado Account dentro do diretório Views e copie todas as quatro vistas nele.
Altere o namespace para as classes Controlador e Modelo para que comecem com MvcMusicStore. A classe AccountController deve usar o namespace MvcMusicStore.Controllers e a classe AccountModels deve usar o namespace MvcMusicStore.Models.
Observação: esses arquivos também estão disponíveis no MvcMusicStore-Assets.zip download do qual copiamos nossos arquivos de design de site no início do tutorial. Os arquivos de associação estão localizados no diretório code.
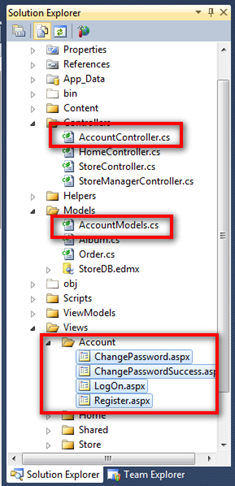
A solução atualizada deve ser semelhante à seguinte:

Adicionando um usuário administrativo com o site de configuração de ASP.NET
Antes de exigirmos autorização em nosso site, precisaremos criar um usuário com acesso. A maneira mais fácil de criar um usuário é usar o site interno ASP.NET Configuration.
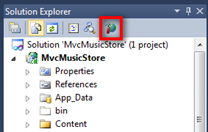
Inicie o site de configuração de ASP.NET clicando no ícone no Gerenciador de Soluções.

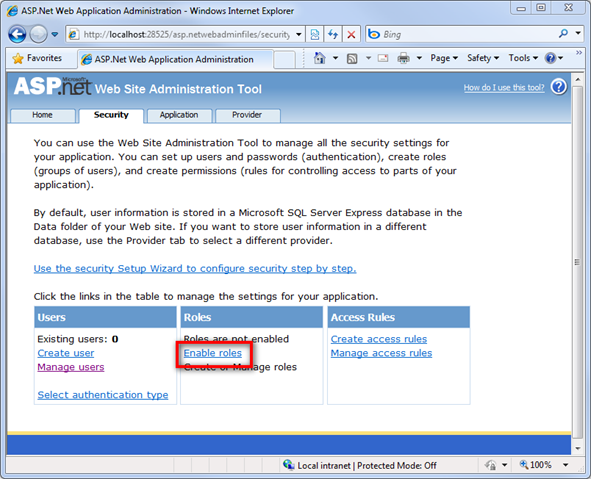
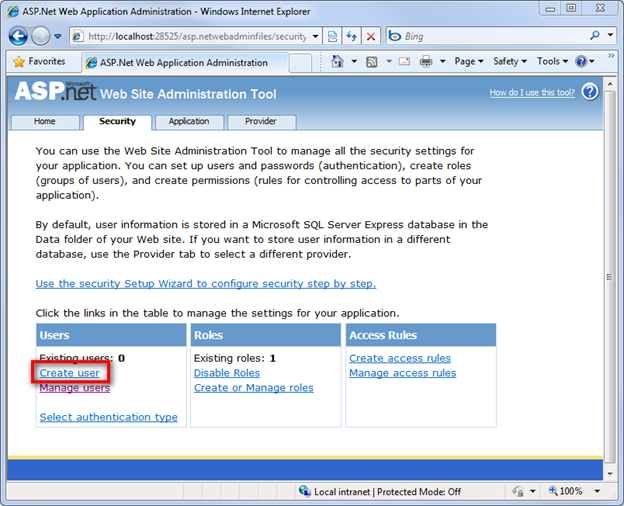
Isso abre um site de configuração. Clique na guia Segurança na tela inicial e, em seguida, clique no link "Habilitar funções" no centro da tela.

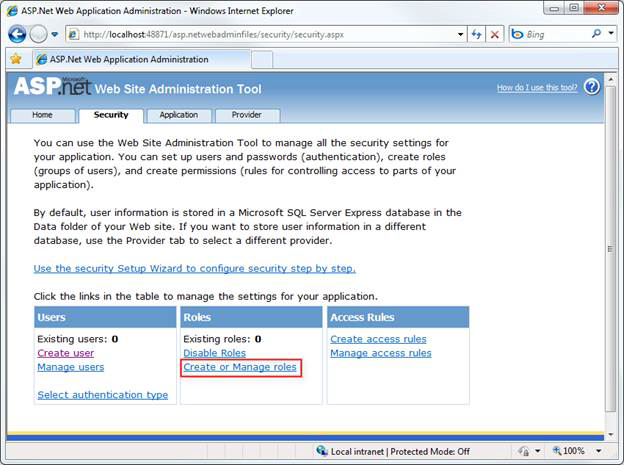
Clique no link "Criar ou Gerenciar funções".

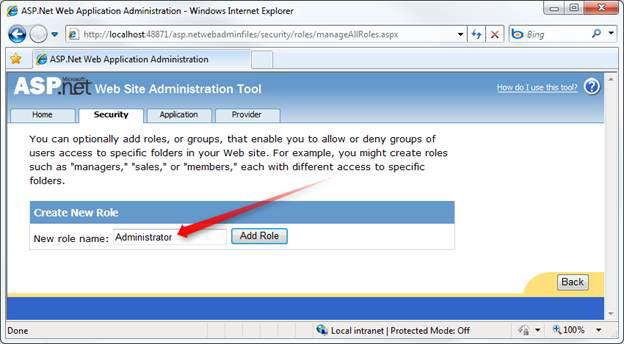
Insira "Administrador" como o nome da função e pressione o botão Adicionar Função.

Clique no botão Voltar e, em seguida, clique no link Criar usuário no lado esquerdo.

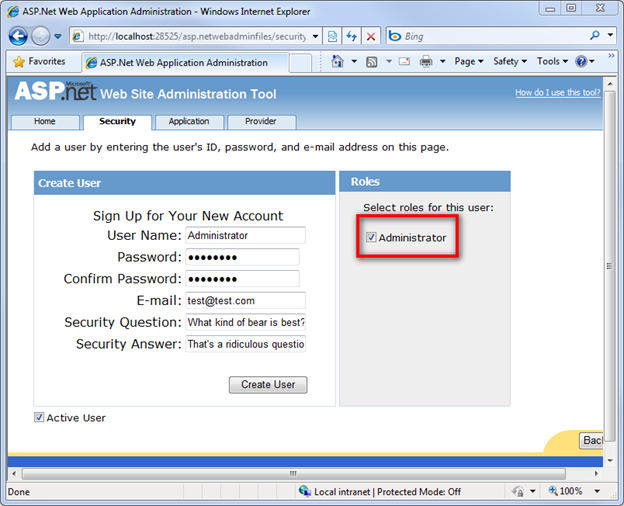
Preencha os campos de informações do usuário à esquerda usando as seguintes informações:
| Campo | Valor |
|---|---|
| nome de usuário | Administrador |
| Senha | |
| Confirmar Senha | |
| (qualquer endereço de email funcionará) | |
| Questão de Segurança | (o que você quiser) |
| Resposta de Segurança | (o que você quiser) |
Observação:
- Na tabela anterior, a senha foi omitida.
- É claro que você pode usar qualquer senha desejada. As configurações de segurança de senha padrão exigem uma senha de 7 caracteres e contém um caractere não alfanumérico.
Selecione a função administrador deste usuário e clique no botão Criar Usuário.

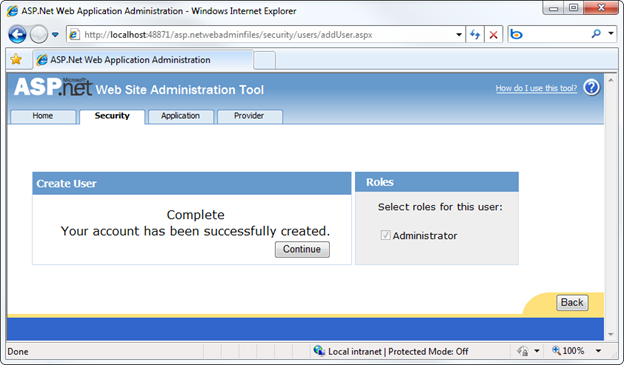
Neste ponto, você deverá ver uma mensagem indicando que o usuário foi criado com êxito.

Agora você pode fechar a janela do navegador.
Autorização baseada em função
Agora podemos restringir o acesso ao StoreManagerController usando o atributo [Authorize], especificando que o usuário deve estar na função Administrador para acessar qualquer ação do controlador na classe.
[Authorize(Roles = "Administrator")]
public class StoreManagerController : Controller
{
// Controller code here
}
Observação: o atributo [Authorize] pode ser colocado em métodos de ação específicos, bem como no nível da classe Controller.
Agora, navegar até /StoreManager aciona uma caixa de diálogo para fazer logon:

Depois de fazer logon com nossa nova conta de Administrador, podemos ir para a tela Editar Álbum como antes.
anterior próximo