Parte 6: Uso de anotações de dados para a validação de modelo
por Jon Galloway
O MVC Music Store é um aplicativo de tutorial que apresenta e explica passo a passo como usar ASP.NET MVC e Visual Studio para desenvolvimento na Web.
A MVC Music Store é uma implementação leve de loja de exemplo que vende álbuns de música online e implementa a administração básica do site, a entrada do usuário e a funcionalidade do carrinho de compras.
Esta série de tutoriais detalha todas as etapas executadas para criar o aplicativo de exemplo ASP.NET MVC Music Store. A parte 6 aborda o uso de anotações de dados para validação de modelo.
Temos um grande problema com nossos formulários Criar e Editar: eles não estão fazendo nenhuma validação. Podemos fazer coisas como deixar os campos necessários em branco ou digitar letras no campo Preço e o primeiro erro que veremos é do banco de dados.
Podemos adicionar validação facilmente ao nosso aplicativo adicionando Anotações de Dados às nossas classes de modelo. As Anotações de Dados nos permitem descrever as regras que queremos aplicar às nossas propriedades de modelo, e ASP.NET MVC cuidará de aplicá-las e exibir mensagens apropriadas aos nossos usuários.
Adicionando validação aos formulários do álbum
Usaremos os seguintes atributos de Anotação de Dados:
- Obrigatório – indica que a propriedade é um campo obrigatório
- DisplayName – define o texto a ser usado em campos de formulário e mensagens de validação
- StringLength – define um comprimento máximo para um campo de cadeia de caracteres
- Intervalo – fornece um valor máximo e mínimo para um campo numérico
- Associar – lista campos a serem excluídos ou incluídos ao associar valores de parâmetro ou formulário a propriedades do modelo
- ScaffoldColumn – permite ocultar campos de formulários do editor
*Observação: para obter mais informações sobre validação de modelo usando atributos de anotação de dados, consulte a documentação do MSDN em *https://go.microsoft.com/fwlink/?LinkId=159063
Abra a classe Album e adicione as instruções using a seguir à parte superior.
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
using System.Web.Mvc;
Em seguida, atualize as propriedades para adicionar atributos de exibição e validação, conforme mostrado abaixo.
namespace MvcMusicStore.Models
{
[Bind(Exclude = "AlbumId")]
public class Album
{
[ScaffoldColumn(false)]
public int AlbumId { get; set; }
[DisplayName("Genre")]
public int GenreId { get; set; }
[DisplayName("Artist")]
public int ArtistId { get; set; }
[Required(ErrorMessage = "An Album Title is required")]
[StringLength(160)]
public string Title { get; set; }
[Range(0.01, 100.00,
ErrorMessage = "Price must be between 0.01 and 100.00")]
public decimal Price { get; set; }
[DisplayName("Album Art URL")]
[StringLength(1024)]
public string AlbumArtUrl { get; set; }
public virtual Genre Genre { get; set; }
public virtual Artist Artist { get; set; }
}
}
Enquanto estivermos lá, também alteramos o Gênero e o Artista para propriedades virtuais. Isso permite que o Entity Framework os carregue lentamente conforme necessário.
public virtual Genre Genre { get; set; }
public virtual Artist Artist { get; set; }
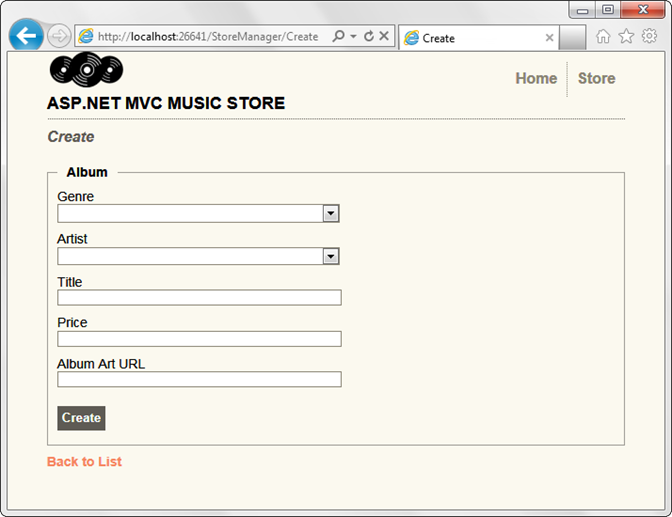
Depois de adicionar esses atributos ao nosso modelo de Álbum, nossa tela Criar e Editar começará imediatamente a validar campos e usar os Nomes de Exibição que escolhemos (por exemplo, URL de Arte do Álbum em vez de AlbumArtUrl). Execute o aplicativo e navegue até /StoreManager/Create.

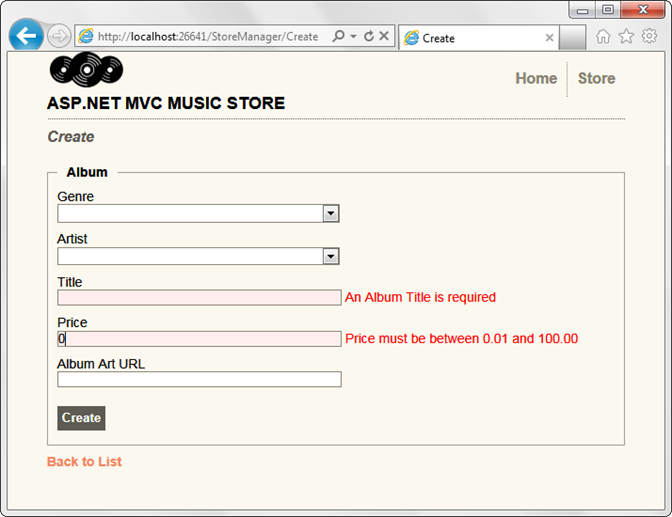
Em seguida, vamos quebrar algumas regras de validação. Insira um preço de 0 e deixe o Título em branco. Quando clicarmos no botão Criar, veremos o formulário exibido com mensagens de erro de validação mostrando quais campos não atenderam às regras de validação que definimos.

Testando a validação de Client-Side
A validação do lado do servidor é muito importante do ponto de vista do aplicativo, pois os usuários podem contornar a validação do lado do cliente. No entanto, formulários de página da Web que implementam apenas a validação do lado do servidor apresentam três problemas significativos.
- O usuário precisa aguardar o formulário ser postado, validado no servidor e para que a resposta seja enviada ao navegador.
- O usuário não recebe comentários imediatos quando corrige um campo para que ele passe as regras de validação.
- Estamos desperdiçando recursos do servidor para executar a lógica de validação em vez de aproveitar o navegador do usuário.
Felizmente, os modelos de scaffold do ASP.NET MVC 3 têm validação interna do lado do cliente, não exigindo nenhum trabalho adicional.
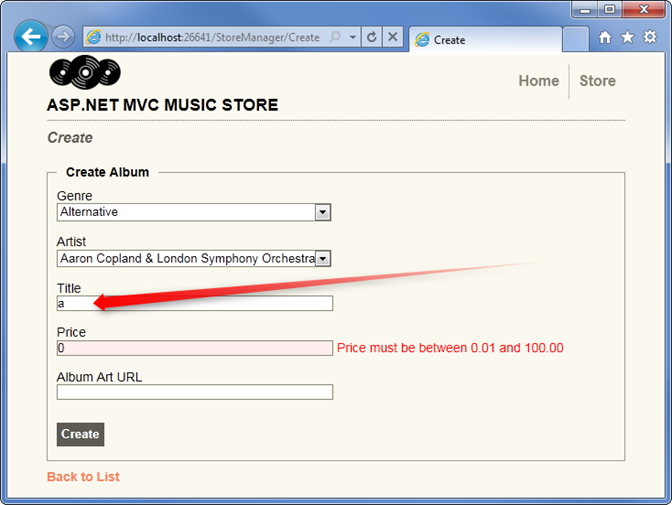
Digitar uma única letra no campo Título atende aos requisitos de validação, portanto, a mensagem de validação é removida imediatamente.