Adicionar uma coluna ao modelo
por Scott Hanselman
Este é um tutorial para iniciantes que apresenta as noções básicas de ASP.NET MVC. Você criará um aplicativo Web simples que lê e grava de um banco de dados. Visite o centro de aprendizagem do ASP.NET MVC para encontrar outros tutoriais e exemplos do MVC ASP.NET.
Nesta seção, vamos examinar como podemos fazer alterações no esquema do nosso banco de dados e lidar com as alterações em nosso aplicativo.
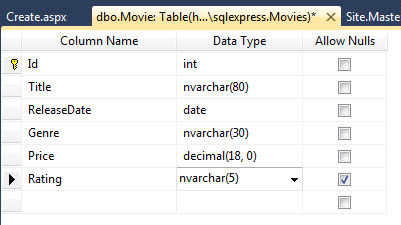
Vamos adicionar uma coluna "Classificação" à tabela Filme. Voltar ao IDE e clique na Explorer banco de dados. Clique com o botão direito do mouse na tabela Filme e selecione Abrir Definição de Tabela.
Adicione uma coluna "Classificação", conforme visto abaixo. Como não temos classificações agora, a coluna pode permitir nulos. Clique em Salvar.
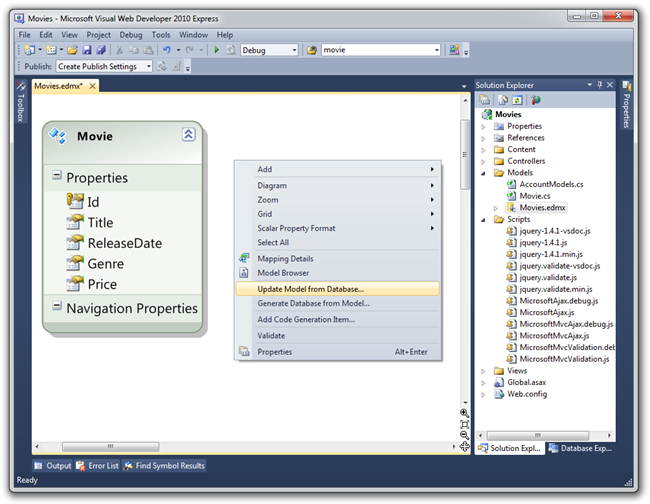
Em seguida, retorne ao Gerenciador de Soluções e abra o arquivo Movies.edmx (que está na pasta \Models). Clique com o botão direito do mouse na superfície de design (a área branca) e selecione Atualizar Modelo no Banco de Dados.
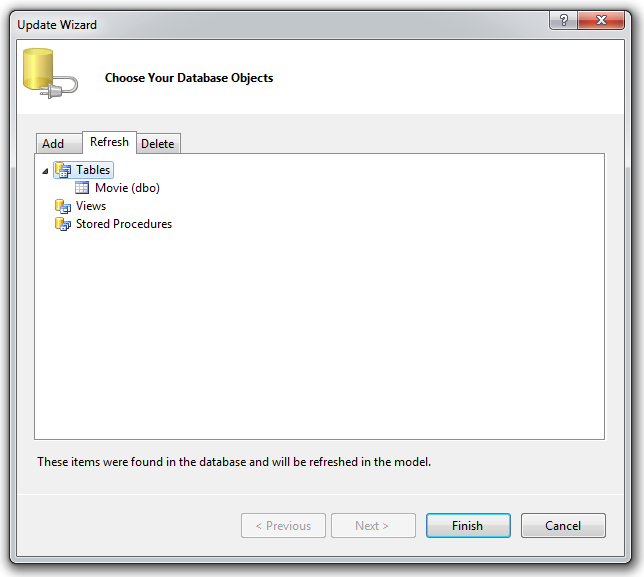
Isso iniciará o "Assistente de Atualização". Clique na guia Atualizar dentro dela e clique em Concluir. Nossa classe de modelo de filme será atualizada com a nova coluna.

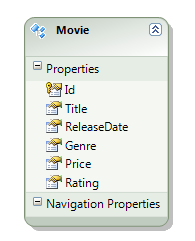
Depois de clicar em Concluir, você poderá ver que a nova Coluna de Classificação foi adicionada à Entidade de Filme em nosso modelo.
Adicionamos uma coluna no modelo de banco de dados, mas os Modos de Exibição não sabem.
Atualizar exibições com alterações de modelo
Há algumas maneiras de atualizar nossos modelos de exibição para refletir a nova coluna Classificação. Como criamos essas Exibições gerando-as por meio da caixa de diálogo Adicionar Exibição, poderíamos excluí-las e recriá-las novamente. No entanto, normalmente, as pessoas já terão feito modificações em seus modelos de Exibição da geração inicial com scaffolded e desejarão adicionar ou excluir campos manualmente, assim como fizemos com o campo ID para Criar.
Abra o modelo \Views\Movies\Index.aspx e adicione uma <th>Rating</th> ao cabeçalho da tabela Movie. Eu adicionai o meu depois de Genre. Em seguida, na mesma posição da coluna, mas abaixo, adicione uma linha para gerar nossa nova Classificação.
<td>
<%: item.Rating %>
</td>
Nosso modelo final index.aspx terá esta aparência:
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<IEnumerable<Movies.Models.Movie>>" %>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
Movie List
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>My Movie List</h2>
<table>
<tr>
<th>Id</th>
<th>Title</th>
<th>ReleaseDate</th>
<th>Genre</th>
<th>Rating</th>
<th>Price</th>
</tr>
<% foreach (var item in Model)
{ %>
<tr>
<td><%: item.Id %></td>
<td><%: item.Title %></td>
<td><%: String.Format("{0:g}", item.ReleaseDate) %></td>
<td><%: item.Genre %></td>
<td><%: item.Rating %></td>
<td><%: String.Format("{0:F}", item.Price) %></td>
</tr>
<% } %>
</table>
<p>
<%: Html.ActionLink("Create New", "Create") %>
</p>
</asp:Content>
Em seguida, vamos abrir o modelo \Views\Movies\Create.aspx e adicionar um Rótulo e Uma Caixa de Texto para nossa nova propriedade Rating:
<div class="editor-label">
<%: Html.LabelFor(model => model.Rating) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.Rating)%>
<%: Html.ValidationMessageFor(model => model.Rating)%>
</div>
Nosso modelo Final Create.aspx terá esta aparência e vamos alterar o título do navegador e o título secundário <h2> para algo como "Criar um Filme" enquanto estamos aqui!
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<Movies.Models.Movie>" %>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
Create a Movie
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<script src="../../Scripts/MicrosoftAjax.js" type="text/javascript"></script>
<script src="../../Scripts/MicrosoftMvcValidation.js" type="text/javascript"></script>
<h2>Create a Movie</h2>
<% Html.EnableClientValidation(); %>
<% using (Html.BeginForm()) {%>
<%: Html.ValidationSummary(true) %>
<fieldset>
<legend>Fields</legend>
<div class="editor-label">
<%: Html.LabelFor(model => model.Title) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.Title) %>
<%: Html.ValidationMessageFor(model => model.Title) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.ReleaseDate) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.ReleaseDate) %>
<%: Html.ValidationMessageFor(model => model.ReleaseDate) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.Genre) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.Genre) %>
<%: Html.ValidationMessageFor(model => model.Genre) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.Rating) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.Rating)%>
<%: Html.ValidationMessageFor(model => model.Rating)%>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.Price) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.Price) %>
<%: Html.ValidationMessageFor(model => model.Price) %>
</div>
<p>
<input type="submit" value="Create" />
</p>
</fieldset>
<% } %>
<div>
<%: Html.ActionLink("Back to List", "Index") %>
</div>
</asp:Content>
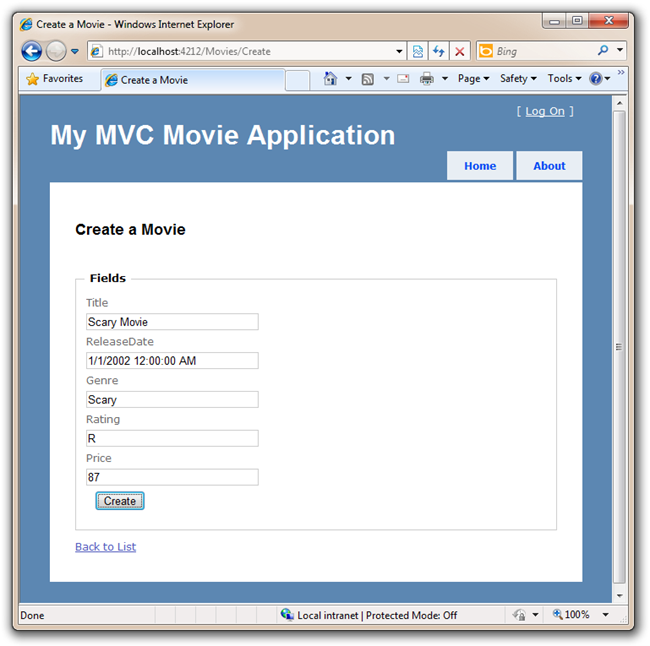
Execute seu aplicativo e agora você tem um novo campo no banco de dados que foi adicionado à página Criar. Adicione um novo Filme - desta vez com uma Classificação - e clique em Criar.
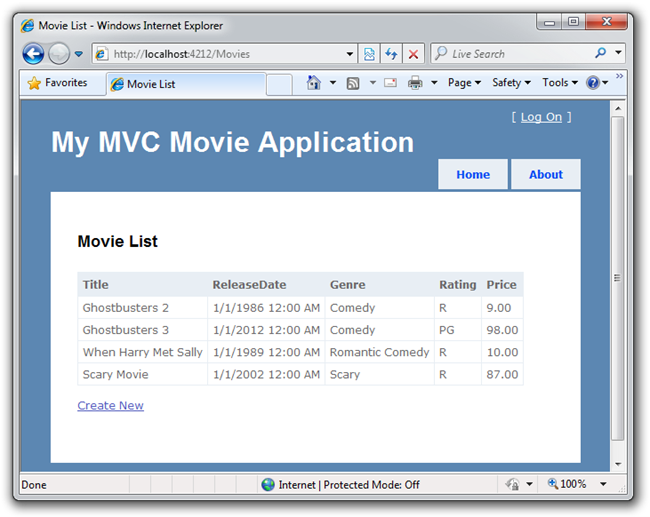
Depois de clicar em Criar, você será enviado para a página Índice em que o novo Filme está listado com a nova Coluna de Classificação no banco de dados
Este tutorial básico fez com que você começasse a criar Controladores, associá-los a Exibições e transmitir dados embutidos em código. Em seguida, criamos e projetamos um Banco de Dados e colocamos alguns dados nele. Recuperamos os dados do banco de dados e os exibimos em uma tabela HTML. Em seguida, adicionamos um formulário Criar que permite que o usuário adicione dados ao próprio banco de dados de dentro do aplicativo Web. Adicionamos validação e, em seguida, fizemos a validação usar JavaScript no lado do cliente. Por fim, alteramos o banco de dados para incluir uma nova coluna de dados e atualizamos nossas duas páginas para criar e exibir esses novos dados.
Agora eu encorajo você a passar para o nosso tutorial de nível intermediário "MVC Music Store", bem como os muitos vídeos e recursos em https://asp.net/mvc para saber ainda mais sobre ASP.NET MVC!
Aproveite!
- Scott Hanselman - http://hanselman.com e @shanselman no Twitter.