Adicionando validação ao modelo – Como implementar o suporte necessário para habilitar a validação de entrada
por Scott Hanselman
Este é um tutorial iniciante que apresenta os conceitos básicos de ASP.NET MVC. Você criará um aplicativo Web simples que lê e grava de um banco de dados. Visite o centro de aprendizagem do ASP.NET MVC para encontrar outros tutoriais e exemplos do MVC ASP.NET.
Nesta seção, implementaremos o suporte necessário para habilitar a validação de entrada em nosso aplicativo. Garantiremos que nosso conteúdo do banco de dados esteja sempre correto e forneceremos mensagens de erro úteis aos usuários finais quando eles tentarem inserir dados de filme que não são válidos. Começaremos adicionando uma pequena lógica de validação à classe Movie.
Clique com o botão direito do mouse na pasta Modelo e selecione Adicionar Classe. Nomeie sua classe Filme.
Quando criamos o Modelo de Entidade de Filme anteriormente, o IDE criou uma classe Movie. Na verdade, parte da classe Movie pode estar em um arquivo e parte em outro. Isso é chamado de Classe Parcial. Vamos estender a classe Movie de outro arquivo.
Criaremos uma classe de filme parcial que aponta para uma "classe buddy" com alguns atributos que darão dicas de validação ao sistema. Marcaremos o Título e o Preço como Obrigatórios e também insistiremos que o Preço esteja dentro de um determinado intervalo. Clique com o botão direito do mouse na pasta Modelos e selecione Adicionar Classe. Nomeie sua classe Filme e clique no botão OK. Aqui está como nossa classe parcial de filme se parece.
using System.ComponentModel.DataAnnotations;
namespace Movies.Models
{
[MetadataType(typeof(MovieMetadata))]
public partial class Movie
{
class MovieMetadata
{
[Required(ErrorMessage="Titles are required")]
public string Title { get; set; }
[Range(5,100,ErrorMessage ="Movies cost between $5 and $100.")]
public decimal Price { get; set; }
}
}
}
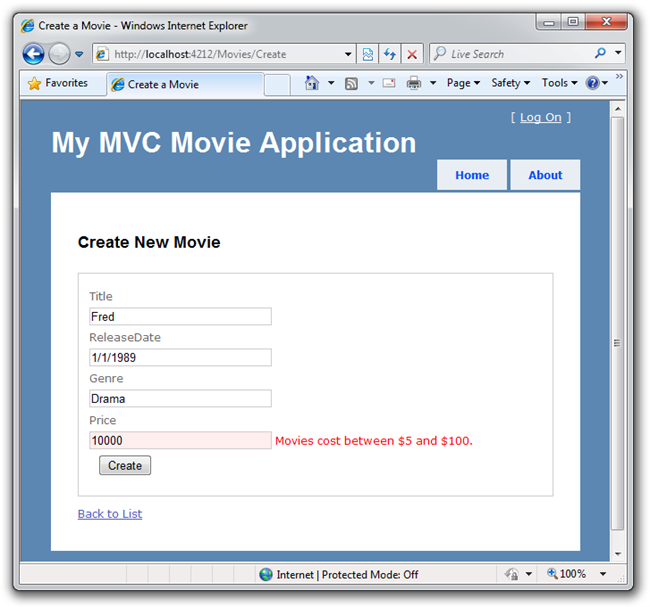
Re-Run seu aplicativo e tente inserir um filme com um preço acima de 100. Você receberá um erro depois de enviar o formulário. O erro é capturado no lado do servidor e ocorre depois que o Formulário é POSTed. Observe como ASP.NET auxiliares HTML internos do MVC foram inteligentes o suficiente para exibir a mensagem de erro e manter os valores para nós dentro dos elementos da caixa de texto:
Isso funciona muito bem, mas seria bom se pudéssemos dizer ao usuário no lado do cliente, imediatamente, antes que o servidor se envolva.
Vamos habilitar alguma validação do lado do cliente com JavaScript.
Adicionando validação de Client-Side
Como nossa classe Movie já tem alguns atributos de validação, só precisaremos adicionar alguns arquivos JavaScript ao nosso modelo Create.aspx View e adicionar uma linha de código para permitir que a validação do lado do cliente ocorra.
De dentro do VWD, acesse nossa pasta Exibições/Filme e abra Create.aspx.
Abra a pasta Scripts no Gerenciador de Soluções e arraste os três scripts a seguir para dentro da <marca de cabeçalho>.
- MicrosoftAjax.js
- MicrosoftMvcValidation.js
Você deseja que esses arquivos de script apareçam nesta ordem.
<script src="/Scripts/MicrosoftAjax.js" type="text/javascript"></script>
<script src="/Scripts/MicrosoftMvcValidation.js" type="text/javascript"></script>
Além disso, adicione esta única linha acima de Html.BeginForm:
<% Html.EnableClientValidation(); %>
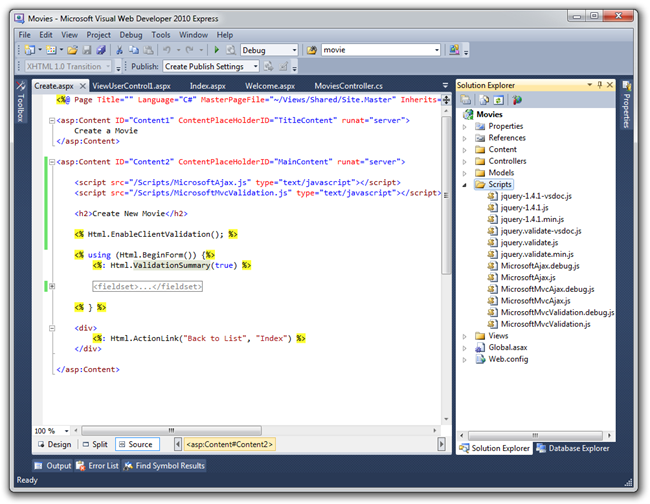
Aqui está o código mostrado no IDE.
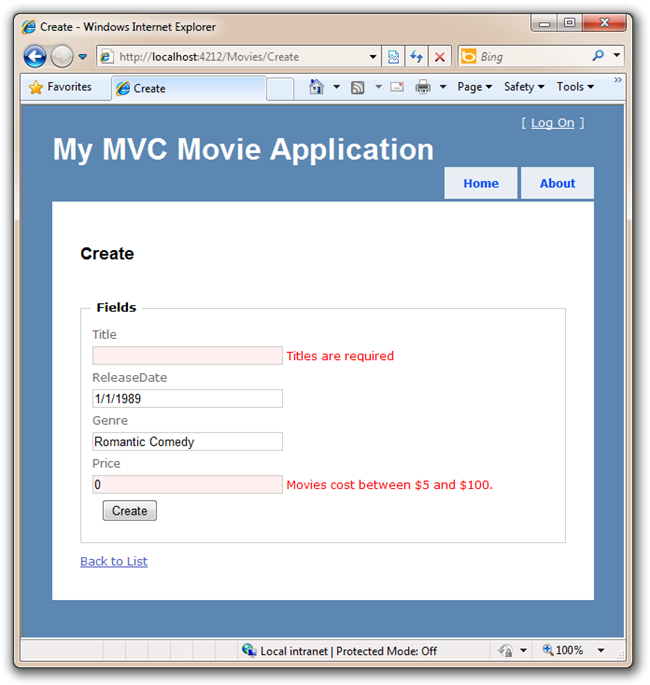
Execute seu aplicativo e visite /Movies/Create novamente e clique em Criar sem inserir dados. As mensagens de erro aparecem imediatamente sem o flash de página que associamos ao envio de dados até o servidor. Isso ocorre porque ASP.NET MVC agora está validando a entrada no cliente (usando JavaScript) e no servidor.
Isso está parecendo bom! Agora vamos adicionar uma coluna adicional ao banco de dados.