Iteração nº 2 – dar uma boa aparência ao aplicativo (VB)
pela Microsoft
Nesta iteração, melhoramos a aparência do aplicativo modificando o modo de exibição padrão ASP.NET MVC master página e a folha de estilos em cascata.
Criando um VB (aplicativo MVC) ASP.NET gerenciamento de contatos
Nesta série de tutoriais, criamos um aplicativo de Gerenciamento de Contatos inteiro do início ao fim. O aplicativo Gerenciador de Contatos permite que você armazene informações de contato – nomes, números de telefone e endereços de email – para uma lista de pessoas.
Criamos o aplicativo em várias iterações. A cada iteração, aprimoramos gradualmente o aplicativo. O objetivo dessa abordagem de iteração múltipla é permitir que você entenda o motivo de cada alteração.
Iteração nº 1 – Criar o aplicativo. Na primeira iteração, criamos o Gerenciador de Contatos da maneira mais simples possível. Adicionamos suporte para operações básicas de banco de dados: CRUD (Criar, Ler, Atualizar e Excluir).
Iteração nº 2 – Deixe o aplicativo bonito. Nesta iteração, melhoramos a aparência do aplicativo modificando o modo de exibição padrão ASP.NET MVC master página e a folha de estilos em cascata.
Iteração nº 3 – Adicionar validação de formulário. Na terceira iteração, adicionamos validação de formulário básico. Impedimos que as pessoas enviem um formulário sem concluir os campos de formulário necessários. Também validamos endereços de email e números de telefone.
Iteração nº 4 – acoplar o aplicativo de forma flexível. Nesta quarta iteração, aproveitamos vários padrões de design de software para facilitar a manutenção e a modificação do aplicativo Contact Manager. Por exemplo, refatoramos nosso aplicativo para usar o padrão de repositório e o padrão de injeção de dependência.
Iteração nº 5 – Criar testes de unidade. Na quinta iteração, facilitamos a manutenção e a modificação do aplicativo adicionando testes de unidade. Simulamos nossas classes de modelo de dados e criamos testes de unidade para nossos controladores e lógica de validação.
Iteração nº 6 – Use o desenvolvimento controlado por teste. Nesta sexta iteração, adicionamos uma nova funcionalidade ao nosso aplicativo escrevendo testes de unidade primeiro e escrevendo código nos testes de unidade. Nesta iteração, adicionamos grupos de contatos.
Iteração nº 7 – Adicionar funcionalidade do Ajax. Na sétima iteração, melhoramos a capacidade de resposta e o desempenho do nosso aplicativo adicionando suporte para o Ajax.
Esta Iteração
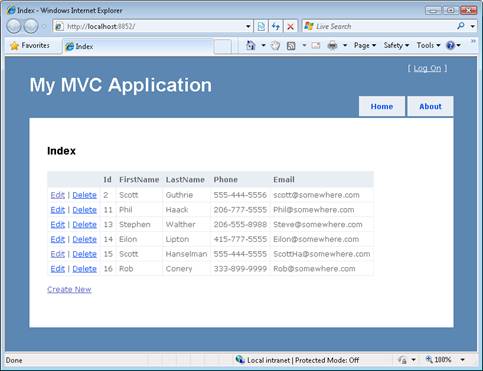
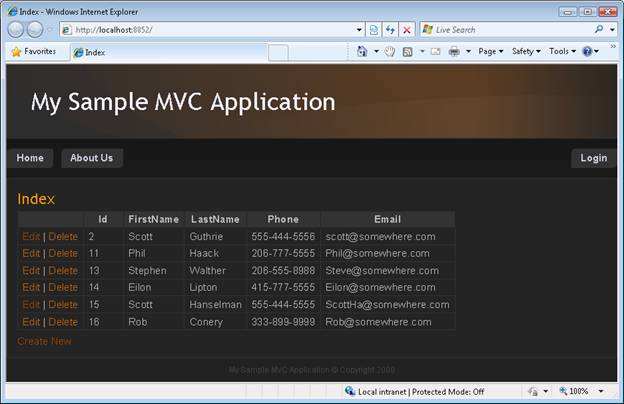
O objetivo dessa iteração é melhorar a aparência do aplicativo Contact Manager. Atualmente, o Gerenciador de Contatos usa o modo de exibição padrão ASP.NET MVC master página e a folha de estilos em cascata (consulte a Figura 1). Eles não parecem ruins, mas não quero que o Gerente de Contatos se pareça com todos os outros ASP.NET site do MVC. Quero substituir esses arquivos por arquivos personalizados.
Figura 01: a aparência padrão de um aplicativo MVC ASP.NET (clique para exibir a imagem em tamanho real)
Nesta iteração, discuto duas abordagens para melhorar o design visual do nosso aplicativo. Primeiro, mostro como aproveitar a galeria de design do ASP.NET MVC para baixar um modelo de design gratuito ASP.NET MVC. A galeria ASP.NET MVC Design permite que você crie um aplicativo Web profissional sem fazer nenhum trabalho.
Decidi não usar um modelo da galeria de design do ASP.NET MVC para o aplicativo Contact Manager. Em vez disso, eu tinha um design personalizado criado por uma empresa de design profissional. Na segunda parte deste tutorial, explico como trabalhei com uma empresa de design profissional para criar o design final ASP.NET MVC.
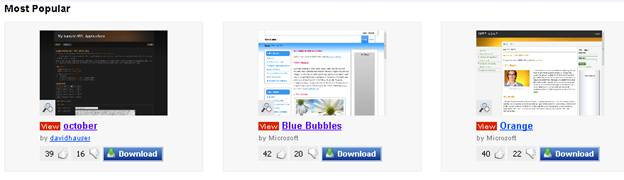
Figura 02: A galeria de design do ASP.NET MVC (clique para exibir a imagem em tamanho real)
Ao escrever este tutorial, o design mais popular da galeria é um design chamado outubro por David Hauser. Você pode usar esse design para um projeto ASP.NET MVC concluindo as seguintes etapas:
- Clique no botão Baixar para baixar o arquivo October.zip no computador.
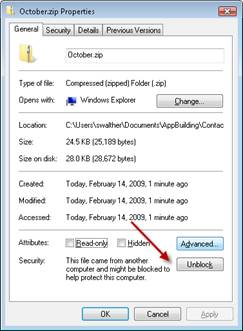
- Clique com o botão direito do mouse no arquivo de October.zip baixado e clique no botão Desbloquear (consulte a Figura 3).
- Descompacte o arquivo para uma pasta chamada Outubro.
- Selecione todos os arquivos da pasta DesignTemplate contida na pasta outubro, clique com o botão direito do mouse nos arquivos e selecione a opção de menu Copiar.
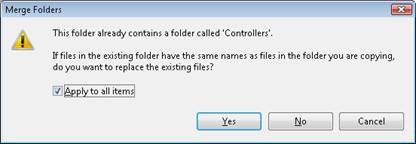
- Clique com o botão direito do mouse no nó do projeto ContactManager na janela Gerenciador de Soluções do Visual Studio e selecione a opção de menu Colar (consulte a Figura 4).
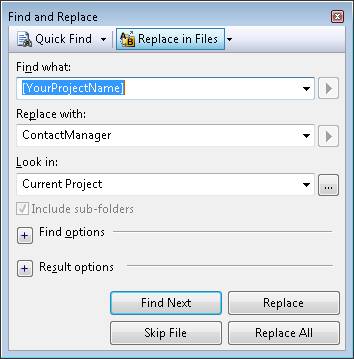
- Selecione a opção de menu Do Visual Studio Editar, Localizar e Substituir, Substituição Rápida e substituir [MyProjectName] por ContactManager (consulte a Figura 5).
Figura 03: Desbloqueio de um arquivo baixado da Web (clique para exibir a imagem em tamanho real)
Figura 04: Substituindo arquivos no Gerenciador de Soluções (clique para exibir a imagem em tamanho real)
Figura 05: Substituindo [ProjectName] por ContactManager (clique para exibir a imagem em tamanho real)
Depois de concluir essas etapas, seu aplicativo Web usará o novo design. A página na Figura 6 ilustra a aparência do aplicativo Gerenciador de Contatos com o design de outubro.
Figura 06: ContactManager com o modelo de outubro (clique para exibir a imagem em tamanho real)
Criando um design MVC ASP.NET personalizado
A galeria de design do ASP.NET MVC tem uma boa seleção de estilos de design diferentes. A Galeria fornece uma maneira indolor de personalizar a aparência de seus aplicativos ASP.NET MVC. E, claro, a Galeria tem a grande vantagem de ser completamente livre.
No entanto, talvez seja necessário criar um design completamente exclusivo para seu site. Nesse caso, faz sentido trabalhar com uma empresa de design de sites. Decidi adotar essa abordagem para o design do aplicativo Gerenciador de Contatos.
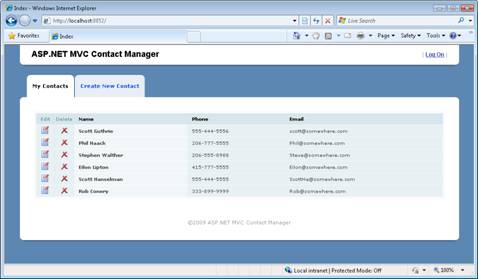
Fechei o Gerenciador de Contatos da Iteração nº 1 e enviei o projeto para a empresa de design. Eles não eram proprietários do Visual Studio (vergonha para eles!), mas isso não apresentou um problema. Eles puderam baixar o Microsoft Visual Web Developer gratuitamente no https://www.asp.net site e abrir o aplicativo Contact Manager no Visual Web Developer. Em alguns dias, eles produziram o design na Figura 7.
Figura 07: O design do gerenciador de contatos do ASP.NET MVC (clique para exibir a imagem em tamanho real)
O novo design consistia em dois arquivos main: um novo arquivo de folha de estilos em cascata e um novo modo de exibição master arquivo de página. Uma página de master de exibição contém o layout e o conteúdo compartilhado para exibições em um aplicativo MVC ASP.NET. Por exemplo, a página master de exibição inclui o cabeçalho, as guias de navegação e o rodapé que aparecem na Figura 7. Substituí a página master de exibição Site.Master existente na pasta Views\Shared pelo novo arquivo Site.Master da empresa de design,
A empresa de design também criou uma nova folha de estilos em cascata e um conjunto de imagens. Eu posicionei esses novos arquivos na pasta Conteúdo e substitui o arquivo Site.css existente. Você deve colocar todo o conteúdo estático na pasta Conteúdo.
Observe que o novo design do Gerenciador de Contatos inclui imagens para editar e excluir contatos. Uma imagem Editar e Excluir aparece ao lado de cada contato na tabela HTML de contatos.
Originalmente, esses links que foram renderizados com o HTML. Auxiliar ActionLink() desta forma:
<td>
<%= Html.ActionLink("Edit", "Edit", new { id=item.Id }) %> |
<%= Html.ActionLink("Delete", "Delete", new { id=item.Id }) %>
</td>
O método Html.ActionLink() não dá suporte a imagens (o método HTML codifica o texto do link por motivos de segurança). Portanto, substituí as chamadas para Html.ActionLink() por chamadas para Url.Action() desta forma:
<td class="actions edit">
<a href='<%= Url.Action("Edit", new {id=item.Id}) %>'><img src="../../Content/Edit.png" alt="Edit" /></a>
</td>
<td class="actions delete">
<a href='<%= Url.Action("Delete", new {id=item.Id}) %>'><img src="../../Content/Delete.png" alt="Delete" /></a>
</td>
O método Html.ActionLink() renderiza um hiperlink HTML inteiro. O método Url.Action(), por outro lado, renderiza apenas a URL sem a <> marca .
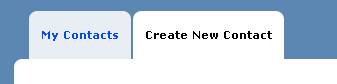
Observe, além disso, que o novo design inclui guias selecionadas e não selecionadas. Por exemplo, na Figura 8, a guia Criar Novo Contato está selecionada e a guia Meus Contatos não está selecionada.
Figura 08: guias selecionadas e não selecionadas (clique para exibir a imagem em tamanho real)
Para dar suporte à renderização de guias selecionadas e não selecionadas, criei um auxiliar HTML personalizado chamado MenuItemHelper. Esse método auxiliar renderiza uma <marca li> ou uma <marca li class="selected",> dependendo se o controlador e a ação atuais correspondem ao controlador e ao nome da ação passados para o auxiliar. O código do MenuItemHelper está contido na Listagem 1.
Listagem 1 – Helpers\MenuItemHelper.vb
Public Module MenuItemHelper
<System.Runtime.CompilerServices.Extension> _
Function MenuItem(ByVal helper As HtmlHelper, ByVal linkText As String, ByVal actionName As String, ByVal controllerName As String) As String
Dim currentControllerName As String = helper.ViewContext.RouteData.Values("controller")
Dim currentActionName As String = helper.ViewContext.RouteData.Values("action")
Dim builder = New TagBuilder("li")
' Add selected class
If currentControllerName.Equals(controllerName, StringComparison.CurrentCultureIgnoreCase) AndAlso currentActionName.Equals(actionName, StringComparison.CurrentCultureIgnoreCase) Then
builder.AddCssClass("selected")
End If
' Add link
builder.InnerHtml = helper.ActionLink(linkText, actionName, controllerName)
' Render Tag Builder
Return builder.ToString(TagRenderMode.Normal)
End Function
End Module
O MenuItemHelper usa a classe TagBuilder internamente para criar a <marca HTML li> . A classe TagBuilder é uma classe de utilitário muito útil que você pode usar sempre que precisar criar uma nova marca HTML. Ele inclui métodos para adicionar atributos, adicionar classes CSS, gerar IDs e modificar o HTML interno da marca.
Resumo
Nesta iteração, melhoramos o design visual de nosso aplicativo MVC ASP.NET. Primeiro, você foi apresentado à galeria de design do ASP.NET MVC. Você aprendeu a baixar modelos de design gratuitos da Galeria de Design do ASP.NET MVC que você pode usar em seus aplicativos MVC ASP.NET.
Em seguida, discutimos como você pode criar um design personalizado modificando o arquivo padrão da folha de estilos em cascata e master arquivo de página de exibição. Para dar suporte ao novo design, tivemos que fazer algumas pequenas alterações em nosso aplicativo do Contact Manager. Por exemplo, adicionamos um novo auxiliar HTML chamado MenuItemHelper que exibe guias selecionadas e não selecionadas.
Na próxima iteração, abordaremos o assunto muito importante da validação. Adicionamos o código de validação ao nosso aplicativo para que um usuário não possa criar um novo contato sem fornecer valores necessários, como o nome e o sobrenome de uma pessoa.