Iteração nº 1 – criar o aplicativo (VB)
pela Microsoft
Na primeira iteração, criamos o Gerenciador de Contatos da maneira mais simples possível. Adicionamos suporte para operações básicas de banco de dados: CRIAR, Ler, Atualizar e Excluir (CRUD).
Criando um aplicativo de gerenciamento de contatos ASP.NET MVC (VB)
Nesta série de tutoriais, criamos um aplicativo de Gerenciamento de Contatos inteiro do início ao fim. O aplicativo Gerenciador de Contatos permite que você armazene informações de contato – nomes, números de telefone e endereços de email – para uma lista de pessoas.
Criamos o aplicativo em várias iterações. A cada iteração, aprimoramos gradualmente o aplicativo. O objetivo dessa abordagem de iteração múltipla é permitir que você entenda o motivo de cada alteração.
Iteração nº 1 – Criar o aplicativo. Na primeira iteração, criamos o Gerenciador de Contatos da maneira mais simples possível. Adicionamos suporte para operações básicas de banco de dados: CRIAR, Ler, Atualizar e Excluir (CRUD).
Iteração nº 2 – deixe o aplicativo bonito. Nesta iteração, melhoramos a aparência do aplicativo modificando o padrão ASP.NET exibição MVC master página e folha de estilos em cascata.
Iteração nº 3 – Adicionar validação de formulário. Na terceira iteração, adicionamos validação de formulário básico. Impedimos que as pessoas enviem um formulário sem concluir os campos de formulário necessários. Também validamos endereços de email e números de telefone.
Iteração nº 4 – acoplar o aplicativo de forma flexível. Nesta quarta iteração, aproveitamos vários padrões de design de software para facilitar a manutenção e a modificação do aplicativo Contact Manager. Por exemplo, refatoramos nosso aplicativo para usar o padrão de repositório e o padrão de Injeção de Dependência.
Iteração nº 5 – Criar testes de unidade. Na quinta iteração, facilitamos a manutenção e a modificação do aplicativo adicionando testes de unidade. Simulamos nossas classes de modelo de dados e criamos testes de unidade para nossos controladores e lógica de validação.
Iteração nº 6 – Usar o desenvolvimento controlado por teste. Nesta sexta iteração, adicionamos uma nova funcionalidade ao nosso aplicativo escrevendo testes de unidade primeiro e escrevendo código nos testes de unidade. Nesta iteração, adicionamos grupos de contatos.
Iteração nº 7 – Adicionar funcionalidade do Ajax. Na sétima iteração, melhoramos a capacidade de resposta e o desempenho de nosso aplicativo adicionando suporte ao Ajax.
Esta iteração
Nesta primeira iteração, criamos o aplicativo básico. A meta é criar o Gerenciador de Contatos da maneira mais rápida e simples possível. Em iterações posteriores, aprimoramos o design do aplicativo.
O aplicativo Gerenciador de Contatos é um aplicativo básico controlado por banco de dados. Você pode usar o aplicativo para criar novos contatos, editar contatos existentes e excluir contatos.
Nesta iteração, concluímos as seguintes etapas:
- ASP.NET aplicativo MVC
- Criar um banco de dados para armazenar nossos contatos
- Gerar uma classe de modelo para nosso banco de dados com o Microsoft Entity Framework
- Criar uma ação e uma exibição do controlador que nos permite listar todos os contatos no banco de dados
- Criar ações do controlador e uma exibição que nos permite criar um novo contato no banco de dados
- Criar ações do controlador e uma exibição que nos permite editar um contato existente no banco de dados
- Criar ações do controlador e uma exibição que nos permite excluir um contato existente no banco de dados
Pré-requisitos de software
Em ASP.NET aplicativos MVC, você deve ter o Visual Studio 2008 ou o Visual Web Developer 2008 instalados em seu computador (o Visual Web Developer é uma versão gratuita do Visual Studio que não inclui todos os recursos avançados do Visual Studio). Você pode baixar a versão de avaliação do Visual Studio 2008 ou do Visual Web Developer no seguinte endereço:
https://www.asp.net/downloads/essential/
Observação
Para ASP.NET aplicativos MVC com o Visual Web Developer, você deve ter o Visual Web Developer Service Pack 1 instalado. Sem o Service Pack 1, você não pode criar projetos de aplicativo Web.
ASP.NET estrutura MVC. Você pode baixar a estrutura do ASP.NET MVC no seguinte endereço:
Neste tutorial, usamos o Microsoft Entity Framework para acessar um banco de dados. O Entity Framework está incluído com .NET Framework 3.5 Service Pack 1. Você pode baixar esse service pack do seguinte local:
https://www.microsoft.com/download/details.aspx?id=22& desc=dotnet35
Como alternativa para executar cada um desses downloads um por um, você pode aproveitar o Web PI (Web Platform Installer). Você pode baixar o PI da Web no seguinte endereço:
https://www.asp.net/downloads/essential/
projeto MVC ASP.NET
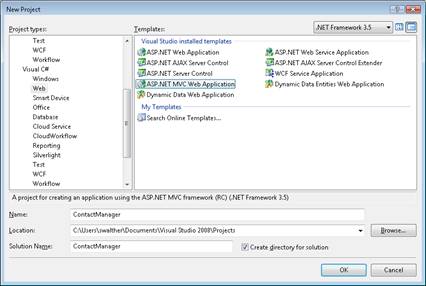
ASP.NET Projeto de Aplicativo Web do MVC. Inicie o Visual Studio e selecione a opção de menu Arquivo, Novo Projeto. A caixa de diálogo Novo Projeto é exibida (consulte Figura 1). Selecione o tipo de projeto Web e o modelo ASP.NET Aplicativo Web MVC . Nomeie seu novo projeto ContactManager e clique no botão OK.
Verifique se você tem .NET Framework 3.5 selecionado na lista suspensa no canto superior direito da caixa de diálogo Novo Projeto. Caso contrário, o modelo de aplicativo Web ASP.NET MVC não será exibido.
Figura 01: a caixa de diálogo Novo Projeto (Clique para exibir a imagem em tamanho real)
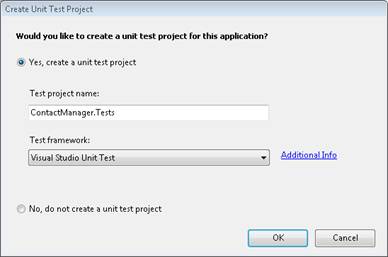
ASP.NET aplicativo MVC, a caixa de diálogo Criar Projeto de Teste de Unidade será exibida. Você pode usar essa caixa de diálogo para indicar que deseja criar e adicionar um projeto de teste de unidade à sua solução ao criar seu aplicativo ASP.NET MVC. Embora não estejamos criando testes de unidade nesta iteração, você deve selecionar a opção Sim, criar um projeto de teste de unidade porque planejamos adicionar testes de unidade em uma iteração posterior. Adicionar um projeto de teste quando você cria pela primeira vez um novo projeto ASP.NET MVC é muito mais fácil do que adicionar um projeto de teste após a criação do projeto MVC ASP.NET.
Observação
Como o Visual Web Developer não dá suporte a projetos de teste, você não obtém a caixa de diálogo Criar Projeto de Teste de Unidade ao usar o Visual Web Developer.
Figura 02: a caixa de diálogo Criar Projeto de Teste de Unidade (Clique para exibir a imagem em tamanho real)
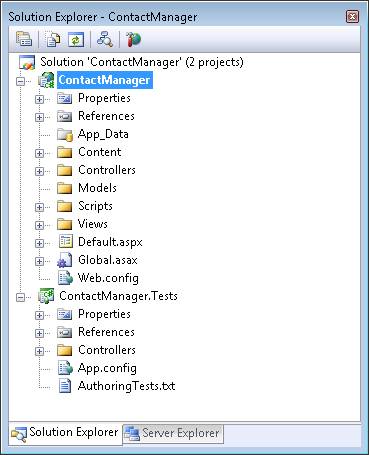
ASP.NET aplicativo MVC aparece na janela Gerenciador de Soluções do Visual Studio (consulte a Figura 3). Se você não vir a janela Gerenciador de Soluções, poderá abrir essa janela selecionando a opção de menu Exibir, Gerenciador de Soluções. Observe que a solução contém dois projetos: o projeto ASP.NET MVC e o projeto De teste. O projeto ASP.NET MVC é nomeado ContactManager e o projeto de teste é chamado ContactManager.Tests.
Figura 03: a janela Gerenciador de Soluções (Clique para exibir a imagem em tamanho real)
Excluindo os arquivos de exemplo do projeto
O modelo de projeto do ASP.NET MVC inclui arquivos de exemplo para controladores e exibições. Antes de criar um novo aplicativo ASP.NET MVC, você deve excluir esses arquivos. Você pode excluir arquivos e pastas na janela Gerenciador de Soluções clicando com o botão direito do mouse em um arquivo ou pasta e selecionando a opção de menu Excluir.
Você precisa excluir os seguintes arquivos do projeto ASP.NET MVC:
\Controllers\HomeController.vb
\Views\Home\About.aspx
\Views\Home\Index.aspx
E você precisa excluir o seguinte arquivo do projeto de teste:
\Controllers\HomeControllerTest.vb
Criando o banco de dados
O aplicativo Gerenciador de Contatos é um aplicativo Web controlado por banco de dados. Usamos um banco de dados para armazenar as informações de contato.
A estrutura ASP.NET MVC com qualquer banco de dados moderno, incluindo bancos de dados microsoft SQL Server, Oracle, MySQL e IBM DB2. Neste tutorial, usamos um banco de dados do Microsoft SQL Server. Ao instalar o Visual Studio, você tem a opção de instalar Microsoft SQL Server Express que é uma versão gratuita do banco de dados do Microsoft SQL Server.
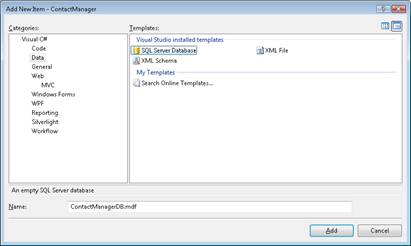
Crie um novo banco de dados clicando com o botão direito do mouse na pasta App_Data na janela Gerenciador de Soluções e selecionando a opção de menu Adicionar, Novo Item. Na caixa de diálogo Adicionar Novo Item, selecione a categoria Dados e o modelo banco de dados SQL Server (consulte a Figura 4). Nomeie o novo banco de dados ContactManagerDB.mdf e clique no botão OK.
Figura 04: Criando um novo banco de dados Microsoft SQL Server Express (Clique para exibir a imagem em tamanho real)
Depois de criar o novo banco de dados, o banco de dados aparece na pasta App_Data na janela Gerenciador de Soluções. Clique duas vezes no arquivo ContactManager.mdf para abrir a janela servidor Explorer e conectar-se ao banco de dados.
Observação
A janela Explorer do Servidor é chamada de janela banco de dados Explorer no caso do Microsoft Visual Web Developer.
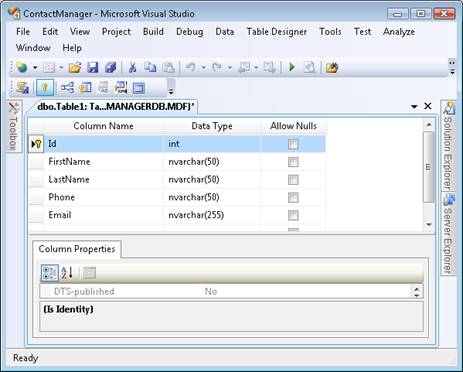
Você pode usar a janela Servidor Explorer para criar novos objetos de banco de dados, como tabelas de banco de dados, exibições, gatilhos e procedimentos armazenados. Clique com o botão direito do mouse na pasta Tabelas e selecione a opção de menu Adicionar Nova Tabela. A tabela de banco de dados Designer é exibida (consulte a Figura 5).
Figura 05: a tabela de banco de dados Designer (clique para exibir a imagem em tamanho real)
Precisamos criar uma tabela que contenha as seguintes colunas:
| Nome da Coluna | Tipo de Dados | Permitir Nulos |
|---|---|---|
| ID | INT | false |
| Nome | nvarchar (50) | false |
| LastName | nvarchar (50) | false |
| Telefone | nvarchar (50) | false |
| nvarchar (255) | false |
A primeira coluna, a coluna ID, é especial. Você precisa marcar a coluna ID como uma coluna Identidade e uma coluna chave primária. Você indica que uma coluna é uma coluna Identity expandindo Propriedades da Coluna (examine a parte inferior da Figura 6) e rolando para baixo até a propriedade Especificação de Identidade. Defina a propriedade (Is Identity) como o valor Sim.
Marque uma coluna como uma coluna de Chave Primária selecionando a coluna e clicando no botão com o ícone de uma chave. Depois que uma coluna é marcada como uma coluna chave primária, um ícone de uma chave aparece ao lado da coluna (consulte a Figura 6).
Depois de terminar de criar a tabela, clique no botão Salvar (o botão com um ícone de disquete) para salvar a nova tabela. Dê à nova tabela o nome Contatos.
Depois de concluir a criação da tabela de banco de dados Contatos, você deve adicionar alguns registros à tabela. Clique com o botão direito do mouse na tabela Contatos na janela Servidor Explorer e selecione a opção de menu Mostrar Dados da Tabela. Insira um ou mais contatos na grade exibida.
Criando o modelo de dados
O aplicativo MVC ASP.NET consiste em Modelos, Exibições e Controladores. Começamos criando uma classe Model que representa a tabela Contatos que criamos na seção anterior.
Neste tutorial, usamos o Microsoft Entity Framework para gerar uma classe de modelo do banco de dados automaticamente.
Observação
A estrutura ASP.NET MVC não está vinculada ao Microsoft Entity Framework de forma alguma. Você pode usar ASP.NET MVC com tecnologias alternativas de acesso ao banco de dados, incluindo NHibernate, LINQ to SQL ou ADO.NET.
Siga estas etapas para criar as classes de modelo de dados:
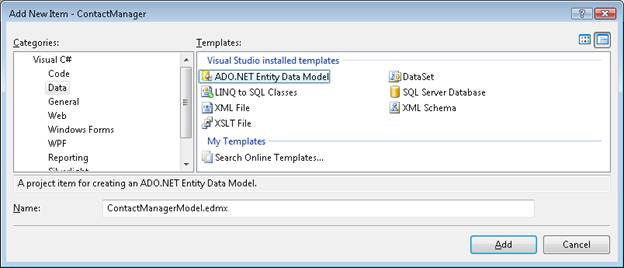
- Clique com o botão direito do mouse na pasta Modelos na janela Gerenciador de Soluções e selecione Adicionar, Novo Item. A caixa de diálogo Adicionar Novo Item é exibida (consulte Figura 6).
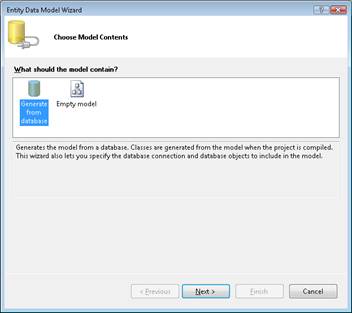
- Selecione a categoria Dados e o modelo ADO.NET Modelo de Dados de Entidade . Nomeie seu modelo de dados ContactManagerModel.edmx e clique no botão Adicionar . O assistente modelo de dados de entidade é exibido (consulte Figura 7).
- Na etapa Escolher Conteúdo do Modelo , selecione Gerar do banco de dados (consulte Figura 7).
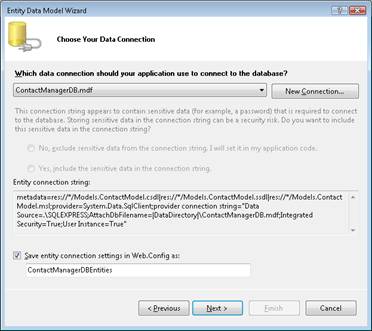
- Na etapa Escolher Sua Conexão de Dados , selecione o banco de dados ContactManagerDB.mdf e insira o nome ContactManagerDBEntities para as Configurações de Conexão de Entidade (consulte a Figura 8).
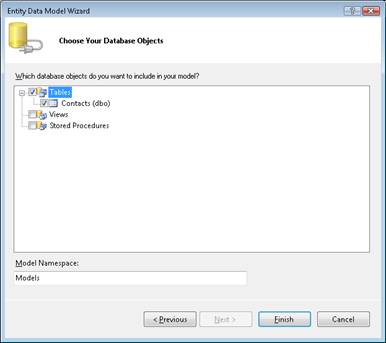
- Na etapa Escolher Objetos de Banco de Dados , marque a caixa de seleção Tabelas rotuladas (consulte Figura 9). O modelo de dados incluirá todas as tabelas contidas no banco de dados (há apenas uma, a tabela Contatos). Insira os Modelos de namespace. Clique no botão Concluir para concluir o assistente.
Figura 06: a caixa de diálogo Adicionar Novo Item (Clique para exibir a imagem em tamanho real)
Figura 07: Escolher Conteúdo do Modelo (Clique para exibir imagem em tamanho real)
Figura 08: escolher sua conexão de dados (clique para exibir a imagem em tamanho real)
Figura 09: escolher seus objetos de banco de dados (clique para exibir a imagem em tamanho real)
Depois de concluir o Assistente de Modelo de Dados de Entidade, o modelo de dados de entidade Designer será exibido. O designer exibe uma classe que corresponde a cada tabela que está sendo modelada. Você deve ver uma classe chamada Contatos.
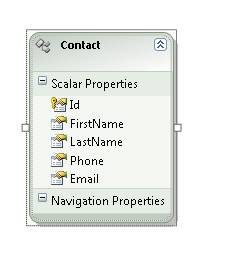
O assistente modelo de dados de entidade gera nomes de classe com base em nomes de tabela de banco de dados. Quase sempre é necessário alterar o nome da classe gerada pelo assistente. Clique com o botão direito do mouse na classe Contatos no designer e selecione a opção de menu Renomear. Altere o nome da classe de Contatos (plural) para Contato (singular). Depois de alterar o nome da classe, a classe deverá aparecer como a Figura 10.
Figura 10: a classe Contact (Clique para exibir a imagem em tamanho real)
Neste ponto, criamos nosso modelo de banco de dados. Podemos usar a classe Contact para representar um registro de contato específico em nosso banco de dados.
Criando o controlador inicial
A próxima etapa é criar nosso controlador Home. O controlador Home é o controlador padrão invocado em um aplicativo MVC ASP.NET.
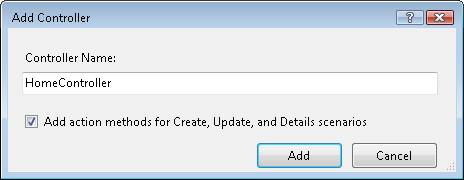
Crie a classe controlador Home clicando com o botão direito do mouse na pasta Controladores na janela Gerenciador de Soluções e selecionando a opção de menu Adicionar, Controlador (consulte Figura 11). Observe a caixa de seleção rotulada Adicionar métodos de ação para cenários Criar, Atualizar e Detalhes. Verifique se essa caixa de seleção está marcada antes de clicar no botão Adicionar .
Figura 11: adicionando o controlador Home (Clique para exibir a imagem em tamanho real)
Ao criar o controlador Home, você obtém a classe na Listagem 1.
Listagem 1 – Controllers\HomeController.vb
Public Class HomeController
Inherits System.Web.Mvc.Controller
'
' GET: /Home/
Function Index() As ActionResult
Return View()
End Function
'
' GET: /Home/Details/5
Function Details(ByVal id As Integer) As ActionResult
Return View()
End Function
'
' GET: /Home/Create
Function Create() As ActionResult
Return View()
End Function
'
' POST: /Home/Create
<AcceptVerbs(HttpVerbs.Post)> _
Function Create(ByVal collection As FormCollection) As ActionResult
Try
' TODO: Add insert logic here
Return RedirectToAction("Index")
Catch
Return View()
End Try
End Function
'
' GET: /Home/Edit/5
Function Edit(ByVal id As Integer) As ActionResult
Return View()
End Function
'
' POST: /Home/Edit/5
<AcceptVerbs(HttpVerbs.Post)> _
Function Edit(ByVal id As Integer, ByVal collection As FormCollection) As ActionResult
Try
' TODO: Add update logic here
Return RedirectToAction("Index")
Catch
Return View()
End Try
End Function
End Class
Listando os Contatos
Para exibir os registros na tabela de banco de dados Contatos, precisamos criar uma ação Index() e uma exibição Index.
O controlador Home já contém uma ação Index(). Precisamos modificar esse método para que ele se pareça com Listagem 2.
Listagem 2 – Controllers\HomeController.vb
Public Class HomeController
Inherits System.Web.Mvc.Controller
Private _entities As New ContactManagerDBEntities()
'
' GET: /Home/
Function Index() As ActionResult
Return View(_entities.ContactSet.ToList())
End Function
…
Observe que a classe controlador Home na Listagem 2 contém um campo privado chamado _entities. O campo _entities representa as entidades do modelo de dados. Usamos o campo _entities para se comunicar com o banco de dados.
O método Index() retorna uma exibição que representa todos os contatos da tabela de banco de dados Contatos. A expressão _entities. ContactSet.ToList() retorna a lista de contatos como uma lista genérica.
Agora que criamos o controlador de índice, precisamos criar a exibição Índice. Antes de criar a exibição Índice, compile seu aplicativo selecionando a opção de menu Compilar, Compilar Solução. Você sempre deve compilar seu projeto antes de adicionar um modo de exibição para que a lista de classes de modelo seja exibida na caixa de diálogo Adicionar Exibição .
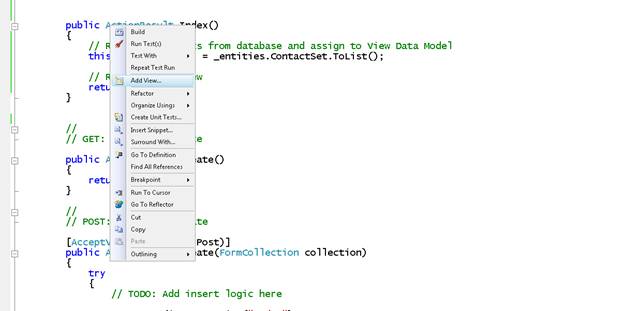
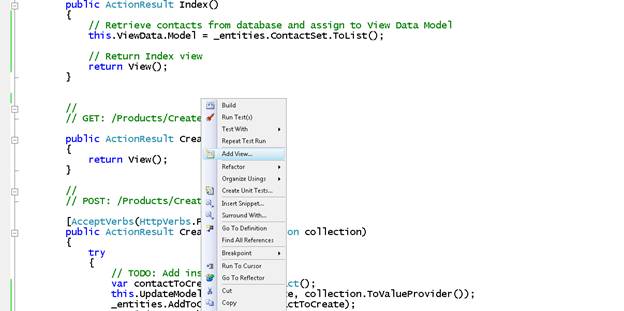
Crie a exibição Índice clicando com o botão direito do mouse no método Index() e selecionando a opção de menu Adicionar Exibição (consulte a Figura 12). Selecionar essa opção de menu abre a caixa de diálogo Adicionar Modo de Exibição (consulte a Figura 13).
Figura 12: Adicionando a exibição Índice (clique para exibir a imagem em tamanho real)
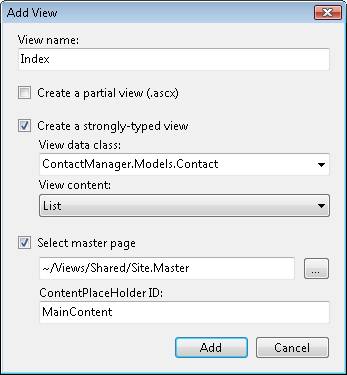
Na caixa de diálogo Adicionar Exibição, marcar caixa de seleção rotulada Criar um modo de exibição fortemente tipado. Selecione Exibir classe de dados ContactManager.Contact e Exibir lista de conteúdo. Selecionar essas opções gera uma exibição que exibe uma lista de Registros de contatos.
Figura 13: a caixa de diálogo Adicionar Exibição (clique para exibir a imagem em tamanho real)
Quando você clica no botão Adicionar , a exibição Índice na Listagem 3 é gerada. Observe a <diretiva %@ Page %> que aparece na parte superior do arquivo. A exibição Índice herda da classe ViewPage<IEnumerable<ContactManager.Models.Contact>> . Em outras palavras, a classe Model na exibição representa uma lista de entidades contact.
O corpo da exibição Index contém um loop foreach que itera por meio de cada um dos contatos representados pela classe Model. O valor de cada propriedade da classe Contact é exibido em uma tabela HTML.
Listagem 3 - Views\Home\Index.aspx (não modificado)
<%@ Page Title="" Language="VB" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage(Of IEnumerable(Of ContactManager.Contact))" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server">
<title>Index</title>
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Index</h2>
<p>
<%=Html.ActionLink("Create New", "Create")%>
</p>
<table>
<tr>
<th></th>
<th>
Id
</th>
<th>
FirstName
</th>
<th>
LastName
</th>
<th>
Phone
</th>
<th>
Email
</th>
</tr>
<% For Each item In Model%>
<tr>
<td>
<%=Html.ActionLink("Edit", "Edit", New With {.id = item.Id})%> |
<%=Html.ActionLink("Details", "Details", New With {.id = item.Id})%>
</td>
<td>
<%=Html.Encode(item.Id)%>
</td>
<td>
<%=Html.Encode(item.FirstName)%>
</td>
<td>
<%=Html.Encode(item.LastName)%>
</td>
<td>
<%=Html.Encode(item.Phone)%>
</td>
<td>
<%=Html.Encode(item.Email)%>
</td>
</tr>
<% Next%>
</table>
</asp:Content>
Precisamos fazer uma modificação na exibição Índice. Como não estamos criando uma exibição detalhes, podemos remover o link Detalhes. Localize e remova o seguinte código da exibição Índice:
{.id = item. Id})%>
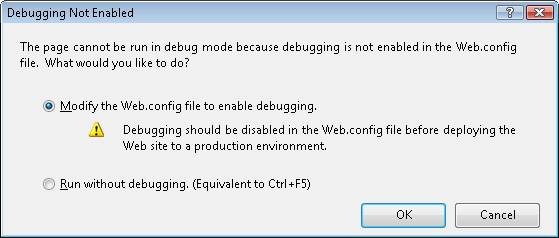
Depois de modificar a exibição Índice, você pode executar o aplicativo Gerenciador de Contatos. Selecione a opção de menu Depurar, Iniciar Depuração ou simplesmente pressione F5. Na primeira vez que executar o aplicativo, você obterá a caixa de diálogo na Figura 14. Selecione a opção Modificar o arquivo Web.config para habilitar a depuração e clique no botão OK.
Figura 14: Habilitando a depuração (clique para exibir a imagem em tamanho real)
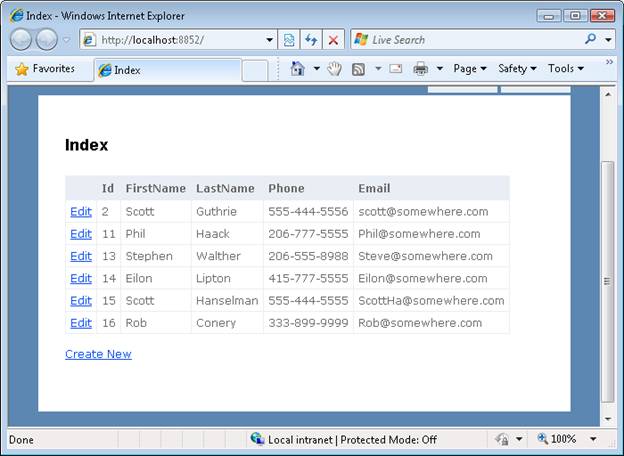
A exibição Índice é retornada por padrão. Essa exibição lista todos os dados da tabela de banco de dados Contatos (consulte a Figura 15).
Figura 15: a exibição Índice (clique para exibir a imagem em tamanho real)
Observe que a exibição Índice inclui um link rotulado Criar Novo na parte inferior da exibição. Na próxima seção, você aprenderá a criar novos contatos.
Criando novos contatos
Para permitir que os usuários criem novos contatos, precisamos adicionar duas ações Create() ao controlador Home. Precisamos criar uma ação Create() que retorne um formulário HTML para criar um novo contato. Precisamos criar uma segunda ação Create() que execute a inserção real do banco de dados do novo contato.
Os novos métodos Create() que precisamos adicionar ao controlador Home estão contidos na Listagem 4.
Listagem 4 – Controllers\HomeController.vb (com métodos Create)
'
' GET: /Home/Create
Function Create() As ActionResult
Return View()
End Function
'
' POST: /Home/Create
<AcceptVerbs(HttpVerbs.Post)> _
Function Create(<Bind(Exclude:="Id")> ByVal contactToCreate As Contact) As ActionResult
If Not ModelState.IsValid Then
Return View()
End If
Try
_entities.AddToContactSet(contactToCreate)
_entities.SaveChanges()
Return RedirectToAction("Index")
Catch
Return View()
End Try
End Function
O primeiro método Create() pode ser invocado com um HTTP GET, enquanto o segundo método Create() pode ser invocado apenas por um HTTP POST. Em outras palavras, o segundo método Create() só pode ser invocado ao postar um formulário HTML. O primeiro método Create() simplesmente retorna uma exibição que contém o formulário HTML para criar um novo contato. O segundo método Create() é muito mais interessante: ele adiciona o novo contato ao banco de dados.
Observe que o segundo método Create() foi modificado para aceitar uma instância da classe Contact. Os valores de formulário postados do formulário HTML são associados a essa classe Contact pela estrutura ASP.NET MVC automaticamente. Cada campo de formulário do formulário Criar HTML é atribuído a uma propriedade do parâmetro Contact.
Observe que o parâmetro Contact é decorado com um atributo [Bind]. O atributo [Bind] é usado para excluir a propriedade ID de Contato da associação. Como a propriedade Id representa uma propriedade Identity, não queremos definir a propriedade Id.
No corpo do método Create(), o Entity Framework é usado para inserir o novo Contato no banco de dados. O novo Contato é adicionado ao conjunto existente de Contatos e o método SaveChanges() é chamado para efetuar push dessas alterações de volta para o banco de dados subjacente.
Você pode gerar um formulário HTML para criar novos Contatos clicando com o botão direito do mouse em qualquer um dos dois métodos Create() e selecionando a opção de menu Adicionar Exibição (consulte a Figura 16).
Figura 16: Adicionando o modo de exibição Criar (clique para exibir a imagem em tamanho real)
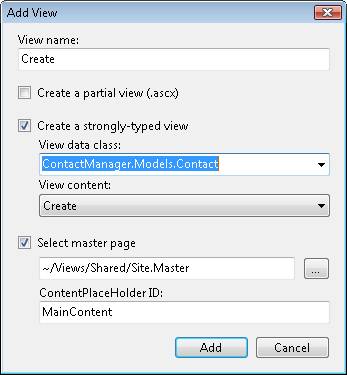
Na caixa de diálogo Adicionar Exibição , selecione a classe ContactManager.Contact e a opção Criar para exibir conteúdo (consulte a Figura 17). Quando você clica no botão Adicionar , um modo de exibição Criar é gerado automaticamente.
Figura 17: Ver uma página explodir (clique para exibir a imagem em tamanho real)
A exibição Criar contém campos de formulário para cada uma das propriedades da classe Contact. O código para o modo de exibição Criar está incluído na Listagem 5.
Listagem 5 - Views\Home\Create.aspx
<%@ Page Title="" Language="VB" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage(Of ContactManager.Contact)" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server">
<title>Create</title>
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Create</h2>
<%= Html.ValidationSummary() %>
<% Using Html.BeginForm()%>
<fieldset>
<legend>Fields</legend>
<p>
<label for="FirstName">FirstName:</label>
<%= Html.TextBox("FirstName") %>
<%= Html.ValidationMessage("FirstName", "*") %>
</p>
<p>
<label for="LastName">LastName:</label>
<%= Html.TextBox("LastName") %>
<%= Html.ValidationMessage("LastName", "*") %>
</p>
<p>
<label for="Phone">Phone:</label>
<%= Html.TextBox("Phone") %>
<%= Html.ValidationMessage("Phone", "*") %>
</p>
<p>
<label for="Email">Email:</label>
<%= Html.TextBox("Email") %>
<%= Html.ValidationMessage("Email", "*") %>
</p>
<p>
<input type="submit" value="Create" />
</p>
</fieldset>
<% End Using %>
<div>
<%=Html.ActionLink("Back to List", "Index") %>
</div>
</asp:Content>
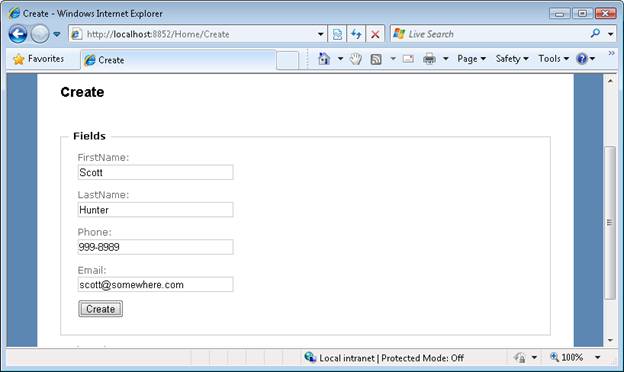
Depois de modificar os métodos Create() e adicionar o modo de exibição Criar, você pode executar o aplicativo Contact Manger e criar novos contatos. Clique no link Criar Novo que aparece na exibição Índice para navegar até o modo de exibição Criar. Você deverá ver a exibição na Figura 18.
Figura 18: a exibição Criar (clique para exibir a imagem em tamanho real)
Editando contatos
Adicionar a funcionalidade para editar um registro de contato é muito semelhante a adicionar a funcionalidade para criar novos registros de contato. Primeiro, precisamos adicionar dois novos métodos Editar à classe de controlador Home. Esses novos métodos Edit() estão contidos na Listagem 6.
Listagem 6 – Controllers\HomeController.vb (com métodos Editar)
'
' GET: /Home/Edit/5
Function Edit(ByVal id As Integer) As ActionResult
Dim contactToEdit = (from c in _entities.ContactSet _
where c.Id = id _
select c).FirstOrDefault()
Return View(contactToEdit)
End Function
'
' POST: /Home/Edit/5
<AcceptVerbs(HttpVerbs.Post)> _
Function Edit(ByVal contactToEdit As Contact) As ActionResult
If Not ModelState.IsValid Then
Return View()
End If
Try
Dim originalContact = (from c in _entities.ContactSet _
where c.Id = contactToEdit.Id _
select c).FirstOrDefault()
_entities.ApplyPropertyChanges( originalContact.EntityKey.EntitySetName, contactToEdit)
_entities.SaveChanges()
Return RedirectToAction("Index")
Catch
Return View()
End Try
End Function
O primeiro método Edit() é invocado por uma operação HTTP GET. Um parâmetro ID é passado para esse método que representa a ID do registro de contato que está sendo editado. O Entity Framework é usado para recuperar um contato que corresponde à ID. Uma exibição que contém um formulário HTML para editar um registro é retornada.
O segundo método Edit() executa a atualização real para o banco de dados. Esse método aceita uma instância da classe Contact como um parâmetro. O ASP.NET estrutura MVC associa automaticamente os campos de formulário do formulário Editar a essa classe. Observe que você não inclui o atributo[Bind] ao editar um Contato (precisamos do valor da propriedade Id).
O Entity Framework é usado para salvar o Contato modificado no banco de dados. O Contato original deve ser recuperado do banco de dados primeiro. Em seguida, o método ApplyPropertyChanges() do Entity Framework é chamado para registrar as alterações no Contato. Por fim, o método SaveChanges() do Entity Framework é chamado para persistir as alterações no banco de dados subjacente.
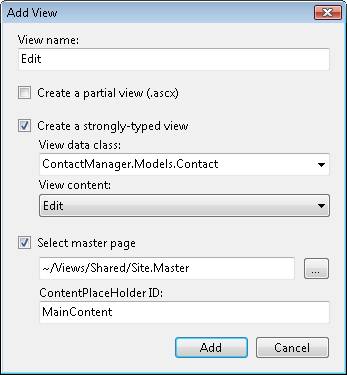
Você pode gerar o modo de exibição que contém o formulário Editar clicando com o botão direito do mouse no método Edit() e selecionando a opção de menu Adicionar Exibição. Na caixa de diálogo Adicionar Exibição, selecione a classe ContactManager.Models.Contact e o conteúdo do modo de exibição Editar (consulte a Figura 19).
Figura 19: Adicionando um modo de exibição de edição (clique para exibir a imagem em tamanho real)
Quando você clica no botão Adicionar, um novo modo de exibição Editar é gerado automaticamente. O formulário HTML gerado contém campos que correspondem a cada uma das propriedades da classe Contact (consulte Listagem 7).
Listagem 7 - Views\Home\Edit.aspx
<%@ Page Title="" Language="VB" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage(Of ContactManager.Contact)" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server">
<title>Edit</title>
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Edit</h2>
<%=Html.ValidationSummary()%>
<% Using Html.BeginForm() %>
<fieldset>
<legend>Fields</legend>
<p>
<label for="FirstName">FirstName:</label>
<%= Html.TextBox("FirstName") %>
<%= Html.ValidationMessage("FirstName", "*") %>
</p>
<p>
<label for="LastName">LastName:</label>
<%= Html.TextBox("LastName") %>
<%= Html.ValidationMessage("LastName", "*") %>
</p>
<p>
<label for="Phone">Phone:</label>
<%= Html.TextBox("Phone") %>
<%= Html.ValidationMessage("Phone", "*") %>
</p>
<p>
<label for="Email">Email:</label>
<%= Html.TextBox("Email") %>
<%= Html.ValidationMessage("Email", "*") %>
</p>
<p>
<input type="submit" value="Save" />
</p>
</fieldset>
<% End Using %>
<div>
<%=Html.ActionLink("Back to List", "Index") %>
</div>
</asp:Content>
Excluindo contatos
Se você quiser excluir contatos, precisará adicionar duas ações Delete() à classe de controlador Home. A primeira ação Delete() exibe um formulário de confirmação de exclusão. A segunda ação Delete() executa a exclusão real.
Observação
Posteriormente, na Iteração nº 7, modificamos o Gerenciador de Contatos para que ele dê suporte a uma exclusão do Ajax de uma etapa.
Os dois novos métodos Delete() estão contidos na Listagem 8.
Listagem 8 – Controllers\HomeController.vb (métodos Delete)
'
' GET: /Home/Delete/5
Function Delete(ByVal id As Integer) As ActionResult
Dim contactToDelete = (from c in _entities.ContactSet _
where c.Id = id _
select c).FirstOrDefault()
Return View(contactToDelete)
End Function
'
' POST: /Home/Delete/5
<AcceptVerbs(HttpVerbs.Post)> _
Function Delete(ByVal contactToDelete As Contact) As ActionResult
Try
Dim originalContact = (from c in _entities.ContactSet _
where c.Id = contactToDelete.Id _
select c).FirstOrDefault()
_entities.DeleteObject(originalContact)
_entities.SaveChanges()
Return RedirectToAction("Index")
Catch
Return View()
End Try
End Function
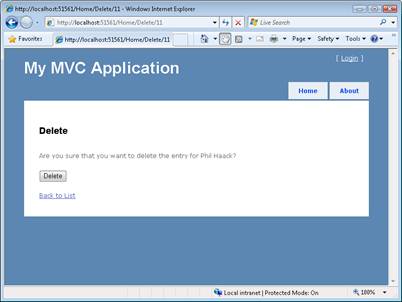
O primeiro método Delete() retorna um formulário de confirmação para excluir um registro de contato do banco de dados (consulte Figura20). O segundo método Delete() executa a operação de exclusão real no banco de dados. Depois que o contato original tiver sido recuperado do banco de dados, os métodos DeleteObject() e SaveChanges() do Entity Framework serão chamados para executar a exclusão do banco de dados.
Figura 20: o modo de exibição de confirmação de exclusão (clique para exibir a imagem em tamanho real)
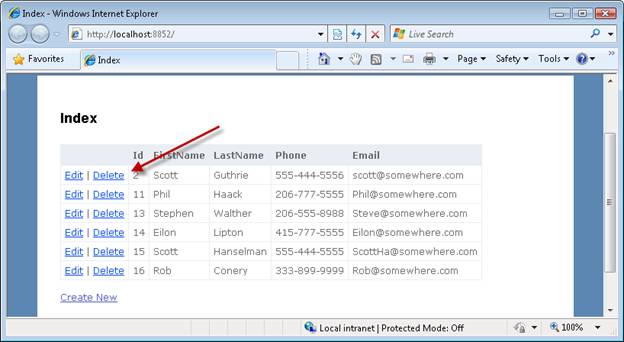
Precisamos modificar a exibição Índice para que ela contenha um link para excluir registros de contato (consulte a Figura 21). Você precisa adicionar o seguinte código à mesma célula da tabela que contém o link Editar:
{.id = item. Id})%>
Figura 21: Exibição de índice com o link Editar (clique para exibir a imagem em tamanho real)
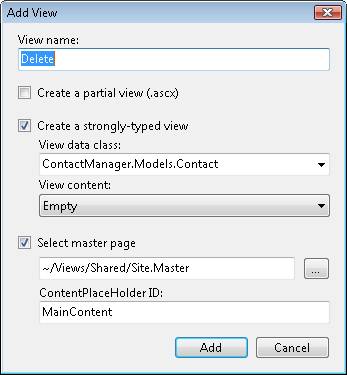
Em seguida, precisamos criar a exibição de confirmação de exclusão. Clique com o botão direito do mouse no método Delete() na classe controlador Home e selecione a opção de menu Adicionar Exibição. A caixa de diálogo Adicionar Exibição é exibida (consulte a Figura 22).
Ao contrário dos modos de exibição Listar, Criar e Editar, a caixa de diálogo Adicionar Modo de Exibição não contém uma opção para criar um modo de exibição Excluir. Em vez disso, selecione a classe de dados ContactManager.Models.Contact e o conteúdo de exibição Vazio . Selecionar a opção Exibir conteúdo vazio exigirá que criemos a exibição por conta própria.
Figura 22: adicionando o modo de exibição de confirmação de exclusão (clique para exibir a imagem em tamanho real)
O conteúdo do modo de exibição Excluir está contido na Listagem 9. Esta exibição contém um formulário que confirma se um contato específico deve ou não ser excluído (consulte a Figura 21).
Listagem 9 - Views\Home\Delete.aspx
<%@ Page Title="" Language="VB" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage(Of ContactManager.Contact)" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server">
<title>Delete</title>
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Delete</h2>
<p>
Are you sure that you want to delete the entry for
<%= Model.FirstName %> <%= Model.LastName %>?
</p>
<% Using Html.BeginForm(New With { .Id = Model.Id }) %>
<p>
<input type="submit" value="Delete" />
</p>
<% End Using %>
<div>
<%=Html.ActionLink("Back to List", "Index") %>
</div>
</asp:Content>
Alterando o nome do controlador padrão
Pode incomodá-lo que o nome da nossa classe de controlador para trabalhar com contatos seja chamado de classe HomeController. O controlador não deve se chamar ContactController?
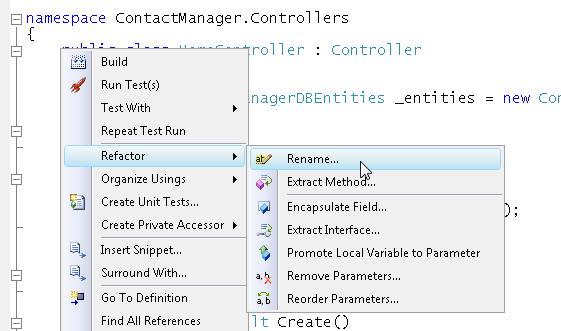
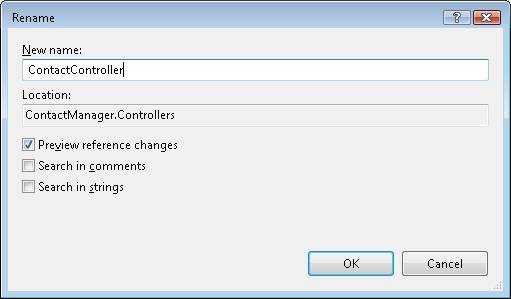
Esse problema é fácil o suficiente para corrigir. Primeiro, precisamos refatorar o nome do controlador Home. Abra a classe HomeController no Visual Studio Code Editor, clique com o botão direito do mouse no nome da classe e selecione a opção de menu Renomear. Selecionar essa opção de menu abre a caixa de diálogo Renomear.
Figura 23: Refatorando um nome de controlador (clique para exibir a imagem em tamanho real)
Figura 24: Usando a caixa de diálogo Renomear (clique para exibir a imagem em tamanho real)
Se você renomear sua classe de controlador, o Visual Studio também atualizará o nome da pasta na pasta Exibições. O Visual Studio renomeará a pasta \Views\Home para a pasta \Views\Contact.
Depois de fazer essa alteração, seu aplicativo não terá mais um controlador Home. Ao executar seu aplicativo, você receberá a página de erro na Figura 25.
Figura 25: Nenhum controlador padrão (clique para exibir a imagem em tamanho real)
Precisamos atualizar a rota padrão no arquivo Global.asax para usar o controlador De contato em vez do controlador Home. Abra o arquivo Global.asax e modifique o controlador padrão usado pela rota padrão (consulte Listagem 10).
Listagem 10 – Global.asax.vb
Public Class MvcApplication
Inherits System.Web.HttpApplication
Shared Sub RegisterRoutes(ByVal routes As RouteCollection)
routes.IgnoreRoute("{resource}.axd/{*pathInfo}")
' MapRoute takes the following parameters, in order:
' (1) Route name
' (2) URL with parameters
' (3) Parameter defaults
routes.MapRoute( _
"Default", _
"{controller}/{action}/{id}", _
New With {.controller = "Home", .action = "Index", .id = ""} _
)
End Sub
Sub Application_Start()
RegisterRoutes(RouteTable.Routes)
End Sub
End Class
Depois de fazer essas alterações, o Gerenciador de Contatos será executado corretamente. Agora, ele usará a classe de controlador Contact como o controlador padrão.
Resumo
Nesta primeira iteração, criamos um aplicativo básico do Contact Manager da maneira mais rápida possível. Aproveitamos o Visual Studio para gerar o código inicial para nossos controladores e exibições automaticamente. Também aproveitamos o Entity Framework para gerar nossas classes de modelo de banco de dados automaticamente.
Atualmente, podemos listar, criar, editar e excluir registros de contato com o aplicativo Gerenciador de Contatos. Em outras palavras, podemos executar todas as operações básicas de banco de dados exigidas por um aplicativo Web controlado por banco de dados.
Infelizmente, nosso aplicativo tem alguns problemas. Primeiro e hesito em admitir isso, o aplicativo Gerenciador de Contatos não é o aplicativo mais atraente. Ele precisa de algum trabalho de design. Na próxima iteração, veremos como podemos alterar o modo de exibição padrão master página e a folha de estilos em cascata para melhorar a aparência do aplicativo.
Em segundo lugar, não implementamos nenhuma validação de formulário. Por exemplo, não há nada que impeça que você envie o formulário Criar contato sem inserir valores para nenhum dos campos de formulário. Além disso, você pode inserir números de telefone e endereços de email inválidos. Começamos a resolver o problema de validação de formulário na iteração nº 3.
Por fim, e o mais importante, a iteração atual do aplicativo Contact Manager não pode ser facilmente modificada ou mantida. Por exemplo, a lógica de acesso ao banco de dados é colocada diretamente nas ações do controlador. Isso significa que não podemos modificar nosso código de acesso a dados sem modificar nossos controladores. Em iterações posteriores, exploramos padrões de design de software que podemos implementar para tornar o Gerenciador de Contatos mais resiliente às alterações.