Adicionando um modo de exibição a um aplicativo MVC
por Rick Anderson
Observação
Uma versão atualizada deste tutorial está disponível aqui usando a versão mais recente do Visual Studio. O novo tutorial usa ASP.NET Core MVC, que fornece muitas melhorias ao longo deste tutorial.
Este tutorial ensina a usar o ASP.NET Core MVC com controladores e exibições. O Razor Pages é uma nova alternativa no ASP.NET Core, um modelo de programação baseado em página que torna a criação da interface do usuário da Web mais fácil e produtiva. Recomendamos que você experimente o tutorial do Razor Pages antes da versão do MVC. O tutorial Páginas do Razor:
- É mais fácil de acompanhar.
- Aborda mais recursos.
- É a abordagem preferencial para o desenvolvimento de novos aplicativos.
Nesta seção, você modificará a HelloWorldController classe para usar arquivos de modelo de exibição para encapsular corretamente o processo de geração de respostas HTML para um cliente.
Você criará um arquivo de modelo de exibição usando o mecanismo de exibição do Razor. Os modelos de exibição baseados em Razor têm uma extensão de arquivo .cshtml e fornecem uma maneira elegante de criar uma saída HTML usando C#. O Razor minimiza o número de caracteres e pressionamentos de tecla necessários ao escrever um modelo de exibição e habilita um fluxo de trabalho de codificação rápido e fluido.
Atualmente, o método Index retorna uma cadeia de caracteres com uma mensagem que é embutida em código na classe do controlador. Altere o Index método para chamar o método View dos controladores, conforme mostrado no código a seguir:
public ActionResult Index()
{
return View();
}
O Index método acima usa um modelo de exibição para gerar uma resposta HTML ao navegador. Métodos de controlador (também conhecidos como métodos de ação), como o Index método acima, geralmente retornam um ActionResult (ou uma classe derivada de ActionResult), não tipos primitivos como cadeia de caracteres.
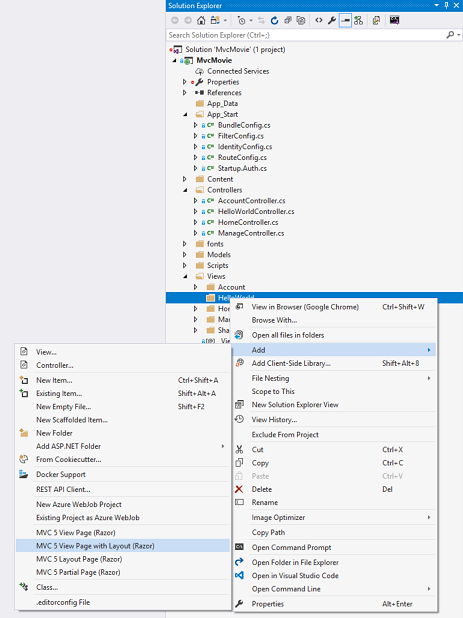
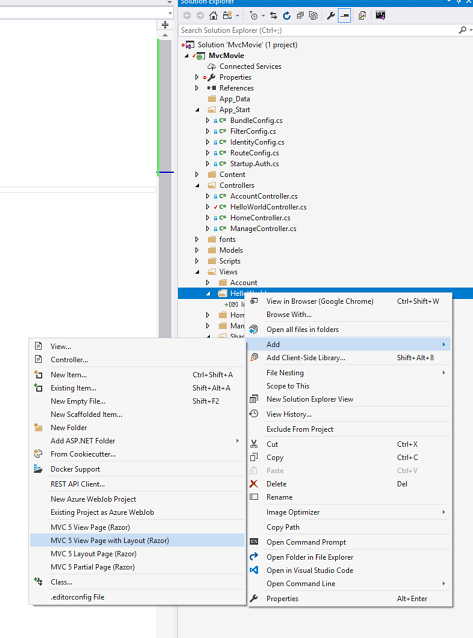
Clique com o botão direito do mouse na pasta Views\HelloWorld e clique em Adicionar e, em seguida, clique em Página de Exibição do MVC 5 com Layout (Razor).

Na caixa de diálogo Especificar Nome para Item , insira Índice e clique em OK.

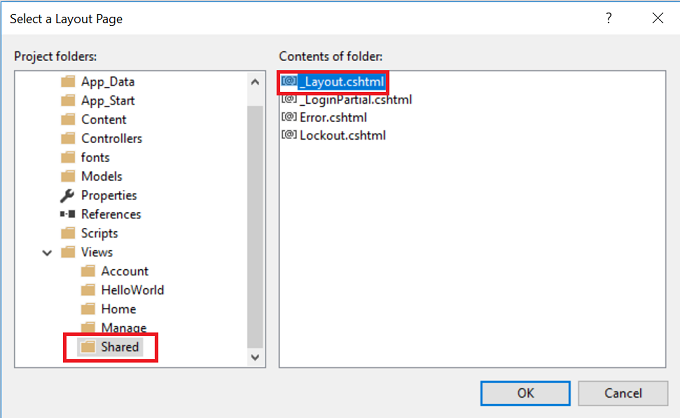
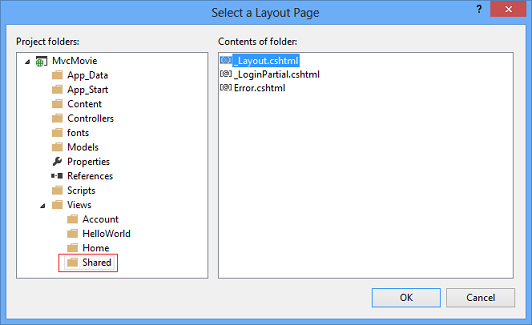
Na caixa de diálogo Selecionar uma Página de Layout , aceite o padrão _Layout.cshtml e clique em OK.

Na caixa de diálogo acima, a pasta Views\Shared está selecionada no painel esquerdo. Se você tiver um arquivo de layout personalizado em outra pasta, poderá selecioná-lo. Falaremos sobre o arquivo de layout mais adiante no tutorial
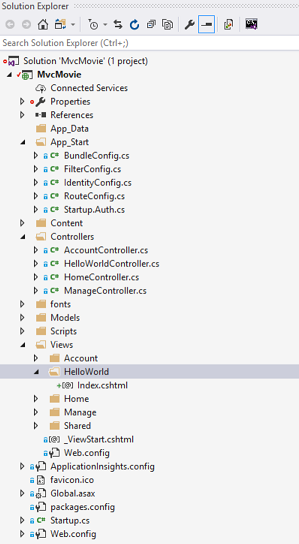
O arquivo MvcMovie\Views\HelloWorld\Index.cshtml é criado.

Adicione a seguinte marcação realçada.
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<p>Hello from our View Template!</p>
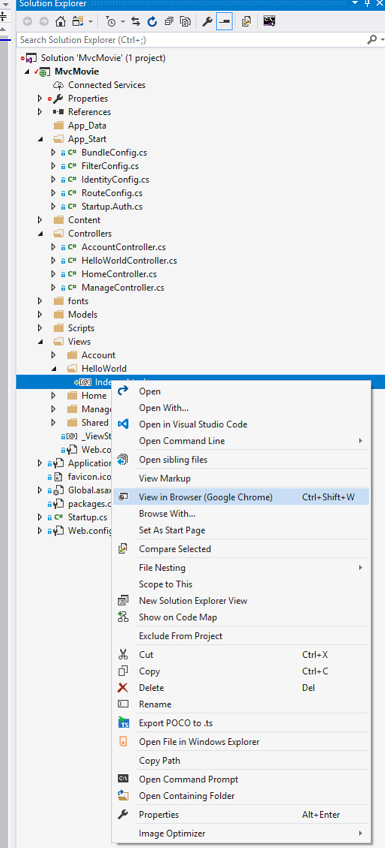
Clique com o botão direito do mouse no arquivo Index.cshtml e selecione Exibir no Navegador.

Você também pode clicar com o botão direito do mouse no arquivo Index.cshtml e selecionar Exibir no Inspetor de Página. Confira o tutorial Inspetor de Página para obter mais informações.
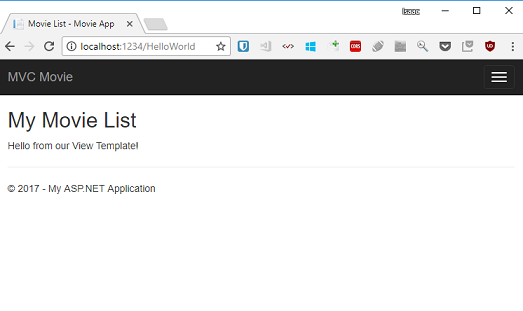
Como alternativa, execute o aplicativo e navegue até o HelloWorld controlador (http://localhost:xxxx/HelloWorld). O Index método no controlador não funcionou muito; ele simplesmente executou a instrução return View(), que especificava que o método deveria usar um arquivo de modelo de exibição para renderizar uma resposta ao navegador. Como você não especificou explicitamente o nome do arquivo de modelo de exibição a ser usado, ASP.NET MVC usa o arquivo de exibição Index.cshtml na pasta \Views\HelloWorld . A imagem abaixo mostra a cadeia de caracteres "Olá do nosso Modelo de Exibição!" embutida em código no modo de exibição.

Parece muito bom. No entanto, observe que a barra de título do navegador mostra "Index - My ASP.NET Application" e o grande link na parte superior da página diz "Nome do aplicativo". Dependendo do tamanho da janela do navegador, talvez seja necessário clicar nas três barras no canto superior direito para ver os links Página Inicial, Sobre, Contato, Registrar e Fazer Logon .
Alterando exibições e páginas de layout
Primeiro, você deseja alterar o link "Nome do aplicativo" na parte superior da página. Esse texto é comum a todas as páginas. Na verdade, ele é implementado em apenas um lugar no projeto, mesmo que apareça em todas as páginas do aplicativo. Acesse a pasta /Views/Shared no Gerenciador de Soluções e abra o arquivo _Layout.cshtml. Esse arquivo é chamado de página de layout e está na pasta compartilhada que todas as outras páginas usam.

Os modelos de layout permitem especificar o layout de contêiner HTML do site em um lugar e, em seguida, aplicá-lo a várias páginas do site. Localize a linha @RenderBody(). RenderBody é um espaço reservado em que todas as páginas específicas do modo de exibição que você cria são exibidas, "encapsuladas" na página de layout. Por exemplo, se você selecionar o link Sobre , a exibição Views\Home\About.cshtml será renderizada dentro do RenderBody método .
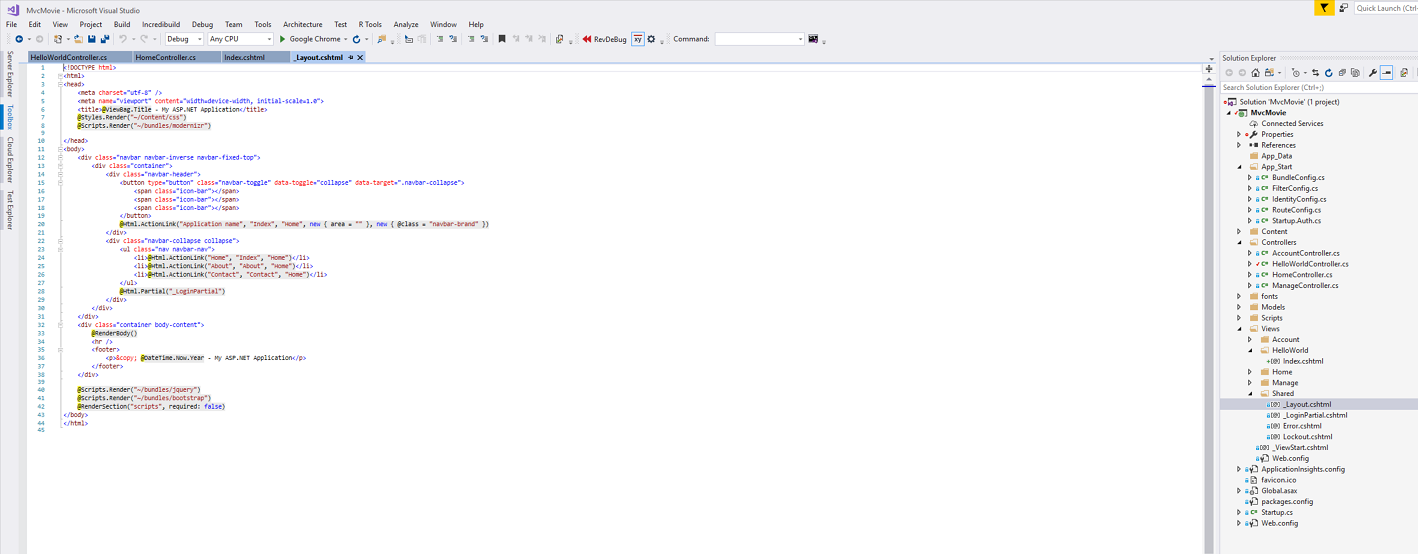
Altere o conteúdo do elemento de título. Altere o ActionLink no modelo de layout de "Nome do aplicativo" para "Filme MVC" e o controlador de Home para Movies. O arquivo de layout completo é mostrado abaixo:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - Movie App</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("MVC Movie", "Index", "Movies", null, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
</ul>
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - My ASP.NET Application</p>
</footer>
</div>
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
@RenderSection("scripts", required: false)
</body>
</html>
Execute o aplicativo e observe que ele agora diz "Filme MVC". Clique no link Sobre e veja como essa página também mostra "Filme MVC". Conseguimos fazer a alteração uma vez no modelo de layout e fazer com que todas as páginas no site refletissem o novo título.

Quando criamos o arquivo Views\HelloWorld\Index.cshtml pela primeira vez, ele continha o seguinte código:
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
O código Razor acima está definindo explicitamente a página de layout. Examine o arquivo Views\_ViewStart.cshtml , que contém exatamente a mesma marcação razor. O arquivo Views\_ViewStart.cshtml define o layout comum que todas as exibições usarão, portanto, você pode comentar ou remover esse código do arquivo Views\HelloWorld\Index.cshtml .
@*@{
Layout = "~/Views/Shared/_Layout.cshtml";
}*@
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<p>Hello from our View Template!</p>
Use a propriedade Layout para definir outra exibição de layout ou defina-a como null para que nenhum arquivo de layout seja usado.
Agora, vamos alterar o título da exibição Índice.
Abra MvcMovie\Views\HelloWorld\Index.cshtml. Há dois locais para fazer uma alteração: primeiro, o texto que aparece no título do navegador e, em seguida, no cabeçalho secundário (o <h2> elemento). Você os tornará ligeiramente diferentes para que possa ver qual parte do código altera qual parte do aplicativo.
@{
ViewBag.Title = "Movie List";
}
<h2>My Movie List</h2>
<p>Hello from our View Template!</p>
Para indicar o título HTML a ser exibido, o código acima define uma Title propriedade do ViewBag objeto (que está no modelo de exibição Index.cshtml ). Observe que o modelo de layout ( Views\Shared\_Layout.cshtml ) usa esse valor no <title> elemento como parte da <head> seção do HTML que modificamos anteriormente.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - Movie App</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
Usando essa ViewBag abordagem, você pode passar facilmente outros parâmetros entre o modelo de exibição e o arquivo de layout.
Execute o aplicativo. Observe que o título do navegador, o cabeçalho primário e os títulos secundários foram alterados. (Se você não vir alterações no navegador, talvez esteja exibindo o conteúdo armazenado em cache. Pressione Ctrl+F5 no navegador para forçar a resposta do servidor a ser carregada.) O título do navegador é criado com o ViewBag.Title que definimos no modelo de exibição Index.cshtml e o "- Aplicativo de Filme" adicional adicionado no arquivo de layout.
Observe também como o conteúdo no modelo de exibição Index.cshtml foi mesclado com o modelo de exibição _Layout.cshtml e uma única resposta HTML foi enviada ao navegador. Os modelos de layout facilitam realmente a realização de alterações que se aplicam a todas as páginas do aplicativo.

No entanto, nosso pouco de "dados" (neste caso, a mensagem "Olá do nosso Modelo de Exibição!") é embutido em código. O aplicativo MVC tem um “V” (exibição) e você tem um “C” (controlador), mas ainda nenhum “M” (modelo). Em breve, veremos como criar um banco de dados e recuperar dados de modelo dele.
Passando dados do controlador para a exibição
Antes de irmos para um banco de dados e falarmos sobre modelos, vamos primeiro falar sobre como passar informações do controlador para uma exibição. As classes de controlador são invocadas em resposta a uma solicitação de URL de entrada. Uma classe de controlador é onde você escreve o código que manipula as solicitações de entrada do navegador, recupera dados de um banco de dados e, por fim, decide que tipo de resposta enviar de volta para o navegador. Os modelos de exibição podem ser usados de um controlador para gerar e formatar uma resposta HTML para o navegador.
Os controladores são responsáveis por fornecer quaisquer dados ou objetos necessários para que um modelo de exibição renderize uma resposta ao navegador. Uma prática recomendada: um modelo de exibição nunca deve executar a lógica de negócios ou interagir diretamente com um banco de dados. Em vez disso, um modelo de exibição deve funcionar apenas com os dados fornecidos a ele pelo controlador. Manter essa "separação de preocupações" ajuda a manter seu código limpo, testável e mais mantenedível.
Atualmente, o método de Welcome ação na classe usa um name parâmetro e numTimes e, em HelloWorldController seguida, gera os valores diretamente para o navegador. Em vez de fazer com que o controlador renderize essa resposta como uma cadeia de caracteres, vamos alterar o controlador para usar um modelo de exibição. O modelo de exibição gerará uma resposta dinâmica, o que significa que você precisa passar bits de dados apropriados do controlador para a exibição para gerar a resposta. Você pode fazer isso fazendo com que o controlador coloque os dados dinâmicos (parâmetros) que o modelo de exibição precisa em um ViewBag objeto que o modelo de exibição possa acessar.
Retorne ao arquivo HelloWorldController.cs e altere o Welcome método para adicionar um Message valor e NumTimes ao ViewBag objeto . ViewBag é um objeto dinâmico, o que significa que você pode colocar o que quiser nele; o ViewBag objeto não tem propriedades definidas até que você coloque algo dentro dele. O ASP.NET sistema de associação de modelo MVC mapeia automaticamente os parâmetros nomeados (name e numTimes) da cadeia de caracteres de consulta na barra de endereços para parâmetros em seu método. O arquivo HelloWorldController.cs completo tem esta aparência:
using System.Web;
using System.Web.Mvc;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
public ActionResult Index()
{
return View();
}
public ActionResult Welcome(string name, int numTimes = 1)
{
ViewBag.Message = "Hello " + name;
ViewBag.NumTimes = numTimes;
return View();
}
}
}
Agora, o ViewBag objeto contém dados que serão passados para a exibição automaticamente. Em seguida, você precisa de um modelo de exibição bem-vindo! No menu Compilar , selecione Compilar Solução (ou Ctrl+Shift+B) para garantir que o projeto seja compilado. Clique com o botão direito do mouse na pasta Views\HelloWorld e clique em Adicionar e, em seguida, clique em Página de Exibição do MVC 5 com Layout (Razor).

Na caixa de diálogo Especificar Nome para Item , insira Bem-vindo e clique em OK.
Na caixa de diálogo Selecionar uma Página de Layout , aceite o padrão _Layout.cshtml e clique em OK.

O arquivo MvcMovie\Views\HelloWorld\Welcome.cshtml é criado.
Substitua a marcação no arquivo Welcome.cshtml . Você criará um loop que diz "Olá" quantas vezes o usuário disser que deveria. O arquivo Welcome.cshtml completo é mostrado abaixo.
@{
ViewBag.Title = "Welcome";
}
<h2>Welcome</h2>
<ul>
@for (int i = 0; i < ViewBag.NumTimes; i++)
{
<li>@ViewBag.Message</li>
}
</ul>
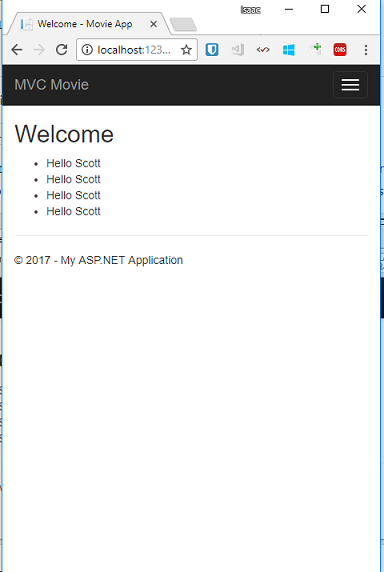
Execute o aplicativo e navegue até a seguinte URL:
http://localhost:xx/HelloWorld/Welcome?name=Scott&numtimes=4
Agora, os dados são retirados da URL e passados para o controlador usando o associador de modelo. O controlador empacota os dados em um ViewBag objeto e passa esse objeto para a exibição. Em seguida, o modo de exibição exibe os dados como HTML para o usuário.

No exemplo acima, usamos um ViewBag objeto para passar dados do controlador para uma exibição. Mais adiante no tutorial, usaremos um modelo de exibição para passar dados de um controlador para uma exibição. A abordagem do modelo de exibição para passar dados geralmente é muito preferencial em relação à abordagem do recipiente de exibição. Consulte a entrada de blog Exibições fortemente tipadas do V Dinâmico para obter mais informações.
Bem, isso foi um tipo de “M” de modelo, mas não o tipo de banco de dados. Vamos ver o que aprendemos e criar um banco de dados de filmes.