Introdução à Programação Web do ASP.NET por meio da sintaxe Razor (C#)
por Tom FitzMacken
Este artigo fornece uma visão geral da programação com ASP.NET páginas da Web usando a sintaxe Razor. ASP.NET é a tecnologia da Microsoft para executar páginas da Web dinâmicas em servidores Web. Este artigo se concentra no uso da linguagem de programação C#.
O que você aprenderá:
- As 8 principais dicas de programação para começar a programar ASP.NET páginas da Web usando a sintaxe Razor.
- Conceitos básicos de programação que você precisará.
- Do que se trata ASP.NET código do servidor e a sintaxe do Razor.
Versões de software
- ASP.NET Páginas da Web (Razor) 3
Este tutorial também funciona com ASP.NET Web Pages 2.
As 8 principais dicas de programação
Esta seção lista algumas dicas que você absolutamente precisa saber ao começar a escrever ASP.NET código do servidor usando a sintaxe Razor.
Observação
A sintaxe do Razor é baseada na linguagem de programação C# e essa é a linguagem usada com mais frequência com ASP.NET páginas da Web. No entanto, a sintaxe do Razor também dá suporte à linguagem Visual Basic, e tudo o que você vê também pode fazer no Visual Basic. Para obter detalhes, consulte o apêndice Linguagem e sintaxe do Visual Basic.
Você pode encontrar mais detalhes sobre a maioria dessas técnicas de programação mais adiante neste artigo.
1. Você adiciona código a uma página usando o caractere @
O @ caractere inicia expressões embutidas, blocos de instrução única e blocos de várias instruções:
<!-- Single statement blocks -->
@{ var total = 7; }
@{ var myMessage = "Hello World"; }
<!-- Inline expressions -->
<p>The value of your account is: @total </p>
<p>The value of myMessage is: @myMessage</p>
<!-- Multi-statement block -->
@{
var greeting = "Welcome to our site!";
var weekDay = DateTime.Now.DayOfWeek;
var greetingMessage = greeting + " Today is: " + weekDay;
}
<p>The greeting is: @greetingMessage</p>
É assim que essas instruções se parecem quando a página é executada em um navegador:

Dica
Codificação HTML
Quando você exibe conteúdo em uma página usando o @ caractere, como nos exemplos anteriores, ASP.NET codifica HTML a saída. Isso substitui os caracteres HTML reservados (como < e e > ) &por códigos que permitem que os caracteres sejam exibidos como caracteres em uma página da Web em vez de serem interpretados como marcas ou entidades HTML. Sem a codificação HTML, a saída do código do servidor pode não ser exibida corretamente e pode expor uma página a riscos de segurança.
Se seu objetivo é gerar marcação HTML que renderiza tags como marcação (por exemplo <p></p> , para um parágrafo ou <em></em> para enfatizar texto), consulte a seção Combinando texto, marcação e código em blocos de código mais adiante neste artigo.
Você pode ler mais sobre a codificação HTML em Trabalhando com formulários.
2. Você coloca blocos de código entre chaves
Um bloco de código inclui uma ou mais instruções de código e é colocado entre chaves.
<!-- Single statement block. -->
@{ var theMonth = DateTime.Now.Month; }
<p>The numeric value of the current month: @theMonth</p>
<!-- Multi-statement block. -->
@{
var outsideTemp = 79;
var weatherMessage = "Hello, it is " + outsideTemp + " degrees.";
}
<p>Today's weather: @weatherMessage</p>
O resultado exibido em um navegador:

3. Dentro de um bloco, você termina cada instrução de código com um ponto e vírgula
Dentro de um bloco de código, cada instrução de código completa deve terminar com um ponto-e-vírgula. As expressões embutidas não terminam com um ponto-e-vírgula.
<!-- Single-statement block -->
@{ var theMonth = DateTime.Now.Month; }
<!-- Multi-statement block -->
@{
var outsideTemp = 79;
var weatherMessage = "Hello, it is " + outsideTemp + " degrees.";
}
<!-- Inline expression, so no semicolon -->
<p>Today's weather: @weatherMessage</p>
4. Você usa variáveis para armazenar valores
Você pode armazenar valores em uma variável, incluindo strings, números e datas, etc. Você cria uma nova variável usando a var palavra-chave. Você pode inserir valores de variáveis diretamente em uma página usando @.
<!-- Storing a string -->
@{ var welcomeMessage = "Welcome, new members!"; }
<p>@welcomeMessage</p>
<!-- Storing a date -->
@{ var year = DateTime.Now.Year; }
<!-- Displaying a variable -->
<p>Welcome to our new members who joined in @year!</p>
O resultado exibido em um navegador:

5. Você coloca valores de cadeia de caracteres literais entre aspas duplas
Uma cadeia de caracteres é uma sequência de caracteres que são tratados como texto. Para especificar uma cadeia de caracteres, coloque-a entre aspas duplas:
@{ var myString = "This is a string literal"; }
Se a cadeia de caracteres que você deseja exibir contiver um caractere de barra invertida ( \ ) ou aspas duplas ( " ), use um literal de cadeia de caracteres textual prefixado com o @ operador. (Em C#, o caractere \ tem um significado especial, a menos que você use um literal de cadeia de caracteres textual.)
<!-- Embedding a backslash in a string -->
@{ var myFilePath = @"C:\MyFolder\"; }
<p>The path is: @myFilePath</p>
Para inserir aspas duplas, use um literal de cadeia de caracteres textual e repita as aspas:
<!-- Embedding double quotation marks in a string -->
@{ var myQuote = @"The person said: ""Hello, today is Monday."""; }
<p>@myQuote</p>
Aqui está o resultado do uso desses dois exemplos em uma página:

Observação
Observe que o @ caractere é usado para marcar literais de cadeia de caracteres textuais em C# e para marcar código em páginas ASP.NET.
6. O código diferencia maiúsculas de minúsculas
Em C#, palavras-chave (como var, true, e if) e nomes de variáveis diferenciam maiúsculas de minúsculas. As seguintes linhas de código criam duas variáveis lastName diferentes e LastName.
@{
var lastName = "Smith";
var LastName = "Jones";
}
Se você declarar uma variável como var lastName = "Smith"; e tentar fazer referência a essa variável em sua página como @LastName, obterá o valor "Jones" em vez de "Smith".
Observação
No Visual Basic, palavras-chave e variáveis não diferenciam maiúsculas de minúsculas.
7. Grande parte da sua codificação envolve objetos
Um objeto representa uma coisa com a qual você pode programar — uma página, uma caixa de texto, um arquivo, uma imagem, uma solicitação da web, uma mensagem de e-mail, um registro de cliente (linha do banco de dados), etc. Os objetos têm propriedades que descrevem suas características e que você pode ler ou alterar — um objeto de caixa de texto tem uma Text propriedade (entre outras), um objeto de solicitação tem uma Url propriedade, Uma mensagem de email tem uma From propriedade e um objeto Customer tem uma FirstName propriedade. Os objetos também têm métodos que são os "verbos" que podem executar. Os exemplos incluem o método de um objeto de Save arquivo, o método de um objeto de Rotate imagem e o método de um objeto de Send email.
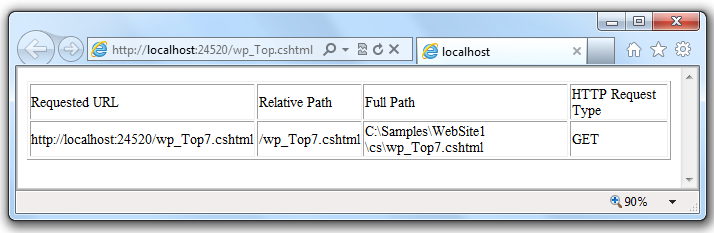
Você geralmente trabalhará com o Request objeto, que fornece informações como os valores das caixas de texto (campos de formulário) na página, que tipo de navegador fez a solicitação, a URL da página, a identidade do usuário etc. O exemplo a seguir mostra como acessar as Request propriedades do objeto e como chamar o MapPath Request método do objeto, que fornece o caminho absoluto da página no servidor:
<table border="1">
<tr>
<td>Requested URL</td>
<td>Relative Path</td>
<td>Full Path</td>
<td>HTTP Request Type</td>
</tr>
<tr>
<td>@Request.Url</td>
<td>@Request.FilePath</td>
<td>@Request.MapPath(Request.FilePath)</td>
<td>@Request.RequestType</td>
</tr>
</table>
O resultado exibido em um navegador:

8. Você pode escrever código que toma decisões
Um recurso importante das páginas da Web dinâmicas é que você pode determinar o que fazer com base nas condições. A maneira mais comum de fazer isso é com a instrução (e a if instrução opcional else ).
@{
var result = "";
if(IsPost)
{
result = "This page was posted using the Submit button.";
}
else
{
result = "This was the first request for this page.";
}
}
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<form method="POST" action="" >
<input type="Submit" name="Submit" value="Submit"/>
<p>@result</p>
</form>
</body>
</html>
A declaração if(IsPost) é uma forma abreviada de escrever if(IsPost == true). Juntamente com if as instruções, há várias maneiras de testar condições, repetir blocos de código e assim por diante, que são descritas posteriormente neste artigo.
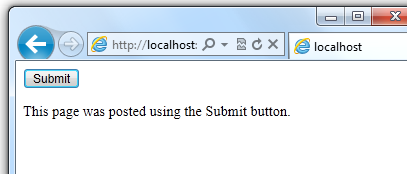
O resultado exibido em um navegador (depois de clicar em Enviar):

Dica
Métodos HTTP GET e POST e a propriedade IsPost
O protocolo usado para páginas da web (HTTP) suporta um número muito limitado de métodos (verbos) que são usados para fazer solicitações ao servidor. Os dois mais comuns são GET, que é usado para ler uma página, e POST, que é usado para enviar uma página. Em geral, na primeira vez que um usuário solicita uma página, a página é solicitada usando GET. Se o usuário preencher um formulário e clicar em um botão enviar, o navegador fará uma solicitação POST ao servidor.
Na programação web, muitas vezes é útil saber se uma página está sendo solicitada como GET ou POST para que você saiba como processar a página. Em ASP.NET páginas da Web, você pode usar a IsPost propriedade para ver se uma solicitação é um GET ou um POST. Se a solicitação for um POST, a IsPost propriedade retornará true e você poderá fazer coisas como ler os valores das caixas de texto em um formulário. Muitos exemplos que você verá mostram como processar a página de forma diferente, dependendo do valor de IsPost.
Um exemplo de código simples
Este procedimento mostra como criar uma página que ilustra técnicas básicas de programação. No exemplo, você cria uma página que permite que os usuários insiram dois números, depois os adiciona e exibe o resultado.
No editor, crie um novo arquivo e nomeie-o AddNumbers.cshtml.
Copie o código e a marcação a seguir para a página, substituindo tudo o que já está na página.
@{ var total = 0; var totalMessage = ""; if(IsPost) { // Retrieve the numbers that the user entered. var num1 = Request["text1"]; var num2 = Request["text2"]; // Convert the entered strings into integers numbers and add. total = num1.AsInt() + num2.AsInt(); totalMessage = "Total = " + total; } } <!DOCTYPE html> <html lang="en"> <head> <title>Add Numbers</title> <meta charset="utf-8" /> <style type="text/css"> body {background-color: beige; font-family: Verdana, Arial; margin: 50px; } form {padding: 10px; border-style: solid; width: 250px;} </style> </head> <body> <p>Enter two whole numbers and then click <strong>Add</strong>.</p> <form action="" method="post"> <p><label for="text1">First Number:</label> <input type="text" name="text1" /> </p> <p><label for="text2">Second Number:</label> <input type="text" name="text2" /> </p> <p><input type="submit" value="Add" /></p> </form> <p>@totalMessage</p> </body> </html>Aqui estão algumas coisas para você observar:
- O
@caractere inicia o primeiro bloco de código na página e precede atotalMessagevariável incorporada perto da parte inferior da página. - O bloco na parte superior da página está entre chaves.
- No bloco na parte superior, todas as linhas terminam com um ponto e vírgula.
- As variáveis
total,num1,num2, etotalMessagearmazenam vários números e uma string. - O valor da cadeia de caracteres literal atribuído à
totalMessagevariável está entre aspas duplas. - Como o código diferencia maiúsculas de minúsculas, quando a
totalMessagevariável é usada perto da parte inferior da página, seu nome deve corresponder exatamente à variável na parte superior. - A expressão
num1.AsInt() + num2.AsInt()mostra como trabalhar com objetos e métodos. OAsIntmétodo em cada variável converte a cadeia de caracteres inserida por um usuário em um número (um inteiro) para que você possa executar aritmética nela. - A
<form>tag inclui ummethod="post"atributo. Isso especifica que, quando o usuário clicar em Adicionar, a página será enviada ao servidor usando o método HTTP POST. Quando a página é enviada, oif(IsPost)teste é avaliado como verdadeiro e o código condicional é executado, exibindo o resultado da adição dos números.
- O
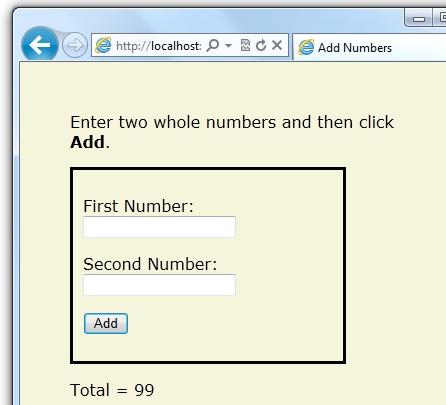
Salve a página e execute-a em um navegador. (Certifique-se de que a página esteja selecionada no Arquivos antes de executá-lo.) Digite dois números inteiros e clique no botão Adicionar .

Conceitos básicos de programação
Este artigo fornece uma visão geral da programação da Web ASP.NET. Não é um exame exaustivo, apenas um rápido tour pelos conceitos de programação que você usará com mais frequência. Mesmo assim, ele cobre quase tudo o que você precisa para começar a usar ASP.NET páginas da Web.
Mas primeiro, um pouco de conhecimento técnico.
A sintaxe do Razor, o código do servidor e o ASP.NET
A sintaxe Razor é uma sintaxe de programação simples para inserir código baseado em servidor em uma página da Web. Em uma página da Web que usa a sintaxe Razor, há dois tipos de conteúdo: conteúdo do cliente e código do servidor. O conteúdo do cliente é o que você está acostumado em páginas da web: marcação HTML (elementos), informações de estilo como CSS, talvez algum script de cliente como JavaScript e texto simples.
A sintaxe do Razor permite adicionar código de servidor a esse conteúdo do cliente. Se houver código de servidor na página, o servidor executará esse código primeiro, antes de enviar a página para o navegador. Ao ser executado no servidor, o código pode executar tarefas que podem ser muito mais complexas de fazer usando apenas o conteúdo do cliente, como acessar bancos de dados baseados em servidor. Mais importante ainda, o código do servidor pode criar dinamicamente o conteúdo do cliente — ele pode gerar marcação HTML ou outro conteúdo em tempo real e enviá-lo para o navegador junto com qualquer HTML estático que a página possa conter. Da perspectiva do navegador, o conteúdo do cliente gerado pelo código do servidor não é diferente de nenhum outro conteúdo de cliente. Como você já viu, o código do servidor necessário é bastante simples.
ASP.NET páginas da Web que incluem a sintaxe Razor têm uma extensão de arquivo especial (.cshtml ou .vbhtml). O servidor reconhece essas extensões, executa o código marcado com a sintaxe Razor e envia a página para o navegador.
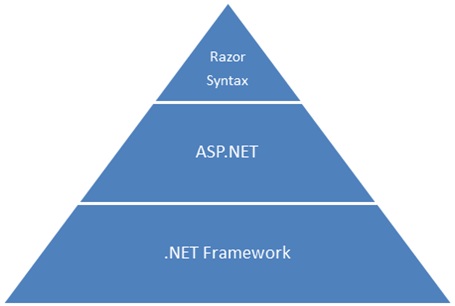
Onde ASP.NET se encaixa?
A sintaxe do Razor é baseada em uma tecnologia da Microsoft chamada ASP.NET, que por sua vez é baseada no Microsoft .NET Framework. The.NET Framework é uma estrutura de programação grande e abrangente da Microsoft para desenvolver praticamente qualquer tipo de aplicativo de computador. ASP.NET é a parte do .NET Framework projetada especificamente para criar aplicativos Web. Os desenvolvedores usaram ASP.NET para criar muitos dos maiores e mais altos sites de tráfego do mundo. Sempre que você vir a extensão de nome de arquivo .aspx como parte da URL em um site, saberá que o site foi escrito usando ASP.NET.)
A sintaxe do Razor oferece todo o poder do ASP.NET, mas usando uma sintaxe simplificada que é mais fácil de aprender se você for iniciante e que o torna mais produtivo se você for um especialista. Embora essa sintaxe seja simples de usar, sua relação familiar com o ASP.NET e o .NET Framework significa que, à medida que seus sites se tornam mais sofisticados, você tem o poder das estruturas maiores disponíveis para você.

Dica
Classes e instâncias
ASP.NET código do servidor usa objetos, que por sua vez são construídos com base na ideia de classes. A classe é a definição ou modelo de um objeto. Por exemplo, um aplicativo pode conter uma Customer classe que define as propriedades e os métodos de que qualquer objeto de cliente precisa.
Quando o aplicativo precisa trabalhar com informações reais do cliente, ele cria uma instância (ou instancia) um objeto do cliente. Cada cliente individual é uma instância separada da Customer classe. Cada instância dá suporte às mesmas propriedades e métodos, mas os valores de propriedade de cada instância geralmente são diferentes, pois cada objeto de cliente é exclusivo. Em um objeto de cliente, a LastName propriedade pode ser "Smith"; em outro objeto de cliente, a LastName propriedade pode ser "Jones".
Da mesma forma, qualquer página da Web individual em seu site é um Page objeto que é uma instância da Page classe. Um botão na página é um Button objeto que é uma instância da Button classe e assim por diante. Cada instância tem suas próprias características, mas todas elas são baseadas no que é especificado na definição de classe do objeto.
Sintaxe básica
Anteriormente, você viu um exemplo básico de como criar uma página de páginas da Web ASP.NET e como adicionar código de servidor à marcação HTML. Aqui você aprenderá o básico de escrever ASP.NET código de servidor usando a sintaxe Razor — ou seja, as regras da linguagem de programação.
Se você tem experiência com programação (especialmente se já usou C, C++, C#, Visual Basic ou JavaScript), muito do que você lê aqui será familiar. Você provavelmente precisará se familiarizar apenas com a forma como o código do servidor é adicionado à marcação em arquivos .cshtml .
Combinando texto, marcação e código em blocos de código
Em blocos de código de servidor, você geralmente deseja gerar texto ou marcação (ou ambos) para a página. Se um bloco de código do servidor contiver texto que não seja código e que, em vez disso, deva ser renderizado como está, ASP.NET precisará ser capaz de distinguir esse texto do código. Há várias maneiras de fazer isso.
Coloque o texto em um elemento HTML como
<p></p>ou<em></em>:@if(IsPost) { // This line has all content between matched <p> tags. <p>Hello, the time is @DateTime.Now and this page is a postback!</p> } else { // All content between matched tags, followed by server code. <p>Hello <em>stranger</em>, today is: <br /> </p> @DateTime.Now }O elemento HTML pode incluir texto, elementos HTML adicionais e expressões de código de servidor. Quando ASP.NET vê a marca HTML de abertura (por exemplo, ), ele renderiza tudo, incluindo o elemento e seu conteúdo,
<p>como está para o navegador, resolvendo expressões de código de servidor à medida que avança.Use o
@:operador ou o<text>elemento. A@:saída é uma única linha de conteúdo contendo texto simples ou tags HTML não correspondentes; o<text>elemento inclui várias linhas para a saída. Essas opções são úteis quando você não deseja renderizar um elemento HTML como parte da saída.@if(IsPost) { // Plain text followed by an unmatched HTML tag and server code. @: The time is: <br /> @DateTime.Now <br/> // Server code and then plain text, matched tags, and more text. @DateTime.Now @:is the <em>current</em> time. }Se você deseja gerar várias linhas de texto ou tags HTML não correspondentes, pode preceder cada linha com
@:, ou pode colocar a linha em um<text>elemento. Assim como o operador,<text>as@:tags são usadas pelo ASP.NET para identificar o conteúdo do texto e nunca são renderizadas na saída da página.@if(IsPost) { // Repeat the previous example, but use <text> tags. <text> The time is: <br /> @DateTime.Now <br/> @DateTime.Now is the <em>current</em> time. </text> } @{ var minTemp = 75; <text>It is the month of @DateTime.Now.ToString("MMMM"), and it's a <em>great</em> day! <br /><p>You can go swimming if it's at least @minTemp degrees. </p></text> }O primeiro exemplo repete o exemplo anterior, mas usa um único par de
<text>tags para incluir o texto a ser renderizado. No segundo exemplo, as tags and</text>incluem três linhas, todas com algum texto não contido e tags HTML não correspondentes (<br />), juntamente com o<text>código do servidor e as tags HTML correspondentes. Novamente, você também pode preceder cada linha individualmente com o@:operador; qualquer uma das formas funciona.Observação
Quando você gera texto conforme mostrado nesta seção — usando um elemento HTML, o
@:operador ou o<text>elemento — ASP.NET não codifica a saída em HTML. (Conforme observado anteriormente, ASP.NET codifica a saída de expressões de código de servidor e blocos de código de servidor que são precedidos por@, exceto nos casos especiais observados nesta seção.)
Espaço em branco
Espaços extras em uma instrução (e fora de um literal de string) não afetam a instrução:
@{ var lastName = "Smith"; }
Uma quebra de linha em uma instrução não tem efeito sobre a instrução e você pode encapsular instruções para facilitar a leitura. As seguintes declarações são as mesmas:
@{ var theName =
"Smith"; }
@{
var
personName
=
"Smith"
;
}
No entanto, você não pode quebrar uma linha no meio de um literal de cadeia de caracteres. O seguinte exemplo não funciona:
@{ var test = "This is a long
string"; } // Does not work!
Para combinar uma string longa que se envolve em várias linhas como o código acima, há duas opções. Você pode usar o operador de concatenação (+), que verá mais adiante neste artigo. Você também pode usar o @ caractere para criar um literal de cadeia de caracteres literal, como viu anteriormente neste artigo. Você pode quebrar literais de cadeia de caracteres textuais entre linhas:
@{ var longString = @"This is a
long
string";
}
Comentários de código (e marcação)
Os comentários permitem que você deixe notas para si mesmo ou para outras pessoas. Eles também permitem que você desative (comente) uma seção de código ou marcação que você não deseja executar, mas deseja manter em sua página por enquanto.
Há uma sintaxe de comentário diferente para o código Razor e para a marcação HTML. Assim como acontece com todo o código Razor, os comentários do Razor são processados (e removidos) no servidor antes que a página seja enviada ao navegador. Portanto, a sintaxe de comentários do Razor permite que você coloque comentários no código (ou até mesmo na marcação) que você pode ver ao editar o arquivo, mas que os usuários não veem, mesmo no código-fonte da página.
Para ASP.NET comentários do Razor, você inicia o comentário com @* e termina com *@. O comentário pode estar em uma linha ou em várias linhas:
@* A one-line code comment. *@
@*
This is a multiline code comment.
It can continue for any number of lines.
*@
Aqui está um comentário dentro de um bloco de código:
@{
@* This is a comment. *@
var theVar = 17;
}
Aqui está o mesmo bloco de código, com a linha de código comentada para que ele não seja executado:
@{
@* This is a comment. *@
@* var theVar = 17; *@
}
Dentro de um bloco de código, como alternativa ao uso da sintaxe de comentário do Razor, você pode usar a sintaxe de comentário da linguagem de programação que está usando, como C#:
@{
// This is a comment.
var myVar = 17;
/* This is a multi-line comment
that uses C# commenting syntax. */
}
Em C#, os comentários de linha única são precedidos pelos caracteres e os // comentários de várias linhas começam com /* e terminam com */. (Assim como acontece com os comentários do Razor, os comentários em C# não são renderizados no navegador.)
Para marcação, como você provavelmente sabe, você pode criar um comentário HTML:
<!-- This is a comment. -->
Os comentários HTML começam com <!-- caracteres e terminam com -->. Você pode usar comentários HTML para cercar não apenas o texto, mas também qualquer marcação HTML que você queira manter na página, mas não deseja renderizar. Este comentário HTML ocultará todo o conteúdo das tags e o texto que elas contêm:
<!-- <p>This is my paragraph.</p> -->
Ao contrário dos comentários do Razor, os comentários HTML são renderizados na página e o usuário pode vê-los exibindo a origem da página.
O Razor tem limitações em blocos aninhados de C#. Para obter mais informações, consulte Variáveis C# nomeadas e blocos aninhados geram código quebrado
Variáveis
Uma variável é um objeto nomeado que você usa para armazenar dados. Você pode nomear variáveis como qualquer coisa, mas o nome deve começar com um caractere alfabético e não pode conter espaços em branco ou caracteres reservados.
Variáveis e tipos de dados
Uma variável pode ter um tipo de dados específico, que indica que tipo de dados é armazenado na variável. Você pode ter variáveis de cadeia de caracteres que armazenam valores de cadeia de caracteres (como "Olá, mundo"), variáveis inteiras que armazenam valores de número inteiro (como 3 ou 79) e variáveis de data que armazenam valores de data em vários formatos (como 12/04/2012 ou março de 2009). E há muitos outros tipos de dados que você pode usar.
No entanto, geralmente não é necessário especificar um tipo para uma variável. Na maioria das vezes, ASP.NET pode descobrir o tipo com base em como os dados na variável estão sendo usados. (Ocasionalmente, você deve especificar um tipo; você verá exemplos em que isso é verdadeiro.)
Você declara uma variável usando a var palavra-chave (se não quiser especificar um tipo) ou usando o nome do tipo:
@{
// Assigning a string to a variable.
var greeting = "Welcome!";
// Assigning a number to a variable.
var theCount = 3;
// Assigning an expression to a variable.
var monthlyTotal = theCount + 5;
// Assigning a date value to a variable.
var today = DateTime.Today;
// Assigning the current page's URL to a variable.
var myPath = this.Request.Url;
// Declaring variables using explicit data types.
string name = "Joe";
int count = 5;
DateTime tomorrow = DateTime.Now.AddDays(1);
}
O exemplo a seguir mostra alguns usos típicos de variáveis em uma página da Web:
@{
// Embedding the value of a variable into HTML markup.
<p>@greeting, friends!</p>
// Using variables as part of an inline expression.
<p>The predicted annual total is: @( monthlyTotal * 12)</p>
// Displaying the page URL with a variable.
<p>The URL to this page is: @myPath</p>
}
Se você combinar os exemplos anteriores em uma página, verá isso exibido em um navegador:

Convertendo e testando tipos de dados
Embora ASP.NET geralmente possa determinar um tipo de dados automaticamente, às vezes não pode. Portanto, talvez seja necessário ajudar ASP.NET realizando uma conversão explícita. Mesmo que você não precise converter tipos, às vezes é útil testar para ver com que tipo de dados você pode estar trabalhando.
O caso mais comum é que você precisa converter uma string em outro tipo, como em um número inteiro ou data. O exemplo a seguir mostra um caso típico em que você deve converter uma cadeia de caracteres em um número.
@{
var total = 0;
if(IsPost) {
// Retrieve the numbers that the user entered.
var num1 = Request["text1"];
var num2 = Request["text2"];
// Convert the entered strings into integers numbers and add.
total = num1.AsInt() + num2.AsInt();
}
}
Como regra, a entrada do usuário chega até você como strings. Mesmo que você tenha solicitado que os usuários insiram um número, e mesmo que eles tenham inserido um dígito, quando a entrada do usuário for enviada e você a ler no código, os dados estarão no formato de cadeia de caracteres. Portanto, você deve converter a string em um número. No exemplo, se você tentar executar aritmética nos valores sem convertê-los, ocorrerá o seguinte erro, pois ASP.NET não pode adicionar duas cadeias de caracteres:
Não é possível converter implicitamente o tipo 'string' em 'int'.
Para converter os valores em números inteiros, chame o AsInt método. Se a conversão for bem-sucedida, você poderá adicionar os números.
A tabela a seguir lista alguns métodos comuns de conversão e teste para variáveis.
Método
Descrição
Exemplo
AsInt(), IsInt()
Converte uma cadeia de caracteres que representa um número inteiro (como "593") em um número inteiro.
var myIntNumber = 0;
var myStringNum = "539";
if(myStringNum.IsInt()==true){
myIntNumber = myStringNum.AsInt();
}
AsBool(), IsBool()
Converte uma cadeia de caracteres como "true" ou "false" em um tipo booleano.
var myStringBool = "True";
var myVar = myStringBool.AsBool();
AsFloat(), IsFloat()
Converte uma cadeia de caracteres que tem um valor decimal como "1,3" ou "7,439" em um número de ponto flutuante.
var myStringFloat = "41.432895";
var myFloatNum = myStringFloat.AsFloat();
AsDecimal(), IsDecimal()
Converte uma cadeia de caracteres que tem um valor decimal como "1,3" ou "7,439" em um número decimal. (Em ASP.NET, um número decimal é mais preciso do que um número de ponto flutuante.)
var myStringDec = "10317.425";
var myDecNum = myStringDec.AsDecimal();
AsDateTime(), IsDateTime()
Converte uma cadeia de caracteres que representa um valor de data e hora para o tipo ASP.NET DateTime .
var myDateString = "12/27/2012";
var newDate = myDateString.AsDateTime();
ToString()
Converte qualquer outro tipo de dados em uma cadeia de caracteres.
int num1 = 17;
int num2 = 76;
// myString is set to 1776
string myString = num1.ToString() +
num2.ToString();
Operadores
Um operador é uma palavra-chave ou caractere que informa a ASP.NET que tipo de comando executar em uma expressão. A linguagem C# (e a sintaxe Razor baseada nela) dá suporte a muitos operadores, mas você só precisa reconhecer alguns para começar. A tabela a seguir resume os operadores mais comuns.
Operador
Descrição
Exemplos
+ - * /
Operadores matemáticos usados em expressões numéricas.
@(5 + 13)
@{ var netWorth = 150000; }
@{ var newTotal = netWorth * 2; }
@(newTotal / 2)
=
Atribuição. Atribui o valor no lado direito de uma instrução ao objeto no lado esquerdo.
var age = 17;
==
Igualdade. Retorna true se os valores forem iguais. (Observe a distinção entre o = operador e o == operador.)
var myNum = 15;
if (myNum == 15) {
// Do something.
}
!=
Desigualdade. Retorna true se os valores não forem iguais.
var theNum = 13;
if (theNum != 15) {
// Do something.
}
< > <= >=
Menor que, maior que, menor que ou igual e maior que ou igual.
if (2 < 3) {
// Do something.
}
var currentCount = 12;
if(currentCount >= 12) {
// Do something.
}
+
Concatenação, que é usada para unir cadeias de caracteres. ASP.NET sabe a diferença entre esse operador e o operador de adição com base no tipo de dados da expressão.
// The displayed result is "abcdef".
@("abc" + "def")
+= -=
Os operadores de incremento e decremento, que adicionam e subtraem 1 (respectivamente) de uma variável.
int theCount = 0;
theCount += 1; // Adds 1 to count
.
Ponto. Usado para distinguir objetos e suas propriedades e métodos.
var myUrl = Request.Url;
var count = Request["Count"].AsInt();
()
Parênteses. Usado para agrupar expressões e passar parâmetros para métodos.
@(3 + 7)
@Request.MapPath(Request.FilePath);
[]
Suportes. Usado para acessar valores em matrizes ou coleções.
var income = Request["AnnualIncome"];
!
Não. Inverte um true valor para false e vice-versa. Normalmente usado como uma forma abreviada de false testar (ou seja, para não true).
bool taskCompleted = false;
// Processing.
if(!taskCompleted) {
// Continue processing
}
&& ||
Lógico AND e OR, que são usados para vincular condições.
bool myTaskCompleted = false;
int totalCount = 0;
// Processing.
if(!myTaskCompleted && totalCount < 12) {
// Continue processing.
}
Trabalhando com caminhos de arquivo e pasta no código
Muitas vezes, você trabalhará com caminhos de arquivo e pasta em seu código. Aqui está um exemplo de estrutura de pastas físicas para um site como ele pode aparecer em seu computador de desenvolvimento:
C:\WebSites\MyWebSite default.cshtml datafile.txt \images Logo.jpg \styles Styles.css
Aqui estão alguns detalhes essenciais sobre URLs e caminhos:
- Uma URL começa com um nome de domínio (
http://www.example.com) ou um nome de servidor (http://localhost,http://mycomputer). - Uma URL corresponde a um caminho físico em um computador host. Por exemplo,
http://myserverpode corresponder à pasta C:\websites\mywebsite no servidor. - Um caminho virtual é uma abreviação para representar caminhos no código sem precisar especificar o caminho completo. Ele inclui a parte de um URL que segue o nome do domínio ou do servidor. Ao usar caminhos virtuais, você pode mover seu código para um domínio ou servidor diferente sem precisar atualizar os caminhos.
Aqui está um exemplo para ajudá-lo a entender as diferenças:
| URL completo | http://mycompanyserver/humanresources/CompanyPolicy.htm |
|---|---|
| Nome do servidor | ServidorEmpresaCompartilhada |
| Caminho virtual | /humanresources/CompanyPolicy.htm |
| Caminho físico | C:\meussites\recursos humanos\CompanyPolicy.htm |
A raiz virtual é /, assim como a raiz da sua unidade C: é . (Os caminhos de pasta virtual sempre usam barras.) O caminho virtual de uma pasta não precisa ter o mesmo nome que a pasta física; pode ser um alias. (Em servidores de produção, o caminho virtual raramente corresponde a um caminho físico exato.)
Quando você trabalha com arquivos e pastas no código, às vezes você precisa fazer referência ao caminho físico e, às vezes, a um caminho virtual, dependendo de quais objetos você está trabalhando. ASP.NET fornece estas ferramentas para trabalhar com caminhos de arquivo e pasta no código: o Server.MapPath método e o operador e Href o ~ método.
Convertendo caminhos virtuais em físicos: o método Server.MapPath
O Server.MapPath método converte um caminho virtual (como /default.cshtml) em um caminho físico absoluto (como C:\WebSites\MyWebSiteFolder\default.cshtml). Você usa esse método sempre que precisa de um caminho físico completo. Um exemplo típico é quando você está lendo ou gravando um arquivo de texto ou arquivo de imagem no servidor Web.
Normalmente, você não conhece o caminho físico absoluto do seu site no servidor de um site de hospedagem, portanto, esse método pode converter o caminho que você conhece — o caminho virtual — no caminho correspondente no servidor para você. Você passa o caminho virtual para um arquivo ou pasta para o método e ele retorna o caminho físico:
@{
var dataFilePath = "~/dataFile.txt";
}
<!-- Displays a physical path C:\Websites\MyWebSite\datafile.txt -->
<p>@Server.MapPath(dataFilePath)</p>
Referenciando a raiz virtual: o operador ~ e o método Href
Em um arquivo .cshtml ou .vbhtml , você pode fazer referência ao caminho raiz virtual usando o ~ operador. Isso é muito útil porque você pode mover páginas em um site e quaisquer links que elas contenham para outras páginas não serão quebrados. Também é útil caso você mova seu site para um local diferente. Veja alguns exemplos:
@{
var myImagesFolder = "~/images";
var myStyleSheet = "~/styles/StyleSheet.css";
}
Se o site for http://myserver/myapp, veja como ASP.NET tratará esses caminhos quando a página for executada:
myImagesFolder:http://myserver/myapp/imagesmyStyleSheet:http://myserver/myapp/styles/Stylesheet.css
(Na verdade, você não verá esses caminhos como os valores da variável, mas ASP.NET tratará os caminhos como se fosse isso que eles eram.)
Você pode usar o ~ operador tanto no código do servidor (como acima) quanto na marcação, assim:
<!-- Examples of using the ~ operator in markup in ASP.NET Web Pages -->
<a href="~/Default">Home</a>
<img src="~/images/MyImages.png" />
Na marcação, você usa o ~ operador para criar caminhos para recursos como arquivos de imagem, outras páginas da Web e arquivos CSS. Quando a página é executada, ASP.NET examina a página (código e marcação) e resolve todas as ~ referências ao caminho apropriado.
Lógica condicional e loops
ASP.NET código do servidor permite que você execute tarefas com base em condições e escreva código que repete instruções um número específico de vezes (ou seja, código que executa um loop).
Condições de Teste
Para testar uma condição simples, use a if instrução, que retorna verdadeiro ou falso com base em um teste especificado:
@{
var showToday = true;
if(showToday)
{
@DateTime.Today;
}
}
A if palavra-chave inicia um bloqueio. O teste real (condição) está entre parênteses e retorna verdadeiro ou falso. As instruções que são executadas se o teste for verdadeiro são colocadas entre chaves. Uma if instrução pode incluir um else bloco que especifica instruções a serem executadas se a condição for falsa:
@{
var showToday = false;
if(showToday)
{
@DateTime.Today;
}
else
{
<text>Sorry!</text>
}
}
Você pode adicionar várias condições usando um else if bloco:
@{
var theBalance = 4.99;
if(theBalance == 0)
{
<p>You have a zero balance.</p>
}
else if (theBalance > 0 && theBalance <= 5)
{
<p>Your balance of $@theBalance is very low.</p>
}
else
{
<p>Your balance is: $@theBalance</p>
}
}
Neste exemplo, se a primeira condição no bloco if não for verdadeira, a else if condição será verificada. Se essa condição for atendida, as instruções no else if bloco serão executadas. Se nenhuma das condições for atendida, as instruções no else bloco serão executadas. Você pode adicionar qualquer número de blocos else if e, em seguida, fechar com um else bloco como a condição "todo o resto".
Para testar um grande número de condições, use um switch bloco:
@{
var weekday = "Wednesday";
var greeting = "";
switch(weekday)
{
case "Monday":
greeting = "Ok, it's a marvelous Monday";
break;
case "Tuesday":
greeting = "It's a tremendous Tuesday";
break;
case "Wednesday":
greeting = "Wild Wednesday is here!";
break;
default:
greeting = "It's some other day, oh well.";
break;
}
<p>Since it is @weekday, the message for today is: @greeting</p>
}
O valor a ser testado está entre parênteses (no exemplo, a weekday variável). Cada teste individual usa uma case instrução que termina com dois pontos (:). Se o valor de uma case instrução corresponder ao valor de teste, o código nesse bloco de caso será executado. Você fecha cada instrução de caso com uma break instrução. (Se você esquecer de incluir break em cada case bloco, o código da próxima case instrução também será executado.) Um switch bloco geralmente tem uma default instrução como o último caso para uma opção "todo o resto" que é executada se nenhum dos outros casos for verdadeiro.
O resultado dos dois últimos blocos condicionais exibidos em um navegador:

Código em loop
Muitas vezes, você precisa executar as mesmas instruções repetidamente. Você faz isso fazendo um loop. Por exemplo, você geralmente executa as mesmas instruções para cada item em uma coleção de dados. Se você souber exatamente quantas vezes deseja fazer um loop, poderá usar um for loop. Esse tipo de loop é especialmente útil para contar ou contar:
@for(var i = 10; i < 21; i++)
{
<p>Line #: @i</p>
}
O loop começa com a palavra-chave, seguida por três instruções entre parênteses, cada uma terminada com um ponto-e-vírgula for .
- Dentro dos parênteses, a primeira instrução (
var i=10;) cria um contador e o inicializa como 10. Você não precisa nomear o contadori- você pode usar qualquer variável. Quando oforloop é executado, o contador é incrementado automaticamente. - A segunda instrução (
i < 21;) define a condição de até onde você deseja contar. Nesse caso, você deseja que ele vá para um máximo de 20 (ou seja, continue enquanto o contador for menor que 21). - A terceira instrução (
i++) usa um operador de incremento, que simplesmente especifica que o contador deve ter 1 adicionado a ele cada vez que o loop é executado.
Dentro das chaves está o código que será executado para cada iteração do loop. A marcação cria um novo parágrafo (<p> elemento) a cada vez e adiciona uma linha à saída, exibindo o valor de i (o contador). Quando você executa esta página, o exemplo cria 11 linhas exibindo a saída, com o texto em cada linha indicando o número do item.

Se você estiver trabalhando com uma coleção ou matriz, geralmente usará um foreach loop. Uma coleção é um grupo de objetos semelhantes e o foreach loop permite que você execute uma tarefa em cada item da coleção. Esse tipo de loop é conveniente para coleções, pois, ao contrário de um for loop, você não precisa incrementar o contador ou definir um limite. Em vez disso, o código de foreach loop simplesmente prossegue pela coleta até que seja concluído.
Por exemplo, o código a seguir retorna os itens na coleção, que é um objeto que contém informações sobre o Request.ServerVariables servidor Web. Ele usa um foreac loop h para exibir o nome de cada item criando um novo <li> elemento em uma lista com marcadores HTML.
<ul>
@foreach (var myItem in Request.ServerVariables)
{
<li>@myItem</li>
}
</ul>
A foreach palavra-chave é seguida por parênteses em que você declara uma variável que representa um único item na coleção (no exemplo, var item), seguida pela in palavra-chave, seguida pela coleção que você deseja percorrer. No corpo do foreach loop, você pode acessar o item atual usando a variável que você declarou anteriormente.

Para criar um loop de uso mais geral, use a while instrução:
@{
var countNum = 0;
while (countNum < 50)
{
countNum += 1;
<p>Line #@countNum: </p>
}
}
Um while loop começa com a while palavra-chave, seguida por parênteses onde você especifica por quanto tempo o loop continua (aqui, enquanto countNum for menor que 50) e, em seguida, o bloco a ser repetido. Os loops normalmente incrementam (adicionam) ou diminuem (subtraem) uma variável ou objeto usado para contagem. No exemplo, o += operador adiciona 1 a countNum cada vez que o loop é executado. (Para diminuir uma variável em um loop que faz a contagem regressiva, você usaria o operador -=de decremento ).
Objetos e coleções
Quase tudo em um site ASP.NET é um objeto, incluindo a própria página da web. Esta seção discute alguns objetos importantes com os quais você trabalhará com frequência em seu código.
Objetos de Página
O objeto mais básico em ASP.NET é a página. Você pode acessar as propriedades do objeto de página diretamente sem nenhum objeto qualificado. O código a seguir obtém o caminho do arquivo da página, usando o Request objeto da página:
@{
var path = Request.FilePath;
}
Para deixar claro que você está referenciando propriedades e métodos no objeto de página atual, você pode, opcionalmente, usar a palavra-chave this para representar o objeto de página em seu código. Aqui está o exemplo de código anterior, com this added para representar a página:
@{
var path = this.Request.FilePath;
}
Você pode usar as Page propriedades do objeto para obter muitas informações, como:
Request. Como você já viu, esta é uma coleção de informações sobre a solicitação atual, incluindo que tipo de navegador fez a solicitação, a URL da página, a identidade do usuário etc.Response. Esta é uma coleção de informações sobre a resposta (página) que será enviada ao navegador quando o código do servidor terminar de ser executado. Por exemplo, você pode usar essa propriedade para gravar informações na resposta.@{ // Access the page's Request object to retrieve the Url. var pageUrl = this.Request.Url; } <a href="@pageUrl">My page</a>
Objetos de coleção (matrizes e dicionários)
Uma coleção é um grupo de objetos do mesmo tipo, como uma coleção de Customer objetos de um banco de dados. ASP.NET contém muitas coleções internas, como a Request.Files coleção.
Muitas vezes, você trabalhará com dados em coleções. Dois tipos de coleção comuns são a matriz e o dicionário. Uma matriz é útil quando você deseja armazenar uma coleção de itens semelhantes, mas não deseja criar uma variável separada para armazenar cada item:
@* Array block 1: Declaring a new array using braces. *@
@{
<h3>Team Members</h3>
string[] teamMembers = {"Matt", "Joanne", "Robert", "Nancy"};
foreach (var person in teamMembers)
{
<p>@person</p>
}
}
Com matrizes, você declara um tipo de dados específico, como string, int, ou DateTime. Para indicar que a variável pode conter uma matriz, adicione colchetes à declaração (como string[] ou int[]). Você pode acessar itens em uma matriz usando sua posição (índice) ou usando a foreach instrução. Os índices de matriz são baseados em zero — ou seja, o primeiro item está na posição 0, o segundo item está na posição 1 e assim por diante.
@{
string[] teamMembers = {"Matt", "Joanne", "Robert", "Nancy"};
<p>The number of names in the teamMembers array: @teamMembers.Length </p>
<p>Robert is now in position: @Array.IndexOf(teamMembers, "Robert")</p>
<p>The array item at position 2 (zero-based) is @teamMembers[2]</p>
<h3>Current order of team members in the list</h3>
foreach (var name in teamMembers)
{
<p>@name</p>
}
<h3>Reversed order of team members in the list</h3>
Array.Reverse(teamMembers);
foreach (var reversedItem in teamMembers)
{
<p>@reversedItem</p>
}
}
Você pode determinar o número de itens em uma matriz obtendo sua Length propriedade. Para obter a posição de um item específico na matriz (para pesquisar a matriz), use o Array.IndexOf método. Você também pode fazer coisas como reverter o conteúdo de uma matriz (o Array.Reverse método) ou classificar o conteúdo (o Array.Sort método).
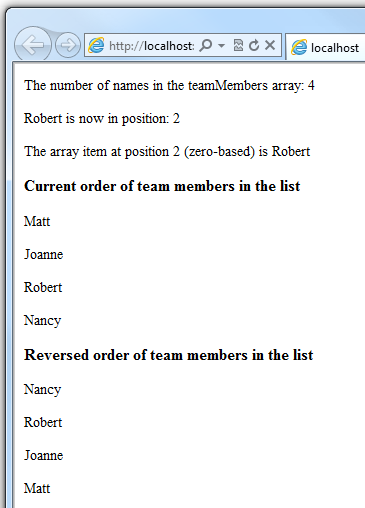
A saída do código da matriz de cadeia de caracteres exibida em um navegador:

Um dicionário é uma coleção de pares chave/valor, onde você fornece a chave (ou nome) para definir ou recuperar o valor correspondente:
@{
var myScores = new Dictionary<string, int>();
myScores.Add("test1", 71);
myScores.Add("test2", 82);
myScores.Add("test3", 100);
myScores.Add("test4", 59);
}
<p>My score on test 3 is: @myScores["test3"]%</p>
@{myScores["test4"] = 79;}
<p>My corrected score on test 4 is: @myScores["test4"]%</p>
Para criar um dicionário, use a new palavra-chave para indicar que está criando um novo objeto de dicionário. Você pode atribuir um dicionário a uma variável usando a var palavra-chave. Você indica os tipos de dados dos itens no dicionário usando colchetes angulares ( < > ). No final da declaração, você deve adicionar um par de parênteses, porque este é realmente um método que cria um novo dicionário.
Para adicionar itens ao dicionário, você pode chamar o Add método da variável de dicionário (myScores neste caso) e, em seguida, especificar uma chave e um valor. Como alternativa, você pode usar colchetes para indicar a chave e fazer uma atribuição simples, como no exemplo a seguir:
myScores["test4"] = 79;
Para obter um valor do dicionário, especifique a chave entre colchetes:
var testScoreThree = myScores["test3"];
Chamando métodos com parâmetros
Como você leu anteriormente neste artigo, os objetos com os quais você programa podem ter métodos. Por exemplo, um Database objeto pode ter um Database.Connect método. Muitos métodos também têm um ou mais parâmetros. Um parâmetro é um valor que você passa para um método para permitir que o método conclua sua tarefa. Por exemplo, observe uma declaração para o Request.MapPath método, que usa três parâmetros:
public string MapPath(string virtualPath, string baseVirtualDir,
bool allowCrossAppMapping);
(A linha foi quebrada para torná-la mais legível. Lembre-se de que você pode colocar quebras de linha em quase qualquer lugar, exceto dentro de strings entre aspas.)
Esse método retorna o caminho físico no servidor que corresponde a um caminho virtual especificado. Os três parâmetros para o método são virtualPath, baseVirtualDir, e allowCrossAppMapping. (Observe que, na declaração, os parâmetros são listados com os tipos de dados dos dados que eles aceitarão.) Ao chamar esse método, você deve fornecer valores para todos os três parâmetros.
A sintaxe do Razor oferece duas opções para passar parâmetros para um método: parâmetros posicionais e parâmetros nomeados. Para chamar um método usando parâmetros posicionais, passe os parâmetros em uma ordem estrita especificada na declaração do método. (Normalmente, você saberia essa ordem lendo a documentação do método.) Você deve seguir a ordem e não pode pular nenhum dos parâmetros — se necessário, você passa uma string vazia ("") ou null para um parâmetro posicional para o qual não tem um valor.
O exemplo a seguir pressupõe que você tenha uma pasta chamada scripts em seu site. O código chama o Request.MapPath método e passa valores para os três parâmetros na ordem correta. Em seguida, ele exibe o caminho mapeado resultante.
@{
// Pass parameters to a method using positional parameters.
var myPathPositional = Request.MapPath("/scripts", "/", true);
}
<p>@myPathPositional</p>
Quando um método tem muitos parâmetros, você pode manter seu código mais legível usando parâmetros nomeados. Para chamar um método usando parâmetros nomeados, especifique o nome do parâmetro seguido por dois-pontos (:) e, em seguida, o valor. A vantagem dos parâmetros nomeados é que você pode passá-los na ordem que desejar. (Uma desvantagem é que a chamada de método não é tão compacta.)
O exemplo a seguir chama o mesmo método acima, mas usa parâmetros nomeados para fornecer os valores:
@{
// Pass parameters to a method using named parameters.
var myPathNamed = Request.MapPath(baseVirtualDir: "/",
allowCrossAppMapping: true, virtualPath: "/scripts");
}
<p>@myPathNamed</p>
Como você pode ver, os parâmetros são passados em uma ordem diferente. No entanto, se você executar o exemplo anterior e este exemplo, eles retornarão o mesmo valor.
Manipulando erros
Instruções Try-Catch
Muitas vezes, você terá instruções em seu código que podem falhar por motivos fora de seu controle. Por exemplo:
- Se o código tentar criar ou acessar um arquivo, todos os tipos de erros poderão ocorrer. O arquivo desejado pode não existir, pode estar bloqueado, o código pode não ter permissões e assim por diante.
- Da mesma forma, se o código tentar atualizar registros em um banco de dados, pode haver problemas de permissão, a conexão com o banco de dados pode ser descartada, os dados a serem salvos podem ser inválidos e assim por diante.
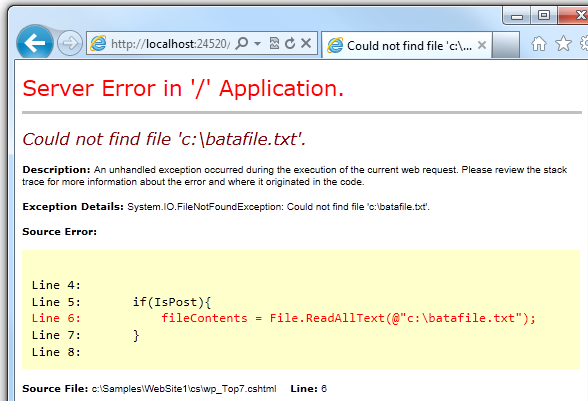
Em termos de programação, essas situações são chamadas de exceções. Se o código encontrar uma exceção, ele gerará (lançará) uma mensagem de erro que é, na melhor das hipóteses, irritante para os usuários:

Em situações em que seu código pode encontrar exceções e para evitar mensagens de erro desse tipo, você pode usar try/catch instruções. try Na instrução, você executa o código que está verificando. Em uma ou mais catch instruções, você pode procurar erros específicos (tipos específicos de exceções) que possam ter ocorrido. Você pode incluir quantas catch instruções precisar para procurar erros que está antecipando.
Observação
Recomendamos que você evite usar o Response.Redirect método em try/catch instruções, pois isso pode causar uma exceção em sua página.
O exemplo a seguir mostra uma página que cria um arquivo de texto na primeira solicitação e, em seguida, exibe um botão que permite que o usuário abra o arquivo. O exemplo usa deliberadamente um nome de arquivo incorreto para causar uma exceção. O código inclui catch instruções para duas exceções possíveis: FileNotFoundException, que ocorre se o nome do arquivo for inválido e DirectoryNotFoundException, que ocorre se ASP.NET não conseguir nem encontrar a pasta. (Você pode descomentar uma instrução no exemplo para ver como ela é executada quando tudo funciona corretamente.)
Se o código não manipulasse a exceção, você veria uma página de erro como a captura de tela anterior. No entanto, a try/catch seção ajuda a impedir que o usuário veja esses tipos de erros.
@{
var dataFilePath = "~/dataFile.txt";
var fileContents = "";
var physicalPath = Server.MapPath(dataFilePath);
var userMessage = "Hello world, the time is " + DateTime.Now;
var userErrMsg = "";
var errMsg = "";
if(IsPost)
{
// When the user clicks the "Open File" button and posts
// the page, try to open the created file for reading.
try {
// This code fails because of faulty path to the file.
fileContents = File.ReadAllText(@"c:\batafile.txt");
// This code works. To eliminate error on page,
// comment the above line of code and uncomment this one.
//fileContents = File.ReadAllText(physicalPath);
}
catch (FileNotFoundException ex) {
// You can use the exception object for debugging, logging, etc.
errMsg = ex.Message;
// Create a friendly error message for users.
userErrMsg = "A file could not be opened, please contact "
+ "your system administrator.";
}
catch (DirectoryNotFoundException ex) {
// Similar to previous exception.
errMsg = ex.Message;
userErrMsg = "A directory was not found, please contact "
+ "your system administrator.";
}
}
else
{
// The first time the page is requested, create the text file.
File.WriteAllText(physicalPath, userMessage);
}
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Try-Catch Statements</title>
</head>
<body>
<form method="POST" action="" >
<input type="Submit" name="Submit" value="Open File"/>
</form>
<p>@fileContents</p>
<p>@userErrMsg</p>
</body>
</html>
Recursos adicionais
Programando com Visual Basic
Apêndice: Sintaxe e linguagem do Visual Basic
Documentação de referência