Tutorial: Personalizar o modo de exibição do Banco de Dados EF primeiro com ASP.NET aplicativo MVC
Usando MVC, Entity Framework e scaffolding ASP.NET, você pode criar um aplicativo Web que fornece uma interface para um banco de dados existente. Esta série de tutoriais mostra como gerar código automaticamente que permite que os usuários exibam, editem, criem e excluam dados que residem em uma tabela de banco de dados. O código gerado corresponde às colunas na tabela de banco de dados.
Este tutorial se concentra em alterar as exibições geradas automaticamente para aprimorar a apresentação.
Neste tutorial, você:
- Adicionar cursos à página de detalhes do aluno
- Confirme se os cursos foram adicionados à página
Pré-requisitos
Adicionar cursos aos detalhes do aluno
O código gerado fornece um bom ponto de partida para seu aplicativo, mas não fornece necessariamente todas as funcionalidades necessárias em seu aplicativo. Você pode personalizar o código para atender aos requisitos específicos do seu aplicativo. Atualmente, seu aplicativo não exibe os cursos inscritos para o aluno selecionado. Nesta seção, você adicionará os cursos inscritos para cada aluno à exibição Detalhes do aluno.
Abra Exibições>Detalhes dosAlunos.cshtml>. Abaixo da última <marca /dl>, mas antes da marca /div> de fechamento<, adicione o código a seguir.
<table class="table">
<tr>
<th>
Course Title
</th>
<th>
Grade
</th>
<th>
Credits
</th>
</tr>
@foreach (var item in Model.Enrollments)
{
<tr>
<td>
@Html.DisplayFor(modelItem => item.Course.Title)
</td>
<td>
@Html.DisplayFor(modelItem => item.Grade)
</td>
<td>
@Html.DisplayFor(modelItem => item.Course.Credits)
</td>
</tr>
}
</table>
Esse código cria uma tabela que exibe uma linha para cada registro na tabela Registro do aluno selecionado. O método Display renderiza HTML para o objeto (modelItem) que representa a expressão. Use o método Display (em vez de simplesmente inserir o valor da propriedade no código) para garantir que o valor seja formatado corretamente com base em seu tipo e no modelo para esse tipo. Neste exemplo, cada expressão retorna uma única propriedade do registro atual no loop e os valores são tipos primitivos que são renderizados como texto.
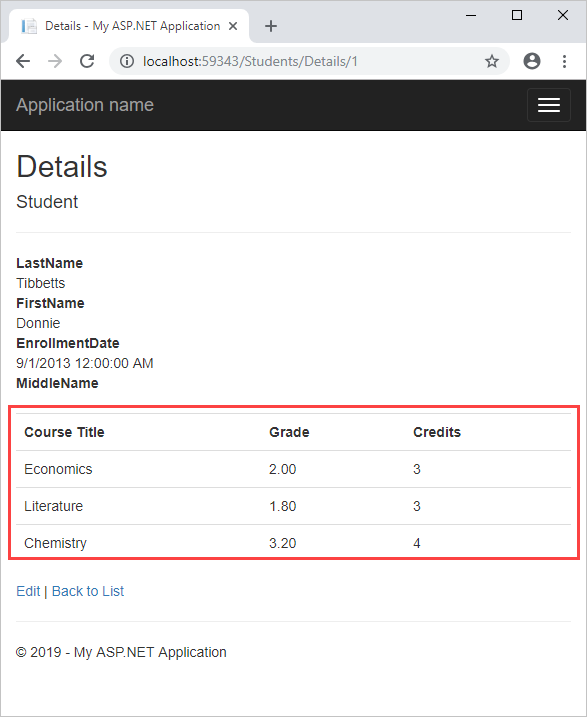
Confirmar se os cursos foram adicionados
Execute a solução. Clique em Lista de alunos e selecione Detalhes para um dos alunos. Você verá que os cursos registrados foram incluídos na exibição.

Próximas etapas
Neste tutorial, você:
- Adicionados cursos à página de detalhes do aluno
- Confirmado que os cursos foram adicionados à página
Avance para o próximo tutorial para saber como adicionar anotações de dados para especificar os requisitos de validação e exibir a formatação.