Tutorial: Alterar o banco de dados do Banco de Dados EF primeiro com ASP.NET aplicativo MVC
Usando MVC, Entity Framework e scaffolding ASP.NET, você pode criar um aplicativo Web que fornece uma interface para um banco de dados existente. Esta série de tutoriais mostra como gerar código automaticamente que permite que os usuários exibam, editem, criem e excluam dados que residem em uma tabela de banco de dados. O código gerado corresponde às colunas na tabela de banco de dados.
Este tutorial se concentra em fazer uma atualização para a estrutura do banco de dados e propagar essa alteração em todo o aplicativo Web.
Neste tutorial, você:
- Adicionar uma coluna
- Adicionar a propriedade aos modos de exibição
Pré-requisitos
Adicionar uma coluna
Se você atualizar a estrutura de uma tabela em seu banco de dados, precisará garantir que a alteração seja propagada para o modelo de dados, exibições e controlador.
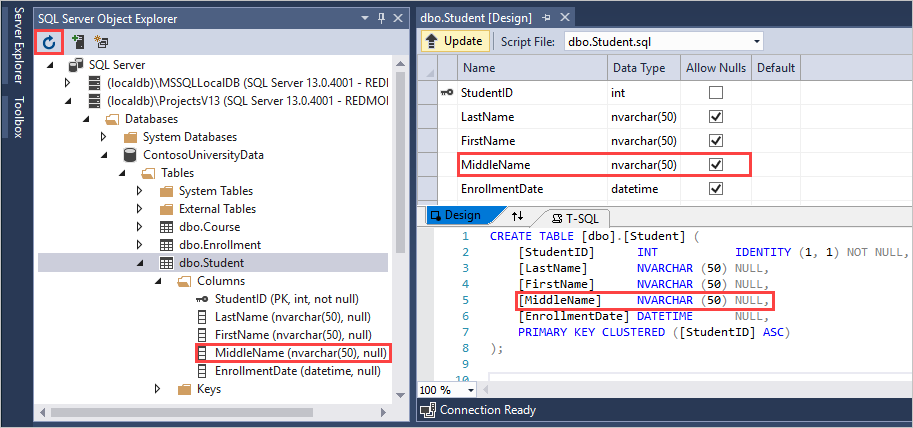
Para este tutorial, você adicionará uma nova coluna à tabela Student para registrar o nome do meio do aluno. Para adicionar essa coluna, abra o projeto de banco de dados e abra o arquivo Student.sql. Por meio do designer ou do código T-SQL, adicione uma coluna chamada MiddleName que seja um NVARCHAR(50) e permita valores NULL.
Implante essa alteração no banco de dados local iniciando seu projeto de banco de dados (ou F5). O novo campo é adicionado à tabela. Se você não o vir no SQL Server Pesquisador de Objetos, clique no botão Atualizar no painel.

A nova coluna existe na tabela de banco de dados, mas atualmente não existe na classe de modelo de dados. Você deve atualizar o modelo para incluir sua nova coluna. Na pasta Modelos , abra o arquivo ContosoModel.edmx para exibir o diagrama de modelo. Observe que o modelo Student não contém a propriedade MiddleName. Clique com o botão direito do mouse em qualquer lugar na superfície de design e selecione Atualizar Modelo no Banco de Dados.
No Assistente de Atualização, selecione a guia Atualizar e, em seguida, selecione Tabelas>dbo>Student. Clique em Concluir.
Depois que o processo de atualização for concluído, o diagrama de banco de dados incluirá a nova propriedade MiddleName . Salve o arquivo ContosoModel.edmx . Você deve salvar esse arquivo para que a nova propriedade seja propagada para a classe Student.cs . Agora você atualizou o banco de dados e o modelo.
Compile a solução.
Adicionar a propriedade aos modos de exibição
Infelizmente, as exibições ainda não contêm a nova propriedade. Para atualizar as exibições, você tem duas opções: você pode gerar novamente as exibições adicionando novamente scaffolding para a classe Student ou pode adicionar manualmente a nova propriedade aos seus modos de exibição existentes. Neste tutorial, você adicionará o scaffolding novamente porque não fez nenhuma alteração personalizada nos modos de exibição gerados automaticamente. Você pode considerar adicionar manualmente a propriedade quando tiver feito alterações nas exibições e não quiser perder essas alterações.
Para garantir que as exibições sejam recriadas, exclua a pasta Alunos em Exibições e exclua o StudentsController. Em seguida, clique com o botão direito do mouse na pasta Controladores e adicione scaffolding para o modelo Student . Novamente, nomeie o controlador StudentsController. Selecione Adicionar.
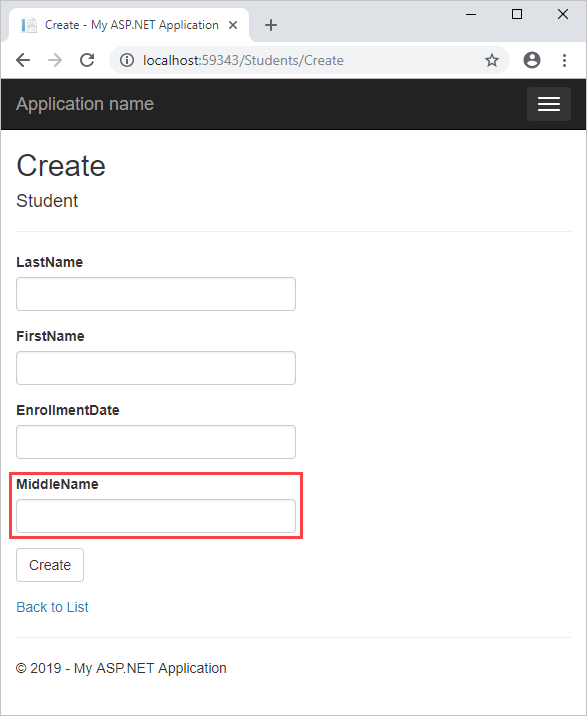
Compile a solução novamente. As exibições agora contêm a propriedade MiddleName.

Próximas etapas
Neste tutorial, você:
- Adicionada uma coluna
- A propriedade foi adicionada aos modos de exibição
Avance para o próximo tutorial para saber como personalizar o modo de exibição para mostrar detalhes sobre um registro de aluno.